33 on-page способа повысить конверсию интернет-магазина [чек-лист]
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/обложка-статьи.png)
Мы собрали 33 способа повышения конверсии, которые используют реальные интернет-магазины. Пройдитесь по чек-листу и проверьте, какие пункты вы упускаете.
Возможно, некоторые предложения будет сложно реализовать из-за особенностей организации вашего интернет-магазина. Но вы наверняка найдете пункты, которые легко внедрить — и увидеть рост заинтересованности ваших посетителей. Не каждое улучшение моментально влияет на рост продаж — все нужно тестировать. Заимствовать работающие механики у лучших, проверять на своих покупателях и улучшать конверсию всеми способами.
Пользование сайтом магазина (юзабилити)
1. Современная верстка и дизайн
5. Категории товаров на видном месте
6. Выделен активный пункт меню
7. Продуманная система фильтров
9. Характеристики и описания товаров
12. Информация о доставке на видном месте
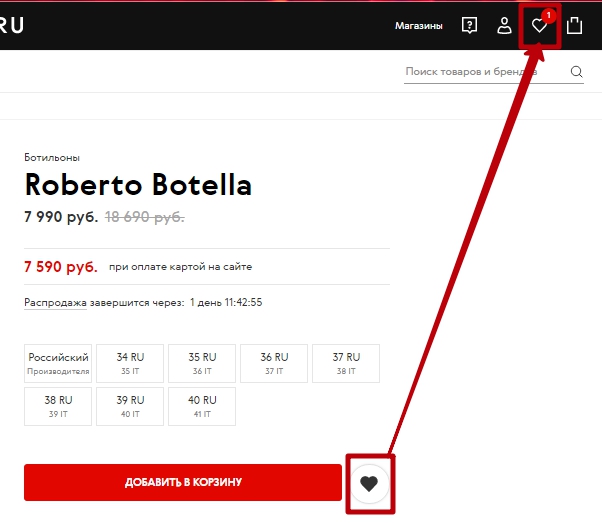
13. Добавление товара в избранное
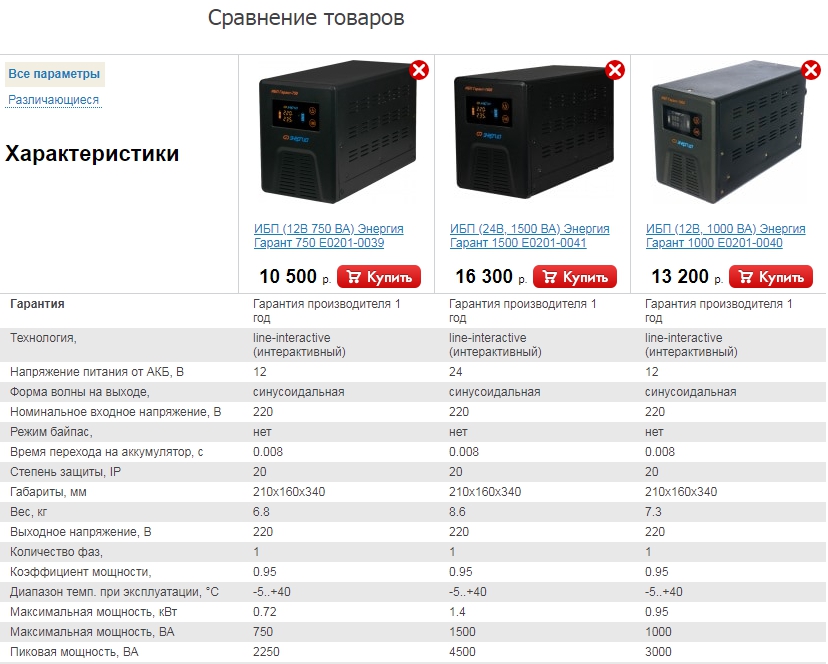
14. Инструмент сравнения товаров
16. Уведомление о снижении цены
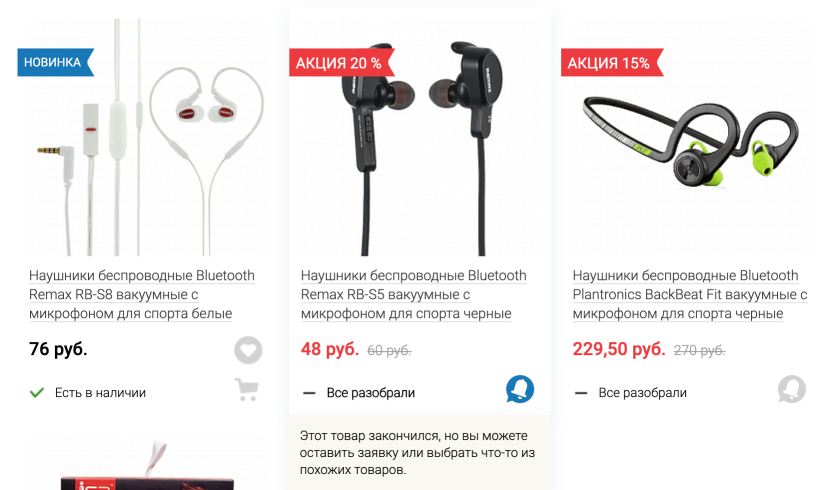
19. Информация о наличии товара
20. Исчерпывающая информация о товаре в корзине
25. Юридическая информация о компании
26. Всплывающие виджеты и нотификации
28. Демонстрация суммы экономии
32. Продажа товаров комплектами
Пользование сайтом магазина (юзабилити)
1. Современная верстка и дизайн
Как она выглядит? Откройте топовый интернет-магазин уровня Озона или Мвидео. Приятная типографика, разборчивые изображения, отсутствие «обоев», яркие акценты на конверсионных элементах — ценах, скидках, кнопках заказа, условиях доставки.


Если на вашем сайте дизайн и верстка времен «дримвивера» и фреймов, замените шаблон. Без этого дальше что-то улучшать нет смысла.
Бесплатные шаблоны:
Магазины шаблонов:
- Envato Market;
- Themify;
- TemplateMonster (доступ из России через VPN).
2. Мобильная адаптация
В октябре 2022 года более 70% пользователей Рунета выходили в сеть с мобильного устройства. В таких условиях не адаптировать сайт магазина под просмотр с экранов с различным разрешением — значит терять клиентов.
Есть несколько вариантов мобильной адаптации:
- Адаптивная («резиновая») верстка. Макет и контент подстраиваются под размеры экрана. Для мобильных и десктопов отдается один и тот же контент. Это самый популярный вариант (и предпочтительный в плане поисковой оптимизации).
- Динамический показ. Сайт подгружает разные HTML и СSS в зависимости от устройства, с которого заходит пользователь. URL страниц для разных устройств остается неизменным.
- Мобильная версия. Создается два сайта. Один — для десктопа. Второй — для мобильных. Версия для мобильных размещается на поддомене вида m.site.ru. Этот подход уходит в прошлое, поскольку требуются затраты на разработку и поддержку мобильной версии.
- Ускоренные страницы. Для Google настраиваются AMP-страницы, для Яндекса — Турбо-страницы. Но это решение больше подходит для информационных сайтов. В AMP поддерживается отображение товаров, но только в качестве витрины с возможностью перехода на основной сайт. Турбо-страницы в этом плане более функциональны — здесь можно купить товар.
Формально сайт считается адаптированным для мобильных, если проходит тест на мобилопригодность.
Но тест проверяет лишь технические моменты: наличие тега Viewport, отсутствие горизонтальной прокрутки, Flash-элементов и проч.
Важно при мобильной адаптации придерживаться принципа Mobile-first — делать верстку в первую очередь удобной для просмотра с мобильных, а уж потом — с десктопов. Это позволит занять хорошие позиции в органике и повысить конверсию мобильной аудитории.
3. Умный поиск по сайту
Поисковая строка в интернет-магазине — это ключевой элемент навигации. Разместите ее на видном месте — лучше в шапке сайта. Сам же поиск реализуйте таким образом, чтобы при вводе искомого товара появлялись подходящие товары/категории с ценами. Использовать дефолтный поиск от Google/Яндекса или простой поиск по семантике не стоит.
Как быть, если поиск по каталогу не дает результатов: 6+ вариантов выхода из тупика.
4. «Хлебные крошки»
Так называется навигационная цепочка, которая отражает путь от главной страницы до текущей. Удобна тем, что пользователь сразу видит, в какой части сайта находится, и может вернуться в предыдущие разделы. Кроме того, «хлебные крошки» являются способом внутренней перелинковки, что полезно для поисковой оптимизации.
«Хлебные крошки» бывают двух видов:
- Полные. Указаны все страницы от главной до текущей.
- Урезанные. Есть ссылка только на предыдущий шаг.
Для пользователей удобней первый вариант.
Для быстрого внедрения «хлебных крошек» есть плагины:
- WordPress — Breadcrumb, Breadcrumb NavXT.
- Joomla! — BreadCrumbs Advanced.
- Drupal — Easy Breadcrumb.
Но лучше реализовать их с помощью PHP, чтобы не перегружать сайт лишним кодом. Вот подробный гайд по созданию «хлебных крошек» своими руками.
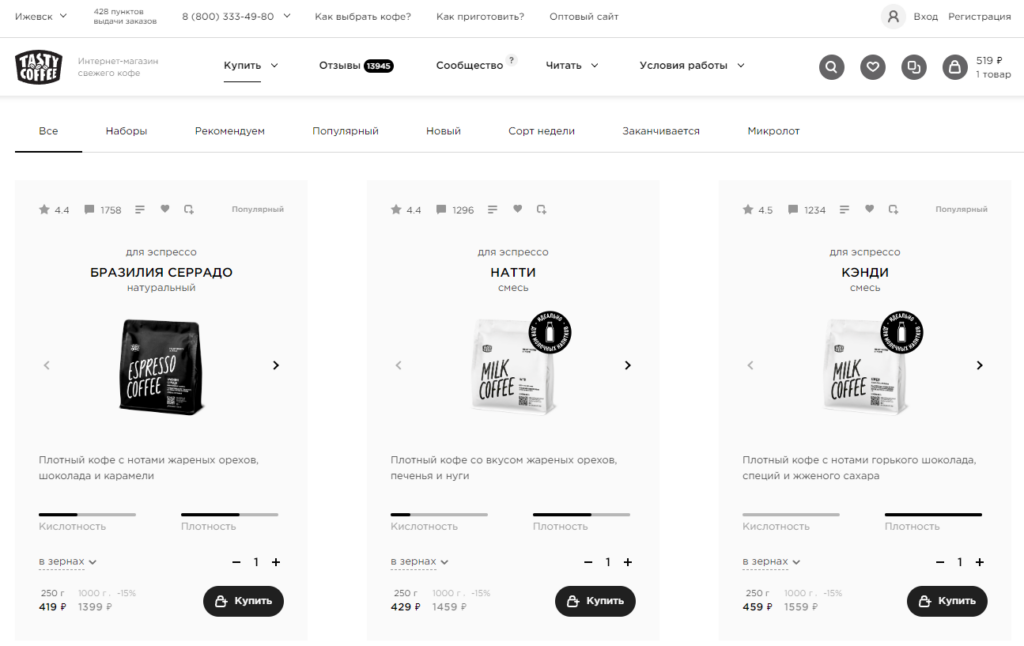
5. Категории товаров на видном месте
Привычное расположение меню категорий — по центру или слева. Не стоит прятать меню или экспериментировать с нетипичным расположением. Это запутывает пользователей и усложняет навигацию.
Нет времени или опыта самостоятельно улучшать сайт магазина? Подключите модуль SEO системы PromoPult. Специалисты выполнят все работы по сайту, предусмотренные чек-листом, в том числе улучшат юзабилити и коммерческие факторы. Все это приведет не только к повышению видимости в органике, но и к росту конверсии.
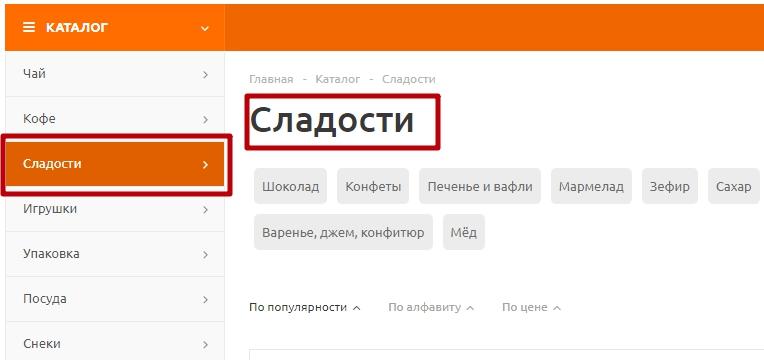
6. Выделен активный пункт меню
Этот чисто технический момент упрощает навигацию по каталогу. Активный пункт меню выделяется жирным шрифтом или за счет фона. Так пользователь сразу видит, в каком разделе каталога находится.

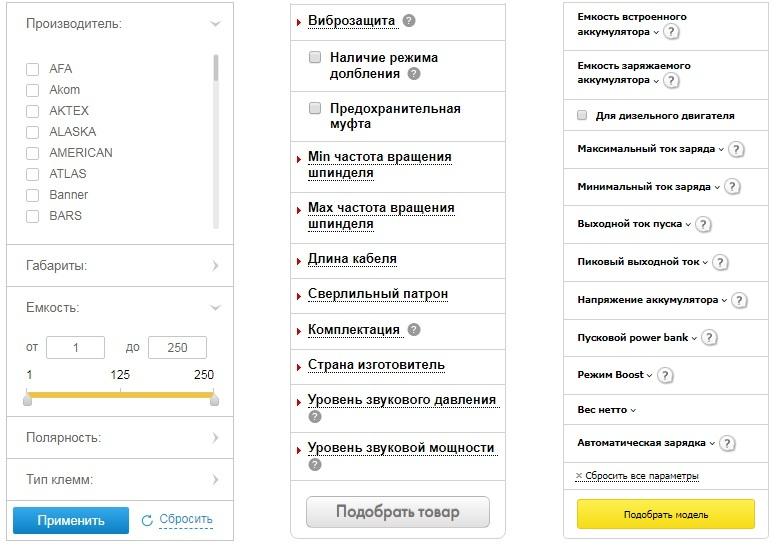
7. Продуманная система фильтров
Фильтры помогают в пару кликов выделить из всего ассортимента товары, которые ищет пользователь.

Фильтры желательно продумать еще на этапе разработки структуры магазина. Стоит учесть популярную семантику при создании фильтра. Например, если пользователи часто ищут желтые, черные и красные ботинки, то именно эти цвета стоит вынести в фильтр.
Для страниц фильтра стоит настроить автоматическую генерацию уникальных метатегов и ЧПУ. Как это сделать, рассказали в статье.
Интернет-магазинам выгодно создавать отдельные индексируемые страницы под различные результаты фильтрации товаров. Это позволит без особых затрат привлекать трафик из поиска по низкочастотникам. Причем этот трафик будет высокого качества — если человек ищет прямой белый диван, и он попадает на страницу с готовой подборкой. Это приблизит его к конверсии быстрее, чем если бы он попал на главную.
Карточка товара и корзина
8. Названия товаров
Из названия должно быть сразу понятно, что за товар перед вами.
- Заголовок карточки товара h1 должен содержать название товара.
- Формируйте заголовки по единому шаблону. Укажите тип товара, бренд, модель и отличительные характеристики (мощность, габариты, вес, объем, цвет — в зависимости от специфики товара).
- Избегайте «сеошных» вставок в названия товаров — например, «купить ноутбук такой-то» (в title такие вставки допустимы).
- Используйте только общепринятые сокращения (б/у, кг, л, Вт).
Рекомендуем почитать: «Правильное SEO для карточки товара»
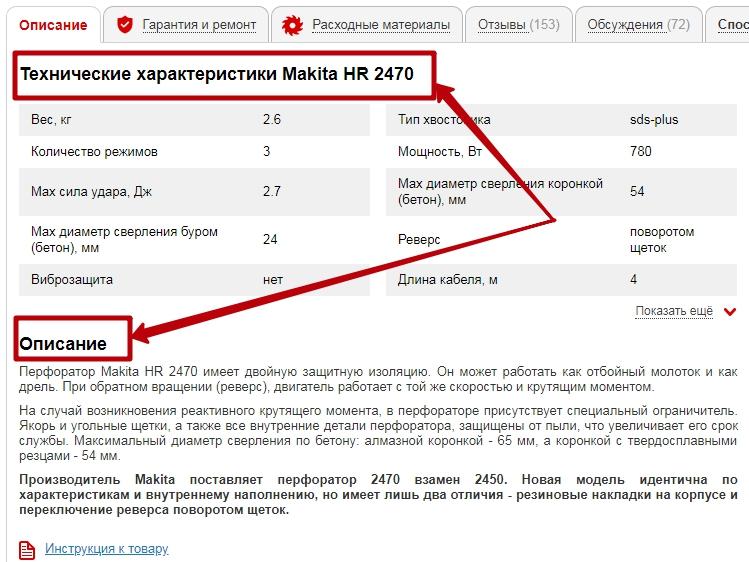
9. Характеристики и описания товаров
Характеристики — это перечень потребительских качеств и параметров товара. Для карточек товара они обязательны. Даже если товар простой и понятный, все равно характеристики должны быть (габариты, вес, количество в упаковке, материал и т. п.).
При составлении характеристик не стоит их уникализировать. Это приводит к появлению «килограммов» вместо «кг» или «ампеража» вместо «силы тока». Лучше просто спарсить их с сайта производителя с помощью Screaming Frog Seo Spider или другого парсера (как это делать — читайте в статье).
Вносить изменения стоит лишь в том случае, если на сайте производителя какие-то характеристики указаны некорректно/неполно или на другом языке.

Описание — это текстовый блок (обычно от 700 до 2000 символов), в котором рассказывается об особенностях товара (происхождении, видах, назначении, применении, уходе и т. п.). Этот текст помогает покупателям сориентироваться в ассортименте и мотивирует к покупке.
Чтобы описание работало на рост конверсии, при его составлении думайте о покупателях и их потребностях, а не о распределении ключевых фраз по тексту. Чисто «сеошные» описания — это трата денег. Их не читают посетители магазина. И при ранжировании страниц в поиске они не играют такой роли, как пять лет назад (а вот под санкции за переоптимизацию попасть реально).
Описания товаров можно составлять самому или найти копирайтера. Альтернатива — заказать тексты в PromoPult. В этом случае постановку ТЗ, копирайтинг, редактирование и верстку (при необходимости) выполнят специалисты PromoPult.
При широком ассортименте продукции составить описания к каждому товару трудоемко и дорого. В такой ситуации выделите до 20% наиболее востребованных товаров и в первую очередь подготовьте описания для них.
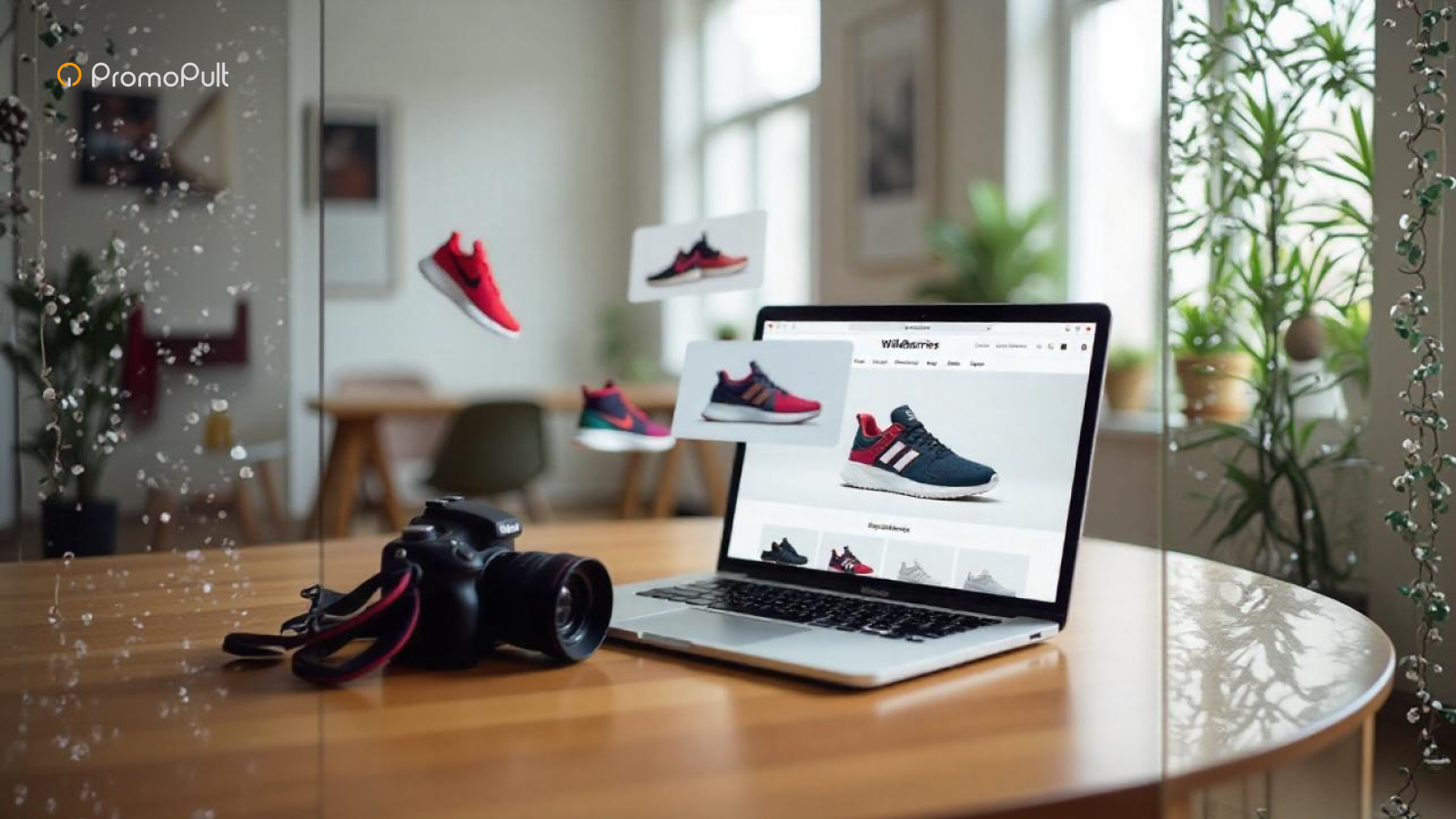
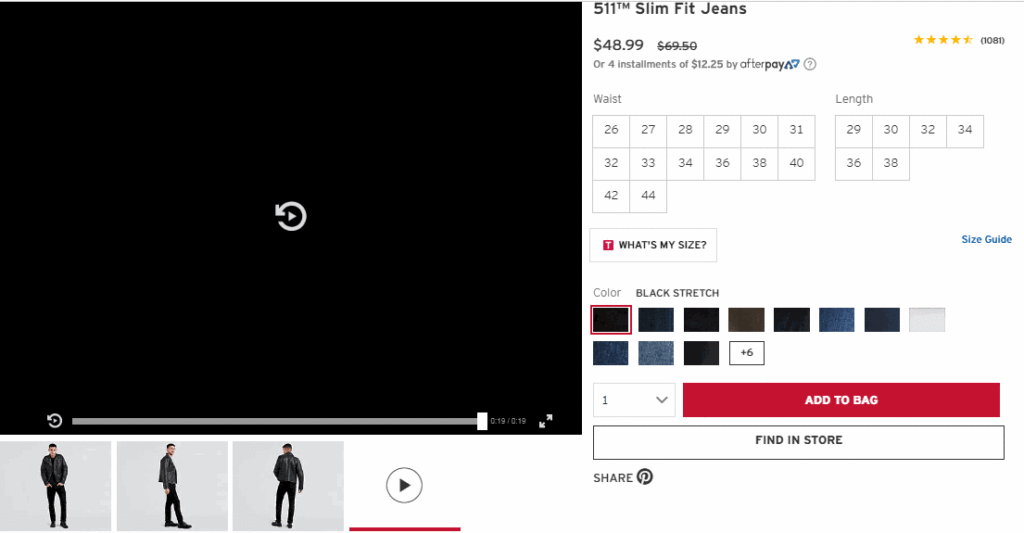
10. Фото- и видеоконтент
Каждый товар интернет-магазина нужно сопровождать изображением. И лучше — не одним, а с разных ракурсов, в разном масштабе, с возможностью увеличения.

Даже если вы продаете товары, которые не «покупают глазами» (например, запчасти, кабели, строительные смеси), фото все равно полезны. Видя изображение товара, покупатель со спокойной душой добавляет его в корзину и не сомневается в правильности выбора.

Для магазинов одежды, обуви, аксессуаров изображения даже более важны, чем характеристики и описания. Мало кто купит платье или кроссовки без картинки, как бы красочно о них не рассказывали.
Для интернет-магазинов тренд — наряду с фото выкладывать короткие ролики с демонстрацией товаров вживую или обзором на 360 градусов.
 Пример видео с демонстрацией товара
Пример видео с демонстрацией товара
Перед публикацией оптимизируйте изображения:
- пропишите атрибуты alt с названиями товаров;
- сожмите картинки для уменьшения их веса и ускорения загрузки (с помощью сервиса imagecompressor.com, compressjpeg.com или другого);
- настройте на сайте lazy load — загрузку контента по мере скроллинга страницы;
- используйте изображения в формате JPEG/JPG (Google рекомендует WebP или JPEG2000, но они поддерживаются пока еще не всеми браузерами).
Вот полный гайд с примерами по оптимизации изображений для сайтов.
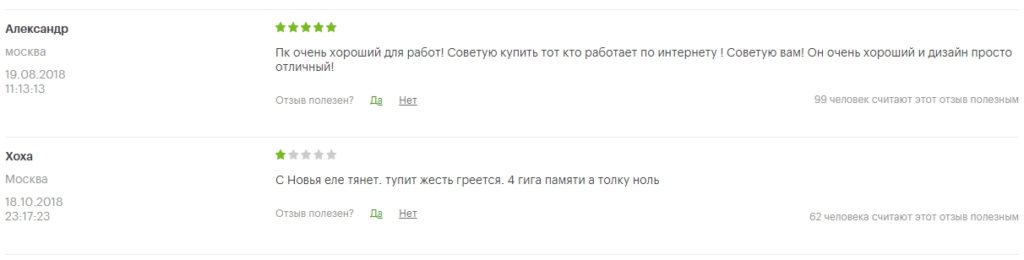
11. Отзывы
Чтобы посетители не уходили на отзовики и к конкурентам, разместите отзывы у себя. Любые — хорошие, плохие, гневные, благодарные. Главное — правдивые.

Для повышения привлекательности отзывов и доверия к ним:
- предусмотрите возможность добавлять фото/видео;
- отмечайте отзывы реальных покупателей;
- внедрите древовидную систему комментариев — это позволит посетителям, сотрудникам магазина и представителям производителя реагировать на отзывы, в том числе работать с негативом;
- добавьте возможность проголосовать за отзыв («Полезен ли отзыв?») и пожаловаться на автора.
Подробнее — в статье «Как работают отзывы (тренды и рекомендации)».
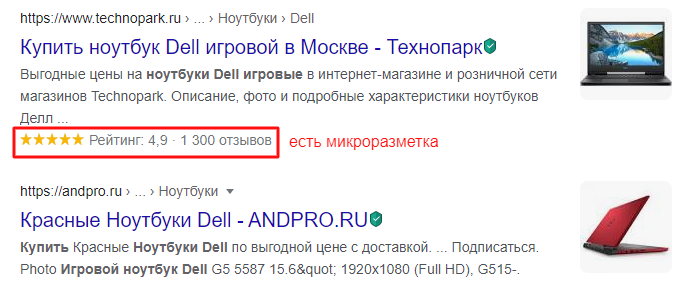
Также внедрите микроразметку отзывов и рейтинга товара. Это повысит привлекательность сниппета товара в результатах поиска и доверие к сайту, а значит, привлечет больше клиентов.

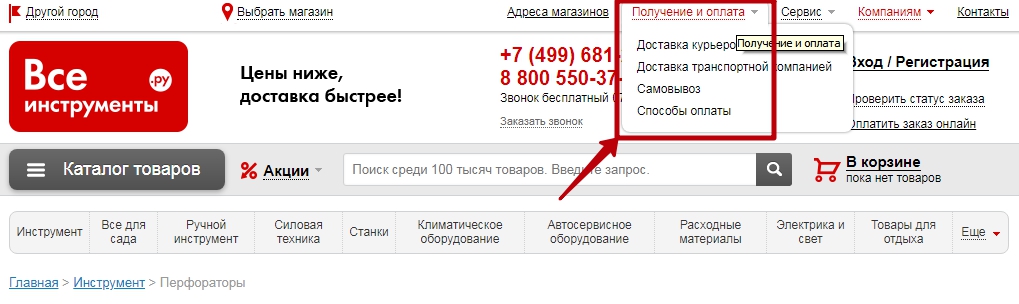
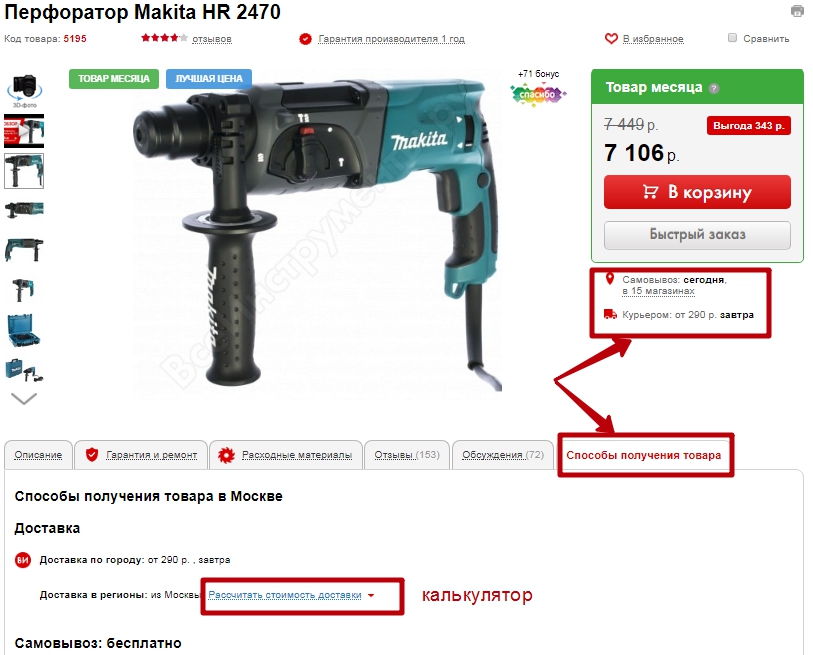
12. Информация о доставке на видном месте
Условия доставки — один из ключевых факторов принятия решения о покупке. Вынесите их на отдельную страницу и разместите ссылку на нее на видном месте — в шапке сайта (и продублируйте в подвале).

Но этого мало: разместите основные условия доставки в карточке товара. Так они будут всегда на виду, и пользователю не придется лишний раз отвлекаться от покупок и уходить на страницу с условиями доставки.
Хорошо, если стоимость доставки будет автоматически рассчитываться в зависимости от региона пользователя (или будет предусмотрен калькулятор).

13. Добавление товара в избранное
Этот функционал интернет-магазинов появился одним из самых первых. Но не везде он реализован удобно.
Есть разные варианты «избранного»:
- Добавление товара в список избранного на сайте без авторизации. Такой список — что-то вроде предварительной корзины. Пользователи могут добавить туда несколько позиций, удалить их или отправить в корзину.
- Добавление товара в список избранного с авторизацией. Это вариант не так удобен покупателю как предыдущий. Придется зарегистрироваться на сайте, чтобы воспользоваться инструментом. С другой стороны, будет возможность вернуться к списку избранного через некоторое время. А вы сможете напомнить о выбранных товарах в рассылке.
- Добавление страницы товара в закладки браузера. Это «древний» вариант, не такой удобный, как предыдущие, но иногда используется.
Идеальный вариант — это микс первого и второго способа. незарегистрированный пользователь может добавить товар во временный список избранного, а зарегистрированный — сохранить список.
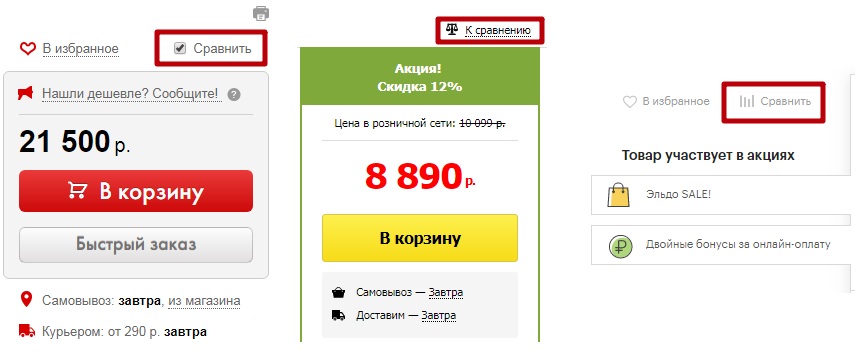
14. Инструмент сравнения товаров
Это подходящее решение для магазинов смартфонов, бытовой техники и прочей электроники с широким набором характеристик.

Чтобы этот инструмент полноценно работал, важно унифицировать характеристики однотипной продукции и заполнить их по максимуму, чтобы не было пустых полей.
На странице сравнения возле каждого товара поместите кнопку «Купить», ссылку на исходную страницу товара и возможность удалить его из списка. Также предусмотрите фильтры: показывать все характеристики, общие и различающиеся.
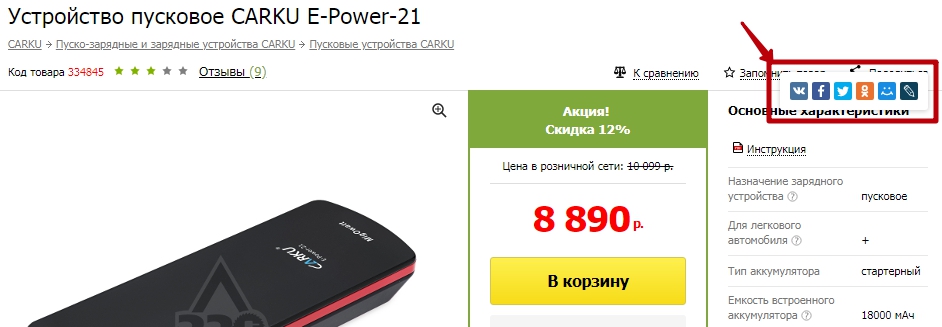
15. Социальные кнопки
Пользователь зашел на сайт магазина, выбрал товар, решил поделиться в соцсети или мессенджере, чтобы посоветоваться с друзьями, а кнопки расшаривания нет… Чтобы такого не происходило, добавьте на страницы сайта кнопки соцсетей.

Найти плагины и сервисы для интеграции кнопок соцсетей — не проблема. Например, вот подборка из 7 плагинов для WordPress с поддержкой русскоязычных соцсетей.
В интеграции плагинов нет ничего сложного. Но в этом и проблема. Часто плагины устанавливают «в один клик» и не настраивают отображаемые соцсети. В итоге вместо кнопок Viber и Telegram пользователи видят какой-нибудь БобрДобр или Blogger.
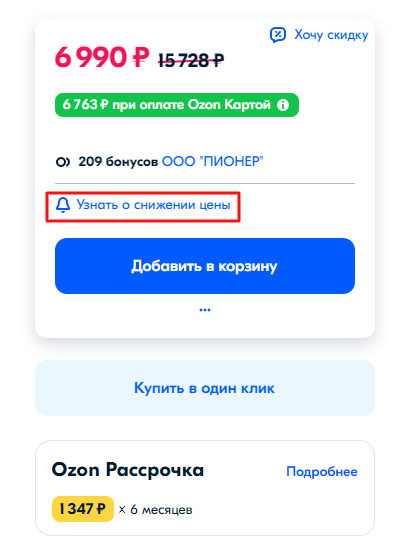
16. Уведомление о снижении цены
Цена — ключевой фактор в принятии решения о покупке. Но не всегда покупателя устраивает актуальная стоимость (не хватает денег или есть понимание, что в будущем цена снизится — например, как это происходит в случае со смартфонами). Предложите подписку на уведомления о снижении цены на товар.

Так вы установите контакт с клиентом и привлечете его внимание, как только цена товара пойдет вниз. Даже если он не купит товар, у вас останется e-mail, на который сможете отправлять акционные предложения.
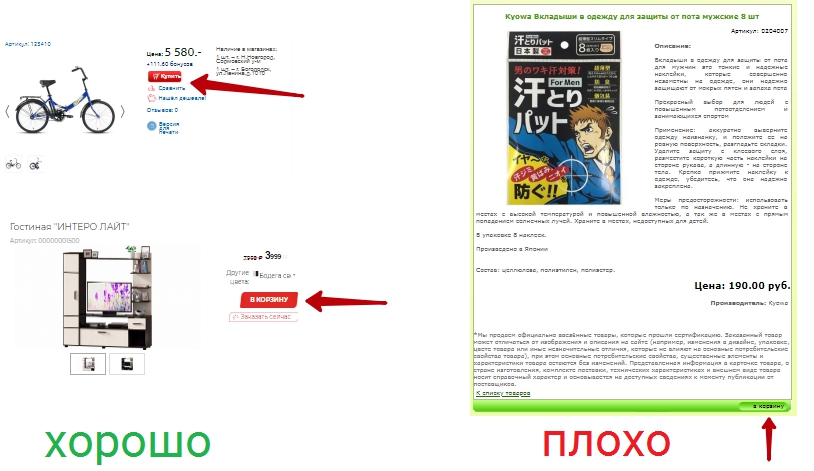
17. Заметная кнопка покупки
Если пользователь решит добавить товар в корзину, он не должен задумываться о том, как это сделать.
Простой способ проверить заметность кнопки покупки: откройте страницу и отойдите от экрана на 6-7 метров (или уменьшите масштаб на 80-90%). Кнопка покупки должна быть различима даже на таком расстоянии.

Что именно вы будете писать на кнопке — «Купить», «В корзину» или просто разместите на ней иконку корзины — не столь важно. Главное, чтобы пользователи понимали, какие действие последует после клика по кнопке. Избегайте креативных формулировок и двузначной трактовки.

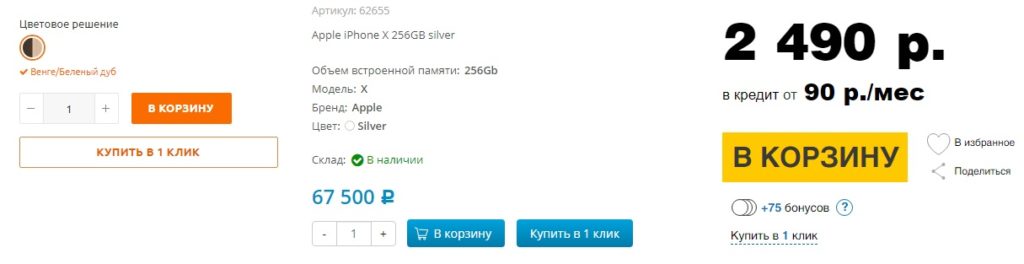
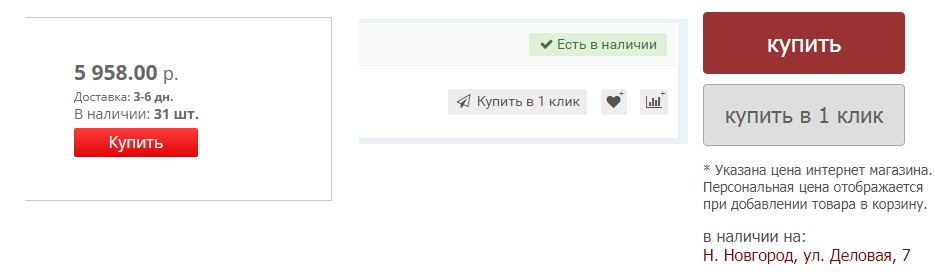
18. Покупка в один клик
Не заставляйте покупателей регистрироваться/авторизоваться на сайте, чтобы оформить заказ. Человек может не помнить пароль или ему просто может быть лень регистрироваться, чтобы купить какую-то мелочь вроде зарядки для телефона. Предложите альтернативу — покупку в один клик (в этом случае покупателю достаточно ввести имя и номер телефона).

Чаще всего кнопку покупки в один клик делают менее заметной, чем кнопку добавления в корзину. И это правильно: покупка в один клик означает, что человек оформляет заказ и уходит, а добавление в корзину может несколько раз повторяться, что увеличивает средний чек.
SEO с гарантией — новая услуга в PromoPult. Продвинем сайт в топ Яндекса и Google за 30-40 дней. Если результата не будет, вернем деньги за первый месяц работ.
19. Информация о наличии товара
Никому не захочется заказать товар и спустя полдня узнать, что его нет в наличии. Добавьте информацию о наличии в карточку товара, и такого не произойдет.
Хорошо, если указано количество оставшейся продукции, ожидаемая дата поставки (если товара нет) и точки выдачи, где есть товар (если их у вас несколько).
Конечно, это будет работать только в том случае, если в магазине есть ежедневная выгрузка информации о наличии товаров на складе.


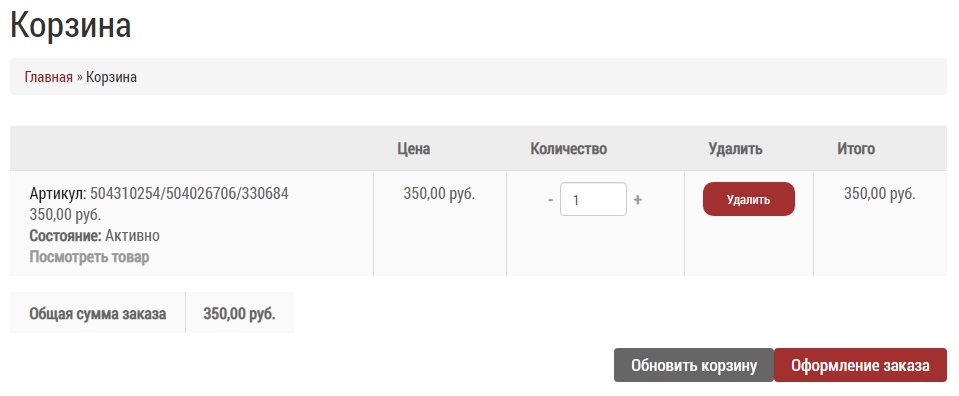
20. Исчерпывающая информация о товаре в корзине
Обязательные элементы корзины:
- полное название товара (со ссылкой на карточку товара);
- ключевые характеристики (размер, вес, мощность, цвет и т. п.);
- код товара (артикул);
- количество (с возможностью изменить его);
- изображение;
- окончательная цена — со всеми налогами, сборами, скидками и ценой доставки;
- кнопка удаления товарной позиции;
- кнопка перехода к оформлению заказа.


Как понять, что корзина на сайте способствует конверсии? Проведите анализ ее юзабилити. Вот подробная статья о том, как это сделать.
Взаимодействие с магазином
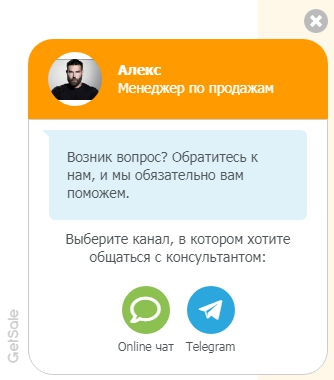
21. Онлайн-консультант
Онлайн-консультант — это виджет, который позволяет посетителям сайта общаться с представителем интернет-магазина в чате (отвечать на вопросы, подбирать товары, решать проблемы и оформлять заказы).
Бесплатно подключить онлайн-консультант вы можете в модуле повышения конверсии (интегрирован с сервисом GetSale).

В чем его преимущества:
- доступно несколько способов связи с консультантом: онлайн-чат, Viber, Telegram, ВК;
- все диалоги собираются в едином кабинете оператора;
- виджет кастомизируется: есть разные иконки и цвета, задается текст приветствия, указываются места отображения виджета на странице;
- оператор получает уведомления о сообщениях на почту или в Telegram;
- собирается статистика по посетителям: местоположение, браузер, ОС, IP.
- адаптация виджета под мобильные устройства;
- настраивается расписание показа виджета в разрезе недели и времени суток.
Вот подробный гайд по установке и настройке онлайн-консультанта GetSale.
При подключении онлайн-консультанта продумайте — кто будет отвечать на вопросы и в какое время.
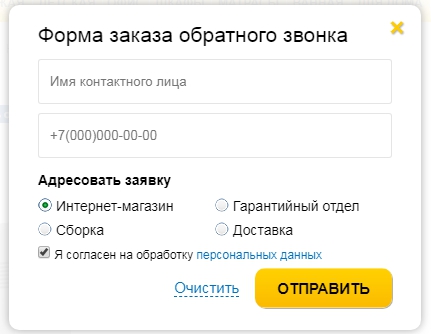
22. Обратный звонок
Это must have виджеты для интернет-магазинов. С их помощью пользователи экономят деньги, а владельцы магазинов собирают контакты и эффективно распределяют нагрузку на колл-центр.
Есть активные callback-виджеты (обычно в виде звонящей трубки) — они подходят для лендингов, но в интернет-магазинах их лучше не использовать, так как они перекрывают контент и мешают просмотру товаров.
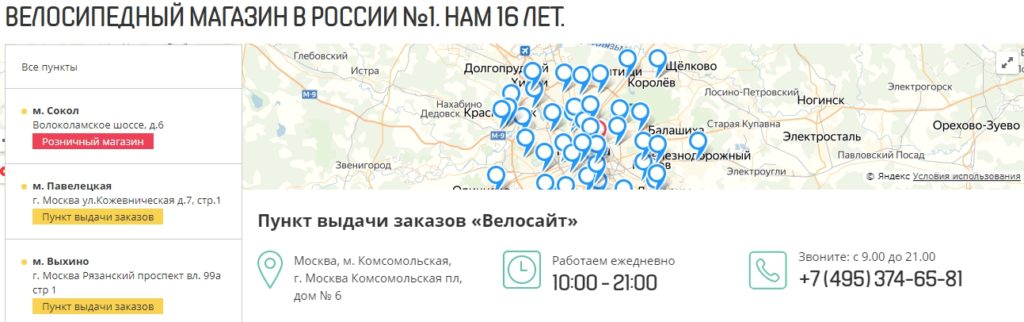
23. Карта проезда
Если у вас есть свои точки выдачи, шоу-румы, торговые площадки, то обязательно добавьте карты проезда. Лучше использовать интерактивную карту от Яндекса или Google, чем статические изображения со схемой проезда.

Размещается карта на странице с контактами. Помимо карты на этой странице должны быть другие элементы. Какие именно? Читайте в статье «Страница «Контакты»: что на ней должно быть».
24. Сертификаты
Для подтверждения качества и подлинности продукции опубликуйте в отдельном разделе магазина сертификаты соответствия. На них покупатели обращают внимание, например, в магазинах детских игрушек или на сайтах промышленного оборудования.

Обязательно следите за актуальностью сертификатов и при необходимости их обновляйте.
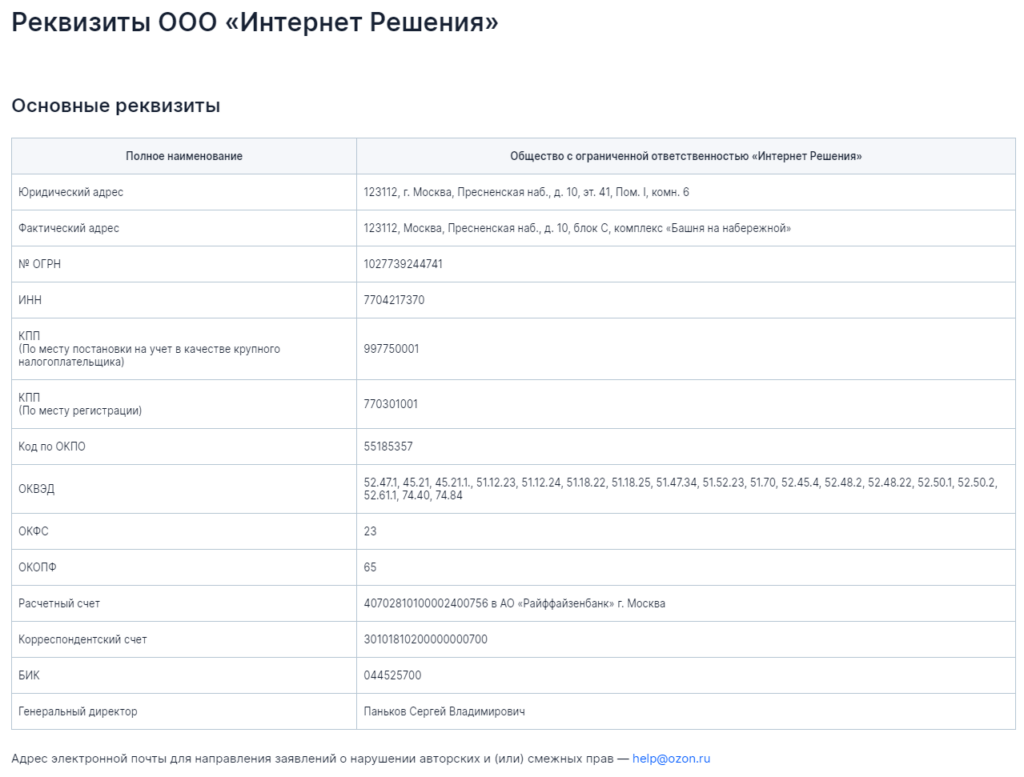
25. Юридическая информация о компании
Выносится в отдельный раздел. Она важна по двум причинам:
- поисковые системы отдают предпочтение официально работающим интернет-магазинам и повышают их рейтинг в результатах выдачи;
- вы привлекаете клиентов-юрлиц, которым важен официальный статус контрагента.
Укажите в разделе с реквизитами:
- полное наименование компании;
- юридический адрес;
- фактический адрес;
- ОГРН;
- ИНН;
- платежные реквизиты и другие данные при необходимости.

Стимулирование продаж
26. Всплывающие виджеты и нотификации
С их помощью ваше рекламное сообщение гарантированно дойдет до посетителя сайта. Для стимулирования продаж настройте всплывающее окно с акционным предложением или скидкой в обмен на e-mail. На удержание пользователей хорошо работают всплывающие окна с промокодами, которые появляются при попытке закрыть вкладку браузера.

Всплывающие окна и информационные растяжки важно не просто добавить на сайт, а грамотно настроить. Например, при посещении главной страницы пользователя можно проинформировать о распродаже, а после добавления товара в корзину — промокод на скидку при покупке от N рублей.
Как легко и просто установить всплывающие окна на сайт? Как настроить сценарии их срабатывания? Читайте в статье «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов».
27. Промо-лендинги
Для повышения конверсии акционные товары, распродажи, конкурсы презентуются в формате лендингов. Они более привлекательны, чем обычные новости и посты.


Для создания лендингов используйте конструктор Setup, Tilda, Ucraft или любой другой.
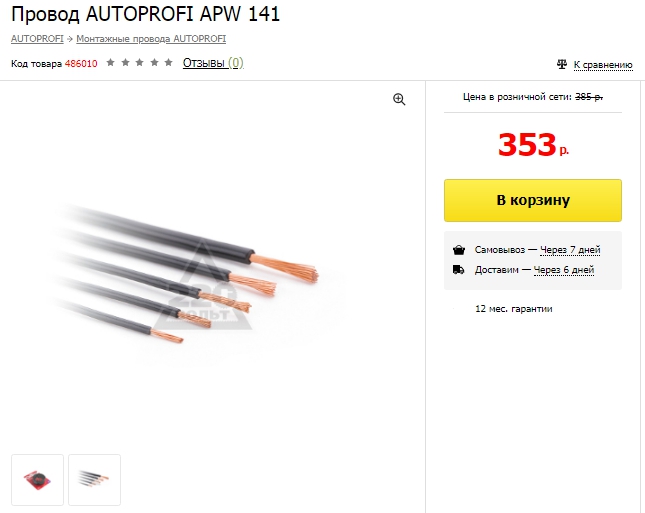
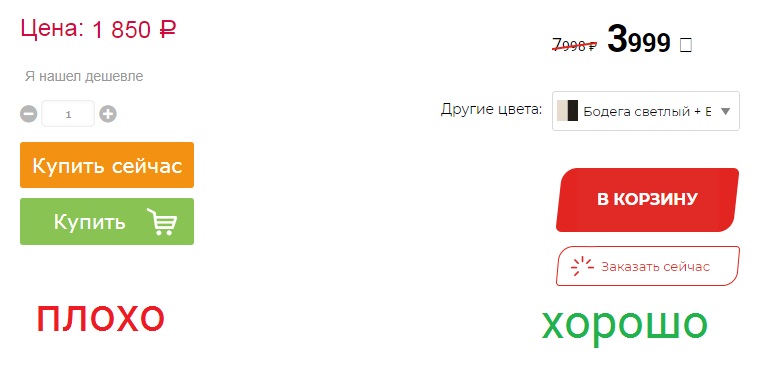
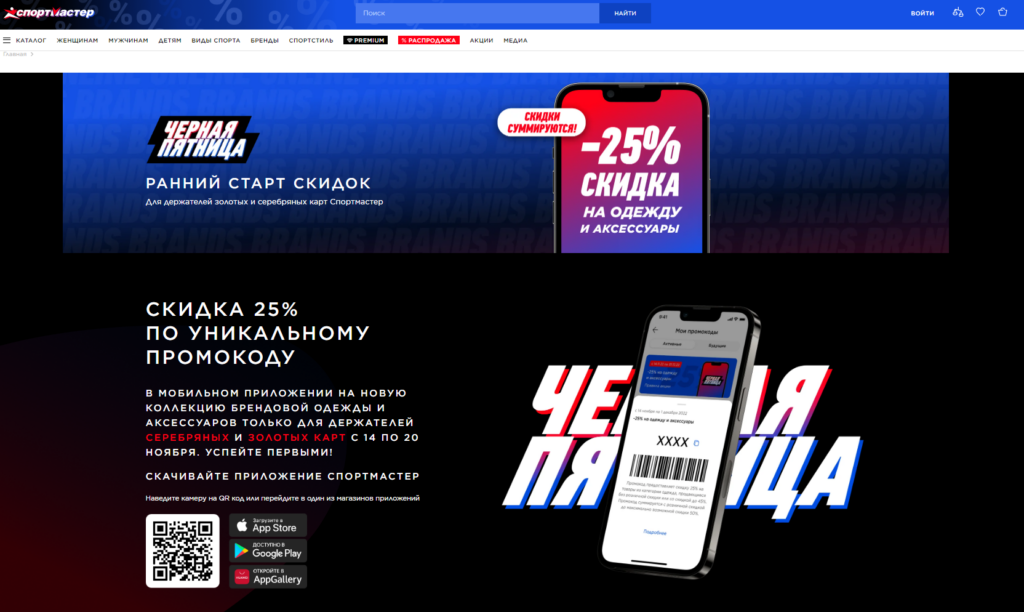
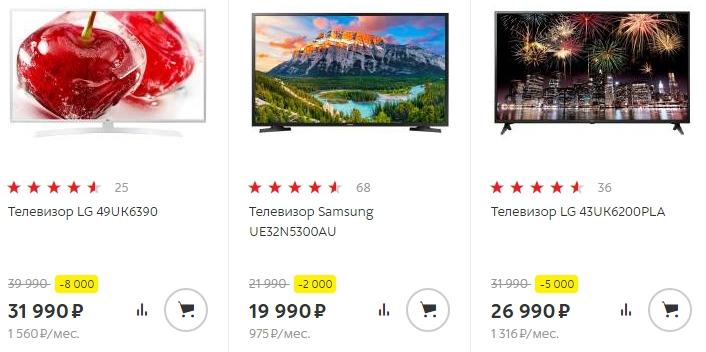
28. Демонстрация суммы экономии
Этот психологический прием наглядно демонстрирует сумму выгоды, которую получит покупатель товара. Для достижения эффекта перечеркивается старая цена, указывается новая и рядом выносится сумма экономии. Внедрить этот функционал с помощью программиста просто и недорого, но эффект будет заметным.

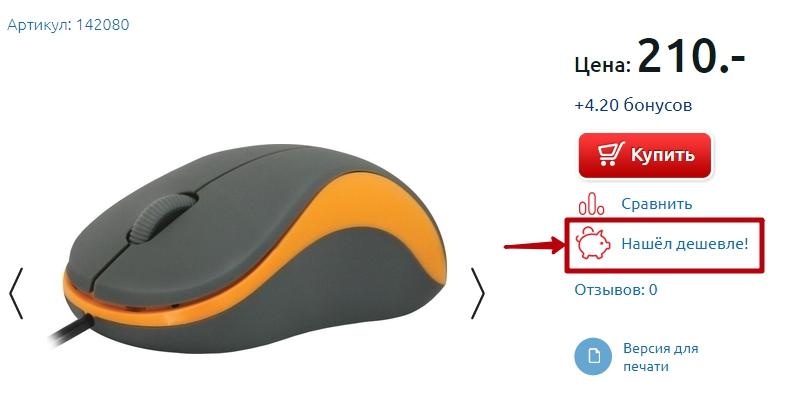
29. «Нашли дешевле?»
Можете предложить покупателям самую доступную цену на рынке? Разместите ссылку или кнопку с заголовком вроде «Нашли дешевле? Сообщите нам». Так вы удержите лояльных покупателей, которые хотят купить товар именно у вас (но могут уйти к конкурентам из-за лучшей цены).

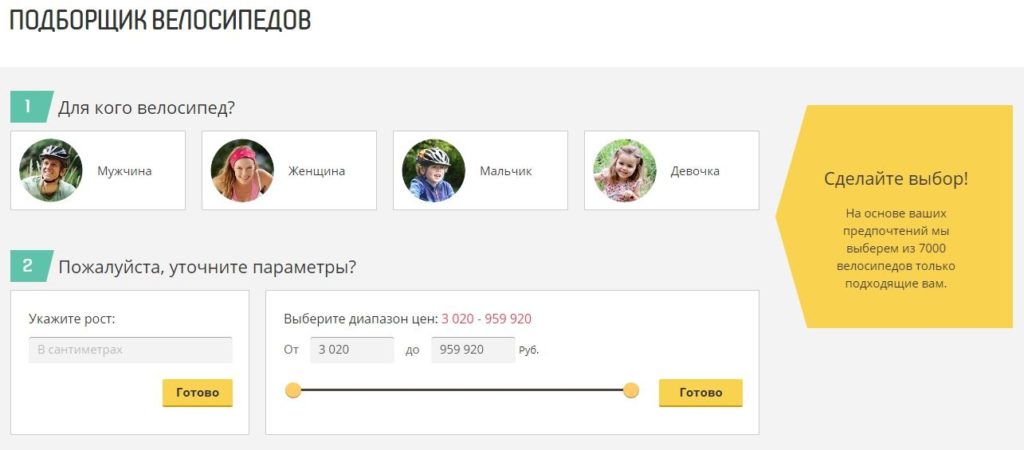
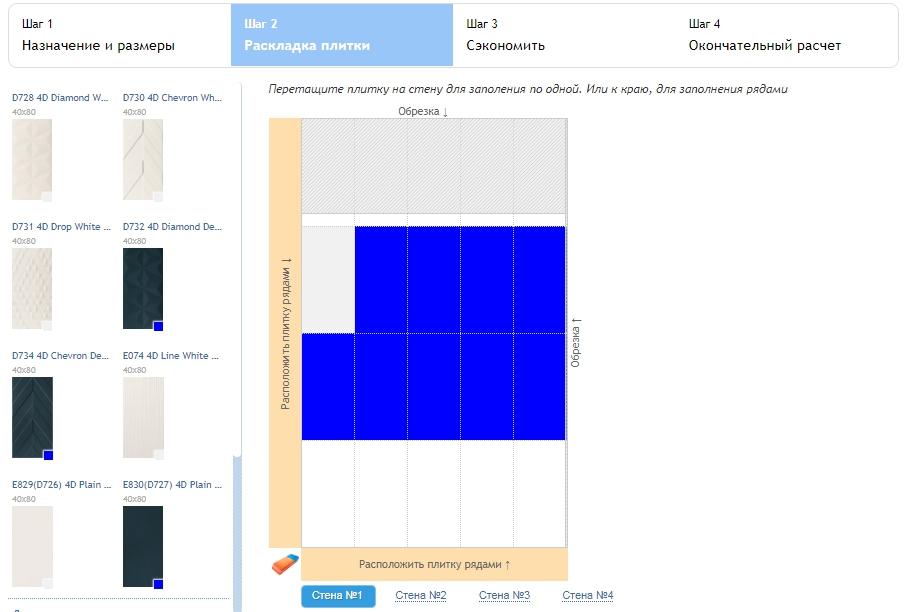
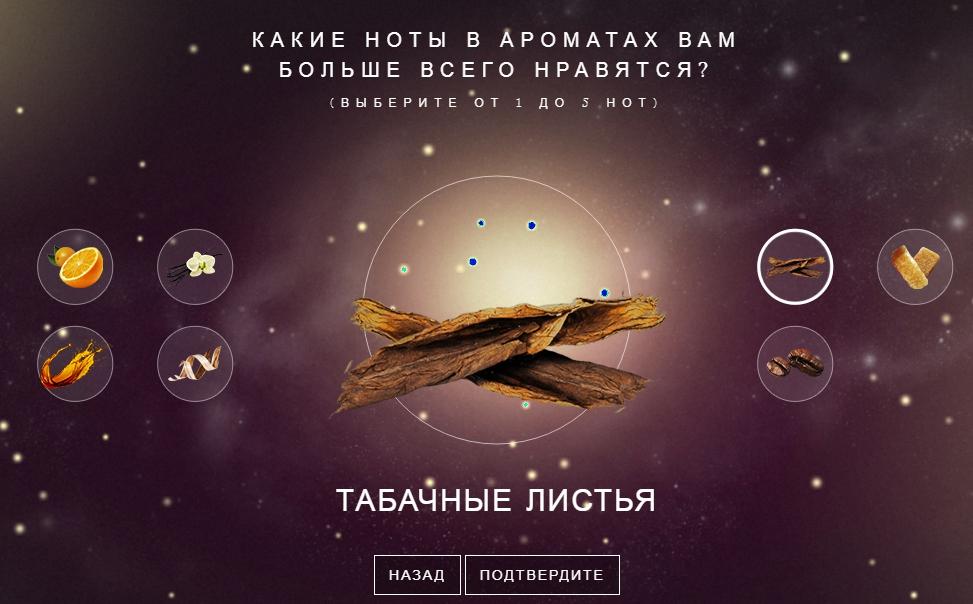
30. Онлайн-подборщики
Для упрощения выбора товаров разработайте алгоритм подбора и реализуйте его в виде онлайн-подборщика. Интерактивный подборщик напоминает игру и делает процесс выбора увлекательным. На выходе человек получает подходящие товары, которые остается добавить в корзину.
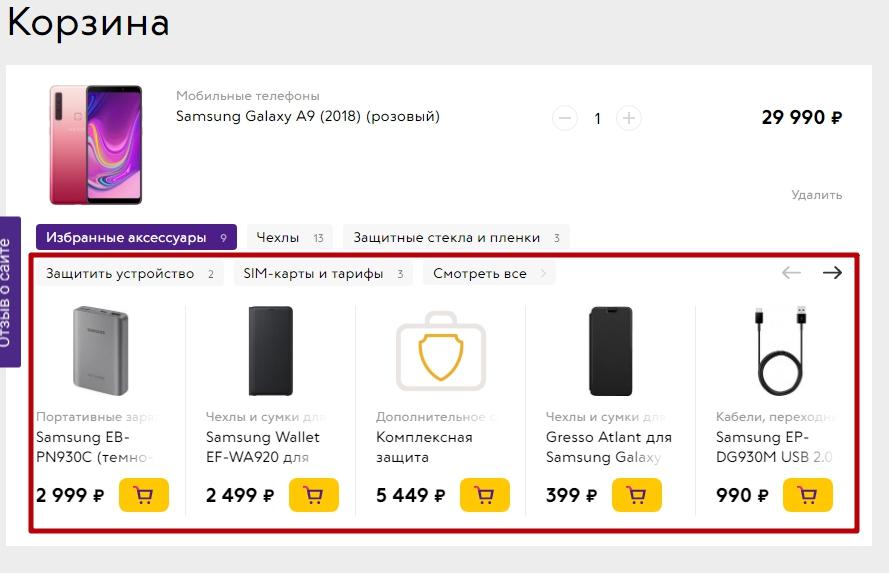
31. Блок кросс-селлинга
Когда человек покупает ноутбук, то ему наверняка понадобится чистящее средство для экрана или мышка. Порекомендуйте комплиментарные позиции в карточке товара и корзине — это увеличит продажи.

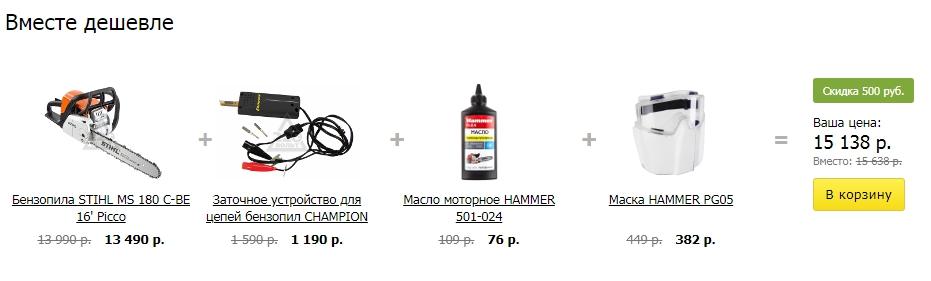
32. Продажа товаров комплектами
Это продвинутый вариант кросс-селлинга. Пользователю предлагаются не просто отдельные комплиментарные товары, а готовые комплекты, причем со скидкой.

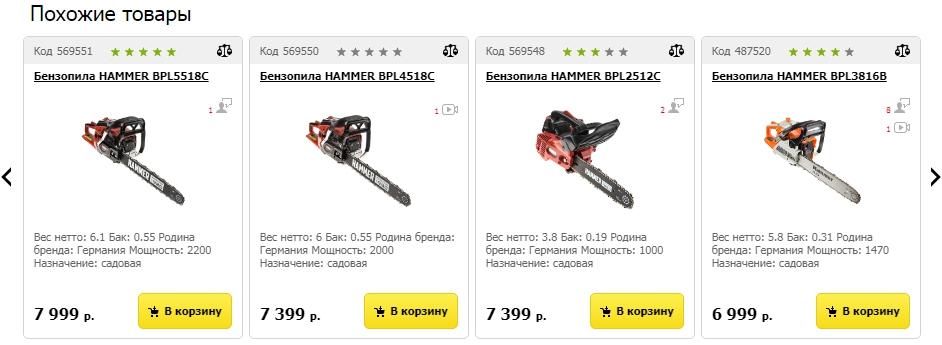
33. Блок похожих товаров
Цель этой технологии — предложить покупателям выбор товаров с аналогичными характеристиками, но разной ценой. Так у покупателя будет больше возможностей для выбора товара под конкретный бюджет.
Подробно о кросс-селлинге и других технологиях допродаж — в этом материале.
Конверсия — это не только о сайте
Качество каталога товаров и посадочных страниц — это одна сторона медали. Еще нужно, чтобы на сайт приходили платежеспособные посетители, готовые потратить деньги. И здесь помогает грамотное продвижение. Подходите к рекламе своего интернет-магазина комплексно: работайте над SEO, настраивайте контекстную и таргетированную рекламу. Всё это в одном простом интерфейсе доступно и понятно для бизнеса предлагает PromoPult. Вам не придется изучать кабинеты разных рекламных систем, автоматизированные инструменты сэкономят время и бюджет, простая для чтения аналитика на интерактивном дашборде покажет результаты рекламы, а по итогам месяца вы получите все необходимые отчетные документы. Кроме того, вам не придется беспокоиться о соблюдении нового закона о маркировке рекламы, мы сами передаем все необходимые данные в нужном формате.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-3.png)
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-4-1024x549.png)
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-5-1024x490.png)
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-6-1.jpg)
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-7-1024x83.png)
![33 on-page способа повысить конверсию интернет-магазина [чек-лист]](https://blog.promopult.ru/wp-content/uploads/2019/06/33-on-page-sposoba-povysit-konversiyu-internet-magazina-10-1.jpg)