Как и зачем использовать разметку Open Graph

Наполняете интересным контентом свой ресурс и собираетесь поделиться лучшими материалами в Facebook*, Вконтакте и далее по списку? Проверьте, готов ли к этому сайт. Один из обязательных пунктов — наличие микроразметки Open Graph.
Зачем вашему сайту Open Graph
Если вы разместили на странице кнопки шеринга, вы наверняка предполагаете, что материал будут репостить:
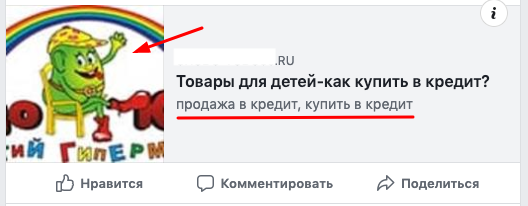
И обидно будет, если репост будет выглядеть кривовато. Например, подтянется случайная картинка, а вместо короткого анонса внезапно появится текст из тайтла страницы.
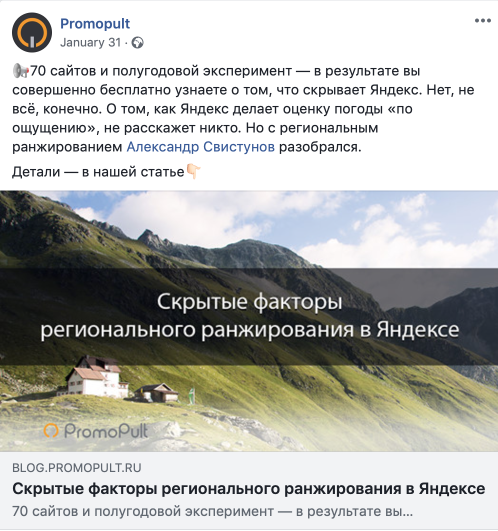
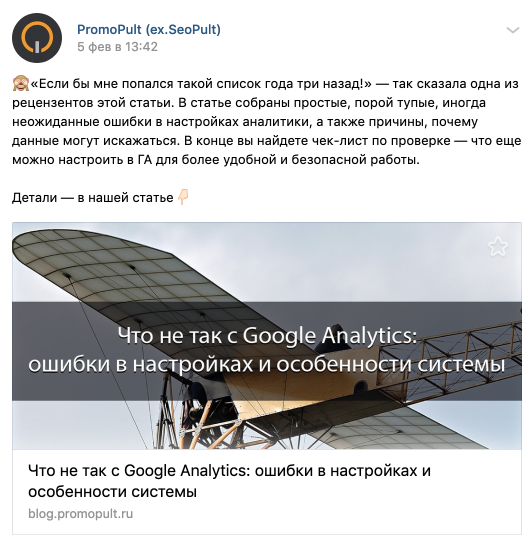
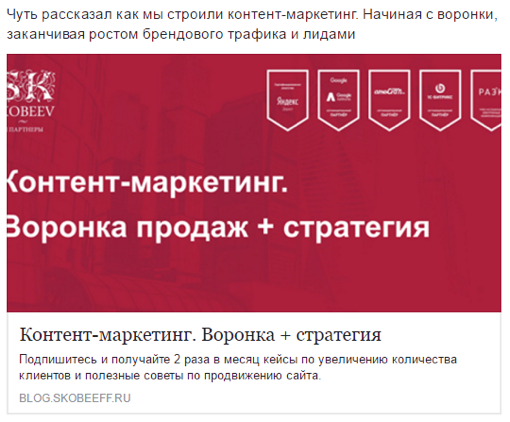
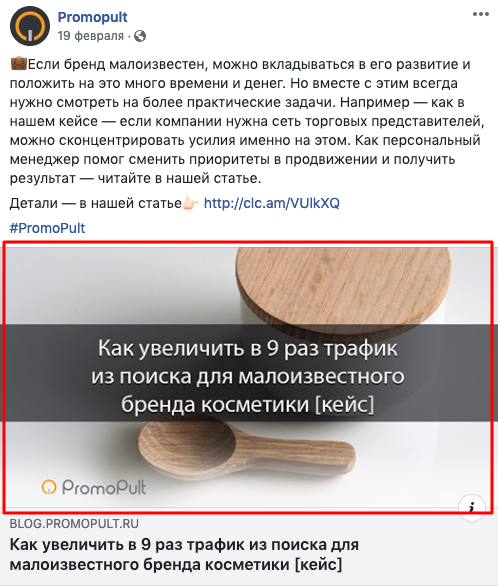
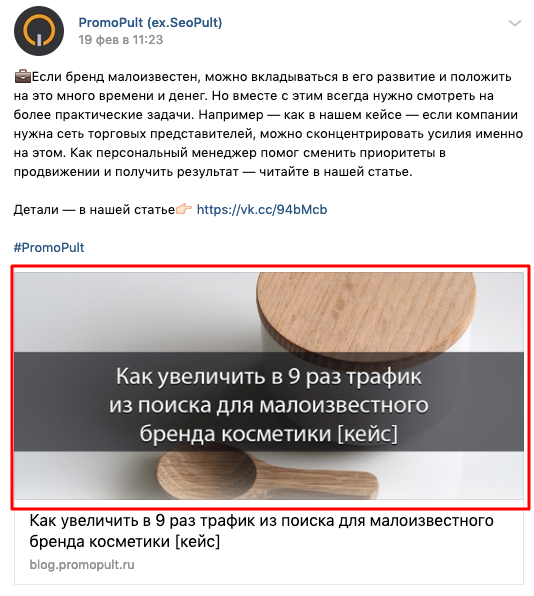
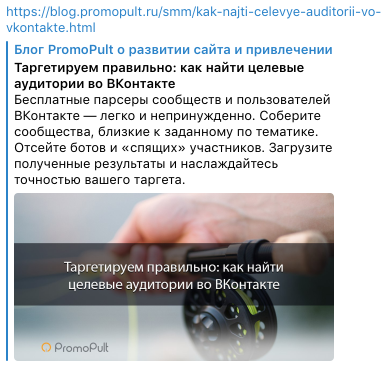
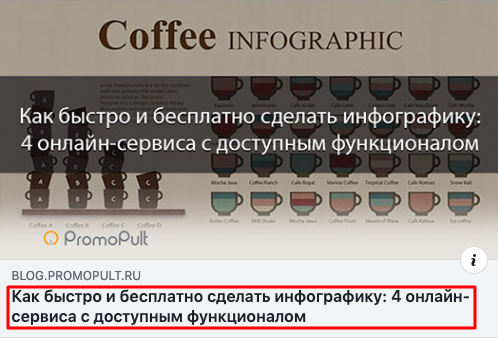
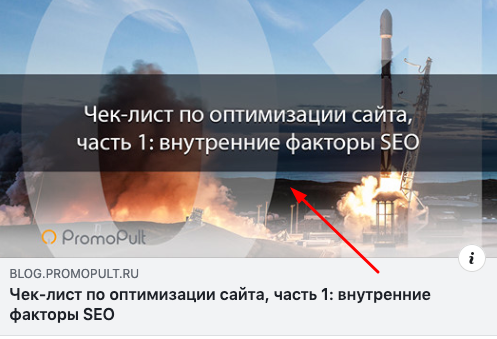
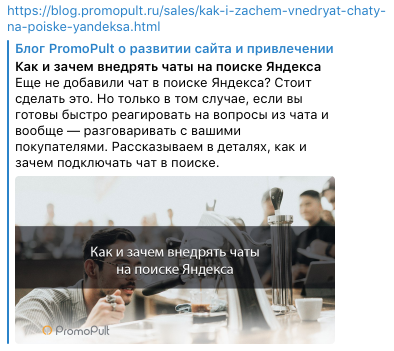
Разметка (протокол) Open Graph позволяет контенту, которым вы делитесь в социальных сетях, выглядеть привлекательно. Например, вот так:


Если захотите поделиться ссылкой с сайта без Open Graph, пост может выглядеть довольно грустно.

Просто подключи PromoPult. Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».


Некорректная или рандомная картинка, отсутствующее или нерелевантное материалу описание — этого можно избежать с внедрением на сайт Open Graph.
Протокол изначально был создан для Facebook*, но сейчас его также используют ВКонтакте, Pinterest, Twitter, LinkedIn, Telegram, мессенджеры (WhatsApp, Viber, Slack) и др.
Разметка Open Graph повышает привлекательность вашего контента в соцсетях, а значит — это один из пунктов в рамках стратегии SMM-продвижения и контент-маркетинга. Кроме того, протокол позволяет создавать блоки рекомендуемого контента в Google AdSense, если вы используете эту платформу для монетизации сайта:
Синтаксис разметки
Официальная информация от разработчиков протокола, его описание, руководство по использованию и ссылки на реализации — на ruogp.me (на русском языке). В более сжатой и доступной форме все это изложено в справке Яндекс.Вебмастера.
Есть и отдельные руководства для:
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Основные метатеги
Теги Open Graph объясняют соцсетям, какая информация содержится на странице. Корректно заполненные поля позволят сформировать привлекательный вид поста в ленте.
- og:title — заголовок материала.
<meta property="og:title" content="Как быстро и бесплатно сделать инфографику: 4 онлайн-сервиса с доступным функционалом"/>- og:image — url-адрес изображения, которое будет в анонсе (его может не быть на самой странице материала).
<meta property="og:image" content="https://blog.promopult.ru/wp-content/uploads/2019/02/checklist01-1200x630.png"/>У Twitter, Facebook* и ВКонтакте разные требования к размеру изображений. Чтобы картинка в посте отобразилась корректно, можно прописать параметры для каждой соцсети отдельно, используя дополнительные теги vk:image, fb*:image, twitter:image — каждая соцсеть в первую очередь обработает «свой» тег. Минус такого решения — придется подготовить отдельную картинку под каждую соцсеть.
Второй вариант — воспользоваться дополнительными метаданными width (ширина в пикселях) и height (высота в пикселях), которые позволят задать один размер для всех соцсетей. В примере указан размер изображения для Facebook*. Другие соцсети будут обрезать эту картинку под свои требования.
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="630"/>

- og:description — текст анонса. В Фейсбуке* и ВКонтакте сейчас он практически не отображается. Но стоит заполнять его — хотя бы ради Телеграма.
<meta property="og:description" content="Еще не добавили чат в поиске Яндекса? Стоит сделать это. Но только в том случае, если вы готовы быстро реагировать на вопросы из чата и вообще — разговаривать с вашими покупателями. Рассказываем в деталях, как и зачем подключать чат в поиске."/>- og:type — тип основного контента на странице. Глобальные типы: музыка (music), видео (video), статья (article), книга (book), профайл (profile), сайт (website).
статья:
<meta property="og:type" content="article"/>фильм:
<meta property="og:type" content="video.movie"/>песня:
<meta property="og:type" content="music.song"/>- og:url — адрес ссылки на страницу.
<meta property="og:url" content= "https://blog.promopult.ru/seo/seo-chek-list-vnutrennie-faktory.html"/>- og:site_name — согласно документации, должно отображаться название (псевдоним) сайта. Но в Фейсбуке*, например, отображается URL.
<meta property="og:site_name" content="Блог PromoPult о развитии сайта и привлечении клиентов из интернета"/>

О дополнительных метатегах и массивах (тегах с несколькими элементами) можно подробнее прочитать на официальном сайте протокола или в справке Яндекса.
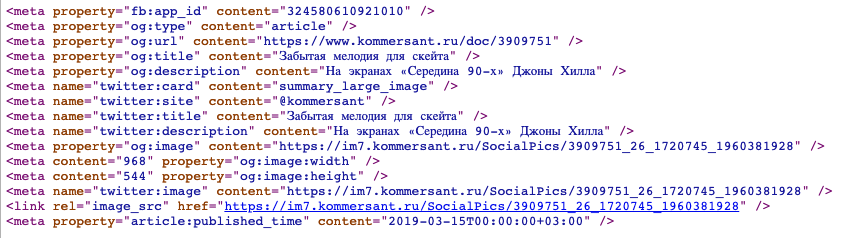
Так выглядит фрагмент кода страницы с внедренной разметкой Open Graph:
Видео в Open Graph
Если на вашем ресурсе много интересного видеоконтента, которым вы хотите поделиться, используйте Open Graph для передачи данных в сервис Яндекс.Видео. В протокол добавлены дополнительные метатеги, которые позволят подробно охарактеризовать ролик:
- og:video — путь к видеоплееру или видеофайлу;
- og:image — url-адрес заставки видео;
- ya:ovs:upload_date — дата загрузки;
- ya:ovs:adult — признак контента с ограничением 18+ (имеет два значения — «true» и «false»);
- video:duration — длительность в секундах с округлением до целого числа;
- og:type — категория видео (фильм, эпизод сериала, клип, выпуск ТВ-шоу, прямая трансляция);
- og:video:type — доступные для формата видео кодеки.
Два способа внедрить Open Graph
Можно прописать метатеги вручную в коде страниц сайта либо использовать плагины.
Для ручной разметки:
- в открывающем теге <html> добавьте префикс, который укажет на использование протокола Open Graph:
<html xmlns:og="http://ogp.me/ns#"/>- разместите нужные теги Open Graph между тегами <head> </head>.
Плагины Open Graph для популярных CMS
- Open Graph для WordPress.
- Open Graph для Joomla.
- Open Graph для Битрикс.
- Open Graph для Opencart.
- Open Graph для Drupal.
- Open Graph для Magento.
- В конструкторе сайтов Tilda встроена оптимизация под соцсети.
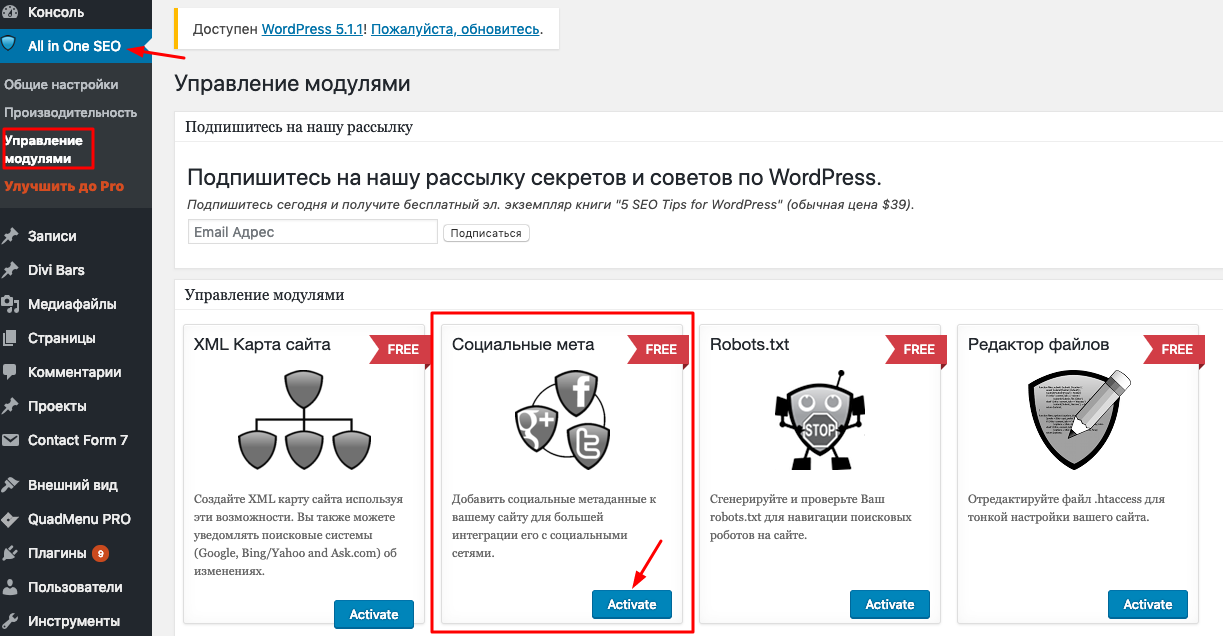
Рассмотрим внедрение разметки Open Graph для сайта на WordPress на примере плагина All in One SEO Pack. В разделе Управление модулями активируем модуль «Социальные мета»:
Модуль будет активен для настройки:
В специальных полях пропишите настройки главной страницы, изображений, типов данных, а также отдельные настройки для Twitter.
Для того, чтобы настроить Open Graph для отдельной записи или страницы, в консоли выберите вкладку «Социальные настройки»:
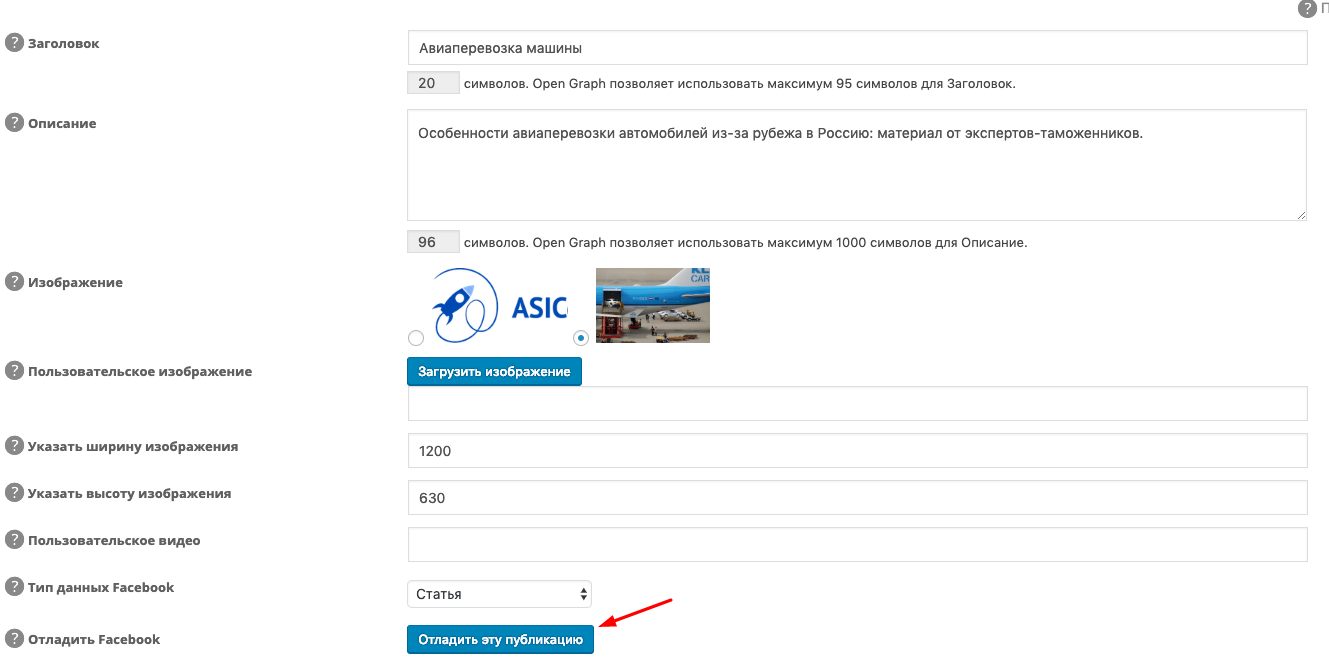
В ней заполните метатеги в соответствии с содержанием материала. На этой же вкладке есть возможность воспользоваться отладчиком от Facebook*.
Не забудьте сохранить изменения, нажав на кнопку «Обновить».
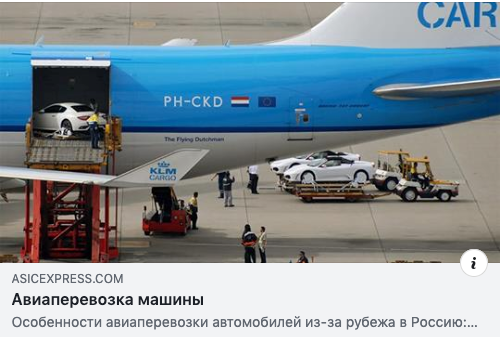
Вот вид размеченной ссылки в ленте Facebook*:
Как проверить корректность разметки
Есть три способа проверить правильность внедрения разметки:
Отдельный валидатор есть для Twitter. А ВКонтакте предлагает инструмент для очистки кеша. Он понадобится, если вы заметили ошибку на странице после размещения анонса, исправили ее, а пост в соцсети не обновился.
Публикации в соцсетях — тот случай, когда форма не менее важна, чем содержание. Внедрение Open Graph позволит получить больше переходов заинтересованных пользователей из социальных сетей на ваш ресурс.
*Соцсети Instagram и Facebook запрещены в РФ. 21.03.2022 компания Meta признана в России экстремистской организацией.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult













![Как завести проект и настроить кампанию в VK Рекламе [инструкция PromoPult]](https://blog.promopult.ru/wp-content/uploads/2023/07/обложка-в-блог.png)



