Какие базовые HTML теги важно знать для SEO [+чек-лист]
![Какие базовые HTML теги важно знать для SEO [+чек-лист]](https://blog.promopult.ru/wp-content/uploads/2023/05/4567588.png)
HTML — это стандартизированный язык разметки документов в интернете. Браузеры интерпретируют язык HTML и отображают пользователю уже отформатированный текст. Для разметки документов и нужны HTML теги, которые задают тексту и изображениям определенные свойства.
Для раскрутки сайта необязательно досконально разбираться в HTML и быть гуру верстки. Но есть теги, работа с которыми неразрывно связана с SEO. И о них нужно знать.
Оглавление
«Теги», «метатеги», «атрибуты», «элементы» — в чем разница?
Читая статьи о SEO, вы наверняка встретите эти термины. Но их часто путают, называя теги элементами, элементы — атрибутами.
Начнем с тегов. Это базовые конструкции HTML. Все они заключены в скобки <…>. Теги могут быть одиночными и парными. Во втором случае есть открывающий и закрывающий тег, обозначающийся <…/>.
Примеры тегов:
<p></p>
<br>
<body></body>
Внутри тега располагается текст. В совокупности с тегом этот текст является элементом HTML. Элемент — это основная структурная единица документа, написанного на HTML.
Вот примеры элементов:
<p>Этот тег свидетельствует о начале и конце абзаца</p>
<body>Текст, заключенный в этом теге, виден пользователю в браузере</body>
Элементы могут обладать атрибутами (свойствами). Они имеют стандартные значения или те, которые задаются пользователем. Атрибут прописывается в открывающем теге после имени элемента и перед закрывающей скобкой (>).
Вот пример атрибута:
<a href="https://www.site.ru">Данный элемент содержит атрибут href</a>
Разновидностью тегов являются метатеги. Это теги, предназначенные для представления структурированных метаданных о веб-странице. Они прописываются между тегами <head> и </head> — то есть пользователи не видят их содержимое.
Вот примеры метатегов:
<meta name="author" content="Павел Павлов" />
<meta name="description" content="Описание документа" />
<meta name="document-state" content="Dynamic" />
Итак, с понятиями разобрались. Перейдем к самым важным HTML тегам для SEO.
HTML теги структуры документа
Каждый HTML документ имеет такую структуру:
<!DOCTYPE html>
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Разберемся, что в нее входит:
- В самом верху — строка декларации версии HTML. С нее начинается документ, который отвечает спецификации HTML определенной версии (например, в нашем случае это HTML 5).
- Затем идет тег <html>. Он сообщает браузеру о том, что далее будет текст формата HTML.
- После открывающего тега <html> идет открывающий тег <head>. Внутри него располагается служебная информация (пользователям она не отображается) — метатеги, скрипты счетчиков статистики, коды валидации ресурса в Яндекс Вебмастере, Google Search Console и других сервисах.
- А вот информация внутри тега <body> как раз видна пользователям — именно здесь расположен основной контент (текст, изображения, видео и т. п.). То есть если вы хотите, чтобы контент отображался на странице, его нужно добавлять именно внутрь тега <body>.
Естественно, это не исчерпывающий список тегов структуры. Есть еще <header>, <article>, <footer>, <div> и другие. Но для понимания базовой SEO-оптимизации сайта рассмотренных тегов достаточно.
Не хотите тратить время на оптимизацию сайта? Автоматизируйте SEO в системе PromoPult. Подбор ключей, кластеризация, внутренняя оптимизация, линкбилдинг, наполнение сайта — все на полном автомате. SEO в PromoPult можно протестировать бесплатно за 2 недели. Оцените результат и сами решите, продвигаться ли дальше.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqxdVnit
HTML теги заголовков
Заголовки важны для поисковой оптимизации сайта, ведь они помогают поисковикам определить релевантность документов запросам пользователей.
Title
Первый тег — <title>. Он прописывается между тегами <head> и </head>. То есть информация в нем не отображается на странице, но поисковики ее учитывают и выводят как заголовок в результатах поиска.
Самая важная информация в <title> должна поместиться в 60 символов — примерно столько отражается в заголовках сниппетов поисковых систем. Общий же текст в <title> может быть длиннее.
Синтаксис такой:
<head>
<title>Заголовок страницы</title>
</head>
На одной странице допустим только один заголовок <title>.
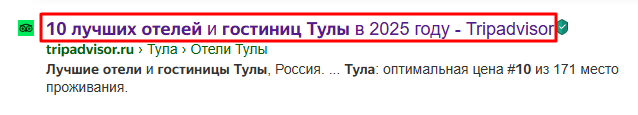
А вот как текст из <title> отображается в заголовке сниппета на поиске Яндекса:
Тег <title> часто называют метатегом — по той причине, что он размещается в служебном разделе <head>. И действительно, по своей сути он напоминает метатег. И если вы будете называть его метатегом, страшного ничего не произойдет. Но формально это тег заголовка документа. Поэтому мы рассказали о нем именно в этом разделе.
Теги заголовков h1 — h6
Внутри тегов <body>…</body> идут заголовки, которые отражаются в браузере. Главный заголовок заключен в парный тег <h1> — он единственный на странице, идет в самом начале. Для SEO это самый значимый заголовок, он отражает суть документа, именно в него следует вписывать самые частотные ключевые фразы. Далее текст разбивается на разделы заголовками <h2>, а уже после них — дробится на смысловые единицы с помощью <h3> — <h6>.
Важно запомнить: заголовок нижнего уровня (например, <h3>) не должен располагаться выше заголовка верхнего уровня (например, <h2>).
Синтаксис:
<body>
<h1>Заголовок</h1>
<h2>Заголовок второго уровня</h2>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h3>Заголовок третьего уровня</h3>
<h2>Заголовок второго уровня</h2>
</body>
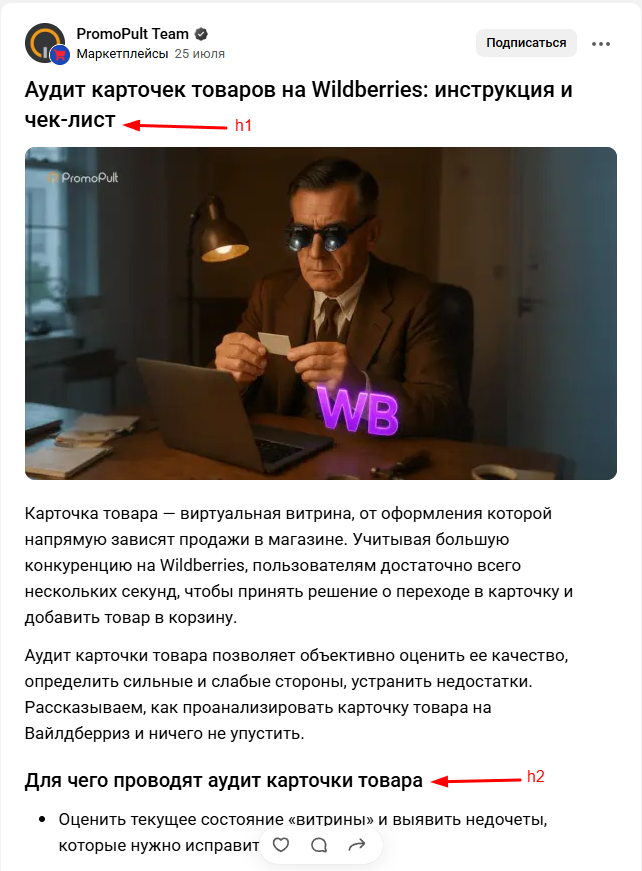
А вот как отформатированный при помощи заголовков текст отображается в браузере:
HTML теги форматирования
Если их не использовать, то текст будет похож на «простыню», которую сложно читать. Благодаря форматированию в тексте можно расставить акценты, сделать его читабельным. Поисковики распознают теги форматирования и отдают предпочтение «удобным» текстам.
Для целей SEO достаточно использовать такие теги:
- <p>…</p> (парный тег, обозначающий абзац);
- <ul>…</ul> (маркированный список);
- <ol>…</ol> (нумерованный список; <ul> или <ol> могут вкладываться друг в друга);
- <li>…</li> (элемент списка);
- <strong>…</strong> (выделение жирным);
- <em>…</em> (выделение курсивом);
- <blockquote>…</blockquote> (тег цитирования, обычно появляются кавычки, горизонтальная линия слева текста, и он сдвигается вправо).
Конечно, это далеко не все теги, но чтобы самостоятельно отформатировать текст и не обращаться к верстальщику, SEO-специалисту будет достаточно этого набора.
Метатеги
Метатеги используются в HTML документе для следующих целей:
- Идентификация авторства. Для этой цели служит метатег Author:
<meta name="author" content="Михаил Булгаков" />
- Передача информации поисковикам для формирования заголовков и индексации документов. Например, директива noindex метатега Robots может запретить поисковым роботам индексировать страницу:
<meta name="robots" content="noindex" />
- Формирование карточки для отображения контента в социальных сетях (о том, как подготовить сайт к трафику из соцсетей, мы подробно писали здесь);
- Влияние на режим отображения страниц. К примеру, тег Viewport задает режим отображения страницы сайта с адаптивной версткой на устройствах с разным разрешением экрана:
<meta name="viewport" content="width=device-width, initial-scale=1">
Остановимся подробнее на важных метатегах для целей поисковой оптимизации.
Метатег Robots
Самый важный для SEO метатег — Robots. С его помощью можно запретить или разрешить индексацию страницы и ссылок на ней. Синтаксис такой:
<meta name="robots" content="index,follow" />
Значение index говорит о том, что роботам можно индексировать страницу (в противном случае меняем значение на noindex). Значение follow разрешает индексацию ссылок (в противном случае используем nofollow).
В каких случаях использовать noindex и nofollow, читайте в этой статье.
Метатег Description
Для целей SEO также важен метатег Description. Информация из него используется Google для формирования описания в сниппете (но так происходит не всегда). А вот Яндекс формирует сниппет на свое усмотрение. Но все поисковики учитывают информацию из Description для определения релевантности контента страницы поисковому запросу. Поэтому сюда обязательно стоит вписать ключевые фразы.
Синтаксис выглядит так:
<meta name="description" content="Описание длиной около 170 символов" />
Для быстрой проверки заголовков title, h1-h6 и метатегов description и keywords на сайте используйте парсер PromoPult. Полезные лайфхаки по работе с ним — здесь.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqxdVnit
Другие важные метатеги
Метатег Keywords при определении релевантности страницы поисковиками не учитывается. Но некоторые оптимизаторы до сих пор его прописывают. Выглядит он так:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3 и т. д." />
О каких еще метатегах полезно знать:
- Viewport — используется для адаптации верстки сайта под мобильные устройства.
- Content-Type — указывает на кодировку страницы (должна быть UTF-8).
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
или в HTML5: <meta charset="UTF-8">
- Content-Language — указывает на язык страницы. Неправильно указанный язык приводит к более низкому ранжированию в регионе продвижения.
<meta http-equiv="content-language" content="ru" />
или в HTML5: <html lang="ru">
Для того чтобы страница корректно отображалась в соцсетях, тоже используются метатеги. Например, протокол Open Graph поддерживает метатеги Property. Эти метатеги понимает ВК, Pinterest, Twitter, Telegram и другие соцсети и мессенджеры.
Метатеги для SEO — это обширная тема. В статье «Важные метатеги для SEO-оптимизации сайта» все подробно описано.
HTML тег и атрибуты ссылок
С помощью тегов создаются гиперссылки. Синтаксис такой:
<a href="site.ru">анкор ссылки</a>
Атрибут href указывает на адрес документа в интернете.
Тег ссылки имеет атрибуты. Например, атрибут target определяет, как будет открываться новый документ. Возможны такие значения этого атрибута:
- _top (в текущем окне);
- _blank (в новом окне);
- _self (в текущем фрейме);
- _parent (в родительском фрейме).
Если атрибут target не задать, то по умолчанию будет использоваться значение _self.
При использовании атрибута target со значением _blank (открытие ссылки на новой вкладке) важно указать еще атрибут rel со значением noopener. Это закроет уязвимость, связанную с получением частичного контроля над страницей со стороны ресурса, на который был переход.
Синтаксис такой:
<a href="site.ru" target="_blank" rel="noopener">анкор ссылки</a>
Для целей SEO часто требуется закрыть ссылку от индексации поисковыми роботами. Для этого используется атрибут rel со значением nofollow.
Синтаксис такой:
<a href="site.ru" rel="nofollow">анкор ссылки</a>
HTML тег и атрибуты изображений
Для вставки и описания изображений тоже используется специальный тег. Для целей SEO особенно важны атрибуты alt.
Синтаксис тега изображения:
<img src="url" alt="альтернативное имя" title="описание изображения" width="размер (в пикселях или %)" height="размер (в пикселях или %)">
Здесь используются атрибуты:
- src — атрибут, указывающий путь к файлу изображения.
- alt — самый важный атрибут для SEO. Текст из alt используется в поиске по картинкам, также этот текст появляется вместо изображений, если отключен их показ в браузере.
- title — это описание выводится в виде всплывающей подсказки при наведении курсора на изображение, на SEO не влияет.
- width и height — соответственно, ширина и высота изображения.
Подробный гайд по SEO изображений: «13 приемов оптимизации изображений: как выйти в топ поиска по картинкам»
Чек-лист самых важных тегов HTML для SEO
- Теги структуры HTML документа: <html>, <head>, <body>
- Теги заголовков: <title>, <h1> – <h6>
- Теги форматирования текста: <p>, <ul>, <ol>, <li>, <strong>, <em>, <blockquote>
- Метатеги: description, robots, viewport, author, property, content-type, content-language
- Теги и атрибуты ссылок: <a>, атрибуты href, target, rel
- Теги и атрибуты изображений: <img>, атрибуты src, alt, title, width, height
Естественно, HTML-тегов намного больше — и если уметь ими пользоваться, это только плюс. Но для базового SEO вполне достаточно тех, что мы рассмотрели.
«Плаваете» в HTML и вам сложно оценить правильность кода? Закажите SEO-аудит в PromoPult. Кроме определения валидности кода, он содержит много полезной информации, от которой вы будете отталкиваться при продвижении сайта.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqxdVnit
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult