Google Tag Manager: что это такое и как его использовать

Маркетологи используют разные вспомогательные сервисы: системы аналитики, сервисы A/B тестирования, ретаргетинговые, рекламные и коллтрекинговые платформы, виджеты, онлайн-мессенджеры и многие другие. Для их работы необходимо внедрять коды (теги) на сайт, что вызывает ряд проблем.
Во-первых, каждый раз, когда нужно добавить новый сервис или внести изменения в функционал, приходится ставить задачу программисту и ждать результата несколько дней (а иногда и недель).
Во-вторых, если сервисов много, скорость загрузки страниц замедляется, что, как известно, плохо влияет на SEO.
В-третьих, неудобно работать с массой постороннего кода, из-за чего возникают лишние трудозатраты и повышается вероятность ошибки.
В 2012 году Google запустил Диспетчер тегов (Tag Manager), созданный специально для маркетологов. Он позволяет из одного интерфейса управлять всеми тегами различных сервисов. На сайт интегрируется только один код, а остальные коды маркетолог самостоятельно добавляет в Диспетчер без участия IT-специалиста.
Подобные платформы существовали и до 2012 года, но работали только на платной основе. Революционность Google Tag Manager в его полной бесплатности. Изначально в него были встроены только теги сервисов Google, но позже появилась поддержка сторонних тегов. Также есть возможность добавлять произвольные теги.
Оцените, нужен ли вам Google Tag Manager
Примеры использования Менеджера тегов
1. Подключение Google Analytics
Другие возможности Google Tag Manager
Оцените, нужен ли вам Google Tag Manager
Несмотря на всю полезность Диспетчера, его использование не всегда имеет смысл. Вот по крайней мере два случая, когда GTM не нужен:
- Если у вас установлена Яндекс.Метрика или Google Analytics и вы отслеживаете только базовые показатели, то вряд ли вы оцените простоту и гибкость Tag Manager. В таком случае удобней добавить коды напрямую на сайт и не возвращаться к этому вопросу.
- В Диспетчере нет необходимости, если вы не экспериментируете с разными сервисами, не выбираете оптимальный для себя, не тестируете функционал. Вы один раз установите коды на сайт и забудете о них на долгое время.
Если же сервисов много, код часто дорабатывается, постоянно требуется дополнять и изменять его, то Диспетчер тегов должен быть в арсенале инструментов маркетолога.
Как начать работу
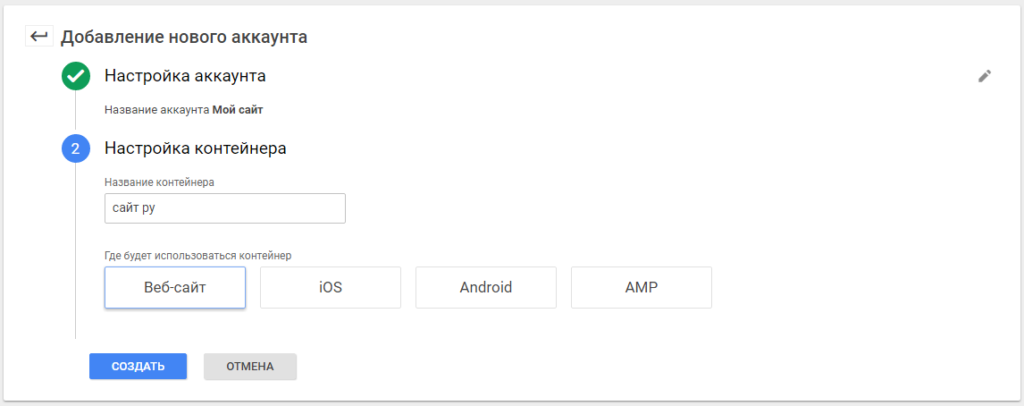
Первый этап — регистрация. Для этого перейдите на сайт tagmanager.google.com и заведите аккаунт (или авторизуйтесь с помощью уже существующего аккаунта в Google). Задайте наименование аккаунта и контейнера и укажите место использования контейнера (вебсайт, приложение, AMP-страницы):
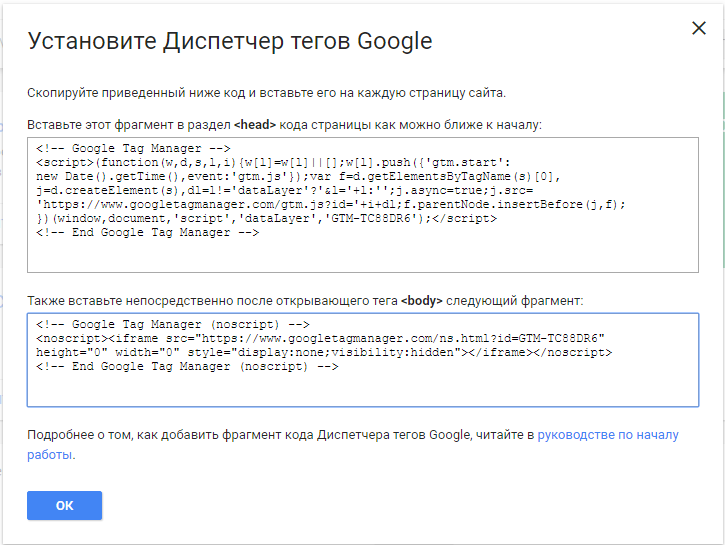
После нажатия кнопки «Создать» нужно подтвердить условия пользовательского соглашения, после чего будет доступен код для интеграции на сайт. Обратите внимание, что код состоит из двух частей: первая часть размещается в разделе <head>, вторая — в разделе <body>.
Не знаете, что такое теги <head>, <body> и где их искать в коде? В помощь вам — статья о самых важных HTML тегах для SEO.
Если вы не вставите код сразу после создания аккаунта, то сможете сделать это позже.
Для правильной работы сервиса на сайте рекомендуется размещать только код Диспетчера тегов. Если у вас установлена Яндекс.Метрика, Google Analytics и прочие системы, следует все теги перенести с сайта в созданный контейнер. При этом все данные, собранные ранее, сохранятся. Возможна короткая (обычно не более минуты) «просадка» в сборе статистики на время переноса тега, но это не критично.
Теперь можно создавать теги, но вначале советуем разобраться со структурой Диспетчера.
Структура Диспетчера тегов
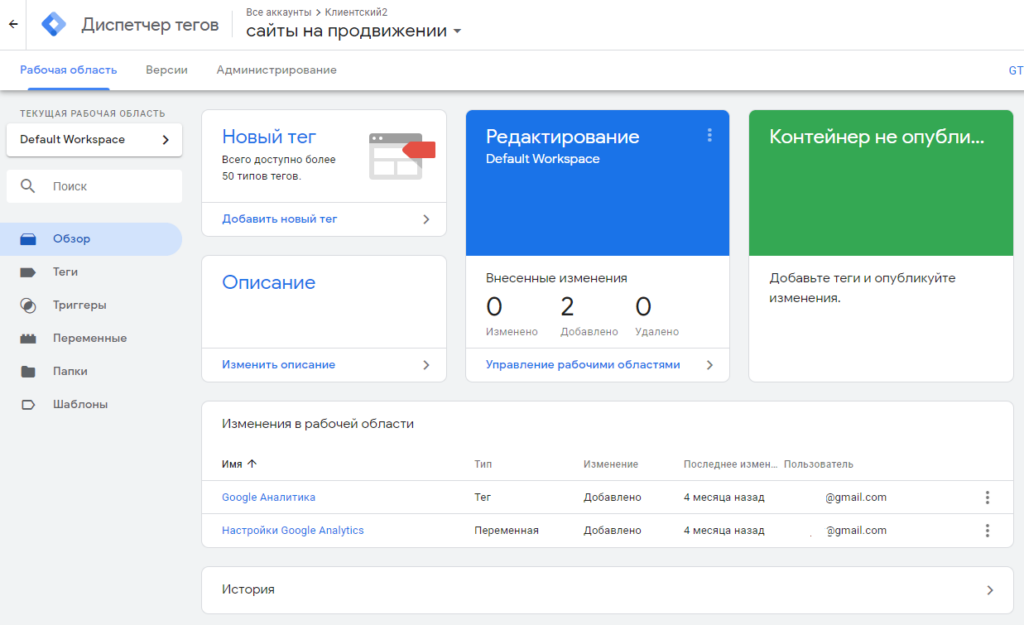
Интерфейс Google Tag Manager довольно простой. Меню рабочей области содержит такие вкладки:
Обзор. Это главная страница. Здесь можно создать новый тег, увидеть историю изменений и неопубликованные контейнеры.
Теги. Это фрагменты кода, которые выполняются (активируются) на вебсайте. Теги имеют различное предназначение, но в Tag Manager они преимущественно применяются для передачи данных. Так, теги Google Analytics и отслеживания конверсий Google Ads передают данные о действиях посетителей вебсайта.
В Диспетчере есть готовая система шаблонов тегов. Она существенно упрощает работу с рядом поддерживаемых сервисов: AdRoll, Google Ads, Clicky, Crazy Egg, Criteo, DoubleClick, Google Оптимизатор, Hotjar, Twitter и мн. др. Также можно задавать пользовательские HTML-теги.
Триггеры. Это действия посетителей сайта, в ответ на которые активируются теги. Так, триггер «Глубина прокрутки» при значении 50 % запускает тег ремаркетинга, если пользователь просмотрит более половины страницы.
Как же Tag Manager узнает, что условие, указанное в триггере, выполнилось, и пора активировать тег? Для этого нужно, чтобы программист настроил так называемый объект уровня данных.
Уровень данных — это объект, содержащий все данные, которые вы планируете передавать в менеджер тегов, где эти значения фиксируются благодаря переменным.
Чтобы менеджер тегов получал значение переменной, нужно, кроме того, передать событие с помощью команды push. Подробная информация о добавлении переменных приведена в руководстве Google для разработчиков.
Нет желания вдаваться в детали и заниматься рутиной? Запустите SEO-оптимизацию сайта на полном автомате с помощью модуля SEO системы PromoPult. Специалисты настроят аналитику, сделают сайт удобней для посетителей, повысят его привлекательность для поисковиков.
Примеры использования Менеджера тегов
1. Подключение Google Analytics
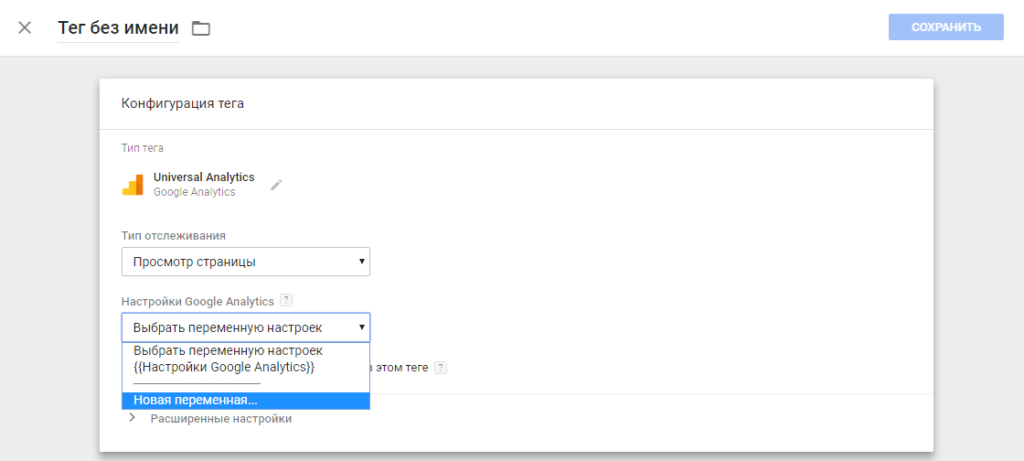
Вначале нажмите «Новый тег» / «Конфигурация тега». В появляющемся списке активируйте «Universal Analytics».
В пункте «Настройки Google Analytics» нажмите «Новая переменная…»:
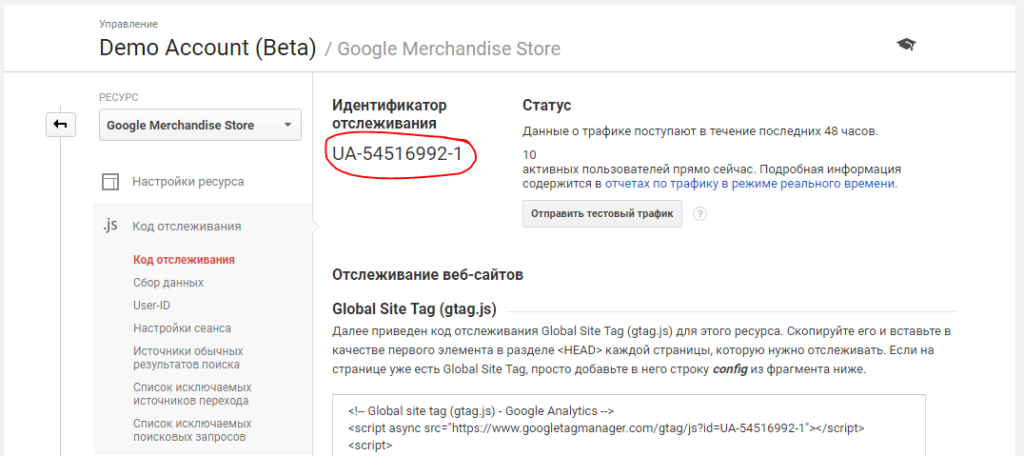
Задайте ваш идентификатор отслеживания. Для этого перейдите в Google Analytics в раздел «Администратор» / «Код отслеживания». Код имеет формат UA-хххххххх-хх — просто скопируйте его:
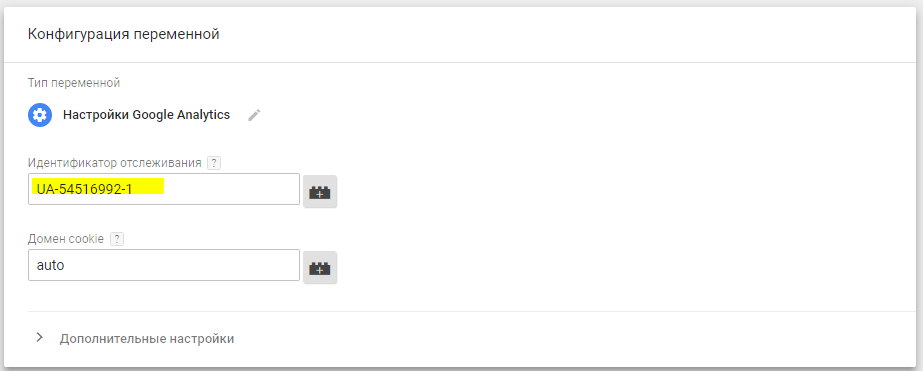
Вставьте код в соответствующее поле менеджера тегов:
Нажмите «Сохранить», укажите имя переменной и еще раз сохраните. Все, вы создали первый тег.
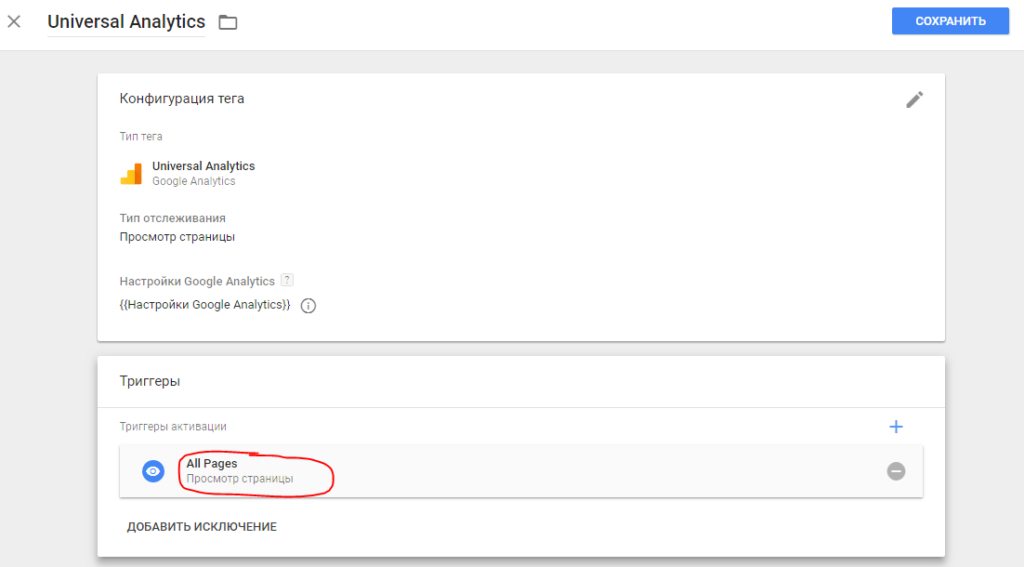
Теперь нужно задать правило его активации, то есть триггер. Кликните по области «Триггер» под областью «Конфигурация тега», выберите в списке триггер «Просмотр страницы (All pages)» и кликните «Сохранить»:
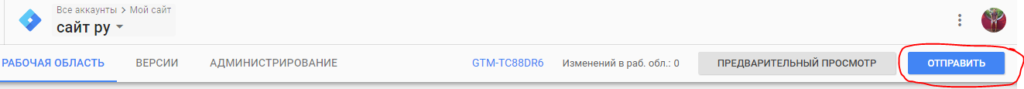
Это не все. Созданный тег заработает только после его публикации. Для этого кликните по кнопке «Отправить»:
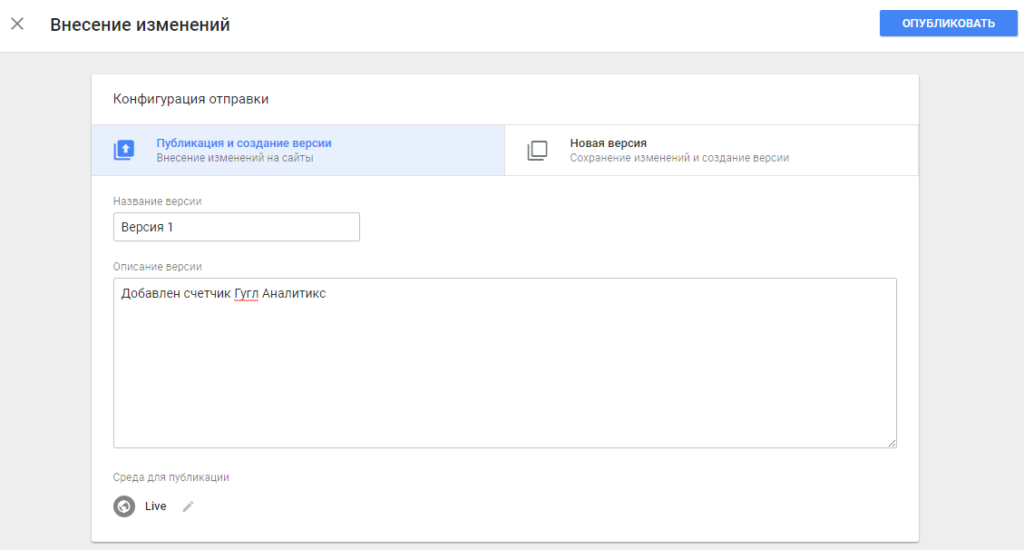
Укажите название версии и краткое описание (чтобы вы понимали, в чем суть внесенных изменений) и нажмите «Опубликовать»:
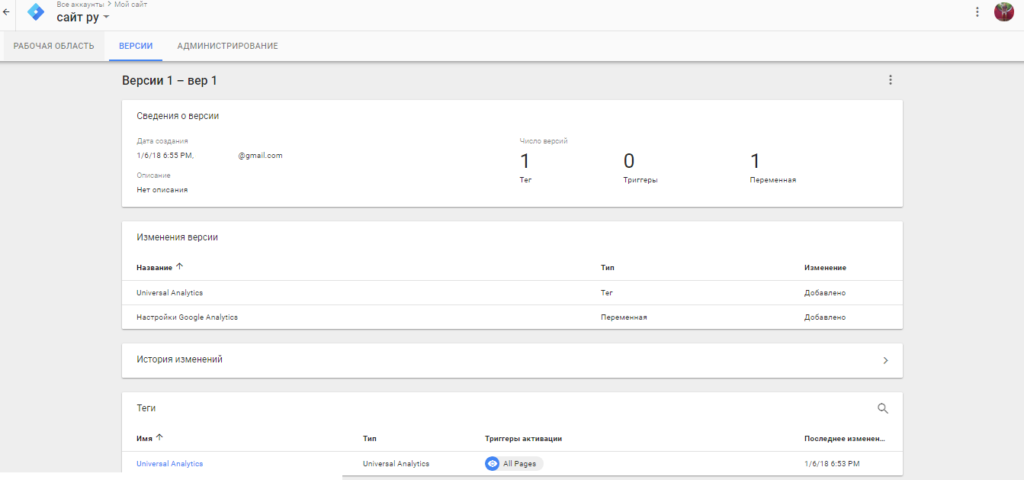
В разделе «Версии» появится описание новой версии тега и переменных:
Теперь система аналитики начнет собирать данные (при условии, что код Диспетчера тегов интегрирован на все страницы сайта).
2. Подключение Яндекс.Метрики
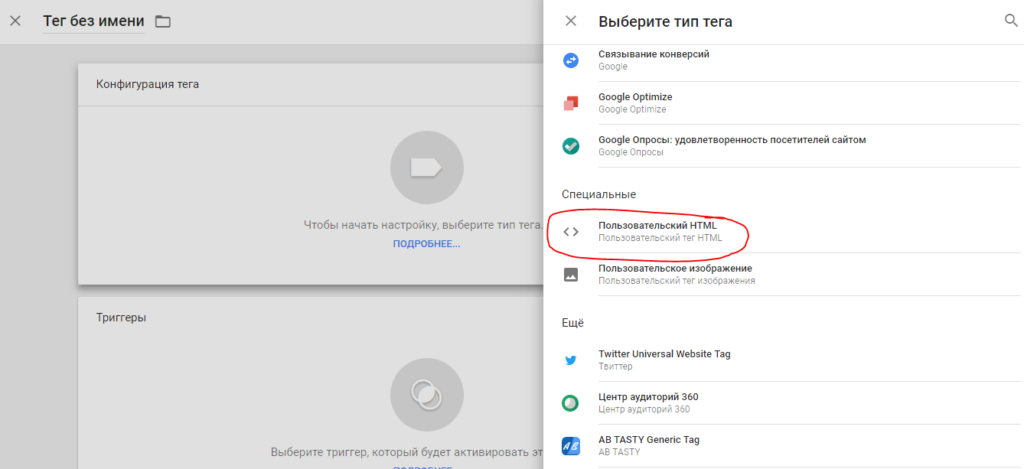
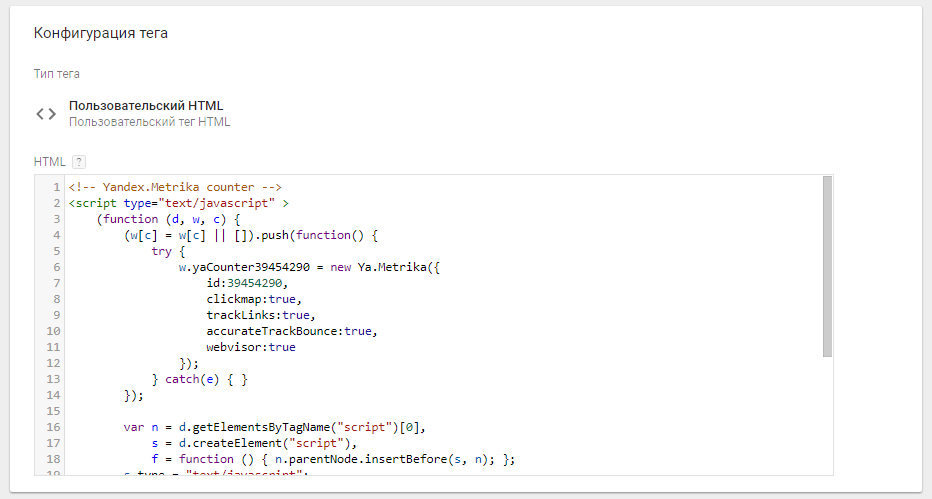
Яндекс.Метрика не подключена к Диспетчеру тегов, поэтому процедура добавления кода будет немного отличаться. На этапе выбора типа тега кликните на «Пользовательский HTML»:
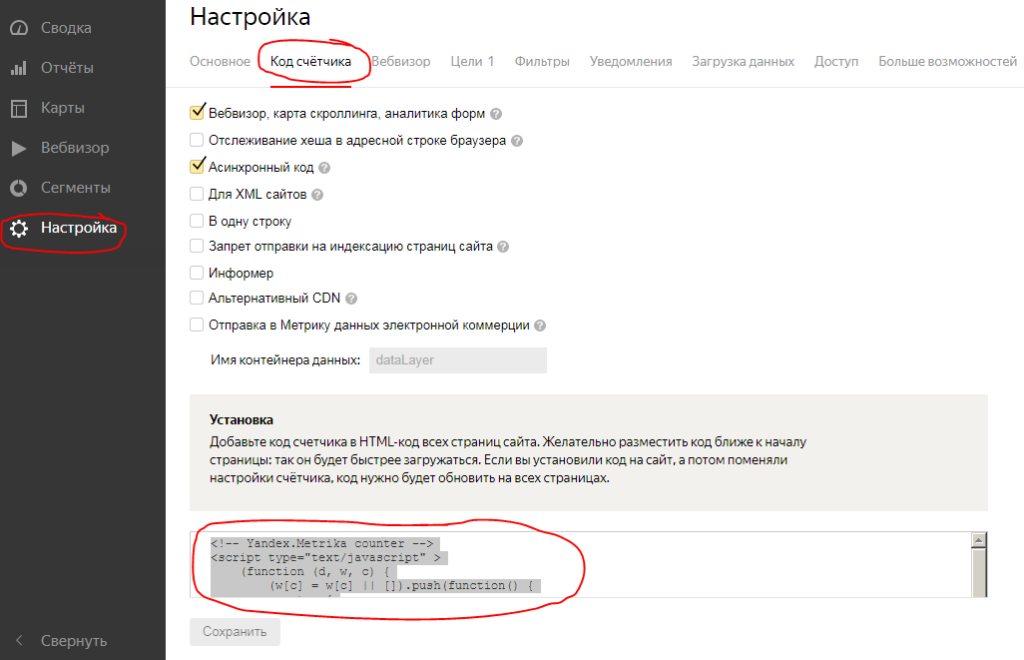
Теперь перейдите в сервис Яндекс.Метрика в раздел «Настройка» / «Код счетчика» и скопируйте код в поле внизу:
Вставьте этот код в поле в менеджере тегов, добавьте триггер (как вы делали при настройке Google Analytics) и нажмите «Сохранить»:
Остается опубликовать тег, чтобы он начал передавать данные. Аналогично вы можете добавить любой тег, шаблона которого нет в базе Tag Manager.
Полезно знать: Как отслеживать конверсии в Яндекс.Метрике
3. Отслеживание событий
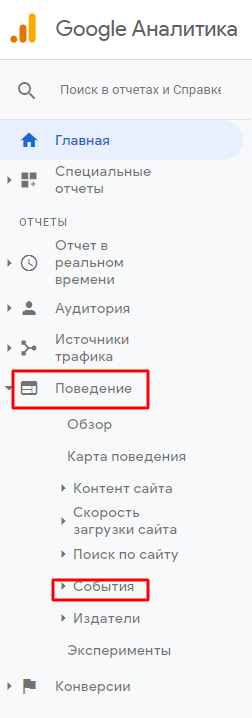
В Google Analytics есть отчет в разделе «Поведение» / «События»:
По умолчанию он пустой. Для сбора данных необходимо настроить события с помощью Tag Manager.
События могут быть нескольких типов:
- клик по конкретной или одной из указанных ссылок;
- клик по элементу (например, изображению, баннеру или кнопке);
- срабатывание по таймеру;
- отправка формы.
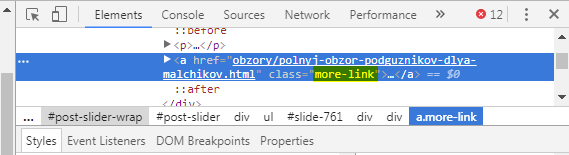
Рассмотрим настройку события на примере клика по элементу страницы — кнопке «Подробнее». Для этого вначале необходимо узнать класс элемента. Для этого откройте страницу, выделите элемент и кликните в контекстном меню в браузере «Просмотреть код» и найдите название класса (в нашем примере — more-link):
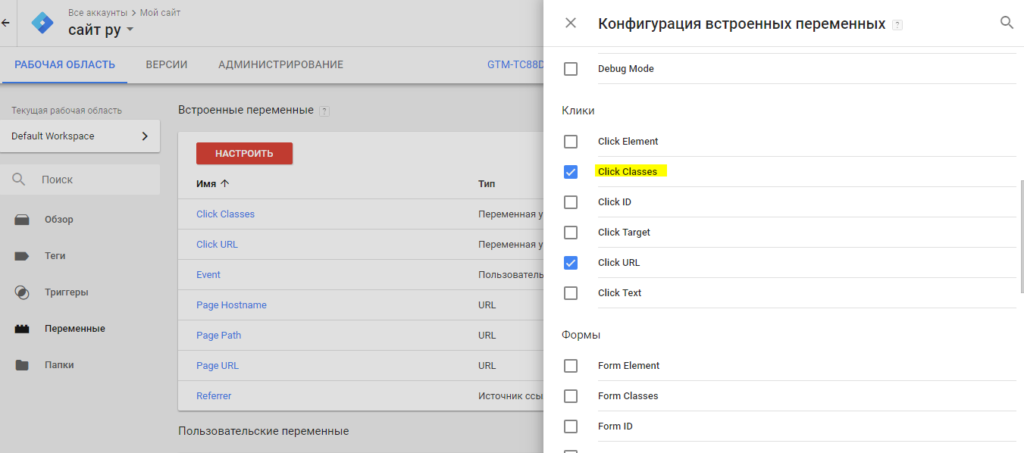
Выберите в Диспетчере раздел «Переменные», нажмите «Настроить» и активируйте переменную «Click Classes»:
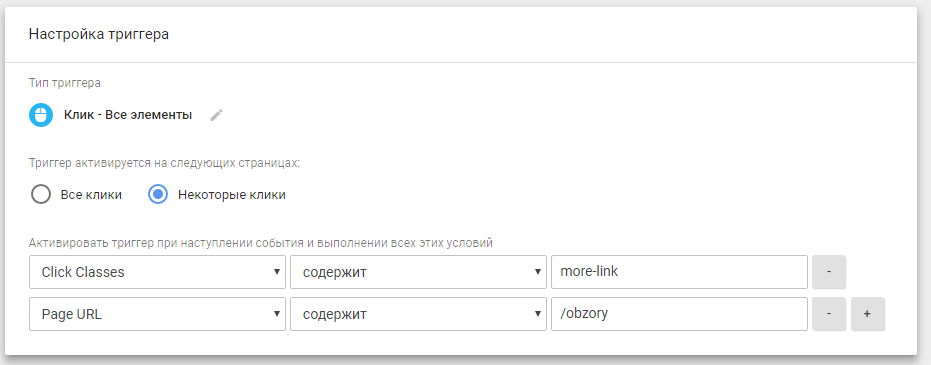
Создайте новый триггер (тип — «Все элементы») с условием активации «Некоторые клики». В выпадающем списке выберите переменную «Click Classes» и укажите название класса элемента. Если вы хотите, чтобы событие срабатывало только при клике по элементу на конкретной странице, то нажмите +, выберите переменную Page URL и укажите полный адрес страницы (при условии «равно») или часть страницы (при условии «содержит»):
Нажмите «Сохранить» и назовите триггер «GA — триггер — клик по кнопке Подробнее».
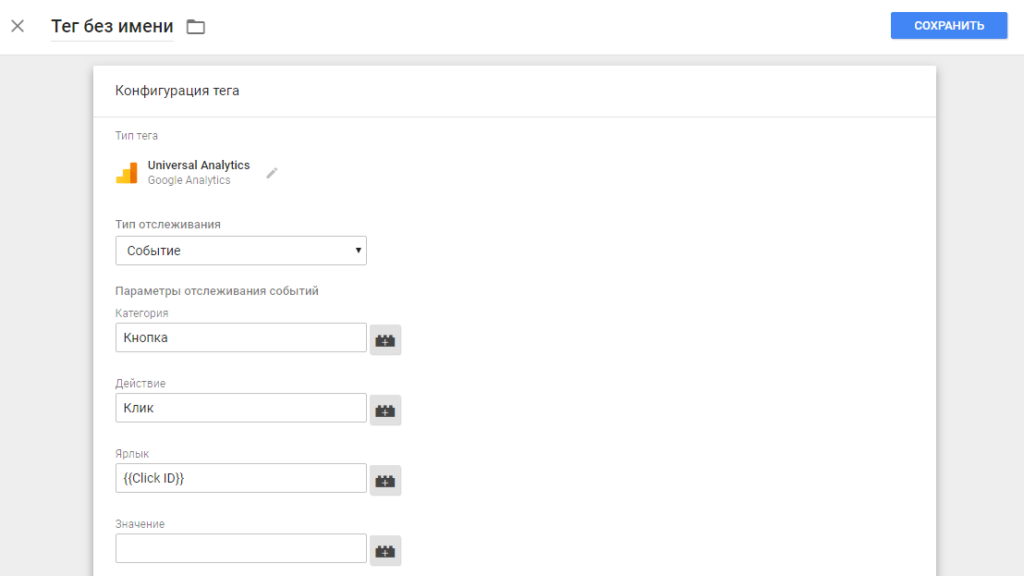
Теперь создайте новый тег (тип — «Universal Analytics»), укажите тип отслеживания — «Событие», Категория — «Кнопка», Действие — «Клик», Ярлык — {{Click ID}}:
Добавьте к этому тегу триггер «GA — триггер — клик по кнопке Подробнее».
Остается проверить, чтобы не было ошибок («Предварительный просмотр») и опубликовать триггер. После этого в отчет «События» в Google Analytics начнут поступать данные.
Другие возможности Google Tag Manager
Кроме приведенных примеров использования GTM, с его помощью можно:
- добавлять семантическую разметку на сайт (вот подробная инструкция);
- отслеживать конверсии и настраивать ремаркетинг в Google Ads;
- мониторить звонки после конверсии на сайте;
- интегрировать платформу Google Optimize для A/B-тестирования;
- связывать конверсии на разных доменах;
- подключать сторонние сервисы (Adometry, comScore, FoxMetrics, Infinity, MouseFlow, Placed и мн. др.).
Подводим итоги
Google Tag Manager — это важный инструмент для онлайн-бизнеса, который делает работу с аналитикой намного проще и безопаснее. Он позволяет быстро управлять тегами отслеживания, оптимизации, ремаркетинга и т. п. Вы можете добавлять и изменять коды Google Ads, Google Analytics и прочих сервисов без необходимости изменения исходного кода сайта и привлечения программистов.
Если вы еще не готовы сами внедрить аналитику на сайт, воспользуйтесь услугой «Персональный менеджер» от PromoPult. Специалист поможет установить и настроить счетчики веб-аналитики, настроить цели и события и прочие параметры.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult