Что такое «хлебные крошки» и для чего они нужны

«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.

На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.

В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
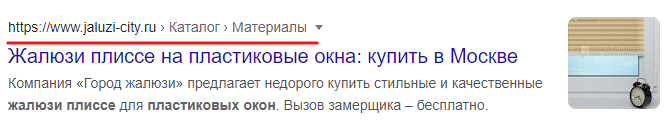
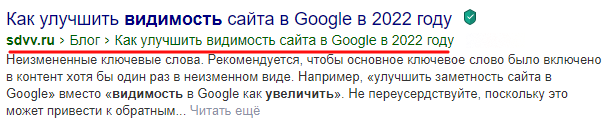
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.

Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.

Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
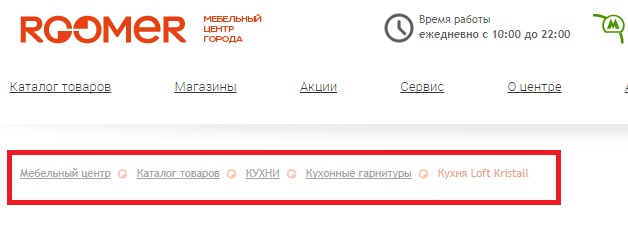
- Линейный принцип.
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
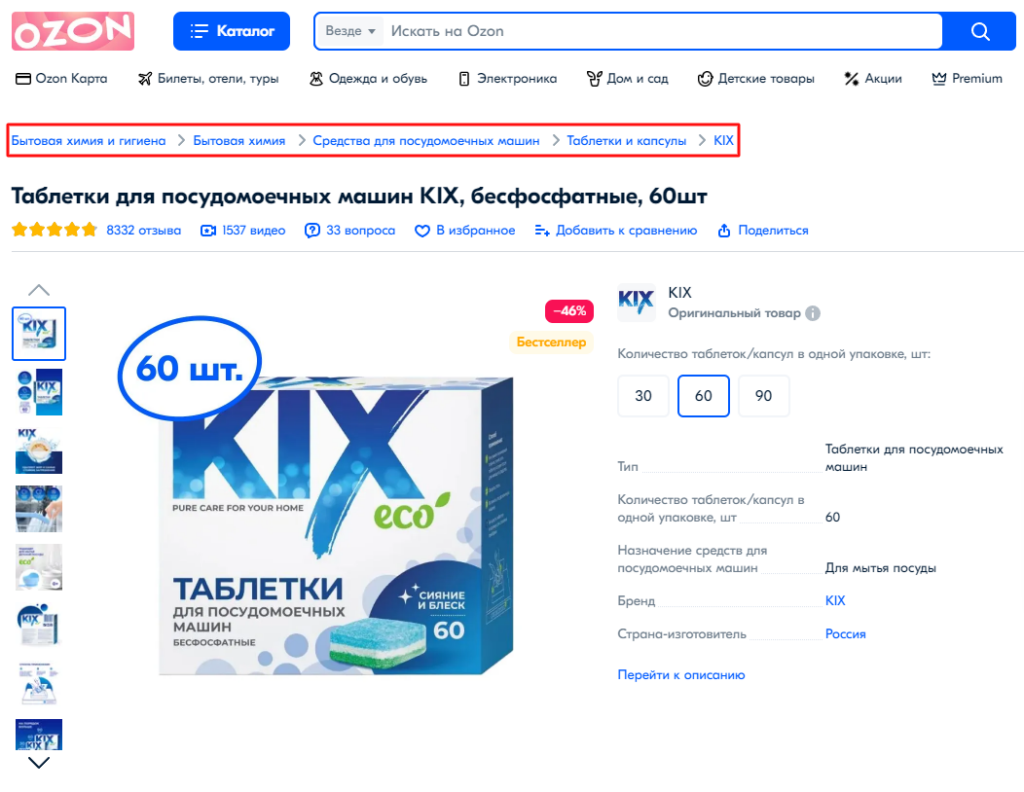
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
На маркетплейсе Ozon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел «Бытовая химия и гигиена».
- Принцип «Назад».
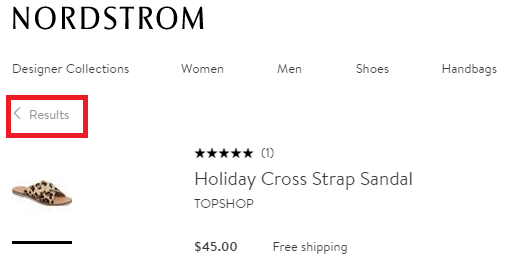
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска.
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
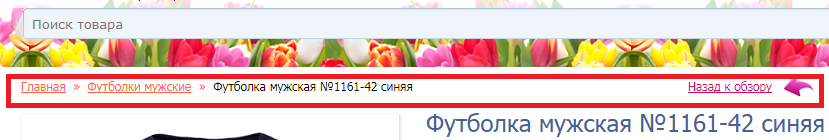
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
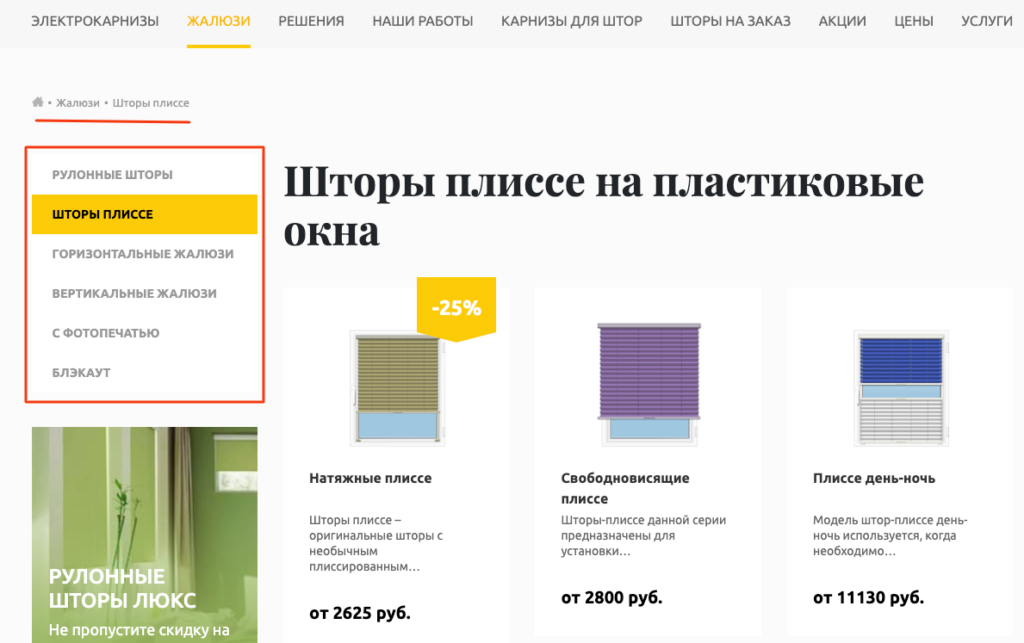
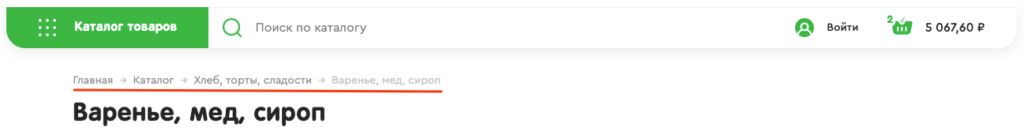
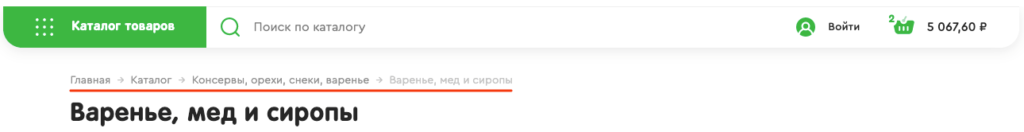
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
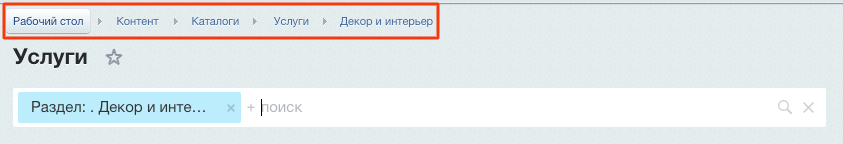
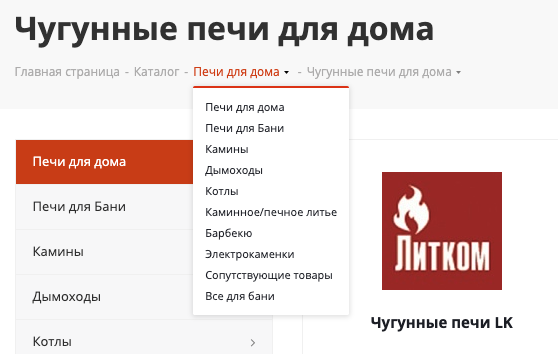
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции. Широкий выбор инструментов для профессионалов: SEO, контекст, таргет.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны. Необязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
- «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
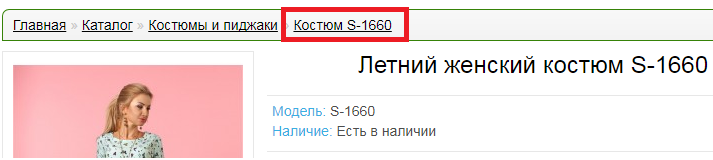
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
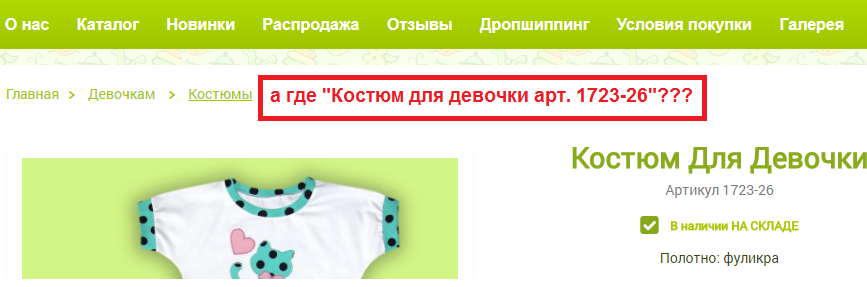
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров).
- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.Вебмастере и проверки структурированных данных от Google.
- Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Модуль SEO PromoPult решает задачи по комплексной оптимизации сайта — внутренней, внешней, наполнению контентом. В чек-лист входит и настройка «хлебных крошек». Доверьте сайт специалистам PromoPult, улучшайте пользовательский опыт и получайте трафик и лиды из поисковых систем.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult










![Как получить продажи в «гендерные» праздники [часть 1]](https://blog.promopult.ru/wp-content/uploads/2022/02/обложка-в-блог-1.png)