Руководство по Mobile First, часть 2: ваш сайт глазами гуглобота и владельца смартфона

Это вторая часть нашего руководства по Mobile First, в первой части мы рассказали об основных принципах индексации, теперь же поговорим о том, как анализировать мобильную версию сайта с десктопа.
Для анализа важно не только то, как видит ваш сайт пользователь, но и то, что увидит на сайте Googlebot (Smartphone), который не умеет нажимать кнопки и пользоваться свайпами.
Chrome Device Toolbar для эмуляции смартфона на ПК
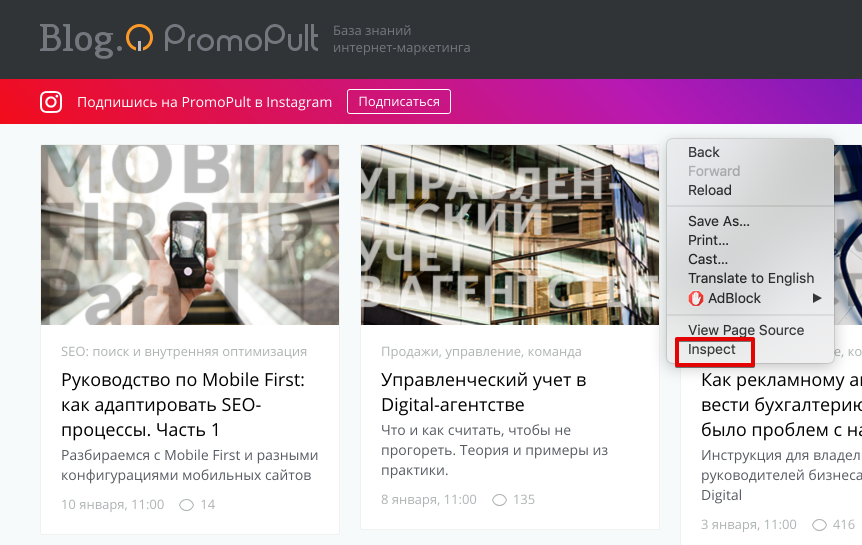
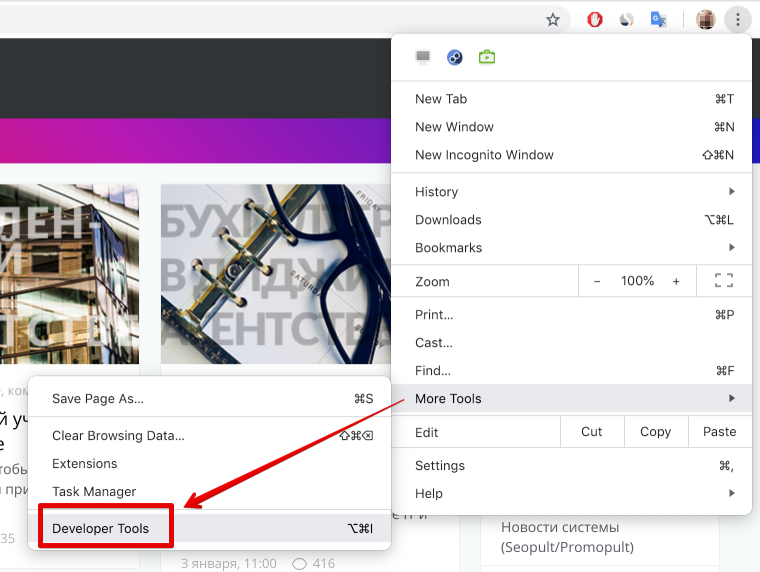
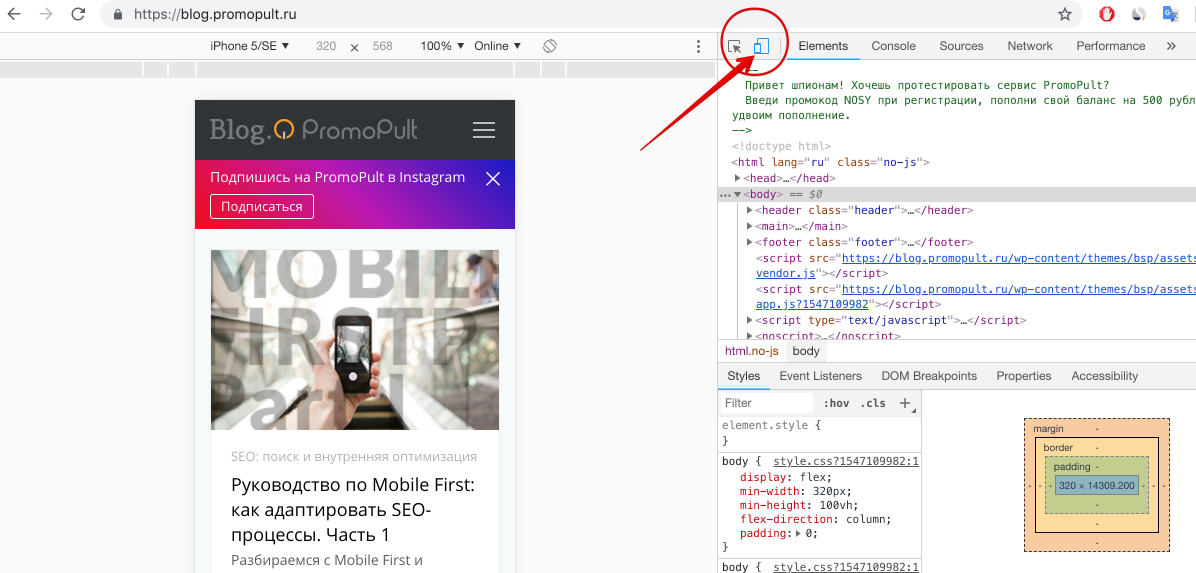
Вот как это делается в Chrome. Нажмите правой кнопкой мыши в любом месте страницы и в появившемся меню выберите Inspect (Исследовать) либо откройте панель Developer Tools из меню Хрома.
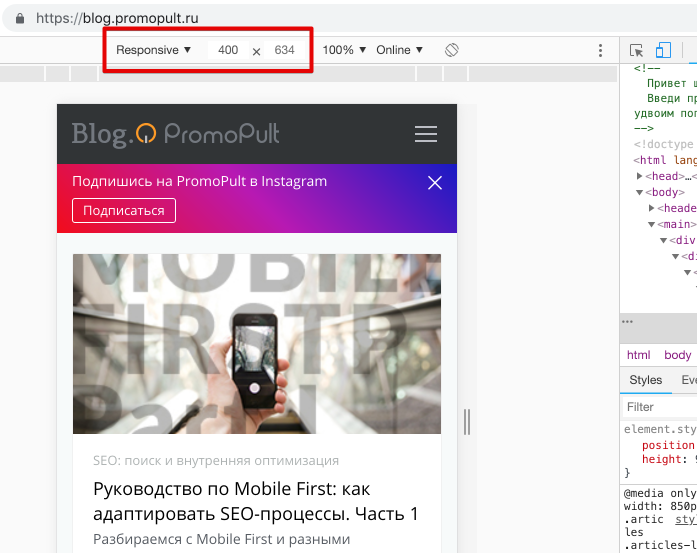
В верхней левой части панели управления вы увидите иконку переключения девайсов.

Теперь вы можете посмотреть на то, как сайт выглядит на экране самых популярных смартфонов под iOS и Android. Также тут можно просто задать параметры экрана для любого другого девайса:
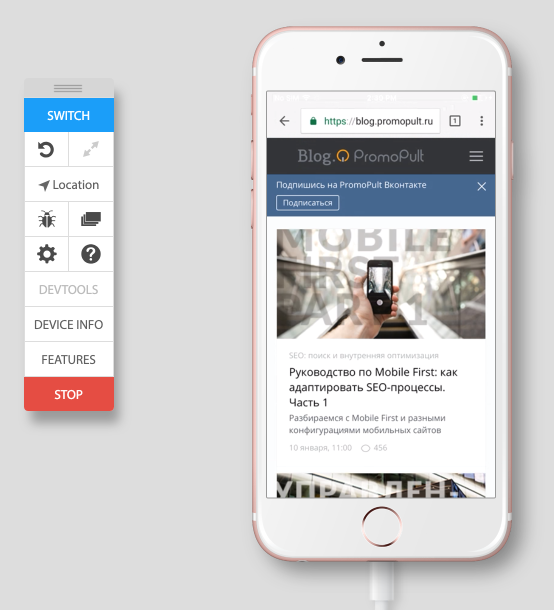
Вы также можете использовать BrowserStack
Конечно, инструмент Chrome отлично справляется с эмуляцией мобильных устройств на ПК, но все-таки это только эмулятор. Для более точного анализа удобства мобильной версии с десктопа рекомендуем использовать инструменты типа BrowserStack.
За использование сервиса придется заплатить, однако он не имеет себе равных в гибкости между переключением просмотра с разных мобильных девайсов и даже мобильных браузеров. Тестирование проводится на реальных устройствах и виртуальных машинах, которые передают информацию в приложение. Очень круто.
(Если у вас экстренная задача и нужно срочно посмотреть на мобильный сайт, можно использовать триальный доступ — за 30 минут вы успеете увидеть достаточно много).
Полезно почитать: особенности перелинковки для мобильной версии сайта.
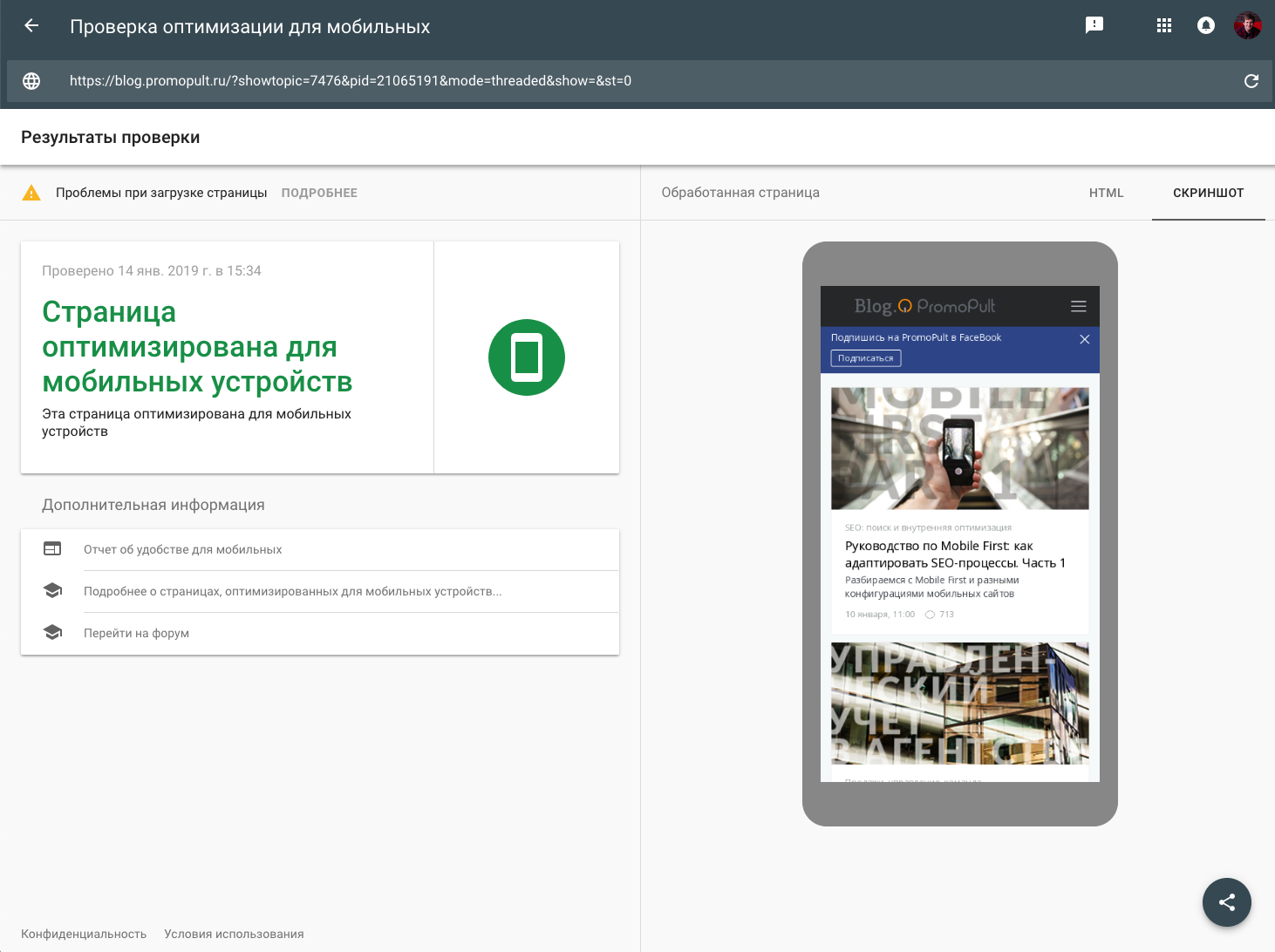
Посмотрите на сайт глазами робота Googlebot (Smartphone)
Несмотря на то, что эта функция все еще относительно нова по сравнению с другими инструментами Search Console, «Fetch as Google» быстро стал одним из наиболее широко используемых инструментов на платформе, особенно для запроса индексации новых страниц сайтов.
(Обратите внимание, что на момент написания статьи функция была доступна только в старой версии Search Console и еще не была перенесена в новую Search Console.)
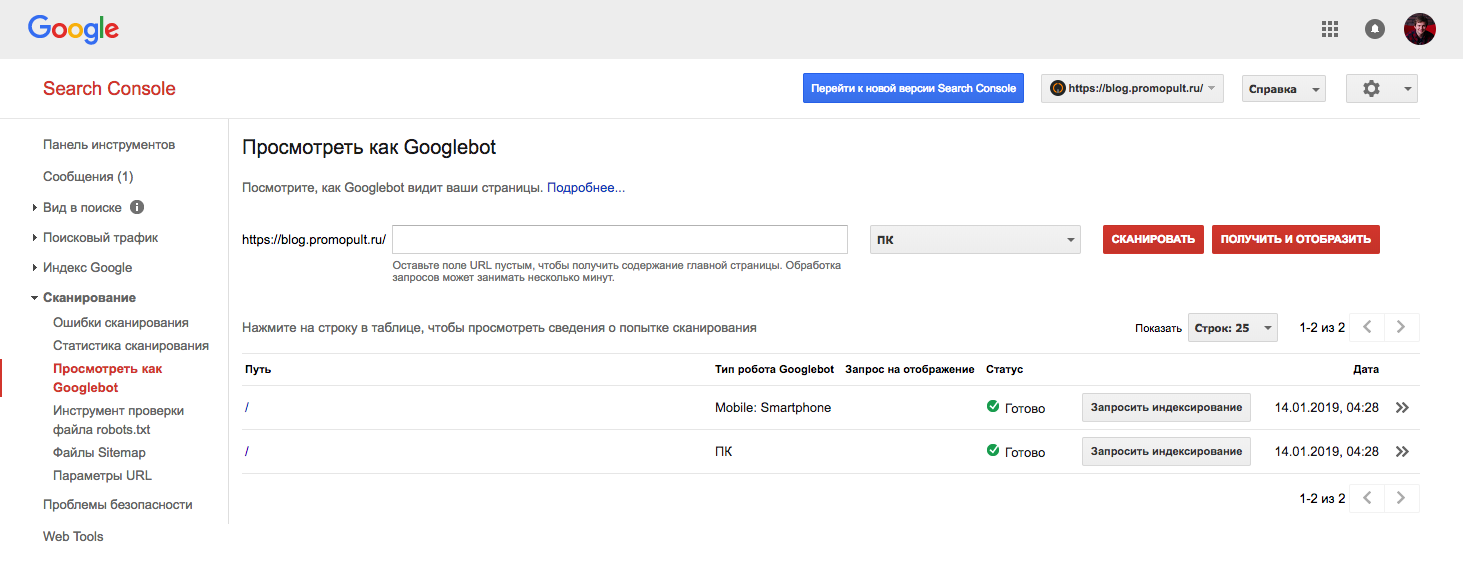
Процесс просмотра мобильных веб-страниц в Google похож на тот, что уже был в Search Console. Убедитесь, что вы выбрали Mobile: Smartphone (Мобильная версия: смартфон), прежде чем указывать URL, чтобы ваши страницы сканировал юзер-агент Googlebot (Smartphone).

На скриншотах отобразится, как Google и пользователи видят ваш мобильный контент.
Здесь важно отметить, что это не то, как контент считывается Google (Smartphone). Этот инструмент использует службу веб-рендеринга Google (WRS), основанную на Chrome 41, функцию, которая применяется только системой индексации Google Caffeine. Таким образом, Fetch and Render объединяет в себе функции отображения работы мобильного сканера и индексатора.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Если у вас нет доступа к Search Console, сканируйте сайт с помощью Screaming Frog
Если у вас нет доступа к аккаунту Google Search Console, вы можете воспользоваться Screaming Frog. Правда, для этого вам придется предпринять больше действий. И заплатить — эта функция доступна только в платной версии.
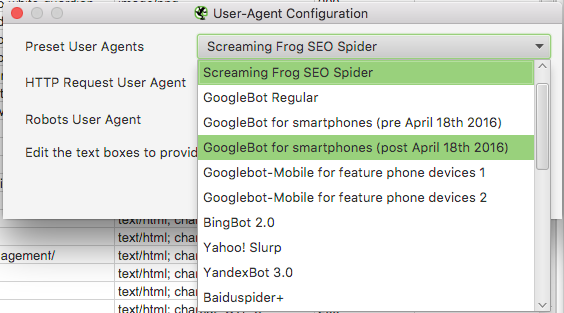
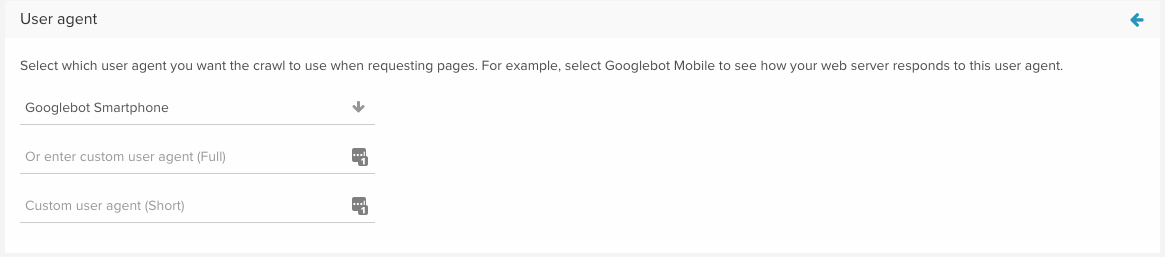
Во-первых, вместо юзер-агента Screaming Frog выберите Googlebot (Smartphone). Для этого используйте меню Configuration > User Agent.
В открывшемся окне User-Agent Configuration выберите GoogleBot for smartphones (post April 18th 2016), как показано на скриншоте ниже, и нажмите OK.

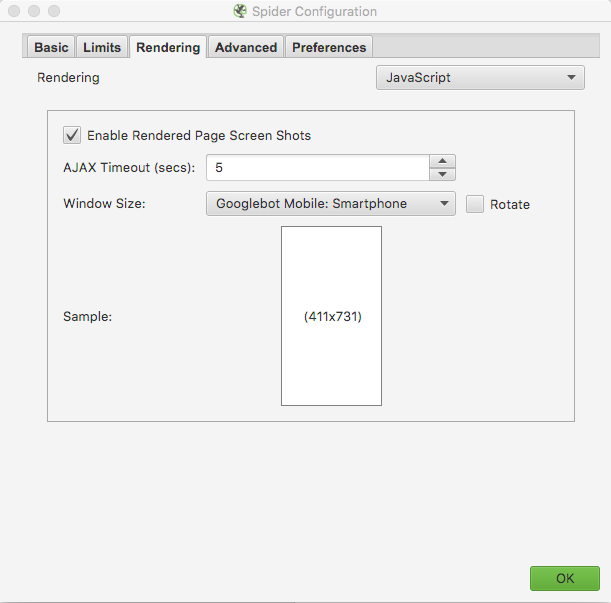
Следующий шаг — включить рендеринг Javascript, чтобы робот Googlebot (Smartphone) мог сканировать и обрабатывать страницы сайта. Для этого зайдите в Configuration > Spider. Когда откроется окно Spider Configuration, выберите Rendering (третья вкладка).
Теперь на вкладке Rendering выберите JavaScript и размер окна Googlebot Mobile: Smartphone. Нажмите ОК. Все настройки готовы, а дальше все как обычно. (Обратите внимание, что этот инструмент от Screaming Frog также использует WRS от Google, но на базе Chrome 60, а не Chrome 41, который Caffeine применяет для рендеринга контента.)
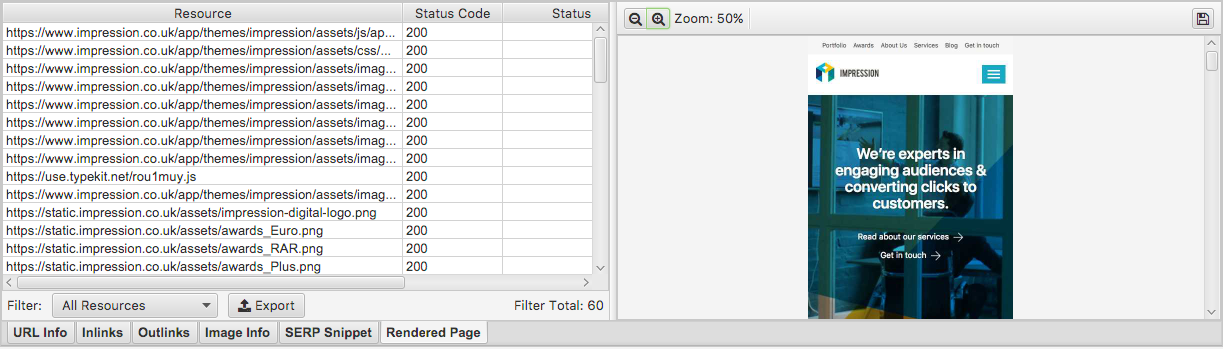
Запустите сканирование сайта Screaming Frog, данные будут подгружаться постепенно. Это займет гораздо больше времени, чем при обычном рендеринге через JavaScript. Чтобы просмотреть отрендеренные страницы, выберите URL и откройте Rendering, используя нижнюю панель.

Просматривая свой мобильный контент как Google, вы получите возможность анализировать, что видит поисковая система при ранжировании вашего сайта. Таким образом, вы сможете выполнять оптимизацию, учитывая, как именно рендерится страница. Например, если какой-то контент скрыт через JavaScript, вам следует внести изменения, чтобы обеспечить отображение этого контента при загрузке страницы на мобильных устройствах.
Привыкайте анализировать адаптивность сайта с помощью Googlebot (Smartphone)
Когда мы говорили об использовании Screaming Frog, то обратили внимание, что в качестве юзер-агента следует использовать Googlebot (Smartphone). Этот подход необходимо применять вне зависимости от того, какой сервис вы используете.
Большинство краулеров, например, DeepCrawl, Ryte и Botify поддерживают использование нескольких юзер-агентов, так что всегда проверяйте в настройках, что вы выбрали именно Googlebot (Smartphone).
Если вы используете адаптивный дизайн, между отчетами разных ботов не будет большой разницы. А вот если у вашего мобильного сайта другая конфигурация, различия могут быть существенными.

В заключительной части руководства мы расскажем, как проводить аудит сайта с фокусом на Mobile First.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult