Как создать понятную структуру и навигацию для бизнес-сообщества в ВКонтакте

Прежде чем заняться продвижением, запускать рекламу и набирать подписчиков в бизнес-сообществе в ВКонтакте, нужно позаботиться о его оформлении и сделать удобную навигацию. Ведь доверие и интерес потенциального клиента во многом складывается из его первого впечатления после перехода на страницу бизнеса в соцсети. Рассказываем, какие обязательные элементы стоит добавить в сообщество и как создать навигацию, чтобы улучшить визуальную коммуникацию с аудиторией.
Как создать понятную структуру бизнес-сообщества
Название, аватар и обложка сообщества
Создание базовых блоков сообщества: описание, CTA-кнопка и контактная информация
Обсуждения, ссылки и контакты в бизнес-сообществе
Как создать удобную навигацию в бизнес-сообществе: главные блоки и их особенности
Настраиваем сообщения, чат-боты и рассылки
Как создать понятную структуру бизнес-сообщества
Мы не будем останавливаться на различиях между группами и сообществами в ВК, а также на их подвидах. Подробно об этом рассказали в этой статье. Все рекомендации ниже касаются бизнес-сообществ в ВКонтакте.
Название, аватар и обложка сообщества
Первым делом пользователи ВКонтакте видят в новостной ленте или в поиске аватар в миниатюре и название сообщества. Именно по этим двум составляющим складывается первое впечатление о компании, поэтому они должны быть понятны и отвечать на запрос пользователя. Если это известный бренд, то в качестве аватара используют логотип и название.

Название может состоять максимум из 48 символов, поэтому менее известным брендам, которые ориентируются, например, на предоставление услуг в конкретном городе, следует добавить ключевые фразы. Это может быть сфера бизнеса, город или цифровой код региона России. Так пользователи быстрее найдут необходимое сообщество в поиске ВКонтакте.

В названии не стоит использовать превосходные степени, например, «№1», «Лучший» или «Лидер». Даже если компания действительно занимает первое место в определенных рейтингах, лучше это указать в описании к сообществу.
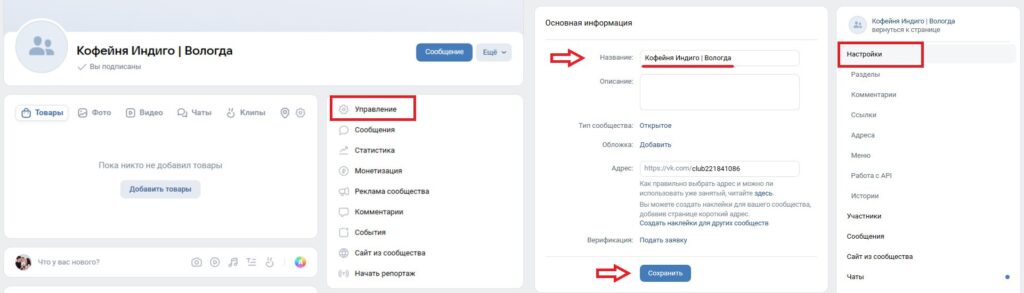
Название прописывается при создании сообщества, но при необходимости его можно изменить в разделе «Управление», вкладка «Настройки»:
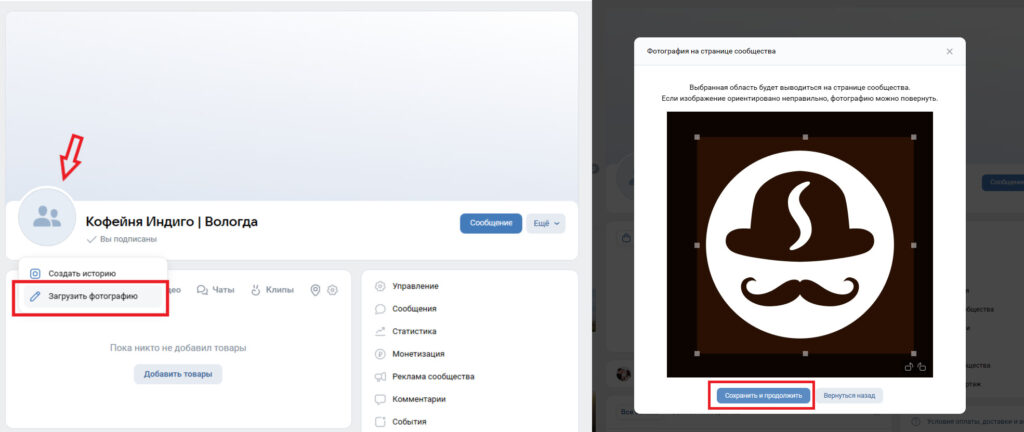
Следующий этап — загрузка аватара или главной фотографии на странице сообщества. В качестве такого изображения чаще всего используют логотип бренда, а если его нет — тематическое фото с бесплатных фотостоков, иллюстрации или просто название магазина стильным шрифтом на однотонном фоне. Иногда на аватар выносят изображение основного продукта.

Пользователи видят аватар сообщества в качестве уменьшенной миниатюры размером 200×200 px. Это минимальный размер, который можно подгрузить в сообщество, но чтобы сохранить качество изображения, рекомендуется добавлять фото размером 400×400 px. Максимальный размер, который разрешает загружать ВКонтакте — 7000 px. Главное, чтобы фото удачно обрезалось по окружности.
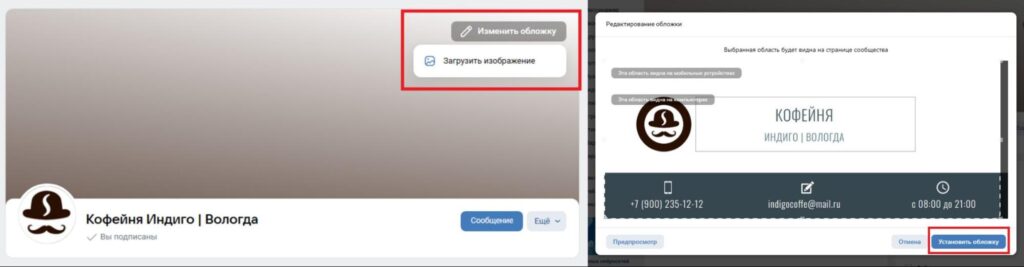
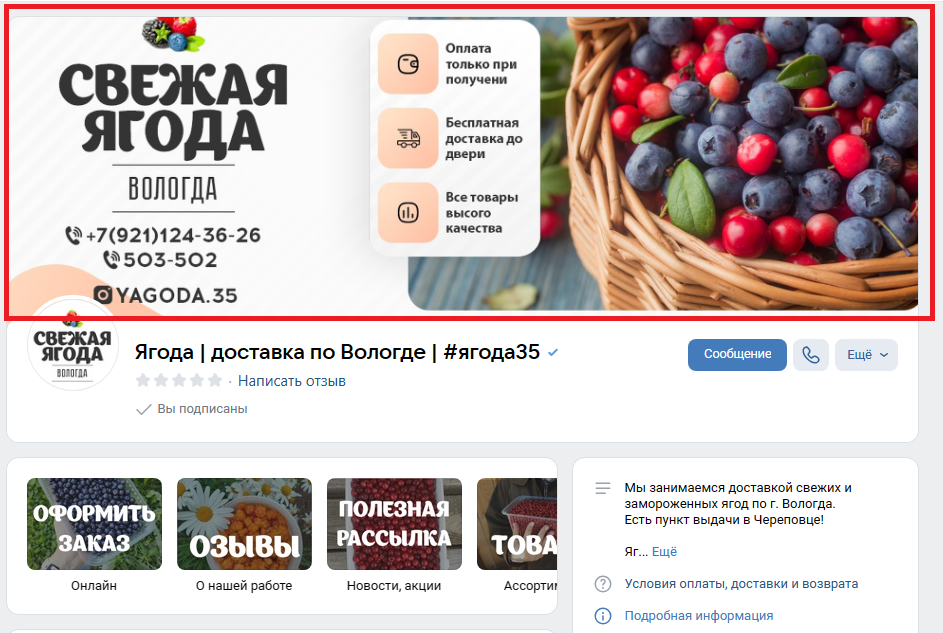
Ещё одна визуальная составляющая сообщества — обложка. Это шапка страницы, которую видит пользователь при переходе в сообщество. Здесь можно загрузить большое горизонтальное изображение в виде баннера, а на нём разместить УТП или другую важную информацию, которая привлечет внимание.

В ВКонтакте можно загрузить обложку в одном из трех форматов — JPG, GIF или PNG. Минимальный размер изображения: 960×384 px, максимальный — 1920×768 px. Важно учитывать, что изображение в максимальном формате будет полностью отображаться только с компьютера, в мобильном приложении обрезается по 200 пикселей с каждой из сторон. Чтобы обложка хорошо смотрелась с десктопной и мобильной версий сайта, платформа рекомендует загружать изображение разрешением 1590×400 пикселей.
Сообщества могут загружать не только статические изображения, но и динамические и живые обложки. На баннере размещают серию из меняющихся фото, коротких видео, кнопку с призывом к действию, котировки валют или прогноз погоды в реальном времени. На обучающей платформе VK для бизнеса есть подробные руководства, как настроить все виды обложек и установить живые обложки, которые демонстрируются только в мобильной версии.
Создание базовых блоков сообщества: описание, CTA-кнопка и контактная информация
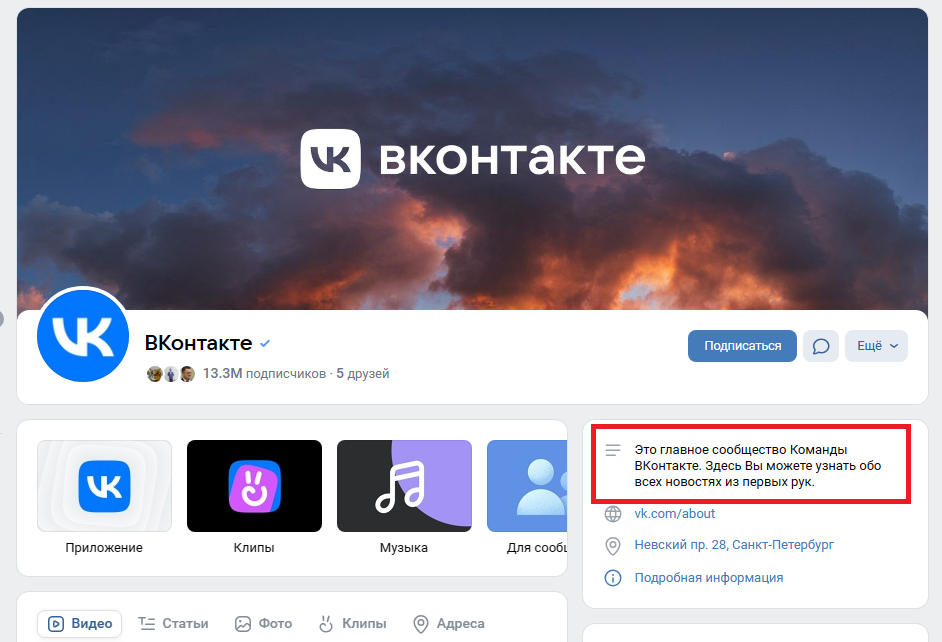
В разделе с описанием компании важно уместить самую важную часть текста в первые строки, поскольку пользователь видит только сокращенную версию описания, пока не нажмет кнопку «Ещё» или «Показать полностью». В мобильной версии сайта это 144 символа, а в десктопной — всего 100 первых знаков текста в описании. Максимальная длина блока — 4000 символов.

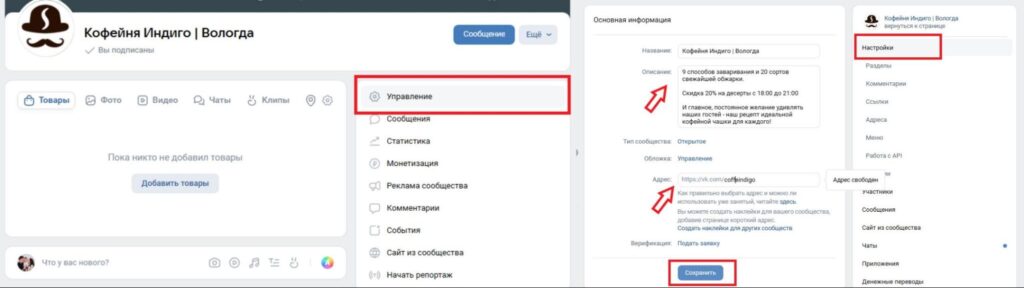
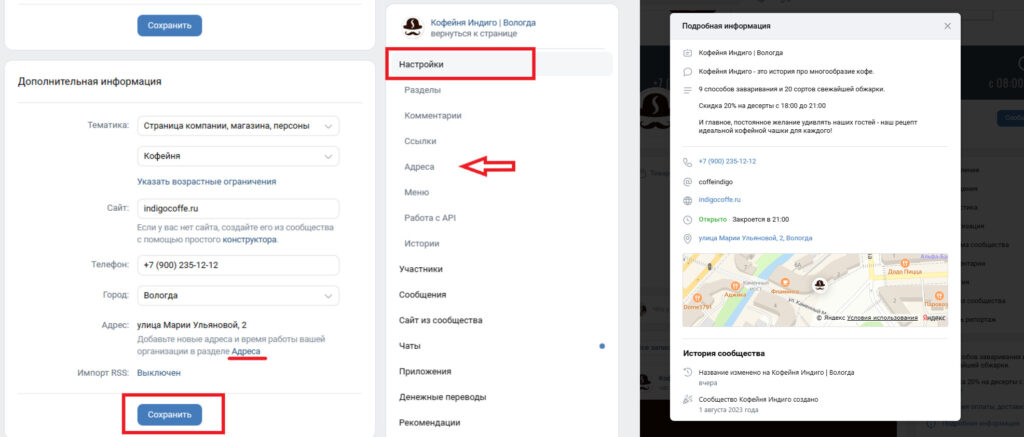
В блок с описанием добавляют информацию, чему посвящён бизнес, что производит компания или какие услуги оказывает, УТП, пользу и преимущества для клиента. Хорошо смотрятся цифры и факты. В этом разделе можно использовать ключевые слова, поскольку сообщества ВКонтакте хорошо индексируются в поисковиках. Под блоком с описанием можно поменять адрес сообщества на уникальный, например, vk.com/coffeindigo:
К базовым настройкам сообщества также относятся блоки с адресом, сайтом, телефоном и другими контактами. Всё это будет отображаться в блоке с информацией о сообществе под описанием. Адреса и время работы актуальны не только для офлайн, но и онлайн-бизнеса. Так не придется объяснять каждому клиенту, например, где и в какое время получать готовый заказ.

В разделе «Управление», вкладке «Настройки» вы увидите строчки «Адрес», «Телефон», «Сайт», «Страна», «Город» и прочие, где нужно прописать контактные данные о компании:
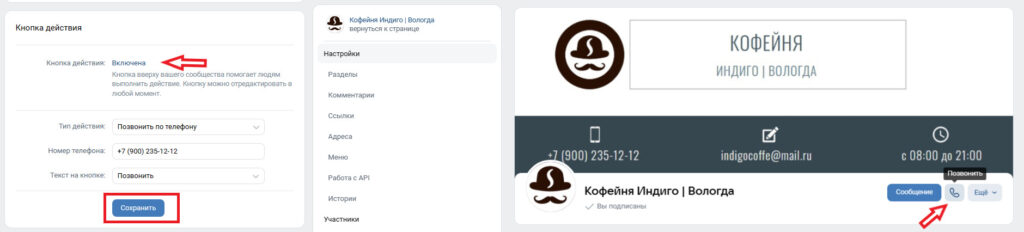
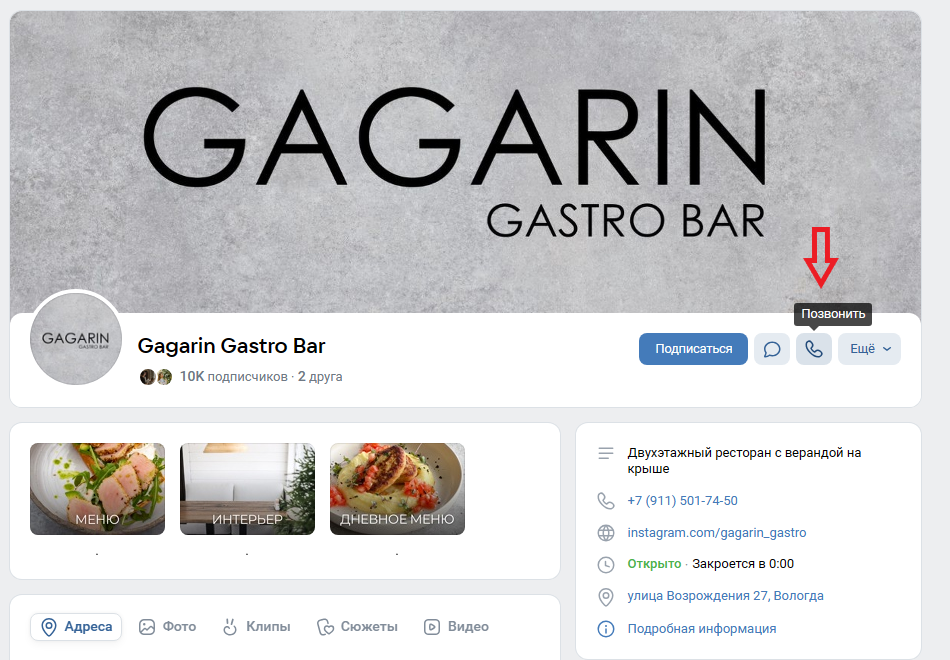
Многие бизнес-сообщества используют CTA-кнопки — призыв к действию. Пользователь видит синюю кнопку со словом или фразой сразу под обложкой рядом с кнопкой подписки и может быстро перейти на сайт или в мобильное приложение компании. Через активную кнопку действия можно, в том числе, отслеживать переходы из сообщества на сайт и анализировать аудиторию, используя UTM-метки.

ВКонтакте предлагает выбрать разные вариации кнопок действий, например, «Задать вопрос», «Позвонить» или «Открыть сайт».
Для каждого из вариантов действий платформа предлагает разный текст. Например, для перехода на сайт это будет: открыть сайт, забронировать, зарегистрироваться и ещё 10+ вариаций.
Обсуждения, ссылки и контакты в бизнес-сообществе
Выстроить удобную коммуникацию с клиентами можно при помощи таких инструментов, как обсуждения, ссылки и контакты.
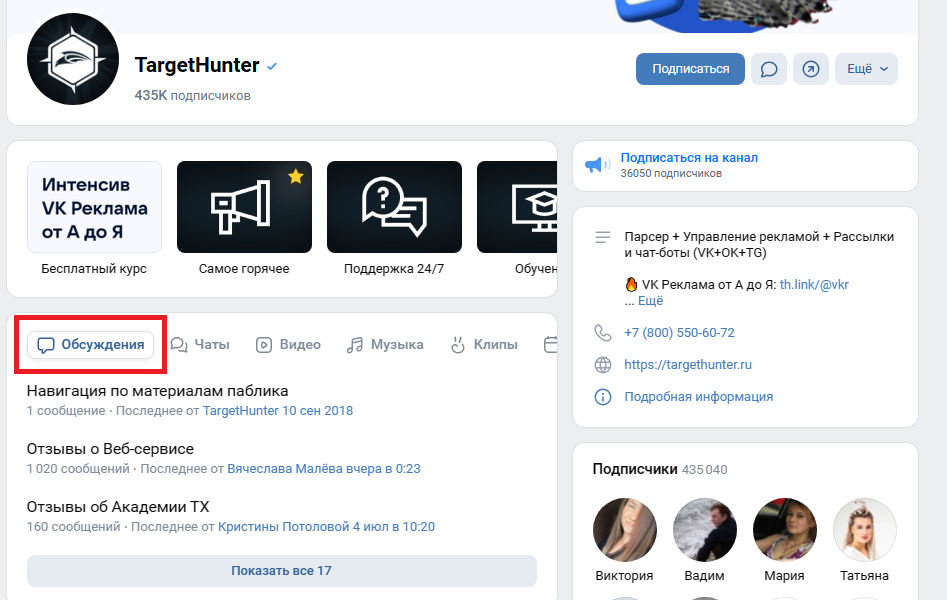
Обсуждения помогают напрямую общаться со своими клиентами, узнавать их боли и возражения, принимать обратную связь и просто повысить вовлеченность в сообщество.

В обсуждениях можно также прописывать редко меняющуюся информацию, например, о способах и условиях доставки или ответы на часто задаваемые вопросы. Главное следить за актуальностью содержимого записей, чтобы не вводить клиентов в заблуждение.
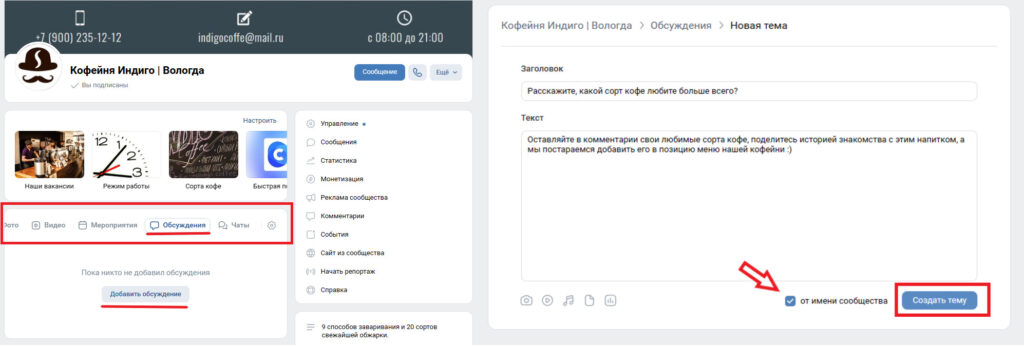
Блок с обсуждениями находится под главным меню сообщества в одной строке с адресами, товарами и другими активными разделами. При добавлении нового обсуждения можно выбрать публикацию от имени сообщества, иначе в качестве автора будет указана личная страница пользователя ВКонтакте.

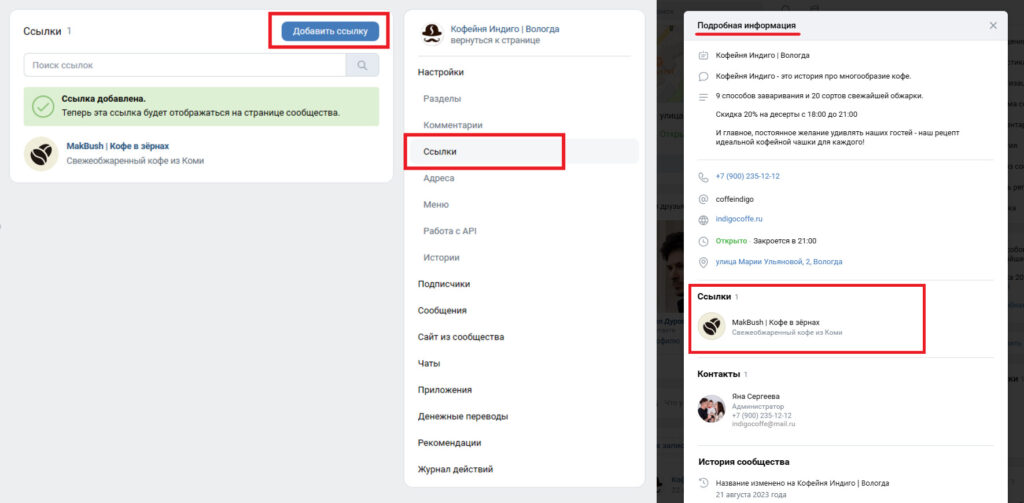
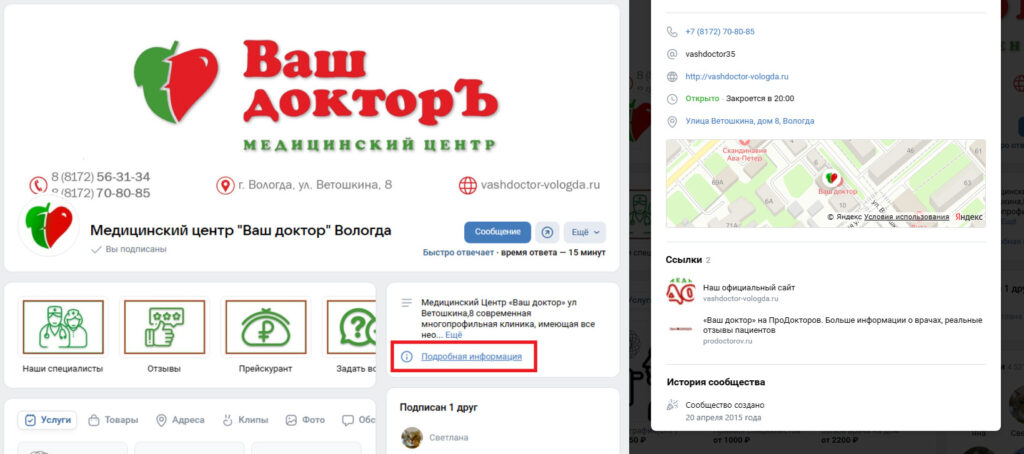
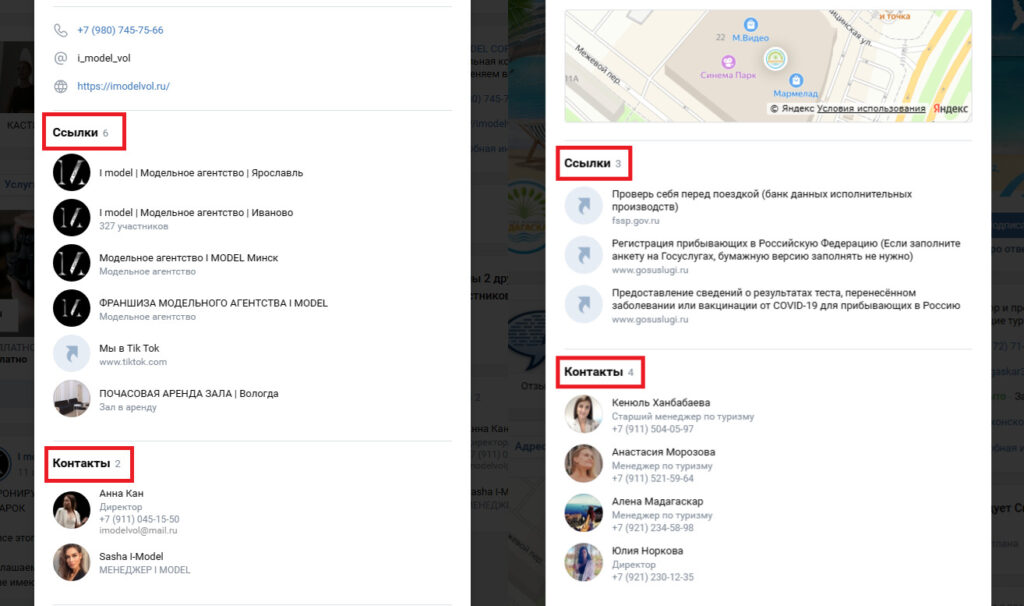
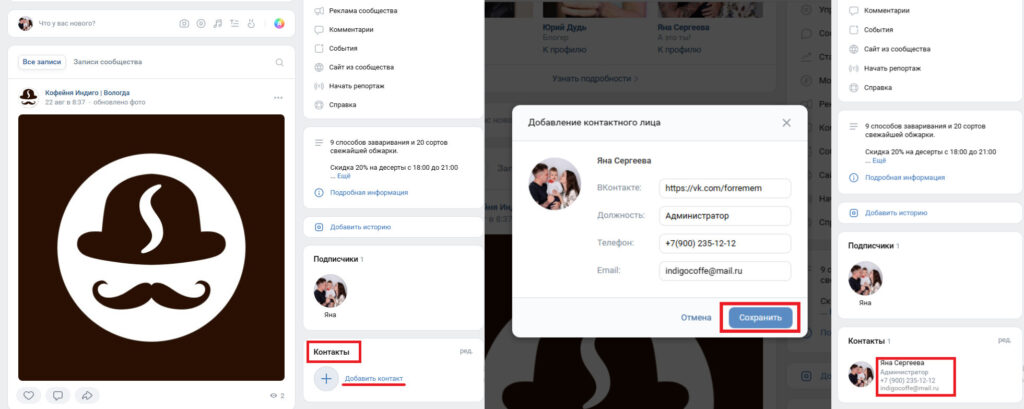
Ссылки и контакты в сообществе размещаются на странице с подробной информацией. С десктопной и мобильной версии сайта пользователи под описанием сообщества видят кнопку «Подробная информация». В разделе с контактами указываются ссылки на личные страницы пользователей ВКонтакте плюс должность, контактный номер телефона и при желании адрес электронной почты. Тут могут быть, например, контакты администраторов, руководителей отделов или менеджеров по продажам.

В разделе со ссылками можно указать адрес официального сайта, дать ссылки на другие соцсети компании, разместить правила, условия доставки и оплаты и добавить функцию онлайн-записи через приложение с чат-ботом. Ниже показали, как создать ссылки и новые контакты в бизнес-сообществе.

Обсуждения, ссылки и контакты — удобные инструменты, которые помогают выстроить общение с пользователями и самостоятельно найти потенциальным покупателям ответы на часто возникающие вопросы. В блок со ссылками можно добавить до 100 ссылок, но самые главные следует разместить на первых пяти строчках, которые будут отображаться на странице сообщества в первую очередь. Раздел с контактами позволяет добавить до 30 ссылок на личные профили.
Как создать удобную навигацию в бизнес-сообществе: главные блоки и их особенности
Создаем меню
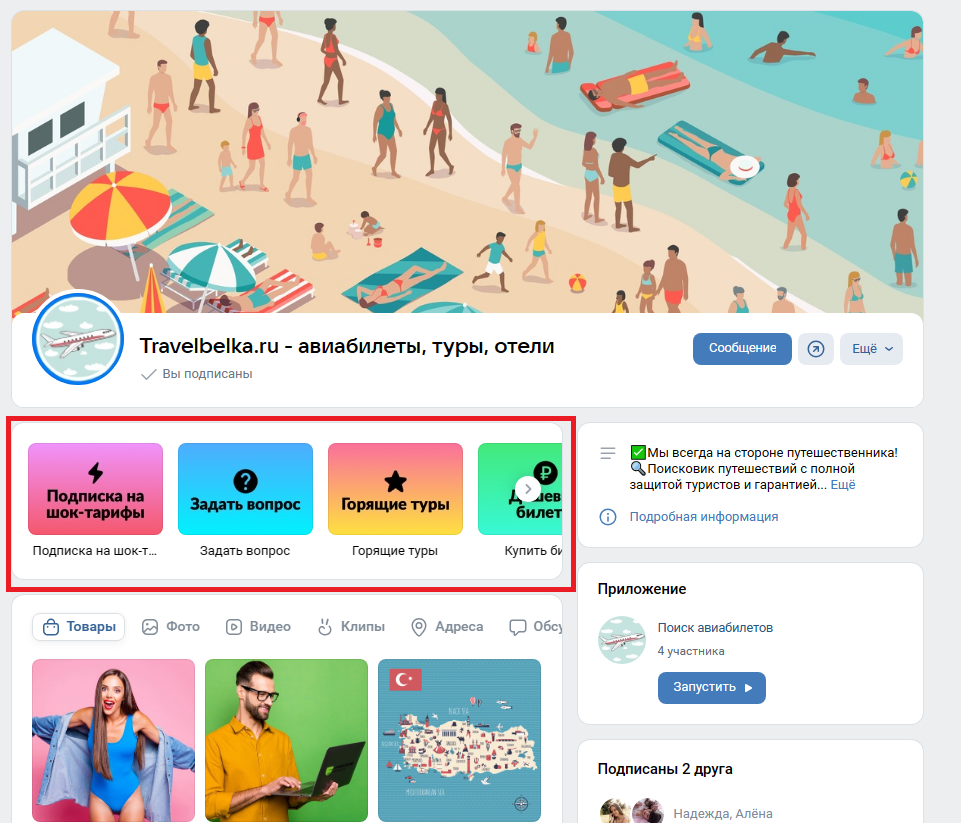
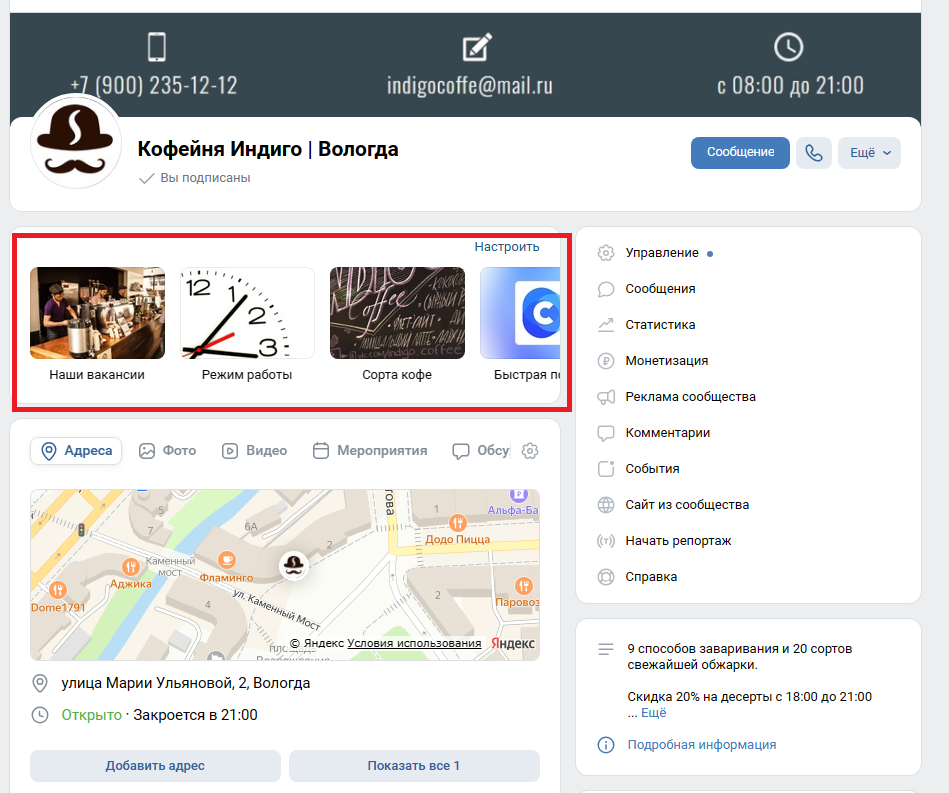
Чтобы пользователь мог самостоятельно и быстро найти нужную ему информацию, в бизнес-сообществе настраивают меню. Это главный навигатор, который размещён в виде иконок с кратким названием сразу после шапки сообщества. В каждой из иконок зашифрована ссылка, ведущая на тот или иной блок. Поскольку это внутреннее меню, ссылки могут вести только на блоки внутри сообщества, без перехода на сторонние интернет-ресурсы.

Как настроить меню в бизнес-сообществе:
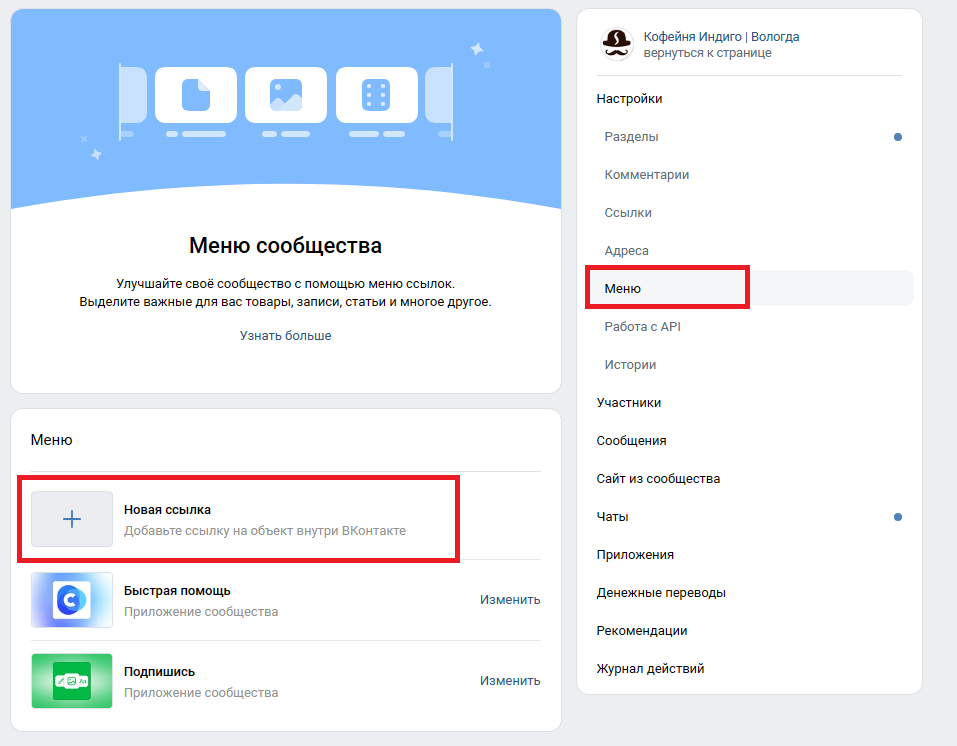
1. Перейти в панель «Управление» и нажать на вкладку «Меню» в правом меню.
2. Чтобы добавить новый раздел, нажмите на вкладку «Новая ссылка»:
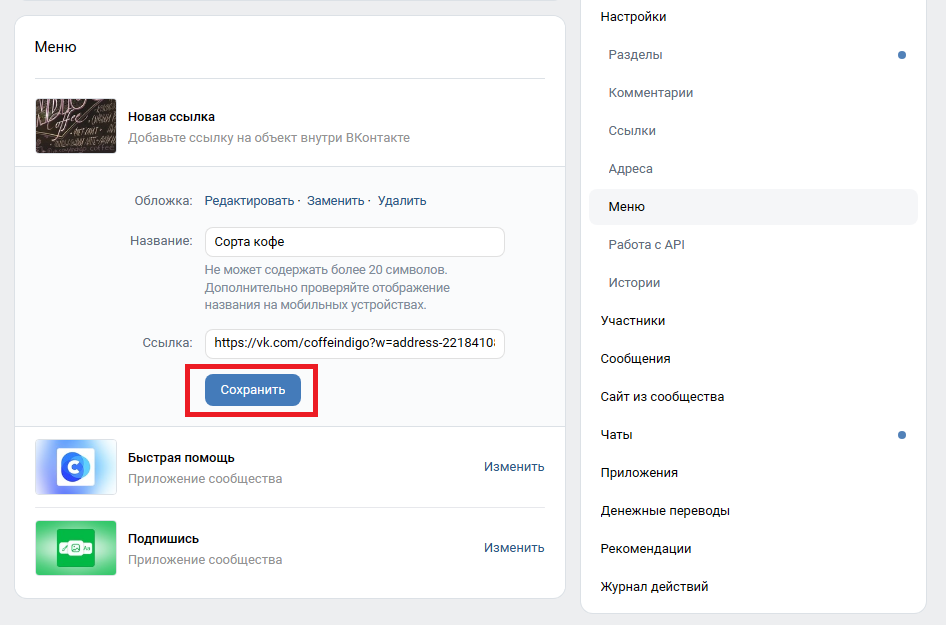
3. Заполните название для будущей категории меню, загрузите обложку иконки и укажите ссылку, куда перейдёт пользователь, кликнув по этой части меню.
В разделе с меню есть некоторые ограничения. Например, длина заголовка не может быть более 20 символов, а всего в этот блок разрешено добавлять до 7 подкатегорий. Не прописывайте слишком длинный заголовок, чтобы пользователи видели его полностью с мобильных устройств. Изображения загружаются в форматах PNG, JPG или GIF, минимальный размер 376×256 px.

Готовое меню для удобной навигации появится в сообществе в виде карусели с активными кнопками. Для интернет-магазина в меню можно добавить категории с товарами, а для ресторана ссылки на позиции в меню. Также в этом блоке часто встречаются ссылки на акции и специальные предложения, отзывы, FAQ, условия оплаты и доставки.
Устанавливаем виджеты
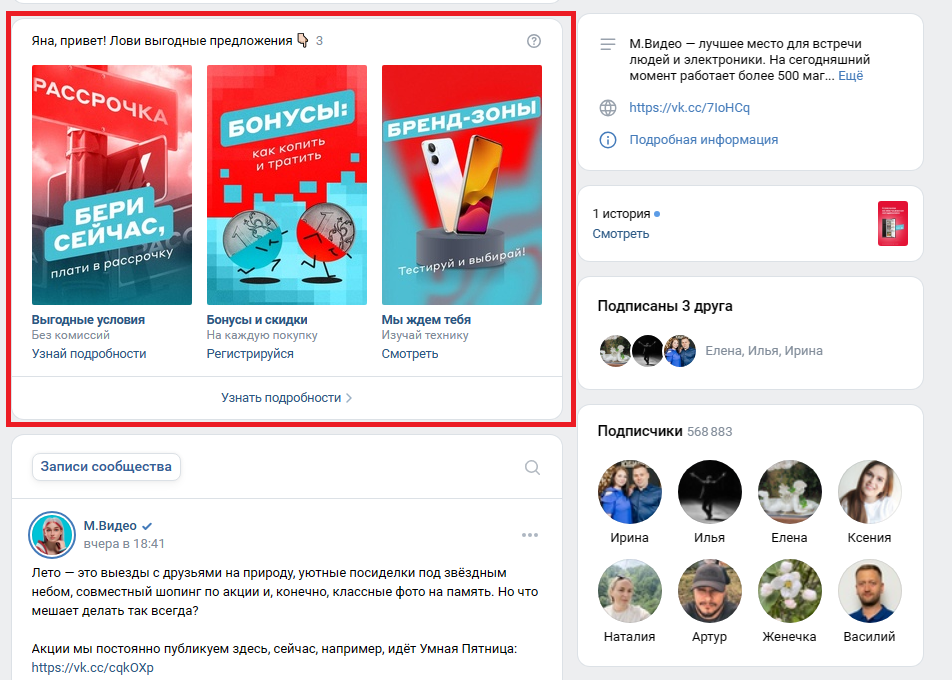
Виджеты — приветственный раздел в сообществе, который располагается под основной информацией и меню, перед записями на стене. В этом блоке можно опубликовать именное приветствие, например, «Привет, Александр! Лови выгодные предложения», а также рассказать клиентам о текущих акциях, выгодных скидках и новых товарах. Виджеты видны с десктопной и мобильной версии сайта.

Как настроить блок с виджетом:
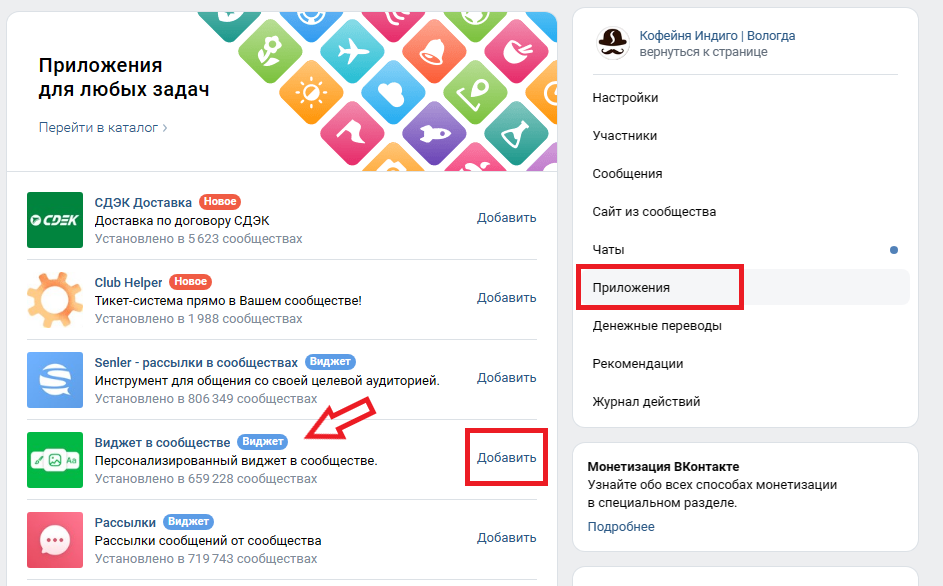
1. Перейти в раздел «Управление» сообщества и выбрать вкладку «Приложения».
2. В открывшемся диалоговом меню выбрать приложение «Виджет в сообществе» и нажать на кнопку «Добавить»:
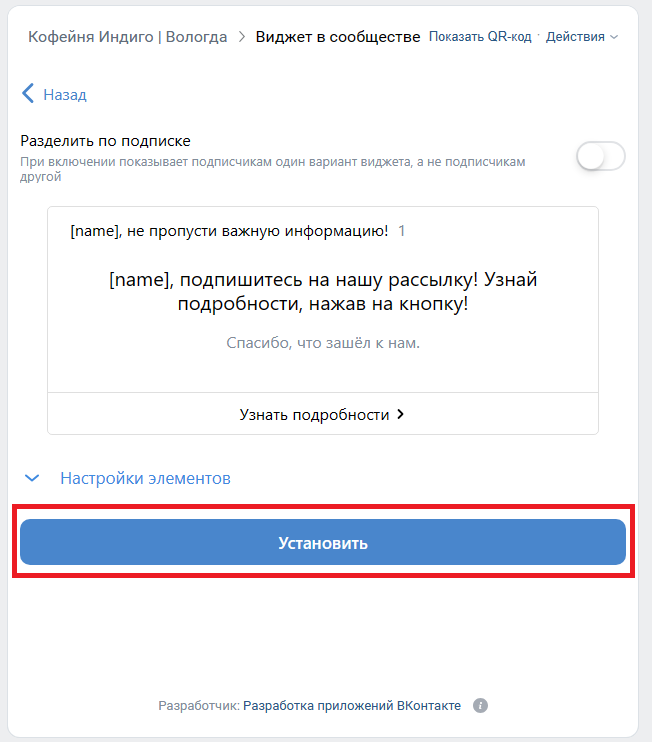
3. После этого система предложит выбрать один из четырёх стилей виджета, который можно использовать в сообществе. Например, это может быть только текст с описанием или вертикальные плитки с баннером и коротким сообщением.
4. Далее нужно отредактировать содержимое виджета: придумать текст, добавить изображения и ссылки, на которые будут вести активные кнопки.
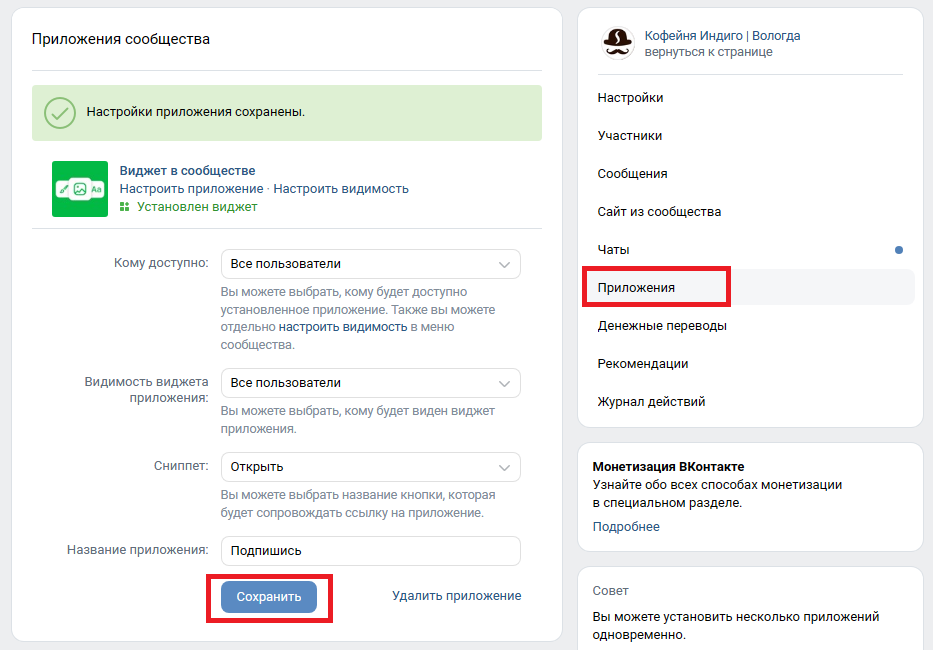
5. Когда виджет будет готов, вернитесь в раздел «Управление» сообщества и настройте видимость блока.
Перейдите в раздел «Приложения» и в строке «Кому доступно» установите один из выпадающих вариантов. Например, «Только подписчики» или «Все пользователи».
Кроме виджета с приветствием в бизнес-сообщества добавляют виджеты с отзывами или призывами к действию. Первый вариант часто встречается у сообществ интернет-магазинов, ведь отзывы — один из главных факторов, на которых строится доверие покупателя и принимается решение о покупке. Виджеты с призывами уместны практически в любой тематике, например, здесь можно предложить подписаться на рассылку, принять участие в розыгрыше или оставить заявку.
Подробнее о том, как и какие виджеты использовать бизнес-сообществу, читайте в статье на обучающей платформе VK.
Подключаем магазин
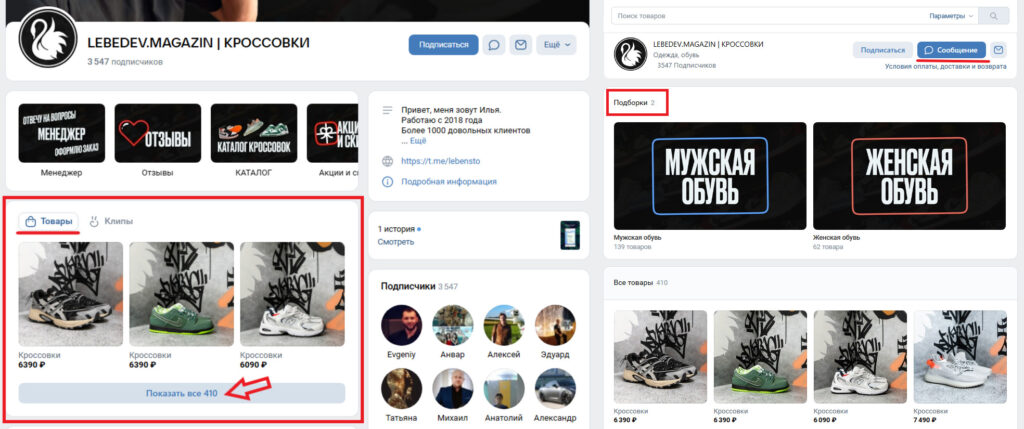
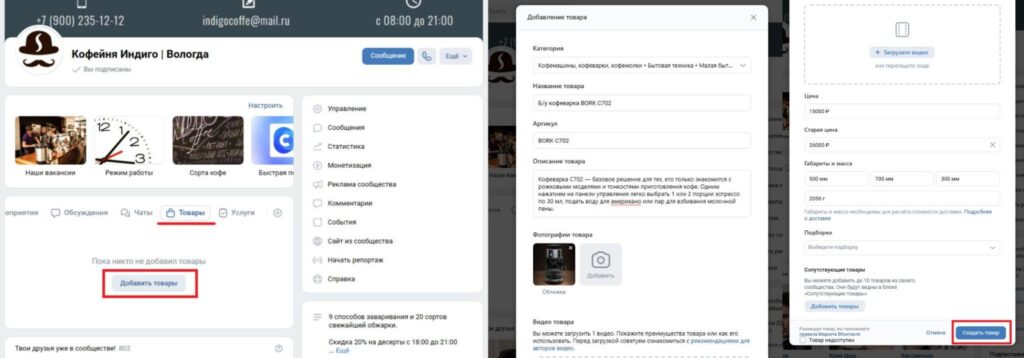
В бизнес-сообществе можно оформить магазин или товарную галерею, где будут отображаться карточки с услугами и/или товарами. Все карточки после создания можно добавить в подборки — отдельные категории магазина, оформленные в виде альбомов. Например, женская одежда, мужская и детская. Блок с магазином выносится на главную страницу сообщества сразу под меню и виджетом приветствия, либо отображается списком в меню справа над разделом «Ссылки».

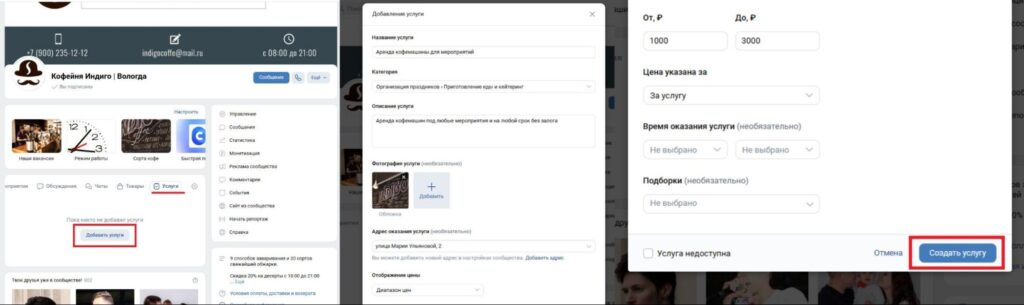
Блок с услугами в бизнес-сообществе можно назвать не только «Услуги», но, например, «Тарифы» или «Прайс-лист». У каждой составляющей раздела услуг есть возможность загрузить изображение (размером от 400 до 1000 px со всех сторон) и задать текст для активной кнопки, например, «Записаться» или «Написать».

Товарную галерею или витрину интернет-магазина в сообществе можно настроить в двух режимах:
Базовый — подключается витрина с карточками товаров и кнопка связи с продавцом (например, «Написать») или же возможность перейти на внешний сайт для совершения покупки.
Расширенный — режим по созданию полноценной версии интернет-магазина на базе бизнес-сообщества в ВКонтакте. Кроме витрины, карточек с товарами и подборками, можно добавить другие функции: корзину, оформление доставки и оплаты.

Больше о настройках и продвижении магазина в ВКонтакте можно узнать из наших руководств: «Как создать и настроить интернет-магазин в ВКонтакте» и «Как продвигать интернет-магазин в ВКонтакте».
Настраиваем сообщения, чат-боты и рассылки
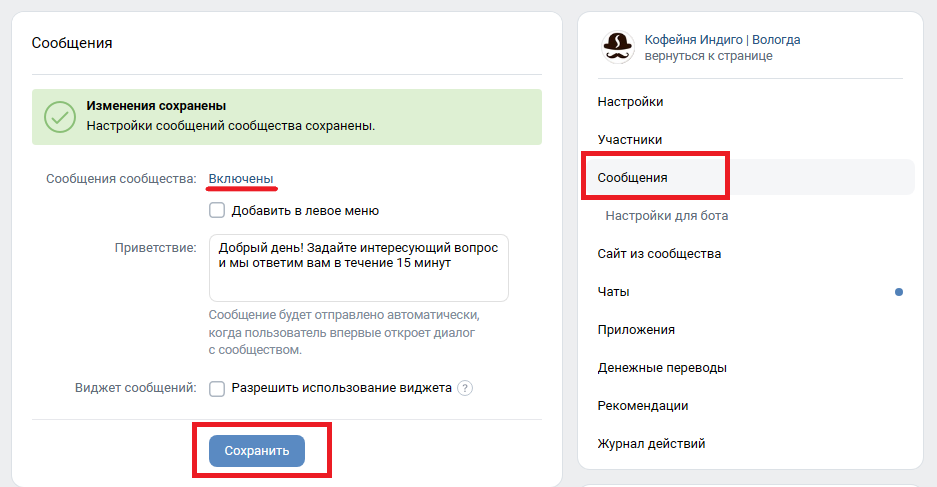
После создания нового сообщества в нём автоматически подключаются сообщения от пользователей. Эту функцию можно отключить и заново подключить в любой момент через настройки сообщества. Для этого нужно перейти в раздел «Управление» и найти вкладку «Сообщения».
Кроме смены активности сообщений, в настройках можно задать приветствие. Когда пользователь нажмёт на кнопку «Сообщение», в диалоге с сообществом появится первое сообщение от имени сообщества. Например, можно установить короткое базовое предложение: «Добрый день! Задайте интересующий вопрос и мы ответим вам в течение 15 минут».
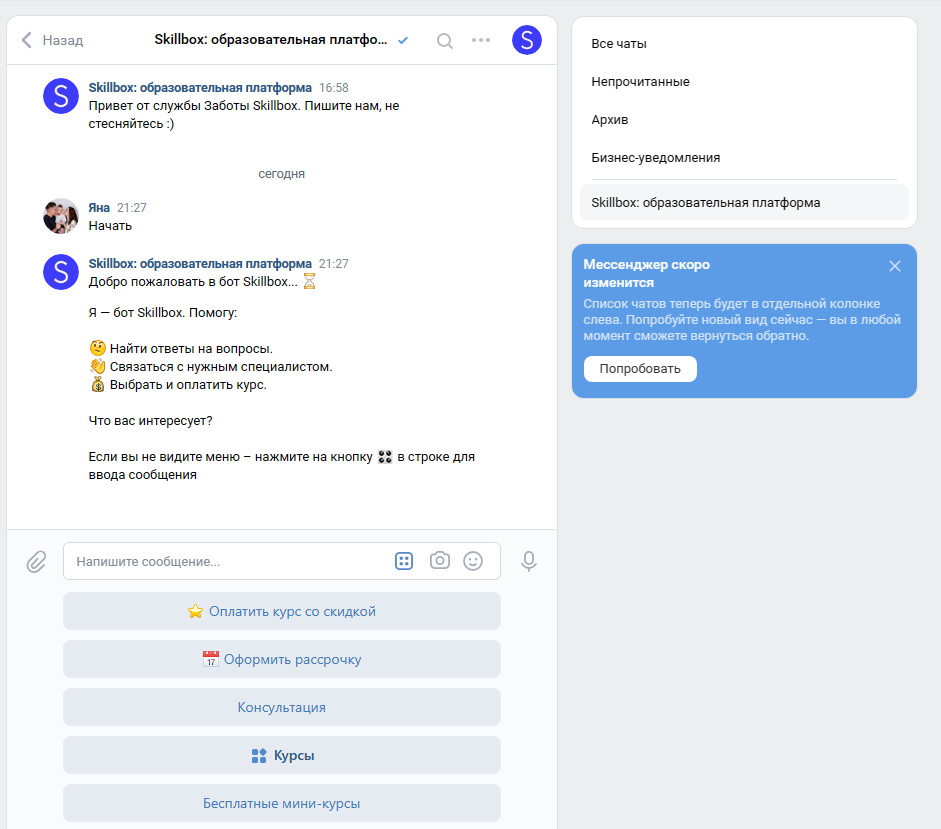
Если в сообщество поступает много рутинных сообщений и других простых вопросов, облегчить работу менеджера помогут чат-боты. С их помощью гораздо проще обрабатывать большой поток заявок, собирать информацию о поступивших заказах, быстро отвечать на стандартные вопросы и быть на связи с клиентами круглосуточно 7 дней в неделю.

Как подключить чат-бота к сообщениям в сообществе:
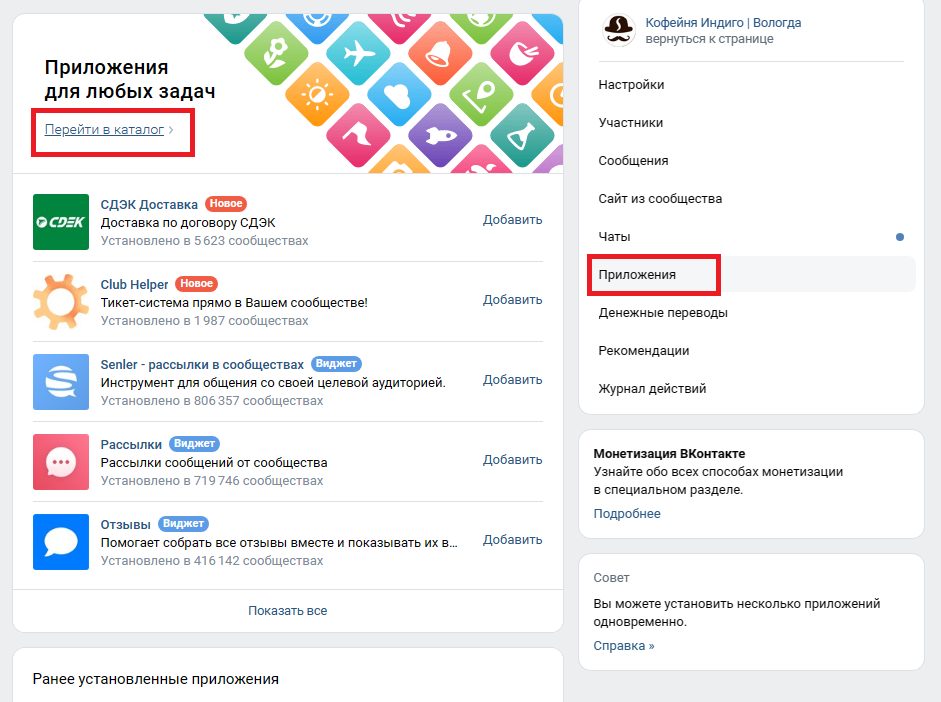
1. Перейти в раздел «Управление» сообщества и выбрать вкладку «Приложения» в правом меню.
2. В открывшемся списке нажать на строку «Перейти в каталог».
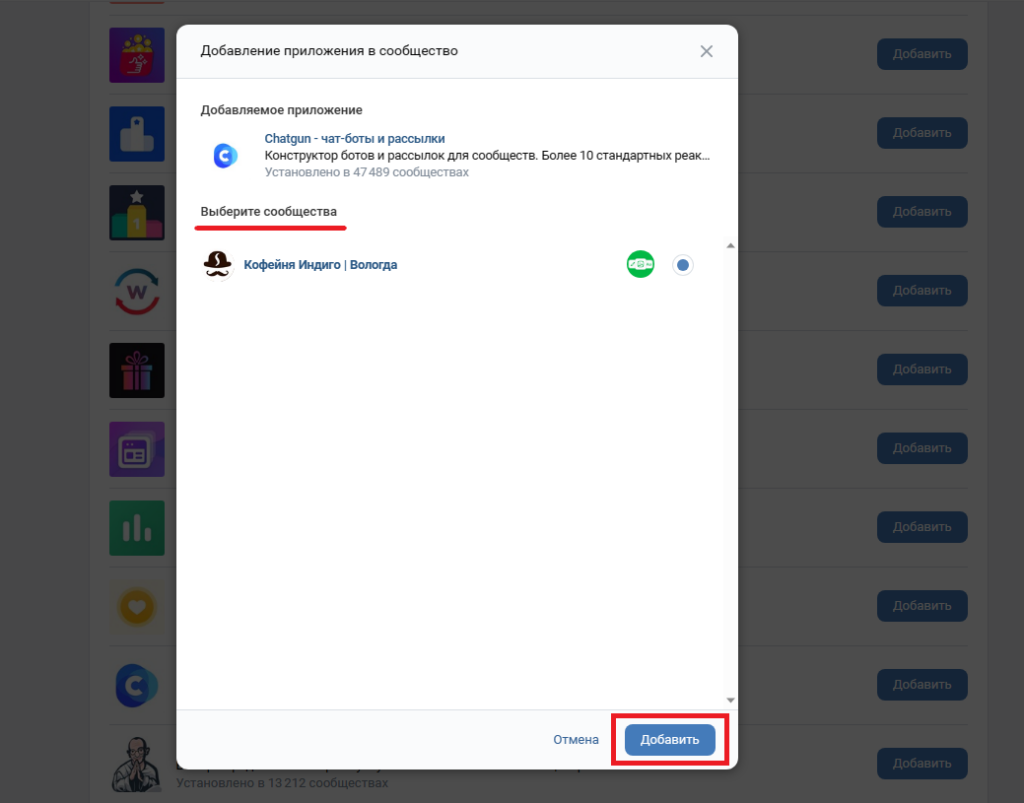
3. Выбрать любое из приложений с функцией настройки конструктора чат-бота. Например, «Chatgun — чат-боты и рассылки».
4. В открывшемся окне нажмите «Добавить в сообщество» и выберите сообщество, к которому нужно подключить приложение с чат-ботом.
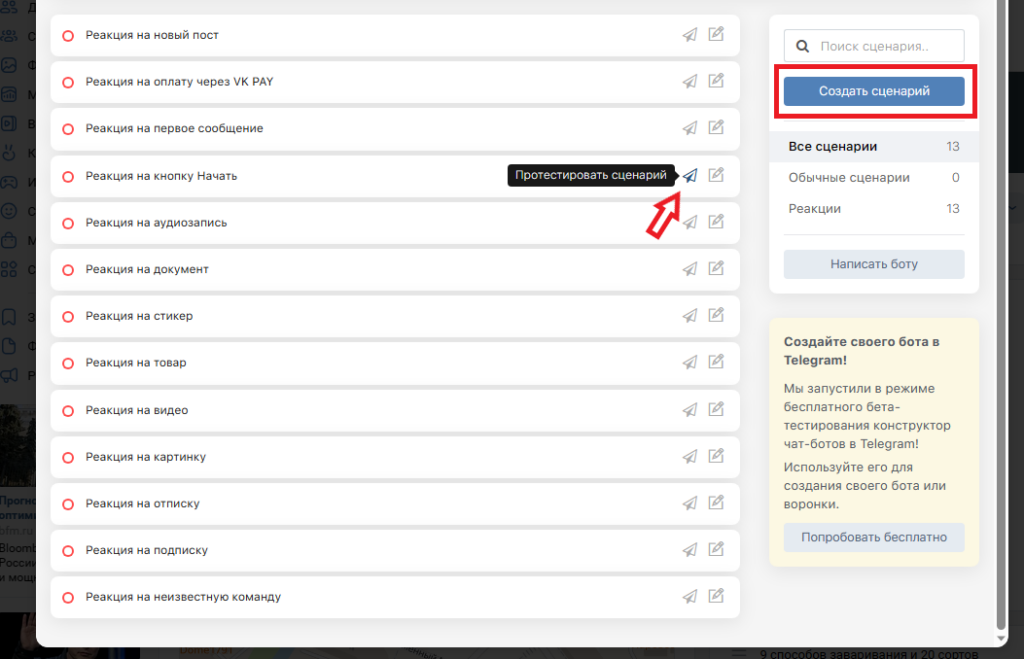
5. Далее в настройках чат-бота можно выбрать один из доступных готовых сценариев для диалога, протестировать или отредактировать команды. При желании есть возможность создать свой сценарий с нуля.
Подробнее о функционале и приложениях для запуска чат-ботов читайте в руководстве на обучающей платформе VK.
Таким же способом через каталог приложений можно подключить инструмент для рассылок, например Senler. С помощью рассылок можно решить сразу несколько задач: получить обратную связь от пользователя, увеличить охваты и вероятность покупки, нарастить продажи. Подробно о том, как запустить рассылку в ВК, рассказали в этом материале.
После завершения работы над оформлением и навигацией в сообществе, проверьте, как выглядит страница в мобильной версии. Возможно, потребуется изменить обложки или сократить текст. Привлекательнее смотрятся те сообщества, в которых выдержан единый фирменный стиль. Даже если его нет, помогут специальные онлайн-конструкторы. Например, в Turbologo или Picsart можно создать логотип для аватара, а обложку сообщества, иконки для меню и картинки-шаблоны для будущих постов в сервисах Wilda или Flyvi.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult