Руководство по Mobile First, часть 3: аудит сайта с фокусом на мобильные

Проводя аудит сайта, вам следует сфокусироваться на различиях между десктопной и мобильной версией. Вот некоторые вопросы, которые будут полезны при проведении аудита с учетом Mobile First.
Правильно ли связаны мобильная и десктопная версии сайта?
Необходимо удостовериться, что страницы сайта (неважно, мобильного или десктопного) открыты для индексации. В условиях Mobile First для этого недостаточно проверить теги index/noindex.
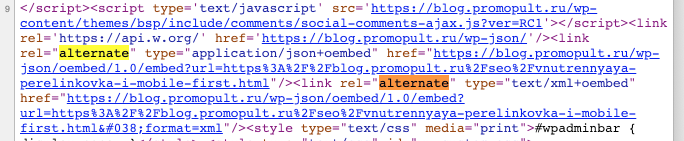
Если вы используете разные URL для мобильного сайта и сайта на ПК, важно корректно настроить переадресацию.
Для этого на страницах десктопной версии разместите тег link rel="alternate", ведущий на соответствующую страницу мобильного сайта. Для обратной переадресации используйте тег link rel="canonical" со ссылкой на десктопную версию.
Содержит ли XML карта сайта все проиндексированные мобильные URL?
Один из первых шагов в техническом SEO-аудите — оценка качества XML-карты сайта. Вы проверяете наличие всех индексируемых URL и удаляете неиндексируемые адреса. Это применимо и для работы с Mobile First, особенно если вы используете разные конфигурации URL для десктопной и мобильной версии. Приоритет при этом следует отдавать мобильным URL.
Если есть такая необходимость, их можно собрать в отдельном файле. Так вы сможете лучше увидеть расхождения в индексации десктопного и мобильного сайтов.
Одинаково ли настроены директивы robots.txt для десктопного и мобильного сайтов?
Опять же, это имеет значение для сайтов с разными URL. Поскольку вы используете поддомен m., необходимо убедиться, что файл robots.txt присутствует и в мобильной версии. Согласно инструкциям Google, robots.txt, загруженный в корневой домен, не действует на поддомен. Чтобы поисковый робот мог качественно просканировать сайт, настройте robots.txt для каждого поддомена.
Оптимизированы ли мета-теги для мобильных?
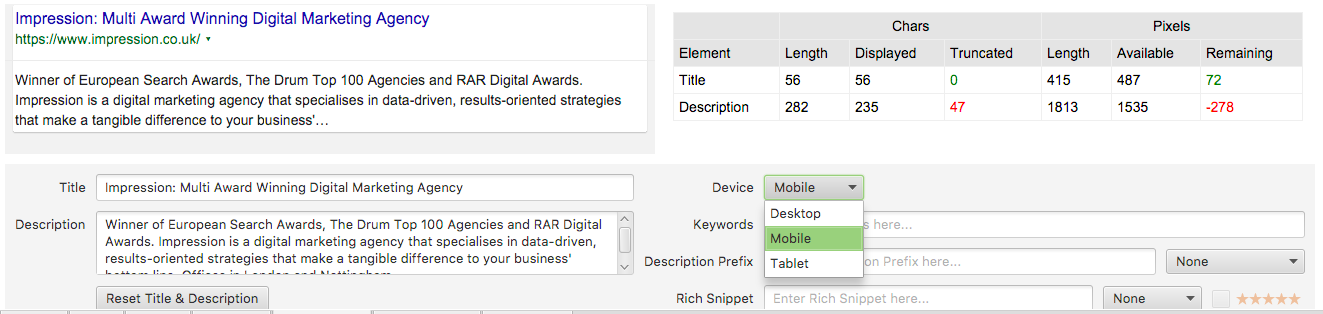
Теги заголовков и мета-описания — часть SEO-минимума. Это значит, что мета-теги мобильного сайта должны содержать тот же объем метаданных, что и для десктопного. При адаптивной конфигурации это происходит автоматически, при динамическом показе и разных URL это необходимо сделать вручную.
При создании новых страниц следует сразу оптимизировать метаданные не только для десктопной, но и мобильной выдачи. Сниппеты могут по-разному отображаться на экране компьютера и мобильных девайсов. Для продвинутой работы со сниппетами можно использовать инструменты от Ryte или Screaming Frog.
Прим. ред. В системе PromoPult тоже есть инструмент по работе с мета-тегами. С его помощью вы можете собрать Title, Description, Keywords, заголовки H1-H6 с любого сайта. Подробный гайд с примерами и лайфхаками вы найдете по ссылке.
Какой контент отображается для мобильных? Нет ли скрытого контента?
Как и в случае с метаданными, убедитесь, что контент мобильной версии максимально приближен к десктопной. Скрытый контент затрудняет сканирование сайта поисковыми роботами, особенно если он отображается только по запросу пользователя с использованием JavaScript. Google допускает небольшое количество скрытого контента, поскольку это обусловлено малым размером экрана, однако все самое полезное должно быть доступно.
Постарайтесь максимально внимательно проанализировать различия между контентом, который Google видит на десктопной и мобильной версиях. Об инструментах мы рассказывали во второй части.
Как выглядит внутренняя перелинковка вашего мобильного сайта? Чем она отличается от десктопного? Все ли внутренние ссылки сохранились?
Когда мы говорим о скрытом контенте, то чаще всего речь идет о тексте, изображениях, видео и других мультимедиа, которые не отображаются при посещении с мобильного девайса. Но важны также и внутренние ссылки.
Опять же, основная задача аудита — найти различия между ссылками на основном и мобильном сайтах. Особенно это касается тех ссылок, на которые пользователи кликают больше всего. У Sitebulb и DeepCrawl есть отличные инструменты для визуализации внутренней перелинковки, советуем использовать их для тщательного анализа внутренних ссылок на разных девайсах.
Это ни в коем случае не полный перечень того, какие шаги необходимо предпринимать для SEO-аудита под Mobile First. Вот несколько полезных материалов (англ.):
- Technical SEO in the Mobile First Indexing Era;
- Conquer the Mobile-First Index;
- How To Do A Mobile SEO Audit: The Step By Step Guide;
- DeepCrawl’s Ultimate Guide To Google’s Mobile-First Index;
- и наш перевод материала moz.com о внутренней перелинковке для Mobile First.
Начните отслеживать позиции по ключевым словам в мобильной выдаче
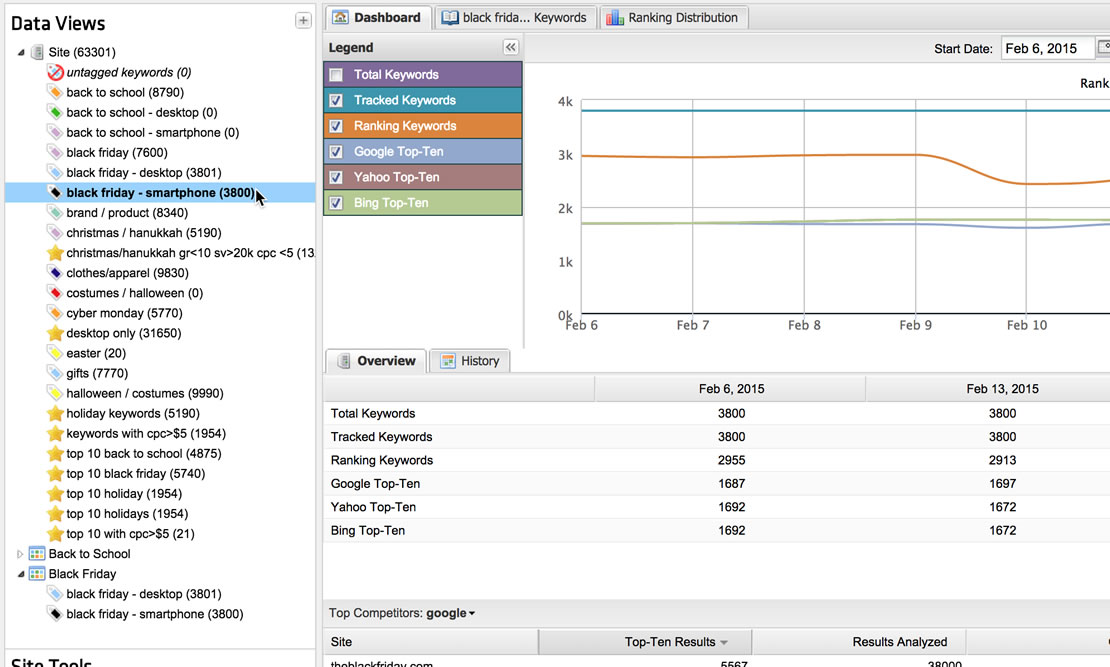
После официального запуска индексации Mobile First отслеживать позиции сайта по ключевым словам в мобильной выдаче — необходимо.
Анализ ранжирования десктопного и мобильного сайта — отличный способ разобраться, как Google воспринимает ваш контент на разных устройствах, и подготовиться к полному переходу на индексацию Mobile First.
Большинство сервисов, с помощью которых вы можете проверить ранжирование по словам, уже предоставляют опцию анализа мобильной выдачи. Среди них — STAT и AWR, но, в крайнем случае, можно воспользоваться и обновленной Search Console.

В парсере позиций PromoPult тоже есть разделение на мобильную и десктопную выдачу. Пользуйтесь — первые 100 запросов бесплатно.
Начните формировать KPI-отчеты по типам девайсов
Если вы этого еще не сделали, вам необходимо настроить отдельные отчеты в Google Analytics для разных типов девайсов, независимо от введения индексации Mobile First для вашего сайта. Так вы получите бесценную информацию о кросс-платформенном поведении вашей аудитории и о том, как клиенты используют смартфоны для совершения покупок.
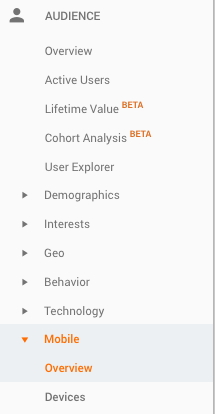
Google Analytics позволяет отслеживать поведение пользователей мобильных устройств несколькими способами, все они очень простые.
Для начала зайдите в раздел Audience > Mobile > Overview (Аудитория> Мобильные устройства> Обзор). Там вы сможете сравнить трафик на десктопах, планшетах и смартфонах за любой период времени.
Затем вы можете установить флажки рядом с каждым устройством и выбрать Plot Rows («Показать на диаграмме»), чтобы увидеть, как графики с данными по выбранным устройствам будут отображаться вместе с графиком по всему трафику.
Простейший способ анализа органического мобильного трафика — настройка отдельного сегмента в Google Analytics.
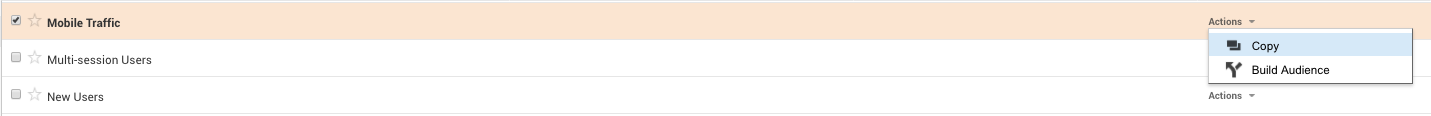
Сперва создайте копию пользовательского сегмента Mobile Traffic, который существует по умолчанию.
Теперь вам надо дать имя новому пользовательскому сегменту, например, «Органический мобильный трафик», и в фильтре Conditions (Условия) выбрать органику. Сохраните эту настройку. Также вы можете настроить соответствующие сегменты для планшетов и десктопа, и в дальнейшем анализировать различия в трафике между девайсами по всем параметрам в Google Analytics.
Показатели органического мобильного трафика могут не совпадать с органическим трафиком на десктопе при переходе на Mobile First, но это хорошая отправная точка для адаптации SEO-процессов к кросс-девайсному поведению пользователей.
От редакции. После аудита у вас на руках будет информация о корректности адаптации сайта под мобильные устройства с учетом требований алгоритма Mobile-First. Вот чек-лист по аудиту мобильной версии сайта, который стоит держать под рукой:
- страницы мобильной и десктопной версии сайта корректно индексируются;
- настроена переадресация с десктопной на мобильную версию, и наоборот (если мобильные и десктопные версии имеют разные URL);
- XML карта сайта содержит все проиндексированные мобильные URL;
- директивы в robots.txt одинаковы для десктопной и мобильной версии;
- страницы мобильной версии сайта имеют те же метаданные, что и в версии для ПК;
- контент мобильной версии максимально приближен к десктопной, нет скрытого контента;
- устранены различия между внутренними ссылками в версиях под mobile и ПК;
- настроено отслеживание позиций для всех версий сайта;
- настроена аналитика для мониторинга кросс-платформенного поведения аудитории.
Недавно запущенная индексация Mobile First значительно изменит подход к работе SEO-специалистов и поисковому маркетингу в целом. Но эти перемены — к лучшему.
SEO постоянно развивается и требует адаптации рабочих процессов к изменяющемуся поведению пользователей. Это относится не только к использованию мобильных, но и к любым новым технологиям.
Оригинал: https://www.impression.co.uk/blog/7977/mobile-first-index-guide/
Руководство по Mobile First: как адаптировать SEO-процессы. Часть 1
Руководство по Mobile First, часть 2: ваш сайт глазами гуглобота и владельца смартфона
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult






![Какой должна быть скорость загрузки сайта [и как ее увеличить]](https://blog.promopult.ru/wp-content/uploads/2019/10/page_speed_blog.png)


