SEO метатеги – что это такое и как правильно заполнять

Когда речь заходит о метатегах и метаданных, нередко возникает путаница — начинающие специалисты слишком стараются и оптимизируют все содержимое в рамках тега HEAD с элементом META (или вообще ничего здесь не оптимизируют). Давайте разберемся, какие метаданные действительно важны для поисковой оптимизации, а какие можно обойти вниманием.
Оглавление
Что такое метатеги
Метатеги (от англ. «meta tags») используются для того, чтобы структурировать сопроводительные данные о странице.
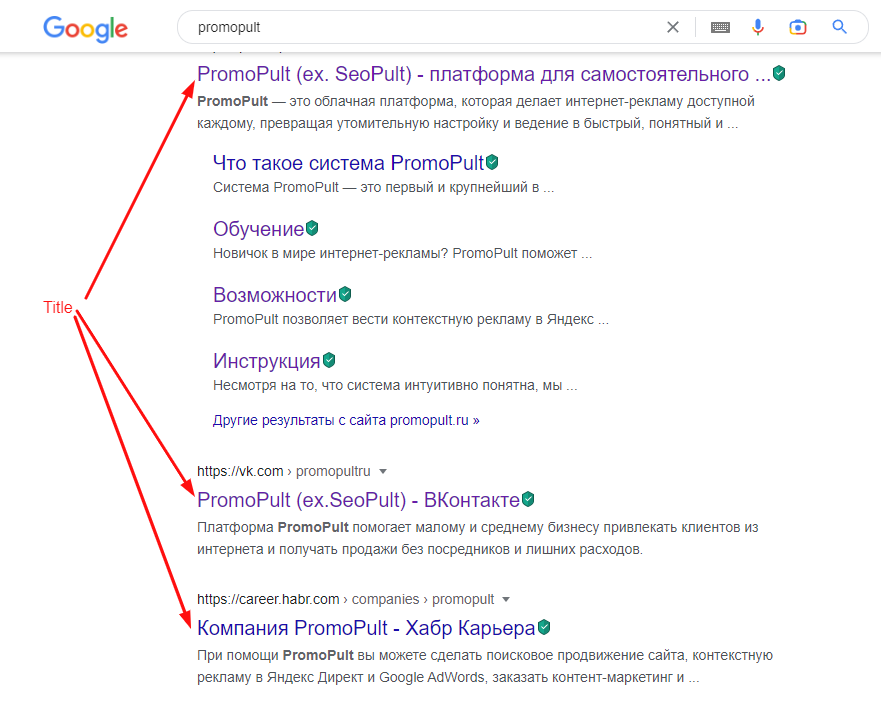
В основном метатеги рассчитаны на роботов, браузеры, специализированное ПО — чтобы те корректно «прочли» и обработали представленную информацию. Но некоторые теги важны и для пользователей. Например, содержимое Title выводится в описании страницы на вкладке браузера, а также в качестве заголовка сниппета в результатах поиска.
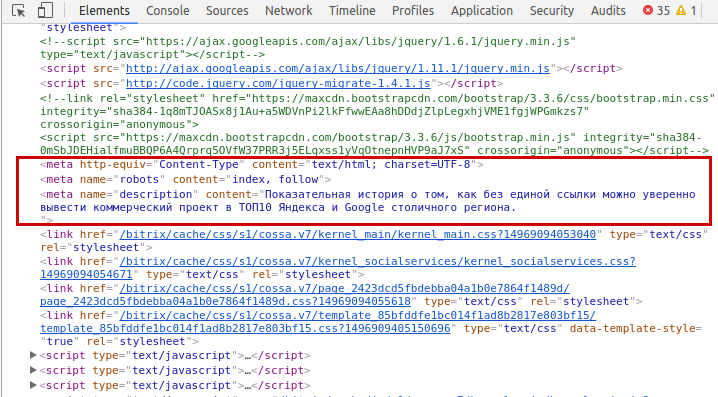
Метаданные располагаются в разделе HEAD наряду со скриптами, стилями и линками.
Широкое применение получили три группы meta-тегов:
- NAME;
- HTTP-EQUIV;
- CONTENT.
Для маркетологов, владельцев сайтов, онлайн магазинов, SEO-специалистов — тех, кто занимается поисковой оптимизацией сайтов и не имеет отношения к профессиональной разработке, — важно запомнить и учитывать только атрибут NAME и теги title, description, robots, keywords, viewport. Атрибут content определяет значение тега и то, как эта информация будет обработана поисковиком или браузером. Если же вы хотите углубиться в метаданные, начните с обзорной статьи на Википедии.
Метатеги для SEO
Теперь подробнее о том, как каждый конкретный метатег помогает в продвижении сайта и чем все теги друг от друга отличаются.
Title
Формально title — не метатег, но он размещается в разделе HEAD, поэтому о нем чаще всего говорят именно с приставкой «мета».
Title — самый важный тег для SEO. Заполняйте его для всех страниц сайта — это простой способ технической оптимизации страниц.
Информация из тега тайтл учитывается поисковыми системами при определении релевантности документа. На странице она не выводится, но всегда отражается в результатах поиска, а также в качестве заголовка в браузере — в этом принципиальное отличие от description (о нем мы расскажем ниже), информация из которого выводится на усмотрение поисковика.
Синтаксис meta-тега тайтл:
<title>Заголовок страницы</title>
Отображаемая длина (символов с пробелами):
- Google — до 55-60;
- Яндекс — до 45-55.
То есть часть тайтла будет скрыта от посетителя. Длина этого тега ограничений не имеет, но с точки зрения поисковой оптимизации важно, чтобы именно в первых 45–50 символах была законченная мысль. Это позволит пользователям из поиска Яндекса/Google без проблем понимать, о чем пойдет речь внутри страницы.
Заголовок должен быть информативным, точно описывать содержимое страницы, включать главное ключевое слово, но без переспама. При написании тега можно использовать символы: запятые, точки, тире, двоеточия и даже эмодзи.
Нужно учитывать, что Google не всегда показывает именно тот тайтл, который вы прописали. Поисковик может переписать заголовок, если сочтет его неинформативным или нерелевантным запросу. Чаще всего это происходит при слишком длинных или коротких тайтлах, дублировании ключевых слов, использовании шаблонных конструкций или множества разделителей. Чтобы снизить риск переписывания, делайте заголовки лаконичными, естественными и соответствующими содержимому страницы.
Description
Description — это метаописание страницы. Для сео этот тег один из ключевых.
Синтаксис:
<meta name="description" content="Описание страницы">
Раньше Google и Яндекс при формировании сниппета в результатах поиска выводили информацию из description. Но оптимизаторы быстро поняли, что с помощью description можно манипулировать выдачей. Кроме того, многие владельцы сайтов недобросовестно подходили к заполнению этого метатега: вставляли первый абзац из текста, копировали заголовок или вообще игнорировали его.
В итоге Яндекс перестал формировать описания только на основе тега description — теперь учитывается весь контент страницы.
Google по-прежнему выводит description в сниппете, если атрибут content заполнен корректно и содержит релевантную информацию. В противном случае подтянется релевантный, по мнению Google, контент со страницы.
Мы перевели исследование о том, как часто Google игнорирует description.
Но это вовсе не означает, что description утратил свою значимость для оптимизации. Роботы Яндекса и Google по-прежнему сканируют содержимое description и учитывают его при определении релевантности документа.
Как оптимизировать все метатеги на сайте и не утонуть в рутине? Подключите SEO-модуль в PromoPult. Все инструменты для улучшения качества сайта и настройки поискового продвижения, автоматизация процессов, чек-листы, подробные отчеты. Протестировать можно 2 недели бесплатно.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvQYBPB
Какова длина метатега description
В руководствах для вебмастеров Яндекса и Google вы не найдете ни единого слова по поводу длины мета-описаний. Более того, отображаемая длина описаний в сниппетах постоянно меняется: например, в 2017 году Google расширил ее до целых 300 символов, а в 2018 году — укоротил до 160.
Поэтому при определении оптимальной длины метатега description приходится опираться на эмпирические данные и здравый смысл.
По состоянию на начало 2023 года отображаемая длина описания сниппета в результатах поиска отображается так (в символах с пробелами):
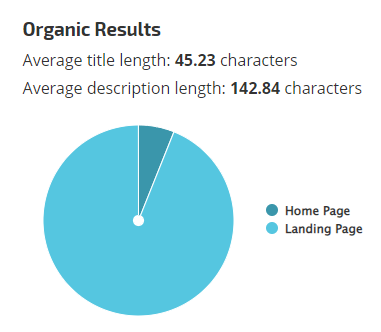
- Google: десктопный поиск — 135-175; мобильный поиск — 100-120. Отслеживать среднюю длину title и description в Google (десктоп) можно в сервисе RankRanger — сейчас она составляет 45,23 и 142,84 символов соответственно.
- Яндекс: десктопный поиск — 160-260; мобильный поиск — 100-160. После нажатия на ссылку «читать еще» краткое описание может разворачиваться более чем на 500 символов.
Чтобы сделать сниппеты информативными, лучше самую важную информацию добавлять в первые 100-120 символов метатега description, а не 160-170 — как принято считать.
Фактическая длина meta description может превышать и 300, и 500 символов — но нет смысла тратить ресурсы на увеличение мета-описаний, поскольку пользователи все равно не увидят эту информацию (поисковики же могут воспринять ее как спам). Лучше не жалейте времени и направьте усилия на оптимизацию контента и повышение его качества.
Title и description должны выгодно выделять ваш сайт на фоне конкурентов и создавать преимущество. Узнать, какие теги используют конкуренты, можно в один клик с помощью специального инструмента. Первые 500 запросов — бесплатно! Как пользоваться инструментом — с советами и примерами — мы описали в гайде.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvQYBPB
Robots
С помощью этого meta-тега можно разрешать или запрещать поисковым роботам индексировать страницы сайта и переходить по размещенным ссылкам.
Метатег robots может принимать такие значения (их понимает и Яндекс, и Google):
- index (или noindex) — разрешена (запрещена) индексация страницы;
- follow (или nofollow) — разрешена (запрещена) индексация ссылок (о применении noindex и nofollow читайте в нашей статье);
- all — аналог одновременного использования index и follow;
- none — аналог одновременного использования noindex и nofollow;
- noarchive — в результатах поиска не будет выводиться ссылка на сохраненную в кэше копию.
Кроме того, есть значения (директивы), которые понимают только отдельные поисковики. Например, только Google поддерживает такие директивы:
- nosnippet — запрет показа описания страницы в результатах поиска;
- max-snippet:[number] — указание максимальной длины описания в сниппете;
- max-image-preview:[setting] — указание максимального размера картинок, которые выводятся в результатах поиска для данной страницы;
- max-video-preview:[number] — ограничение по длительности видео, которое выводится в результатах поиска (не более [number] секунд);
- notranslate — запрет вывода опции, предлагающей перевести страницу в результатах поиска;
- noimageindex — запрет индексации изображений на странице;
- unavailable_after: [date/time] — запрет показа страницы в результатах поиска после указанной даты и времени.
Подробно о директивах Google читайте в спецификации для разработчиков.
В Яндексе тоже есть «специфические» директивы:
- noyaca — запрет использования автоматически сформированного описания;
- index | follow | archive — отмена соответствующих запрещающих директив.
Подробно о директивах Яндекса читайте в справке.
Синтаксис метатега robots такой:
<meta name="robots" content="index,follow" />
Значения в атрибуте content задают поведение поисковых роботов. Изменяя значения метатега robots, можно управлять индексацией сайта, причем поисковые системы следуют указаниям в этом теге, в отличие от директив в robots.txt, которые носят рекомендательный характер.
Значения meta-тега robots понимают все поисковые системы. Также можно задать правила индексирования только для:
- Google — в данном случае используется метатег googlebot вместо robots (значения можно задавать те же);
- Яндекс — вместо robots указывается yandex.
Если метатег robots не прописан, поисковые роботы по умолчанию индексируют страницу и переходят по ссылкам на ней. При обнаружении конфликтующих значений роботы выберут положительное из них. Например, если одним метатегом запрещается индексация, а вторым разрешается, то робот проиндексирует страницу сайта.
Keywords
На заре развития поисковых систем этот метатег играл важную роль в ранжировании, теперь он скорее дополнительный. Интересно, что Яндекс до сих пор учитывает содержимое этого метатега при определении соответствия страницы поисковым запросам, хотя по факту влияния на позиции keywords не оказывает.
Вместе с тем Яндекс предупреждает о том, что если заполнить его откровенным спамом — большим числом ключевых слов — это может привести к пессимизации страницы или исключению ее из индекса.
Если вы решили заполнять keywords, учитывайте синтаксис:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не указывайте более 10 ключевых слов. Кроме того, прописанные ключевые слова должны присутствовать в тексте страницы.
Viewport
Атрибут content этого метатега управляет отображением сайта на мобильных устройствах. Viewport стал особенно актуальным после начала учета поисковиками мобильной адаптации сайта в качестве фактора ранжирования. В обычной практике SEO-специалисту вряд ли придется прописывать этот метатег — это задача разработчиков шаблона. Однако знать о его существовании все же нужно.
Итак, если сайт адаптирован под просмотр на мобильных, в разделе HEAD будет прописан метатег viewport такого вида:
<meta name="viewport" content="width=device-width, initial-scale=1">
Здесь значение device-width атрибута width дает команду браузеру подогнать ширину окна под ширину экрана устройства. Значение 1 атрибута initial-scale запрещает масштабирование окна (например, при повороте экрана).
Больше узнать о мобильной адаптации вы можете из статьи.
Метатеги для разметки Open Graph
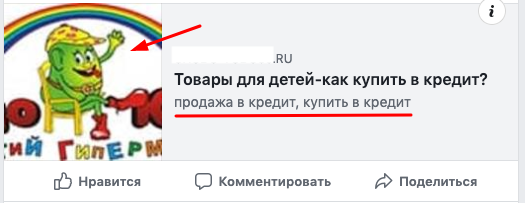
Эта разметка важна для повышения привлекательности контента при расшаривании его в соцсетях. Например, так может выглядеть ссылка в соцсети на страницу без Open Graph разметки:
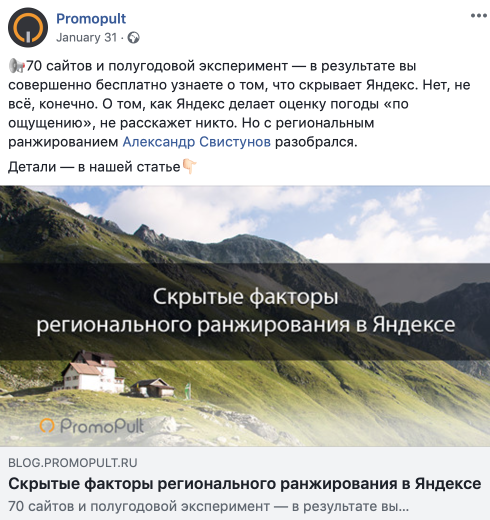
А вот уже расшаренная ссылка на страницу с Open Graph:
Open Graph поддерживают все ведущие соцсети — Facebook*, ВК, Twitter, Pinterest и проч.
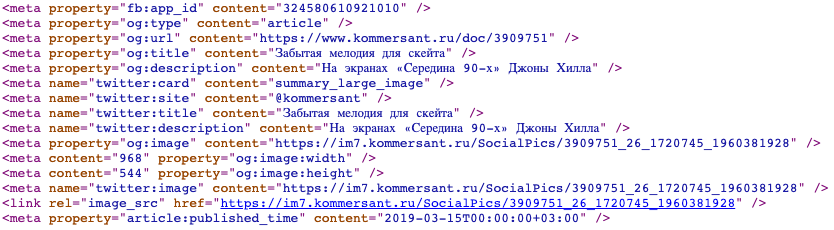
Вот фрагмент кода с Open Graph:
Подробно о синтаксисе и правилах составления этой разметки читайте в нашем гайде.
H1-H6 — полезные для SEO теги
Это не метатеги. Они прописываются в разделе BODY — то есть их значения являются контентом и видны пользователям. Но раз уже речь идет об оптимизации, их нельзя обойти стороной.
H1-H6 — это теги логической структуры документа. На каждой странице обязательно должен быть один заголовок, заключенный в тег H1. Это может быть название статьи, товара или раздела каталога. Не стоит делать H1 длинным, лучше если количество знаков будет не больше 40–60. Чаще всего главный заголовок составляют из ключевой фразы и небольшого пояснения к ней. Например: «Как выбрать пылесос: 10 важных критериев».
Остальные подзаголовки заключаются в теги H2-H6 и добавляются на страницу опционально (если это необходимо для построения документа или совершения посетителем какого-либо действия).
Синтаксис такой:
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3> и т. д.
При расстановке тегов H1-H6 обязательно должна соблюдаться очередность: например, после H1 идет только H2, а после H2 — только H3. При этом заголовков каждой категории может быть несколько.
Часто у начинающих специалистов возникает вопрос: тайтл и H1 — это одно и то же? Нет — тег тайтл прописывается в разделе HEAD, а не BODY, и именно его используют роботы при формировании сниппета. Вместе с тем текст, заключенный в теги тайтл и H1, обычно частично (реже — полностью) дублируется.
Проверьте все метатеги на сайте
Для грамотной технической оптимизации сайта не нужно лезть в дебри метаданных. Достаточно знать базовые теги — description, robots, keywords (опционально), теги для разметки Open Graph, теги тайтл, h1-h6, а также знать о теге viewport. В 99% случаев это исчерпывающий список. При этом важно, чтобы в каждом метатеге атрибут content был заполнен корректно: именно он задаёт значение и определяет, как поисковик или браузер будет интерпретировать данные.
Для того чтобы быть уверенными в правильности заполнения указанных метаданных, рекомендуем провести SEO-аудит сайта, который можно заказать в PromoPult.
Помимо проверки корректности заполнения метатегов, специалист проанализирует:
- семантическое ядро сайта;
- внутренние и внешние факторы;
- поведение аудитории и многие другие аспекты, влияющие на эффективность продвижения.
В итоге вы получите развернутый отчет с рекомендациями по правильной оптимизации сайта и инструкциями, как увеличить посещаемость и вывести сайт в топ.
Комментирует Влад Андрюхин, специалист платформы для мониторинга и продвижения сайтов PR-CY:
«Теги продолжают играть роль в контекстной релевантности и кликабельности, но их влияние стало более косвенным. Поисковые системы все чаще опираются на содержание страницы, контекст и пользовательский опыт, а не на простую «навороченность» тегов.
Тем не менее title и meta description остаются основными факторами влияния на CTR и восприятие предложения пользователем.
Формируйте уникальные заголовки для каждой страницы, включайте основное целевое ключевое слово ближе к началу, но не превращайте заголовок в «ключевую коллекцию слов» ради ранжирования. В идеале 45–60 символов, чтобы сниппет не обрывался на большинстве дисплеев.
Старайтесь писать описания, которые точно резюмируют содержание и представляют уникальное преимущество страницы. Поисковики редко гарантируют отображение вашего описания, но качественный описательный текст повышает вероятность клика и снижает bounce rate».
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvQYBPB
*Соцсети Instagram и Facebook запрещены в РФ. 21.03.2022 компания Meta признана в России экстремистской организацией.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult