Добавление семантической разметки с помощью диспетчера тегов Google
Структурирование данных — одна из ключевых тактик SEO. С помощью разметки вы устраняете неясности, которые могут возникать у поисковых систем и даете более полную информацию для отображения. Из структурированных данных формируются расширенные результаты поиска.
Рост популярности голосового поиска также увеличивает важность структурированных данных. Как и в текстовой поисковой выдаче, размеченные данные позволяют поисковой системе быстрее и точнее найти ответ на голосовой запрос.
Мы перевели и дополнили небольшую инструкцию по добавлению семантической разметки с помощью GTM.
Печальное прошлое — семантическая разметка
Внедрение структурированных данных с помощью семантической разметки может потребовать много времени и по итогу — разочаровать, так как у этого метода есть и плюсы, и минусы. До недавнего времени разметка была возможна лишь путем добавления атрибутов из Schema.org к имеющемуся коду HTML-страницы.
Schema.org — единая схема (словарь) семантической разметки в HTML5, которая поддерживается ведущими поисковыми системами (Яндекс, Google, Yahoo!, Bing и др.). Доступны 3 основных синтаксиса (формата): Microdata, RDFa и JSON-LD.
Чтобы сделать это в большом масштабе, раньше приходилось вносить изменения в темы или шаблоны страниц — а это требовало солидных затрат времени программистов. Кроме того, код становился громоздким (что не лучшим образом сказывалось на скорости загрузки страницы).
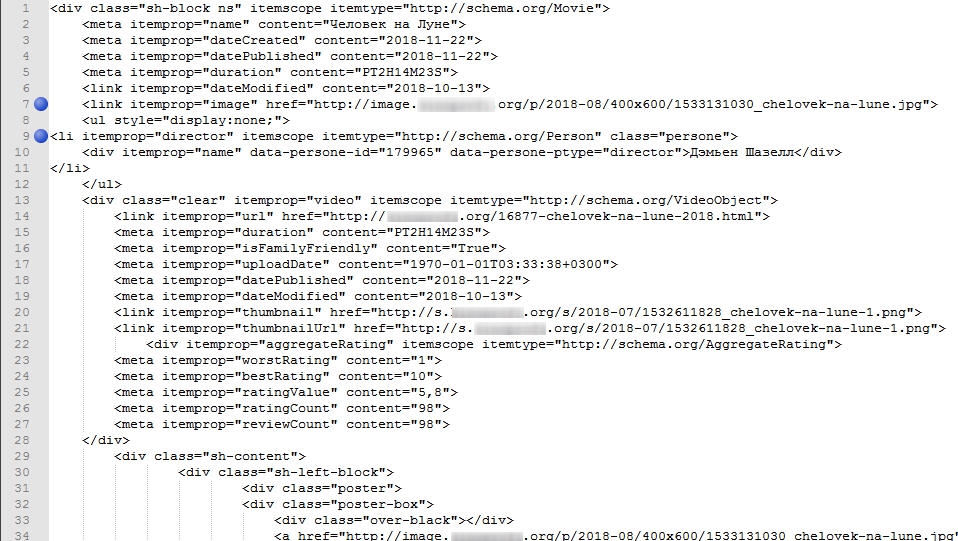
 Вот сколько кода нужно для разметки данных средствами HTML (и это лишь небольшой фрагмент)
Вот сколько кода нужно для разметки данных средствами HTML (и это лишь небольшой фрагмент)
Кроме того, встраиваемая разметка по своей природе привязана к слою представления данных — к элементам, отображаемым на сайте. Вы не могли описать с помощью разметки элементы данных, которые не находятся на странице (за исключением мета-тегов). И если два элемента информации не были расположены на странице рядом, было трудно, а то и вообще невозможно связать их вместе в одном атрибуте itemScope (который указывает роботу на наличие на странице микроразметки и задает область действия словаря в HTML-коде).
К счастью, все эти трудности с разметкой уже позади: сейчас структурированные данные можно добавлять за считаные минуты — с помощью JSON-LD. Этот формат создан для упрощения передачи связанных данных — в частности, он нашел применение для разметки страниц с помощью Schema.org.
JSON-LD полностью поддерживается алгоритмами Google и Bing. Собственно говоря, Google рекомендует для аккаунтов Merchant Center добавлять структурированные данные через JSON-LD вместо встраивания в текст страницы. Яндекс пока не поддерживает этот формат, предпочитая Microdata (за исключением Яндекс.Почты) — хотя страницы с JSON-LD успешно проходят валидацию.
Обновленный модуль SEO: для тех, кто не хочет тонуть в рутине. Все инструменты для улучшения качества сайта и поискового продвижения. Мы тщательно взвешиваем каждую ссылку для внешней оптимизации!
Статический JSON-LD
В этом разделе мы будем использовать довольно простой пользовательский сценарий, более сложные ситуации будут разобраны далее — в разделе о динамическом JSON-LD.
Имейте в виду, что даже самый навороченный пример — это лишь верхушка айсберга. Вряд ли существует такой уровень сложности, который бы не смогли поддержать структурированные данные, вставляемые с помощью диспетчера тегов Google.
Статический JSON-LD можно добавлять в тег <head> соответствующей страницы или вставлять с помощью плагина, однако самый простой (и гибкий) способ реализовать это — использовать диспетчер тегов Google (GTM).
Этап 1. Напишите JSON-LD
Если вы не знакомы с JSON-LD, вероятно, вам нужно что-нибудь прочитать о нем или получить краткую консультацию, чтобы освоить базовые понятия. Первоисточник для изучения — статья Google «Введение в структурированные данные» (Introduction to Structured Data), можно также почитать статью о JSON-LD в блоге PromoPult. Также на schema.org могут найтись примеры разметки JSON-LD.
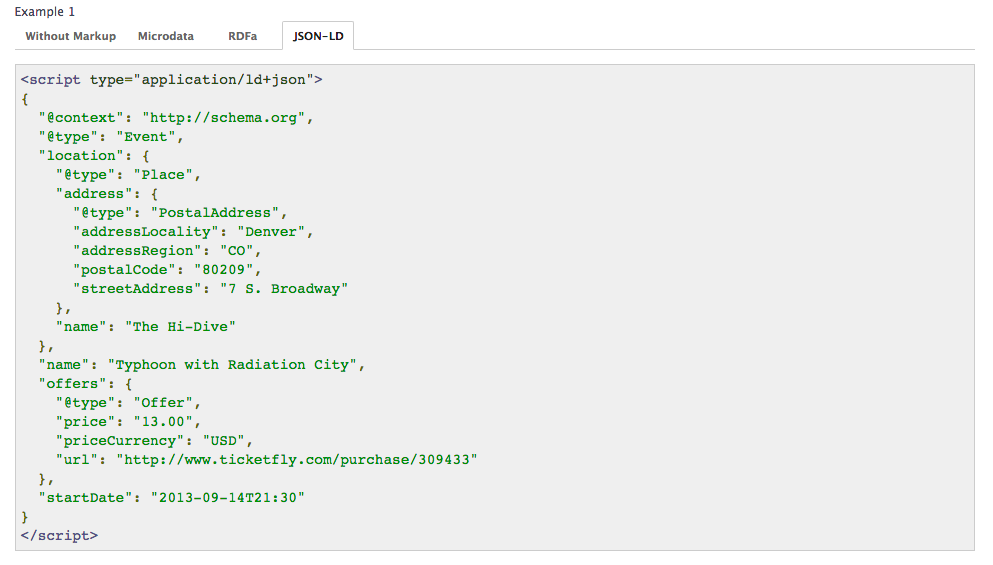
 Пример JSON-LD для типа Event в schema.org
Пример JSON-LD для типа Event в schema.org
После начального тега script, который «говорит» браузеру: «Это скрипт JSON-LD», вы видите иерархию нашего скрипта:
- Ключ @context указывает, к какому семантическому словарю объектов мы привязываем данные — в нашем случае это словарь schema.org.
- Ключ @type указывает тип сущности в schema.org, на которую мы ссылаемся. Это эквивалент атрибута itemtype во встраиваемой разметке. В примере тип сущности — Event (то есть описываться некое событие).
- С этого момента мы можем прямо указывать конкретные свойства — пары Атрибут (Property) / Значение (Value). Это эквивалент атрибута itemprop во встраиваемой разметке. В примере описан адрес места, его название, название события и оффер (цена и валюта).
Обратите внимание, когда мы ссылаемся на сущности, например, Place, необходимо вызывать этот @type отдельно и ставить эту сущность в свои собственные скобки, чтобы показать, какие вложенные атрибуты принадлежат упомянутой сущности.
Не забывайте отделять все атрибуты запятыми, кроме последнего перед закрывающей скобкой, в противном случае ваш код не будет интерпретирован должным образом (а охотиться за пропущенной запятой по всему коду — удовольствие ниже среднего)!
Когда ваш код будет написан, протестируйте его в Инструменте проверки структурированных данных Google, чтобы убедиться, что все на месте и у вас нет пропущенных необходимых свойств.
Этап 2. Создайте триггер
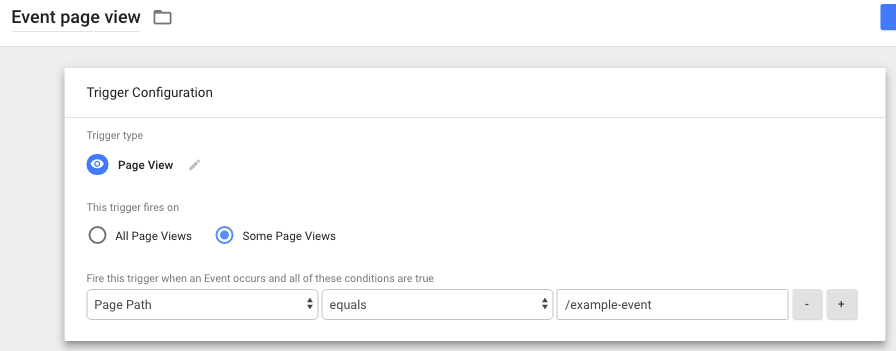
В диспетчере тегов Google нам нужно создать триггер, чтобы активировать тег разметки JSON-LD на той странице, на которой нужно, — в примере выше это должно произойти на целевой странице «Typhoon with Radiation City».
Создайте триггер:
- Тип: Просмотр страницы (Page View).
- Активировать: Некоторые просмотры страниц (Some page views).
- Когда активировать этот триггер: адрес страницы равен URL вашей целевой страницы.
 Вот как должны выглядеть настройки триггера
Вот как должны выглядеть настройки триггера
Этап 3. Создайте тег
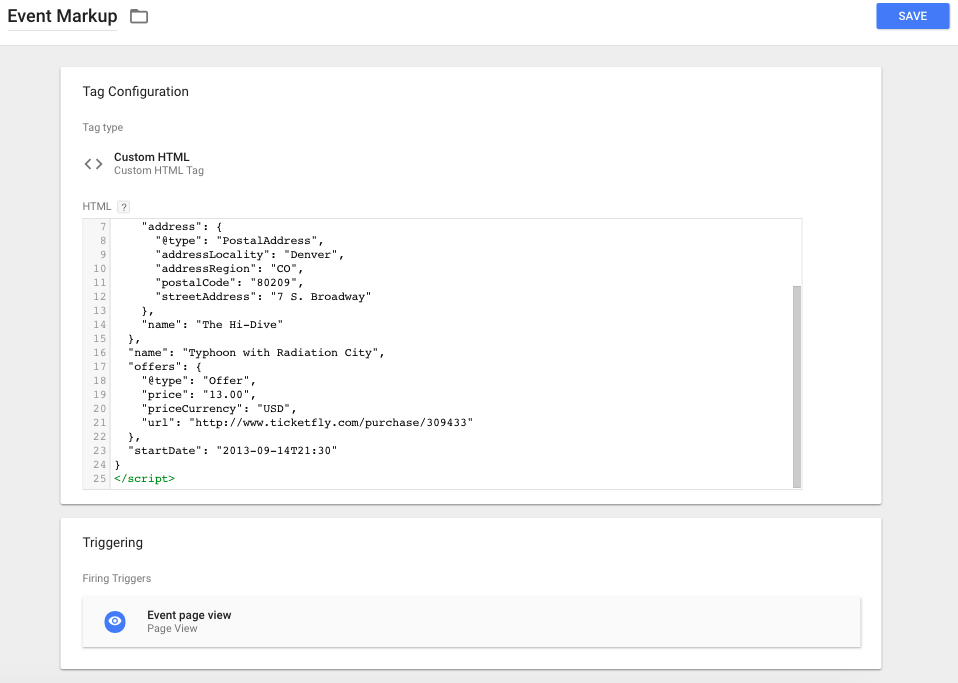
Теперь нужно создать тег, который будет активирован на целевой странице, и вставить структурированные данные JSON-LD.
Создайте тег:
- Тип: Пользовательский HTML (Custom HTML).
- HTML: вставьте созданный вами код JSON-LD, не забыв добавить открывающий и закрывающий теги script.
- Активация триггера: используйте триггер из этапа 2.
 Вот как должны выглядеть настройки тега
Вот как должны выглядеть настройки тега
Этап 4. Публикуйте и тестируйте
Опубликовав страницу с тегом, снова проверьте URL страницы в Инструменте проверки структурированных данных, чтобы убедиться, что Google может интерпретировать страницу и понимает ее.
Готово!
Динамический JSON-LD
Если вы не добавляете новые страницы на свой сайт каждый день, а его страницы не меняются слишком часто, не исключено, что добавление структурированных данных через статический JSON-LD — это все, что вам нужно.
Однако для сайтов вроде интернет-магазинов, где могут размещаться тысячи товаров, цена и доступность которых может меняться, статический JSON-LD масштабироваться не будет. Придется проявить изобретательность.
Этап 1. Создайте переменные с помощью селектора CSS
Поскольку мы хотим, чтобы этот скрипт был динамическим, понадобится использовать переменные GTM — чтобы найти элементы данных, которые нам нужны, и присвоить им имена, которые скрипт может понять.
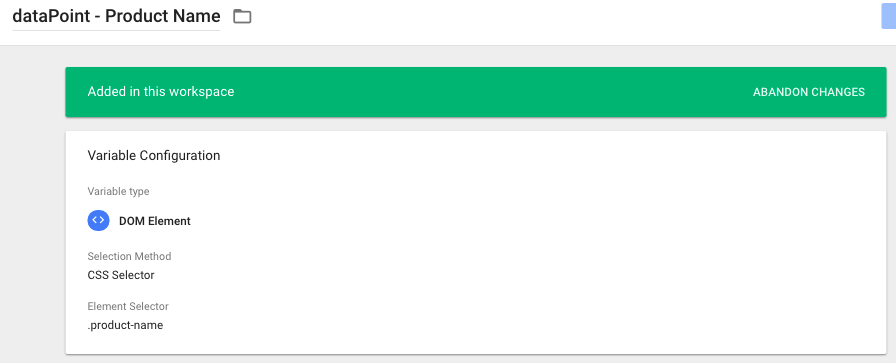
Создайте новую (заданную пользователем) переменную. В этом примере мы создаем переменную, чтобы сохранить название товара:
- Дайте переменной запоминающееся название, например «dataPoint — Product Name». Вы снова будете обращаться к ней по этому названию.
- Тип: Элемент DOM (Document Object Model).
- Метод выбора: CSS-селектор.
- Селектор элемента: уникальный CSS-селектор для элемента. В этом примере класс элемента — product-name, поэтому селектор будет .product-name.

Повторите эту процедуру для всех свойств, которые вам потребуются, чтобы сделать свои структурированные данные валидными.
Этап 2. Сведите воедино в виде функции
К сожалению, мы не можем просто вставить свои переменные в код JSON-LD и поставить точку. Диспетчер тегов Google вставляет JavaScript, чтобы вернуть переменные, и такой JavaScript сделает наш код невалидным.
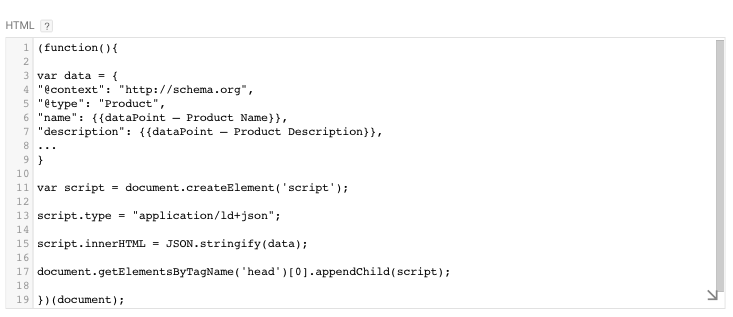
Поэтому мы должны «обернуть» JSON-LD в функцию, которая будет сперва вытаскивать наши переменные, затем объединять их в объект JavaScript и вставлять законченный тег script JSON-LD в тег <head> страницы.
В итоге скрипт в пользовательском HTML-теге (в GTM) должен выглядеть примерно следующим образом:

Возможно, придется немного попотеть, чтобы добиться выдачи ваших данных именно в том виде, в каком вам нужно. К счастью, функция предпросмотра GTM позволит вам проводить тестирование сколь угодно долго до начала использования этих данных на работающем сайте.
JSON-LD разметка и АМР-страницы — пока нет
Увы, использовать GTM для ввода структурированных данных через JSON-LD на ускоренные мобильные страницы (АМР) нельзя. GTM-контейнеры для АМР-страниц, как и большинство сущностей для АМР, — это урезанные версии. Они не поддерживают пользовательские HTML-теги или пользовательские переменные JavaScript, потому что они могут слишком долго загружаться.
Если на вашем сайте есть АМР-страницы, придется вернуться к технологии встраиваемой разметки.
***
Когда вы освоите методологию JSON-LD, вы обнаружите, что введение структурированных данных прошло путь от долгой и нудной работы по добавлению встраиваемой разметки и причинения неудобств своим разработчикам до чего-то такого, что вы можете создать и запустить за считанные минуты.
При этом разметка с JSON-LD полностью валидированная, дает расширенные описания в поисковой выдаче, поддерживается Bing и Google. Поэтому — грех не попробовать.
Полезные ссылки:
Мастер разметки структурированных данных.
Маркер, или Хайлайтер для разметки буквально с помощью выделения на сайте.
Обход сайта гугл-ботом для ускорения индексации разметки.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult