Фавикон: что это, зачем он нужен и как его создать для сайта

Мини-логотип, иконка, фавикон, фавиконка — всё это одни и те же термины, которыми называют маленький значок сайта перед его веб-адресом. Основная задача фавикона — выделить сайт среди конкурентов в поисковой выдаче. Рассказываем, для чего нужна иконка, как ее создать и внедрить на свой ресурс.
Оглавление
- Фавикон: что это, зачем он нужен и как его создать для сайта
- Что такое фавикон, как и где он отображается
- В мобильном и десктопном поиске Google и Яндекса
- На вкладке браузера
- В истории браузера
- В закладках
- В часто посещаемых сайтах
- Зачем нужен фавикон
- Требования поисковых систем к фавикону
- Как сделать фавикон: обзор четырех сервисов
- Как установить фавикон на сайт
- Чек-лист по созданию фавикона
Что такое фавикон, как и где он отображается
Фавикон — мини-логотип сайта, который видят пользователи в сниппете в результатах поиска, на открытой вкладке браузера, в закладках или в истории просмотров.
Посмотрим, как выглядит и где можно увидеть фавикон.
В мобильном и десктопном поиске Google и Яндекса
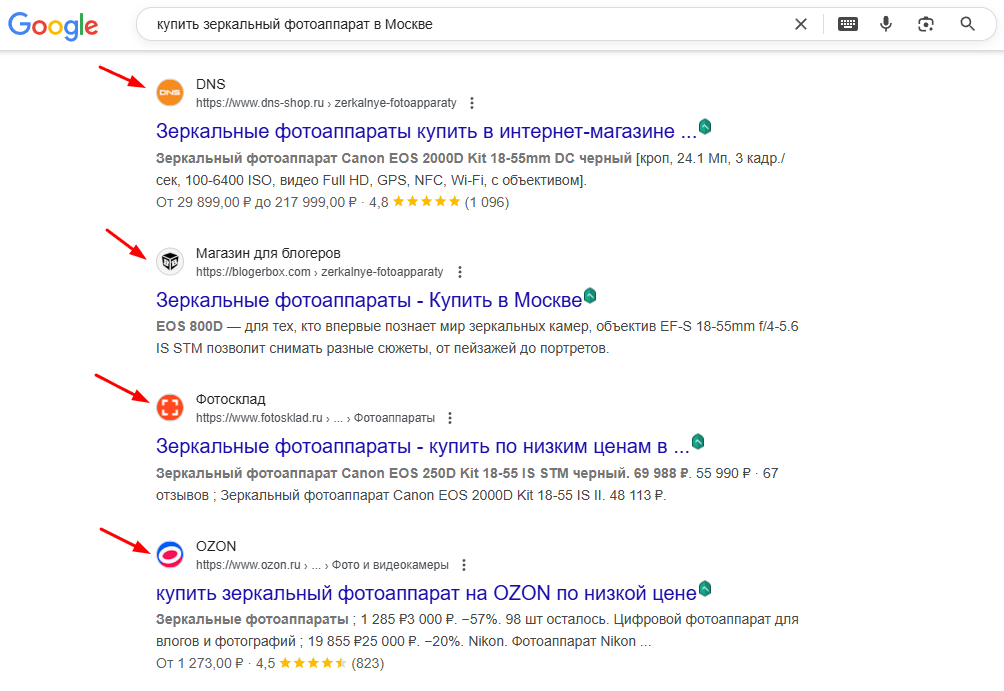
Например, введем запрос «купить зеркальный фотоаппарат в Москве». В выдаче мы видим сайты интернет-магазинов цифровой техники. Перед каждым названием и URL стоит мини-логотип, который отличает сайты один от другого. Это и есть фавикон.
Вот так он выглядит в выдаче Google:
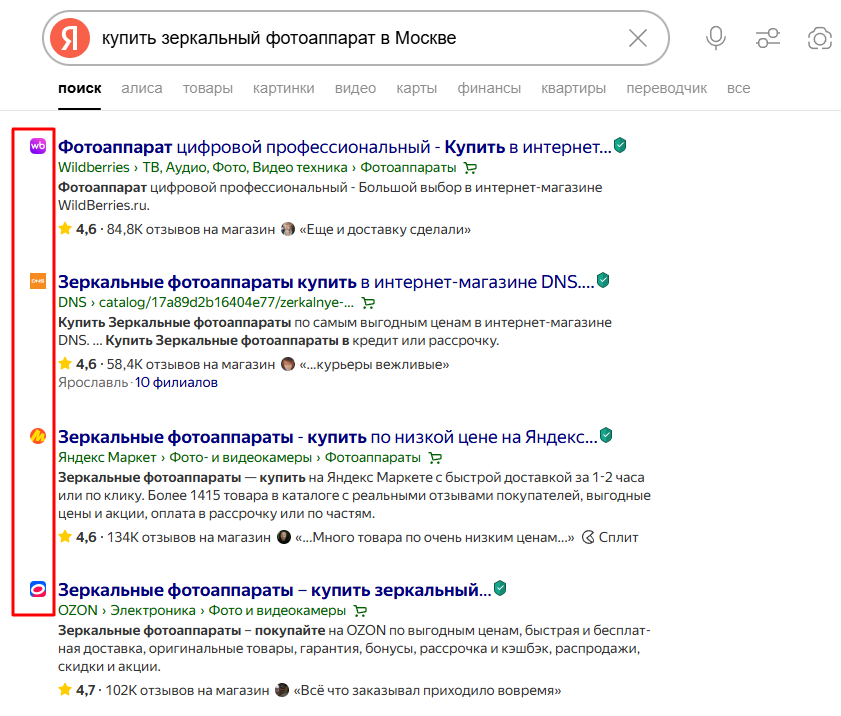
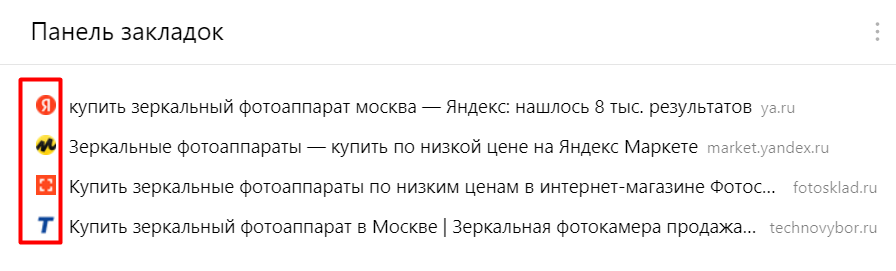
а вот так фавиконы выглядят в выдаче Яндекса:
Вид фавикона сайта не меняется в зависимости от выбранной пользователем поисковой системы.
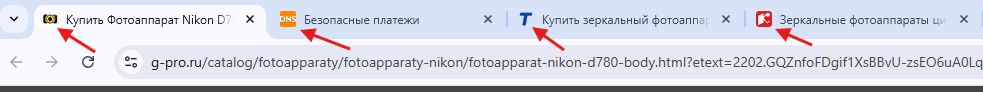
На вкладке браузера
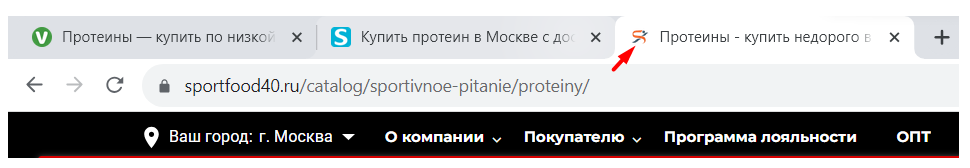
Пользователь переходит из поиска на сайт, оставляет страницы открытыми и может по фавиконам ориентироваться, где какой сайт.
Вот так это выглядит в браузере:
В истории браузера
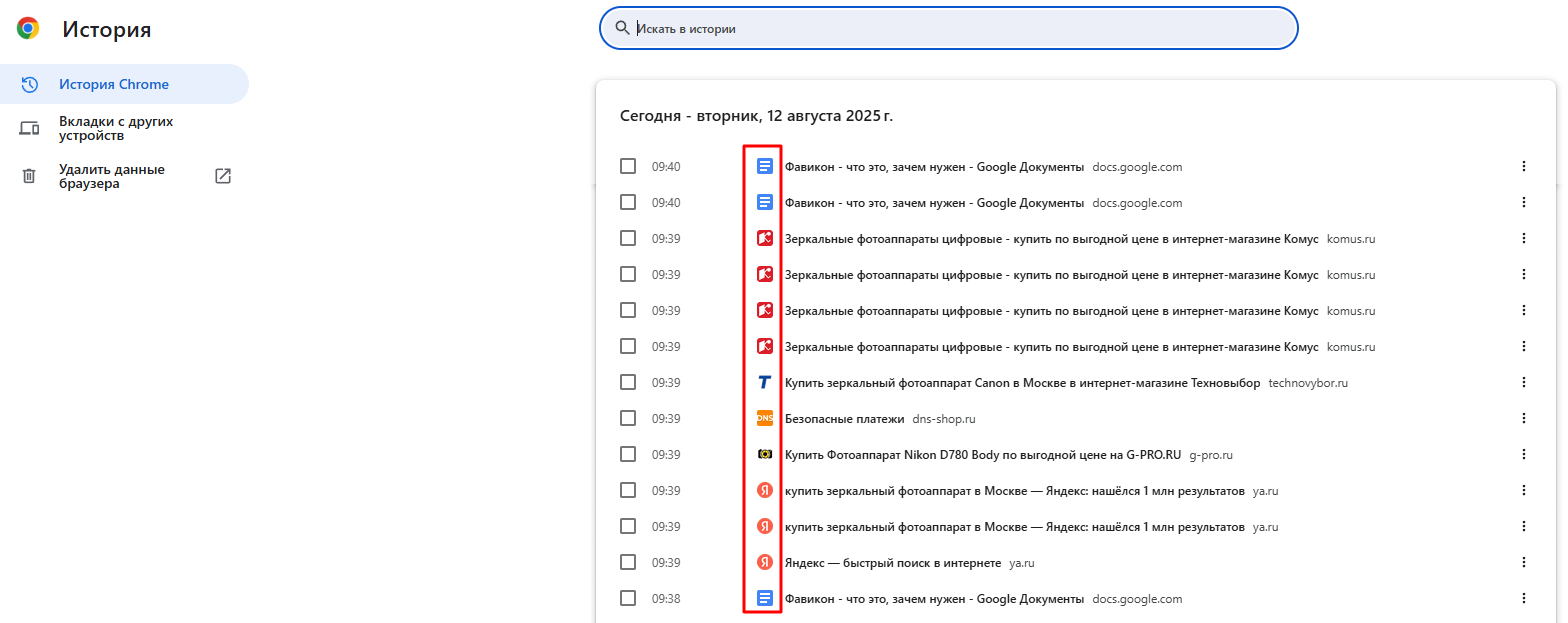
В истории браузера отображаются все сайты, которые пользователь посетил за последнее время. Кроме адреса страницы показывается и favicon сайта:

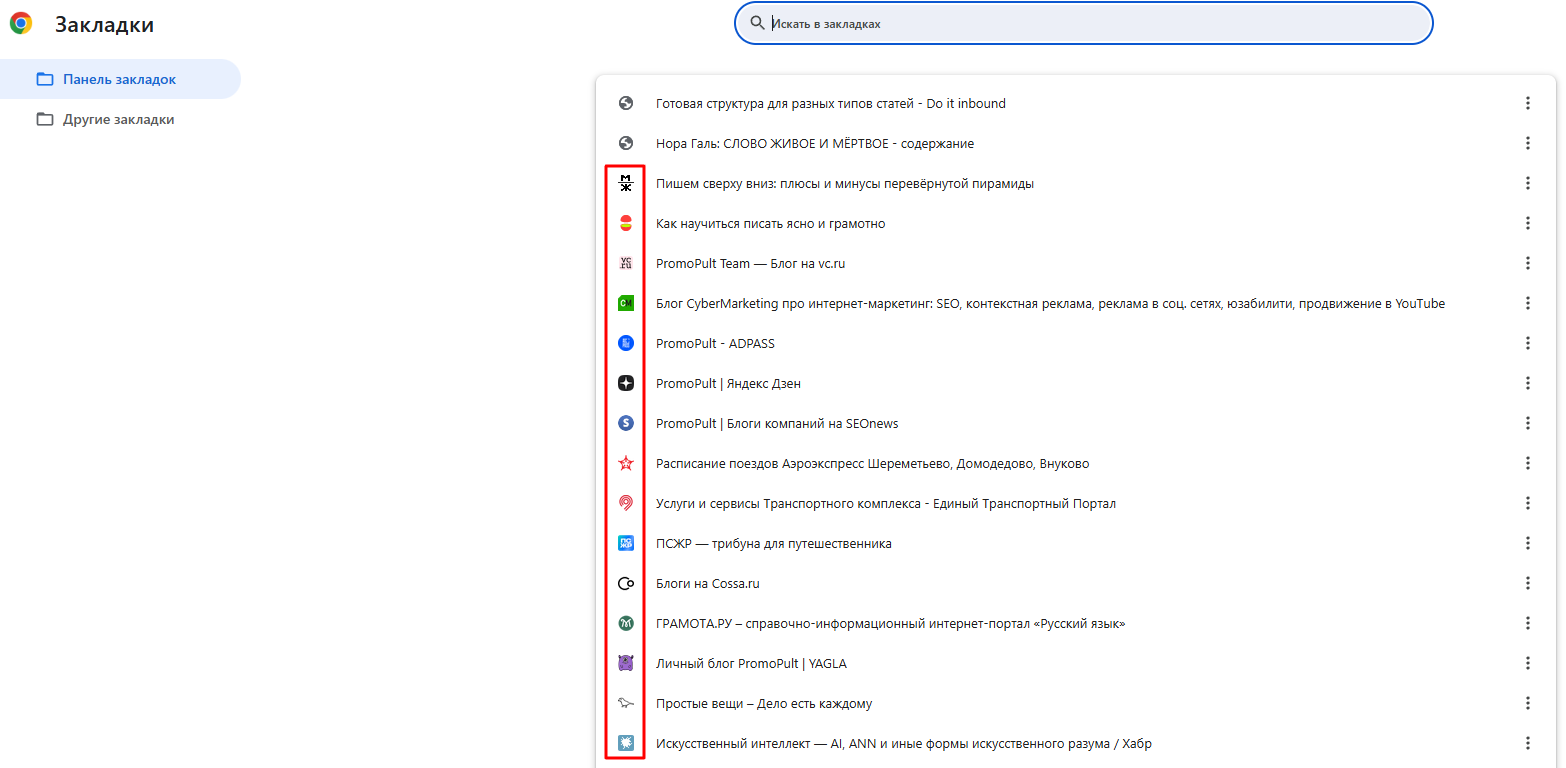
В закладках
Если пользователь сохранил страницу в закладках, то в панели закладок сохранится ее адрес с мини-логотипом.
Вот так это выглядит в Chrome:
При использовании Яндекс браузера пользователь может сохранить сайт в избранное. И тогда список страниц сохраненных сайтов с фавиконами также отобразится в панели закладок.
Вот так это выглядит в избранном Яндекса:
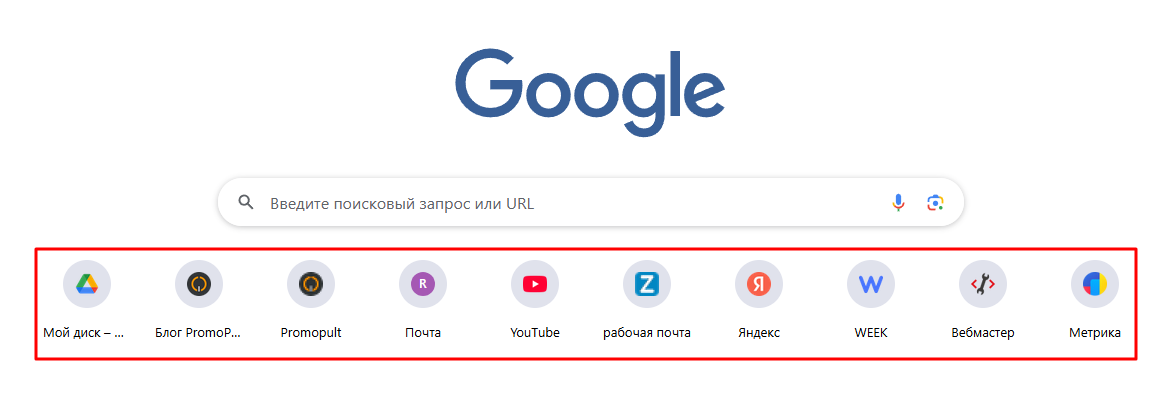
В часто посещаемых сайтах
На главной странице Chrome пользователю по умолчанию показываются наиболее посещаемые сайты — отображается фавикон и название сайта/закладки. При необходимости можно добавить сайт на главную страницу самостоятельно.
Внешний вид иконок сохраняется одинаковым и на поиске, и в истории просмотров браузера, и на вкладке, и в сохраненном.
Зачем нужен фавикон
Существует как минимум четыре причины, чтобы сделать фавикон для сайта.
Задачи, которые можно решить с помощью фавикона:
1. Выделить сайт среди конкурентов. Например, пользователь ищет протеин на поиске. Он заходит на один сайт, на другой, третий. Оставляет вкладки открытыми и автоматически запоминает, что на одном сайте цена на протеин выше, на втором — ниже. Уже по иконке пользователю легче сориентироваться, куда перейти.
2. Помочь пользователю с навигацией. Когда на рабочем столе открыто много сайтов, фавиконы облегчают пользователю поиск нужной вкладки, — достаточно просто посмотреть на иконку, а не вчитываться в текст, который плохо видно, если открыто более десятка окон.
3. Улучшить кликабельность. Нет подтвержденных данных о том, что фавикон влияет на ранжирование сайта. Однако визуальные элементы привлекают внимание пользователей, поэтому и кликабельность сайта увеличивается. С мини-логотипом сайт проще найти на поиске, чем без него.
4. Увеличить доверие аудитории. Пользователи больше доверяют и обращают внимание не на безликий продукт, а на компании «с именем». Логотип — часть фирменного стиля компании. Поэтому присутствие мини-лого перед адресом сайта уже сигнализирует целевой аудитории, что компания уделяет внимание маркетингу.
Требования поисковых систем к фавикону
Каждая поисковая система имеет свои технические требования к фавиконкам. Кроме того, нужно внимательно выбирать формат мини-логотипа, поскольку разные браузеры поддерживают разные форматы. Детальное изучение всех технических моментов — залог корректного отображения фавикона во всех браузерах и на всех устройствах.
Визуальная составляющая: что учитывать
Если смотреть на фавикон только как на картинку, нужно учитывать такие требования к визуалу:
- Размер. Фавиконка имеет квадратную форму. Требования к размеру зависит от поисковой системы, где будет показываться мини-логотип. Минимальный размер — 16х16 pcs.
- Читаемость. Иконка может представлять собой графическое изображение или сочетание букв и графики. В любом случае, значки и буквы должны читаться и на поиске, и на вкладках.
- Фирменный стиль. Самое простое и логичное решение — перевести логотип компании в микро-формат и сделать фавикон. Если это невозможно, нужно разрабатывать фавикон с учетом фирменного стиля.
Приведем несколько примеров узнаваемых фавиконов.
Фавикон ВКонтакте — уменьшенная копия логотипа:
А вот, например, у бренда «Город игрушек» фавикон не копирует логотип, но выдержан в фирменном стиле — на нем также изображены сказочные домики.
Вот так выглядит фавикон:
а вот так логотип:
Требования Яндекса к фавикону
Для отображения фавиконки на поиске в Яндексе нужно учесть такие требования:
- Размер. Допустимые размеры: 120 х 120, 32 х 32 и 16 х 16 pcs.
- Формат. Рекомендуемый формат — SVG. Также допустимо создание фавикона в формате ICO, GIF, JPEG, PNG, BMP.
Для того чтобы иконка сайта была заметнее на поиске Яндекса и четче отображалась, рекомендуем создавать фавиконы в формате SVG или размером 120 х 120 pcs.
Чтобы изменить иконку сайта на поиске Яндекса, обновите ее на сайте. Для удаления фавикона на поиске нужно удалить файл с сайта. Изменения вступят в силу в течение двух недель, когда поисковый робот посетит сайт и проиндексирует файл с кодом фавикона.
Ускорить процесс индексации изменений можно через Яндекс Вебмастер. Для этого перейдите в раздел «Индексирование» → «Переобход страниц» и отправьте главную страницу сайта на переобход. В этом случае обновление фавикона в результатах поиска Яндекса произойдет в течение трех дней.
Полное руководство по Яндекс Вебмастеру — здесь.
Требования Google к фавиконке
Google допускает создание одного значка фавикона для одного сайта. Для отображения фавикона на поиске нужно разрешить поисковым роботам Google обрабатывать главную страницу и файл с кодом мини-логотипа.
Технические требования к фавиконам:
- Размер. Значок должен быть квадратным, а его размер — не меньше 8 х 8 пикселей. Рекомендуемый размер — 48 х 48 pcs.
- Формат. Для отображения фавиконки во всех браузерах лучше отдать предпочтения формату ICO для сайта, а также PNG и GIF (без анимации). Также можно создать фавикон в формате SVG, но он не поддерживается Internet Explorer. Аналогичная ситуация с форматом JPEG — он поддерживается всеми браузерами, кроме Internet Explorer. Еще один доступный формат — APNG. Однако его поддерживает только два браузера — Opera и Firefox.
Требования Google и Яндекса запрещают анимацию при создании фавикона.
Как сделать фавикон: обзор четырех сервисов
Для создания фавикона не нужно обращаться к программисту. Для этого есть специальные сервисы, которые преобразуют логотип компании в фавиконку и генерируют код. Ниже приводим обзор четырех сервисов.
Realfavicongenerator
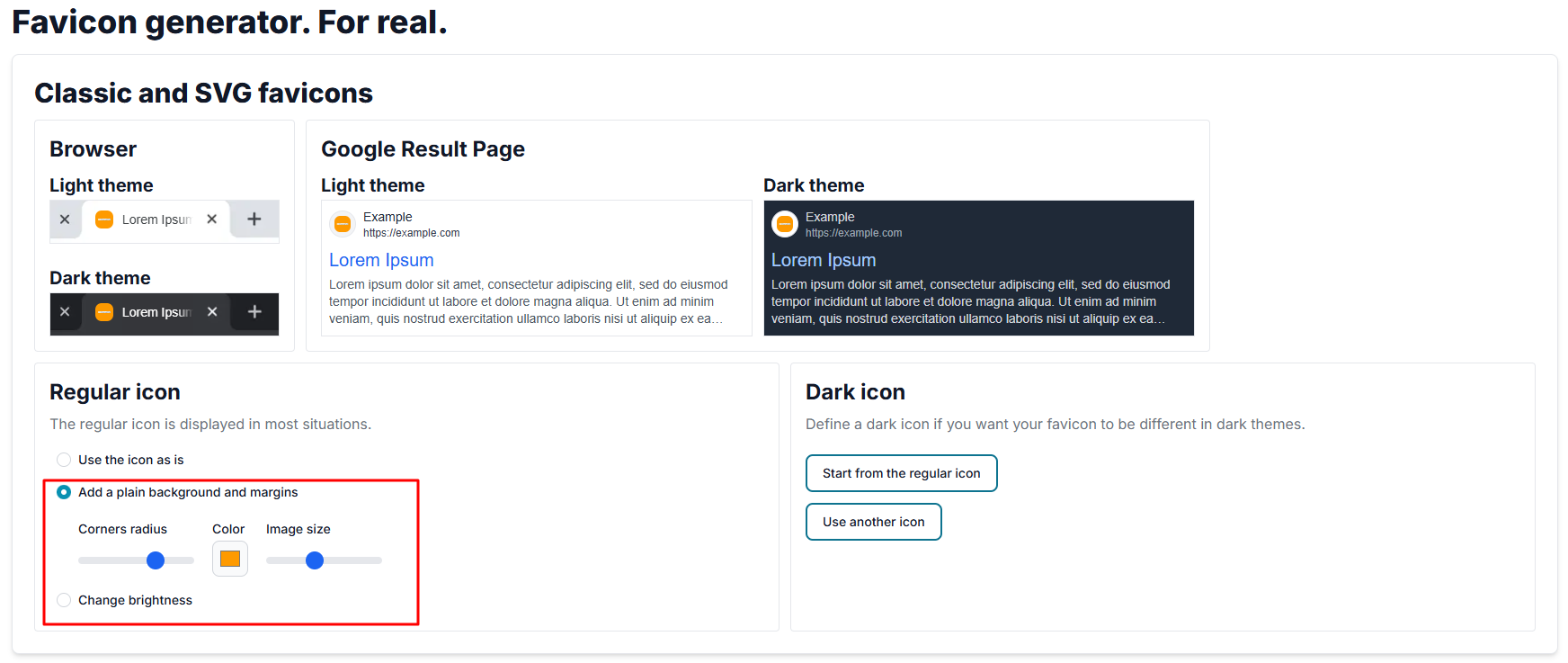
Real Favicon Generator — генератор, который позволяет бесплатно создать фавикон для сайта на базе загруженной картинки.
Преимущества сервиса:
- Поддерживает работу со всеми операционными системами (Windows, Mac, iOS, Android, Surface) и на всех устройствах.
- Совместим со всеми браузерами: Chrome, Firefox, Opera, Safari, Camino, Coast, IE и т. д.
Для работы достаточно просто загрузить логотип в сервис и преобразовать этот исходник. Также можно провести настройки и изменить фон, размер картинки, радиус фона.
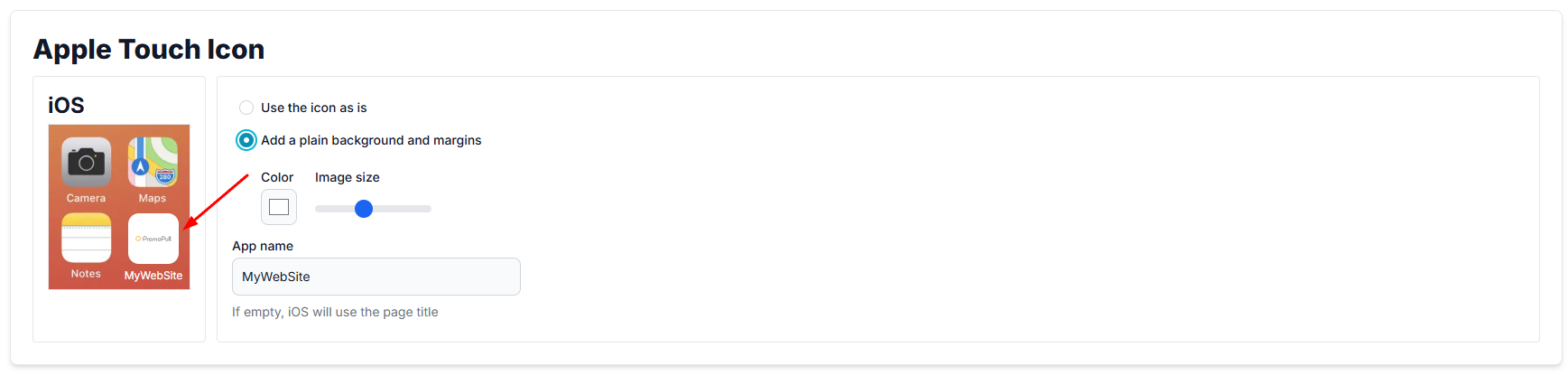
Далее сервис позволяет отдельно настроить фавикон для отображения на экранах пользователей iOS:
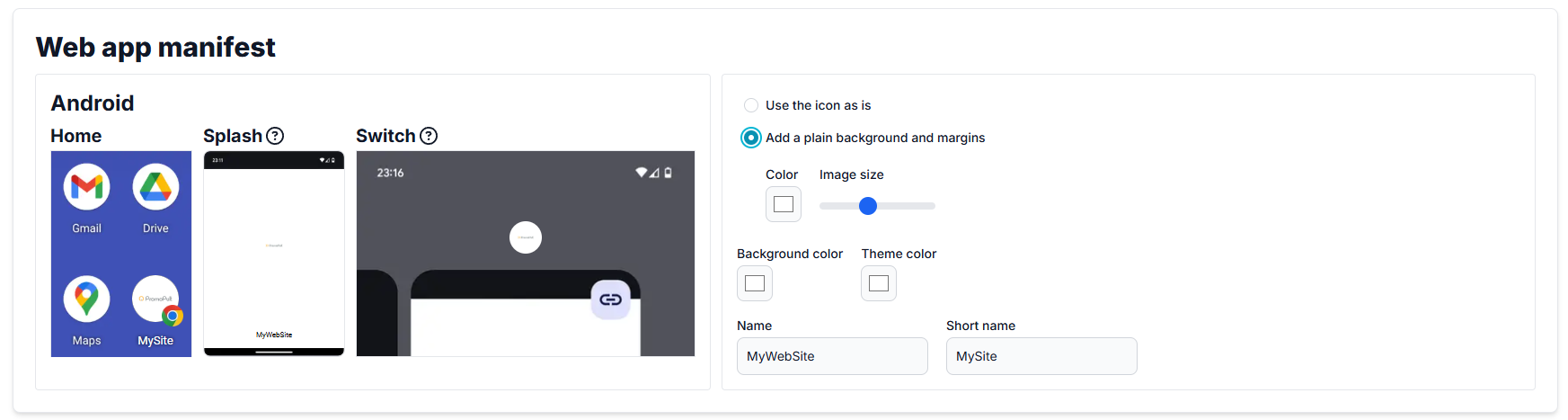
Можно настроить иконки для пользователей Android — иконку на экране с приложениями, значок для страницы загрузки и при перелистывании окон:
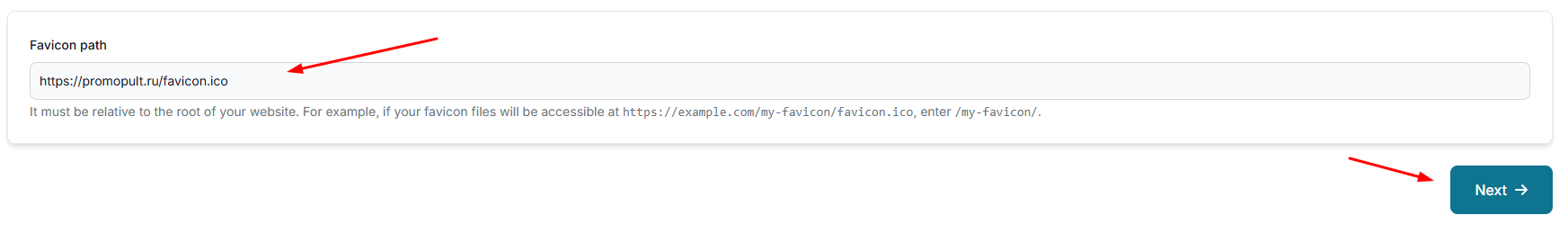
После настроек всех опций нужно указать путь к файлу фавиконки и перейти на завершающий шаг:
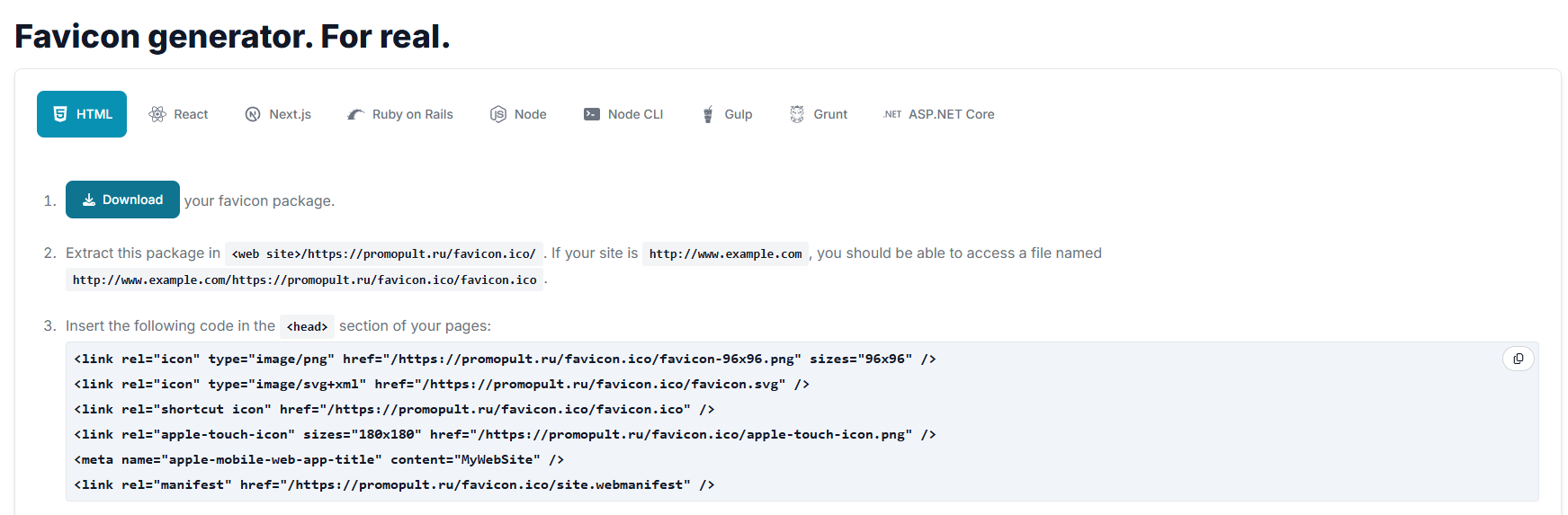
Сгенерированный код готов для установки на сайт в файл с кодом мини-логотипа.
PR–CY
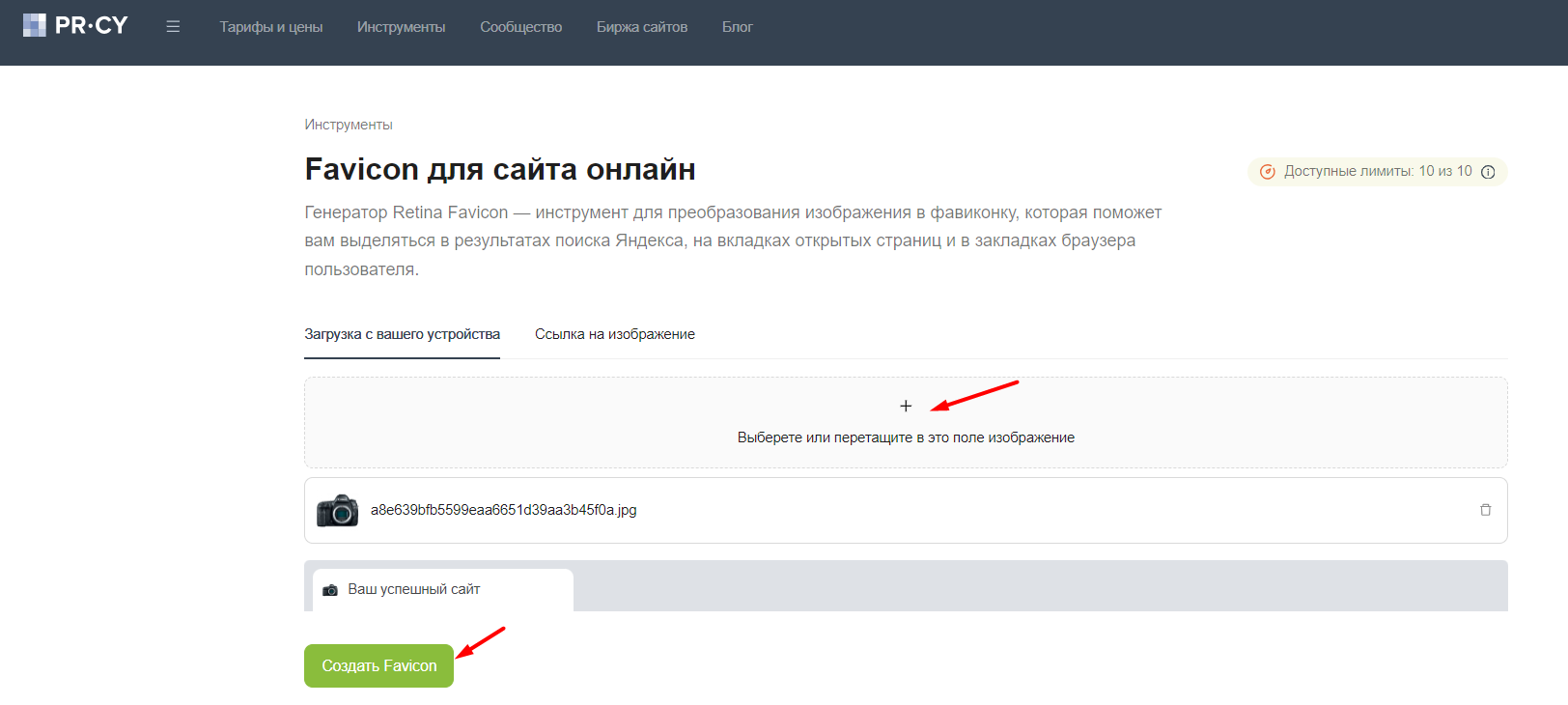
PR–CY — сервис для проверки скорости, трафика и технических параметров сайтов с возможностью создания фавиконов.
Преимущества:
- простой русскоязычный интерфейс;
- разные варианты загрузки изображений;
- генерация фавиконок для пользователей разных устройств и браузеров.
Изображение можно загрузить с компьютера или указав ссылку на него. После загрузки картинки остается только кликнуть на кнопку «Создать Favicon».
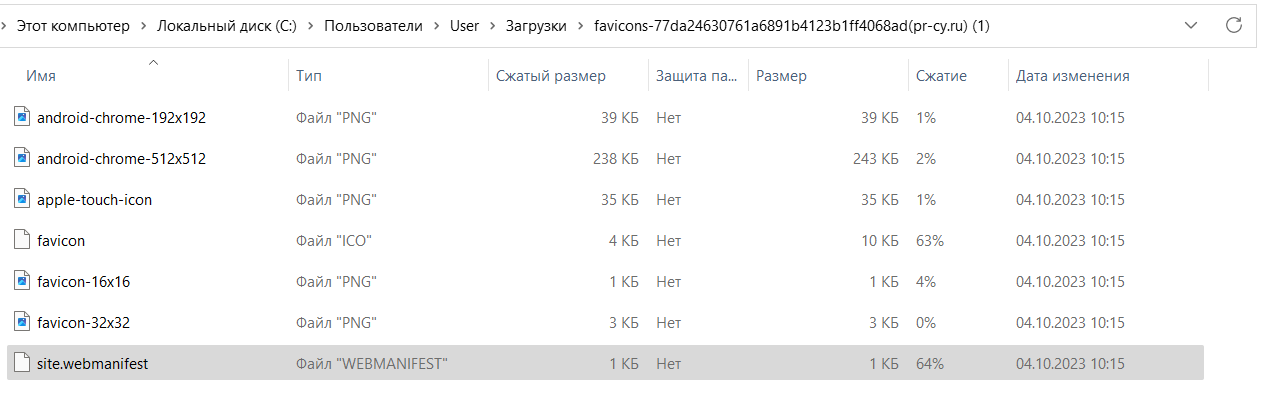
Затем нужно скачать zip-файл с готовым фавиконом на компьютер.
В папке содержатся:
- Иконки для пользователей Android с браузером Chrome размером 192х192 и 512х512 pcs.
- Иконки для пользователей Apple.
- Фавиконы размером 16х16 и 32х32.
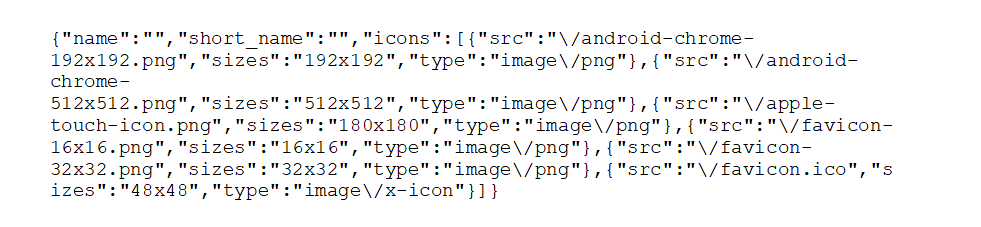
- Файл с автоматически сгенерированным кодом.
Пример сгенерированного веб-сервисом кода:
Недостаток: инструмент можно бесплатно использовать 10 раз. Дальше доступно только платное использование.
Perfecto Web
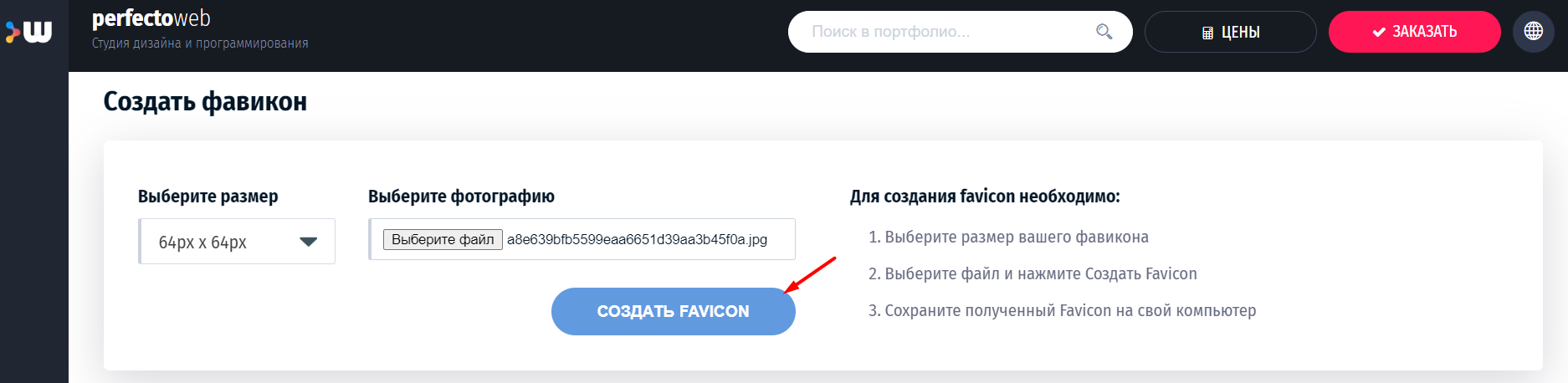
Perfecto Web — бесплатный онлайн-сервис для быстрого создания фавиконов.
Возможности:
- Сервис создает фавиконы во всех популярных размерах: 16 х 16, 32 х 32, 48 х 48, 64 х 64, 128 х 128 pcs и других. По умолчанию задан размер 64 х 64 pcs.
- Создает изображения в формате JPEG, GIF, PNG, BMP, ICO (рекомендуемый).
- Простой русскоязычный интерфейс.
Вопрос о том, как сделать favicon для сайта, здесь не возникнет. В настройках выбираем размер фавикона, указываем файл и подтверждаем создание иконки.
После этого достаточно скачать созданный фавикон в выбранном размере:
А также скопировать сгенерированный код и интегрировать его на сайт.
Недостатки: сервис не дает возможности редактировать фавиконку. Нельзя изменить фон иконки, адаптировать вид фавикона под разные браузеры и устройства.
Favic-o-Matic
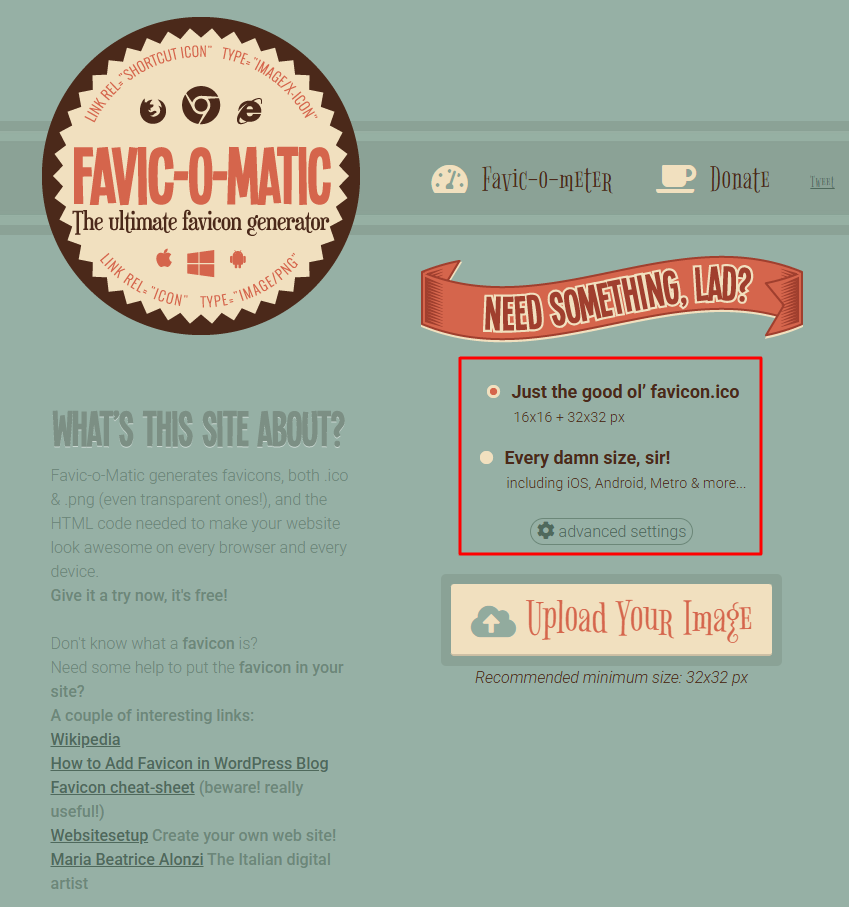
Favic-o-Matic — сервис для генерации фавиконов, который создает мини-логотип на базе загруженного изображения размером от 32 х 32 pcs в форматах ICO и PNG.
Возможности:
- сервис бесплатный;
- можно настроить цвет фона иконки;
- простой интерфейс;
- автоматическая генерация HTML-кода для отображения на разных устройствах.
При работе с сервисом можно указать желаемый размер фавикона:
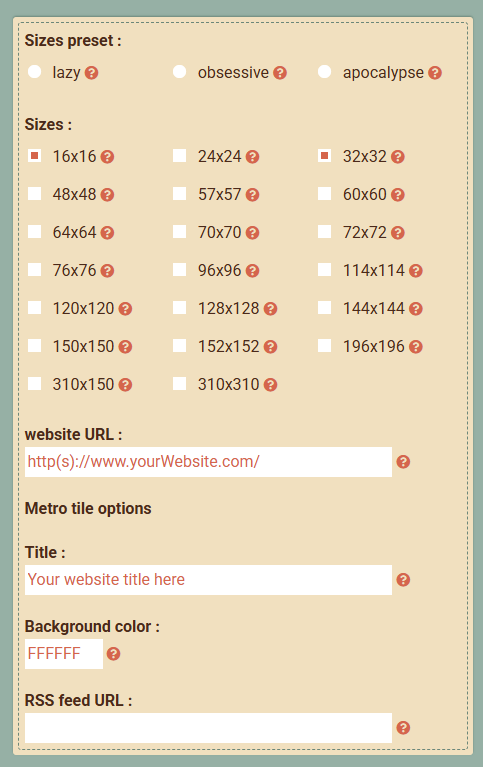
Расширенные настройки включают такие опции:
После настроек нужно загрузить изображение размером от 32 х 32 pcs:
Система сгенерирует два HTML-кода, необходимые для того, чтобы фавикон правильно отображался на любом устройстве и браузере:
Недостатки: нет индивидуальных настроек фавикона для отображения на разных устройствах и в разных браузерах.
Как установить фавикон на сайт
С помощью одного из перечисленных сервисов вы создали фавикон и сгенерировали код. Остается только поместить код на сайт, чтобы созданные фавиконы отобразились в поиске Google и Яндекса.
Установка кода на сайт
После скачивания фавикона на компьютер нужно выполнить такие действия:
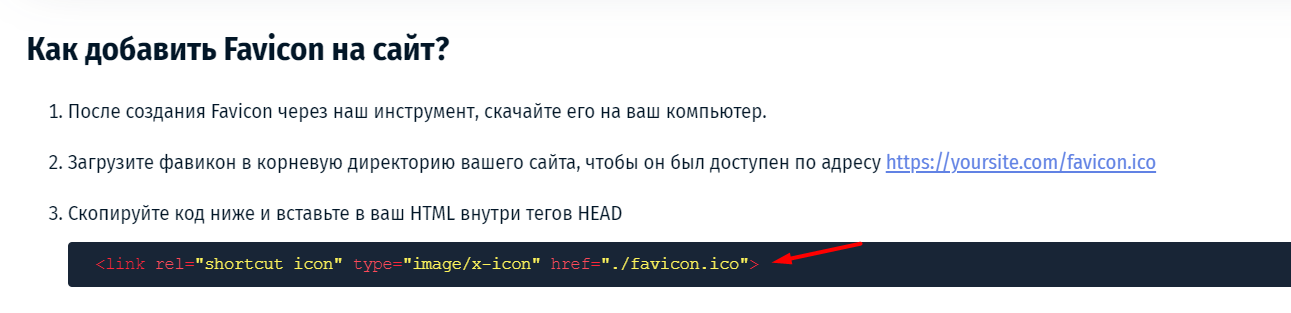
- Загрузить фавикон в корневую директорию сайта. Он должен быть доступен по адресу https://yoursite.com/favicon.ico. Для загрузки фавикона можно использовать файловый менеджер. Например, Filezilla.
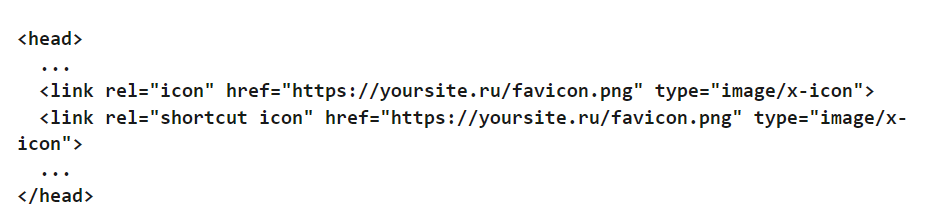
- Вставить код на сайт. Для этого его нужно скопировать и вставить в HTML-код внутри тегов ….
Пример кода фавикона:
В HTML-коде страницы может быть указано две ссылки на фавиконки. Это делается для того, чтобы иконка соответствовала требованиям разных поисковых систем. В этом случае поисковый робот Google выберет ту фавиконку, которая соответствует требованиям поисковой системы Google, а робот Яндекса выберет иконку, которая соответствует требованиям Яндекса.
Проверка отображения фавикона и его редактирование
После загрузки роботом фавикона он отобразится на поиске в течение двух недель.
Проверить отображение фавикона в разных поисковых системах можно так:
- Для Google. В ссылку https://www.google.com/s2/favicons?domain=mysite.ru вместо «mysite.ru» нужно подставить адрес своего сайта.
- Для Яндекса. В строку браузера надо ввести https://www.favicon.yandex.net/favicon/URL. Вместо URL вставить адрес своего сайта.
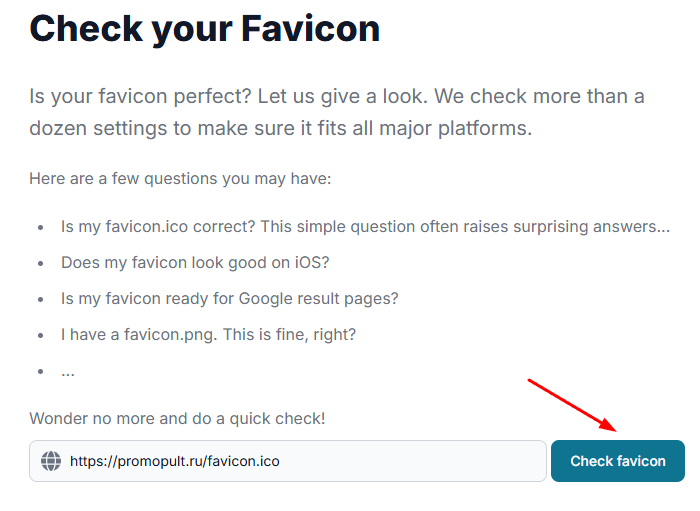
Еще один способ проверить фавикон — воспользоваться сервисом Realfavicongenerator. Здесь также все максимально просто — ссылку на сайт нужно добавить в строку и нажать на проверку.
Если фавикон отображается некорректно, нужно проверить такие моменты:
- Формат графического изображения. Изображение в формате ICO, PNG или GIF должно находиться в корне ресурса.
- Правильность кода. Возможные значения в коде фавикона для робота Яндекса можно посмотреть в справке, требования Google — здесь.
- Отображение иконки. Изображение мини-логотипа должно быть уникальным, четким и понятным пользователям.
- Доступность файла с фавиконом для сканирования поисковых роботов. Для ускорения процесса индексации фавикона нужно запросить повторное сканирование страниц. Вот справка Google, как это сделать, а вот инструкция от Яндекса.
Если в коде были обнаружены ошибки, нужно зайти в файл с фавиконом и внести изменения в код согласно требованиям поисковых систем. После чего снова понадобится время для индексации изменений.
Чек-лист по созданию фавикона
- Загрузите изображение логотипа на компьютер и определитесь с форматом и размером фавикона.
- Продумайте дизайн фавикона. Это актуально для случаев, когда изображение логотипа слишком объемное и невозможно из него создать отчетливую фавиконку.
- Выберите сервис для преобразования картинки в фавикон.
- Загрузите фавикон в корневой каталог сайта.
- Вставьте в метатег код фавикона, сгенерированный специальным сервисом.
- Проверьте правильность отображения фавикона на поиске.
- Внесите изменения в код случае обнаружения ошибок.
- Запросите сканирование страниц у поисковых роботов для того, чтобы фавикон начал показываться на поиске Яндекса и Google.
Проверить наличие фавикона и добавить его на сайт можно в SEO модуле PromoPult. Специалисты пройдут по чек-листу оптимизации, выявят и исправят все недочеты. Можно выбрать классическое продвижение, продвижение PBN ссылками или новый тип проектов — динамическое SEO, в котором вам не придется самостоятельно собирать и поддерживать актуальность семантики. AI алгоритмы подберут ключевые слова и будут постоянно отслеживать их эффективность, добавлять новые и удалять те, что не приносят трафика и конверсий. А протестировать SEO в PromoPult можно бесплатно в течение двух недель.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqukBdXw
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult





























![Конфиденциальный отчёт ChatGPT: показатели видимости [Часть 1]](https://blog.promopult.ru/wp-content/uploads/2025/12/56677847695.png)



