Что такое юзабилити сайта и как его улучшить

Юзабилити показывает, насколько удобно пользователям взаимодействовать с сайтом. Если ресурс понятен, навигация логична, а важные элементы находятся на видных местах, посетители легче совершают целевые действия: покупают товар, оформляют подписку, отправляют заявку. Если же интерфейс сложный, кнопки расположены хаотично, а поиск информации превращается в квест, пользователь, скорее всего, покинет сайт и уйдет к конкурентам. В статье разберем, как юзабилити влияет на успех бизнеса, какие ошибки мешают продажам и что можно улучшить, чтобы сделать сайт удобнее.
Оглавление
- Что такое юзабилити сайта и почему это важно
- Какие факторы влияют на удобство сайта
- Принципы хорошего юзабилити: на что обращать внимание
- Как проверить юзабилити сайта: ключевые методы
- Юзабилити интернет-магазина: особенности и требования
- Какие элементы влияют на удобство интернет-магазина
- Ошибки в юзабилити, которые мешают продажам
- Юзабилити мобильных версий сайтов: чек-лист
- Инструменты для оценки юзабилити сайта
- Как тестировать сайт на удобство использования
- Влияние юзабилити на SEO и конверсии
- Роль UX-дизайна в повышении юзабилити
- Примеры успешных сайтов с хорошим юзабилити
- Как создать удобный сайт, который понравится пользователям
Что такое юзабилити сайта и почему это важно
Юзабилити — это показатель удобства использования сайта. Если сайт запутанный, а оформление заказа занимает слишком много времени, посетитель с высокой вероятностью уйдет. Для бизнеса это означает потерю клиента и снижение дохода. Даже если у компании выгодные цены, быстрая доставка и отличный сервис, плохое юзабилити может свести на нет все преимущества.
Как юзабилити влияет на бизнес
Хорошее юзабилити помогает:
- Удерживать посетителей. Если сайт удобный и быстрый, посетители дольше задерживаются на нем и чаще возвращаются.
- Повышать конверсию. Понятный интерфейс и доступные кнопки действий увеличивают число покупок или заявок.
- Уменьшать отказы. Если клиент понимает, куда двигаться дальше и что нажать для заказа, он не уходит с сайта через несколько секунд.
- Улучшать позиции в поисковых системах. Поисковики учитывают поведенческие факторы: если посетители задерживаются на сайте и совершают целевые действия, его позиции растут.
Какие факторы влияют на удобство сайта
На юзабилити влияет скорость загрузки страниц, структура, адаптивность ресурса, навигация и даже внешнее оформление.
- Скорость загрузки. Согласно исследованию Kissmetrics, 47% пользователей ожидают, что сайт загрузится менее чем за 2 секунды. Статистика от Google показывает, что 53% пользователей закрывают страницу, если она загружается дольше 3 секунд. Скорость загрузки критически важна для удержания пользователей, и каждая лишняя секунда ожидания может стоить продаж.
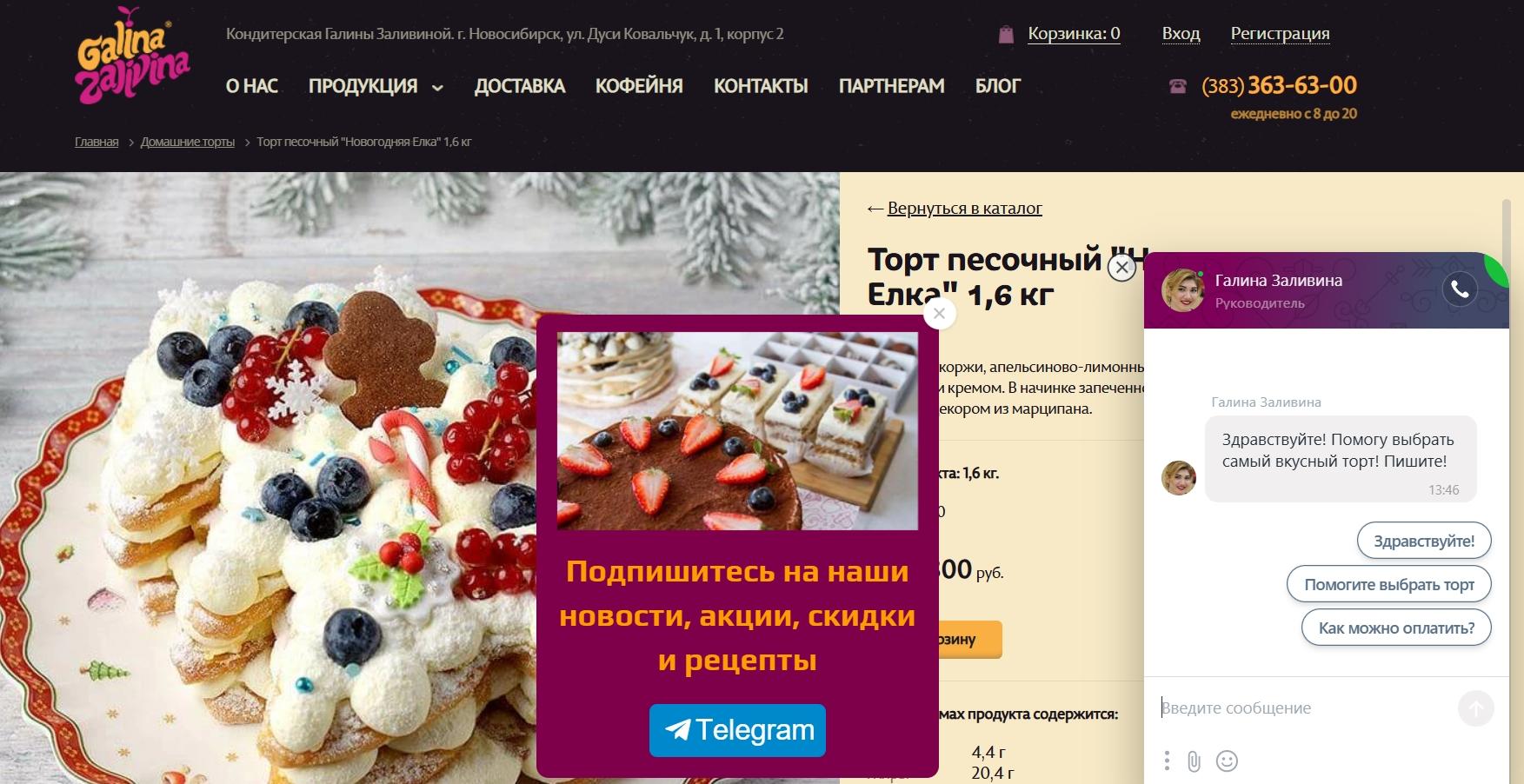
- Дизайн. Оформление сайта не должно отвлекать от главного — поиска информации и выполнения целевого действия. Если на сайте много разноцветных кнопок, блоки расположены хаотично, а всплывающие баннеры постоянно отвлекают пользователя, то о хорошем юзабилити и удержании клиента говорить не приходится.
- Структура. Она должна помогать пользователю находить нужную информацию и выполнять действия, а не запутывать его. Попадая на сайт со сложной и непонятной структурой, пользователь теряется и может не дойти до цели.
- Навигация. Понятные меню, хлебные крошки и внутренние ссылки — все это помогает пользователю ориентироваться и быстро находить нужную информацию.
- Адаптивность. Сайт должен корректно отображаться на любых устройствах: компьютерах, планшетах и смартфонах. Используйте адаптивный дизайн, при котором страницы автоматически подстраиваются под размер экрана.
Принципы хорошего юзабилити: на что обращать внимание
Чтобы сайт был удобным, важно учитывать несколько ключевых факторов.
Простота
Чем меньше лишних элементов, тем лучше. Перегруженный сайт отвлекает, мешает восприятию информации и усложняет навигацию. Уберите сложные анимации, всплывающие окна и баннеры, которые мешают просмотру контента. Оставьте в интерфейсе, структуре и дизайне только полезные элементы, постарайтесь максимально сократить путь клиента до целевого действия.
Понятность
Пользователь должен сразу понимать, чему посвящен сайт и как им пользоваться. Важные элементы интерфейса сделайте привычными и узнаваемыми, например, используйте всем знакомые значок лупы для обозначения поиска, иконку корзины для перехода к оформлению заказа, крестик для закрытия окошка. Формулировки тоже должны быть четкими: вместо абстрактного «Оформить» лучше написать «Добавить в корзину» или «Оплатить заказ». Ошибки должны сопровождаться поясняющими сообщениями, а не просто кодами вроде «Ошибка 403».
Доступность
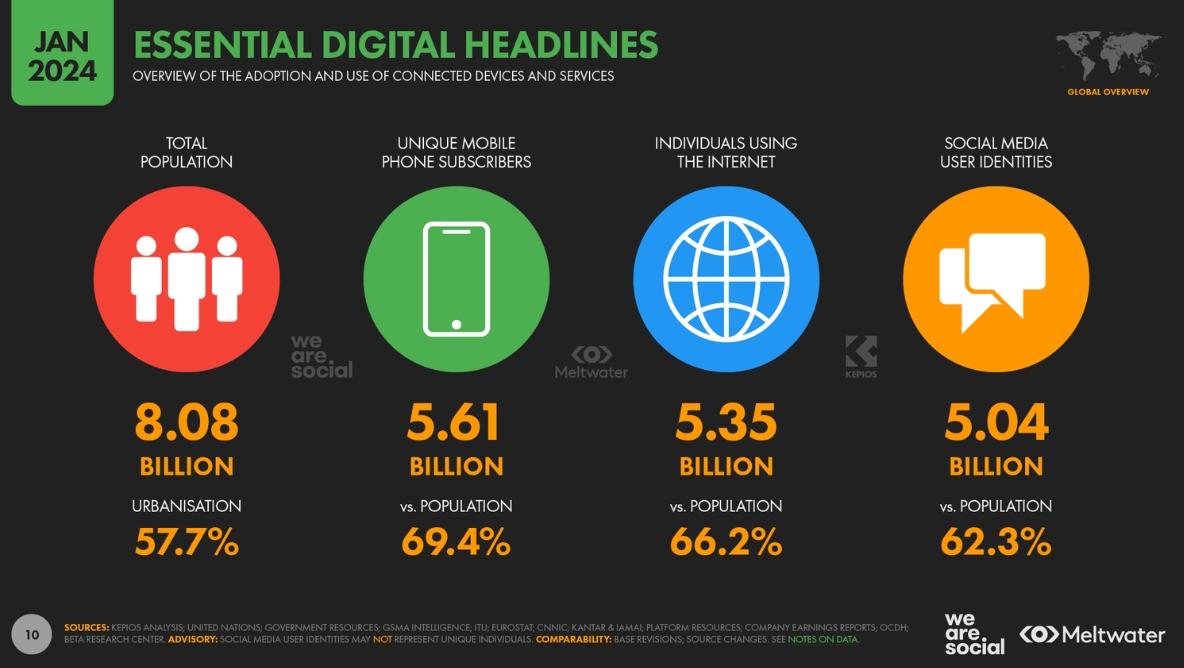
Сайт должен быть доступен на всех устройствах, особенно на мобильных. Согласно отчету DataReport, в 2024 году 69,4% всего населения в мире пользуются мобильными устройствами. Поэтому если сайт криво отображается на мобильных, вы потеряете огромную долю трафика.
Предсказуемость
Все элементы сайта должны работать логично и ожидаемо. Если пользователь добавил товар в корзину, он должен увидеть подтверждение своему действию. Все действия должны сопровождаться визуальной обратной связью: кнопка меняет цвет при нажатии, при ошибке в заполнении формы поле подсвечивается красным цветом и так далее. Кнопки и ссылки ведут туда, куда предполагает пользователь.
С основными принципами разобрались, переходим к способам проверки удобства сайта.
Как проверить юзабилити сайта: ключевые методы
Для оценки юзабилити проводят аудит и A/B тестирование, анализируют карту кликов и особенности поведения пользователей на страницах.
Аудит
Юзабилити-аудит показывает, где посетители сталкиваются с трудностями: не могут найти нужный раздел, путаются в навигации, долго ищут кнопку заказа или уходят, не разобравшись, как оформить покупку.
Аудит проводят специалисты, работающие над юзабилити ресурса. Это могут быть графические дизайнеры, аналитики, UI/UX-разработчики. Процесс можно условно разбить на три этапа:
- Проверка технических характеристик. Анализируют скорость загрузки страниц, адаптивность для разных устройств, наличие битых ссылок и ошибок.
- Анализ структуры и навигации ресурса. Проверяют, насколько логична структура и понятна навигация. Например, если пользователи долго ищут каталог товаров или страницу с контактами, это уже сигнал о проблеме.
- Оценка сложности клиентского пути. Проверяют, насколько сложен путь пользователя до покупки. Например, кнопка «Купить» может плохо выделяться или быть спрятана среди других элементов. Или для оформления заказа клиенту нужно заполнить длинную форму с кучей полей. Помним, что чем сложнее путь — тем меньше шансов на конверсию.
В идеале юзабилити-аудит нужно проводить регулярно, особенно если на сайте появляются новые функции или меняется дизайн.
Как самостоятельно провести юзабилити-аудит, читайте в этой статье.
Анализ пользовательского поведения
Лучший способ понять, что мешает клиентам сделать заказ, — это «подсмотреть» за их действиями на сайте. Здесь на помощь приходит анализ пользовательского поведения. Для него понадобится система аналитики, например, Яндекс Метрика или Hotjar, подробнее о них расскажем далее.
В процессе анализа оцениваем следующие метрики:
- Время на сайте. Важный параметр, который многое скажет о ресурсе. Если пользователи задерживаются на сайте всего на несколько секунд, это тревожный знак. Возможно, сайт медленно загружается, перегружен баннерами или не отвечает на запрос.
- Отказы. Высокий показатель отказов часто говорит о том, что сайт не соответствует ожиданиям посетителей, имеет слишком сложную структуру или на нем переизбыток рекламы, которая мешает просмотру контента.
- Глубина просмотра. Отражает количество просмотренных страниц за одно посещение. Высокая глубина может свидетельствовать о заинтересованности пользователей в контенте, в то время как низкая — о том, что сайт не удерживает внимание посетителей. Важно: если сайт одностраничник или лендинг из 2-3 страниц, на этот показатель можно не обращать внимание.
- Точки выхода. Если пользователи часто покидают сайт после посещения определенной страницы, это может указывать на проблемы с ее содержанием или навигацией. Возможно, человек попадает в тупик, не знает, что делать дальше, и уходит с сайта.
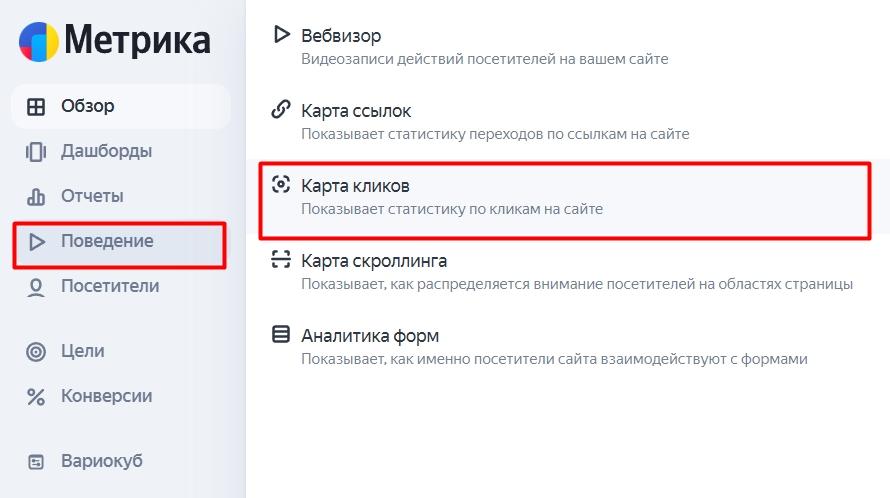
- Если на сайте ещё не установлен счетчик, создайте его в аккаунте Яндекс Метрики и добавьте полученный код на все страницы сайта. Как это сделать, рассказали в гайде.
- В меню «Поведение» откройте карту кликов. Когда счетчик соберет статистику посещений, вы увидите визуальное отображение кликов пользователей. Области с наибольшей активностью будут подсвечены более яркими цветами.
- Плохая верстка. Текст, картинки и другие элементы на страницах сайта не должны выходить за пределы отведенных для них блоков. Если верстка «плывет», это создает неудобства для пользователя и портит общее впечатление о компании.
- Отсутствие логотипа. В шапке сайта должен быть логотип, при нажатии на который пользователь сможет быстро перейти на главную страницу.
- Посторонняя реклама на сайте. Баннеры и объявления, ведущие на сторонние ресурсы, или еще хуже — на конкурентов, вызывают недоверие со стороны клиентов.
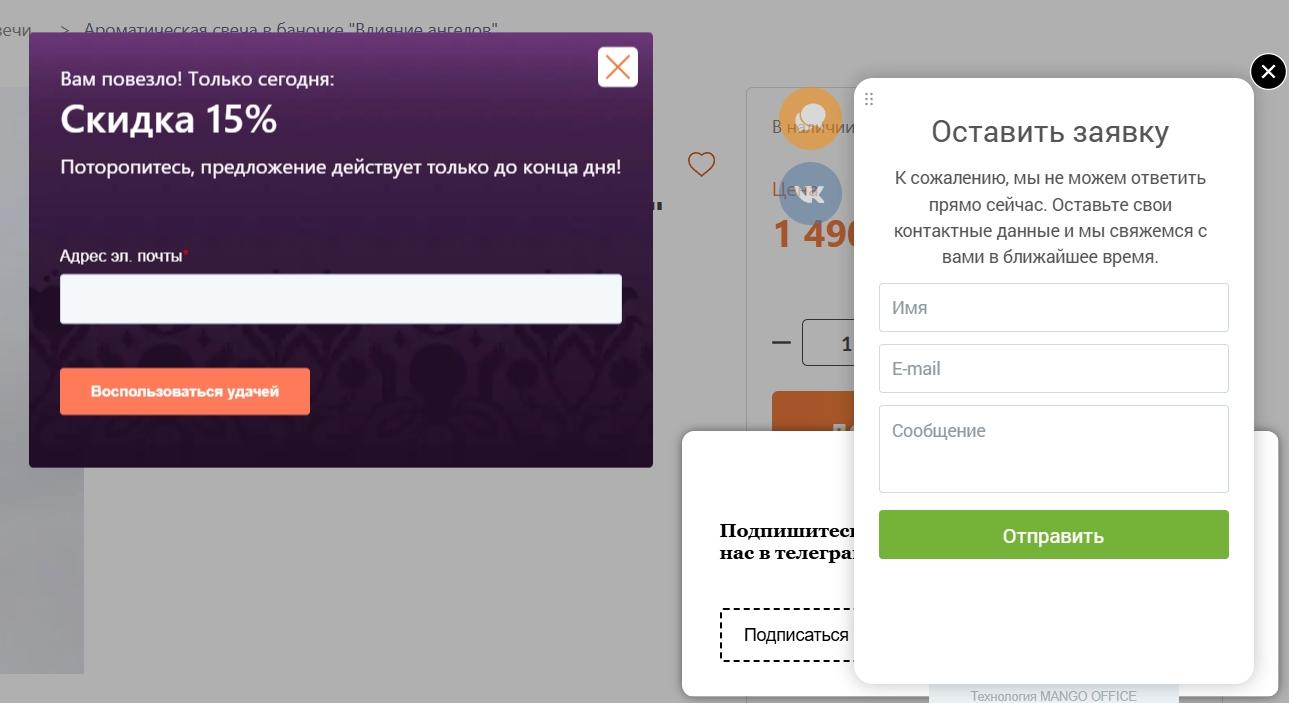
- Большое количество баннеров и всплывающих окон. Не успел человек зайти на сайт, а ему уже предлагают подписаться на все соцсети, оформить заказ, связаться с менеджером и получить скидку. От такого наплыва информации и навязчивых предложений пользователь вряд ли будет в восторге.
- Автоматическое проигрывание музыки или видео. Это может сильно раздражать пользователей, которые заходят на сайт с рабочего компьютера или в общественном месте. Также это плохо влияет на скорость загрузки сайта, особенно, если у человека медленный интернет.
- Непривычное и неудобное расположение элементов. Пользователи привыкли, что меню или каталог обычно находится в верхней или в левой части страницы, корзина — вверху справа, номер телефона для связи с поддержкой — в шапке сайта и/или в футере. Лучше не изобретать что-то новое, а делать так, как привычно посетителям.
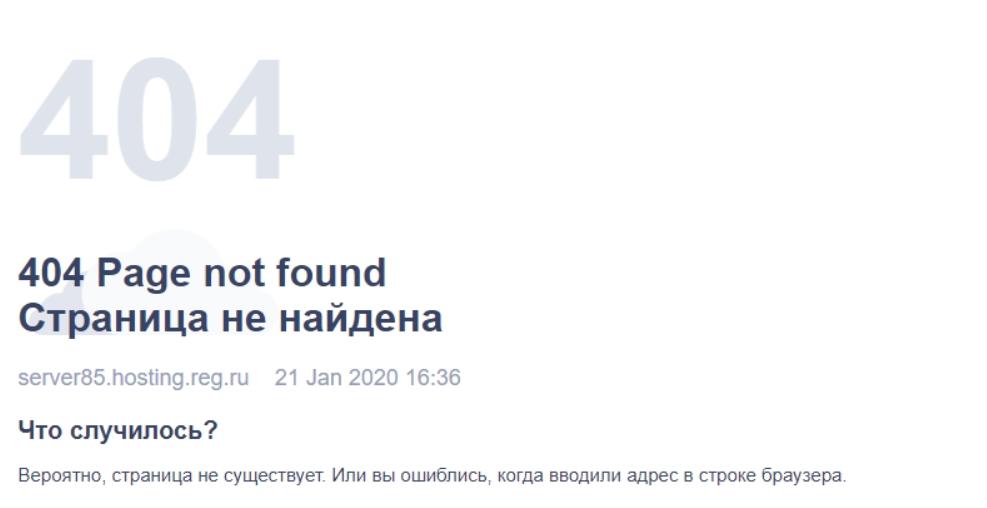
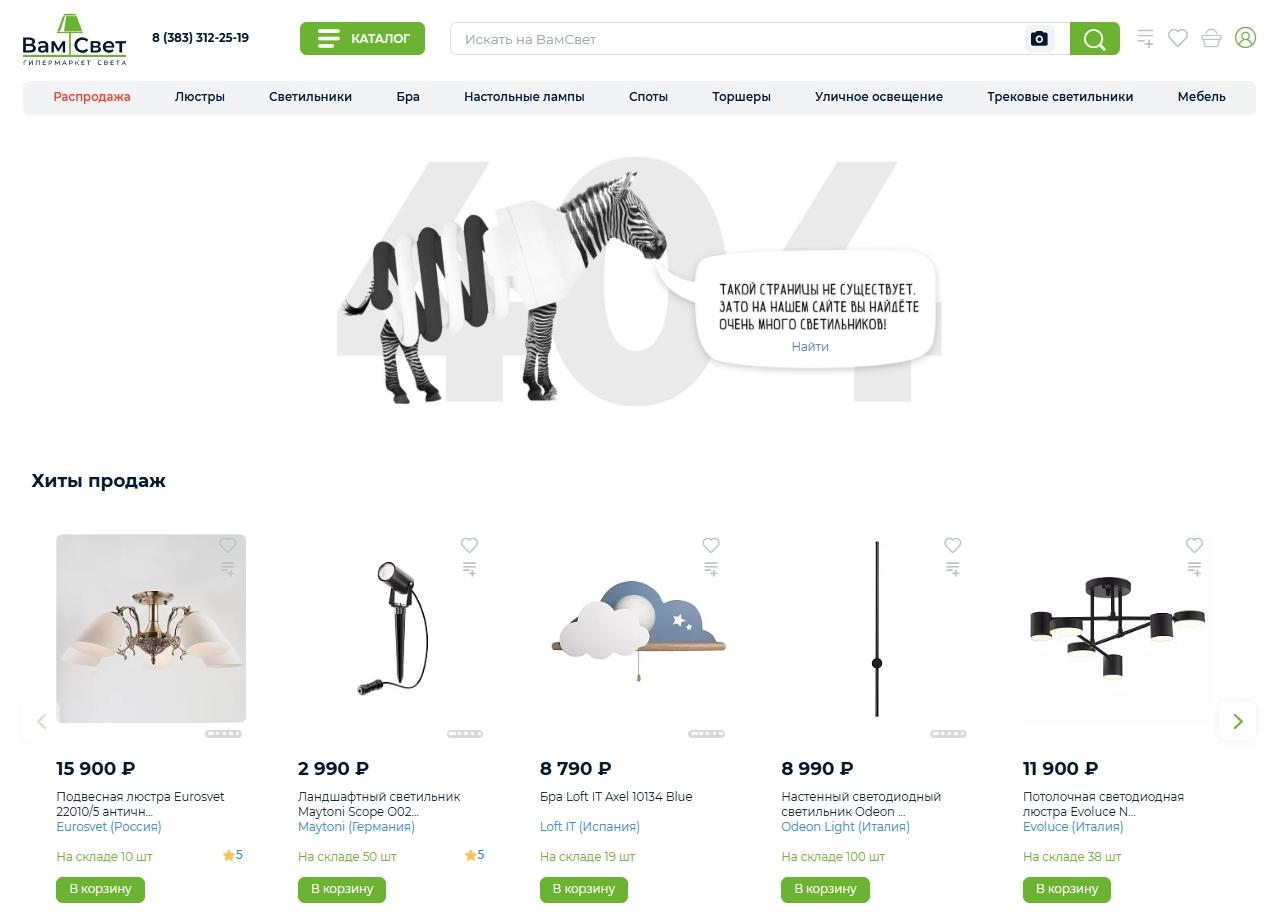
- Не оформлены страницы с ошибками. Пользователь может допустить ошибку при вводе URL вручную. Кроме того, на сайте могут появиться неработающие ссылки, переход по которым приведет к ошибке. Если это произошло, страница не должна выглядеть стандартным образом. Добавьте на нее форму поиска, интересные записи, новости, картинку. Не оставляйте посетителя один на один с ошибкой, предложите ему дальнейшие действия, иначе человек просто закроет сайт. Как оформить страницу для ошибки 404, рассказали в этой статье.
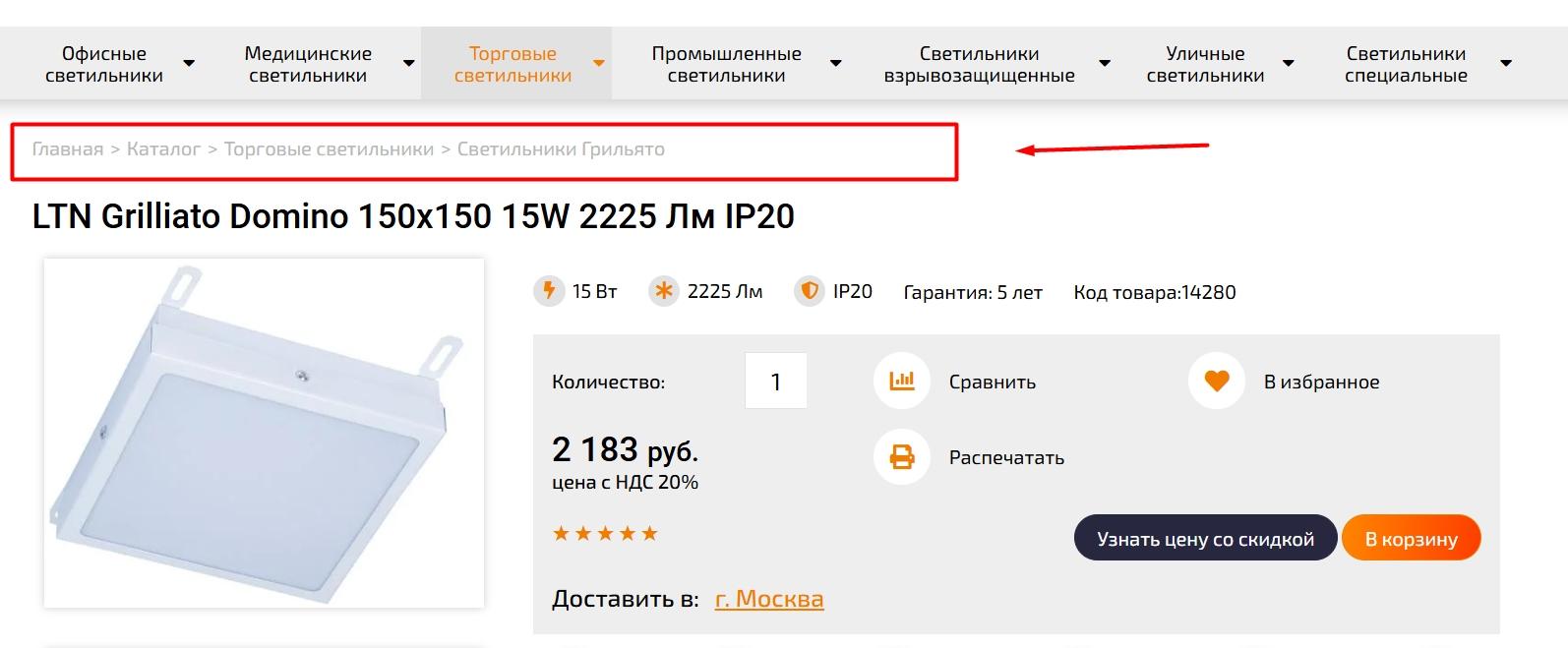
- Отсутствие «хлебных крошек». Это цепочка ссылок, которая показывает пользователю, где он находится в данный момент, и дает возможность вернуться на предыдущие страницы. Их отсутствие может плохо сказаться на навигации и поведенческих факторах. Подробнее о «хлебных крошках» — в этом материале.
- Мелкие кнопки и трудноразличимые ссылки. Это серьезная проблема, особенно для мобильной версии сайта, где на небольшом экране сложно выполнять какие-либо действия. Все кликабельные элементы на сайте должны быть хорошо различимыми и удобными для нажатия. Сделайте между ними достаточное расстояние, чтобы избежать случайных кликов. Основные действия, такие как «Купить», оформите в виде кнопок, а не ссылок. Это сделает их заметнее для пользователей.
- Горизонтальная прокрутка. Она неудобна и вызывает раздражение у пользователей. Сайт должен быть адаптивным, чтобы весь контент помещался по ширине на любом экране.
- Отсутствие страницы «О компании». Для интернет-магазинов это важный раздел. Пользователям важно изучить информацию о фирме, прежде чем сделать заказ. Подробнее об этом разделе мы рассказывали в статье.
- Формы с большим количеством полей. Для оформления заказа достаточно попросить человека указать ФИО, номер телефона и адрес, если нужна доставка. Десятки и более полей в форме часто становятся причиной отказа от покупки.
- «Простыня» текста. Никто не будет выискивать информацию в длинном полотне текста, не разбитом на смысловые блоки. Пользователю проще закрыть сайт и поискать другой ресурс, где все представлено в более понятном виде. Чтобы информация легко воспринималась, разбивайте текст на абзацы, добавляйте списки и подзаголовки, пишите только важную и нужную информацию.
- Отсутствие четких инструкций и оповещений. Не оставляйте пользователей в подвешенном состоянии, когда они не понимают, что делать дальше. Тупиковые ситуации часто возникают после оформления заказа или оплаты, если нет подтверждения или дальнейших инструкций. Всегда давайте четкую обратную связь — уведомляйте, что произошло, и подсказывайте следующий шаг.
- Сложночитаемый шрифт. Красивый шрифт не всегда удобен для чтения. Часто в погоне за оригинальностью дизайнеры выбирают сложные, витиеватые шрифты, из-за которых название компании или слоган превращаются в головоломку. Убедитесь, что текст легко воспринимается с первого взгляда.
- Устаревшая информация на сайте. Сайты с неактуальной информацией сразу вызывают сомнения у посетителей: а работает ли вообще эта компания? Когда-то сайт создали, наполнили контентом, но со временем забросили. В результате пользователи натыкаются на старые акции, несуществующие услуги и новости многолетней давности. Чтобы не терять доверие клиентов и не падать в поисковой выдаче, регулярно обновляйте контент и проявляйте активность.
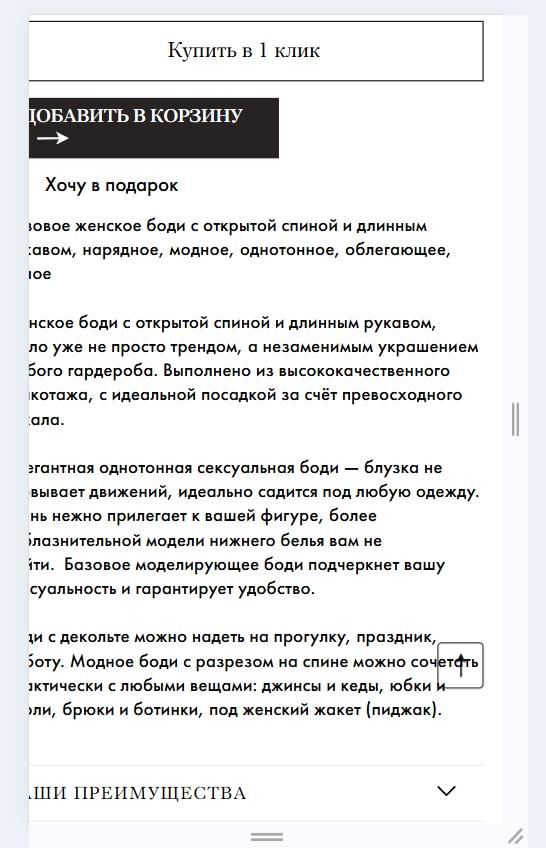
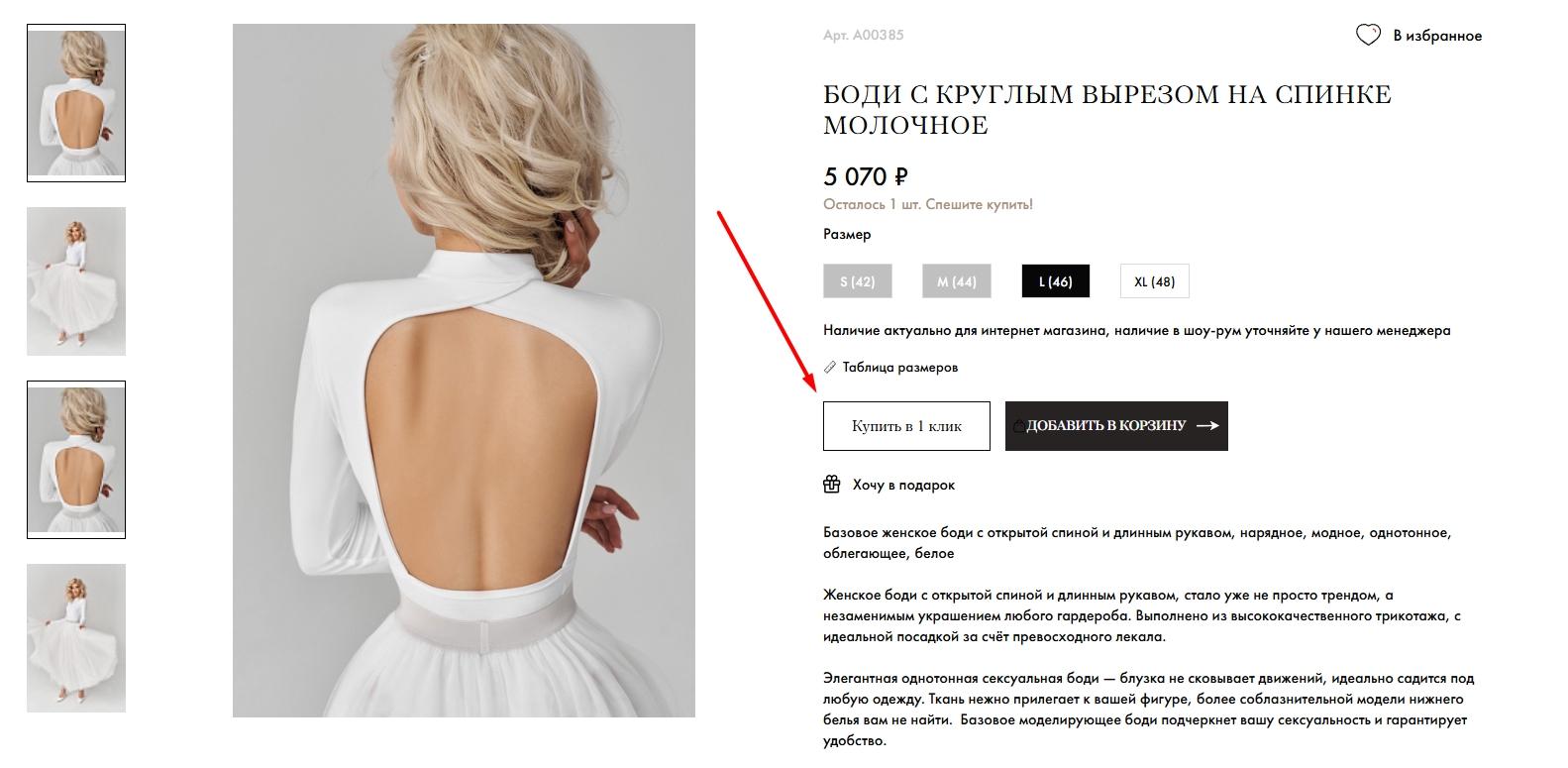
- Добавьте кнопку «Купить в один клик» для удобства пользователей. Она упростит процесс покупки: достаточно оставить контактные данные, а остальные детали можно уточнить позже. Чем меньше шагов — тем выше вероятность, что покупатель завершит заказ. Сделайте процесс быстрым и интуитивно понятным, чтобы не терять клиентов на этапе оформления.
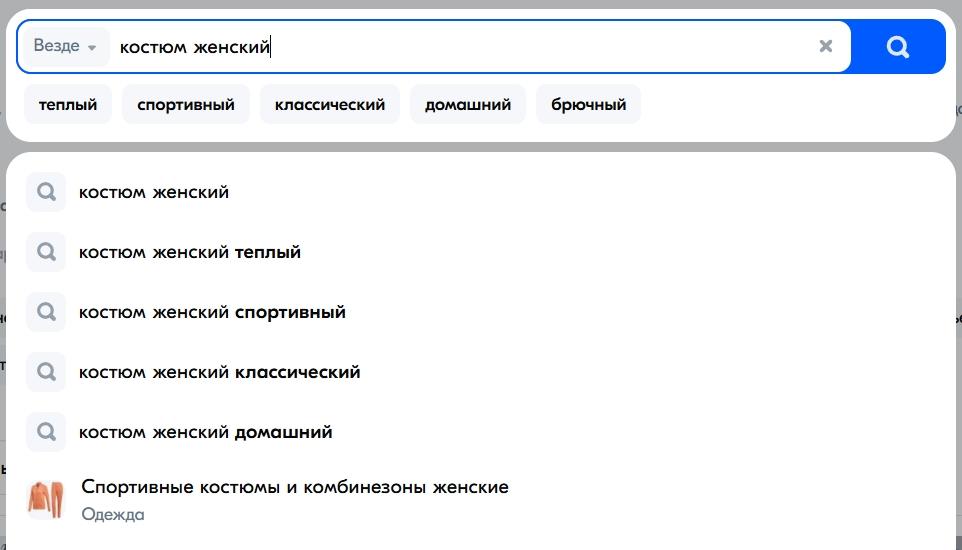
- Обеспечьте удобный внутренний поиск. Добавьте строку поиска с автоподсказками, возможность фильтровать и сортировать результаты по популярности, цене, наличию и другим параметрам.
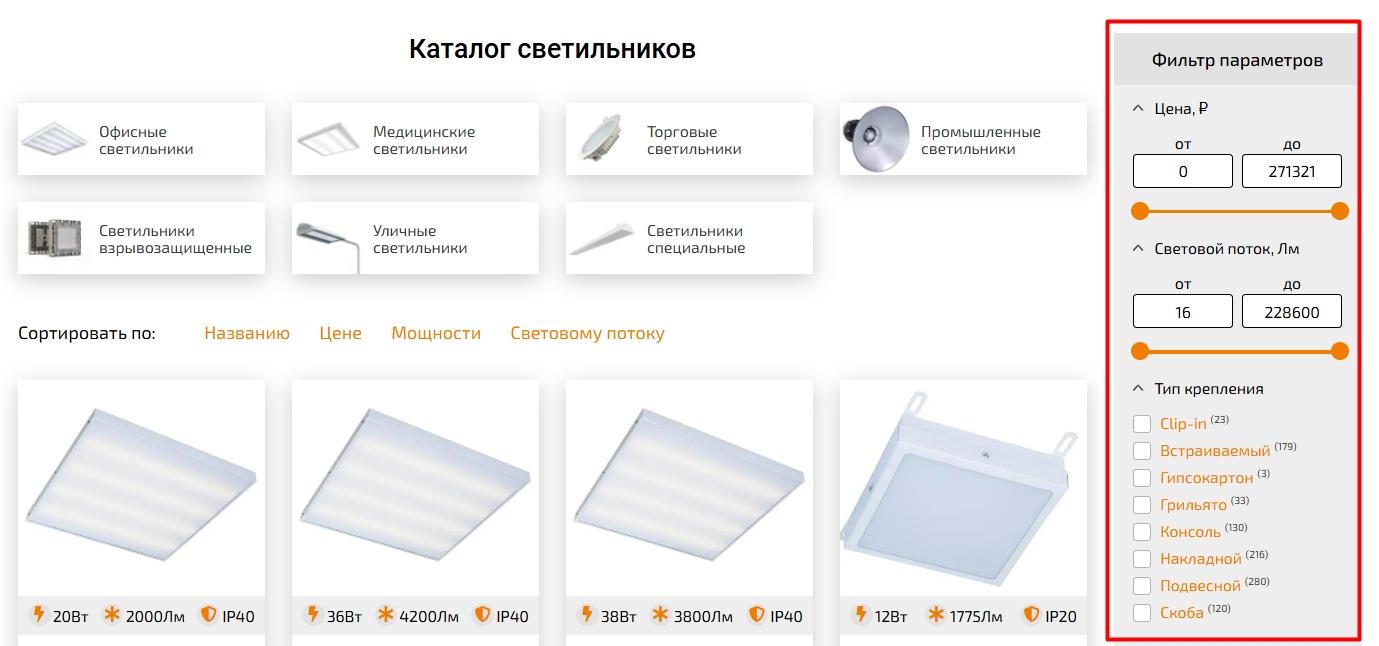
- Добавьте фильтры для сортировки товаров. Они помогут быстрее находить нужные позиции. Позвольте сортировать товары по цене, бренду, размеру, цвету, рейтингу и другим важным параметрам. Гибкие фильтры особенно актуальны для магазинов с большим ассортиментом: чем проще пользователю подобрать нужный товар, тем выше вероятность покупки.
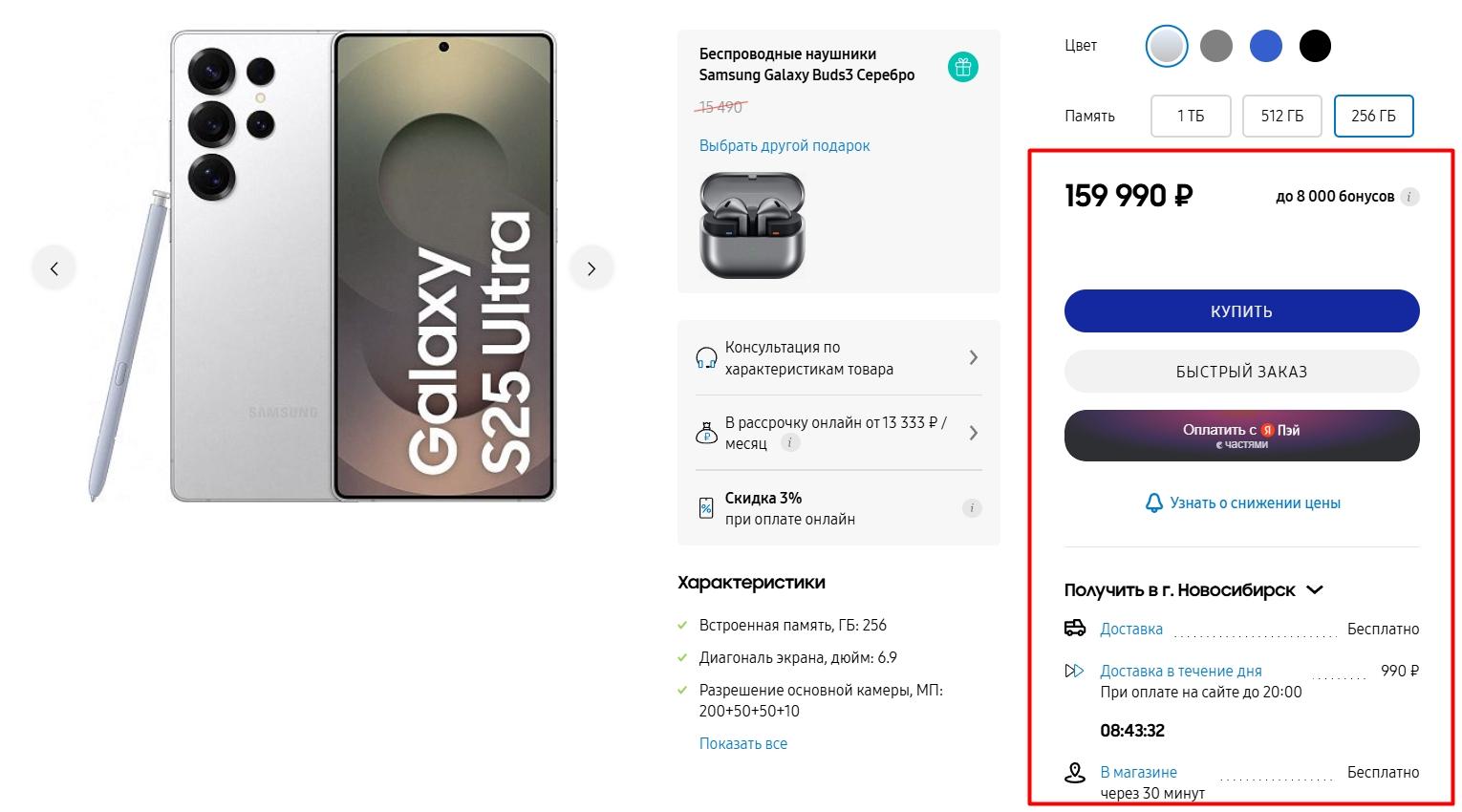
- Разместите информацию о способах оплаты, сроках и стоимости доставки в карточке. Это поможет покупателю сразу увидеть все детали и не тратить время на поиски. Чем больше прозрачности на этапе выбора, тем меньше риск, что клиент уйдет, так и не оформив заказ.
- Оптимизируйте мобильную версию. Многие переходят на сайты со смартфонов, поэтому адаптивный дизайн и корректное отображение всех элементов на любых экранах критически важны. Проверьте, чтобы кнопки и ссылки были достаточно крупными, а формы легко заполнялись с мобильных устройств.
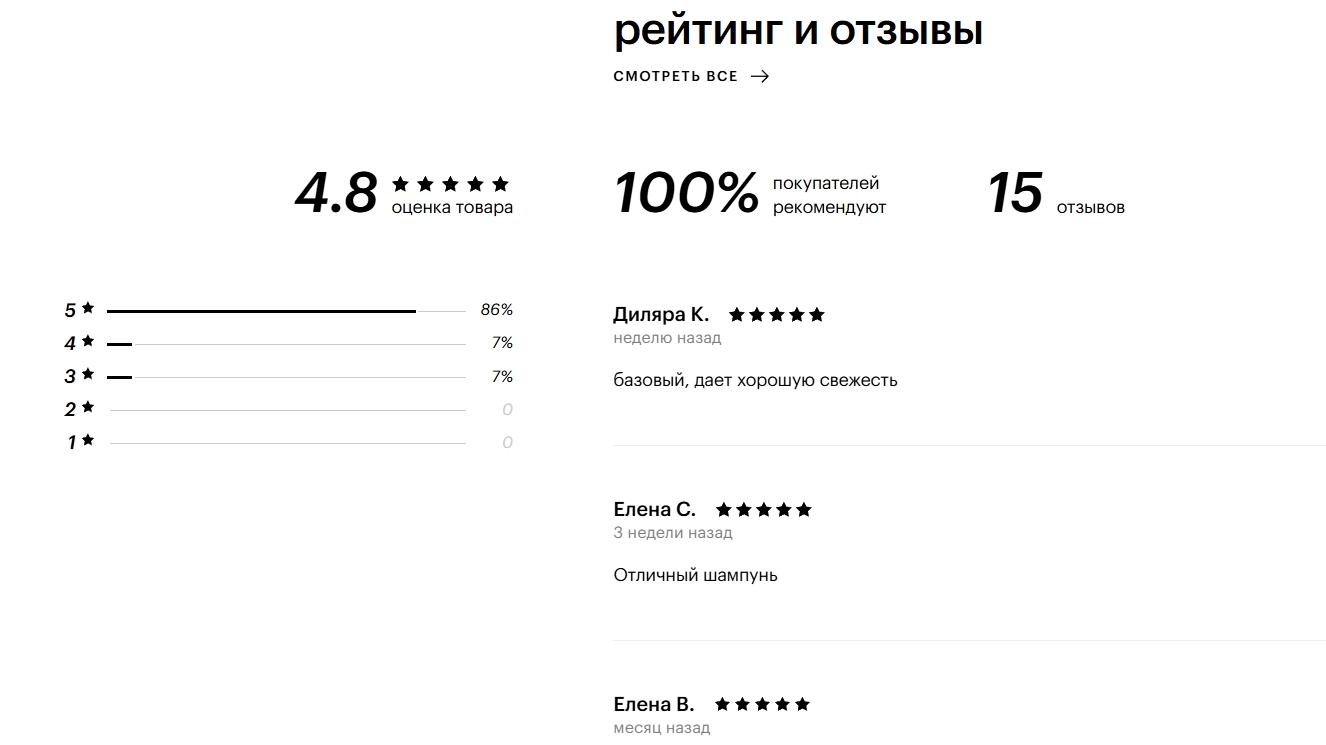
- Добавьте отзывы и рейтинги товаров. Реальные отзывы помогают пользователям принимать решения и повышают доверие к магазину. Покажите оценки, фото покупателей и выделите полезные комментарии — это увеличит конверсию и снизит процент возвратов.
- Настройте уведомления о статусе заказа. После оформления покупки отправляйте клиенту подтверждение на email или в мессенджер. Информируйте о каждом этапе — от сборки до доставки. Это снизит количество обращений в поддержку и повысит лояльность покупателей.
- уберите со страниц все лишние элементы, мешающие выбору;
- не отвлекайте бесконечно всплывающими баннерами;
- используйте читаемые шрифты, контрастные кнопки и понятные заголовки;
- следите за логикой расположения блоков — корзина и кнопка «Купить» должны быть на видном месте.
- Меню удобное и расположено в верхней части страницы. Лучше, если оно минималистичное и фиксируется при прокрутке страницы вниз.
- Кнопки вместо ссылок там, где это уместно. Их удобнее нажимать пальцем, чем текстовые ссылки.
- Между элементами достаточное расстояние. Не располагайте кнопки и пункты меню слишком близко друг к другу, чтобы избежать случайных нажатий.
- Страница не выходит за границы экрана. Избегайте фиксированных по ширине элементов, чтобы не было горизонтальной прокрутки. Для корректного масштабирования используйте метатег viewport.
- Текст легко читать с маленького экрана. Оптимальная длина строки для комфортного чтения — 50–75 символов. Минимальный размер шрифта — 12 px, иначе пользователям придется увеличивать масштаб экрана.
- Минимум отвлекающих элементов. Перегруженность мобильной версии анимацией, всплывающими окнами и крупными баннерами мешает пользователям и замедляет загрузку.
- Все картинки и видео загружаются без ошибок. Некоторые форматы (Flash, Applet, Silverlight) не поддерживаются мобильными браузерами, поэтому не используйте их.
- Изображения можно увеличить. Это важно для интернет-магазинов, так как пользователи хотят рассмотреть товар в деталях перед покупкой.
- Визуальный отклик на действия. Когда пользователь нажимает кнопку, она должна менять цвет или немного «проваливаться» внутрь. Это подтверждает, что нажатие сработало.
- Удобный выбор в длинных списках. Когда список большой, пользователю будет проще, если он сможет начать вводить текст и увидеть подсказки с подходящими вариантами.
- Листание изображений жестами. На мобильных устройствах привычнее пролистывать галереи свайпом, а не нажимать маленькие стрелки.
- Очевидный способ закрыть изображение. Лучший вариант — крестик в углу или закрытие по нажатию на саму картинку.
- Формы не перегружены полями. Минимум действий — максимум удобства. Добавьте автозаполнение, цифровую клавиатуру для ввода телефона, календарь для выбора даты.
- Быстрые платежи. Чем быстрее проходит оплата, тем меньше вероятность, что пользователь передумает. Подключите систему быстрых платежей, чтобы пользователь мог оплатить заказ без лишних сложностей.
- Сохранение данных. Если пользователь случайно перезагрузил страницу, введенные данные не должны пропадать. Это особенно важно для длинных форм заказа.
- Корректная работа кнопок. Проверьте, что кнопки выполняют именно то, что ожидает пользователь. Например, нажатие «назад» не должно полностью обнулять форму заказа.
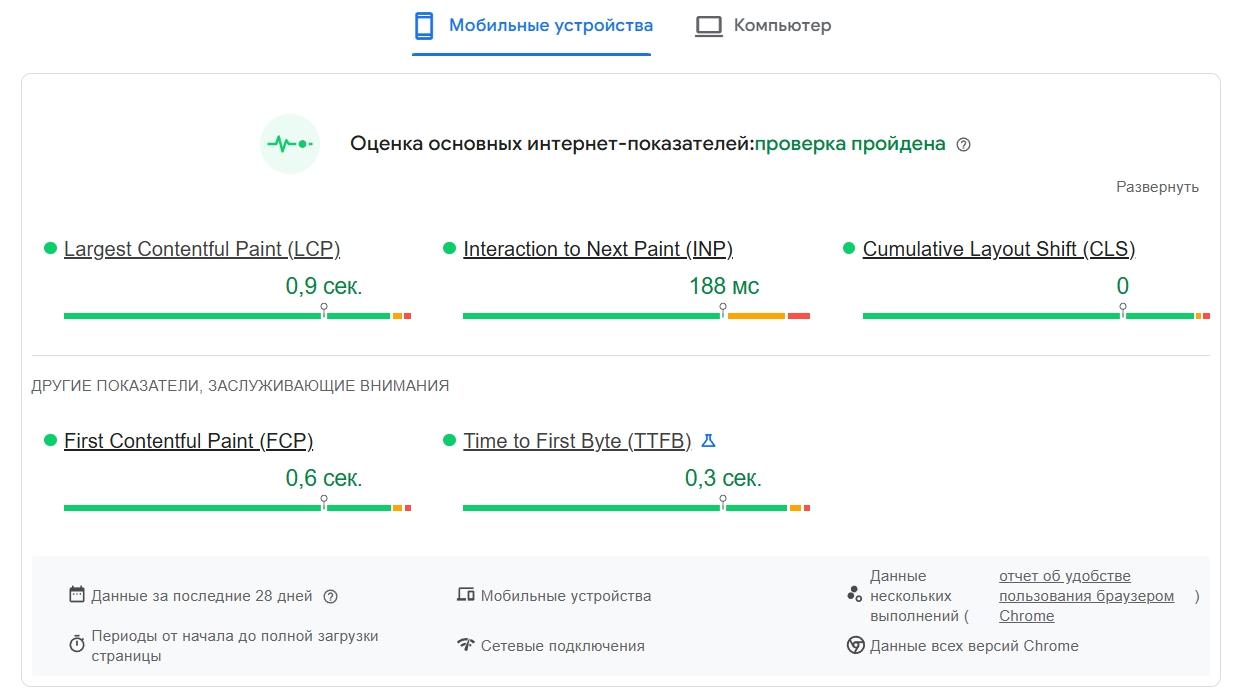
- LCP (Largest Contentful Paint). Время отображения самого крупного элемента на странице. Оптимальное значение — менее 2,5 секунд.
- INP (Interaction to Next Paint). Время отклика страницы на пользовательское взаимодействие. Значение менее 200 миллисекунд считается хорошим.
- CLS (Cumulative Layout Shift). Сдвиг макета, измеряет стабильность визуального отображения страницы. Значение менее 0,1 — отличный показатель.
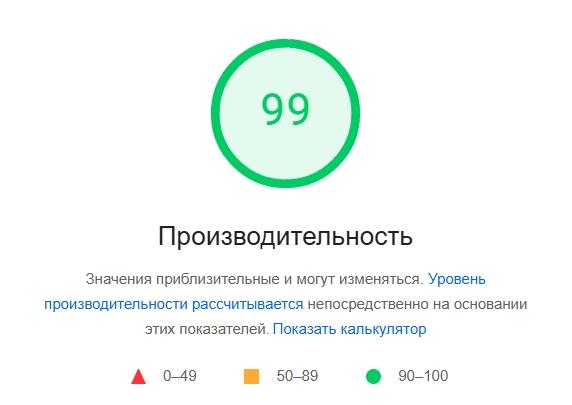
- 90–100 баллов. Зеленая зона — отличная производительность, страница загружается быстро и без проблем.
- 50–89 баллов. Оранжевая зона — средняя скорость загрузки, есть возможности для улучшения.
- 0–49 баллов. Красная зона — низкая скорость загрузки, требуется оптимизация.
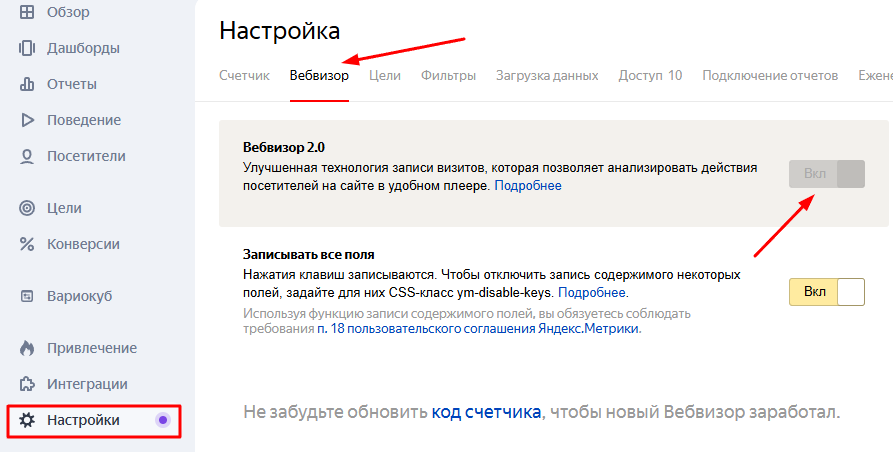
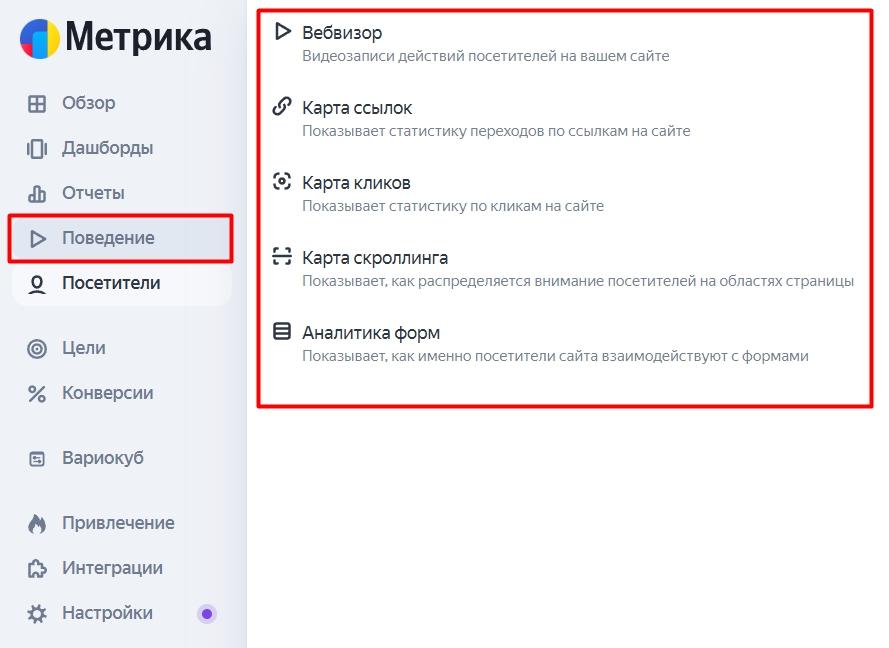
- Вебвизор. Записывает действия посетителей на сайте. С его помощью можно посмотреть, на какие страницы заходят пользователи, куда нажимают, как перемещают курсор, где возникают затруднения или ошибки. Это позволяет выявить проблемы в навигации и структуре и оперативно их устранить. Для активации Вебвизора включите соответствующую опцию в настройках Метрики и установите обновленный код счетчика на все страницы сайта. После этого вы сможете просматривать записи визитов и анализировать поведение пользователей.
- Карты ссылок и кликов. Показывают, на какие ссылки и кнопки нажимают чаще всего. Так легко понять, на каких элементах страницы сосредоточено основное внимание посетителей.
- Карта скроллинга. Показывает, до какого участка пользователи досматривают страницу. Можно посмотреть, доступен ли важный контент без необходимости прокрутки или часть важной информации находится в зонах, до которых большинство пользователь не добираются. В этом случае контент нужно перераспределить и самое важное вынести на первый экран, где сконцентрировано большее внимание.
- Аналитика форм. Показывает, как посетители взаимодействуют с формами на сайте: какие поля вызывают затруднения, где пользователи прерывают заполнение и покидают страницу.
- тепловая карта кликов — показывает, на какие элементы страницы пользователи кликают чаще всего;
- записи сессий — отслеживает, как пользователи взаимодействуют с сайтом, включая клики, движения курсора и время, проведенное на каждой части страницы;
- воронка продаж — отслеживает, на каких этапах пути пользователи теряются и прерывают оформление заказа;
- аналитика форм — показывает, как пользователи заполняют формы на сайте, сколько времени они тратят на каждое поле и на каких этапах покидают форму;
- встроенные опросы — собирают информацию о потребностях и проблемах аудитории, например, можно добавить опрос на страницу оформления заказа, чтобы пользователь мог указать на причины, по которым не смог оформить покупку.
- снапшоты — отслеживают пользовательскую активность в реальном времени, помогают найти менее популярные страницы и ошибки, такие как 404;
- тепловые карты — показывают наиболее активные зоны на страницах, где пользователи сосредотачивают больше внимания;
- прокрутка — показывает, до какой глубины пользователи скорллят страницу;
- конфетти — отображает все клики пользователей с цветовой кодировкой, данные можно сегментировать по времени, устройствам и другим критериям;
- оверлеи — показывают, на какие элементы страницы пользователи кликают без результата, например, неактивные кнопки или нерабочие ссылки;
- отслеживание ошибок — анализирует ошибки JavaScript и классифицирует их по степени;
- записи — записывает действия пользователей на сайте в видео;
- a/b тестирование — позволяет тестировать эффективность кнопок, заголовков и других элементов, сравнивая между собой результаты двух групп пользователей.
- Добавьте фиксированную кнопку «Вверх», если страница длинная.
- Используйте F-образный шаблон расположения контента, где самые важные элементы (заголовки, CTA-кнопки) находятся слева и сверху, так как пользователи сканируют страницу по этому принципу.
- Показывайте ошибки сразу при вводе данных, а не после отправки формы.
- Используйте маски ввода для номеров телефонов и дат.
- Делайте кнопки контрастными с основным фоном, а также добавьте для них смену цвета при наведении курсора.
- Подчеркивайте ссылки, чтобы пользователь понимал, что это кликабельный элемент.
- Показывайте пользователю, сколько шагов осталось (например, в оформлении заказа или заполнении анкеты).
- В интернет-магазинах отображайте количество товаров рядом с фильтром. Например: Размер M (12 шт).
- При вводе номера телефона включайте цифровую клавиатуру на экране.
- Проверьте сайт на адаптивность для разных устройств и браузеров. Для этого можно использовать специальные сервисы или эмуляторы: WebSite Planet, DEV.WJ3, Browserling и другие.
- Проверьте скорость загрузки сайта на мобильных и десктопных устройствах с помощью Google PageSpeed Insights. Желательно, чтобы все метрики находились в зеленой зоне, а общая оценка была выше 90.
- Организуйте понятную структуру и навигацию, добавьте «хлебные крошки». Если не знаете, как структурировать материал на сайте и какие разделы можно добавить/убрать, проанализируйте конкурентов.
- Анализируйте поведение пользователей с помощью сервисов аналитики: Яндекс Метрики, Hotjar, Crazy Egg. Проверяйте тепловые карты кликов, ссылок и скроллинга. Кнопки действий должны находиться в точках, на которых сосредоточено наибольшее внимание пользователей.
- Проводите A/B-тестирования, чтобы найти лучшие варианты оформления сайта. Тестируйте дизайн, текст и расположение кнопок, структуру, навигацию.
- Оптимизируйте формы, сократите до минимума количество полей для заполнения. Используйте инструмент «Аналитика форм» от Яндекс Метрики или Hotjar, чтобы найти возможные проблемы.
- Уберите лишние элементы со страницы, чтобы ничто не отвлекало от оформления заказа. Блоки с похожими товарами и рекомендациями поместите под карточку товара, удалите всплывающие баннеры и окошки или минимизируйте их количество.
- Отключите автоматическое проигрывание музыки и звука в видео, чтобы не раздражать пользователей.
- Размещайте важные элементы навигации в привычных местах: корзину — вверху и справа, меню — слева или сразу под шапкой, логотип слева вверху. Используйте понятные и знакомые иконки для обозначения поиска, корзины, списка избранных товаров.
- Структурируйте тексты, чтобы на сайте не было длинных «полотен», которые сложно читать. Разделяйте тексты на абзацы и смысловые блоки и не пишите лишнего, чтобы не загружать пользователя ненужной информацией.
- Не используйте витиеватые и трудноразличимые шрифты. Все надписи и тексты должны быть понятны и легко читаемы.
- Для интернет-магазина добавьте удобные фильтры по важным параметрам, внутренний поиск, мини-корзину и кнопку «Купить в 1 клик».
- Информацию о способах оплаты и доставки добавьте в карточку товара.
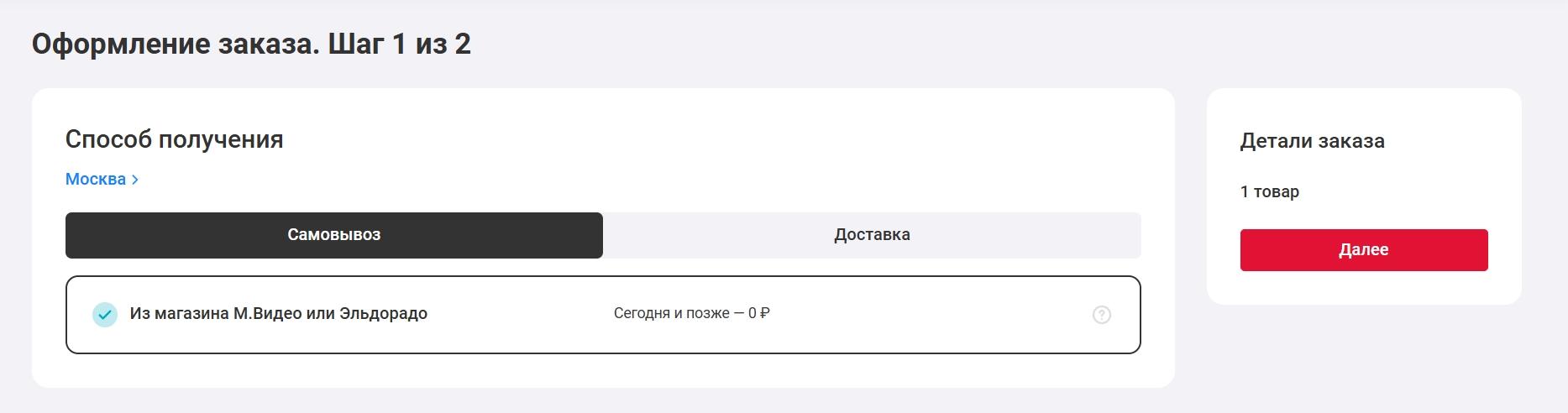
- Разделите процесс заказа на 2-3 понятных шага. Их можно разместить в одном окне, но разделить смысловыми блоками — это поможет пользователю не запутаться. Например, Шаг 1 — Оформление, Шаг 2 — Выбор адреса доставки, Шаг 3 — Оплата.
- Раз в несколько месяцев проводите полный аудит юзабилити, а основные метрики отслеживайте регулярно: показатель отказов, глубина просмотра, время на сайте, карта кликов. Также просматривайте поведение пользователей в Вебвизоре или подобном сервисе.
Кроме вышеперечисленных метрик, следует всегда отслеживать конверсии. Они — главный показатель того, приносит сайт результат или нет. Если конверсии очень низкие или их вообще нет, можно смело приступать к улучшениям проекта. Но если конверсий достаточное количество, не бросайтесь резко переделывать структуру или дизайн, даже если нашли какие-то проблемы. Это может привести к обратному эффекту. Вносите изменения постепенно, каждый раз тестируя, как изменились продажи.
Как отслеживать конверсии в Яндекс Метрике, мы рассказывали здесь, а в Google Analytics — в этой статье.
A/B-тестирование
A/B-тестирование — это метод проверки юзабилити, при котором пользователям показывают разные версии страницы, чтобы определить лучшую из них. Например, можно протестировать два варианта кнопки «Купить» — синюю и зелёную, чтобы посмотреть, какая приведёт к большему числу заказов.
Основная цель A/B-тестов — на основе реальных данных найти элементы и связки, которые повышают конверсию и улучшают пользовательский опыт. Можно тестировать заголовки, расположение и цвет CTA-кнопок, форму заказа, меню и даже цены. Главное правило — изменять только один параметр за раз, иначе результаты будут некорректными. Для проведения тестов можно использовать Вариокуб от Яндекс Метрики, Roistat, UX Rocket, ABTasty, Kameleoon.
Тесты проводят в несколько этапов. Сначала формулируют гипотезу: например, если увеличить кнопку «Купить», больше пользователей ее заметит и оформит заказ. Затем настраивают эксперимент и собирают данные. Чтобы тест был достоверным, важно учитывать статистическую значимость и не делать выводы слишком рано. Также не стоит проводить A/B-тестирование в праздники и дни больших распродаж, так как в эти дни конверсия может и так расти, поэтому результаты будут некорректными. В среднем тест длится от одной до четырех недель, в зависимости от трафика сайта.
Карта кликов
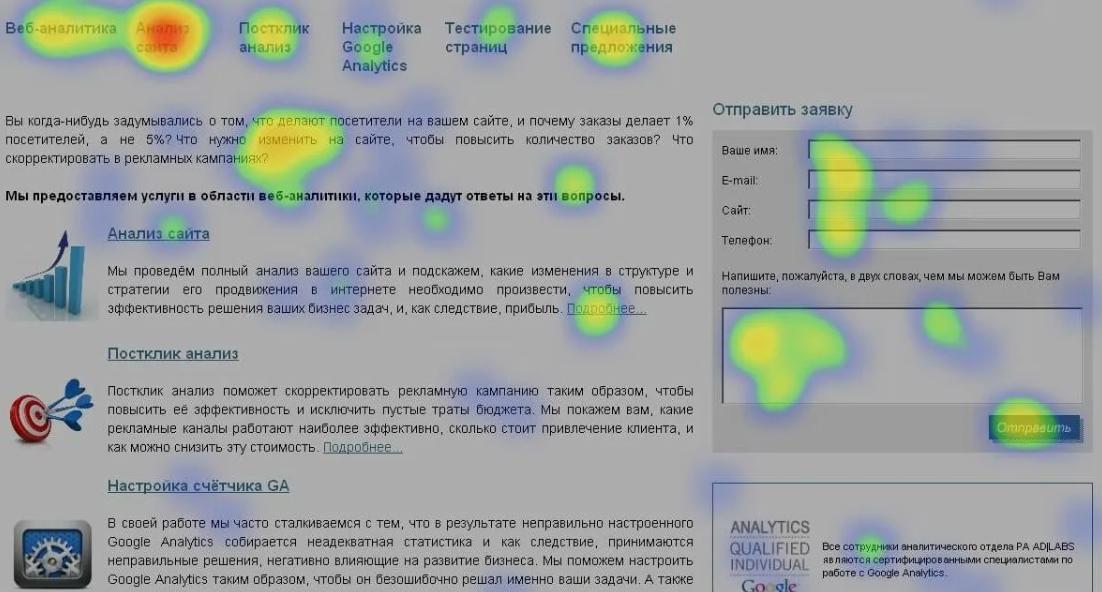
Карта кликов — это инструмент в Яндекс Метрике, который визуально отображает, куда именно пользователи нажимают на страницах сайта. Показывает, какие элементы привлекают внимание посетителей, а какие остаются незамеченными.
Как использовать карту кликов в Метрике:
Обратите внимание на элементы, которые получают меньше кликов, чем ожидалось. Возможно, их стоит сделать более заметными или изменить их расположение. Например, переместить важные кнопки на первый экран или поменять их цвет.
Юзабилити интернет-магазина: особенности и требования
Сначала разберемся с основными ошибками, которые встречаются в юзабилити интернет-магазинов, а также узнаем, как сделать сайт более удобным для пользователей.
Основные ошибки в юзабилити интернет-магазина
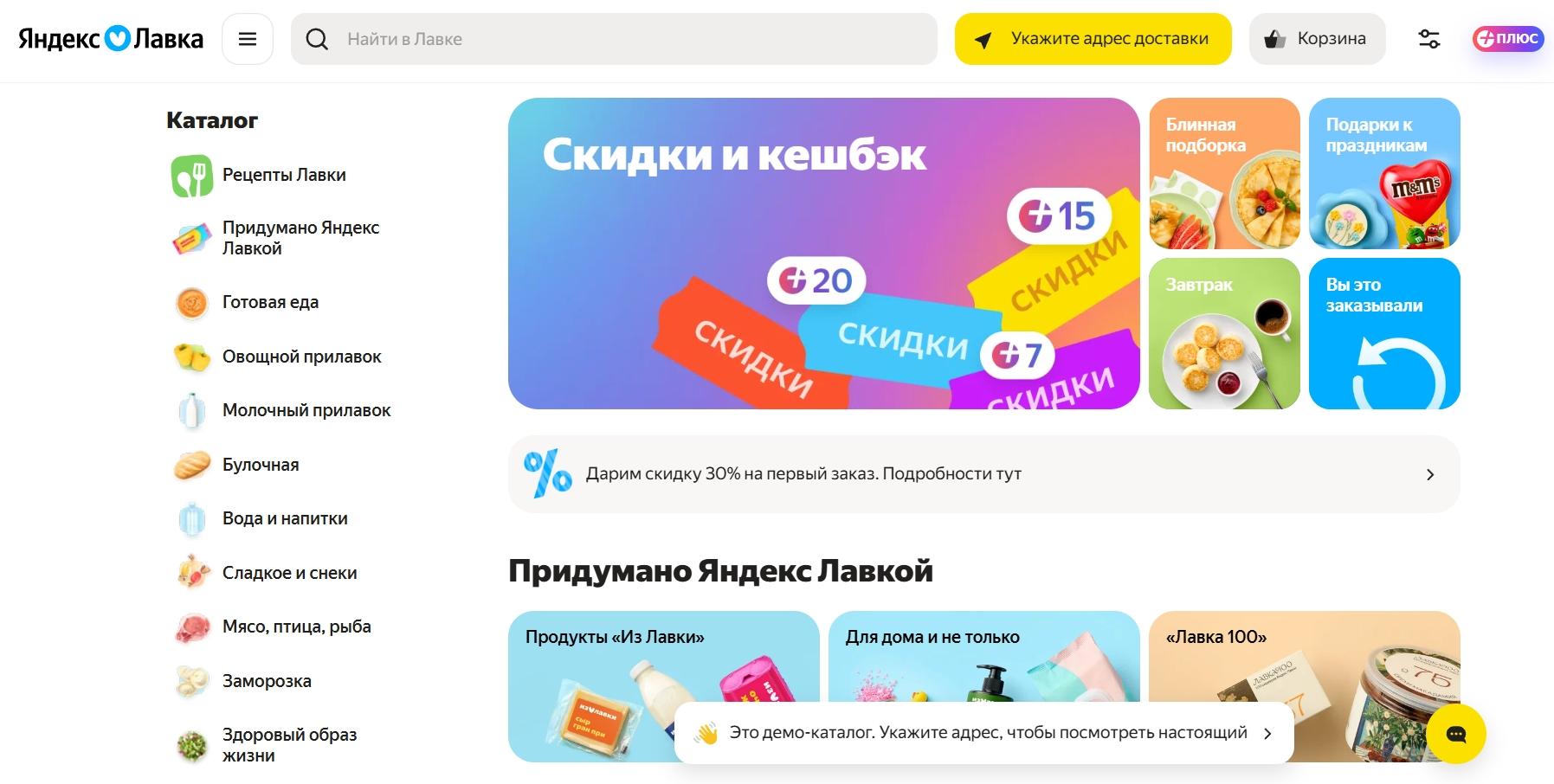
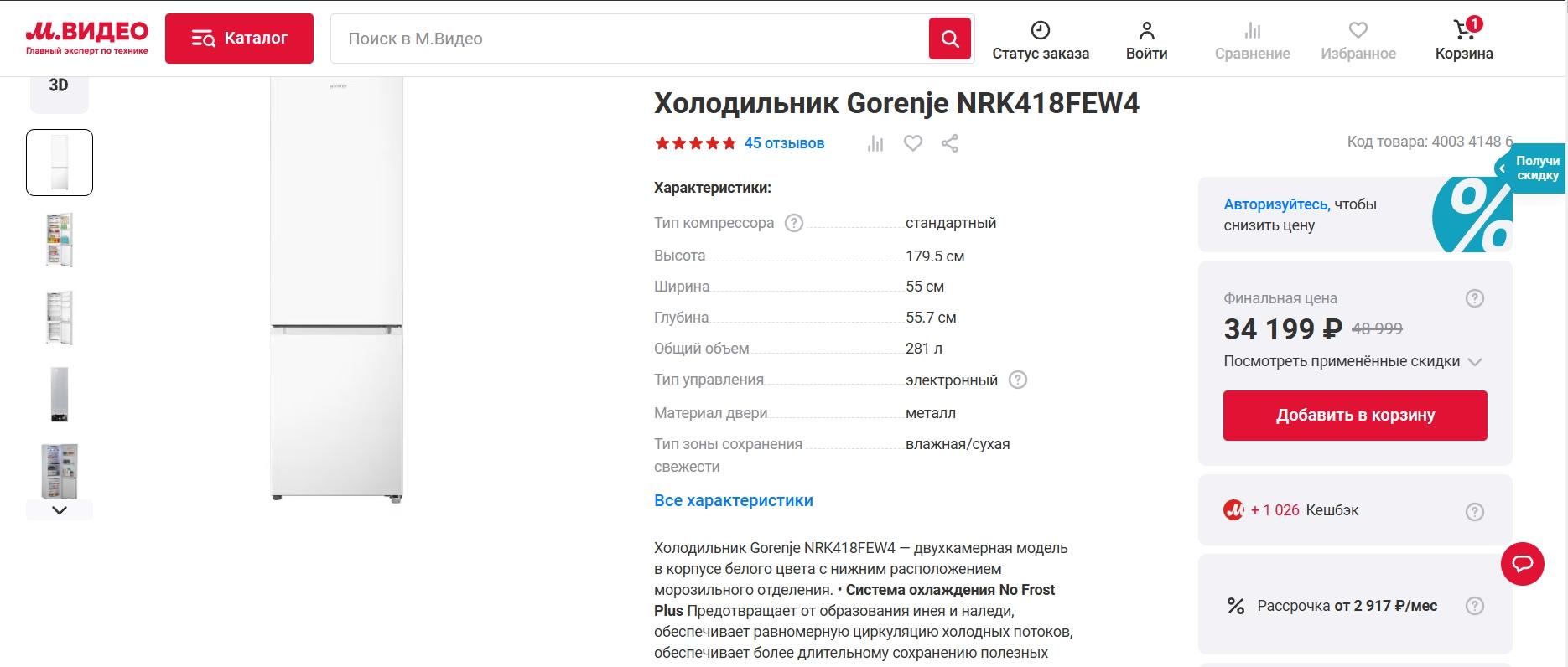
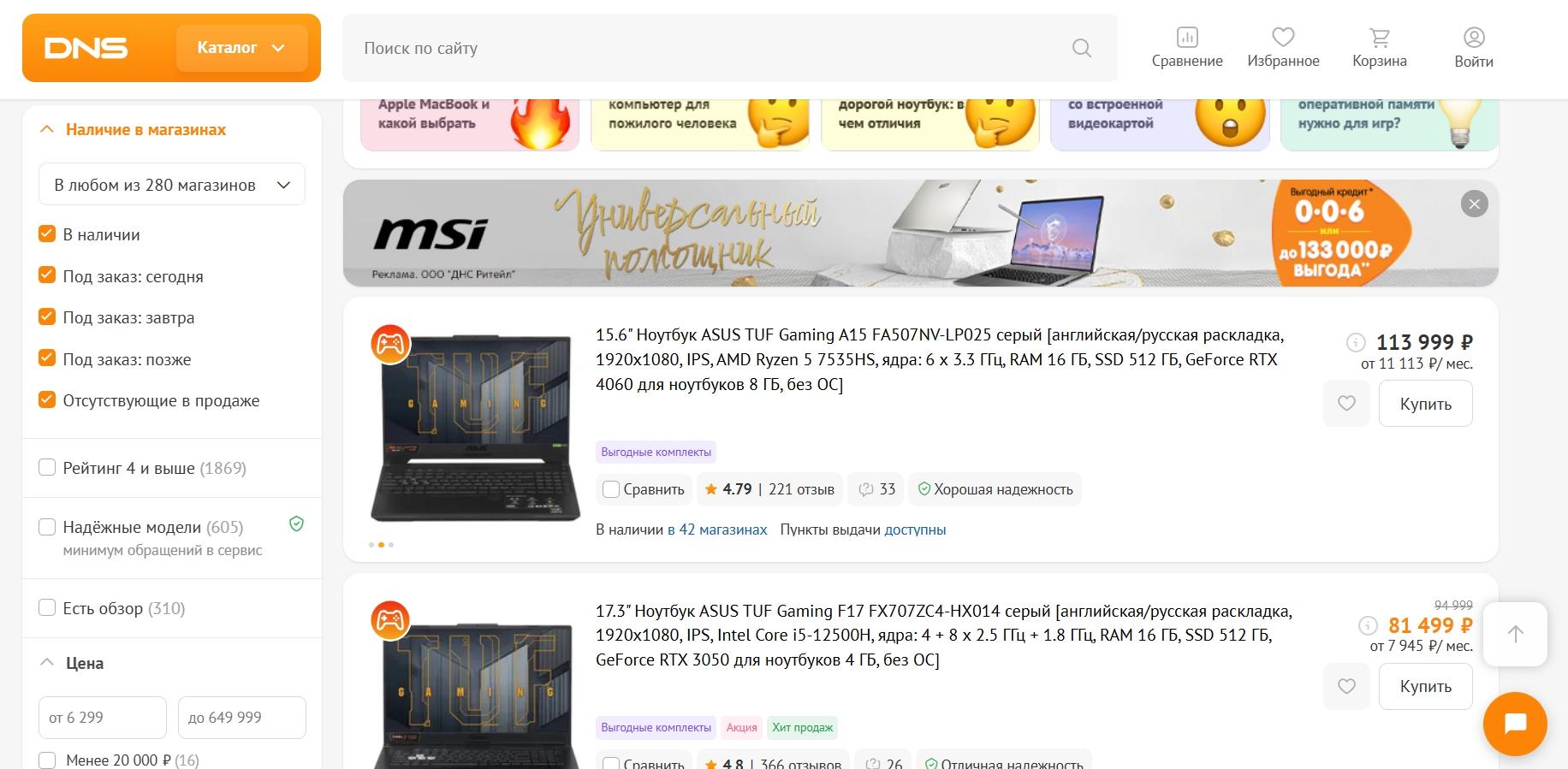
 Каталог товаров находится слева в привычной области.
Каталог товаров находится слева в привычной области.
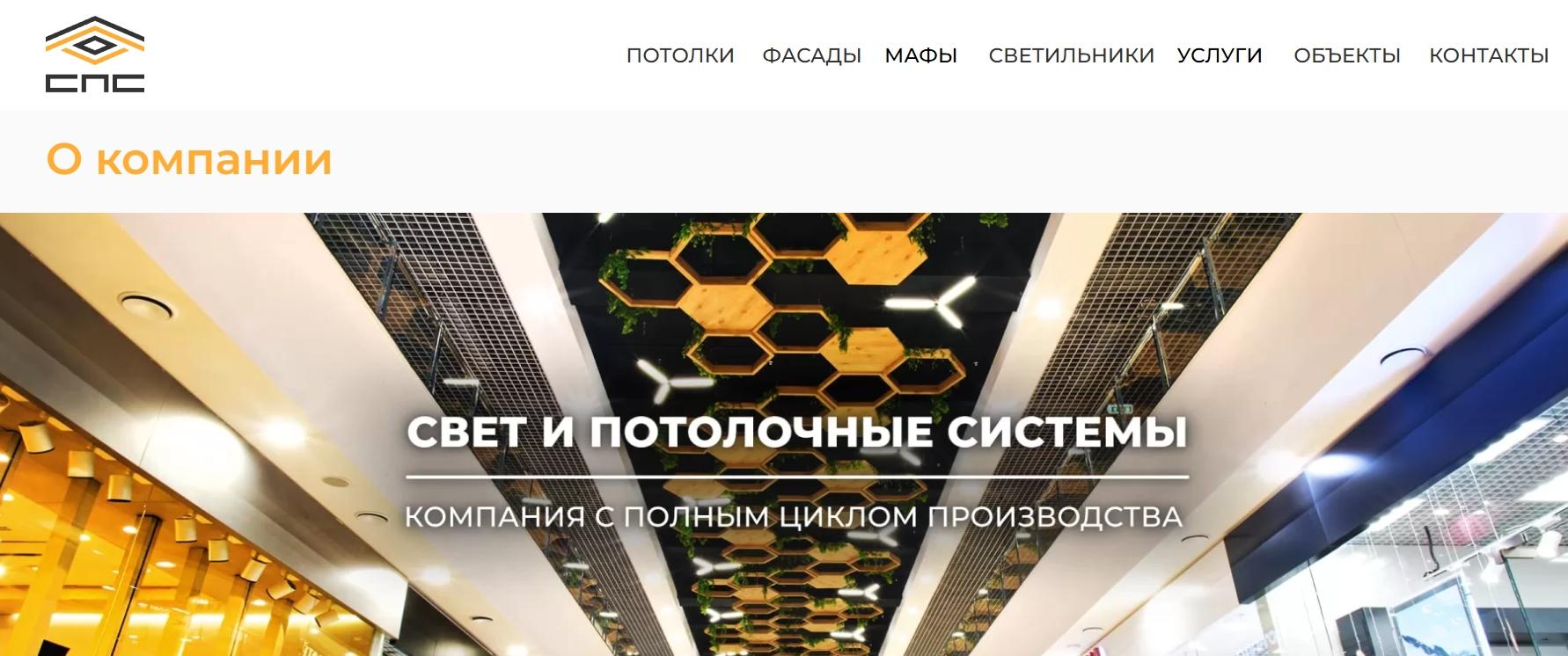
 На сайте есть раздел «О компании» с описанием преимуществ
На сайте есть раздел «О компании» с описанием преимуществ
Топ-35 ошибок юзабилити и дизайна сайта — в этом материале. Изучите и не повторяйте!
Лучшие рабочие практики e-commerce
Следующие рекомендации помогут улучшить юзабилити интернет-магазина:
PromoPult поможет быстро увеличить позиции сайта в поиске Яндекса и Google, привлечь поисковый трафик и конверсии. Протестируйте SEO в PromoPult бесплатно за 2 недели. Предоплата не нужна. По результатам примере решение, продолжать ли продвигаться дальше.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvmUjSW
Какие элементы влияют на удобство интернет-магазина
Карточки товаров
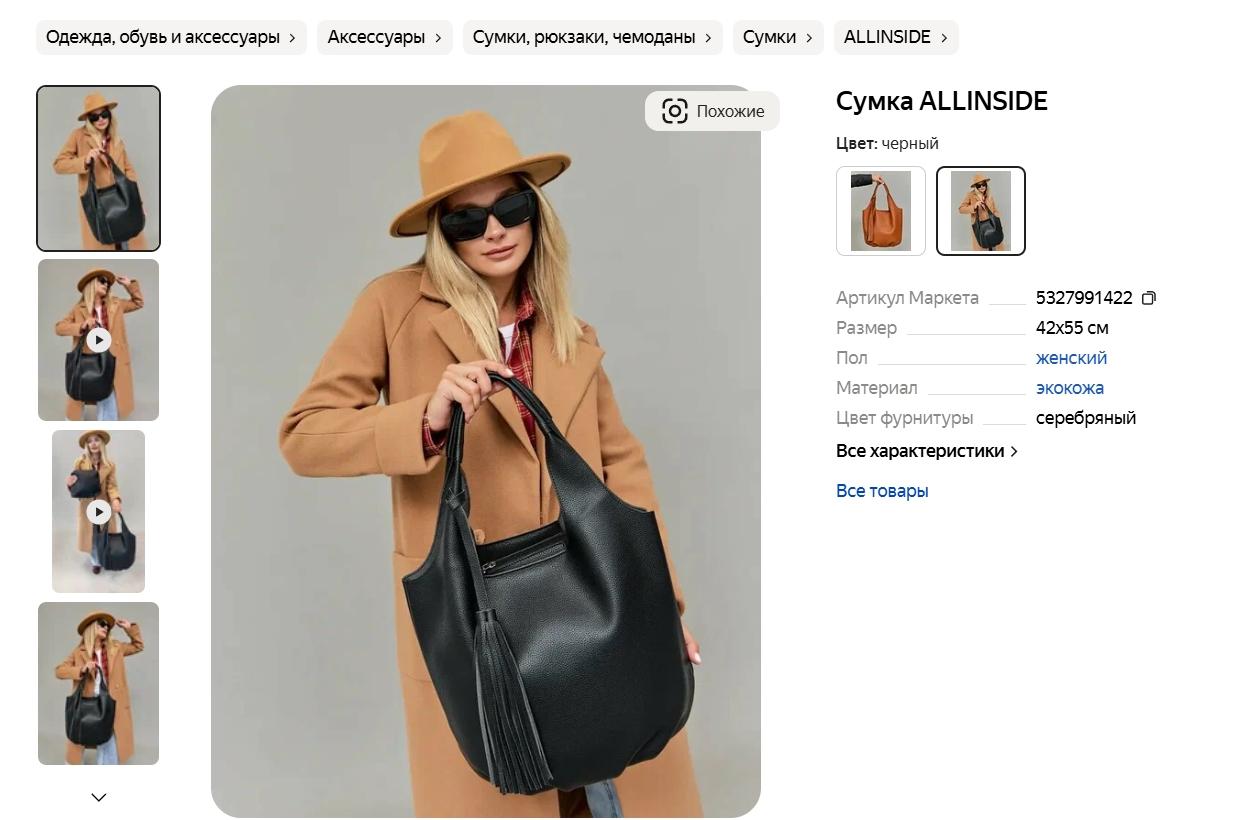
Карточка товара должна быть визуально привлекательной и информативной, чтобы покупатель мог быстро оценить продукт. Используйте zoom-функцию для изображений, добавьте 360-градусные фото и видео, чтобы дать покупателю полное представление о товаре. Добавьте в карточку отзывы других покупателей с возможностью фильтровать их по оценке или дате.
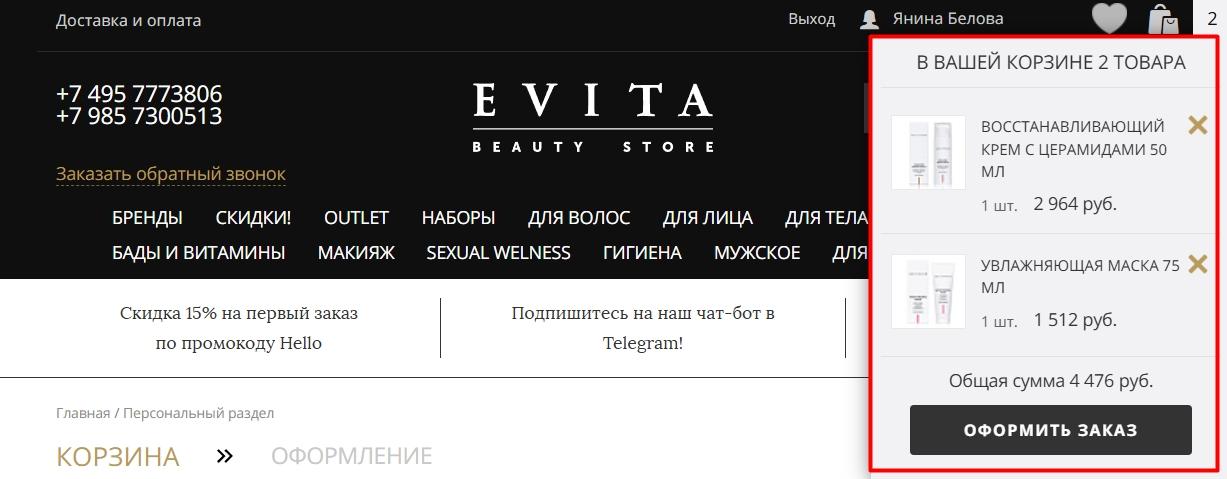
Корзина
Даже если на сайте есть кнопка «Купить в 1 клик», все равно добавьте возможности добавления товара в корзину. Она пригодится для тех, кто хочет купить сразу несколько позиций или отложить понравившиеся товары, чтобы вернуться к заказу позже.
В корзине должна быть возможность сразу рассчитать стоимость доставки и применить промокоды без перехода на другие страницы. Интерфейс сделайте простым, а навигацию последовательной. Четко выделите кнопки «Оформить заказ», «Изменить корзину» и «Продолжить покупки», чтобы покупатель не запутался.
Предусмотрите отображение мини-корзины, чтобы покупатели могли быстро проверить количество и стоимость товаров без необходимости переходить на отдельную страницу. Также добавьте подсказки или напоминания о возможных скидках или акциях, которые могут быть применены к текущему заказу, чтобы повысить вероятность покупки.
Как провести юзабилити анализ корзины на сайте, на что обратить внимание — читайте в этом материале.
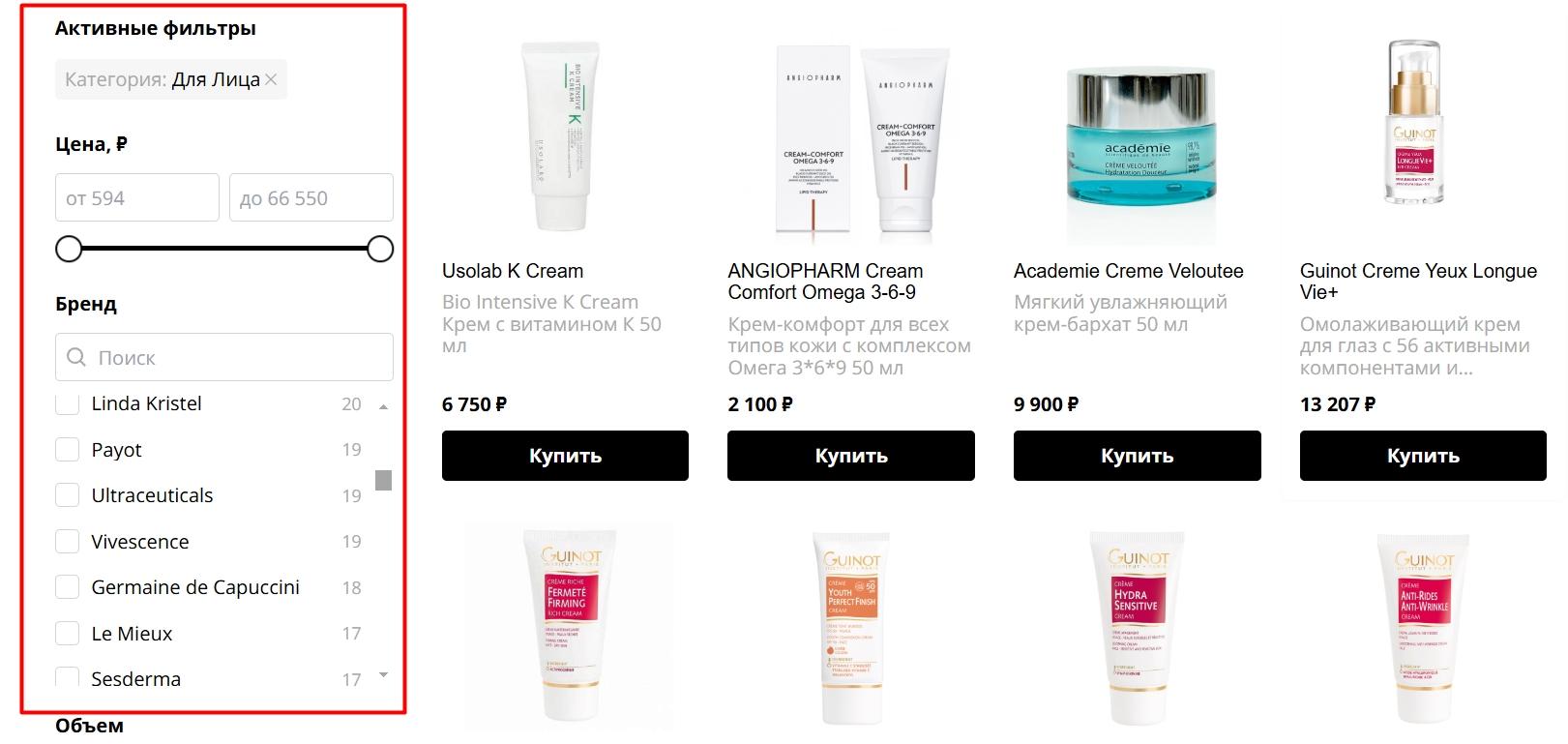
Фильтры
Убедитесь, что фильтры работают быстро и точно, а результаты подбираются в соответствии с выбранными параметрами. Поместите фильтры в удобное место на странице и добавьте возможность сбросить их одним кликом и без перезагрузки страницы.
Также желательно предоставить пользователю возможность сохранить настройки фильтрации для повторных посещений, чтобы сэкономить его время в будущем.
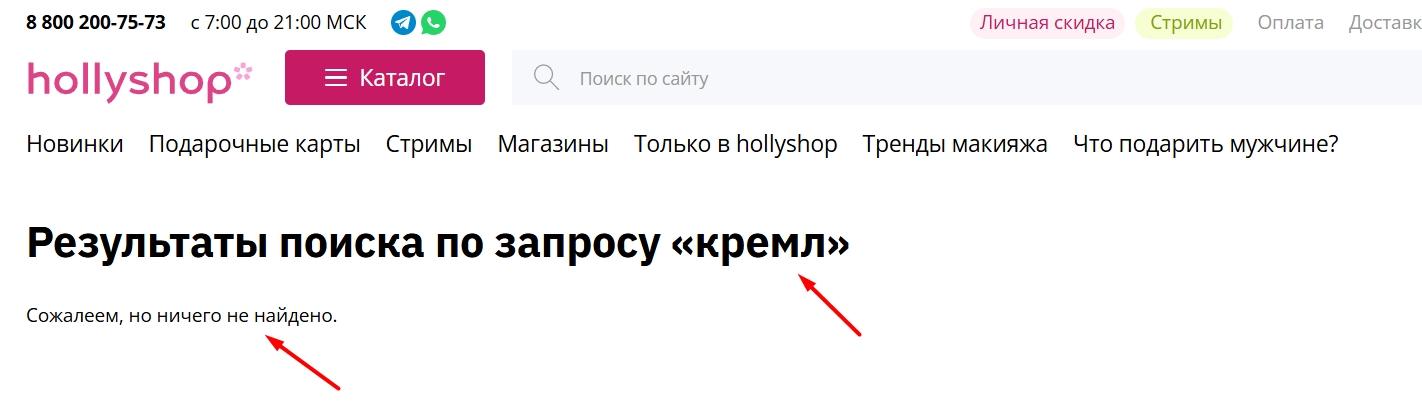
Поиск
Важно, чтобы строка поиска была видимой и доступной на каждой странице. Это поможет быстро найти нужный товар. Добавьте поиск по SKU или артикулу для посетителей, которые уже знают точное название товара. Включите поддержку синонимов, подсказок и автоматического исправления ошибок в запросах.
Оформление заказа
Убедитесь, что все шаги оформления заказа логичны и понятны, без лишних переходов и действий. Можно разделить процесс оформления на несколько этапов (например, данные о доставке, способ оплаты, подтверждение), чтобы не перегружать пользователя информацией на одном экране. Интегрируйте систему автоматических уведомлений о каждом изменении статуса заказа, чтобы клиент всегда знал, на каком этапе находится.
Ошибки в юзабилити, которые мешают продажам
Разберем ключевые ошибки, из-за которых клиент может не завершить заказ и уйти без покупки.
Сложная регистрация и оформление заказа
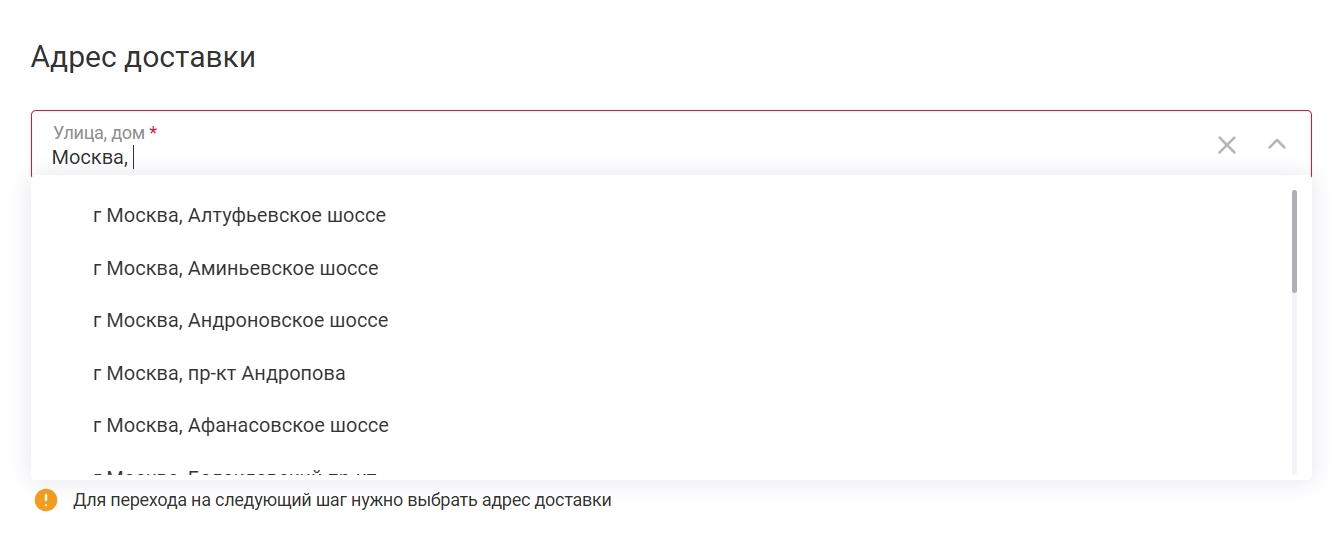
Если для покупки нужно заполнить длинную анкету, подтвердить почту или придумать сложный пароль — пользователи просто уйдут. Чтобы этого не случилось, разрешите оформление заказа без регистрации и упростите форму до минимума: имя, телефон, e-mail и адрес.
По возможности добавьте автозаполнение полей и выбор из предложенных вариантов (например, при вводе адреса).
Перегруженный интерфейс
Если сайт перегружен баннерами, рекламой и ненужными элементами, пользователю сложнее сфокусироваться на товарах. Поэтому:
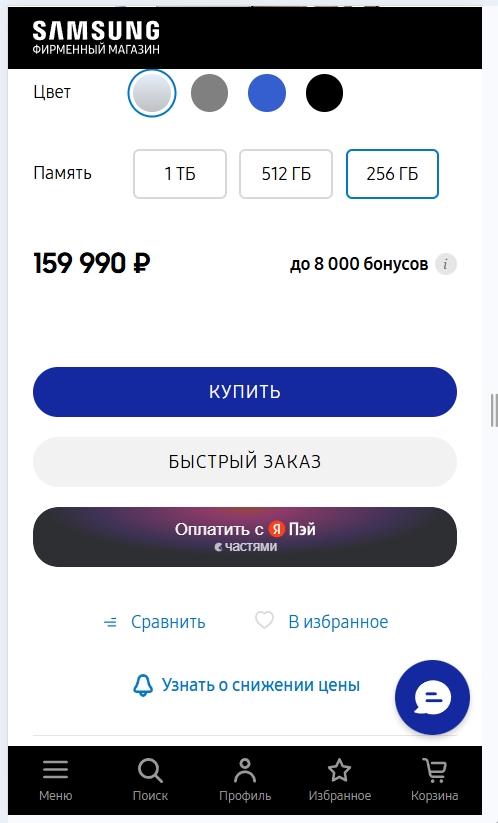
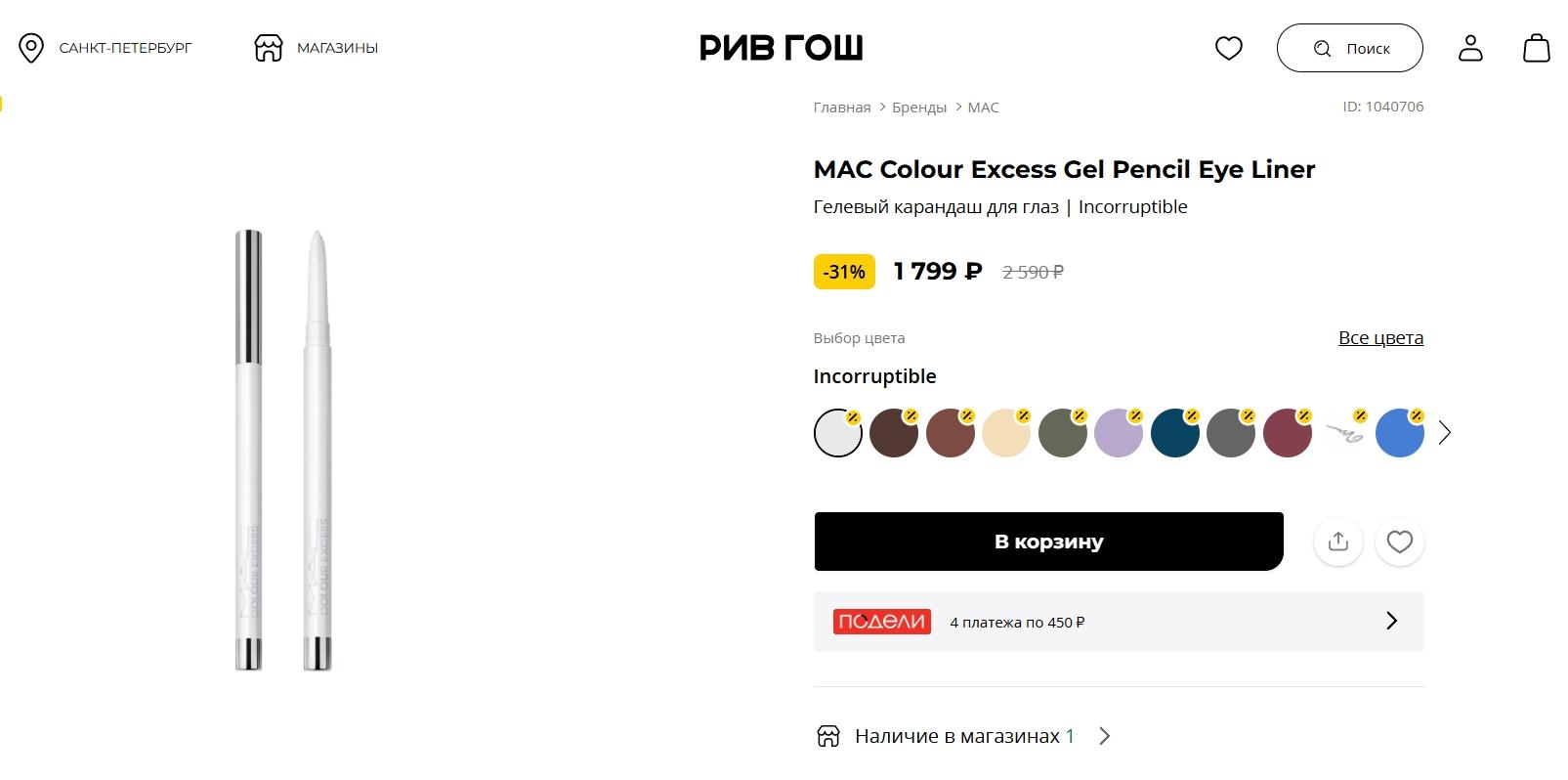
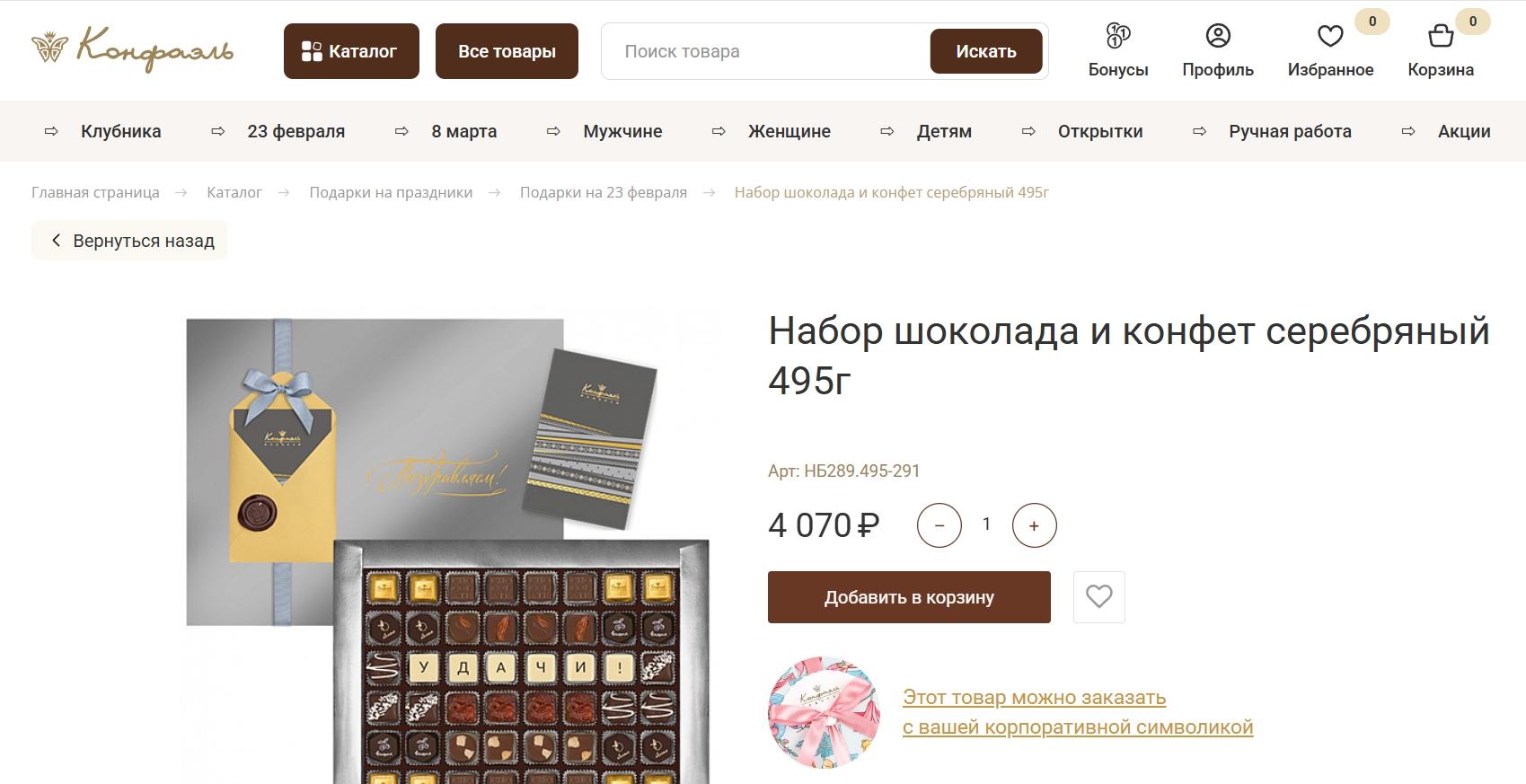
Главную информацию поместите на первый экран, а второстепенную информацию — на второй, третий и последующие. Например, карточку товара и кнопку действия стоит разметить на первом экране, а информацию о компании, блок с похожими товарами и рекомендациями лучше расположить ниже.
 На первом экране карточка товара и кнопка действия, вся остальная информация — ниже
На первом экране карточка товара и кнопка действия, вся остальная информация — ниже
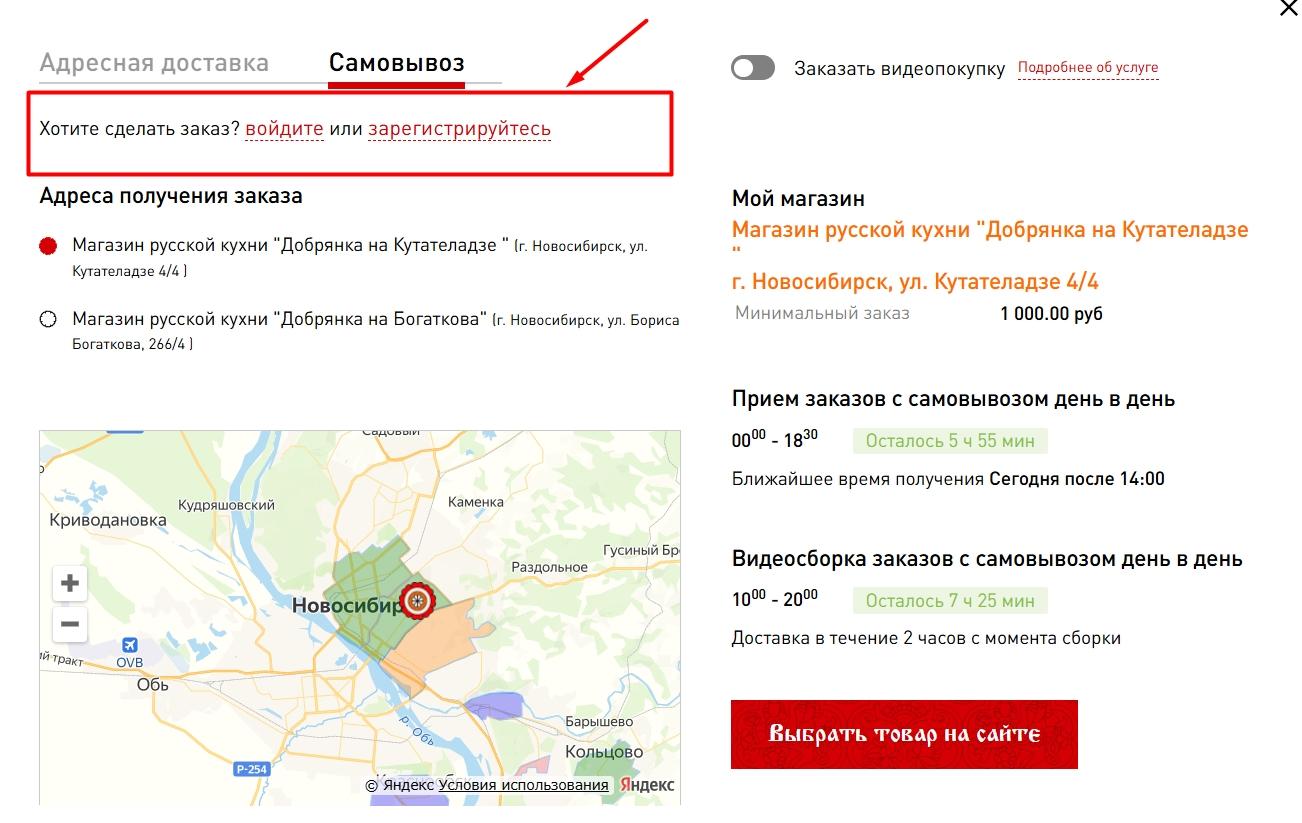
Неочевидные условия доставки и возврата
Если клиент не может найти информацию о доставке, оплате или возврате, он, скорее всего, купит в другом месте.
Чтобы не допустить этого, разместите условия доставки и оплаты на видном месте (например, в шапке или карточке товара), добавьте калькулятор доставки. Также желательно сделать отдельную страницу с понятными условиями возврата, без сложных формулировок, а ссылку на нее разместить в карточке, главном меню или специальном блоке для покупателей в футере.
Юзабилити мобильных версий сайтов: чек-лист
Верстка должна быть адаптирована под мобильную версию, чтобы сайт корректно отображался на любых устройствах. Но этого недостаточно для хорошего юзабилити. Мобильная версия должна быть еще и удобной.
Вот чек-лист, который поможет проверить юзабилити мобильного сайта и при необходимости добавить улучшения:
Более 60% пользователей заходят на сайты с мобильных устройств. Если кнопки мелкие, текст трудно читается, а корзина зависает при оформлении заказа, люди не будут мучиться — они просто закроют сайт. Даже если версия для ПК идеальна, но мобильный вариант неудобен, бизнес потеряет значительную часть потенциальных клиентов.
Инструменты для оценки юзабилити сайта
Для оценки юзабилити сайта используют разные сервисы. Разберем самые популярные.
Google PageSpeed
Google PageSpeed Insights (PSI) — бесплатный инструмент для оценки производительности веб-страниц на мобильных и десктопных устройствах. Он предоставляет оценку по 100-балльной шкале и анализирует сайт по нескольким важным метрикам, среди которых:
Эти показатели, известные как Core Web Vitals, критически важны для оценки пользовательского опыта и влияют на ранжирование сайта в поисковых системах.
PSI присваивает страницам оценку от 0 до 100 баллов, разделяя их на три категории:
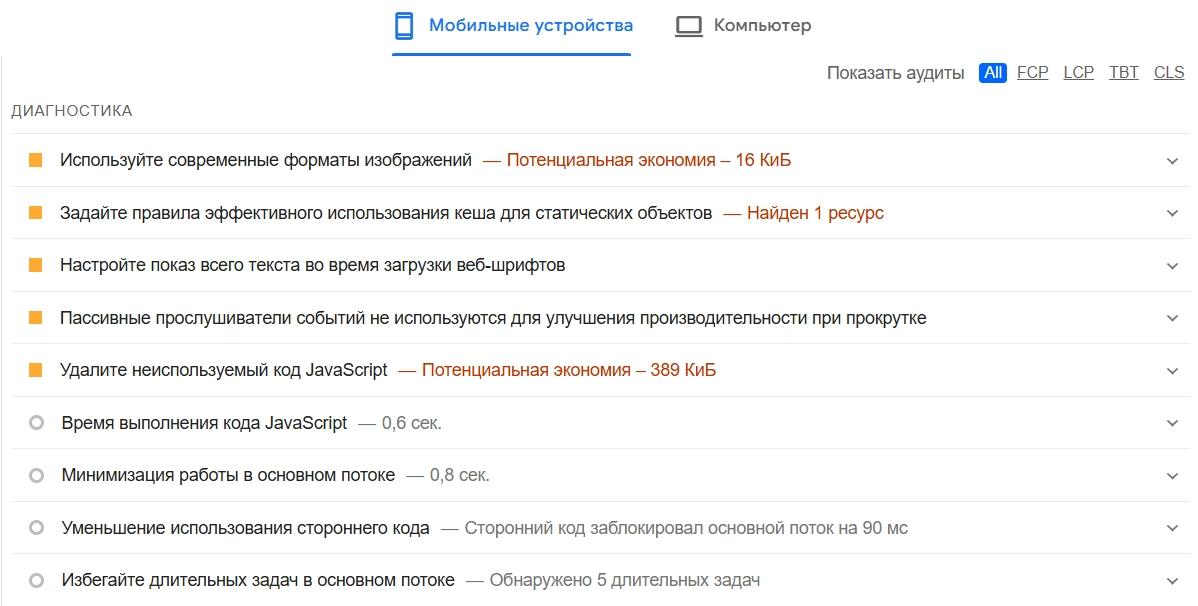
Инструмент не только оценивает производительность страницы, но и дает рекомендации по улучшению, например, показывает, какие изображения, CSS и JavaScript можно оптимизировать.
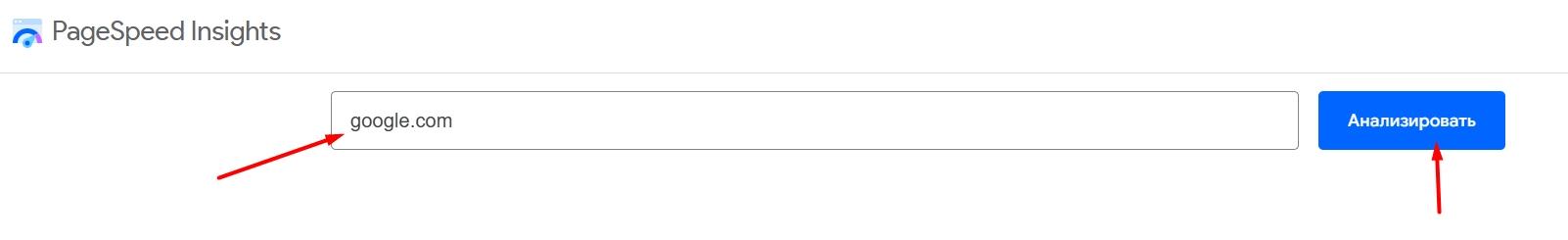
Для оценки скорости загрузки укажите адрес страницы и нажмите «Анализировать».
Сервис покажет оценку производительности ресурса и даст рекомендации для ее улучшения.
Подробный гайд по работе с PageSpeed Insights — в этой статье.
Яндекс Метрика
Яндекс Метрика — бесплатная система аналитики, предоставляющая детальную информацию о поведении пользователей на сайте и эффективности каналов привлечения трафика.
Основные инструменты, которые помогут оценить и улучшить юзабилити, находятся во вкладке «Поведение»:
Косвенно оценить удобство сайта можно по показателю отказов и времени, проведенному на страницах. Если у сайта высокий показатель отказов и пользователи проводят на нем мало времени, это может говорить о проблемах с юзабилити. Например, если на мобильной версии отказы значительно выше, чем на десктопе, стоит проверить адаптивность: возможно, сайт неудобен на маленьких экранах, долго загружается или сложен в навигации.
Также полезно посмотреть, на каких страницах показатель отказов самый высокий. Это может указывать на нерелевантный контент, запутанный интерфейс или ошибки, которые мешают пользователям двигаться дальше. Проанализируйте такие страницы, устраните возможные проблемы — и юзабилити сайта улучшится.
Hotjar
Hotjar — это платформа для веб-анализа, которая помогает маркетологам и владельцам сайтов улучшить юзабилити и увеличить конверсию. Сервис предоставляет инструменты для создания карт пользовательских действий, помогает найти слабые места на сайте, улучшить UX и UI, а также повысить вовлеченность посетителей.
Возможности Hotjar:
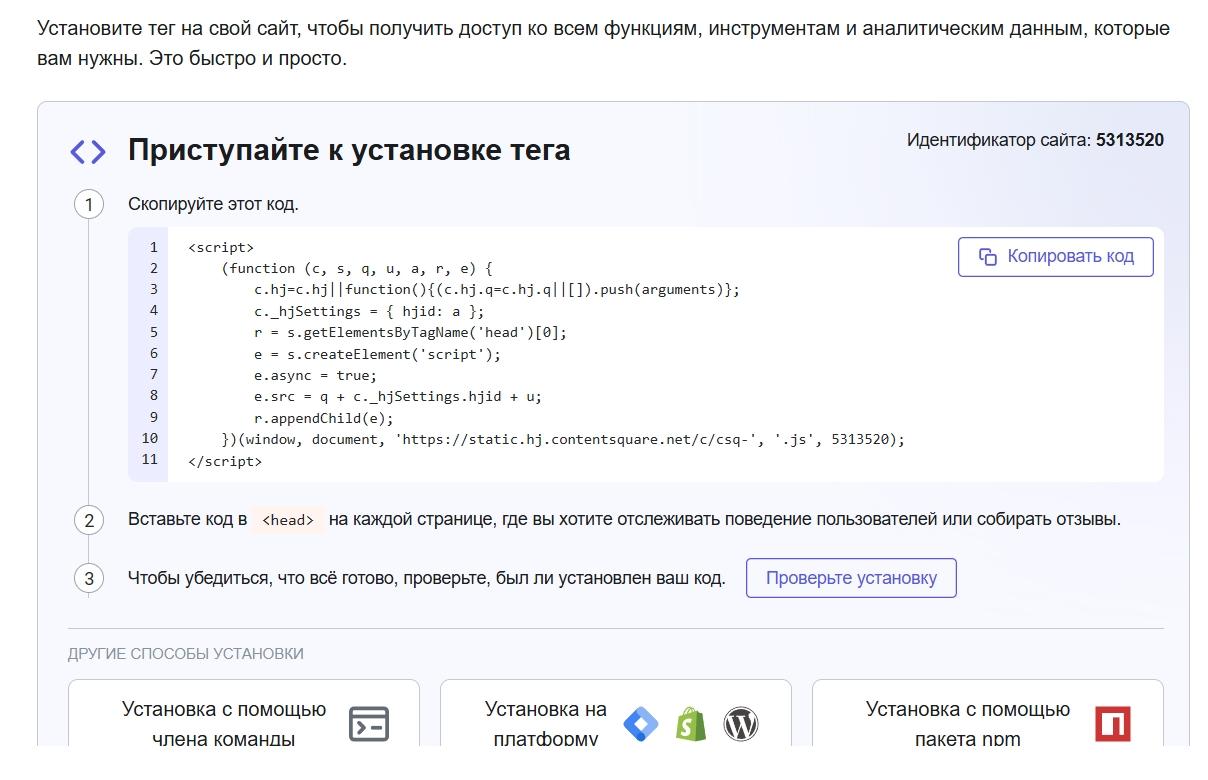
Чтобы начать работу с Hotjar, нужно зарегистрироваться и установить на сайт код сервиса.
Затем включите нужные инструменты в главном меню и дождитесь сбора статистики.
Crazy Egg
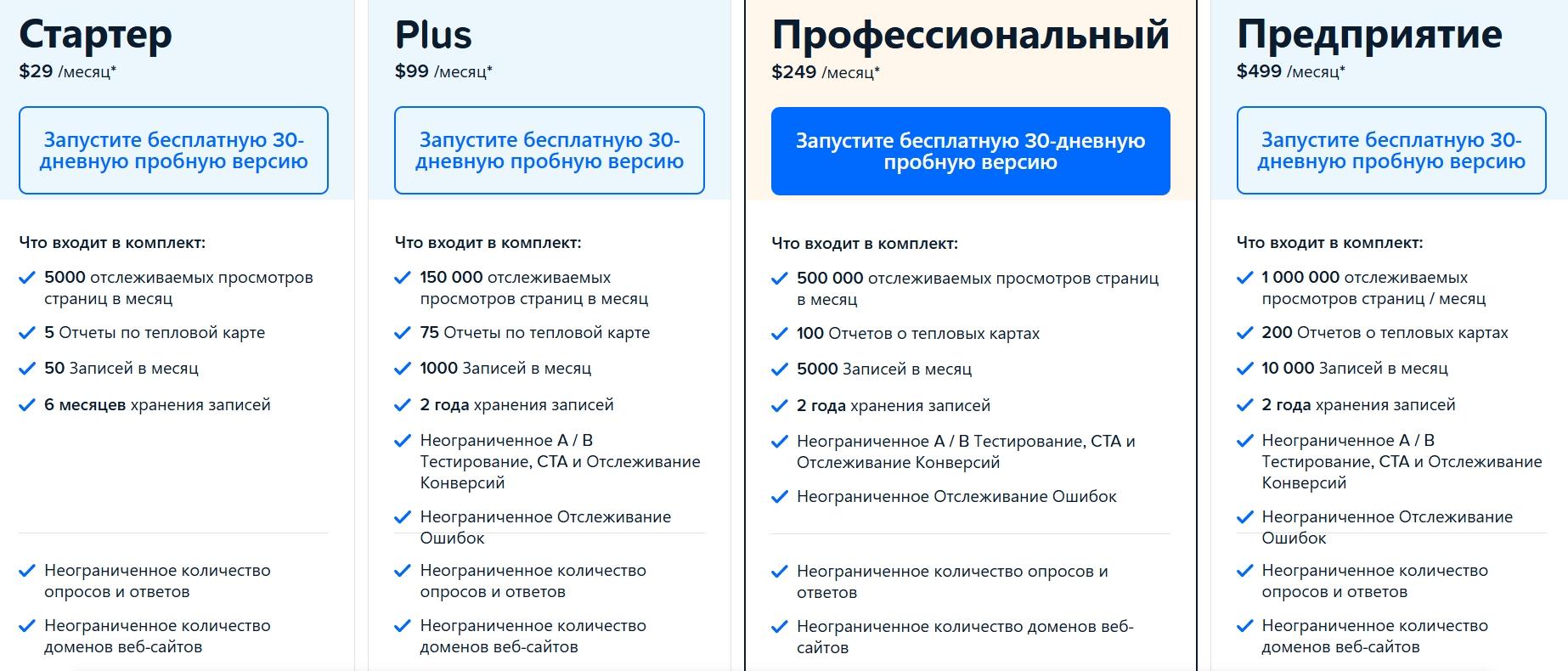
Crazy Egg — инструмент для анализа поведения пользователей на сайте. С его помощью можно оптимизировать сайт, найти ошибки в коде, настроить эффективные рекламные кампании и проводить тестирования. Сервис платный — от $29/месяц, для новых пользователей доступна 30-дневная пробная версия.
Возможности Crazy Egg:
Чтобы начать пользоваться сервисом, нужно зарегистрироваться, выбрать пробную версию или оплатить тариф и добавить отслеживающий код на сайт.
В SEO модуле PromoPult все задачи по улучшению юзабилити сайта выполняются по чек-листу и в срок. Часть работ вы можете взять на себя или делегировать своим сотрудникам, что сократит стоимость продвижения.
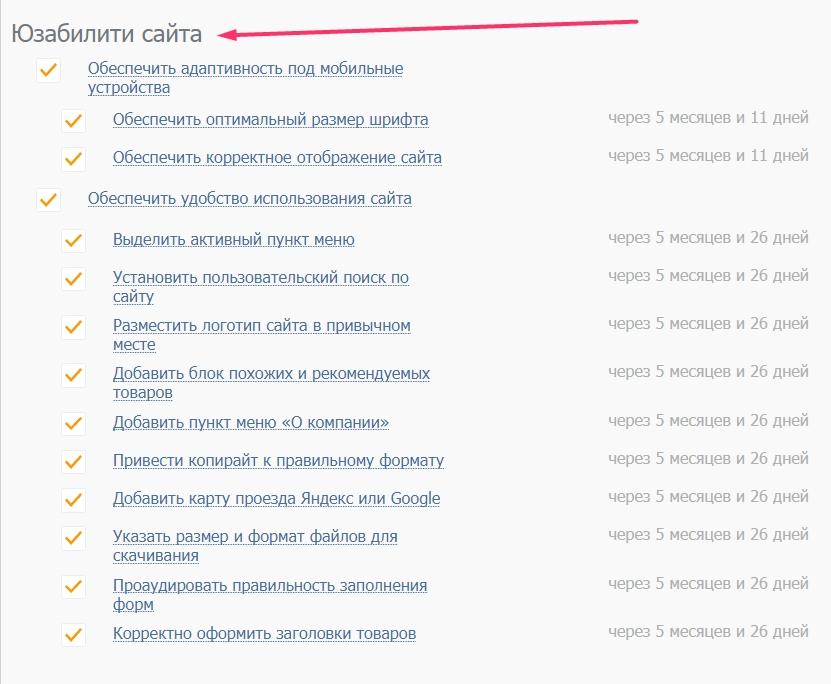
 Задачи по улучшению юзабилити в интерфейсе модуля SEO PromoPult
Задачи по улучшению юзабилити в интерфейсе модуля SEO PromoPult
Подробно о каждой задаче рассказали в этом материале.
Как тестировать сайт на удобство использования
Чтобы сайт работал эффективно, нужно убедиться, что пользователи без проблем находят нужную информацию и легко выполняют целевые действия. Для этого проводят UX-исследования, User testing (пользовательское тестирование), а также собирают и анализируют фокус-группы. Рассмотрим каждый метод подробнее.
UX-исследования
UX-исследования начинают с постановки целей: что именно нужно улучшить – навигацию, конверсию, удобство форм или что-то ещё. Затем выбирают методы: анализ тепловых карт, записей сессий, опросов или A/B-тестов. Например, если пользователи массово уходят с корзины, исследование поможет выяснить, в чём проблема — может, они путаются в шагах оформления заказа или не видят стоимости доставки.
Данные собирают с помощью сервисов аналитики (Hotjar, Crazy Egg, Google Analytics, Метрики), после чего проводят анализ и вносят изменения. После внедрения изменений снова тестируют.
Фокус-группы
Фокус-группа — это коллективное обсуждение, где несколько представителей целевой аудитории делятся впечатлениями и обсуждают удобство интерфейса. Участникам дают конкретные задачи: протестировать новый дизайн, оценить удобство интерфейса или сравнить несколько вариантов навигации. Важно, чтобы пользователи действительно принадлежали к вашей ЦА, иначе их мнение будет не показательным.
Во время тестирования фиксируют все комментарии, вопросы и сомнения, а также наблюдают за невербальной реакцией. Например, если большинство участников интуитивно не понимают, как добавить товар в корзину, значит, дизайн кнопки или ее расположение нужно пересмотреть. После обсуждения анализируют все ответы, находят ключевые проблемы и дорабатывают.
User Testing
User-testing — это индивидуальное тестирование, где каждый участник выполняет конкретные задачи на сайте. Главное здесь — наблюдение за реальным поведением пользователей: как они ищут нужные элементы, где путаются, на каких шагах задерживаются. Здесь важны не их субъективные мнения, а конкретные ошибки интерфейса, мешающие взаимодействию.
Это более детальный анализ удобства сайта в реальных условиях. User-testing проводят в двух форматах: удалённо или вживую. В первом случае пользователи выполняют задания на сайте, а система записывает их действия (например, через Hotjar, Smartlook или FullStory). В живом тестировании участникам дают сценарий, например, найти нужный товар, оформить заказ или подписаться на рассылку, и наблюдают за их действиями. Важно не подсказывать, иначе тест теряет смысл: если человек не понимает, как совершить нужное действие, значит интерфейс требует доработки. После тестирования анализируют, какие шаги вызвали затруднения, и на основе этих данных вносят изменения в сайт.
В идеале нужно использовать три метода вместе, чтобы комплексно проверить юзабилити и найти все недочеты.
Влияние юзабилити на SEO и конверсии
Удобство сайта напрямую влияет на его позиции в поисковой выдаче и конверсии. Если пользователям сложно найти нужную информацию, они быстрее покидают страницу, что негативно сказывается на поведенческих факторах и ранжировании.
Поведенческие факторы и ранжирование
Поисковые системы анализируют, как пользователи взаимодействуют с сайтом. Они оценивают показатель отказов, глубину просмотра, время на сайте и другие метрики. Если большинство пользователей переходят на сайт и сразу же его закрывают, для поисковых систем это сигнал о том, что с ресурсом что-то не так. Возможно, он не отвечает за запрос посетителей, неудобен или медленно загружается. Когда такое повторяется регулярно, Яндекс и Google могут понизить сайт в поисковой выдаче. Подробнее о поведенческих факторах ранжирования — в этой статье.
Влияние удобства на конверсии и продажи
Юзабилити напрямую влияет на доход бизнеса. Если пользователи не могут легко оформить заказ, найти контактную информацию или понять, как записаться на услугу, они уходят к конкурентам.
Пример 1: потерянная продажа из-за сложной формы.
Представьте, что человек заходит в интернет-магазин, чтобы купить смартфон. Он добавляет товар в корзину, но при оформлении заказа видит сложную форму с 10 обязательными полями. В итоге он раздражается, закрывает сайт и уходит на другую площадку, где процесс покупки проще. В этом случае недоработки в юзабилити напрямую привели к потере клиента.
Пример 2: пользователь не нашёл важную информацию и ушёл.
Допустим, человек ищет мебель и заходит на сайт интернет-магазина. Он хочет узнать условия доставки, но на сайте нет раздела с этой информацией, а в карточке товара ничего не указано. Покупатель не хочет тратить время на звонок или поиск информации и просто закрывает сайт. Если бы блок с условиями доставки был заметным и понятным, клиент бы остался и, возможно, оформил заказ.
Юзабилити — не просто «приятный бонус», а критически важный фактор для SEO и продаж. Если сайт удобный, быстрый и понятный, пользователи дольше на нём остаются, совершают целевые действия и реже уходят к конкурентам. Это улучшает поведенческие факторы, повышает позиции в поисковой выдаче и увеличивает конверсии. Поэтому удобство сайта — это не только про комфорт пользователей, но и про реальный рост прибыли.
Роль UX-дизайна в повышении юзабилити
UX-дизайн (user experience design) — это дизайн на основе изучения пользовательского опыта. Он играет важную роль в улучшении юзабилити сайта. Специалисты изучают основные паттерны поведения пользователей на сайте, а затем разрабатывают структуру и дизайн сайта таким образом, чтобы они им соответствовали. Вот несколько рекомендаций для хорошего UX-дизайна:
Эти решения помогут сделать сайт или приложение более удобным и снизить количество отказов.
Примеры успешных сайтов с хорошим юзабилити
Разберем примеры сайтов, у которых хорошее юзабилити. Если вы не знаете, как сделать сайт удобнее, подглядите у конкурентов. Мы не говорим о том, чтобы копировать все, что они делают. Но найти полезные «фишки» и идеи, а затем адаптировать их для своего ресурса — вполне можно.
Пример: у вас интернет-магазин обуви. У всех конкурентов есть фильтр товаров по размерам, сезону и материалу. Это важные параметры, по которым посетители выбирают обувь, поэтому их стоит добавить и в свои фильтры, если вы этого еще не сделали. Но помимо этого вы можете добавить фильтрацию по брендам, высоте и типу каблука, цвету, модели и так далее.
Как создать удобный сайт, который понравится пользователям
Чек-лист для самостоятельного анализа удобства сайта:
О методах проверки и улучшения скорости загрузки читайте в этой статье.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult






































![21 бесплатный курс и 8 семинаров по интернет-маркетингу [подборка]](https://blog.promopult.ru/wp-content/uploads/2023/07/обложка-в-блог-1.png)