Core Web Vitals: что нужно про это знать и как подготовиться к внедрению

Google постоянно совершенствует алгоритмы, чтобы улучшить качество поисковой выдачи. С середины июня 2021 года на ранжирование будут влиять новые факторы оценки качества ресурса. Этих факторов много, но основных всего три.
В статье разбираемся с Core Web Vitals, рассказываем об инструментах проверки этих показателей и даем советы, как улучить параметры сайта, чтобы по-прежнему получать трафик из Google.
6 сервисов для проверки Core Web Vitals вашего сайта
Отчеты в Google Search Console
Расширение для Chrome Web Vitals
Как улучшить показатели качества: советы вебмастерам
Добиваемся оптимального показателя CLS
Проверьте, готов ли ваш сайт к Page Experience
Что такое Core Web Vitals
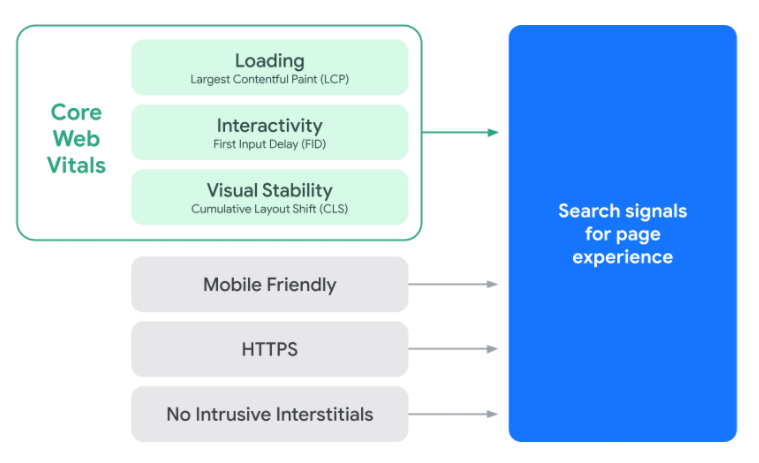
В мае 2020 года Google анонсировал новый алгоритм ранжирования под названием Page Experience. Цель его внедрения — ранжировать выше ресурсы, с которыми пользователю будет удобнее взаимодействовать. Составной частью алгоритма стали факторы Core Web Vitals — скорость загрузки, возможность быстрого взаимодействия с контентом и визуальная стабильность:
Остальные показатели (адаптивность под мобильные устройства, наличие HTTPS, отсутствие блоков, мешающих воспринимать содержимое сайта) давно знакомы вебмастерам, которые оптимизируют ресурсы под требования Google.
Поясним подробнее, какие показатели скрываются под общим названием самой важной группы факторов — Core Web Vitals.
- LCP (Largest Contentful Paint) — скорость загрузки основного (то есть самого крупного и значимого) контента на странице. Оптимальный показатель — до 2,5 сек.
- FID (First Input Delay) — время, которое проходит до возможности первого взаимодействия с контентом (клика или скроллинга). Оптимальный показатель — до 100 мс.
- CLS (Cumulative Layout Shift) обозначает стабильность верстки. Значение CLS показывает, как сильно сдвигается верстка в процессе загрузки и подгружаются ли при этом блоки, препятствующие взаимодействию с контентом или вводящие пользователя в заблуждение. Оптимальный показатель равен значению 0,1.

Все три фактора основаны на пользовательском опыте взаимодействия с ресурсом. Если посетитель сайта быстро увидел основное содержимое страницы, смог совершить нужное действие и не испытал при этом препятствия в виде «уехавшей» верстки — такой ресурс считается качественным.
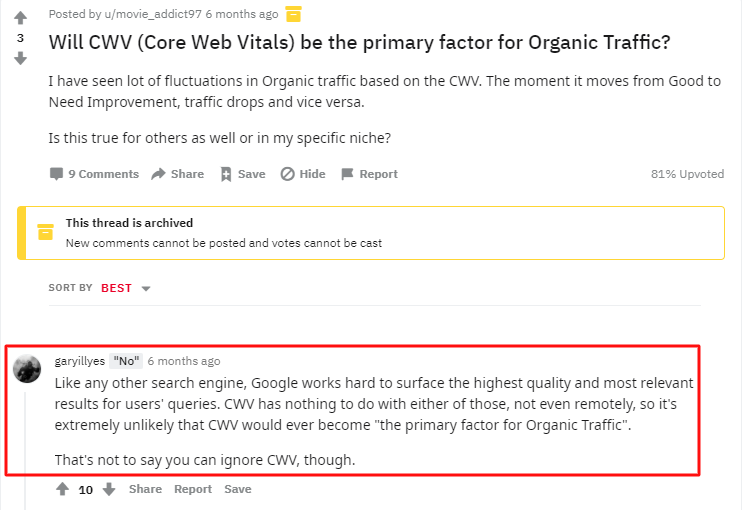
Сотрудник Google Гэри Илш уточнил, что Core Web Vitals, скорее всего, никогда не станут главным фактором ранжирования в органическом поиске. Но, тем не менее, совсем не обращать на них внимания не стоит:
Интересно, что Google планирует внедрить «визуальные индикаторы» для страниц, с которыми пользователю будет удобнее взаимодействовать. Об этом сообщалось в блоге Google Поиска, но тестирования таких элементов в выдаче пока замечено не было. Возможно, это будут аналоги знаков Яндекса. Кроме того, на выдаче будут выводиться фрагменты или изображения со страниц, для того чтобы можно было оценить их удобство. Будет ли это выглядеть аналогично расширенным сниппетам — посмотрим в мае.
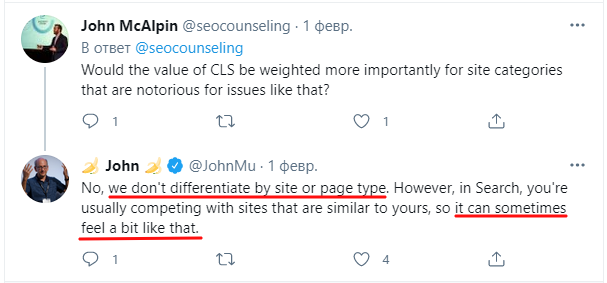
Другой известный гугломен Джон Мюллер сообщил, что тип сайта (информационный портал, блог, интернет-магазин) или страницы никак не влияет на измерения значений Core Web Vitals (в исходном твите речь идет о показателе CLS). Это значит, что все сайты по этим показателям конкурируют со всеми. Однако в реальной выдаче конкуренция идет среди похожих проектов, поэтому и может создаваться такое впечатление:
Итак, всем типам ресурсов придется в скором времени прочувствовать влияние новых показателей. Дадим краткий обзор инструментов, с помощью которых можно проверить, соответствует ли ваш сайт референсным значениям.
6 сервисов для проверки Core Web Vitals вашего сайта
Какого-то специализированного инструмента, заточенного на проверку конкретно трех показателей Core Web Vitals, нет. Но в этом и нет особой необходимости, т.к. проверить свой ресурс на соответствие новым параметрам можно при помощи сервисов, которые вебмастера постоянно используют в своей работе.
Модуль SEO в Promopult — это все инструменты для улучшения качества сайта и повышения эффективности поискового продвижения. А еще: чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Возможна оплата работ в рассрочку.
Данные для анализа, которые предоставляют эти инструменты, получены в результате взаимодействия реальных пользователей с вашим сайтом или сымитированы в «лабораторных» условиях.
О реальном взаимодействии с веб-страницей можно узнать из отчета о пользовательском опыте Chrome (CrUX). Это отчет, в котором собран реальный пользовательский опыт взаимодействия с миллионами сайтов. Данные CrUX хранятся в базе Google BigQuery и доступны в отчете «Основные интернет-показатели» в Google Search Console и сервисе Page Speed Insights.
Если данных о взаимодействии реальных пользователей с сайтом нет или недостаточно, смоделировать такие действия и отобразить метрики Core Web Vitals помогут Lighthouse и Chrome Dev Tools.
В «лабораторных» инструментах в отличие от «полевых» невозможно вычислить показатель FID, т. к. взаимодействия пользователя с контентом не происходит. Вместо этого вводится показатель TBT (Total Blocking Time), который показывает время в миллисекундах до возможного первого взаимодействия с интерактивными элементами на странице.
Остановимся на каждом инструменте подробнее.
Отчеты в Google Search Console
Отчет «Основные интернет-показатели»
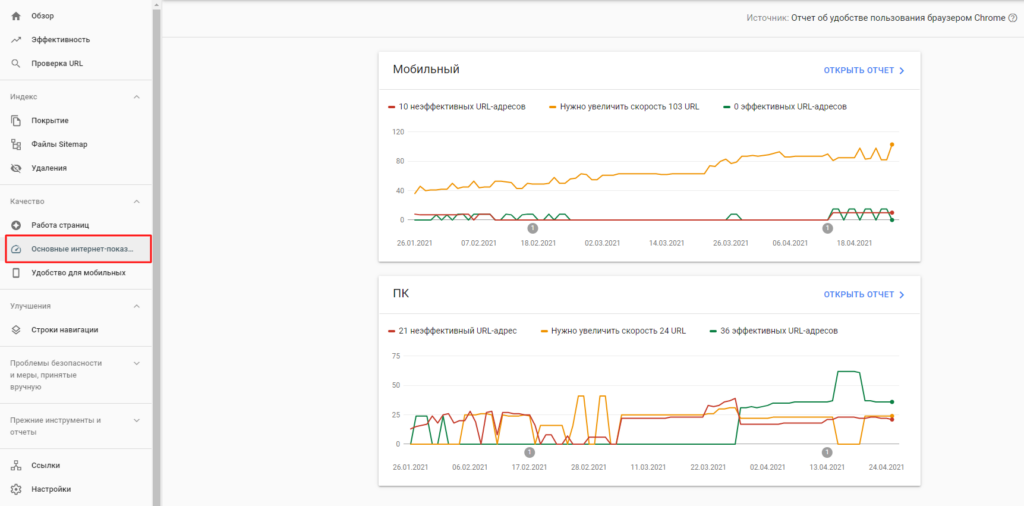
Этот отчет находится в разделе «Качество» и представляет собой данные о степени соответствия страниц сайта метрикам CWV (отдельно для мобильных устройств и ПК):
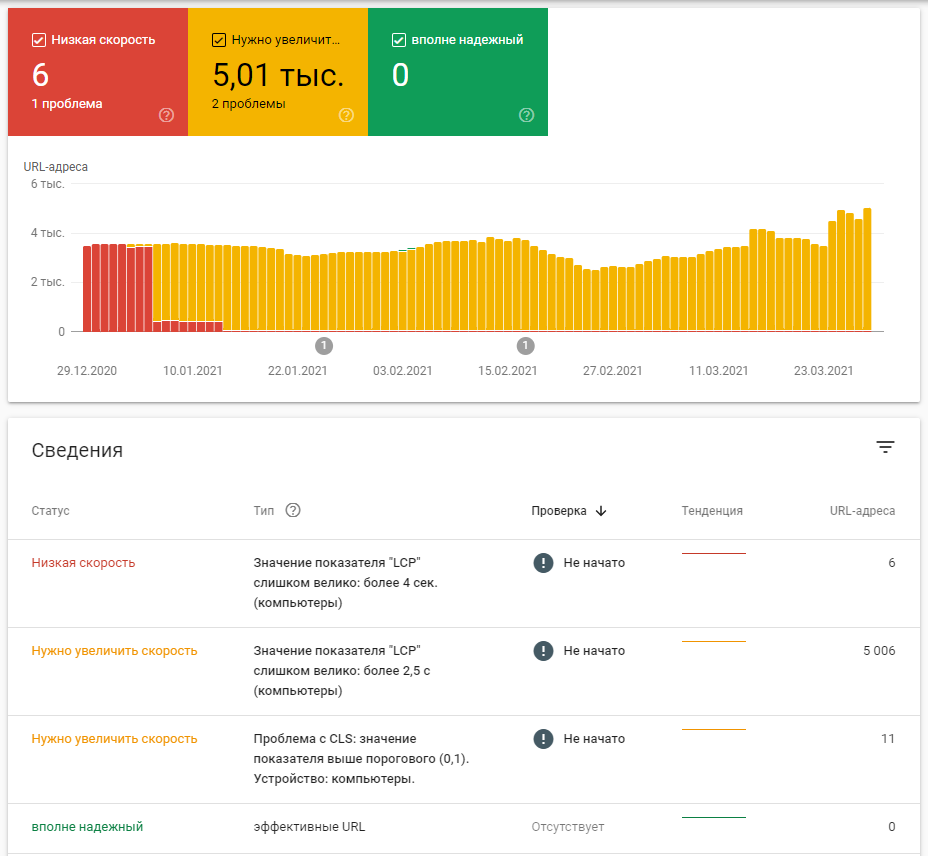
По клику на ссылку «Открыть отчет» для мобильных или ПК откроется гистограмма, которая наглядно показывает динамику групп страниц, и раздел «Сведения», где обозначены типы проблем.
Все URL сайта разбиты на три группы — «Низкая скорость», «Нужно увеличить скорость» и «Вполне надежный».
Важно понимать, что в этом отчете отражаются показатели для групп страниц, показатели для отдельного URL лучше смотреть в Page Speed Insights.
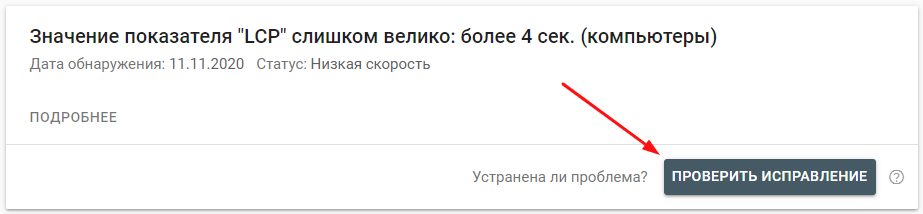
После исправления той или иной проблемы кликните напротив нее в колонке «Проверка», затем «Проверить исправление»:
Повторная проверка может занять до 28 дней.
Отчет «Работа страниц»
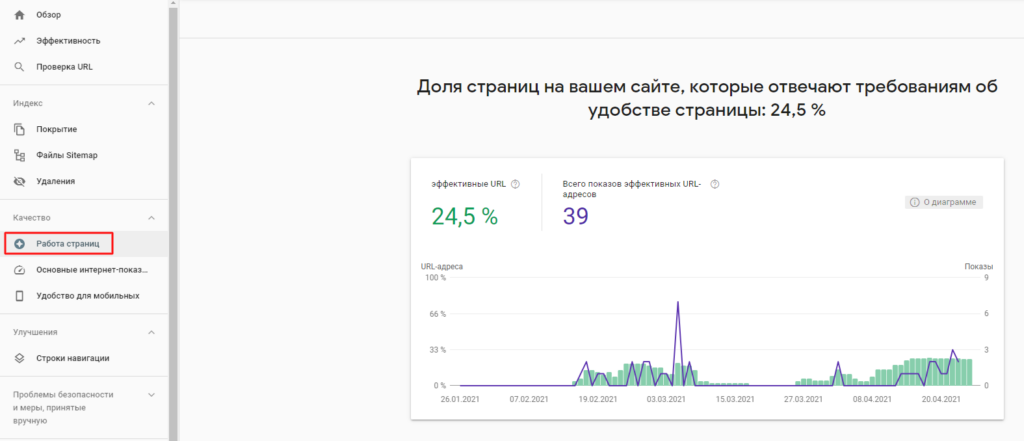
Это еще один отчет по факторам, влияющим на Page Experience, он находится в том же разделе «Качество»:
В отчете отражен общий процент эффективных URL с точки зрения удобства для пользователей мобильных устройств.
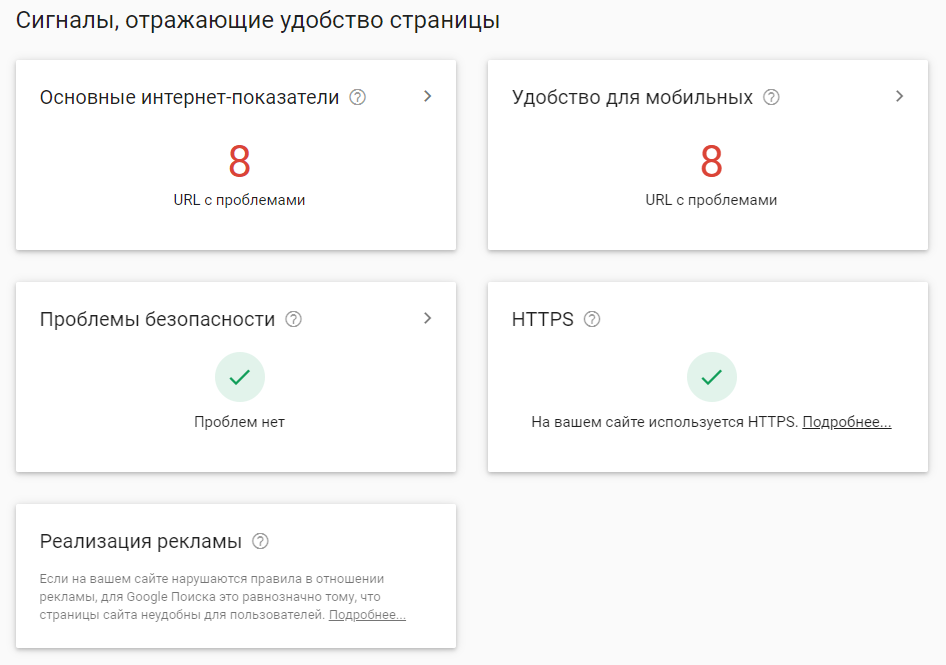
В разделе «Сигналы, отражающие удобство страницы» содержатся наглядные сведения о проблемах и ссылки на отчеты консоли:
- Основные интернет-показатели;
- Удобство для мобильных;
- Проблемы безопасности.
Также представлена информация об использовании сайтом протокола HTTPS и наличии навязчивой рекламы.
Подробнее о критериях оценки и влиянии показателей на ранжирование в поиске Google читайте в справке Search Console.
PageSpeed Insights
developers.google.com/speed/pagespeed/insights/
Этот популярный у вебмастеров инструмент агрегирует данные из Lighthouse и CrUX (то есть «лабораторные» и «полевые»). Сведения аккумулируются в наглядном отчете по основным показателям, связанным со скоростью загрузки страницы.
По цветовой гамме и количественным значениям сразу можно понять, какие из показателей нуждаются в доработке и насколько это критично.
Отчет делится на несколько блоков.
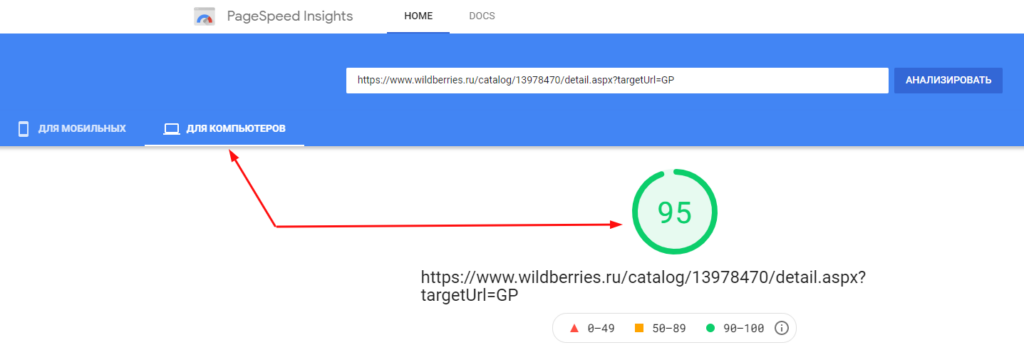
- Оценка в баллах отдельно для десктопной и мобильной версии:
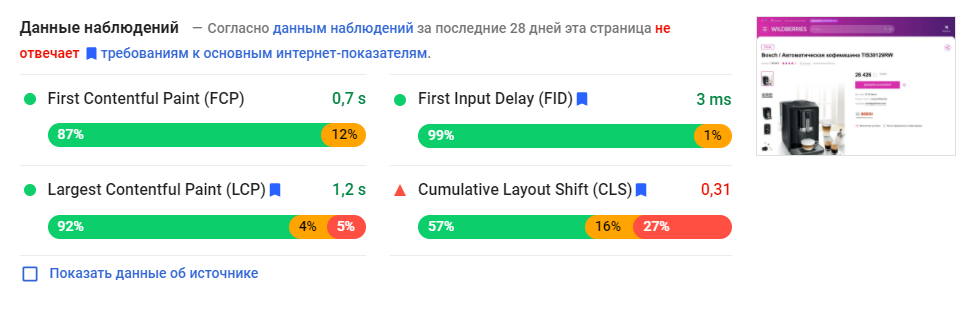
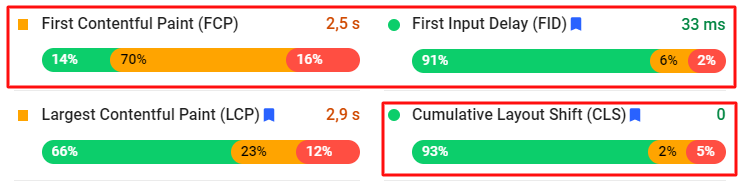
- Данные наблюдений за последние 28 дней — значения показателей FCP, FID, LCP и CLS при взаимодействии реальных пользователей со страницей:
Если данных недостаточно, об этом будет выведено уведомление:
- Имитация загрузки страницы с помощью технологии Lighthouse и количественные показатели, полученные при этом:
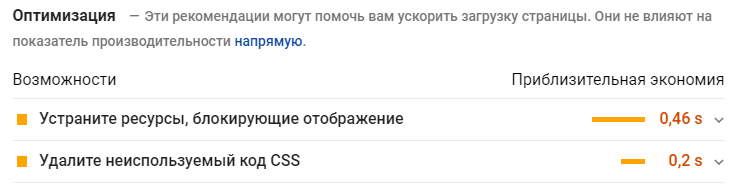
- Оптимизация — блок рекомендаций по улучшению показателей скорости загрузки и приблизительные данные по времени, которое можно сэкономить, если их выполнить:
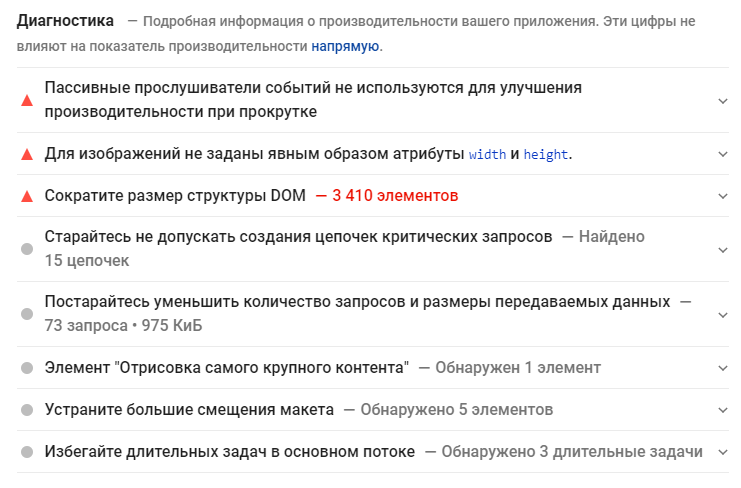
- Диагностика — информация о найденных несоответствиях конкретным рекомендациям Google для разработчиков:
- Успешные аудиты — параметры страницы, к которым у Google нет претензий:
В контексте Core Web Vitals для вебмастера важен блок «Данные наблюдений», который предоставляет количественные показатели по каждому из параметров. Если данных по реальным пользователям Chrome у Google недостаточно, придется довольствоваться данными, полученными при имитации загрузки страницы.
Для проектов, ориентированных на продвижение за пределами России, также подойдет инструмент WebPageTest.
Lighthouse
Инструмент для комплексной оценки производительности сайта по многим параметрам. Он имитирует загрузку страницы в лабораторных условиях, отображает показатели в баллах и дает рекомендации по улучшению скорости и удобства ресурса.
Популярные способы использования Lighthouse — запустить инструмент через консоль браузера или скачать расширение для Сhrome. О других доступных возможностях читайте в руководстве для разработчиков Google.
Приведем пример использования Lighthouse через консоль разработчика в Chrome.
- Откройте веб-страницу, которую хотите проверить, в браузере Chrome.
- Вызовите консоль правой кнопкой мыши (опция «Просмотреть код» в контекстном меню) или комбинацией горячих клавиш (Ctrl + Shift + I или ⌥ + ⌘ + i).
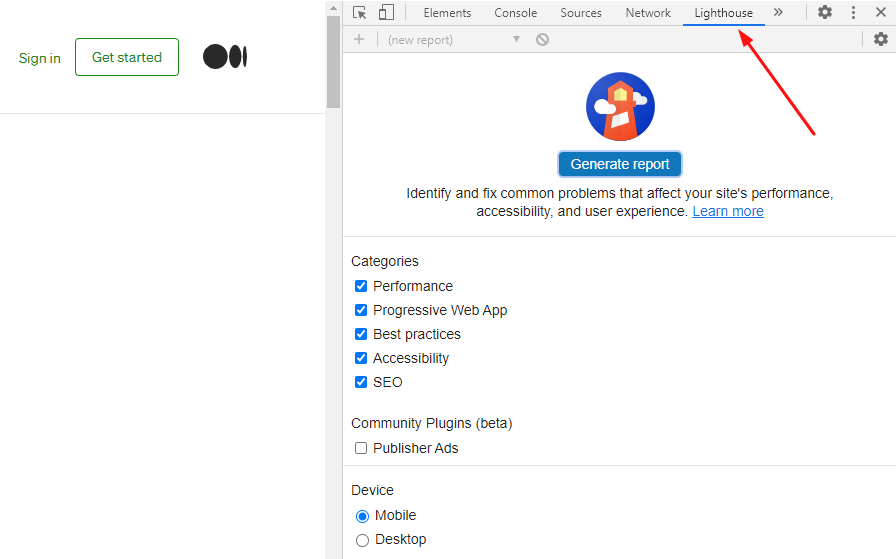
- Найдите вкладку «Audits» или «Lighthouse»:
- На вкладке можно отметить или исключить категории аудита, а также выбрать аудит для мобильной или десктопной версии сайта.
- Кликните «Generate report».
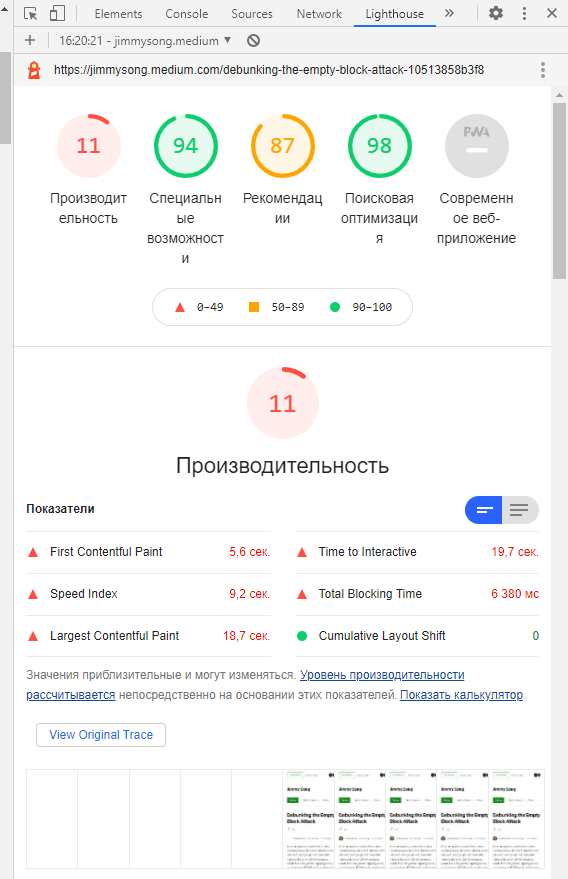
- Через несколько секунд вы получите подробный отчет о производительности и качестве страницы. Метрики CWV находятся в разделе «Производительность».
Chrome Dev Tools
https://developers.google.com/web/tools/chrome-devtools
Chrome Dev Tools — это совокупность инструментов для разработчиков, которые можно использовать непосредственно в браузере Google Chrome.
Для того чтобы получить отчет о показателях CWV на интересующей странице, откройте ее в Chrome, вызовите консоль разработчика, далее действуйте так:
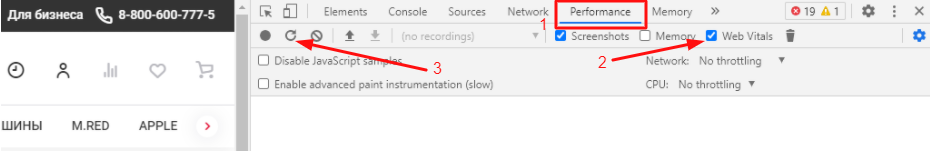
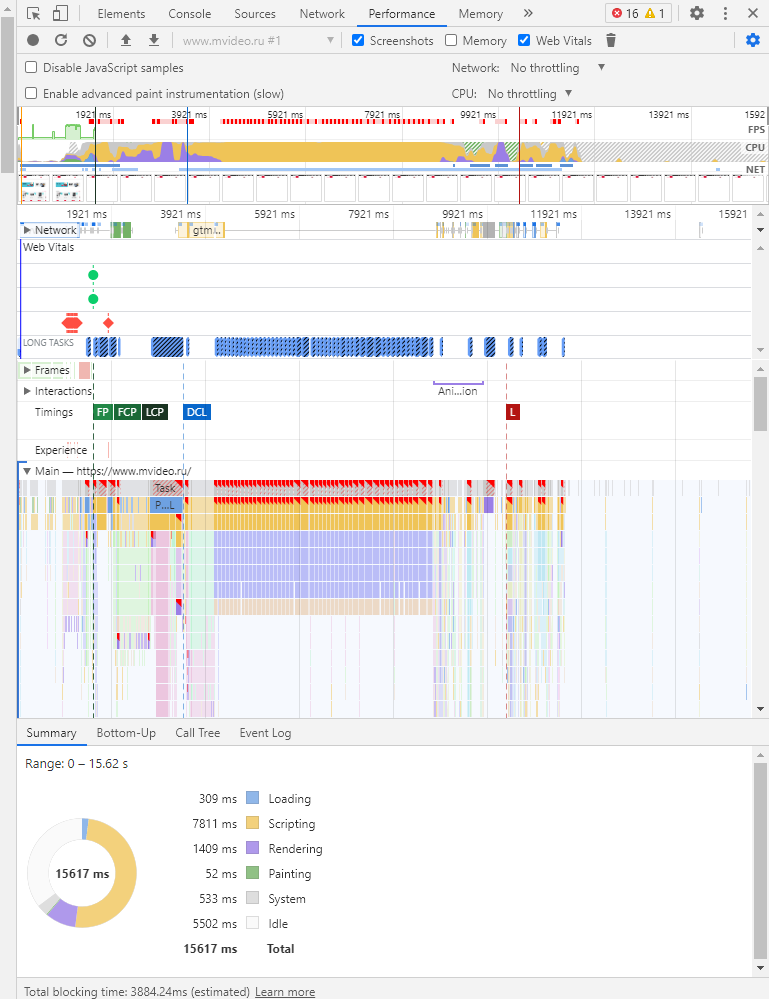
- откройте вкладку «Performance»;
- активируйте чекбокс «Web Vitals»;
- нажмите на иконку перезагрузки и запуска отчета.
Через несколько секунд на вкладке появится наглядный отчет по скорости загрузки страницы, включая значение показателей CoreWebVitals:
Отчет не так интуитивно понятен, как представление тех же данных, например, в PageSpeed Insights, но и предназначен он для разработчиков.
Расширение для Chrome Web Vitals
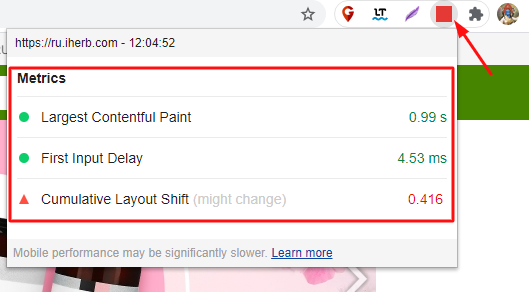
Это расширение в реальном времени покажет состояние параметров LCP, FIP и CLS на конкретной странице. После установки при заходе на любой сайт значок расширения при помощи цветовой индикации сообщает о том, все ли в порядке с метриками на странице. Зеленый цвет свидетельствует о том, что все три параметра в норме, красный — что один или несколько превышают пороговые значения.
Также на значке расширения отображаются значения параметров, которые не удовлетворяют требованиям Google:
Если вам важно, чтобы значения метрик были постоянно в зоне видимости (например, в процессе разработки или внедрения улучшений), зайдите в параметры расширения (кликнув правой кнопкой на его значок), выберите опцию «Display HUD overlay» и сохраните:
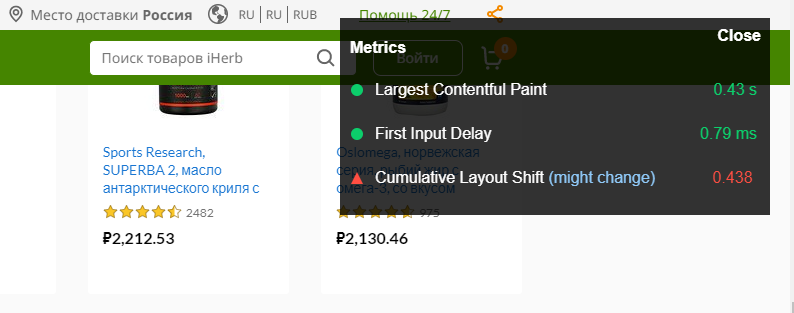
Оверлей с метриками будет постоянно отображаться, даже при скролле:
Установить расширение можно, перейдя по ссылке.
Расширение Web Vitals использует библиотеку web-vitals.js. Для программистов полезно знать, что ее можно подключить к среде разработки и таким образом получать данные о взаимодействии пользователей со страницами сайта. Инструкцию по подключению и использованию библиотеки найдете на GitHub.
Screaming Frog
www.screamingfrog.co.uk/seo-spider/
Парсер Screaming Frog — это инструмент для комплексного SEO-аудита ресурса. Для того чтобы провести аудит показателей CWV, вам понадобится платная версия.
Процесс проверки состоит из следующих этапов:
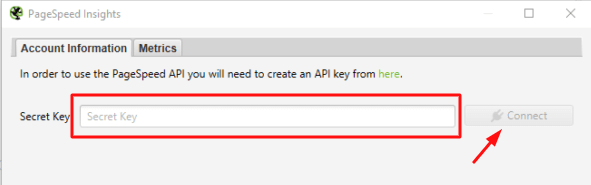
1. Подключите API PageSpeed Insights (получить его можно здесь) к Screaming Frog. Для этого перейдите в раздел Configuration / API Access / PageSpeed Insights, вставьте ключ API в соответствующее поле и нажмите на кнопку «Connect»:
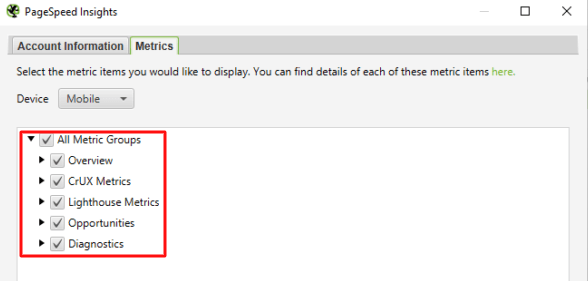
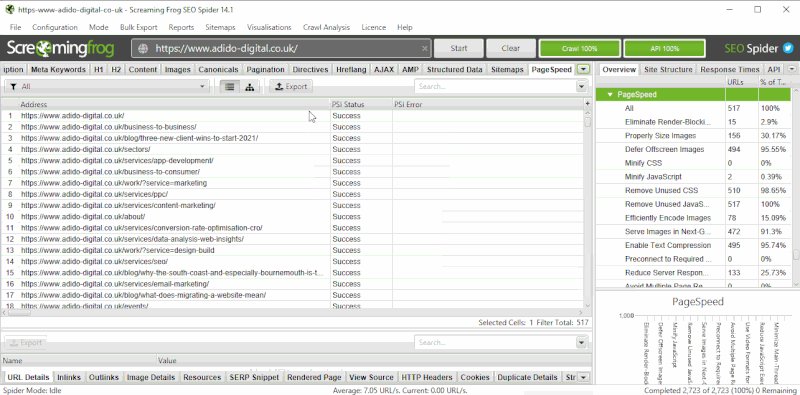
2. Выберите метрики, которые вы хотите отслеживать при сканировании:
Обзор (Overview) — общая информация по конкретной странице (ее размер и потенциал для экономии времени загрузки).
Метрики CrUX (CrUX Metrics) — данные из отчета о пользовательском опыте Chrome (если они доступны).
Метрики Lighthouse (Lighthouse Metrics) — данные, полученные в результате имитации загрузки страницы, включая показатели LCP и CLS.
Возможности (Opportunities) — предложения по оптимизации скорости загрузки для конкретной страницы.
Диагностика (Diagnostics) — дополнительная информация о производительности сайта в целом.
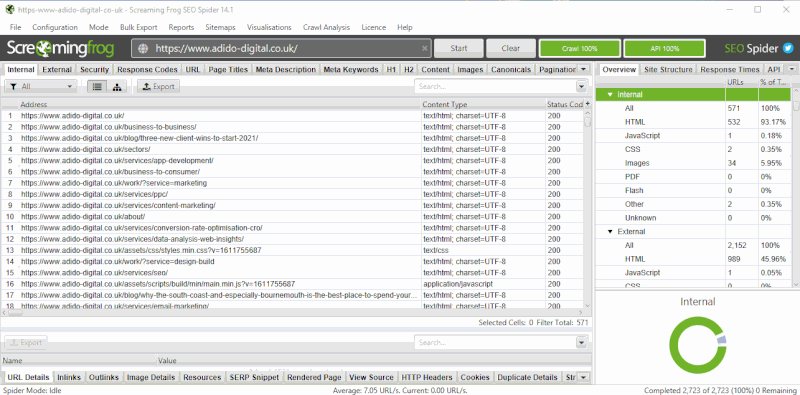
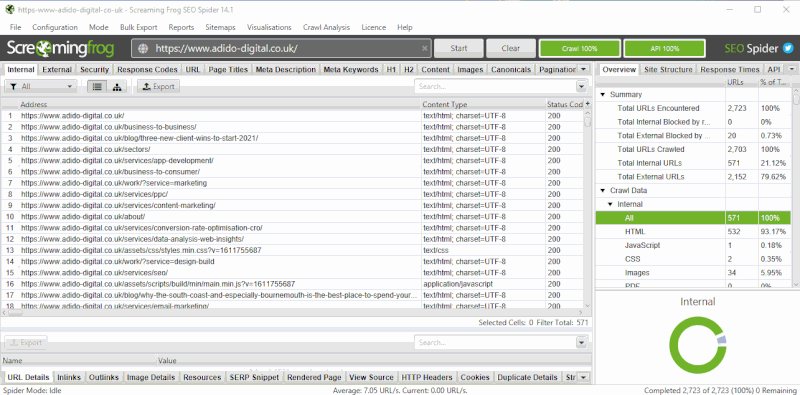
3. Просканируйте сайт.
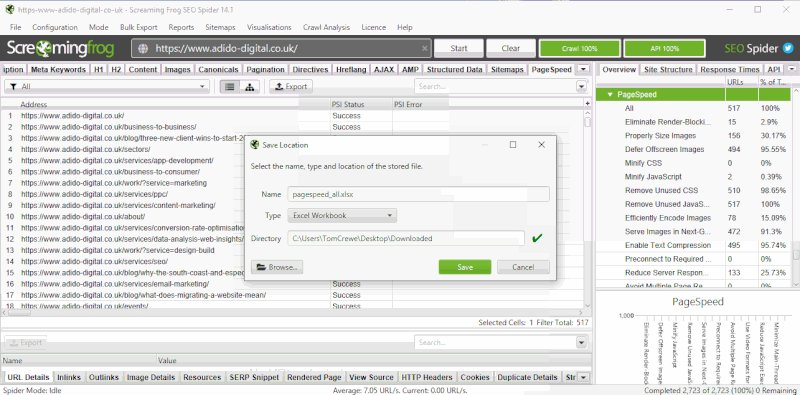
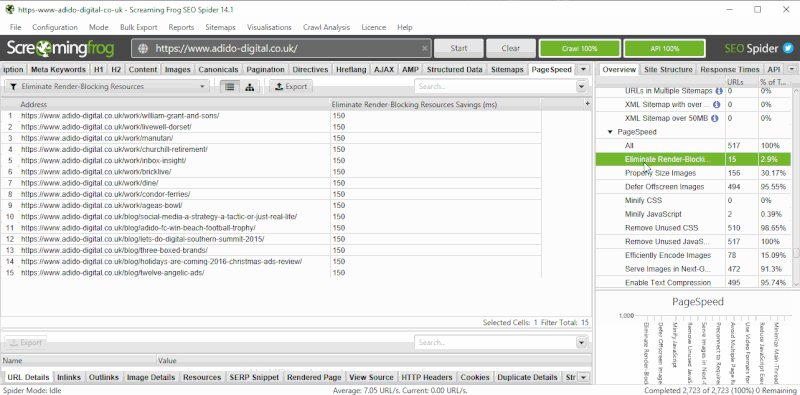
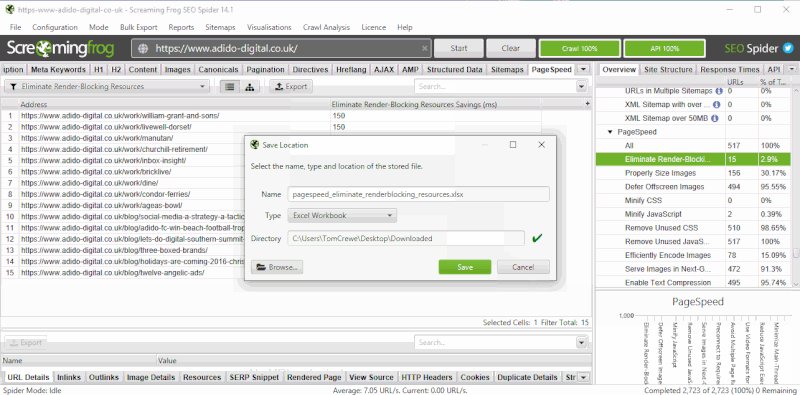
4. После окончания сканирования экспортируйте данные для анализа в XSLX-файл. Для этого на панели навигации выберите «PageSpeed», затем «Export»:
5. Отфильтруйте данные в таблице, которые превышают максимальные показатели по каждому параметру CWV. Для удобства можно создать отдельную вкладку для каждого показателя.
Этот отчет информативен для SEO-специалиста, владельца бизнеса и разработчика по нескольким причинам:
- он дает понимание общей картины соответствия ресурса метрикам CWV (можно вычислить процент страниц сайта, которые превышают пороговые значения);
- показателен для программистов — есть готовый список страниц, которые требуют доработки;
- выявляет комплексные проблемы (например, неудовлетворительные показатели отмечаются на страницах определенных шаблонов).
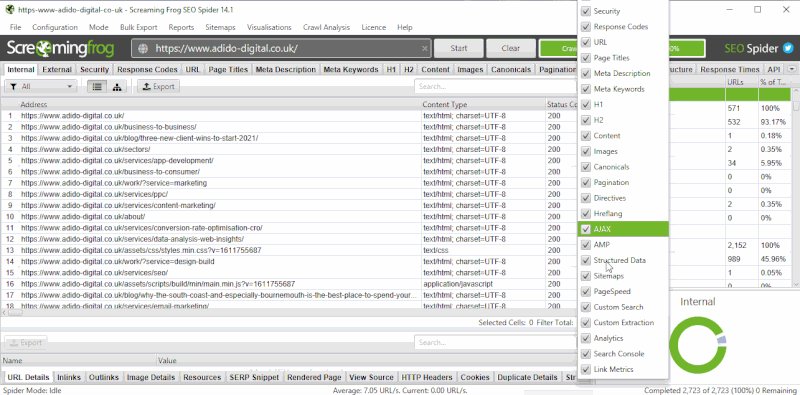
Еще одна опция аудита в Screaming Frog — возможность получить детальную информацию по каждой метрике PageSpeed Insights для страниц вашего сайта. Для этого на вкладке «Overview» прокрутите до раздела «PageSpeed», выберите интересующую проблему и экспортируйте в отдельный файл все затронутые URL-адреса:
Полученные данные в таблице лучше отфильтровать по значению потенциальной экономии скорости загрузки (в миллисекундах или байтах) — так вы сможете определить приоритетные задачи для доработки на конкретных страницах.
Не уверены, что справитесь сами с анализом показателей качества сайта? Доверьте это специалистам PromoPult — закажите SEO-аудит. Получите полную картину оптимизации ресурса, сравнение с конкурентами и руководство к действию.
Как улучшить показатели качества: советы вебмастерам
Дадим рекомендации по улучшению каждого показателя Core Web Vitals.
Оптимизируем показатель LCP
На время отрисовки самого крупного контента на странице влияет производительность сервера, медленная загрузка ресурсов (в основном, изображений и видео), рендеринг на стороне клиента, а также блокирующие рендеринг JavaScript и CSS.
Посмотрим, как можно улучшить значение LCP, исходя из этой информации.
- Оптимизируйте процессы на сервере, если это необходимо. Сигналом того, что сервер долго обрабатывает запрос, может служить увеличенный показатель TTFB (время до первого байта).
- Если для вашего сайта актуальны переходы из разных геолокаций, разверните CDN (Content Delivery Network) — сеть серверов, распределенных по разным географическим точкам. Эта технология позволяет браузеру пользователя получать контент с сервера, который находится ближе.
- Кэшируйте HTML-код на стороне сервера, если он статичен и не меняется при каждом запросе.
- Для подключения сторонних сервисов используйте атрибут rel=«preconnect».
- Используйте сервис-воркеры (Service Workers) — сценарии передачи данных между сервером и браузером, которые в том числе позволяют кэшировать ответы.
- Минимизируйте и отложите некритичный CSS, блокирующий рендеринг, неиспользуемый CSS удалите.
- Минимизируйте JavaScript и удалите неиспользуемые JS-скрипты.
- Оптимизируйте и сжимайте изображения, конвертируйте их в новые форматы (например, WebP).
- Используйте приоритетную загрузку критически важных ресурсов (шрифтов, изображений или видео в верхней части экрана).
О том, какие инструменты использовать для проверки и оптимизации параметров, влияющих на скорость загрузки сайта, мы писали в подробном гайде.
Сокращаем значение FID
Основной способ сократить значение показателя FID — оптимизировать JavaScript:
- внедрить асинхронную загрузку кода и отложить выполнение любого некритического JavaScript;
- при выполнении JS-скриптов разбить длинные задачи на более короткие;
- использовать веб-воркеры — сценарии, которые позволяют JS-скриптам выполняться в фоне;
- использовать прогрессивную загрузку кода;
- расставить приоритеты при загрузке собственных сценариев страницы и стороннего кода;
- минимизировать объем данных, который загружается на стороне клиента.
Добиваемся оптимального показателя CLS
Значение совокупного сдвига макета (CLS) зависит от нескольких параметров:
- заданы ли размеры для изображений на странице;
- присутствуют ли в контенте встраиваемые объявления и фреймы;
- есть ли на странице контент, который загружается асинхронно (шрифты, видеоролики, изображения);
- есть ли динамический контент, который подгружается над элементами контента страницы (например, рекламный баннер).
Что вебмастеру делать с этой информацией?
Прежде всего, добавляйте атрибуты width и height в код элементов, которые содержат изображения или видео — это позволит браузеру заранее зарезервировать место под эти элементы и не сбивать пользователя с толку внезапными перемещениями контента.
Второй совет — избегайте загрузки динамического контента над основным содержимым страницы, это чаще всего приводит к завышенным значениям CLS.
Еще один лайфхак: чтобы подготовить пользователя к изменениям на странице, можно использовать свойства CSS transform: scale() и transform: translate() — они применяются для анимации элементов без сдвигов макета.
Для сайтов на WordPress есть возможность оптимизировать показатели Core Web Vitals в один клик. Сделать это можно при помощи бесплатного плагина Jetpack Boost. Он оптимизирует загрузку CSS, откладывает выполнение несущественных JS-скриптов и реализует lazy-loading (загружаются только изображения, которые находятся в поле зрения пользователя). Разработчики плагина планируют со временем добавлять новые опции, так что скачивайте и следите за апдейтами.
Проверьте, готов ли ваш сайт к Page Experience
Еще раз кратко перечислим, на что стоит обратить внимание вебмастерам в связи с обновлением алгоритма Google.
- Регулярно отслеживайте показатели Core Web Vitals при помощи любого удобного инструмента, сравнивайте «лабораторные» и «полевые» данные и оперативно вносите изменения.
- Используйте AMP — технологию быстрой загрузки страниц. О ней мы подробно писали в этой статье. Для анализа и выявления проблем на AMP-страницах воспользуйтесь инструментом от Gоogle.
- Определите «проблемные» шаблоны страниц и оптимизируйте их, чтобы не множить негативный опыт.
- Минимизируйте количество сторонних скриптов в коде страниц, а также блокировку рендеринга JS-скриптами и CSS.
- Иcпользуйте CDN, сервис-воркеры, веб-воркеры и оптимизируйте производительность сервера.
- Оптимизируйте JavaScript-код путем кеширования, сжатия, чистки от скриптов, которые не используются.
- Сжимайте изображения и переводите их в новые форматы.
- Задайте определенные размеры для элементов верстки (изображений, видео, CTA-кнопок, баннеров и др.), чтобы браузер в процессе загрузки зарезервировал пространство под их возможное отображение.
- Не забывайте про другие показатели, составляющие Page Experience: мобилопригодность ресурса, доступность по защищенному протоколу HTTPS, отсутствие мешающих восприятию контента блоков и вредоносного ПО.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult