Внутренняя перелинковка и Mobile First: как лучше «помочь» роботам Google
Мы перевели статью об особенностях внутренней перелинковки в условиях Mobile First. Это довольно серьезная тема, так как некоторые привычные способы обеспечить полный обход сайта и передать вес на нужные страницы могут оказаться неудобными и просто не работающими в условиях всеобщей мобилизации.
Вероятно, вы встречали много информации об принципе индексации Mobile First. Но, как мне кажется, есть одна тема, которая практически не обсуждается. Речь идет о внутренней перелинковке.
Существует несколько популярных способов формирования путей сканирования сайта (crawl paths) для поисковых роботов: навигационное меню, страницы с HTML-картой сайта, создававшиеся исключительно для внутренней перелинковки, и блоки со ссылками в нижней части индексируемых страниц. Более-менее крупные сайты обычно использовали как минимум два метода. В этой статье я расскажу, почему сегодня они выглядят весьма ненадежными, и предложу более актуальные решения.
Короткое напоминание: внутренняя перелинковка и принцип Mobile First
Внутренняя перелинковка была и остается одним из основных факторов оптимизации. Об этом легко забыть в постоянной шумихе вокруг внешнего ссылочного, при том что мощнейший инструмент влияния на ссылочный граф все это время остается прямо перед нашим носом. Тема внутренней перелинковки оказывается гораздо сложней, чем может показаться на первый взгляд, но вот несколько материалов (англ.), с которых я рекомендовал бы начать:
- Продвинутый разбор от Рэнда Фишкина (один из выпусков Whiteboard Friday).
- Мой план 30-минутного аудита.
Можно также почитать нашу статью о внутренней перелинковке (прим. ред.).
Недавно я встретил хороший пример того, что происходит при отсутствии грамотной внутренней перелинковки. (Примечание: eFlorist и другие сайты, упоминаемые в этом материале, не являются бывшими/действующими или потенциальными клиентами моей компании).
Кейс eFlorist: все плохо с перелинковкой
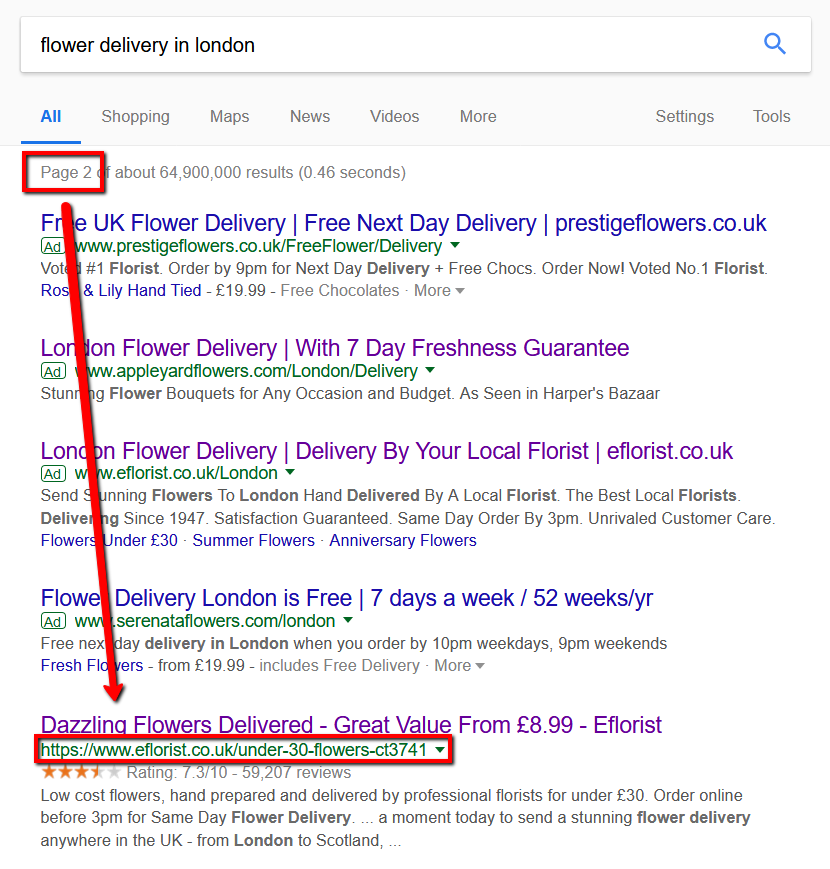
У eFlorist есть множество локализованных лендингов, созданных под запросы типа «доставка цветов в [город]». Несмотря на то что эти страницы индексируются, они никак не связаны друг с другом внутри сайта. В результате, если вы ищете, допустим, «доставка цветов в Лондоне», то, несмотря на наличие лендинга, созданного под этот запрос, сайт оказывается лишь на второй странице в выдаче — при этом ранжируется страница категорий «букеты до 30£». Лендинг же удается найти только с помощью дополнительных поисковых операторов.
 ¯\_(ツ)_/¯
¯\_(ツ)_/¯
Mobile First: вас тоже скоро сосчитают
Если вы хотите вспомнить, что такое индексация Mobile First и почему она важна, вот несколько хороших статей (англ.):
- Гайд по Mobile First индексации от моей бывшей коллеги Бриджит Рэндольф
- Как индексация Mobile First вмешивается в ссылочный граф, автор — Русс Джонс
Если вкратце, Google все больше обращает внимание на то, как страницы отображаются на мобильных устройствах, и оценивает их по параметрам, которые раньше применялись к десктопной версии. Речь о таких существенных факторах ранжирования как ссылочный граф и SEO-директивы.
Возможно, вы уже получали уведомление в Google Search Console о том, что ваш сайт индексируется по принципу Mobile First. Если нет — вероятно, этот момент не за горами.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
По существу: что я делаю не так?
Если на вашем сайте достаточно много лендингов, вы, вероятно, старались помочь Google найти их и обеспечить эти страницы достаточным ссылочным весом. Зачастую оптимизаторы ориентировались на количество переходов с главной страницы на лендинг, т.е. на «глубину сканирования» («crawl depth»).
C Mobile First следует учитывать два момента:
- Часть ссылок отсутствует в мобильной версии (это встречается очень часто), так что ваша внутренняя перелинковка не работает как надо, когда Google оценивает в первую очередь мобильную версию вашей страницы.
- Если ваши ссылки отображаются в мобильной версии, они могут мешать пользователям, потому что сокращают количество видимой полезной информации на экране.
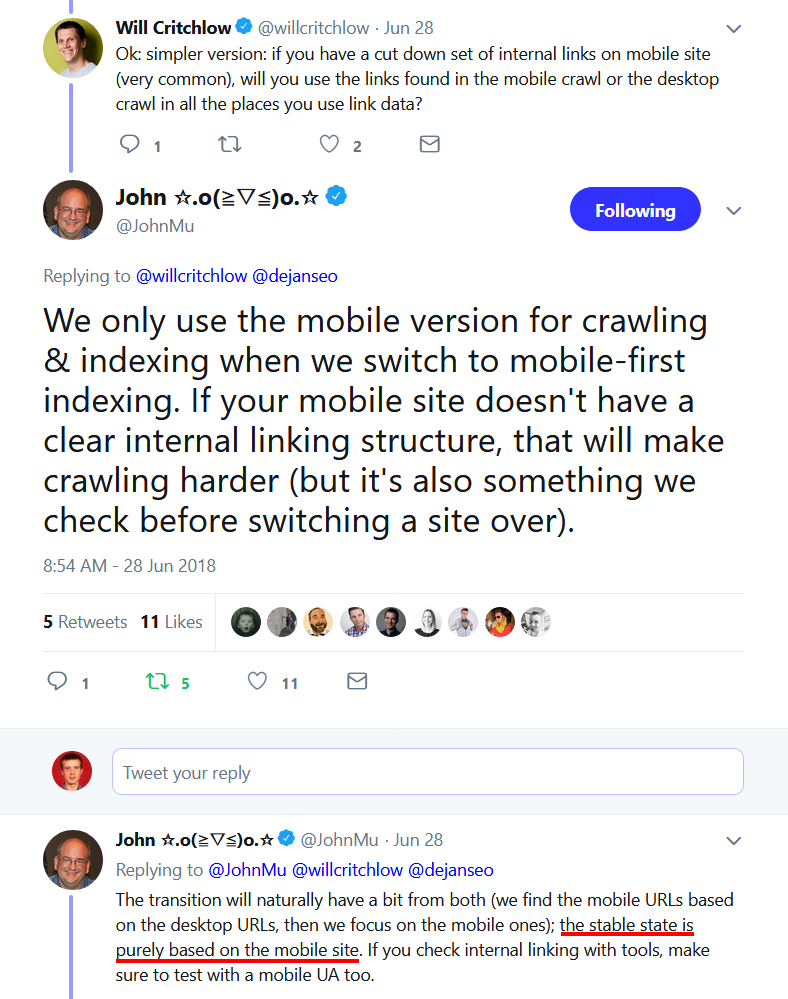
Если мои слова для вас неубедительны, почитайте ветку в Twitter между Уиллом Критчлоу (директор Distilled) и Джоном Мюллером (специалист отдела качества поиска Google):

Уилл Критчлоу:
Ок, упростим: если в мобильной версии сайта число ссылок урезано (что очень часто), вы будете оценивать внутреннюю перелинковку только этой версии или десктопной?
Джон Мюллер:
Когда мы переходим на Mobile First, при индексации мы анализируем только мобильную версию. Если на вашем мобильном сайте нет четкой ссылочной структуры, сканирование сайта будет затруднено (мы оцениваем этот параметр, когда переводим сайт на новую индексацию). При переходе мы обращаем внимание на обе версии (мы находим URLы мобильной версии, взятые с десктопной, а затем фокусируемся на мобильных). В итоге основная оценка проводится по мобильным ссылкам. Если вы используете инструменты для анализа внутренней перелинковки, не забудьте провести тот же тест для мобильной версии.
То, что я подчеркнул, должно вызывать определенное беспокойство: неизвестно, сколько времени у нас еще есть. Но рано или поздно, если внутренняя перелинковка мобильной версии не будет отвечать SEO-требованиям Гугла, то и сайт в целом перестанет им соответствовать.
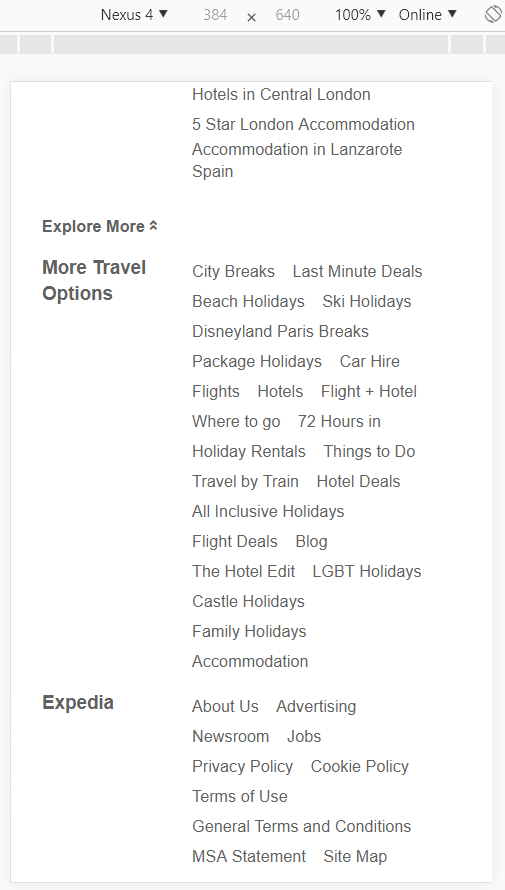
Однако структура внутренней перелинковки, которую можно реализовать для десктопа, может перегрузить мобильную версию. Посмотрите на лендинг Expedia.co.uk для запроса «полеты в Лондон» (flights to London):

Многие из этих ссылок расположены в футере сайта, но для разных страниц они разные. К примеру, на странице «полеты в Австралию» (flights to Australia) вы увидите другие ссылки. Это создают древовидную структуру внутренней перелинковки. Такой подход типичен для крупных сайтов.
На этой странице также присутствует большое количество менее структурированных ссылок. Так или иначе, хоть это и выглядит не очень хорошо, я не считаю такой подход чем-то ужасным. Хотя я не хотел бы объяснять UX команде клиента, почему я прошу убить их красивый дизайн ради SEO.
Ранее я упоминал, что существует три основных способа формирования путей сканирования сайта: подробная основная навигация, страницы с HTML-картой сайта, созданные исключительно для внутренней перелинковки, и блоки ссылок внизу индексируемых страниц. Я предлагаю пройтись по каждому из них и оценить, как они работают в 2018 году.
1. Навигационное меню: трудности масштабирования
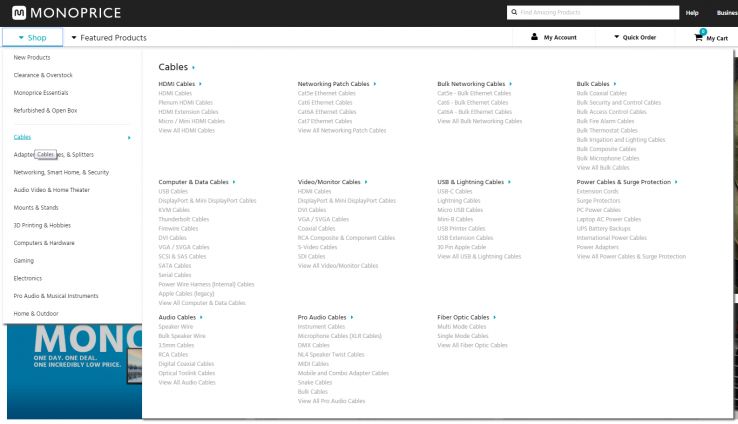
На Monoprice.com я нашел самый экстремальный пример основного меню: 711 ссылок на всю ширину экрана вверху страницы:

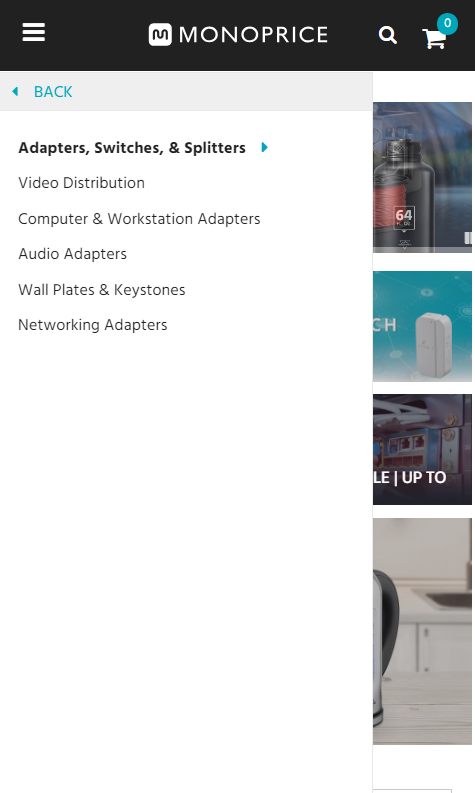
А вот как он выглядит в мобильной версии:

В принципе все вполне юзабельно, но стоит учитывать последствия размещения такого большого количества ссылок на каждой странице сайта: это не добавляет веса наиболее полезным страницам. Кроме того, вы, вероятно, усложняете жизнь посетителей, которым приходится пробираться через объемную навигацию.
 Сложно судить, насколько удобно такое обширное меню на смартфоне (прим.ред.)
Сложно судить, насколько удобно такое обширное меню на смартфоне (прим.ред.)
Не думаю, что в этом случае Mobile First сильно изменит картину. Для более-менее крупных ресурсов этот вопрос не стоит в приоритете. На многих сайтах не сотни, а десятки тысяч (и даже больше) лендингов, которыми надо заниматься. Ограничиться перелинковкой с помощью основной навигации нереально, но это оптимальный способ выстраивать пути по сайту и переносить вес, если фокусироваться на самых важных страницах.
2. HTML-карты сайта: «noindex,follow» = «noindex,nofollow»
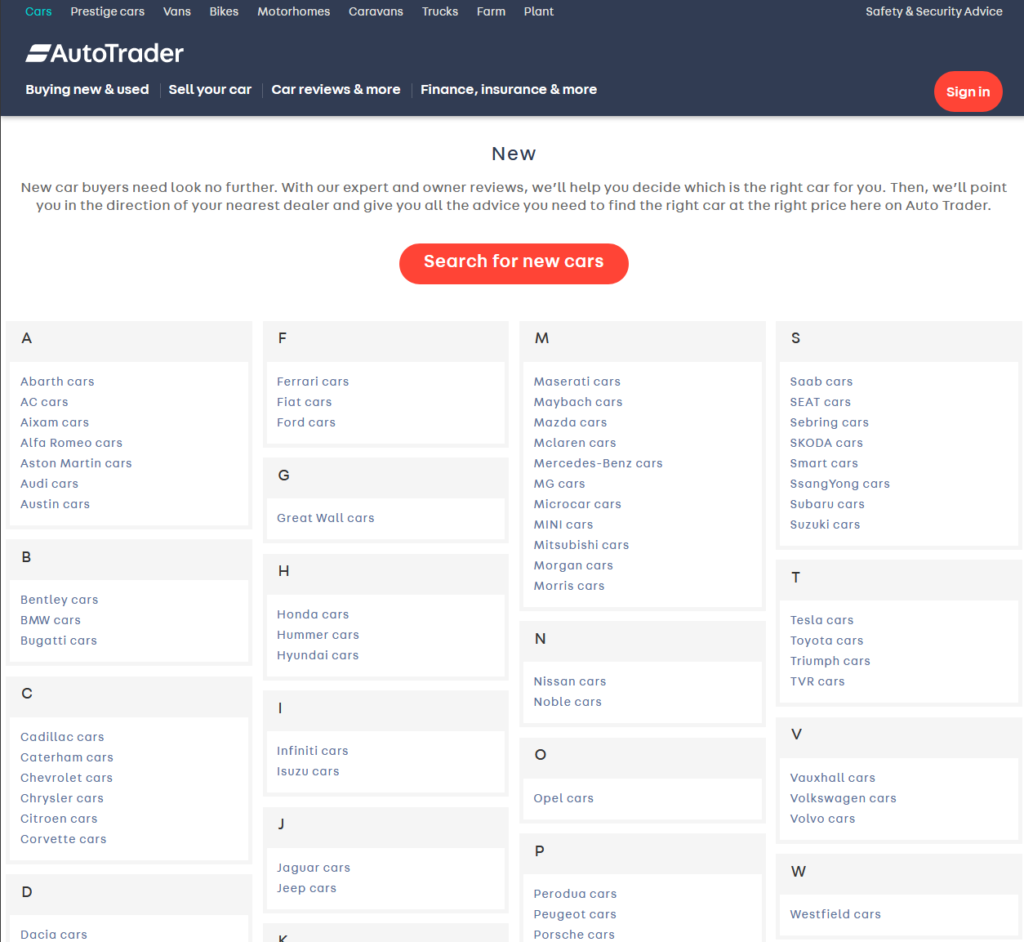
На сегодняшний день это не самый популярный метод, однако все еще относительно распространенный. Вот пример Auto Trader UK:

В футере сайта есть ссылка на эту страницу, и это позволяет переносить вес на более глубоко вложенные страницы.
Но есть одна проблема: в идеальном мире эта страница должна быть закрыта «noindex,follow». Но оказывается, в последнее время Google обрабатывает «noindex,follow» как «noindex,nofollow». Не до конца понятно, что именно Джон Миллер хотел этим сказать, но вполне логично, что робот Google может перестать ходить на страницы, закрытые от индексации. В результате они, по сути, становятся «noindex,nofollow». Интересно, что точно так же с сайтом взаимодействуют Moz и Majestic, кроме того, я видел, что Google ведет себя так с тестовыми страницами на моем сайте.
Это значит, что в лучшем случае Google не найдет новые ссылки, которые вы добавите в карту сайта. В худшем — перестанет передавать через них вес на другие страницы. Этот сценарий пока менее реалистичен, но обе ситуации идеальными не назовешь.
Это значит, что вам стоит открыть HTML-карты сайта для индексации. Для крупных сайтов это значит, что потенциально индексироваться будут десятки или сотни страниц, состоящие исключительно из ссылок. В принципе это вариант, но если вы заботитесь о количестве и качестве страниц, которые вы открываете для индексации Google, вряд ли вам понравится такая опция.
3. Блоки со ссылками на лендингах: хороший, плохой, злой — все одновременно
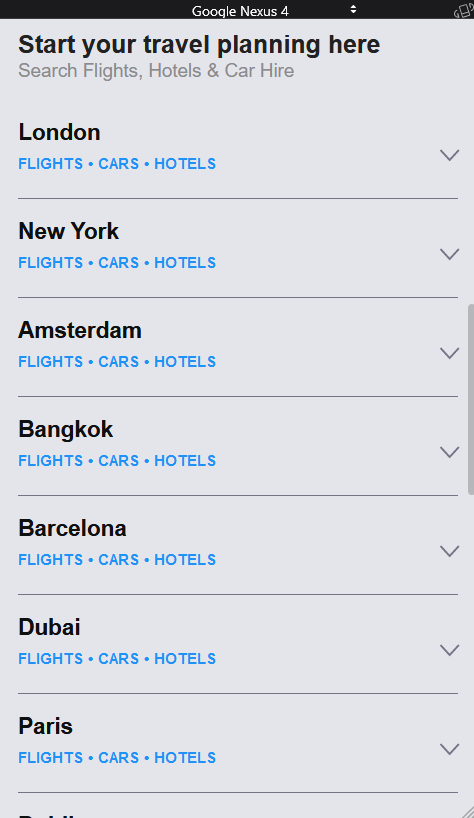
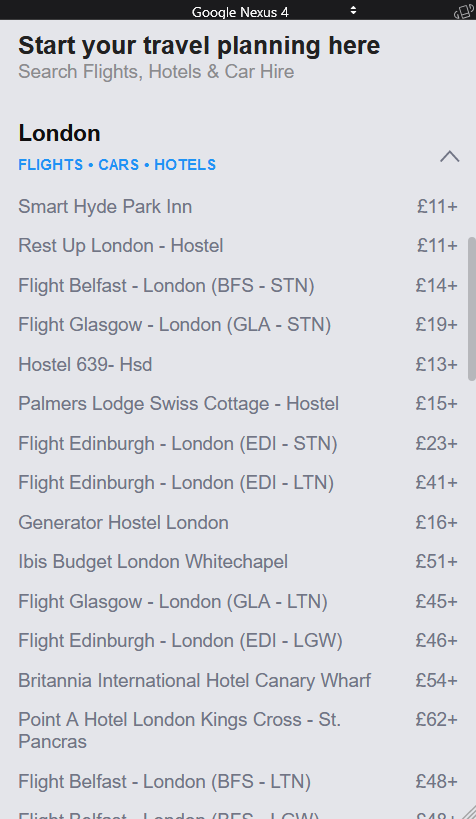
Я уже приводил пример Expedia, но вот еще один экстремальный пример — главная страница Kayak.co.uk:


Понятно, что оба сайта туристической тематики, на которых основная задача — поддерживать огромное количество индексируемых страниц. Возможно, в этом случае оптимизаторы немного перестарались с числом ссылок, но они пошли на шаг дальше: обратите внимание — ссылки скрыты за выпадающими списками.
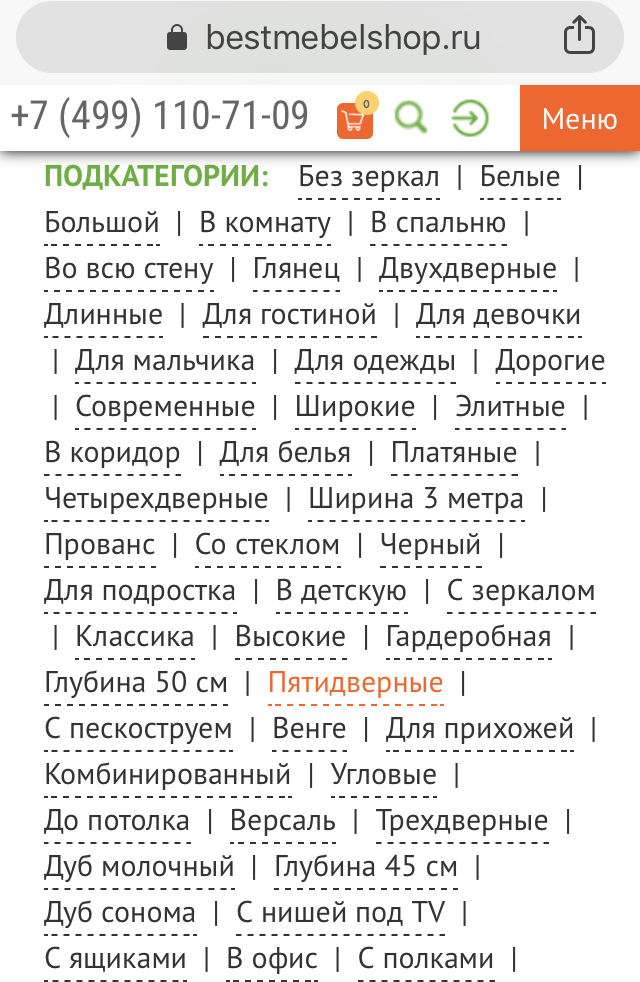
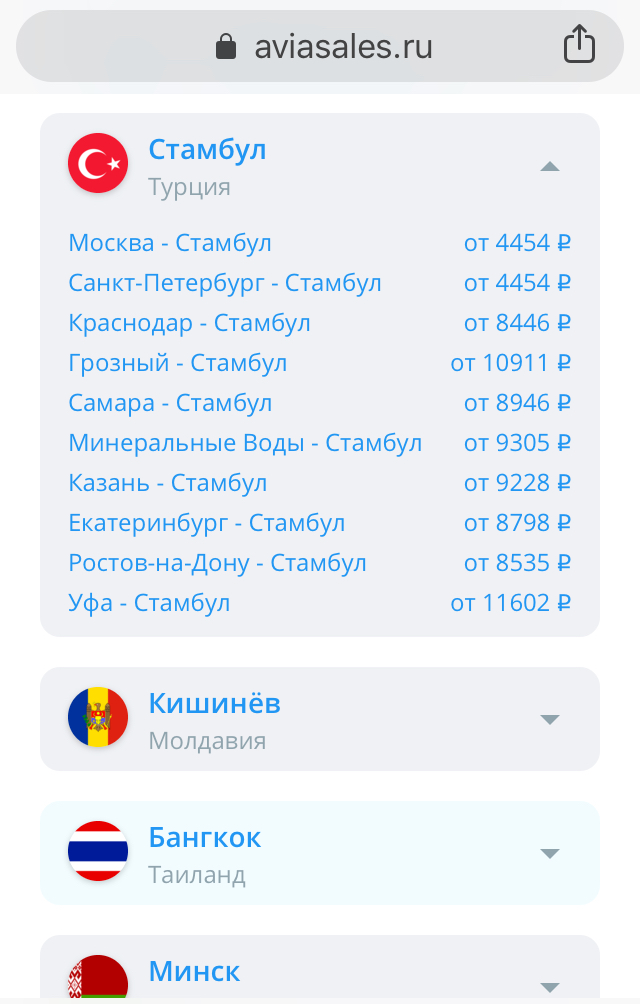
 Аналогичная картина на aviasales.ru (прим.ред.)
Аналогичная картина на aviasales.ru (прим.ред.)
Бриджит Рэндольф говорила об этом в своей статье, которую я уже упоминал выше. Я абсолютно согласен с ее мнением, так что просто приведу цитату:
Обратите внимание, что при Mobile First контент, который спрятан за табами или выпадающими списками, обрабатывается так же, как видимый. Это связано с ограниченными размера дисплея — и этот прием можно считать образцовым для использования полезной площади экрана.
В сочетании с разумным количеством внутренних ссылок и учитывая преимущества большой высоты мобильных страниц (т.е. ссылки могут размещаться не в первом экране), это, вероятно, оптимальный способ внутренней перелинковки со ставкой на будущее. Но стоит быть осторожным: зачастую оптимизаторы, найдя работающий метод, начинают использовать его по максимуму. Не стоит забывать и о юзабилити, иначе мы придем к той же истории с перегруженным главным меню.
Подводим итоги: используйте возможности внутренней перелинковки, но делайте это красиво
В целом лучший способ обеспечить сканирование, индексацию и ранжирование большого количества страниц — внутренняя перелинковка, просто потому, что у вас уже есть множество страниц, на которых можно разместить ссылки, и, скорее всего, естественно сформировавшаяся древовидная структура.
Основное меню и HTML-карты имеют право на существование, но они недостаточно масштабируемы и изящны, чтобы качественно решать проблему. Особенно принимая во внимание то, как Google обходится с «noindex,follow».
В любом случае, чем больше внимание мы уделяем мобильной версии сайта, тем более тщательно стоит подходить к ее оформлению. В прошлом оптимизаторы могли остерегаться размещать внутренние ссылки за табами или в выпадающих списках, поскольку это могло быть расценено Google как манипуляция. Возможно, это остается актуальным для десктопа, но для мобильной версии такой прием становится оптимальным вариантом, и стоит довериться Google и оценить результат.
Почитать по теме: 10 правил оптимизации под мобильные устройства
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult