Как сделать сайт из сообщества ВКонтакте: пошаговый гайд

Чтобы быстро сделать простой сайт, можно воспользоваться конструкторами. Но не у всех таких инструментов функционал интуитивно понятен для рядового пользователя. И тогда на выручку приходит функция «Сайт из сообщества ВКонтакте»: она позволяет быстро сделать из существующей группы ВК полноценный интернет-ресурс. Расскажем, в чем особенности, преимущества и недостатки сайтов из сообществ, и дадим подробную инструкцию по их созданию, настройке и продвижению.
Оглавление
- Как работает функция «Сайт из сообщества ВКонтакте»
- Какие плюсы у сайтов на базе ВК
- Кому подойдет сайт из сообщества ВКонтакте
- Какие минусы есть у сайтов, созданных через ВКонтакте
- Как выбрать шаблон и кастомизировать сайт
- Пошаговая инструкция: как создать сайт из группы ВК
- Готовим группу ВК
- Первичные настройки
- Редактируем сайт
- Проверяем и публикуем
- Как добавить товары на лендинг ВК
- Как добавить формы заявок, контакты и другие элементы
- Как подключить аналитику и отслеживать посещаемость
- Как продвигать сайт, созданный из группы ВКонтакте
- Альтернативные способы создания сайта: в чем разница?
- Стоит ли создавать сайт из сообщества ВК
Как работает функция «Сайт из сообщества ВКонтакте»
Этот инструмент позволяет создать полноценный лендинг на базе существующего сообщества ВК. С его помощью получится без знаний в программировании создать вполне пригодный для использования сайт с основной информацией о бизнесе.
Функция позволяет использовать контент открытого сообщества при создании ресурса: на него автоматически подтягиваются фотографии, отзывы, карточки товаров, названия, текстовое описание, контакты и некоторые другие элементы. Их можно разместить в нескольких заготовленных шаблонах и сопроводить кнопками, по которым пользователи могут связаться с вами, оставить заявку, позвонить или совершить другие целевые действия.
О разнице между открытыми и закрытыми сообществами ВКонтакте рассказали здесь.
В качестве домена используется актуальный пользовательский ID сообщества в формате vk.link/уникальный_адрес. Благодаря этому сайт удобно продвигать через сторонние ресурсы: получившийся лендинг можно разместить в сообществе или на страничке в других соцсетях, чтобы его заметили подписчики, в рекламных материалах, сделать водяным знаком на фото и т. д.
Сервис также отслеживает статистику посещений, демонстрирует поведение пользователей. Это позволяет узнать, как посетители взаимодействуют с лендингом — кликают ли по кнопкам, оставляют ли заявки, интересуются ли самой группой ВК.
Какие плюсы у сайтов на базе ВК
Легко и быстро сделать. Нужно буквально несколько кликов, чтобы создать сайт. Контент частично «подтянется» из группы: фотографии, альбомы, товары сразу появятся на лендинге. Даже пользовательское соглашение сервис формирует сам: нужно дать ему только адрес, название бизнеса и ОГРН/ОГРНИП, если есть.
Нет затрат. Для создания лендинга на ВК не нужно регистрировать домен, оплачивать хостинг, нанимать программистов. Настройки элементарны: доступно перемещение нескольких блоков, выбор цветов для кнопок и фона, установка изображений и смена шрифта.
Позволяют показать самое важное. На сайте можно разместить только тот контент, который вам нужно продвинуть: например, отдельную подборку товаров или лид-магнит для привлечения новых подписчиков.
Универсальные. Все блоки можно настроить, чтобы они соответствовали специфике бизнеса, например, заголовки и даже тексты на кнопках.
Широкий охват пользователей. Человеку не обязательно иметь аккаунт в ВКонтакте, чтобы видеть сайт и взаимодействовать с ним: вместо кнопки «Написать ВК» можно разместить номер телефона или ссылку на сторонний ресурс. Это позволит продвигать его через рекламные сети VK, размещать в других социальных сетях, через SEO, публиковать на маркетинговых материалах и т. д.
Оптимизированы для продвижения. Шаблоны и сервис сделаны так, чтобы готовые сайты индексировались в поисковых системах наравне с сообществами ВК. Лендинг удобно рекламировать через VK Рекламу или сторонние сети. Единственное, что SEO со стороны владельца сайта ограничивается только оптимизацией текстов на нем.
Кому подойдет сайт из сообщества ВКонтакте
Создание лендинга в ВКонтакте станет хорошим вариантом для тех, у кого нет бюджета на разработку с нуля, или времени, чтобы разбираться с более сложными конструкторами. Чаще всего это микропредприятия, самозанятые и начинающие ИП, которые ведут бизнес преимущественно в ВК и уже имеют группу, наполненную контентом, и клиентскую базу в ней — это значительно облегчает создание и повышает пользу от сайта. По этой же причине посадочные страницы подходят небольшим интернет-магазинам товаров или услуг в социальной сети, начинающим блогерам.
Простые лендинги хорошо подходят для ограниченной по времени рекламы — например, какого-то мероприятия, которое нужно промоутировать к определенной дате, ограниченной акции в интернет-магазине и т. д. Они сокращают время на разработку, имеют достаточный функционал и позволяют быстро донести информацию до всех, кого событие может заинтересовать.
Ещё один вариант применения — создание быстрого и красивого лендинга «на скорую руку» без знаний программирования. Его может применять кто угодно, и базовые возможности конструктора ВКонтакте позволят создать лаконичную страничку под разные задачи.
Наконец, косвенно такие сайты полезны, если вам нужно привлечь новую аудиторию в группу ВК. Так или иначе, но всё взаимодействие с лендингом происходит через ВКонтакте, поэтому посетитель может в итоге подписаться на паблик.
А вот крупному бизнесу сайт из ВК вряд ли пригодится. Он слишком простой и шаблонный.
Какие минусы есть у сайтов, созданных через ВКонтакте
Скудность инструментов. По сути, сайт ВК — простейший лендинг, на котором помимо главного экрана можно разместить всего несколько разных блоков: товары, контакты, текст с фото или видео, отзывы и фотографии. Даже цвет фона можно поменять только со светлого на темный.
Недостаток уникальности. Все лендинги ВК выглядят почти одинаково, отличаются только фоновые картинки, контент и цвета кнопок, да и собственного домена первого уровня у них нет — они все размещены на общем ресурсе vk.link. Это выглядит бюджетно, и если нужно привлечь искушенную аудиторию, такая посадочная страница вряд ли сработает.
Зависимость от ВК. Да, сайт доступен всем пользователям, но он не может существовать без открытой группы в ВКонтакте. Если что-то случится с пабликом или если вы решите уйти из социальной сети, поддерживать лендинг больше не получится.
Нельзя расширить функционал. Даже в простейший лендинг на других конструкторах можно добавить свои элементы кода — например, добавить калькулятор для подсчета стоимости заказа. Здесь же нельзя даже поставить кнопки-иконки социальных сетей.
Как выбрать шаблон и кастомизировать сайт
Возможности кастомизации у лендинга ВК ограничиваются небольшим набором шаблонов, которые настраиваются либо с помощью заголовков, либо скромным комплектом предусмотренных заранее фраз и форм. Шаблоны можно выбирать и изменять в меню создания и редактирования по кнопке «Добавить шаблон».
Лендинг состоит из нескольких вариантов заранее запрограммированных блоков.
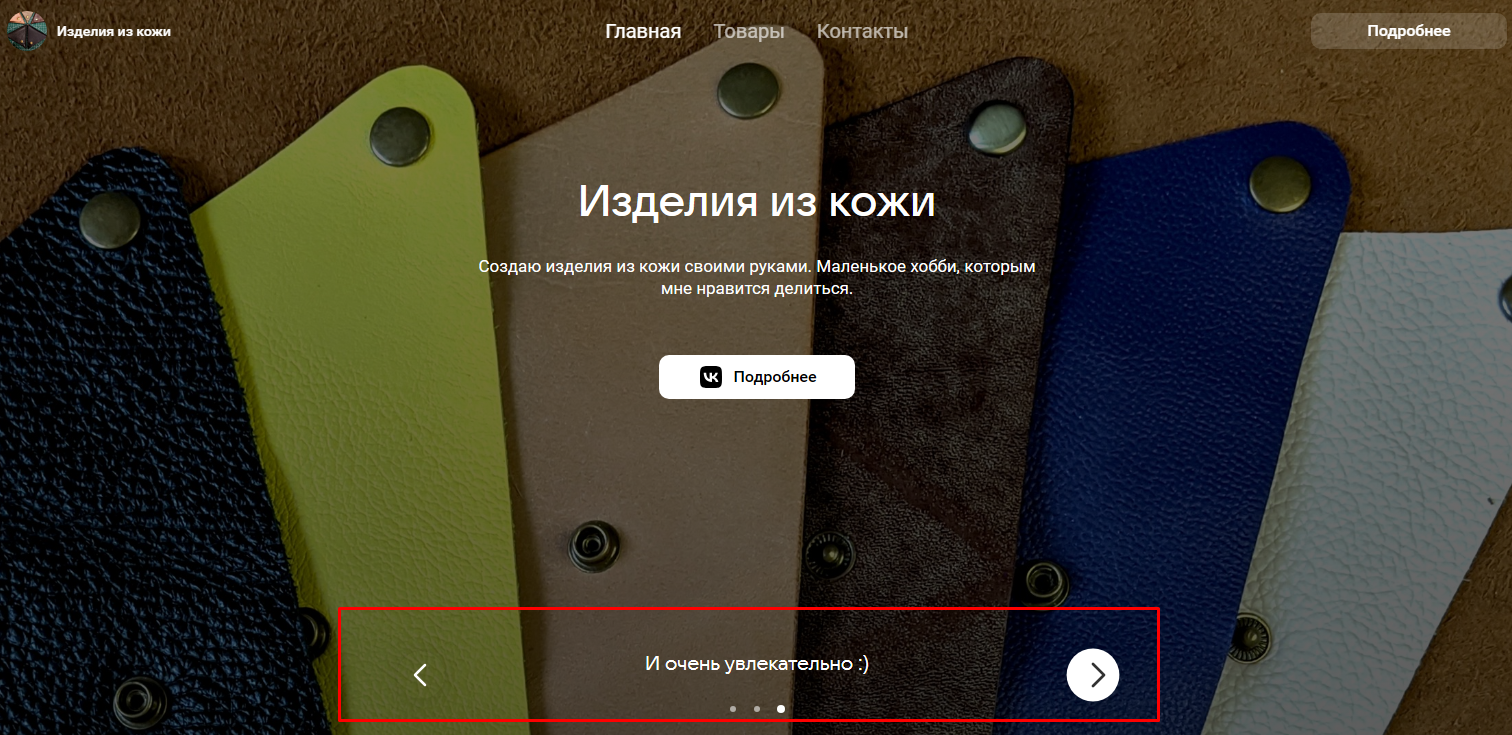
Главная. Единственный шаблон, который нельзя удалить. На нем размещаются:
- Заголовок — название магазина, слоган или любое краткое сообщение.
- Описание — более подробный рассказ о бизнесе, продукции или магазине.
- Обложка — фон, на котором будет размещаться информация на этом экране по центру. В качестве обложки можно разместить фотографию большого разрешения, чтобы она не оказалась размытой.
- Кнопка действия — нужна, чтобы пользователь мог связаться с владельцем сайта или сделать другое целевое действие. Например, позвонить или оставить заявку на обратный звонок.
- Преимущества — отдельная строка со слайдером, в которой можно разместить от одного до пяти плюсов вашего товара или бизнеса.
Товары или услуги. Включает заголовок и раскрываемые карточки с ценой и описанием. Можно добавить, если в группе подгружены и доступны для покупки товары или услуги. Если ни единого товара в общем доступе нет, блок разместить не выйдет. Можно опубликовать все карточки сразу и отдельную подборку.
Текстовые блоки. Позволяет разместить небольшой текст объемом до 700 символов с пробелами. Его можно сопроводить тремя изображениями или видео, а также очередной кнопкой действия (такой же, как на главном блоке). Фотографии и видео будут размещаться вертикально в правой половине страницы, поэтому при маленьком количестве текста может остаться некрасивое пустое место до конца блока.
Блоки с фотографиями. В галерею можно разместить только альбомы, которые есть в сообществе. Фотографии подгружаются по три за прокрутку на десктопной версии.
Отзывы. Публикуются непосредственно из сообщества, из отдельной темы. Если нет темы и отзывов, то блок разместить «на будущее» не получится. В теме отзывов не учитываются сообщения от администраторов и владельца сообщества, а также ответы пользователей друг другу и группе.
Чтобы появилась возможность добавить блок, должно быть не меньше трёх откликов от клиентов.
Форма обратной связи. Размещается в правом нижнем углу сайта в виде уведомления, по клику либо перекидывает в чат с сообществом, либо предлагает отправить заявку на обратную связь (с сообщением, почтой или номером телефона).
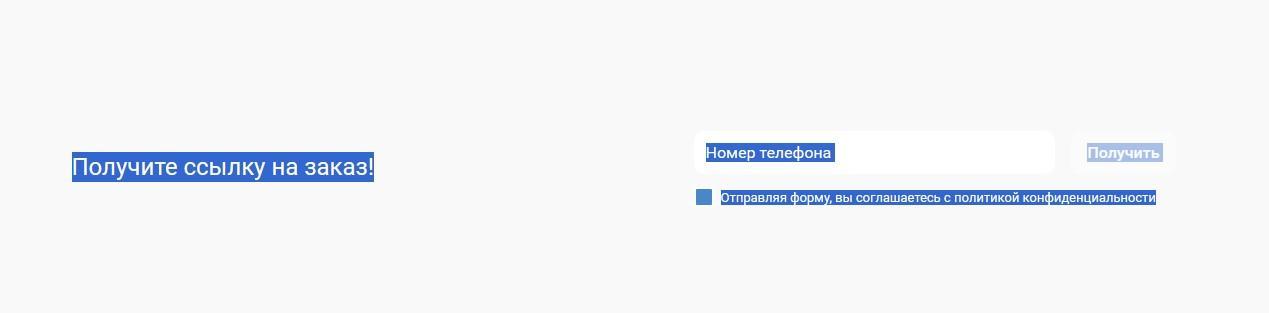
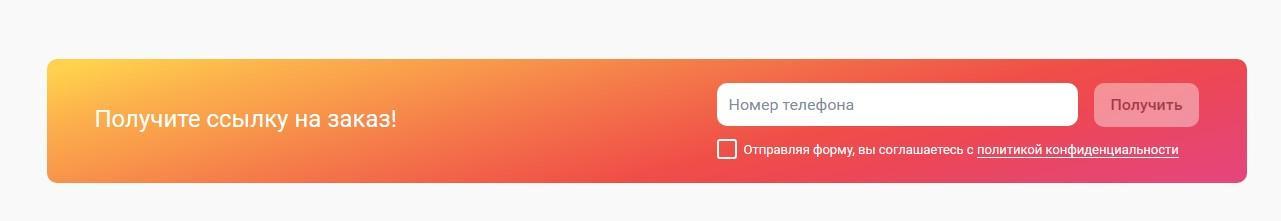
Лид-магнит. Блок, который побуждает оставить телефон или электронную почту в обмен на нечто ценное для пользователя (промокод, файл, видео или ссылку). Позволяет заинтересовать человека какой-то эксклюзивной информацией и получить его контактные данные.
Контакты. Этот шаблон подгружается автоматически, если вы разместили в своей группе информацию об адресе, времени работы и прочих способах связи «на земле». Подгружается сразу с картой, на которой отображается ваше местоположение. Блок нельзя отредактировать или удалить с сайта, но он исчезнет, если вы уберете его из сообщества.
Любые элементы можно дублировать неоднократно с разными настройками, кроме «Главной», «Формы обратной связи» и «Контактов».
Совет: старайтесь загружать изображения с небольшим «весом» не в ущерб качеству. Иначе на слабых устройствах и у людей с медленным интернетом лендинг будет грузиться долго, что отсеет часть аудитории.
Пошаговая инструкция: как создать сайт из группы ВК
Готовим группу ВК
Чтобы из сообщества получился хороший лендинг, в нем должно быть достаточно контента: товары, альбомы, темы с сообщениями подписчиков и т. д. Если группа новая, первым делом нужно создать карточки товаров, добавить фотографии в альбомы. Почти все остальное можно загрузить непосредственно на сайт.
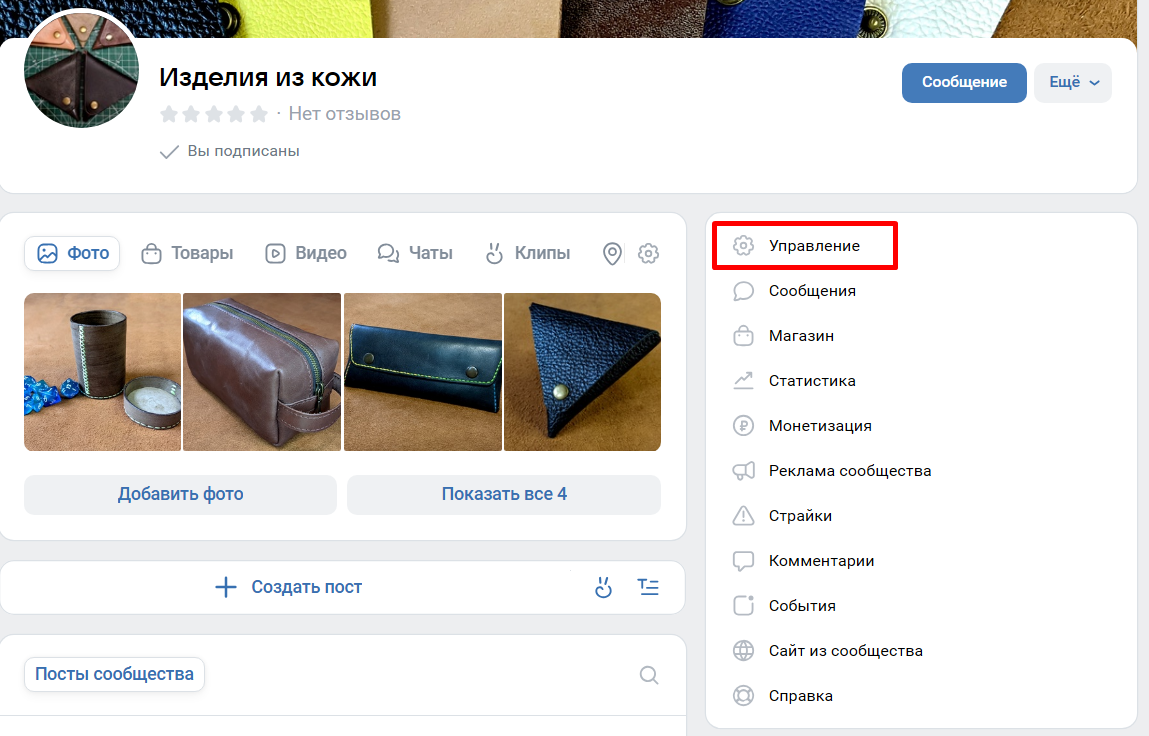
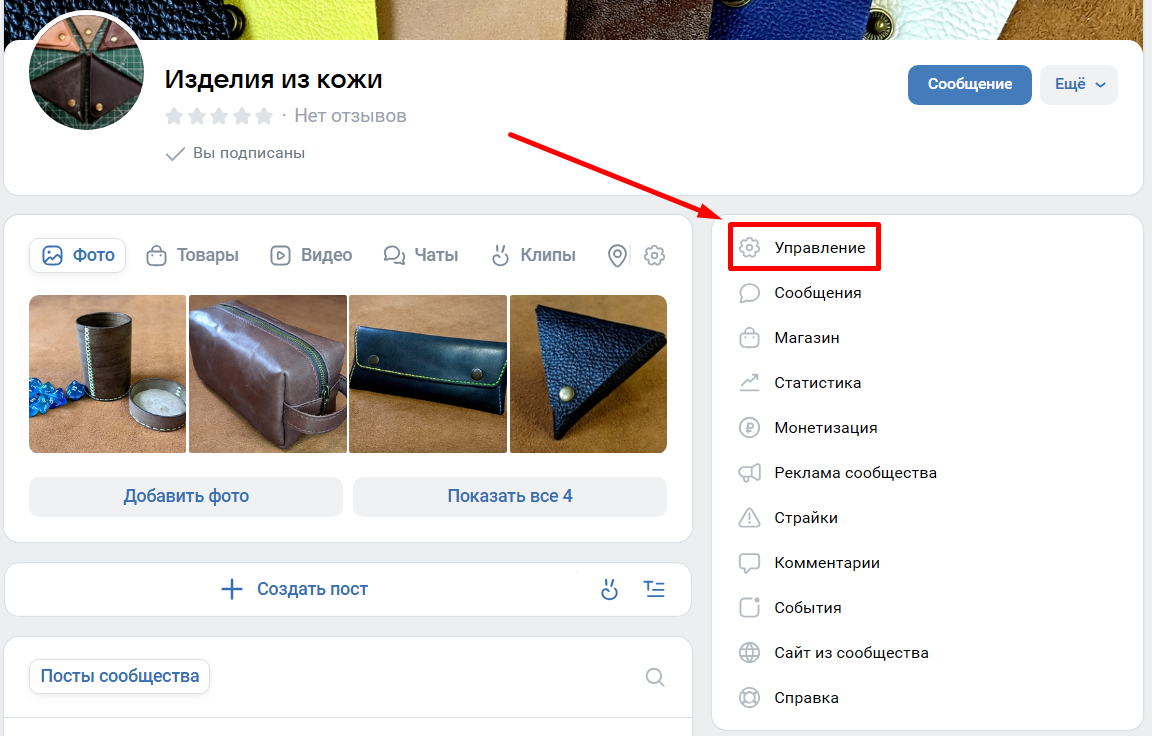
Затем нужно создать уникальное доменное имя для группы вместо стандартного ID. Это делается во вкладке «Управление».
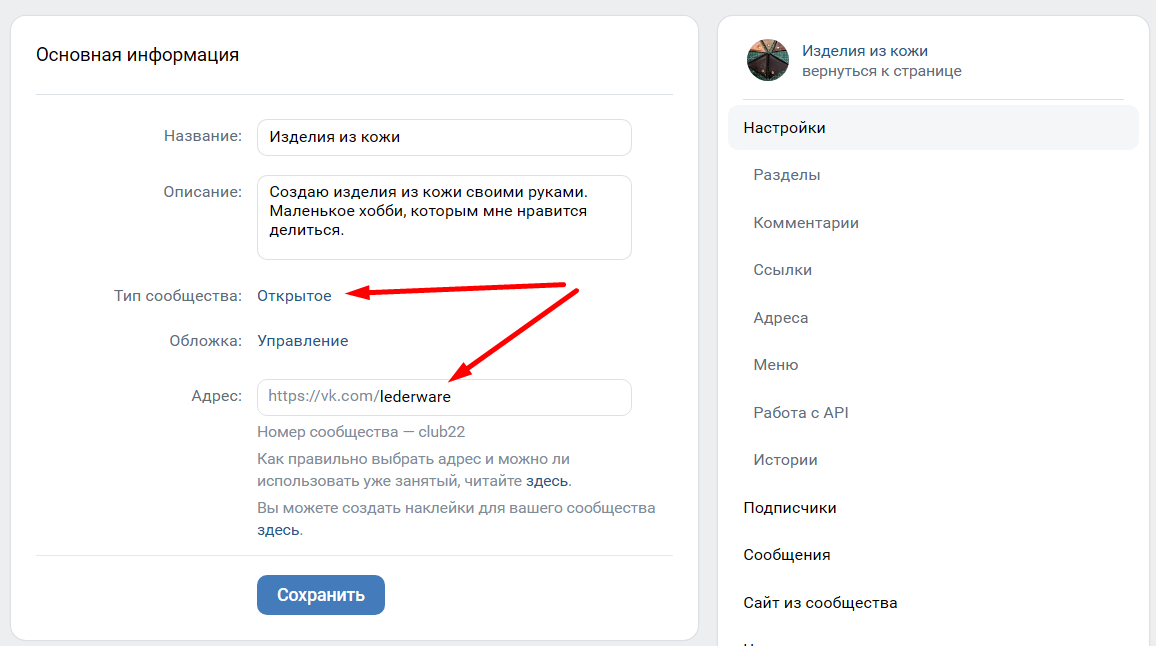
В строке «Адрес» напишите уникальный адрес, который в дальнейшем и станет доменом вашего сайта.
Обратите внимание: адрес можно поменять, если изменить ID сообщества. Но при этом по старому домену лендинг больше открываться не будет, и все рекламные материалы, в которых фигурирует его адрес, придется переделывать.
Также сразу установите тип сообщества на «Открытое».
Помните, что сообщество всегда должно быть открытым. Как только вы закроете группу, лендинг сразу же пропадет из общего доступа, а у вас исчезнет доступ к функционалу.
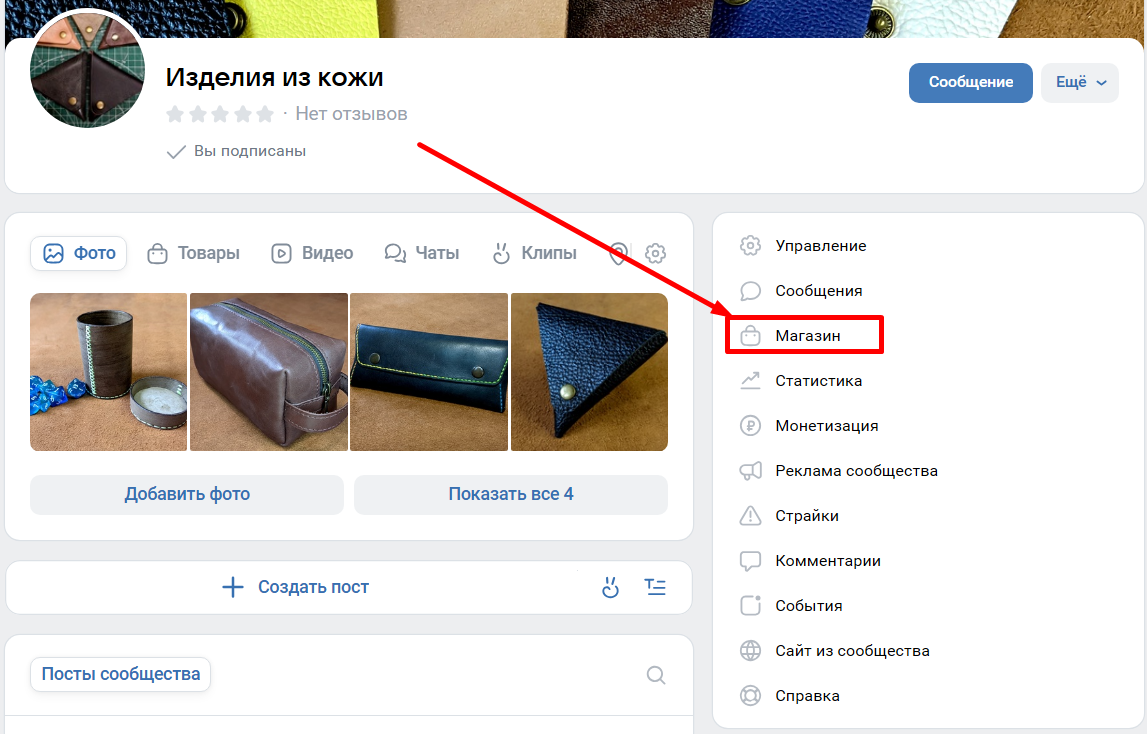
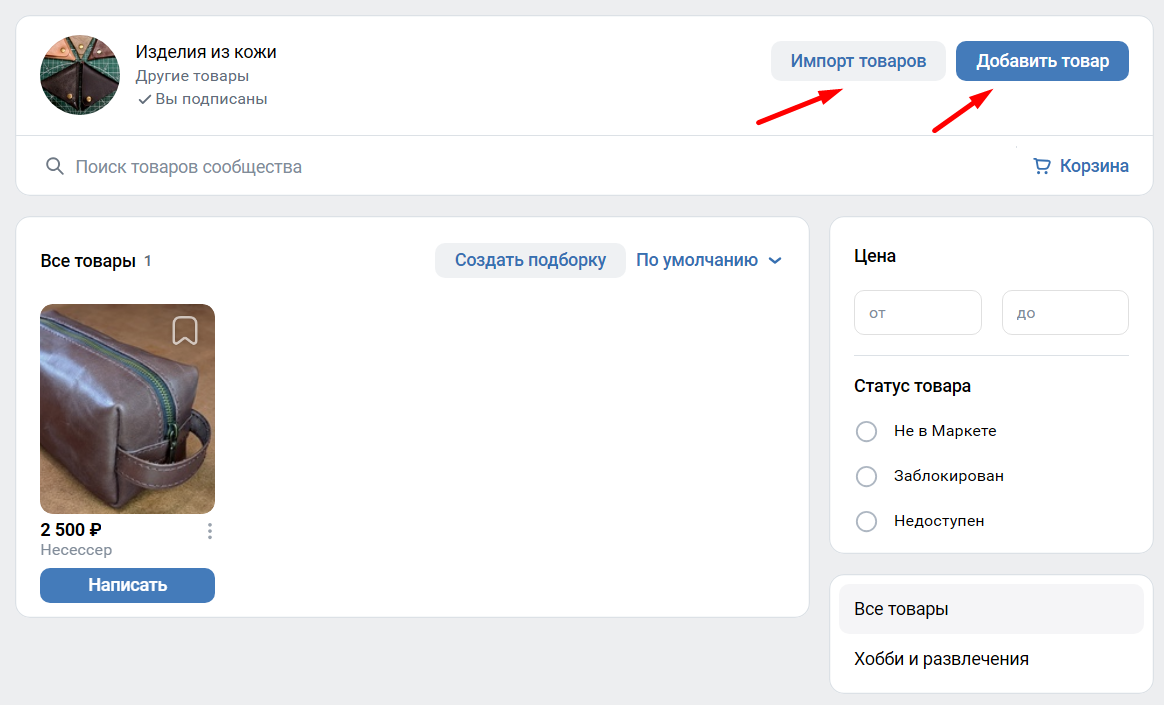
Если планируете продавать товары, их необходимо загрузить в группу. Для этого перейдите в раздел «Магазин».
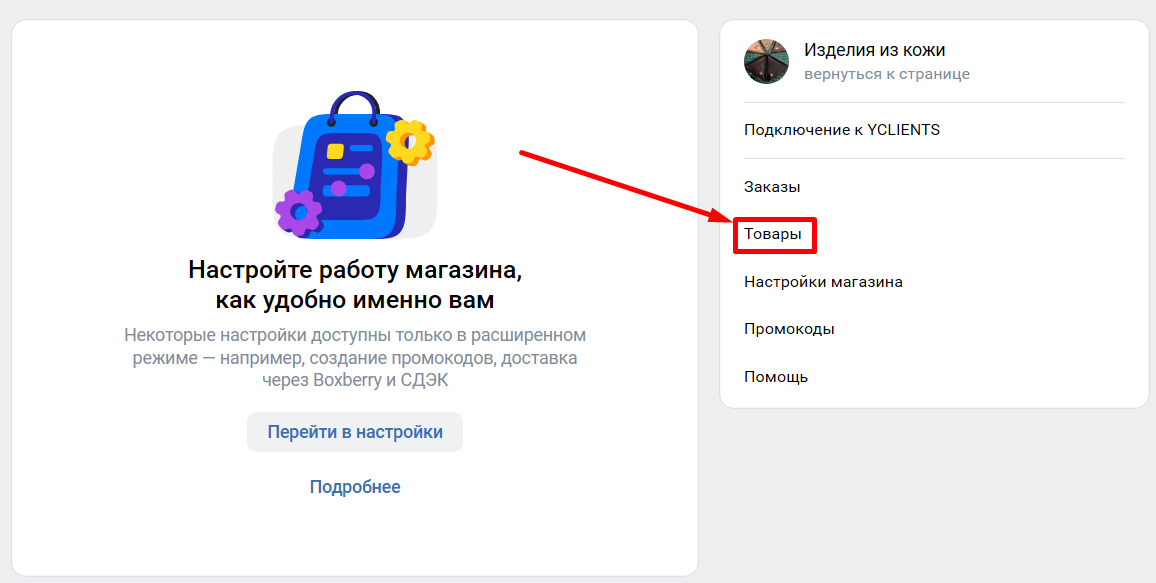
Затем во вкладку «Товары».
Нажмите «Добавить товар». Также можно импортировать готовый список товаров через YML-файл, чтобы не копировать каждую карточку вручную.
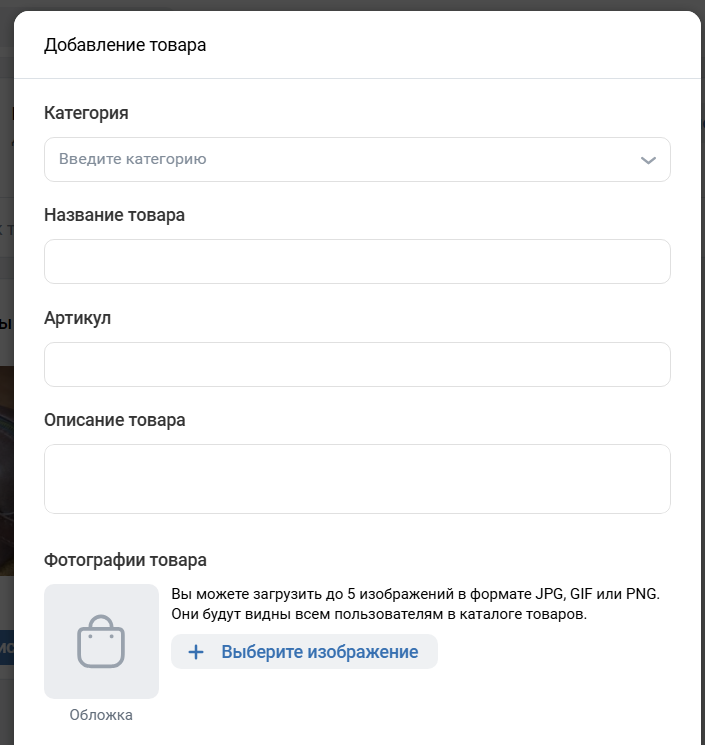
В открывшемся окне обязательно нужно выбрать категорию продукции, указать название товара, его артикул (можно любой, главное, чтобы он был вам понятен), подробно описать изделие и загрузить до пяти фотографий.
Важно: самое первое фото должно быть квадратным. Остальные уже можно делать прямоугольными. Также можно добавить одно видео.
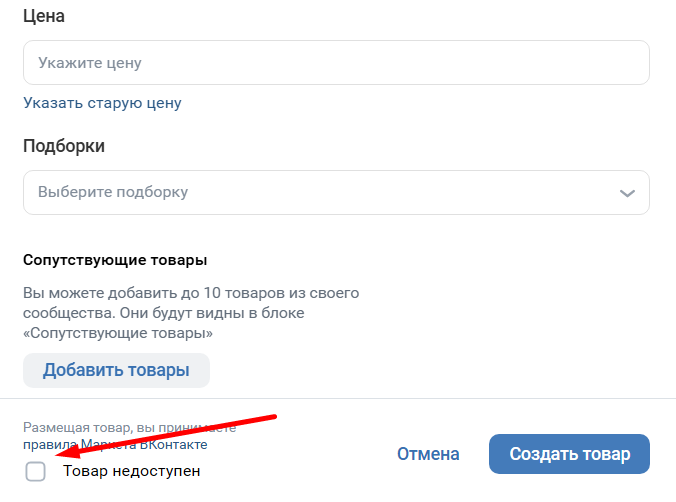
Затем укажите цену и по желанию добавьте товары в подборку. Товарные подборки — хороший инструмент для демонстрации только нужной категории продукции, поэтому можно сразу отобрать лучшее и вывести это на лендинг.
Наконец, прикрепите сопутствующие товары, если они есть, и обязательно снимите галочку с чекбокса «Товар недоступен».
В итоге у вас получится полноценная карточка товара, которая уже может выдаваться покупателям в поиске. Ее же со всей находящейся в ней информацией (кроме артикула и сопутствующих товаров) вы прикрепите в товарную ленту на лендинге.
Первичные настройки
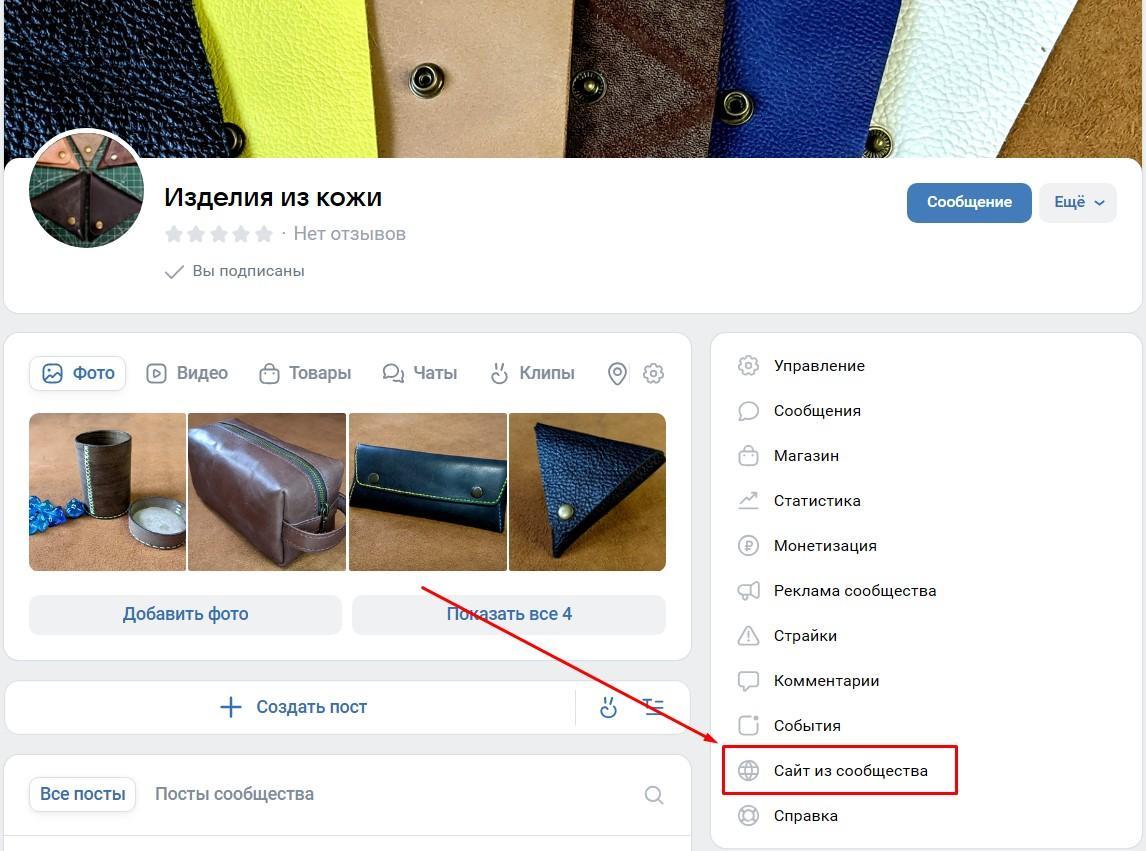
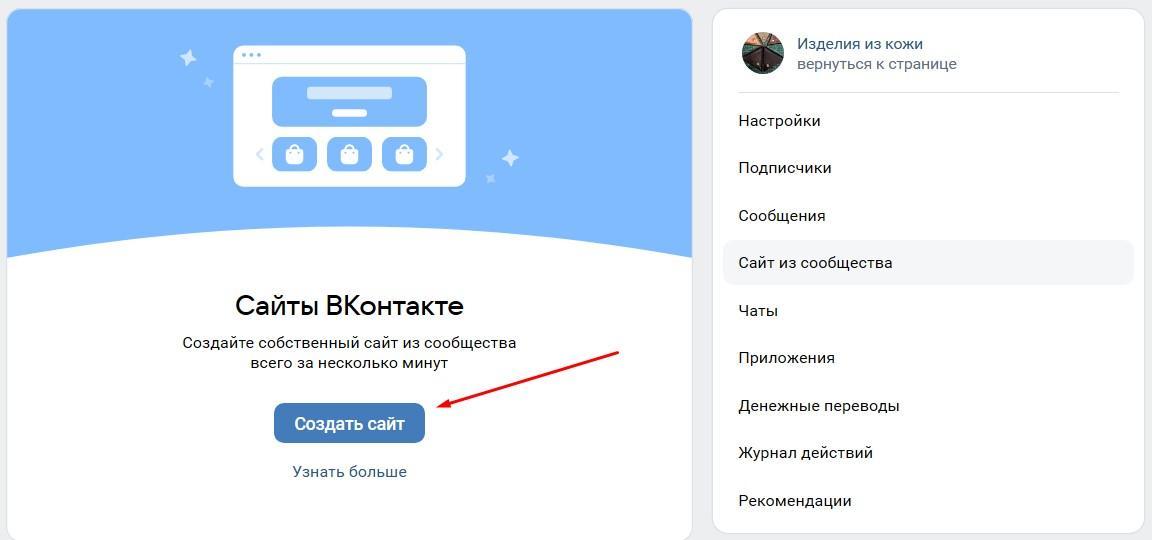
Теперь можно нажимать на кнопку «Сайт из сообщества» в меню группы.
После чего на отдельной странице нужно нажать на «Создать сайт».
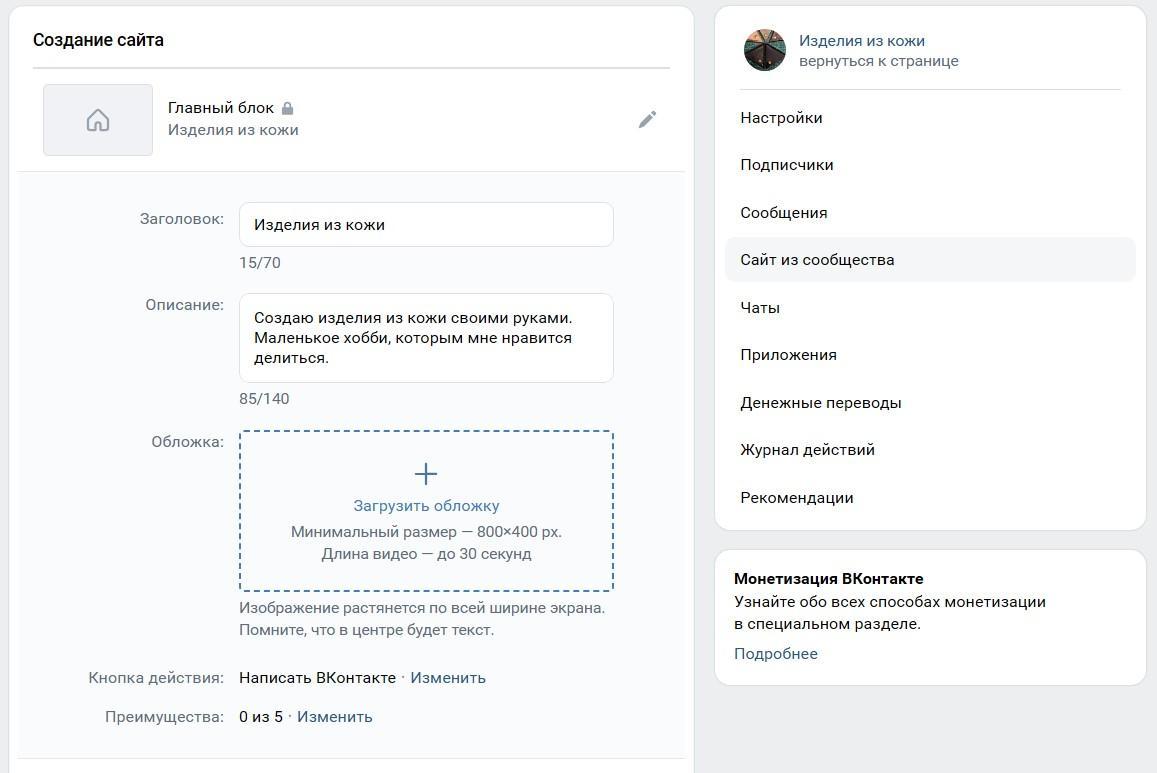
После этого откроется панель с первичными настройками будущего лендинга.
На этом этапе нужно отредактировать главный блок сайта. Начать стоит с заголовка. Это может быть название, слоган или УТП — всё, что можно уложить в 70 символов с пробелами. Затем дать краткое описание того, что вы предлагаете посетителю, до 140 знаков с пробелами.
После этого можно загружать изображение на главный экран. Оно должно иметь размер не меньше 800 х 400 пикселей. Лучше выбрать картинку большего размера, ведь она будет растягиваться на весь экран устройства пользователя, из-за чего пострадает качество. Также не стоит добавлять на нее инфографику или много мелких деталей: это изображение будет находиться за текстом в затемнении, поэтому не должно мешать. Вместо статичной картинки можно загрузить видео длиной до 30 секунд — это поможет привлечь внимание с первого взгляда.
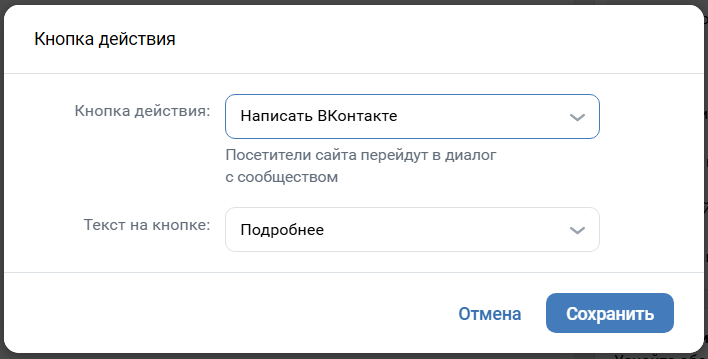
Затем настройте кнопку целевого действия. Например, пользователя можно мотивировать оставить заявку, позвонить, перейти по ссылке или написать в чат группы. Строка «Кнопка действия» позволяет задать само действие, а «Текст на кнопке» — выбрать самое привлекательное и понятное описание для него. Что-то свое добавить нельзя — и действия, и надписи уже заданы ВК.
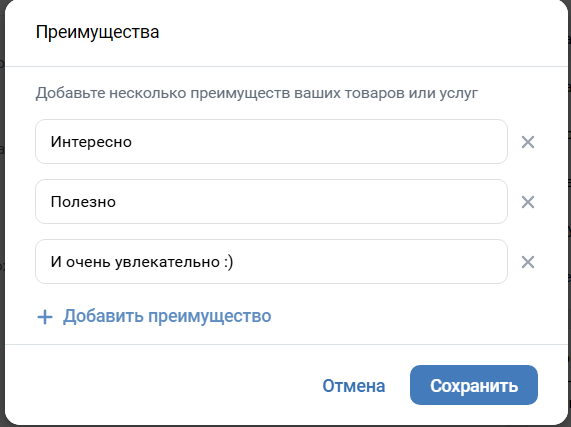
Последними на главном блоке настраиваются преимущества: это короткие, от 10 до 100 символов без пробелов, фразы, которые должны тезисно донести до пользователя какую-то информацию. Например, плюсы сотрудничества с вами, особенности товаров и прочее.
Преимущества показываются внизу главного экрана по одному за раз. У них есть полоса прокрутки, которую посетитель должен будет включать сам – динамически фразы не сменяются.
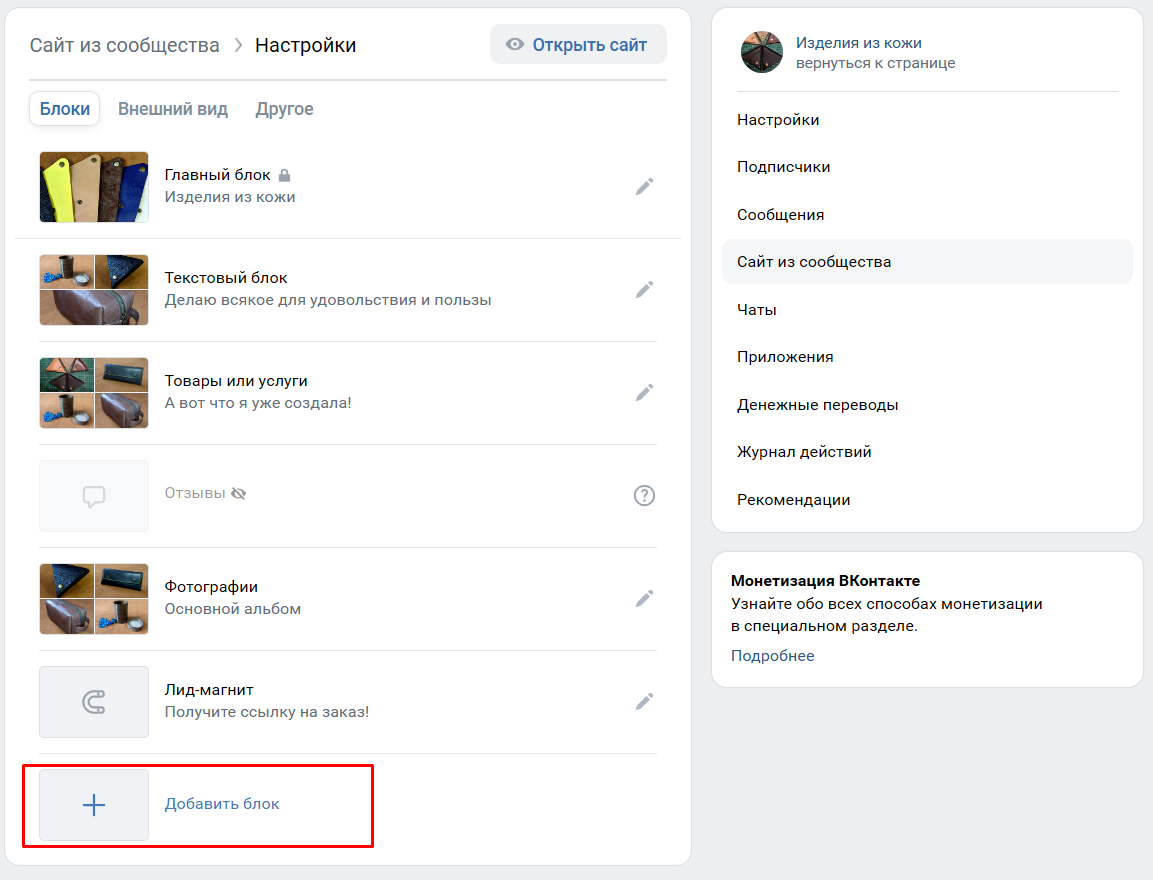
После этого можно добавлять другие блоки на сайт: фотогалерею, форму обратной связи, отзывы (если они есть в группе) и т. д. Наполнение сайта зависит от вашего желания и имеющегося контента. Но желательно сохранить изменения, чтобы получить расширенный доступ к настройкам.
Редактируем сайт
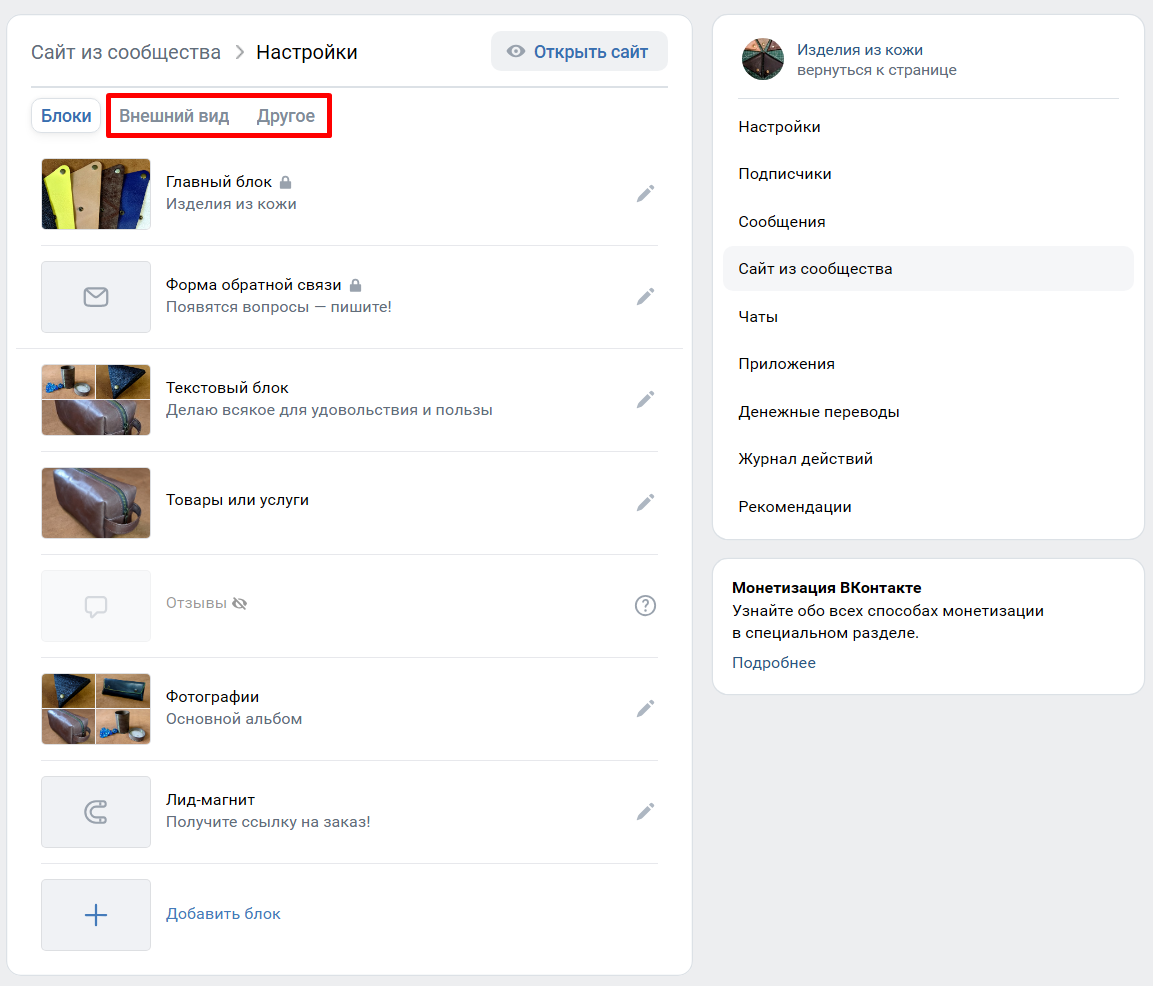
После первой публикации ресурса в сети добавляются новые возможности: настройка шрифта и цвета кнопок, подключение сервисов аналитики. Они размещены сверху над блоками сайта.
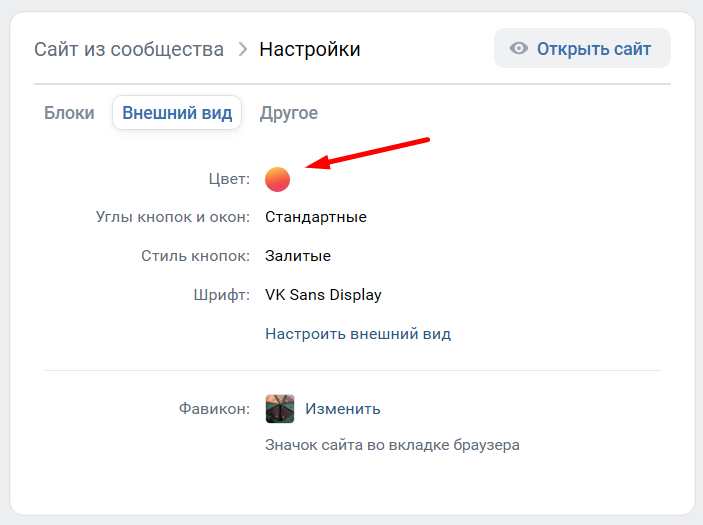
Обязательно нужно перейти во вкладку «Внешний вид» и выбрать цвет кнопки. Без этого сразу после публикации могут быть проблемы с дизайном: не будет видно ни кнопку «Написать» на главном и в текстовых блоках, ни форму лид-магнита, поскольку у них иногда с первого раза может не подгрузиться нужный фон.


Здесь же можно поменять шрифт, выбрать стиль кнопок и остроту их углов. Конструктор сразу покажет, как это выглядит на мобильном устройстве. На десктопной версии кнопки и фоны будут смотреться так же.
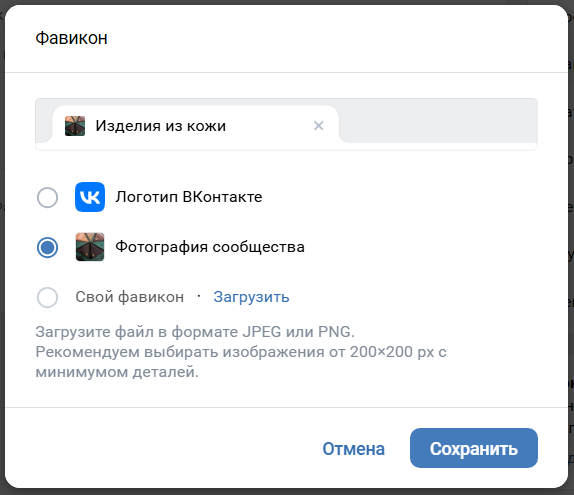
Отдельно доступна замена фавикона — это маленькая иконка, которая отображается в браузере на вкладке с открытым сайтом и в поисковой выдаче. По умолчанию она создается из аватарки сообщества, но можно подгрузить и свою: ее размер должен быть не менее 200 х 200 пикселей, но при этом содержать как можно меньше деталей, чтобы они не сливались в мешанину.
После этого можно возвращаться во вкладку «Блоки» и настраивать их количество и контент. В каждом блоке доступен необходимый минимум настроек, их можно располагать в любом порядке и менять местами уже после создания (кроме главного и формы обратной связи, они не двигаются).
Проверяем и публикуем
Когда последние изменения внесены, можно сохранять их и проверять, как в итоговом варианте смотрится сайт. Если всё вас устраивает, пора показывать лендинг своим подписчикам.
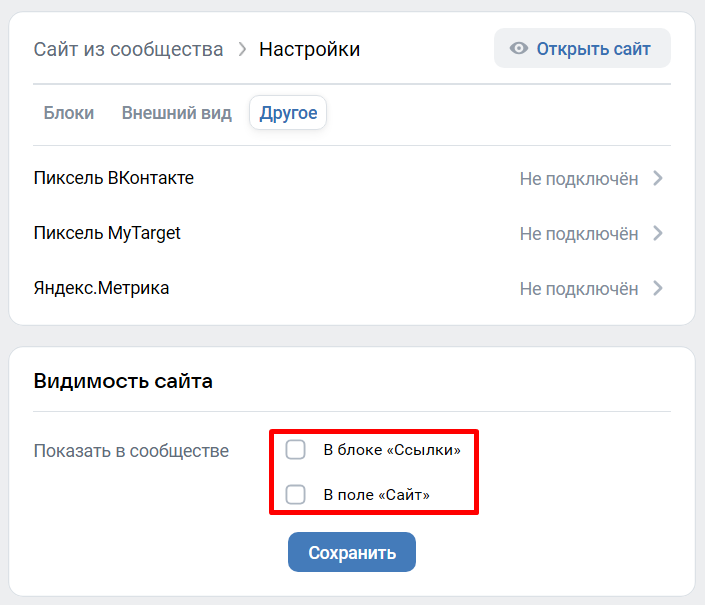
Для этого во вкладке «Другое» редактора следует указать, где именно будет размещена ссылка на новый ресурс — по умолчанию настройки позволят опубликовать ее в блоке ссылок и в поле «Сайт» в сообществе.
Также ссылку на лендинг можно самостоятельно разместить на стене, чтобы подписчики точно не пропустили. Оформите это в красивый пост, который не проскользнет мимо глаз в ленте.
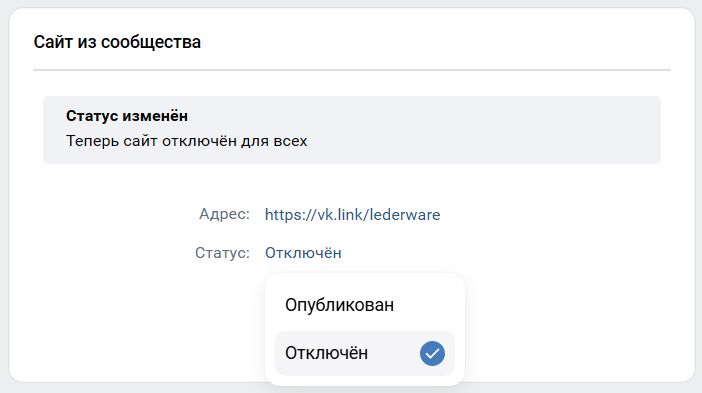
Если нужно скрыть сайт на время, поменяйте его статус на странице «Сайт из сообщества» на «Отключён». После этого никто не сможет просмотреть ресурс, даже администраторы сообщества, хотя изменения вносить по-прежнему можно.
Как добавить товары на лендинг ВК
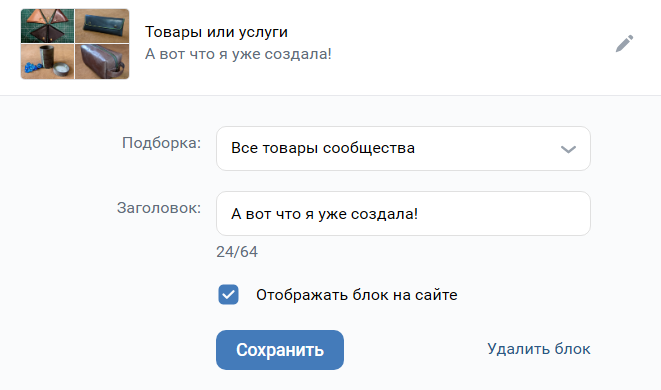
Чтобы показывать продукцию на сайте, необходимо добавить блок «Товары или услуги». В нем можно настроить только подборку товаров, которую вы хотите показывать, и задать заголовок. Вместо подборки можно опубликовать все карточки разом, но если их много, это будет неудобно.
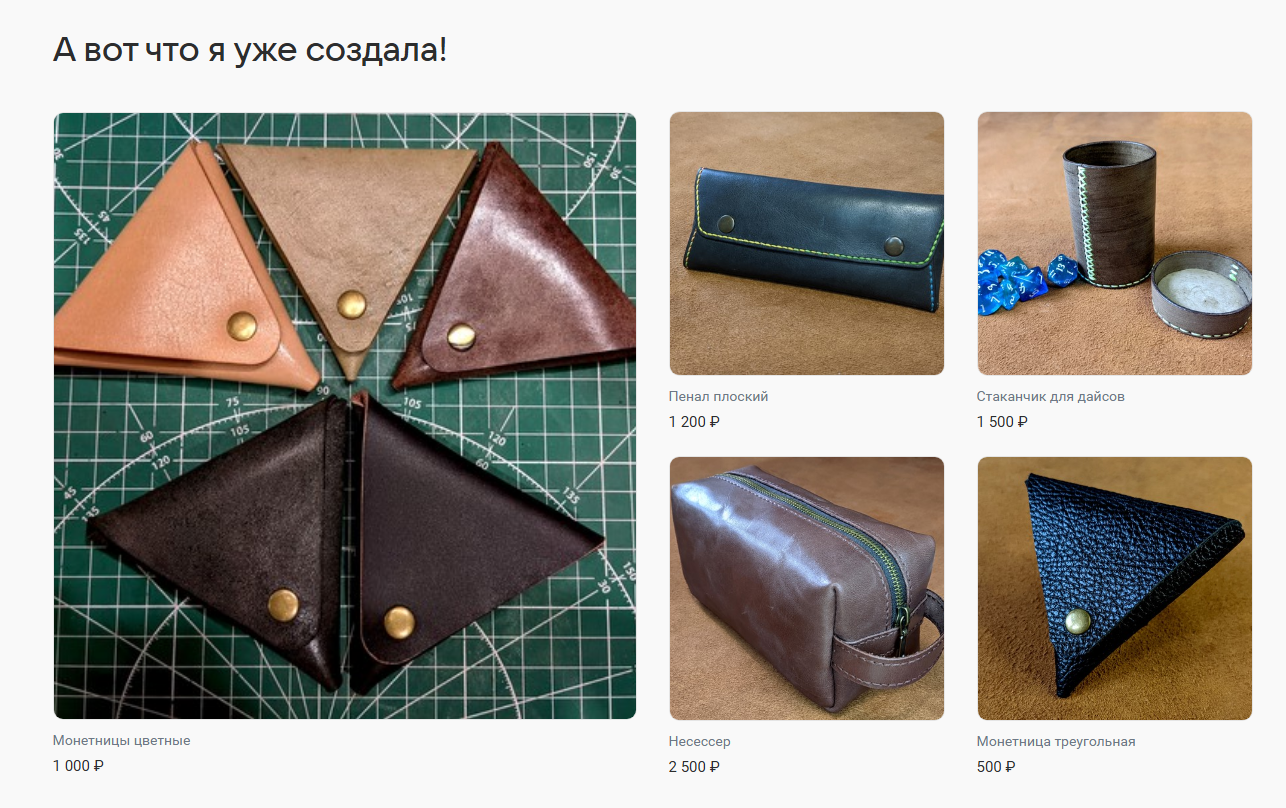
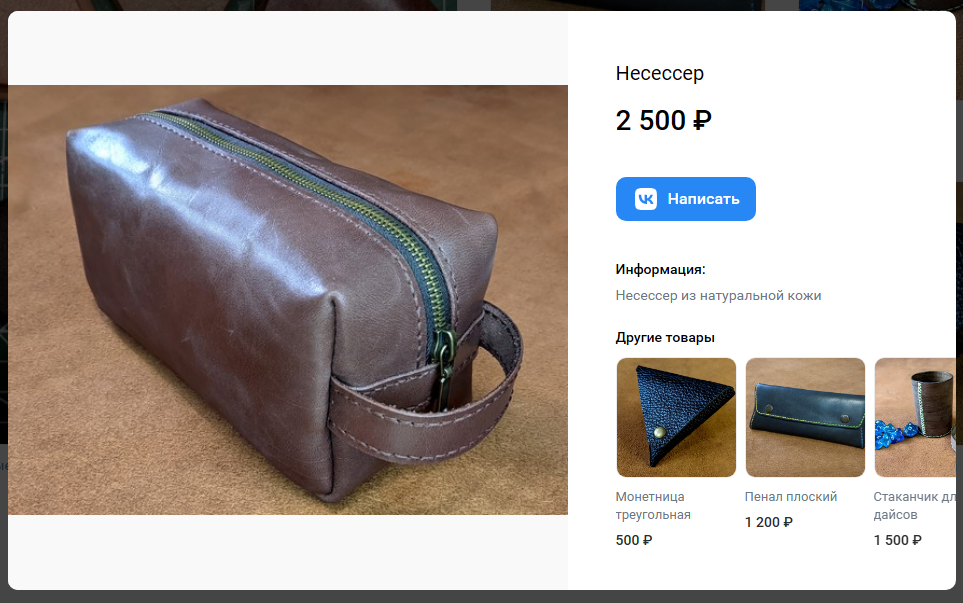
На сайте это будет выглядеть таким образом:
- если товаров всего четыре, они будут выводиться в строчку;
- если пять — выстроятся в конструкцию, как на скрине ниже;
- если в подборке шесть и более товаров, то все следующие будут показываться ниже по кнопке «Показать больше».
Обратите внимание: первым в подборке идет последний товар, который вы в нее добавили. Поменять их очередность можно, если пересоздать группу товаров в нужном порядке. Местами их поменять не получится.
В карточке товара будет информация, размещенная в группе ВК. Из нее же пользователь сможет перейти на другие товары подборки, опубликованной на лендинге, или написать в личные сообщения группы, чтобы обсудить покупку.
Как добавить формы заявок, контакты и другие элементы
Элементы взаимодействия с пользователем доступны в готовых блоках. Всего их два — форма обратной связи и лид-магнит.
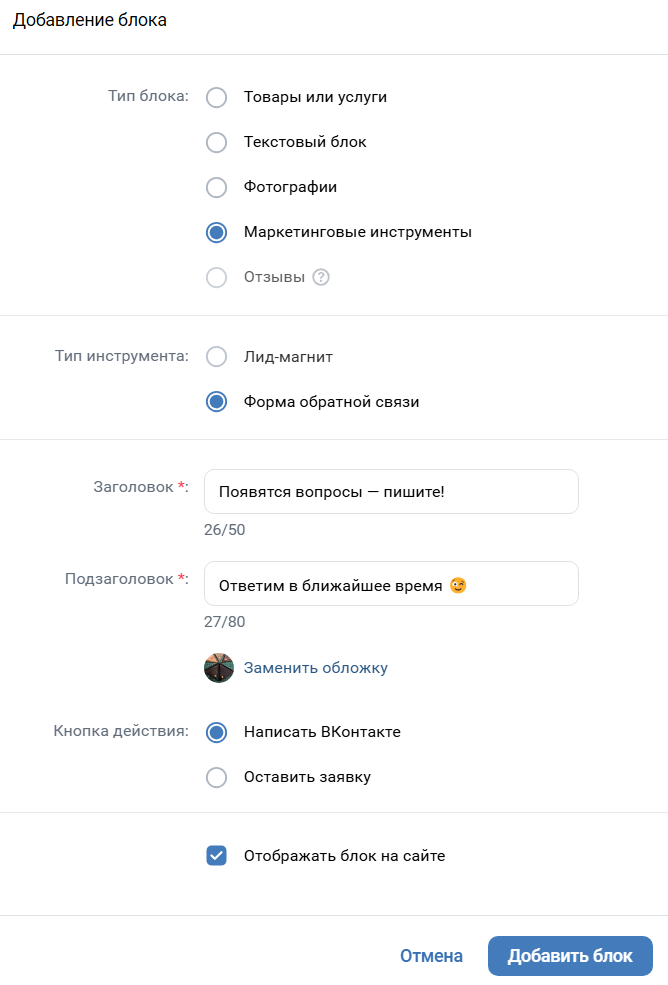
Форма обратной связи отображается в виде уведомления в правом нижнем углу экрана. По нажатию на нее пользователь может написать в сообщество или оставить контакты. Чтобы ее создать, нужно в функции «Добавить блок» выбрать сначала «Маркетинговые инструменты», а затем «Форма обратной связи».
Затем настройте форму: задайте заголовок и подзаголовок, укажите целевое действие. При действии «Оставить заявку» у пользователя попросят телефон или почту, а при «Написать ВКонтакте» он сможет сразу с вами связаться, если у него есть профиль в соцсети. В качестве обложки используется аватарка группы, но можно загрузить другую картинку.
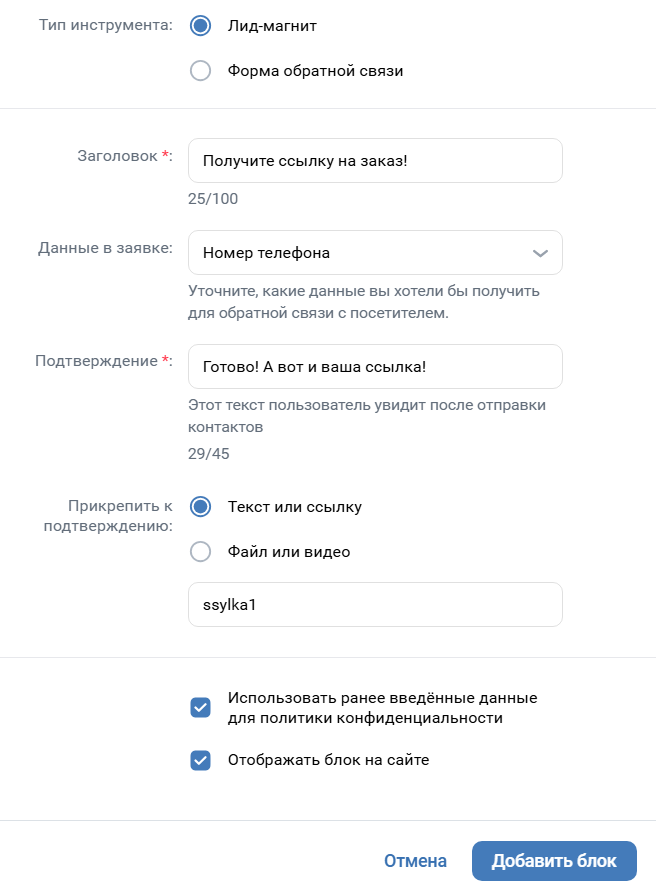
Лид-магнит создается в этом же разделе. Выберите соответствующий тип инструмента и настройте его так, как вам нужно. Например, если вы хотите, чтобы пользователь оставил заявку, выберите нужные данные (телефон или почту), укажите заголовок длиной до 100 знаков с пробелами или эмодзи. Затем пропишите, какое подтверждение увидит пользователь после выполнения целевого действия.
Вместо текста или ссылки можно загрузить файл. Разрешенные размер и формат файла не указаны.
Контакты подгружаются автоматически из группы. Если их нет в группе, значит не будет и на сайте. Чтобы добавить раздел контактов, нужно зайти во вкладку «Управление» группы.
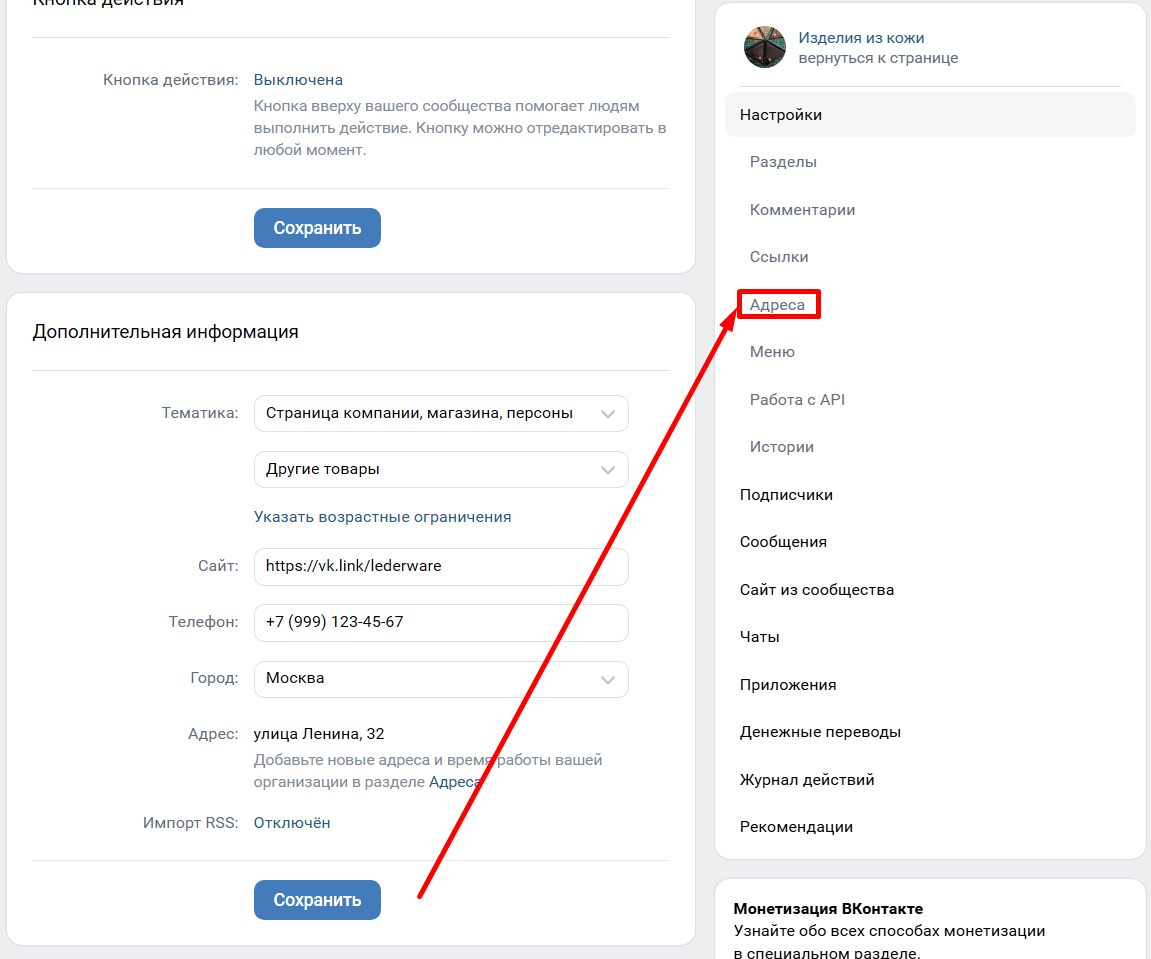
После чего пролистать до самого низа странички и в разделе «Дополнительная информация» указать свои номер телефона, ссылку на сайт и город, а затем сохранить изменения. Чтобы указать адрес, нужно перейти во вкладку «Адреса» в правом меню настроек.
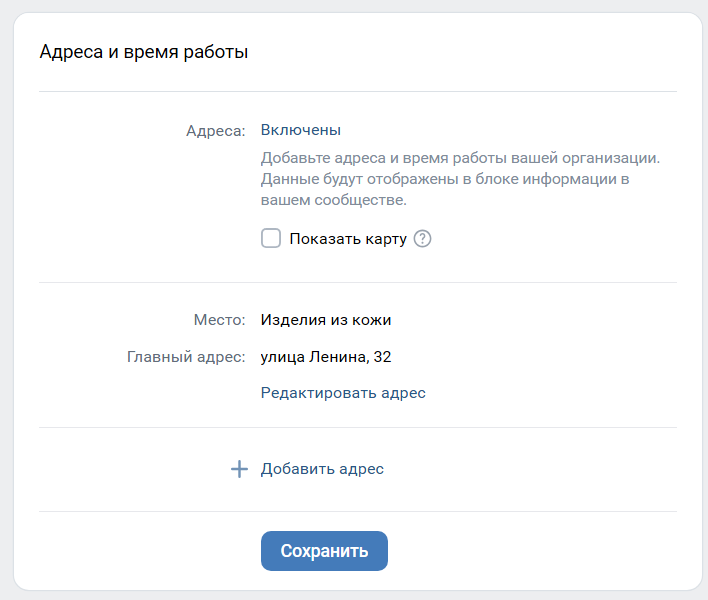
После этого можно добавить название места и указать его точный адрес. Функция «Адреса» должна быть включена, но карту добавлять не обязательно — она сама отрисуется на сайте.
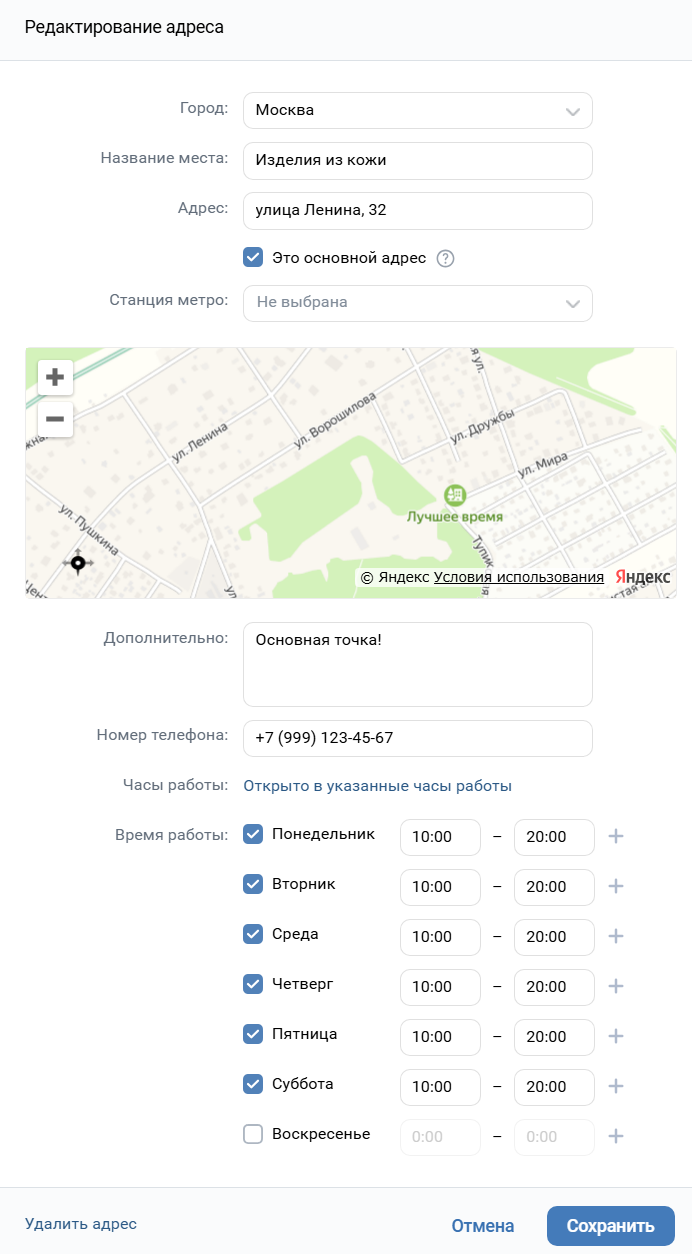
К адресу можно добавить время работы, ближайшую станцию метро и другие данные, а также расписать график работы и телефон торговой точки. Это делается или сразу при добавлении, или позже, по нажатию кнопки «Редактировать адрес».
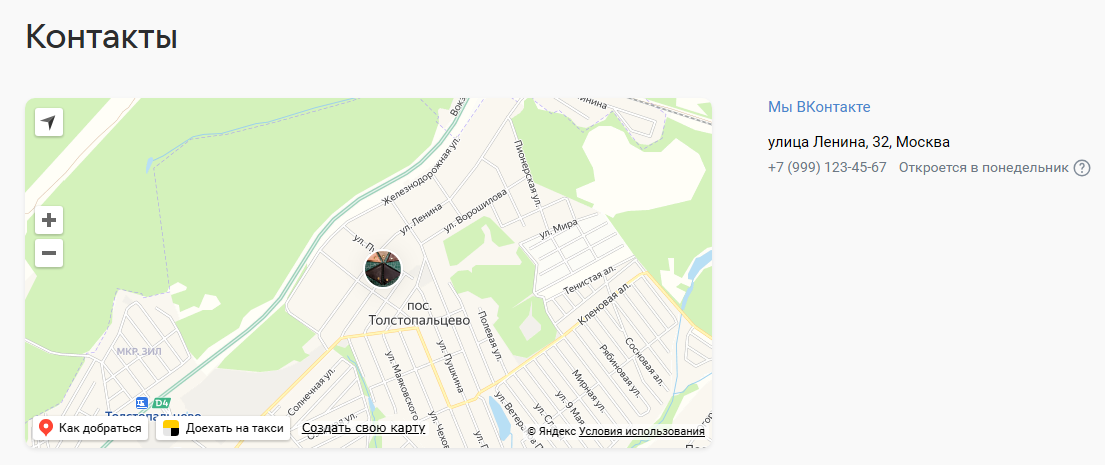
Вся информация, кроме комментария, добавится в виджет «Контакты» на сайте вместе с интерактивной картой Яндекса.
Как подключить аналитику и отслеживать посещаемость
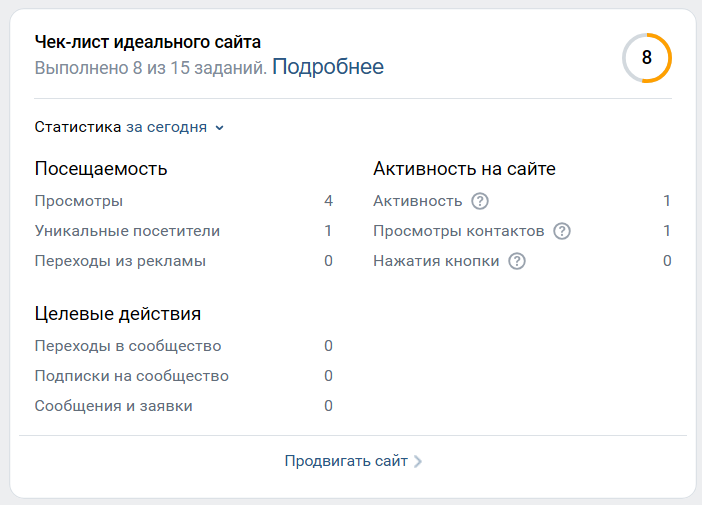
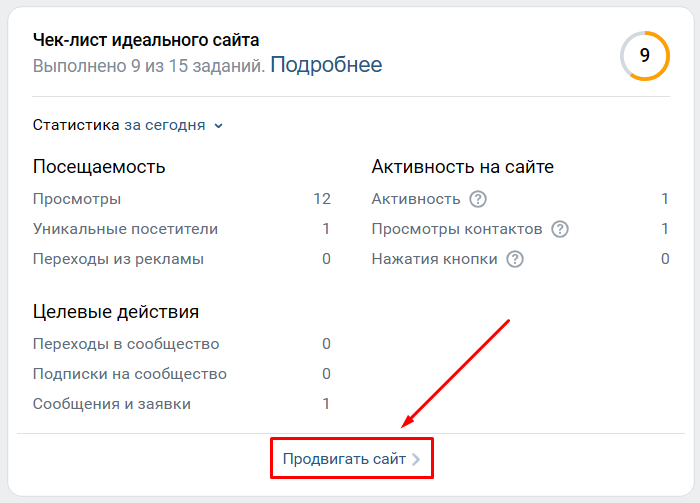
Отслеживать посещаемость можно прямо из группы, на странице «Сайт из сообщества», где ВК предоставляет статистику просмотров, активностей и целевых действий на лендинге. Встроенный в конструктор инструмент позволяет узнать общие просмотры за определенный период, количество уникальных пользователей, в том числе перешедших из рекламы, количество целевых действий (и каких именно), а также активность на сайте в целом.
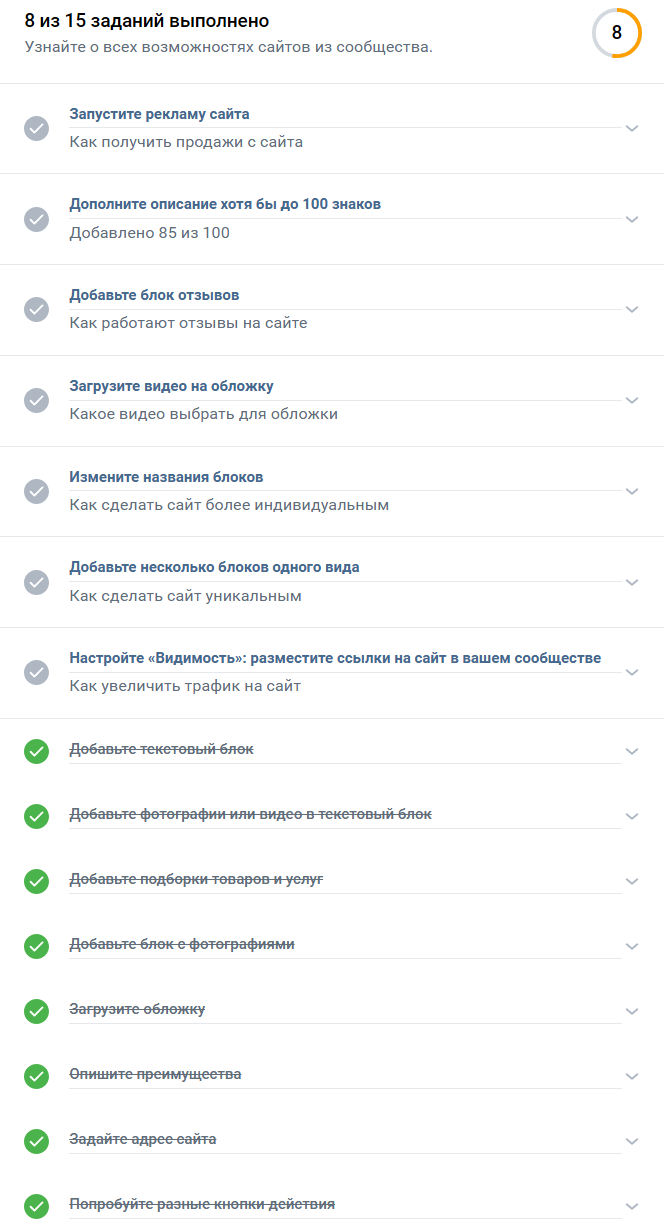
Отсюда же можно заказать продвижение сайта через VK Рекламу. Также на этой страничке ВКонтакте предлагает чек-лист, в котором показывает, что еще можно добавить на сайт, чтобы использовать все предоставленные возможности.
К каждой функции здесь есть подробное пояснение: как ее лучше настроить и чего не хватает, чтобы сайт стал более успешным среди посетителей.
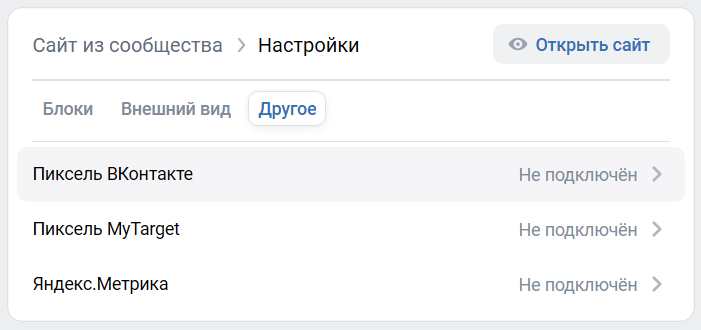
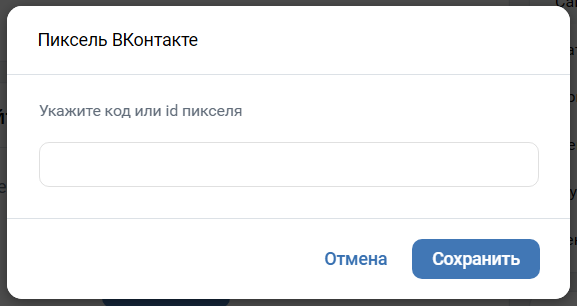
Дополнительные инструменты аналитики подключаются через вкладку «Другое» в меню редактирования сайта. Можно добавить три сервиса веб-аналитики: Яндекс Метрику, Пиксель myTarget и пиксель ВКонтакте.
Все они нужны для того, чтобы отслеживать поведение пользователей на сайте: как они его изучают, на какие кнопки нажимают и т. д. Настройка аналитики и ее просмотр доступны непосредственно в кабинетах сервисов, через редактирование лендинга нужно подставить уже готовый ID либо код, который позволит отслеживать активность на сайте.
Как создать счетчик Метрики, читайте в этой статье, а про пиксель ВКонтакте рассказали здесь.
Как продвигать сайт, созданный из группы ВКонтакте
После создания вы можете продвигать сайт любым удобным способом: с помощью таргетированной или контекстной рекламы, размещения на сторонних сайтах, в статьях или видео, указать ссылку на визитках и других промо материалах.
SEO продвижение сайта, созданного из группы ВК
Возможности SEO-оптимизации для таких лендингов сильно ограничены, ведь у пользователя нет доступа ни к чему, кроме шаблонов и дополнительных аналитических метрик. Оптимизировать сайт придется только методами, которые доступны без погружения в код и настройки ресурса: то есть текстами на странице и внешними ссылками на лендинг.
Таргетированная реклама
ВКонтакте предлагает продвижение через платформу VK Реклама на странице «Сайт из сообщества». Это позволит рекламировать сайт непосредственно в ВК и на других площадках («Одноклассники», главная страница Mail.ru и контентные проекты сайта, RuStore, «Дзен»), а также в рекламной сети (например, «Авито», «Авто.ру», «Едадил» и прочих).
По клику на ссылку «Продвигать сайт» появится окошко VK Рекламы. Если хотите продолжить, нужно нажать на зеленую кнопку.
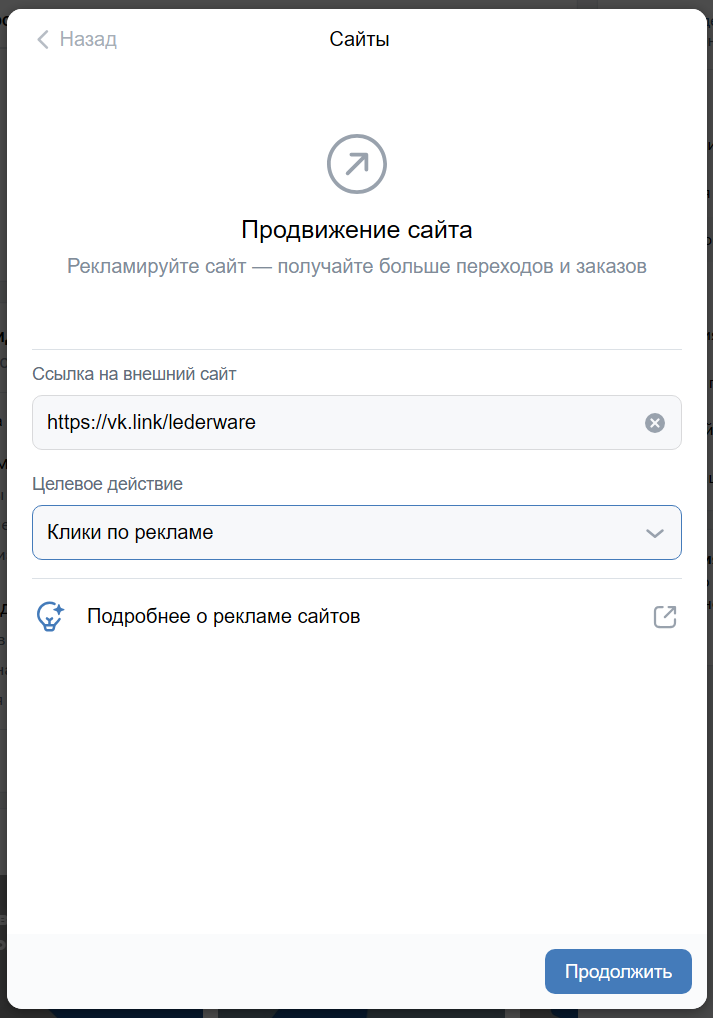
Появится окно, куда нужно вставить ссылку на внешний сайт — она разместится автоматически. Затем нужно выбрать модель оплаты: будете ли вы оплачивать показы рекламы или переходы по ней на сайт.
После выбора целевого действия нажмите «Продолжить». Следующим действием нужно будет создать креатив — тот рекламный блок, который будет показываться пользователю.
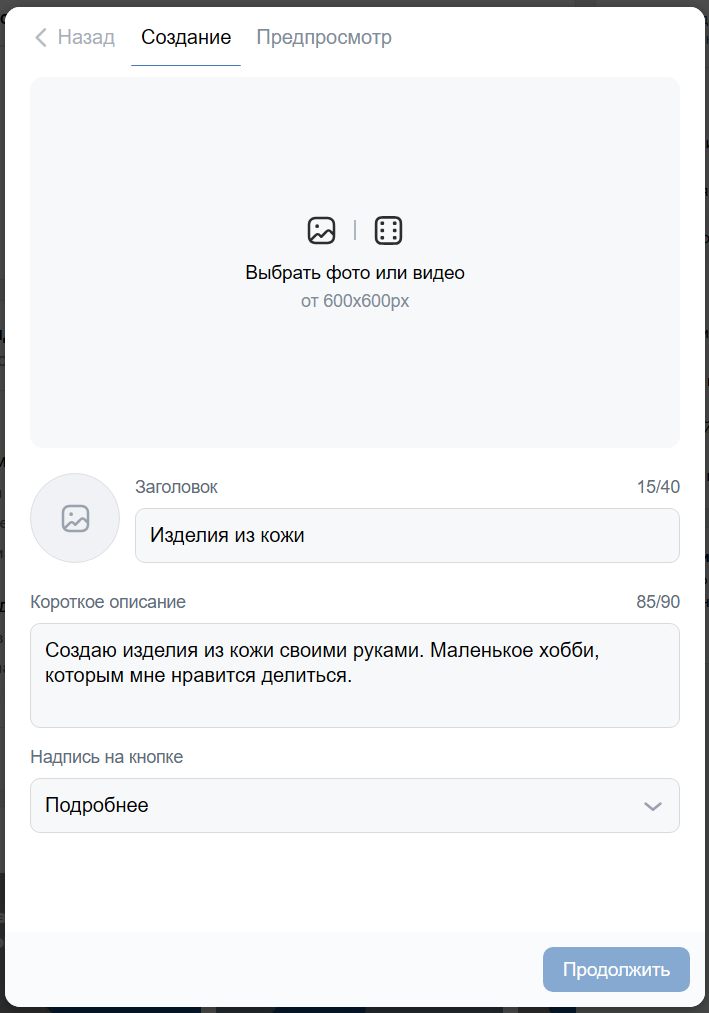
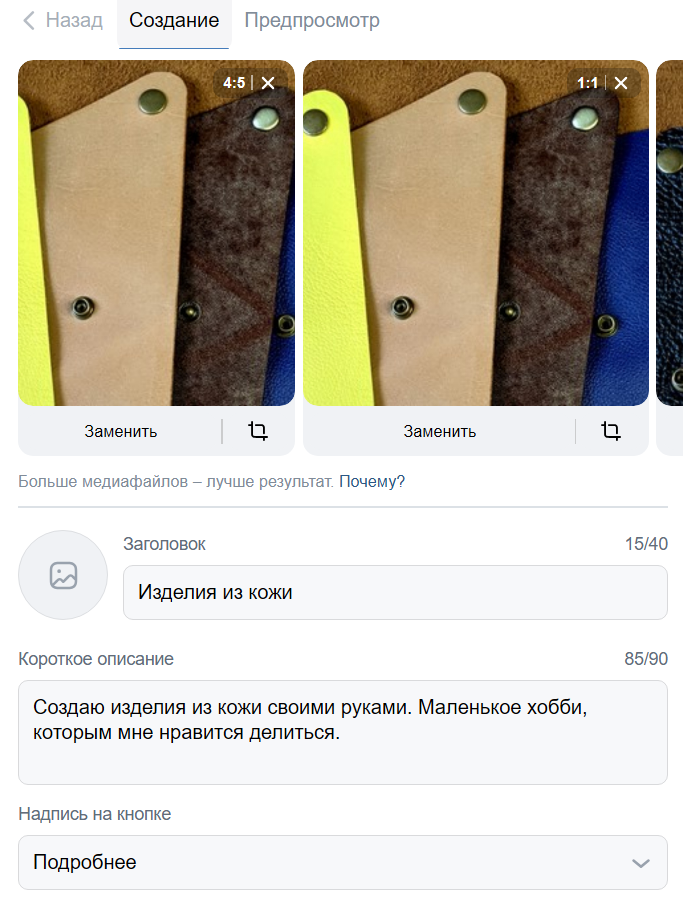
В нем можно настроить заголовок и описание, загрузить картинку размером не менее 600 х 600 пикселей или видео с таким разрешением. По умолчанию алгоритм предлагает использовать заголовок, картинку и текст с главного блока сайта, но можно всё поменять. Наконец, нужно сменить надпись на кнопке так, чтобы она согласовывалась с рекламным текстом: доступно почти три десятка вариантов.
После загрузки изображения рекламный кабинет покажет, как оно будет выглядеть в разных форматах — по умолчанию подгружаются форматы 4:5, 1:1 и 16:9. Рекламные картинки можно заменить на любом из вариантов креатива (даже поставить разные) и удалить неподходящие.
Если кликнуть по аватарке около поля «Заголовок», можно поставить «аватарку» для рекламного креатива, чтобы в ленте она не отличалась от пользовательских публикаций. Разместить можно любое фото, но загрузить хоть что-то нужно, иначе на ее месте останется пустота.
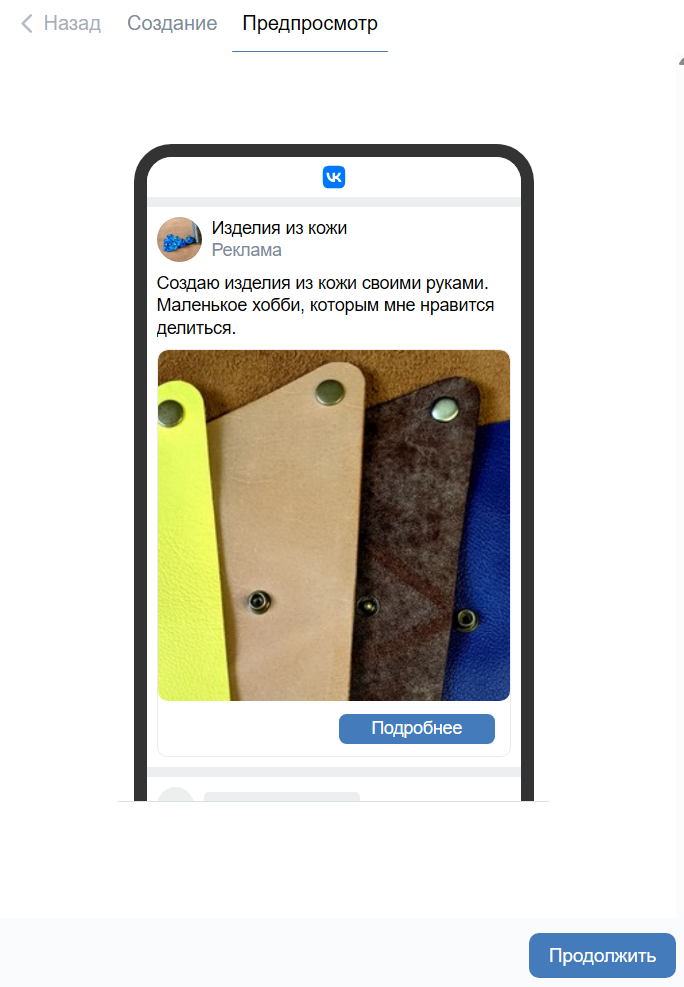
Во вкладке «Предпросмотр» можно увидеть, как будет выглядеть итоговый результат.
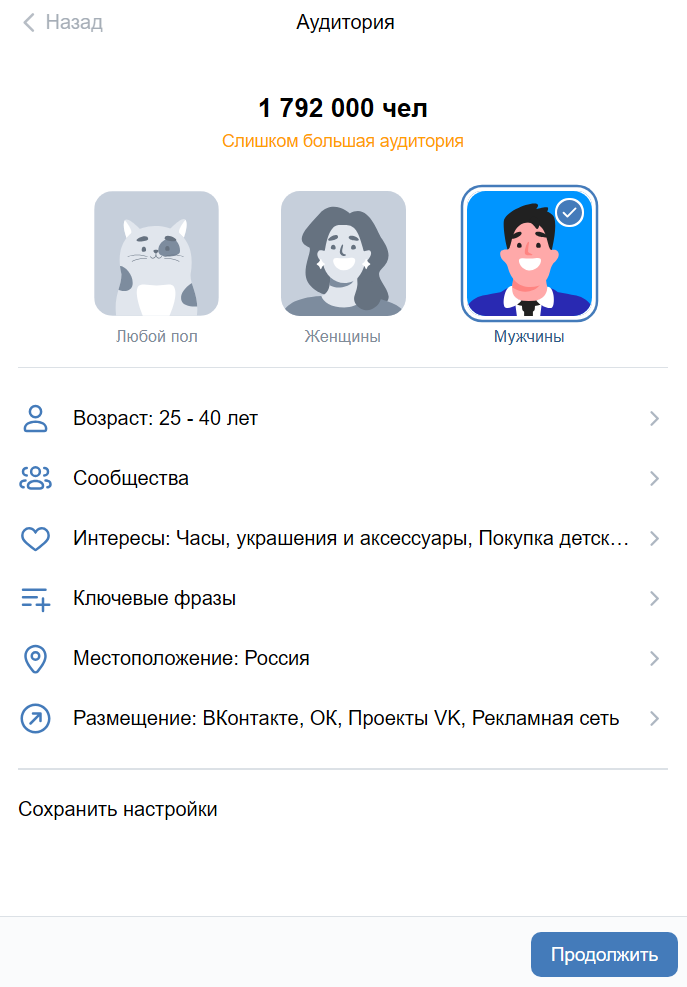
После этого нажмите на «Продолжить», чтобы настроить аудиторию, которой будет показываться реклама. По умолчанию фильтры не настроены, поэтому баннер будет появляться вообще у всех пользователей, что быстро израсходует рекламный бюджет.
Настройте показатели аудитории так, чтобы они вписывались в уже имеющуюся у вас картинку ЦА. Если ее нет, то стоит ее прописать, чтобы эффективно привлекать новых пользователей.
В рекламном кабинете можно указать:
- пол и возраст;
- местоположение;
- сообщества, в которых пользователь должен состоять (например, чтобы охватить аудиторию конкурента);
- интересы вплоть до марок автомобилей или жанров компьютерных игр.
Также можно выбрать площадки, на которых будет показана реклама. После установки точных параметров сервис покажет размер аудитории. На подсчет ЦА может уйти несколько минут, если настройки слишком подробные.
Если сервис показывает, что аудитория слишком обширная, имеет смысл больше конкретизировать критерии. Либо оставить всё как есть, но тогда повысятся расходы на рекламу, а ее эффективность будет под вопросом.
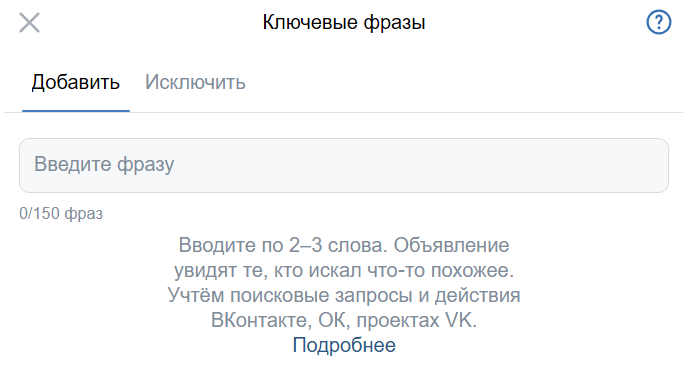
Отдельно поговорим про инструмент «Ключевые фразы». Он позволяет рекламироваться только тем пользователям, которые искали что-то похожее на проектах VK. Допустимо установить до 150 ключей. На соседней вкладке можно ввести стоп-фразы, по которым реклама выдаваться не будет.
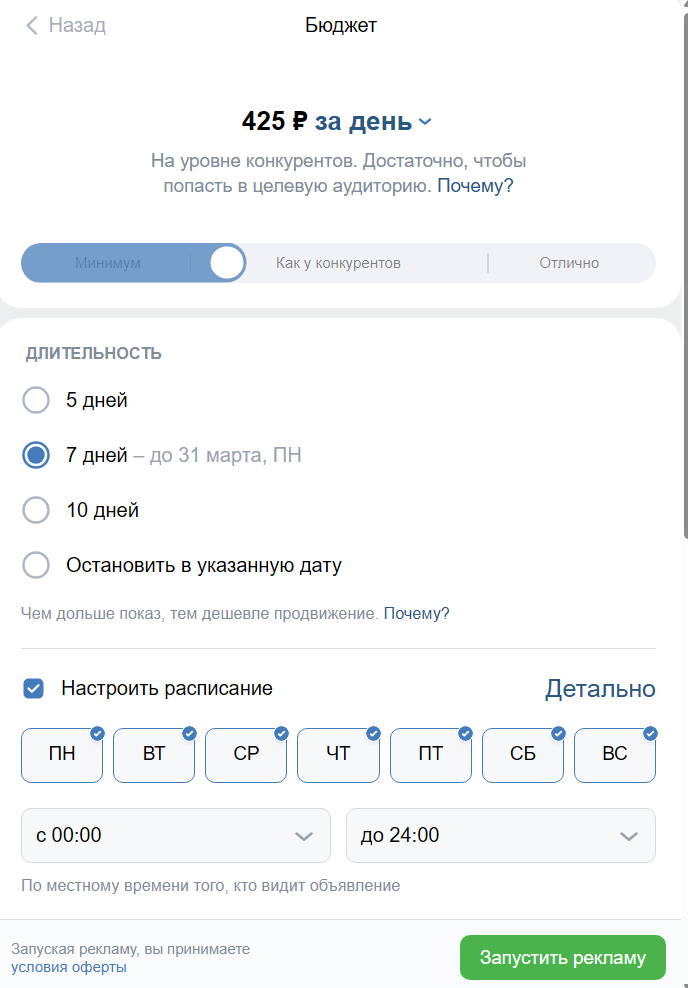
Наконец, нужно настроить рекламный бюджет, указать длительность кампании и расписание. Последнее позволит наиболее эффективно расходовать средства, чтобы объявления показывались в дни и часы наибольшей активности пользователей (например, по будням с 7 до 22 часов).
Внизу этого окошка нужно также указать, кто вы — ИП, самозанятый или физлицо, а также предоставить данные о себе. Это нужно для маркировки рекламы. После этого можно запускать кампанию и ждать посещений и конверсий.
Запустить таргетированную рекламу на площадках VK и контекстную рекламу в Яндексе в одном рекламном кабинете позволяет PromoPult. Автоматизированные AI инструменты выполняют большинство сложных и трудозатратных задач — подбирают ключевые слова, генерируют тексты и визуалы для креативов, рассчитывают бюджет и управляют ставками. Вся отчетность подробно и понятно представлена на наглядных дашбордах. Для подбора аудитории в ВК есть бесплатные парсеры.
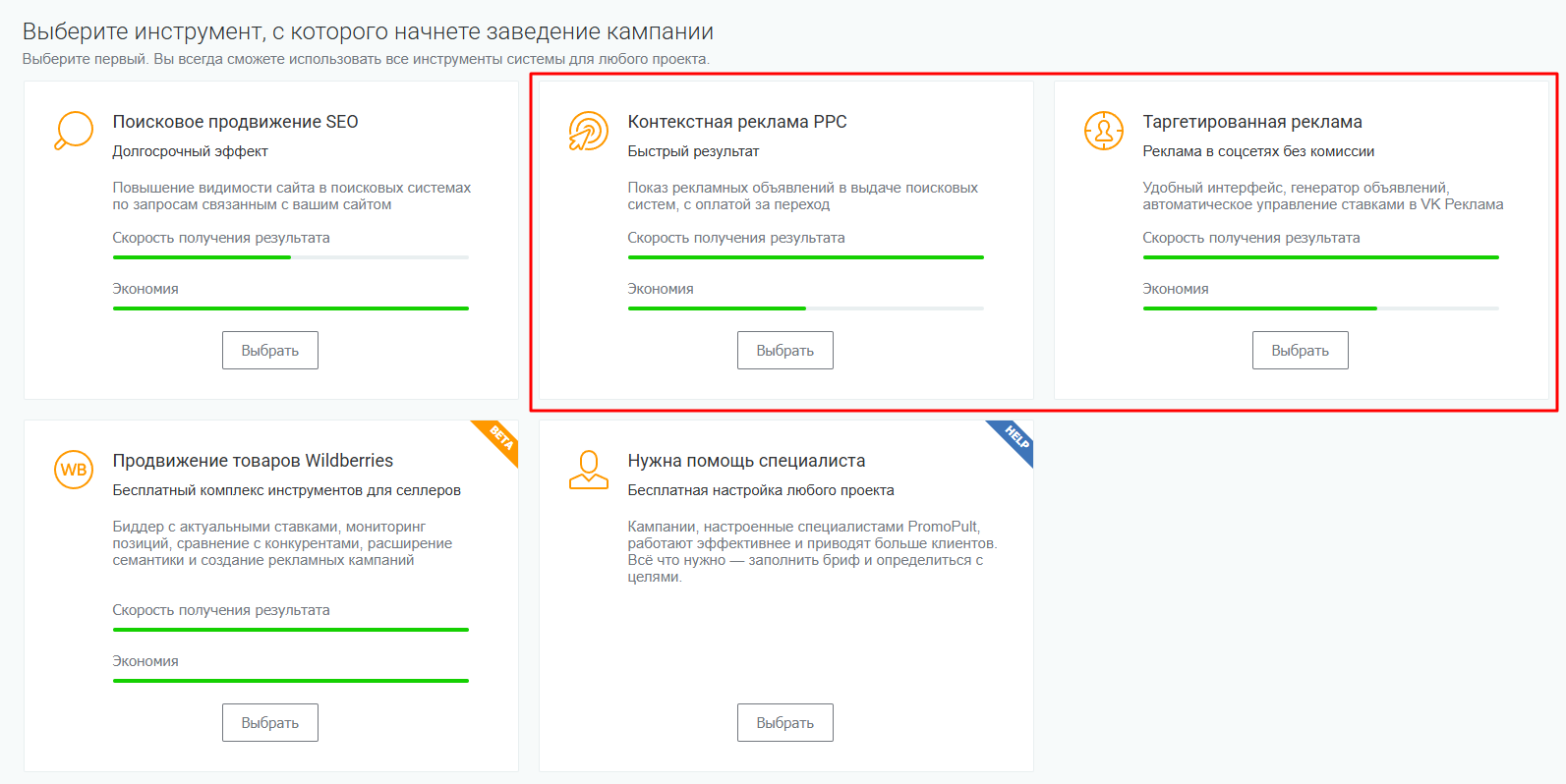
Чтобы запустить рекламу, зарегистрируйтесь или авторизуйтесь в PromoPult, выберите нужный инструмент:
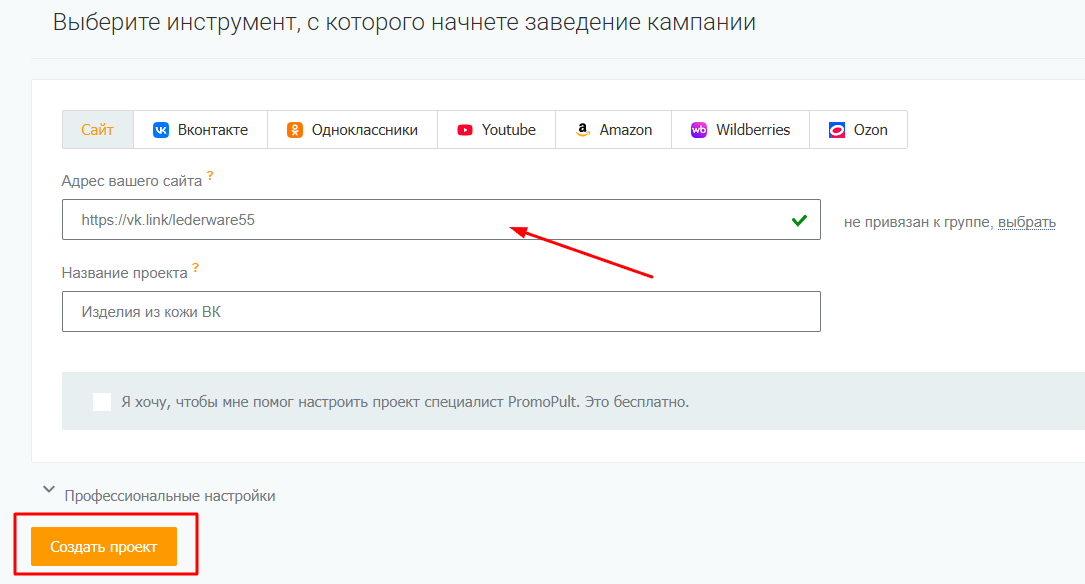
На следующем шаге введите ссылку на сайт из сообщества, назовите проект и нажмите «Продолжить»:
Далее следуйте инструкциям по настройке контекстной или таргетированной рекламы, а если нет времени разбираться, пополните счет на сумму от 3000 рублей — все они пойдут на рекламу, а специалист PromoPult бесплатно настроит кампанию.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2Vtzqxc6pDW
Альтернативные способы создания сайта: в чем разница?
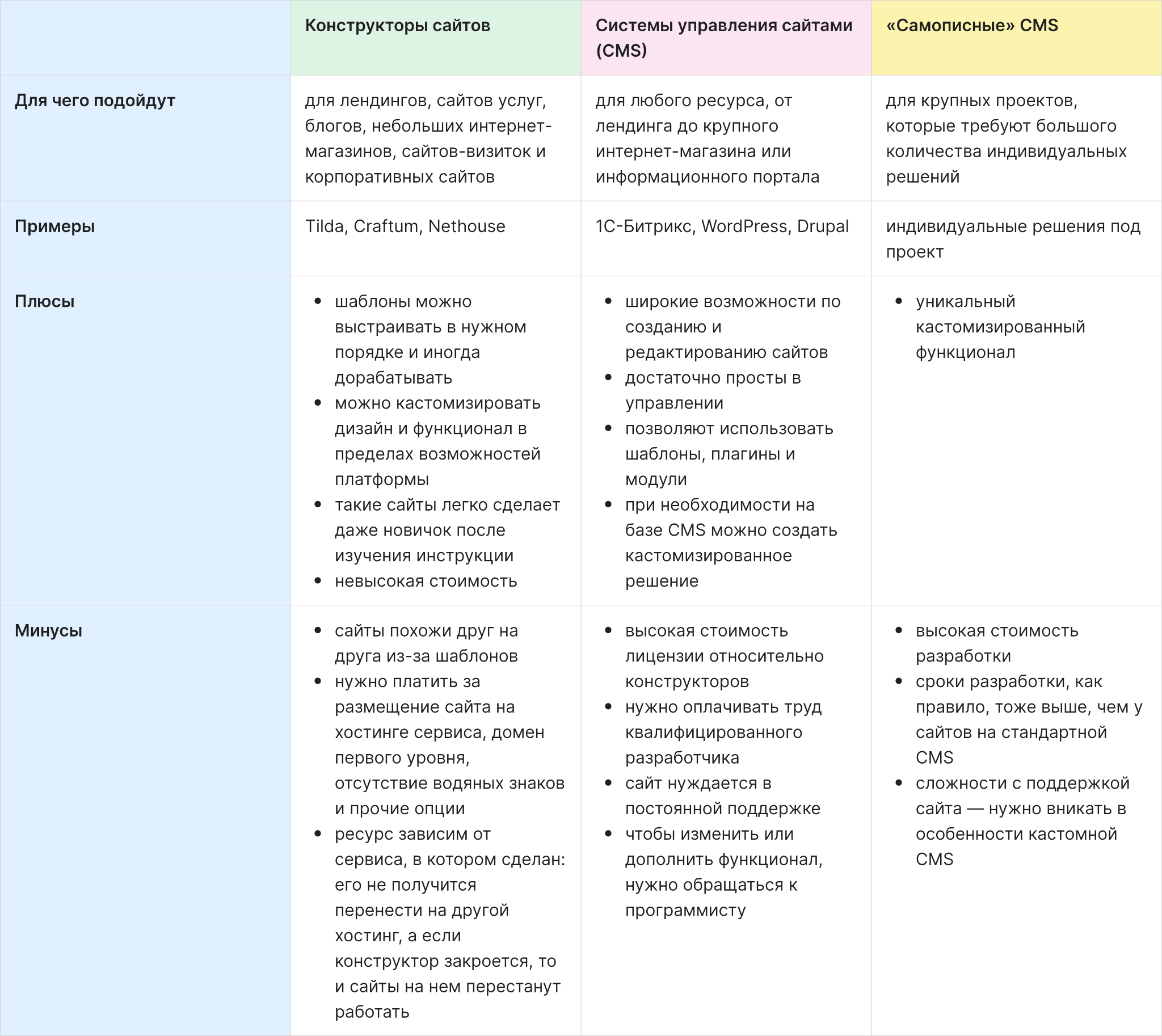
Функция создания лендинга из группы ВК — это простейший конструктор сайтов. С тем отличием, что в качестве базы он использует контент, размещенный в сообществе, и напрямую зависит от него. Создавать интернет-ресурсы можно ещё несколькими способами. Плюсы, минусы и различия обобщили в таблице.
Как видно, ближе всего к созданию сайта из сообщества ВКонтакте находятся интернет-ресурсы на конструкторах. Но даже они имеют более широкую палитру инструментов, чем встроенная в соцсеть функция: например, позволяют создать корзину и прием платежей на сайте, подключить собственный домен и т. д. Но и требуют более вдумчивого подхода к разработке, больше времени и сил.
Поэтому, если нужен простой лендинг или небольшой интернет-магазин для микробизнеса, но возможностей ВК вам не хватает, конструктор станет хорошей альтернативой. На некоторых можно даже бесплатно сделать сайт, пусть и с ограниченным набором настроек. Для более сложных ресурсов лучше подойдут либо «самописные» сайты, либо CMS.
Стоит ли создавать сайт из сообщества ВК
Сайт из группы ВКонтакте — хороший вариант для тех, кто уже ведет бизнес в этой социальной сети на базе сообщества. Это позволит быстро, просто и бесплатно обзавестись страничкой в интернете, которая доступна не только пользователям ВК. Да, ограничений будет много, но и проблем такой интернет-ресурс не доставит. С ним легко смогут управляться даже начинающие пользователи. Ещё этот вариант хорош для лендингов, которые быстро рекламируются через VK Рекламу под определенное событие.
Но не стоит рассматривать сайт из сообщества ВК как полноценную замену интернет-ресурсам на любые случаи жизни. Их задача — быстро представить товар или услугу на базе конкретной группы, привлечь пользователей и побудить к действию. Для ведения серьезного бизнеса возможности этого конструктора уже не подходят.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult
















































![Как завести проект и настроить кампанию в VK Рекламе [инструкция PromoPult]](https://blog.promopult.ru/wp-content/uploads/2023/07/обложка-в-блог.png)

