Что такое веб-страница простыми словами

Для удобства пользователей информация в интернете выводится с помощью веб-страниц. Что они из себя представляют, какими бывают и как с ними работать — рассказываем в статье.
Оглавление
Что такое web-страница
Веб-страница — это электронный документ с текстом, изображениями, графикой, аудио или видеоконтентом. Просматривать его можно с помощью браузера (веб-обозревателя), который используется для выхода в интернет.
Веб-страницы хранятся на сервере — специализированном компьютере с большим объемом памяти. Сеть таких компьютеров образуют всемирную паутину, которая обеспечивает весь мир связью. Сервер обрабатывает запросы и выдает в ответ нужный пользователю документ. Важную роль в этом процессе играет URL — адрес. Он содержит информацию о протоколе (http:// или https://), доменное имя (www.name.ru) и путь к конкретному документу (/page1). У каждой страницы свой уникальный URL, по которому её можно найти в сети.
Одну или несколько web-страниц, связанных общим названием, дизайном и темой, называют веб-ресурсом или сайтом. Они бывают разного типа и по-разному ранжируются поисковыми системами:
- Коммерческие сайты. Их создают компании, чтобы привлекать клиентов и получать прибыль. К ним относятся сайты услуг, интернет-магазины, лендинги с презентацией продукта. В выдаче поисковых систем ссылки на них появятся в ответ на запросы с намерением купить товар, заказать услугу, записаться на курс, посетить мероприятие и проч.
- Информационные сайты. Тематические и новостные ресурсы, которые предоставляют пользователям полезную и актуальную информацию. Поисковые системы выдают их на запросы с информационным интентом.
- Социальные сети. Площадки для знакомств, общения, обмена контентом.
- Веб-сервисы. К этому типу относятся облачные хранилища, файлообменники, почтовые сервисы, доски объявлений, сайты бронирования, видеохостинги и т. д.
Подробнее о разных веб-ресурсах рассказали в статье «Типы веб-сайтов и для чего они нужны».
Страницы на сайте объединены ссылками и навигационными элементами, которые помогают пользователям и роботам поисковых систем легко перемещаться по разделам. Структура URL-адресов отражает иерархию документов, обеспечивая понятный путь навигации. На одном ресурсе может быть сколько угодно веб-страниц, например, на таких крупных площадках, как YouTube, ВКонтакте, AliExpress, Wikipedia, их несколько миллионов.
Функции интернет-страниц
Можно выделить 3 основные функции:
- Предоставление информации в виде текста, изображения или видео, а также развлекательного контента.
- Взаимодействие с пользователями. Посетители могут добавлять товары в корзину, оформлять покупки, писать комментарии, задавать вопросы, настраивать фильтры поиска и т. д.
- Повышение узнаваемости бренда. Компании используют на сайтах уникальный логотип и другие элементы фирменного стиля. Для пользователей это становится визуальным маркером бренда, они запоминают его и могут легко идентифицировать, что способствует росту доверия и лояльности. О том, как привлечь и увеличить брендовый трафик из поиска, рассказали в этой статье.
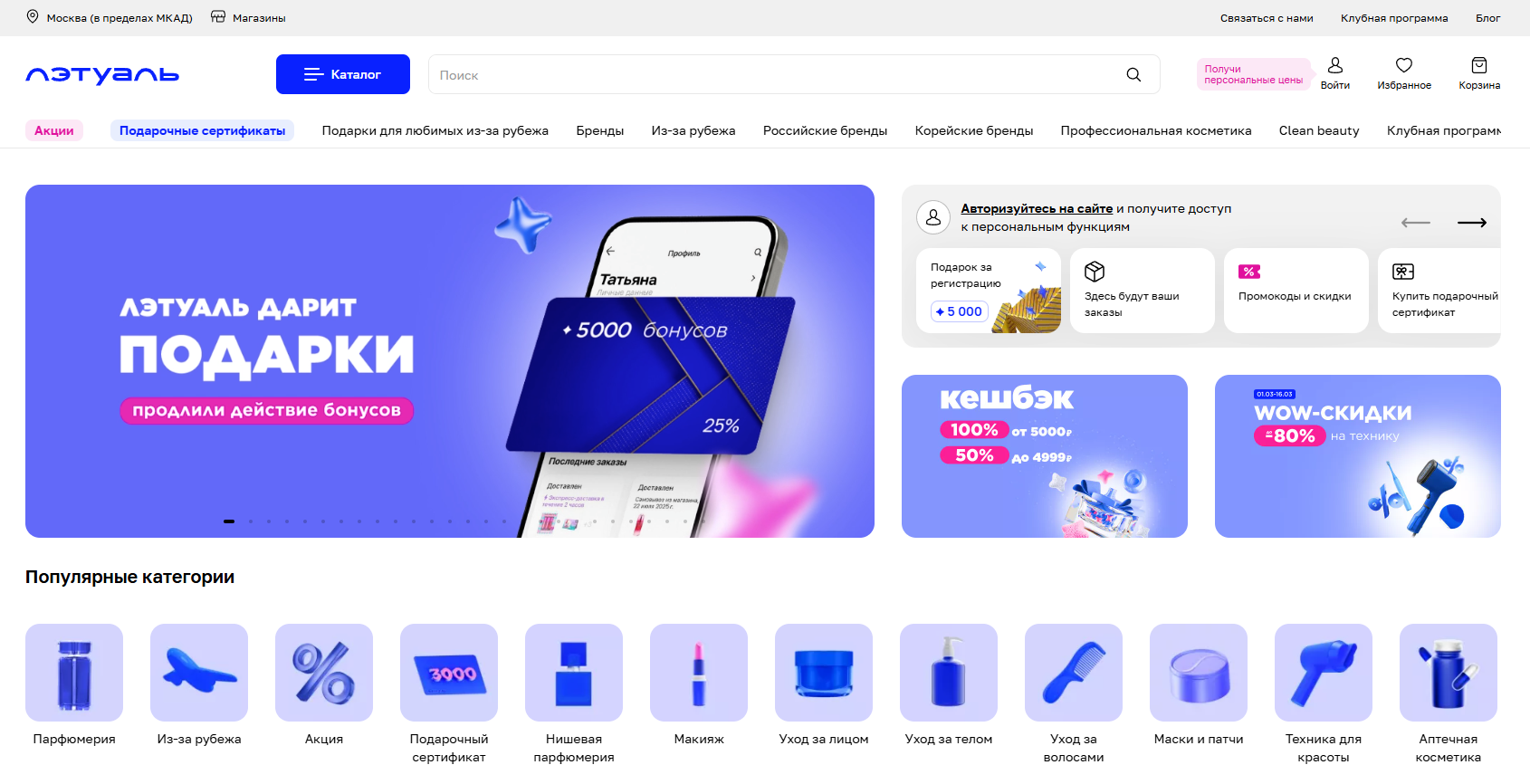
У одной веб-страницы может быть несколько функций. Например, главная страница сайта Л’Этуаль предоставляет информацию о продуктах и акциях, содержит фирменный логотип и элементы для взаимодействия с пользователями (строка поиска, кнопки авторизации, избранного и перехода в корзину).
Составные части веб-страницы
С развитием интернета сформировалась общепринятая структура. Разработчики придерживаются ее, чтобы пользователям было проще сориентироваться. Она состоит из следующих частей:
- Шапка (header) — верхняя часть. Обычно зафиксирована, то есть остается видимой при переходе в другие разделы сайта. Здесь размещают название компании, логотип, контактные данные, строку поиска, значок корзины, кнопку входа в личный кабинет — набор элементов зависит от типа ресурса.
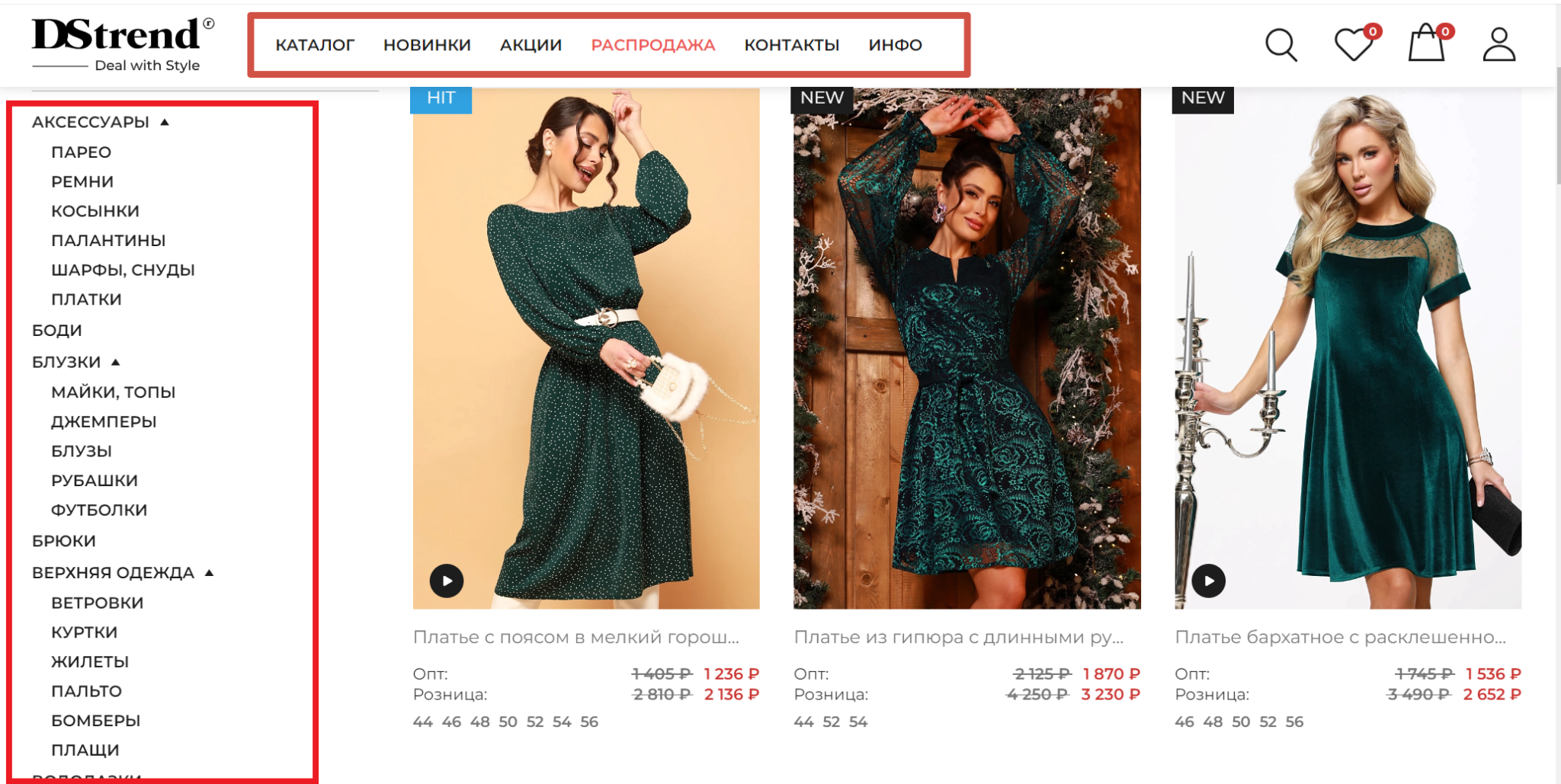
- Верхнее меню — элемент навигации с гиперссылками на разделы сайта. Размещают в шапке или сразу после нее.
- Боковое меню (sidebar) — расположено в правой или левой части экрана, иногда выдвигается по щелчку. Боковое меню дополняет верхнее и обычно встречается на сайтах с большим количеством разделов.

- Тело (body) — часть с контентом, соответствующим тематике документа. Здесь размещают текст или гипертекст (текст со ссылками на другие документы), картинки, видео, аудио. Чтобы улучшить восприятие, текстовый материал структурируют: разделяют на абзацы, используют подзаголовки и списки.
Наполнить сайт контентом, оптимизированным под требования поисковых систем, поможет PromoPult. Заказывайте тексты для каталога, описания товаров и услуг, информационные статьи по цене 250 рублей за 1000 знаков, включая профессиональную редактуру.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2Vtzqx3dCPY
- Подвал (footer) — завершающий элемент в самом низу. Как и хедер, обычно зафиксирован. В подвале дублируют название сайта, контакты, ссылки на самые важные разделы и социальные сети.
Именно в таком виде пользователи привыкли видеть веб-страницы. Конечно, многое зависит от формата проекта — приведенная структура может меняться в соответствии с задачами сайта и потребностями аудитории.
Виды страниц
Веб-страницы бывают статичные (статические) и динамические. Разница между ними в способах формирования и отображения контента.
Статичные страницы
Сохраняют один и тот же вид, не меняя содержимое в зависимости от действий пользователя. Контент определен заранее и сохраняется на сервере без изменений. Когда поступает запрос, сервер отправляет ответ без выполнения каких-либо дополнительных действий.
Статичные сайты быстрее загружаются и отличаются стабильной работой, к тому же просты в создании. Но в чистом виде сейчас встречаются редко. Для удобства пользователей разработчики дополняют их разными динамическими элементами, например, галереей, онлайн-чатом, поисковой строкой с автодополнением.
Динамические страницы
Изменяют содержимое в реальном времени, адаптируясь под действия пользователя или другие критерии. Включают элементы, которые могут изменяться без перезагрузки всей страницы. Не содержатся на сервере в готовом виде, а собираются заново по каждому запросу.
Динамические страницы функциональны и более привлекательны для пользователей, по сравнению со статичными. Они обеспечивают интерактивность, персонализацию и актуальность контента. К тому же адаптивны к разным устройствам: сайт одинаково удобно просматривать на планшете, мобильном и ПК.
Как создать web-страницу
Интернет-страницы создают с помощью кода. Для разработки статичных сайтов используют язык гипертекстовой разметки HTML и язык визуального оформления CSS, а также JavaScript, чтобы добавить функциональности. Верстальщик пишет код, прописывая структуру документа, расположение текста и картинок. Затем файл загружают на хостинг в папку сервера.
Динамические сайты делать сложнее. Помимо проектирования интерфейса, потребуется разработка серверной части (бэкенд) и других аспектов, связанных с динамикой и сложностью функционала. Нужны знания серверных технологий: PHP, Python, Ruby, а также баз данных.
Но можно обойтись и без глубоких знаний в программировании. Сейчас много систем управления проектами (CMS), которые предоставляют готовые решения для разработки сложных динамических веб-сайтов. Самые популярные — WordPress, Joomla, 1С-Битрикс, Drupal и другие. В статье «Топ-10 CMS для сайта» разобрали их плюсы и минусы.
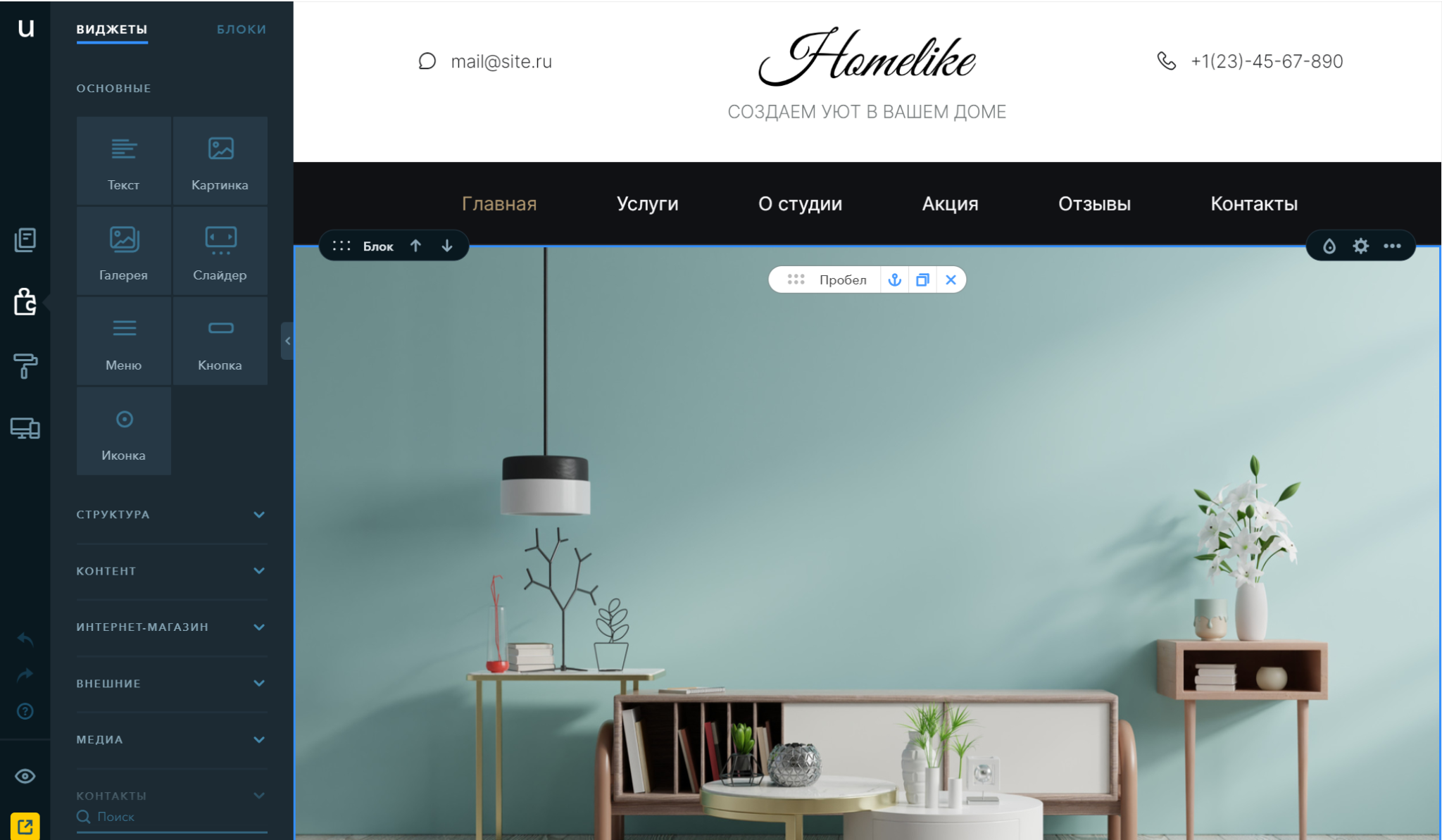
Еще более простой вариант — конструкторы сайтов (uKit, Creatium, Tilda, Tobiz). Они подойдут для начинающих. В таких программах страницу собирают из готовых блоков, даже опыт в дизайне необязателен: можно взять шаблон и отредактировать под себя. Но у конструкторов больше ограничений, по сравнению с CMS, поэтому они подходят для простых проектов. В этой статье сделали обзор 10 популярных конструкторов для интернет-магазинов, а в этой — рассказали, как продвинуть сайт на конструкторе в поиске.

Страницы можно создавать и на сайтах, которые позволяют это делать, к ним относятся:
- Социальные сети (VK, Одноклассники). Частные лица могут зарегистрировать личный профиль для общения, а компании — профиль организации для привлечения клиентов. О том, как сделать бизнес-профиль в ВК привлекательным для подписчиков и получить больше потенциальных клиентов, рассказали здесь.
- Каталоги и справочники (Zoon, E-katalog, ЯДоска). Чтобы улучшить присутствие в интернете, компании регистрируются в электронных каталогах и создают страницы с описанием услуг.
- Сайты бирж фриланса (Kwork, FL.ru, Яндекс Услуги). На таких платформах фрилансеры и небольшие фирмы создают профили, чтобы находить клиентов.
- Маркетплейсы (Ozon, Wildberries, Яндекс Маркет). Селлеры оформляют профиль магазина и карточки товаров, чтобы продавать продукцию через маркетплейс.
- Блоговые платформы, рекомендательные системы, интернет-издания (Дзен, LiveJournal, Teletype, Vc.ru). Любой желающий может завести личный блог и делиться мыслями с аудиторией, рассказывать о своем увлечении или бизнесе. На этом можно зарабатывать, как — рассказали в статье «Как создать и монетизировать канал в Дзене».
Работа с веб-страницами
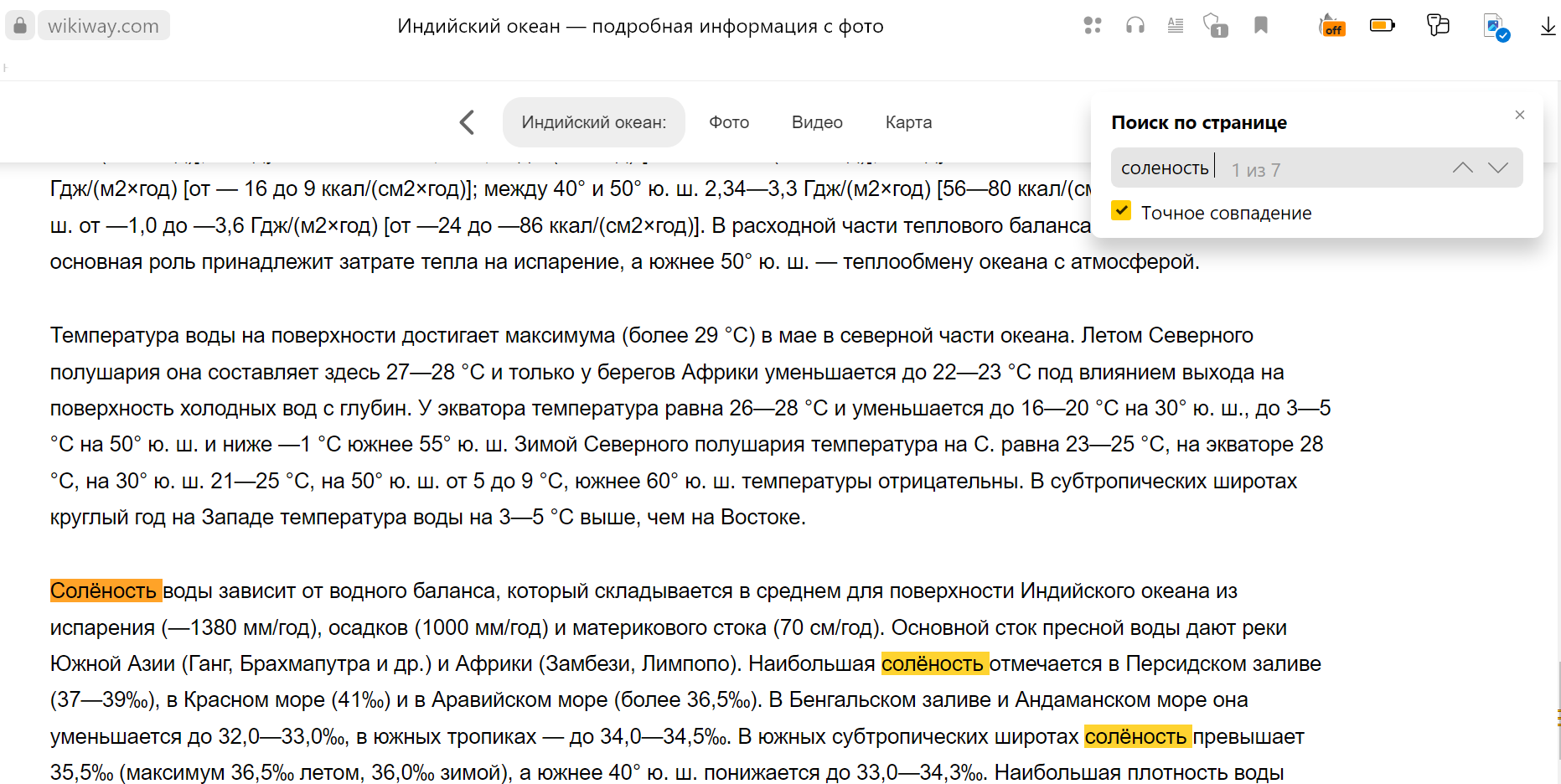
С веб-документом можно взаимодействовать разными способами: прокручивать вверх и вниз, нажимать на кнопки, переходить по ссылкам, заполнять формы. Если нужно найти какое-то слово, используют функцию поиска. Для этого правой кнопкой мышки вызовите меню, выберите «Поиск по странице» и введите нужное слово. Если важно точное совпадение, отметьте этот пункт галочкой.
Сайты, к которым планируете часто возвращаться, можно сохранять в закладках. Для этого в адресной строке нажмите на специальный значок. Его внешний вид в разных веб-обозревателях различается: в Яндекс Браузере — флажок, в Mozilla Firefox — звездочка, в Opera — сердечко.

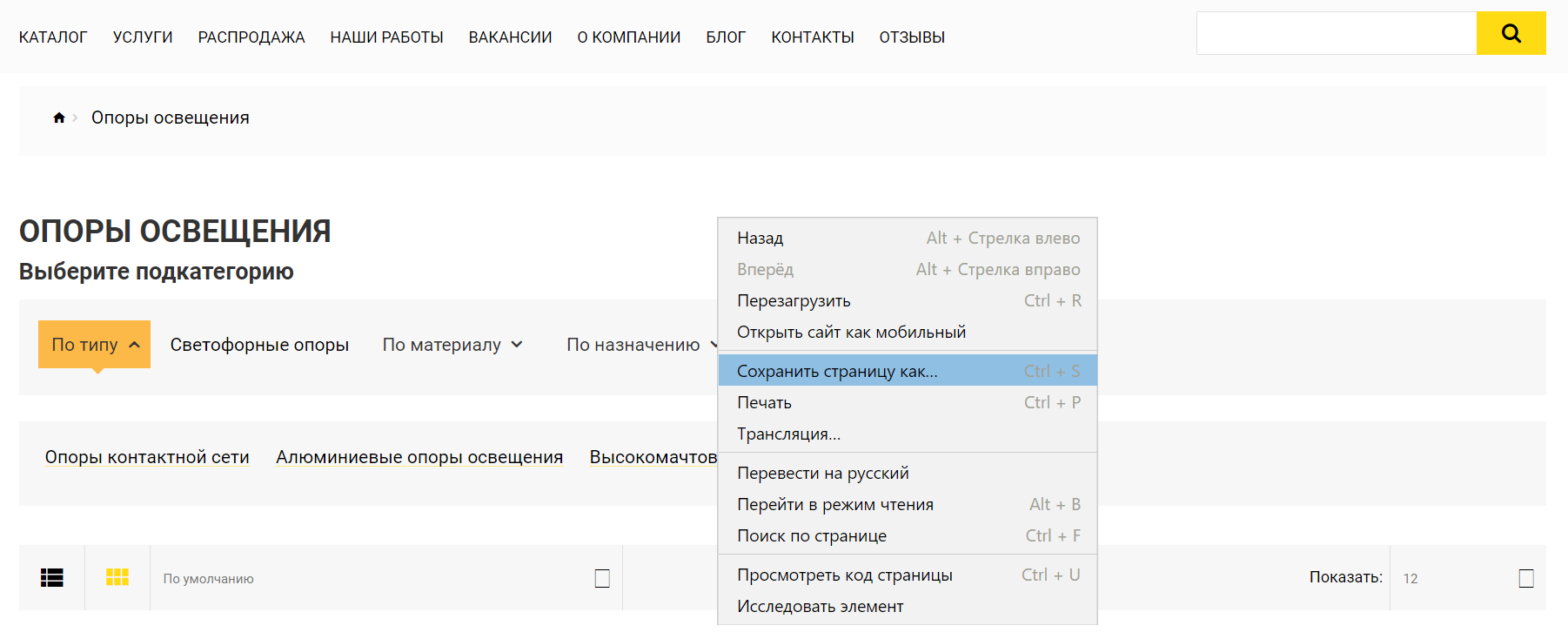
Можно сохранить страницу на свое устройство. Для этого щелчком мыши вызовите меню и нажмите «Сохранить как».
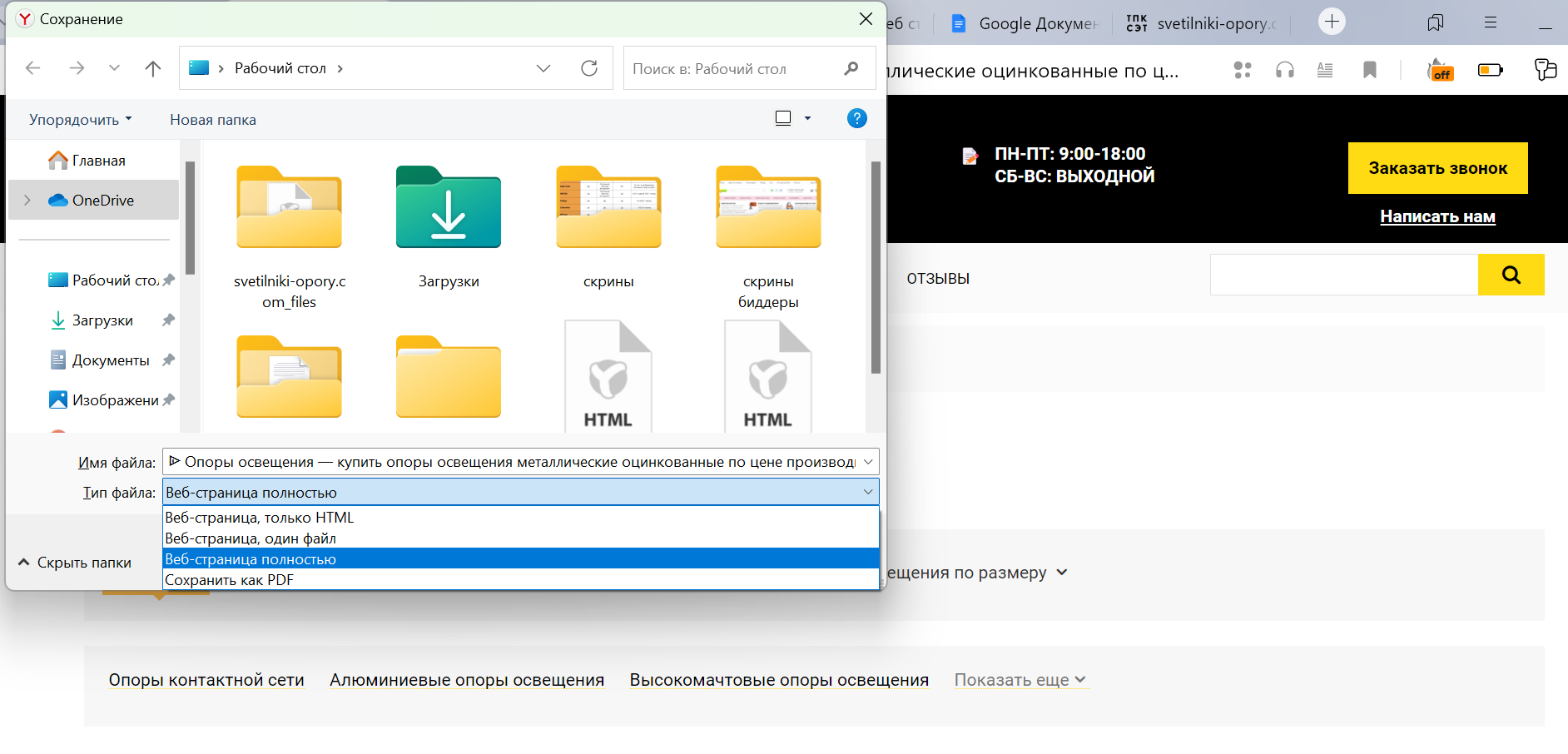
Откроется окно, в нем выберите место, куда хотите сохранить файл, и укажите его тип: можно сохранить документ полностью, только HTML (текст и структуру) или в виде PDF-файла.
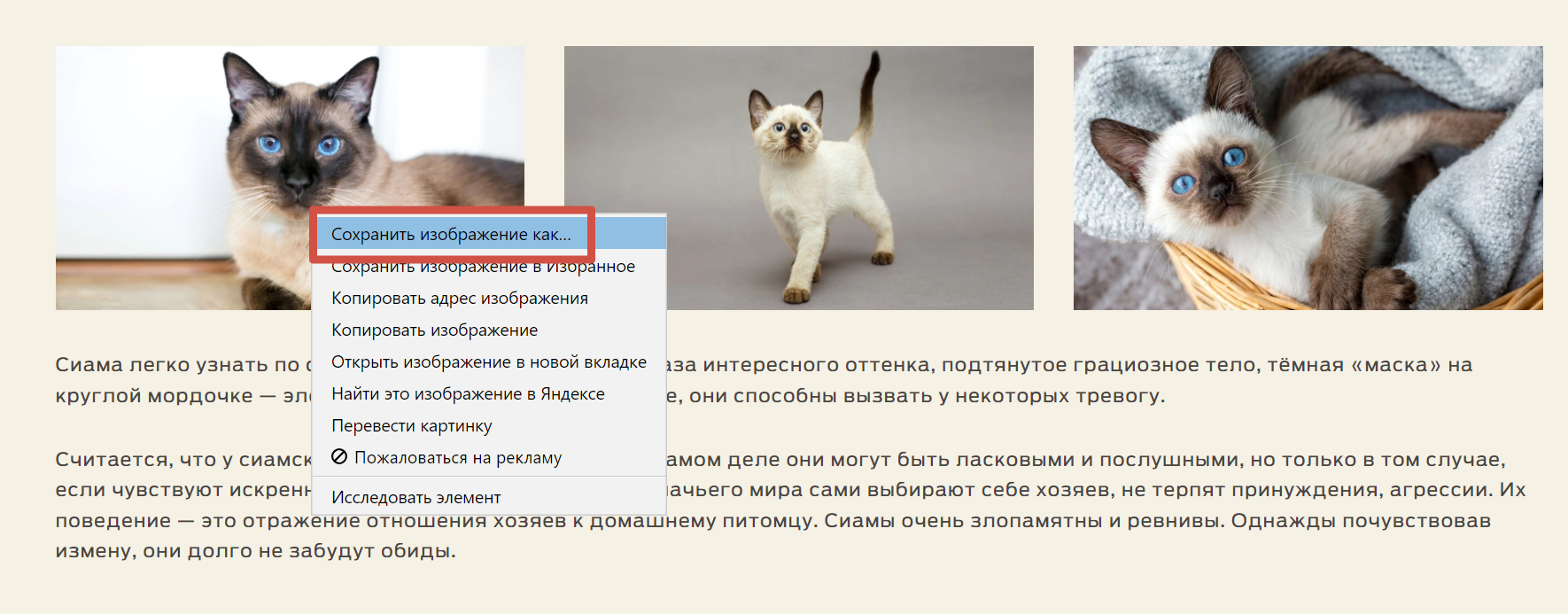
Если нужно сохранить только картинку, кликните по ней, нажмите «Сохранить изображение как», выберите папку. Таким же образом сохраняют ссылки.
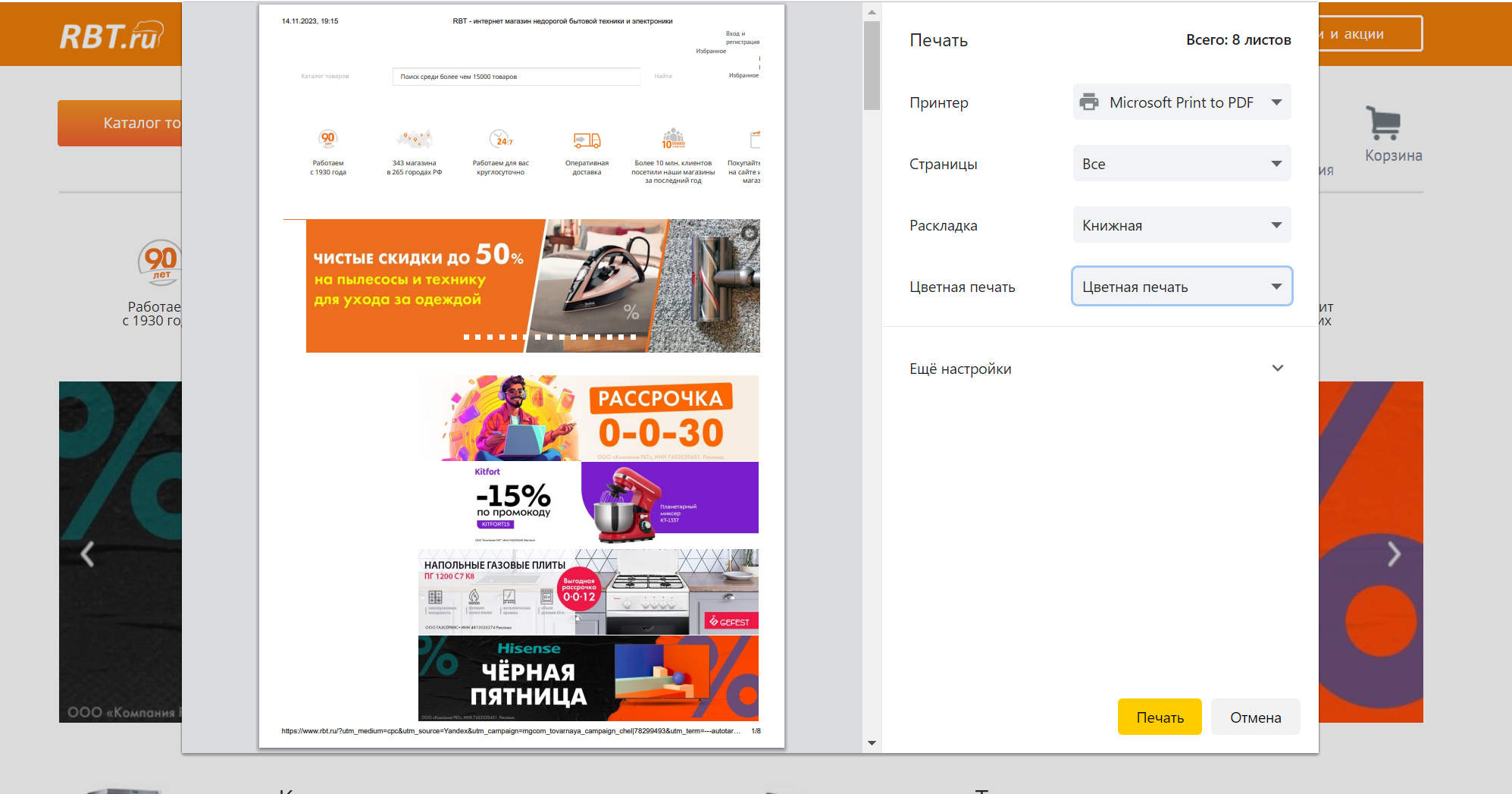
Любую веб-страницу можно вывести на печать: выберите в меню «Печатать» и настройте параметры.
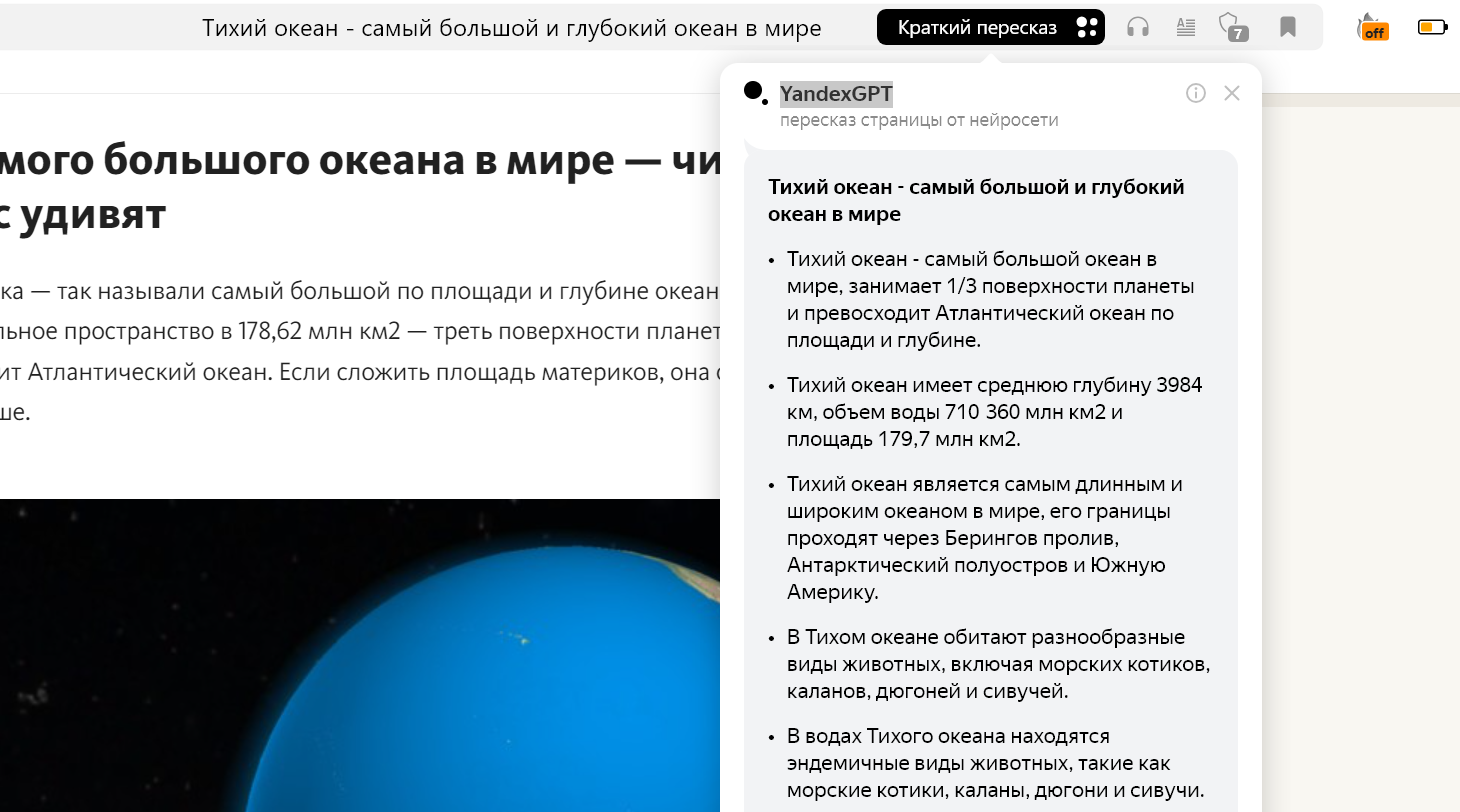
Есть и другие функции, большинство веб-обозревателей поддерживают режим чтения и воспроизведение текста голосом. В Яндекс Браузере есть опция краткого пересказа, она работает на основе нейросети YandexGPT. Соответствующая кнопка расположена вверху экрана, нажмите на нее, и система сформулирует тезисы.
Возможные проблемы и их решение
Иногда вместо контента на страницах отображаются различные сообщения о проблемах. Перечислим самые распространенные:
- «Страница устарела». Означает, что локальная копия документа устарела. Чтобы устранить проблему, обновите страницу, нажав на иконку в виде закольцованной стрелки:
- «Веб-страница перемещена», то есть «переехала» на другой URL. Чтобы попасть на нее, скорее всего, придется перейти по другой ссылке.
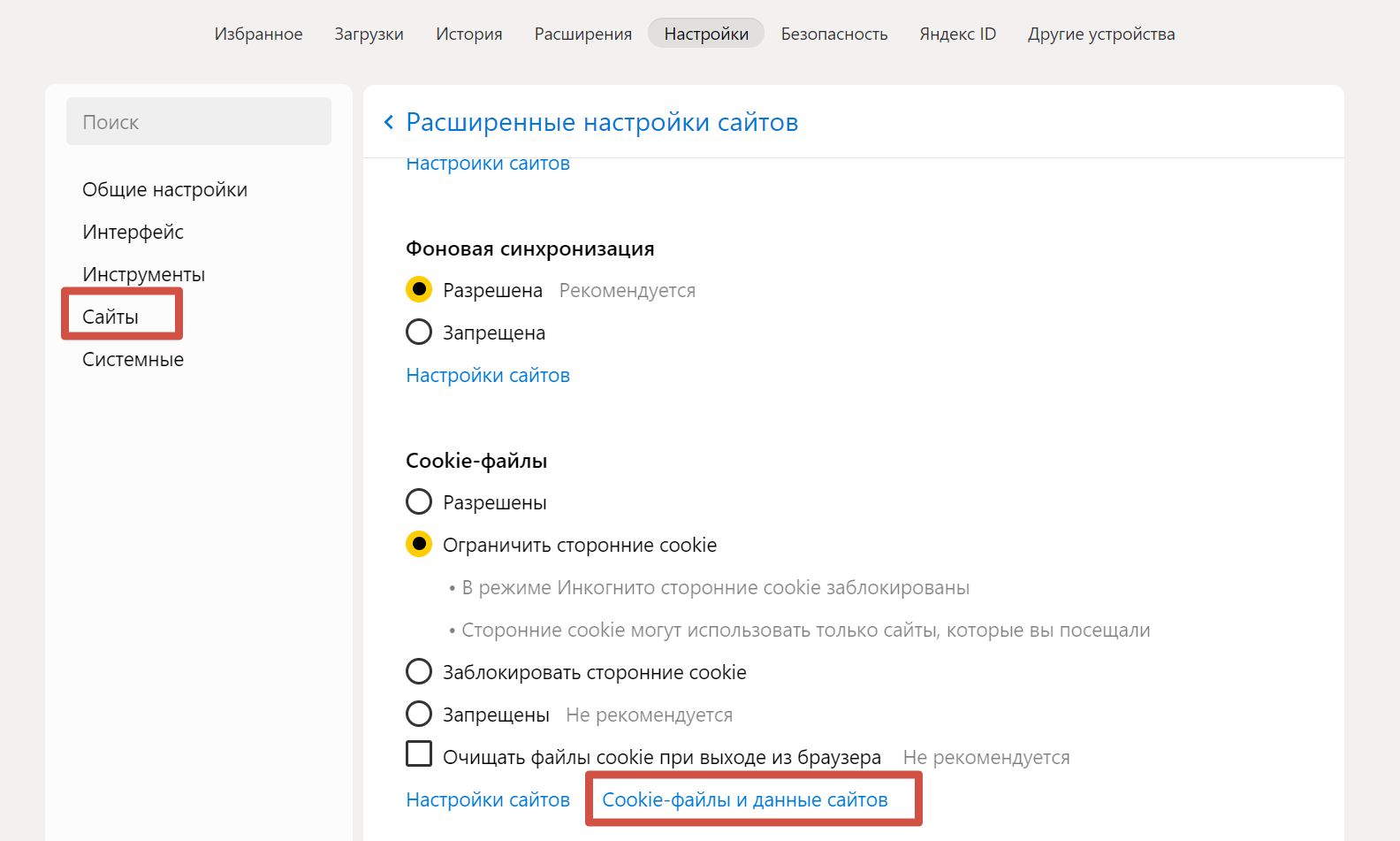
- «Веб-страница не отвечает». Основные причины — отсутствует подключение к интернету или неверно указан URL-адрес. Также могут быть повреждены cookie файлы, в этом случае просто удалите их в настройках браузера. В Яндекс Браузере они находятся во вкладке «Сайты».
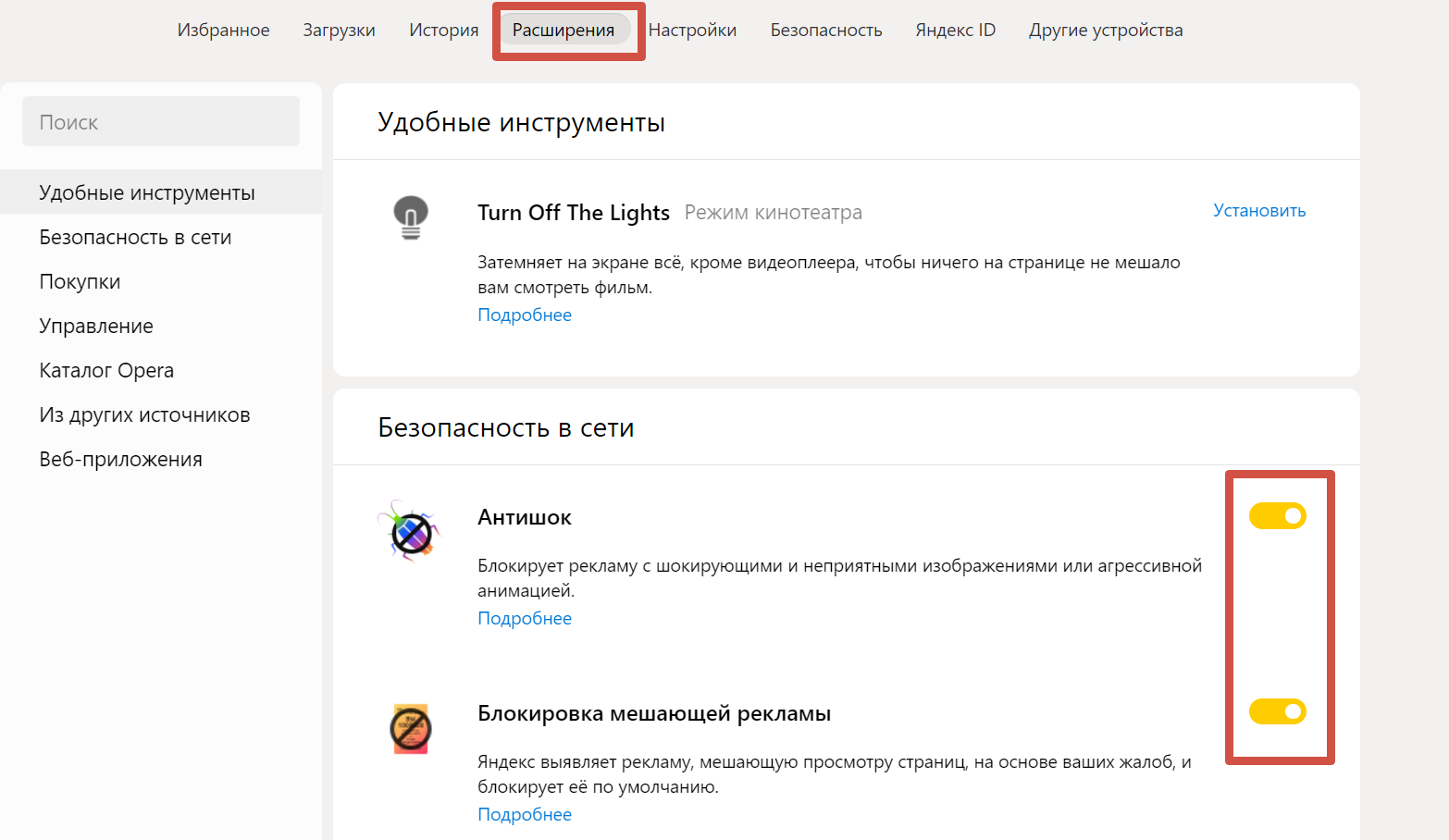
- «Страница замедляет браузер». Причин может быть множество. Попробуйте очистить кэш и cookie файлы, просканируйте браузер антивирусом. Замедлять работу могут и некоторые расширения. Попробуйте по одному отключать их, проверяя работоспособность страницы. Расширения можно найти в меню, в соответствующем разделе.
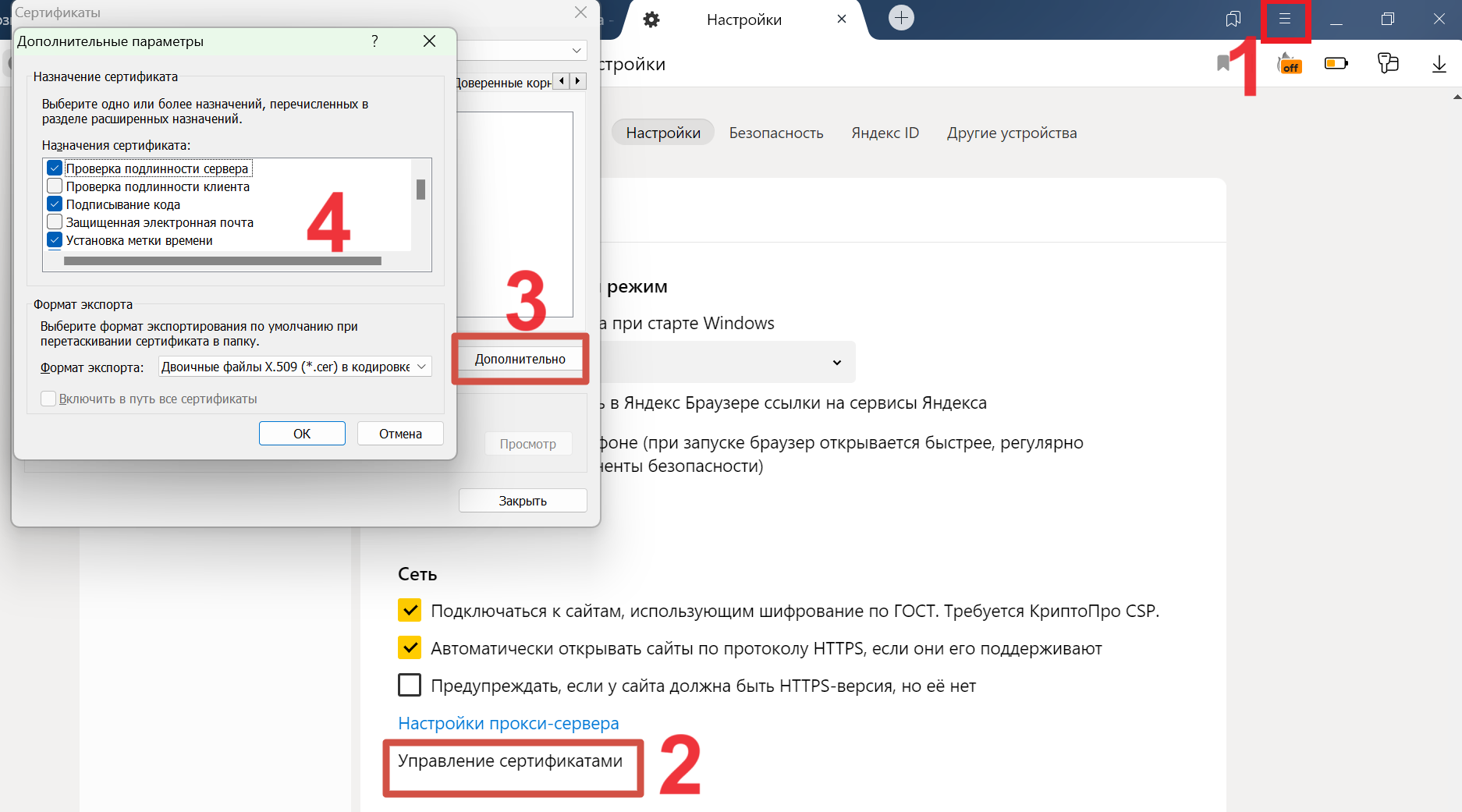
- «Невозможно установить безопасное соединение». Такое бывает, если на сайте не установлен или некорректно работает SSL-сертификат. Если уверены в странице, отключите на время функцию безопасного соединения. В Яндекс Браузере для этого зайдите в настройки и выберите «управление сертификатами». В открывшемся окне нажмите «Дополнительно» и снимите галочки напротив «Проверка подлинности сервера» и «Проверенный DNS-сервер». В других обозревателях настройки могут быть немного другими.
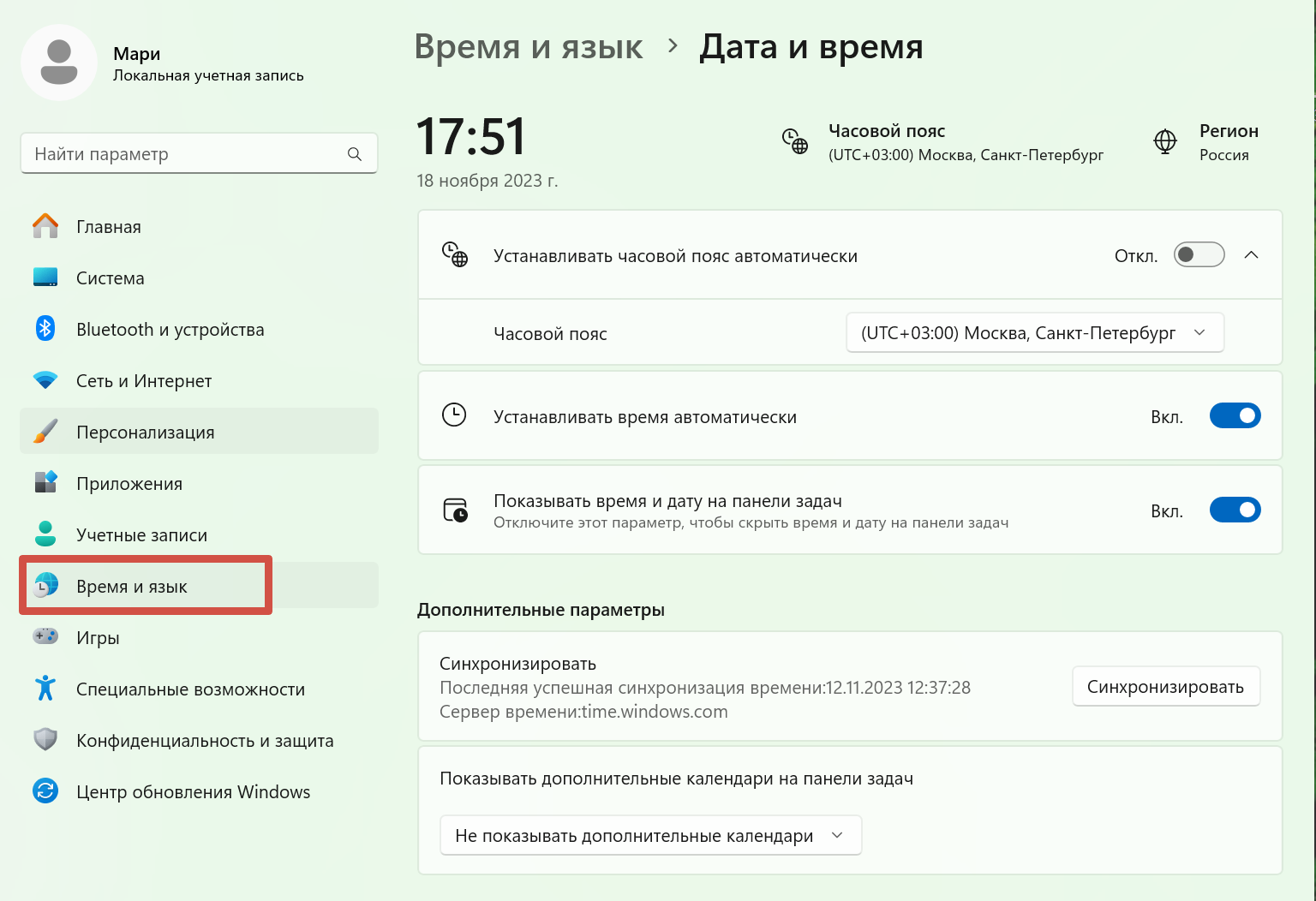
- «Сайт не может обеспечить безопасное соединение». Доступ к документу может блокировать антивирус, установленный на устройстве. Попробуйте отключить его или изменить настройки. Также проверьте, правильно ли установлены дата и время. Система ориентируется на эту информацию при синхронизации с сетевыми службами, аутентификации и защите данных. Если она неверная, могут быть сбои в работе.
Веб-страницы помогают получать информацию в удобном виде. Чтобы избежать проблем, правильно настраивайте браузер и периодически проверяйте устройство на вирусы. Можно создавать свои страницы, чтобы общаться, зарабатывать на посетителях и привлекать клиентов в свой бизнес. Для этого не обязателен опыт в программировании, можно использовать CMS, конструкторы и сторонние сайты.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult