Турбо-сайты в Яндекс Директе: кому они пригодятся и как их создать

В Яндекс Директе на основе технологии Турбо-страниц можно создавать простые сайты с базовым функционалом интернет-магазина. Сайты адаптивные, быстро загружаются на мобильных и готовы к приему трафика. А еще они бесплатные и создаются с помощью простого конструктора.
О преимуществах и ограничениях Турбо-сайтов рассказываем в статье. А также пошагово показываем, как создать и подготовить к запуску трафика сайт для небольшого интернет-магазина.
Оглавление
- Что из себя представляют Турбо-сайты и чем они выгодны
- Пошаговый гайд: создаем Турбо-сайт с нуля
- Первоначальные настройки
- Создаем страницу в конструкторе
- Создаем карточки товаров
- Добавляем секцию с картой и контактами магазина
- Редактируем форму заказа
- Последняя секция — футер
- Финальная проверка и публикация
- Создавайте Турбо-сайты, получайте заказы и тестируйте гипотезы: это бесплатно и просто
Что из себя представляют Турбо-сайты и чем они выгодны
Турбо-сайт — простой сайт, который можно создать на основе Турбо-страниц в интерфейсе Яндекс Директа. Он создается в конструкторе из готовых блоков. Если вы раньше работали с Тильдой или другими подобными сервисами — принцип создания вам уже знаком.
Турбо-сайт подойдет, если у вас еще нет сайта или вы хотите протестировать несколько гипотез, не задействуя основной сайт.
На сегодняшний день конструктор турбо-сайтов есть только в тех аккаунтах, в которых они создавались ранее. Если в аккаунте ранее не создавались турбо-страницы, этот инструмент будет недоступен.
Рассмотрим подробнее особенности и преимущества Турбо-сайтов.
Плюсы Турбо-сайтов
Оптимизированы под быструю загрузку
Яндекс разработал Турбо-страницы с целью улучшить взаимодействие с сайтами на мобильных устройствах — мобильный интернет может быть нестабильным, поэтому важно, чтобы страницы загружались максимально быстро.
Скорость загрузки Турбо-страниц в 15 раз больше, чем у обычных сайтов. Это достигается благодаря максимальной оптимизации. На Турбо-страницах нет:
- лишних эффектов, замедляющих загрузку страницы;
- скриптов;
- «тяжелых» картинок и другой графики.
Это позволяет не терять пользователей, у которых на момент загрузки сайта плохой интернет (с обычными сайтами дело обстоит так: если страница не грузится в течение нескольких секунд — ее закрывают).
Подходят для SEO
Турбо-сайт — почти полноценная замена обычному сайту. В том числе его можно продвигать в поиске и получать органический трафик — страницы Турбо-сайта хорошо индексируются поисковиками (особенно Яндексом, что не удивительно). Главное, чтобы содержимое посадочных страниц было релевантным запросам пользователей.
Позволяют получать больше конверсий с мобильного трафика
Легкий вес страниц и быстрая загрузка на мобильных влияет на эффективность сайта. Чем меньше отказов (а Турбо-сайты позволяют снизить этот показатель до 30%), тем больше потенциальных клиентов попадают в воронку и в итоге вы получаете больше конверсий.
Бесплатны и без лимитов по количеству сайтов в аккаунте
В аккаунте Яндекс Директа вы можете создавать любое количество Турбо-сайтов — ограничений нет. При этом создание и поддержка сайтов полностью бесплатна — вам не нужно платить за домен, хостинг и обслуживание.
Создаются в несколько кликов
Создавать Турбо-сайты просто, даже если вы ранее ничего подобного не делали. Есть конструктор с готовыми блоками под разные виды контента. Перетаскиваете, добавляете текст и картинки, задаете настройки — и сайт готов.
Для тех, кто уже работал с конструкторами (например, с инструментами из этой подборки), конструктор Турбо-сайтов от Яндекса будет максимально понятным.
Адаптивность
При создании Турбо-сайта не нужно переживать за адаптивность и готовить отдельные отображения для разных расширений экрана. Сайты уже адаптивные и при создании вы сможете в режиме предпросмотра проверить, как Турбо-сайт отображается на мобильных, а как — на десктопе.
Есть готовые шаблоны
Сайты для популярных ниш создавать еще проще. Например, если нужно создать сайт для фитнес-центра — в конструкторе уже есть готовый шаблон под эту тематику.
Интегрированы с Метрикой
В Турбо-сайтах все готово для веб-аналитики — при создании сайта в Яндекс Метрике автоматически создается новый счетчик и привязывается к ресурсу. В нем уже готовы предустановленные цели для отслеживания кликов по кнопкам и взаимодействию с другими элементами страниц. Вы сможете отслеживать действия пользователей, замерять конверсию и формировать аудитории для ретаргетинга.
Есть функционал для интернет-магазинов
На базе Турбо-сайта вы сможете создать полноценный, хотя и минималистичный интернет-магазин. Можно создавать карточки товаров, указывать в них фото, цену, название и краткое описание. Посетители сайта смогут добавлять товары в корзину и оформлять заказы. Информация по заказам будет приходить на вашу почту.
В каких случаях пригодятся Турбо-сайты
Турбо-сайты можно использовать для разных задач. Вот несколько вариантов, на которые вы можете ориентироваться:
- Вместо разработки полноценного сайта под рекламный трафик. Идеальный вариант для тех, кто продает товары только в соцсетях, но хочет попробовать контекстную рекламу. Чтобы не тратить много бюджета и времени на разработку полноценного интернет-магазина, можно создать и наполнить товарами Турбо-сайт за несколько часов и сразу запустить на него рекламу.
- Как мобильная версия основного сайта. Этот вариант подойдет тем, у кого уже есть сайт, но нет адаптации под мобильные. Разработка и оптимизация мобильной версии может быть дорогой (и затяжной по времени), а Турбо-сайт создается быстро, уже имеет адаптацию и хорошую скорость загрузки страниц.
- Промо-страница. Универсальный вариант — подойдет для продвижения отдельных товаров/услуг (например, сезонного ассортимента), акций, конкурсов и других спецпредложений.
Турбо-сайты — неплохое решение для тестирования различных гипотез. Например, для показа определенных предложений различным сегментам аудитории. Под каждый сегмент можно создать отдельный Турбо-сайт с адаптированным рекламным сообщением.
Инструмент простой, удобный и легко внедряется. Это дает возможность безболезненно тестировать офферы без затрат на дизайнеров и программистов.
Ограничения Турбо-сайтов
Недостатки у технологии тоже имеются. Функционал Турбо-сайтов ограничен, и вы не сможете:
- использовать собственный дизайн;
- редактировать исходный код сайта;
- добавлять дополнительные функции или модули;
- настраивать автоматическую выгрузку товаров с помощью фидов.
Тем не менее Турбо-сайты отлично подходят для тестирования различных гипотез и продвижения промоакций. А для небольших магазинов могут стать аналогом полноценного сайта на первое время (пока нет бюджета на разработку интернет-магазина или оплату дорогой CMS).
А теперь — к практике. Пошагово покажем, как работать с конструктором Турбо-сайтов.
Пошаговый гайд: создаем Турбо-сайт с нуля
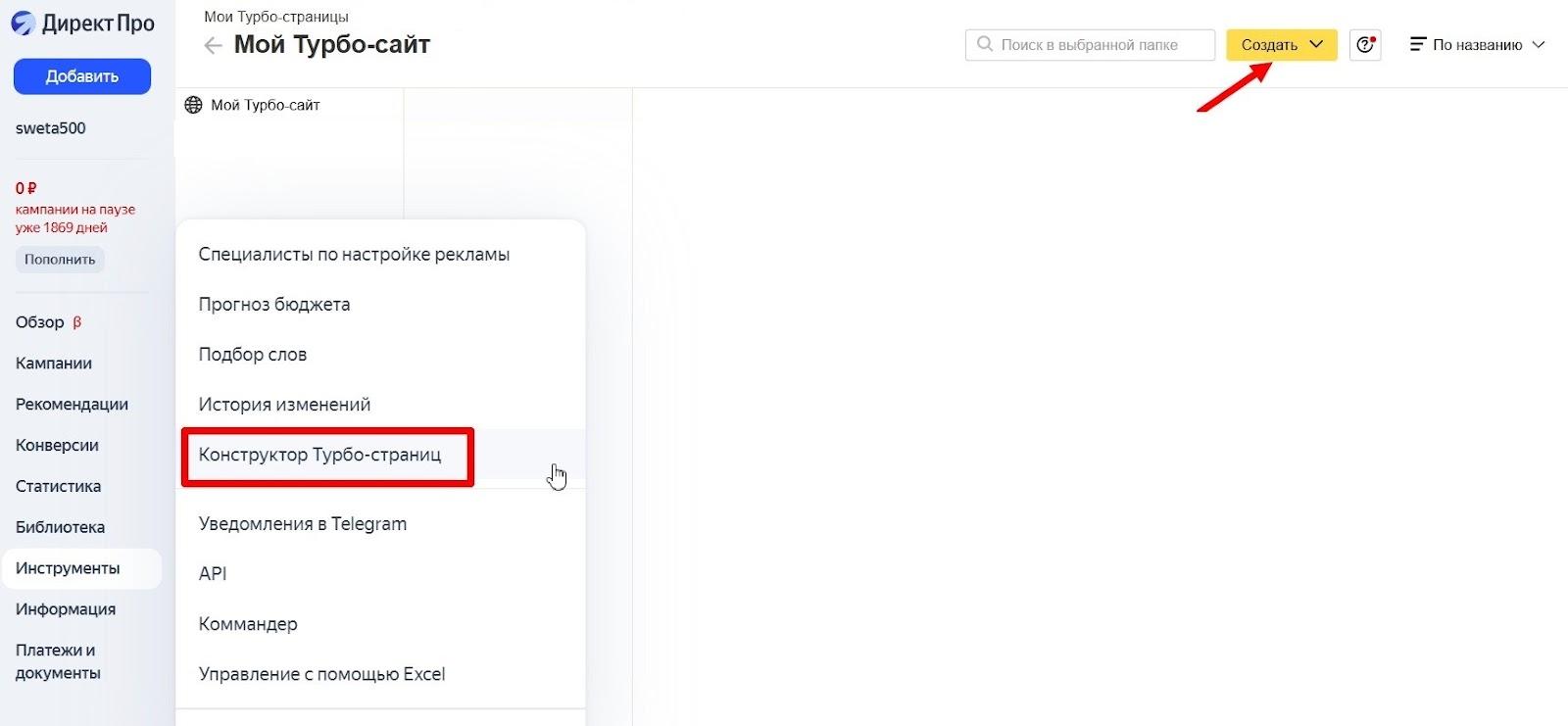
Для создания Турбо-страницы заходим в раздел «Инструменты» → «Конструктор Турбо-страниц». Нажимаем кнопку «Создать»:
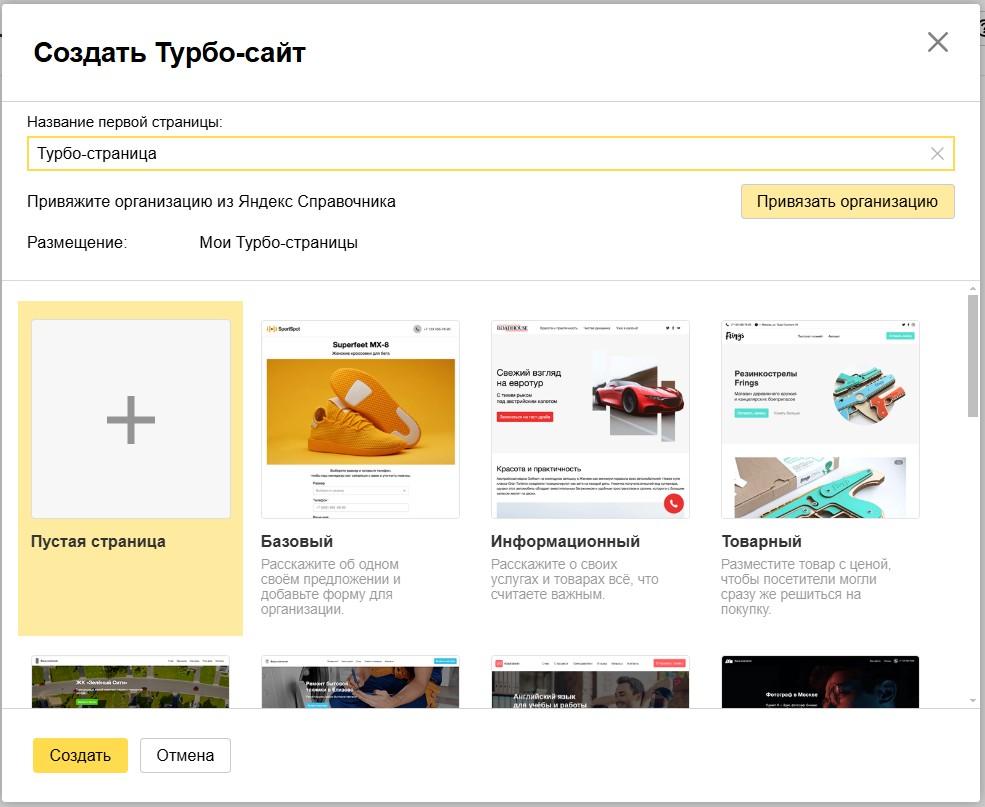
Во всплывающем окне нам предлагают создать сайт с нуля или с помощью шаблона. В конструкторе доступно 15 шаблонов под разные ниши.
Также здесь можно указать следующие настройки:
- задать название первой страницы Турбо-сайта;
- привязать организацию из Яндекс Бизнеса, если у вашей компании уже есть в нем профиль. Данные о компании подтянутся на сайт, и вам не нужно будет вводить их вручную.
Первоначальные настройки
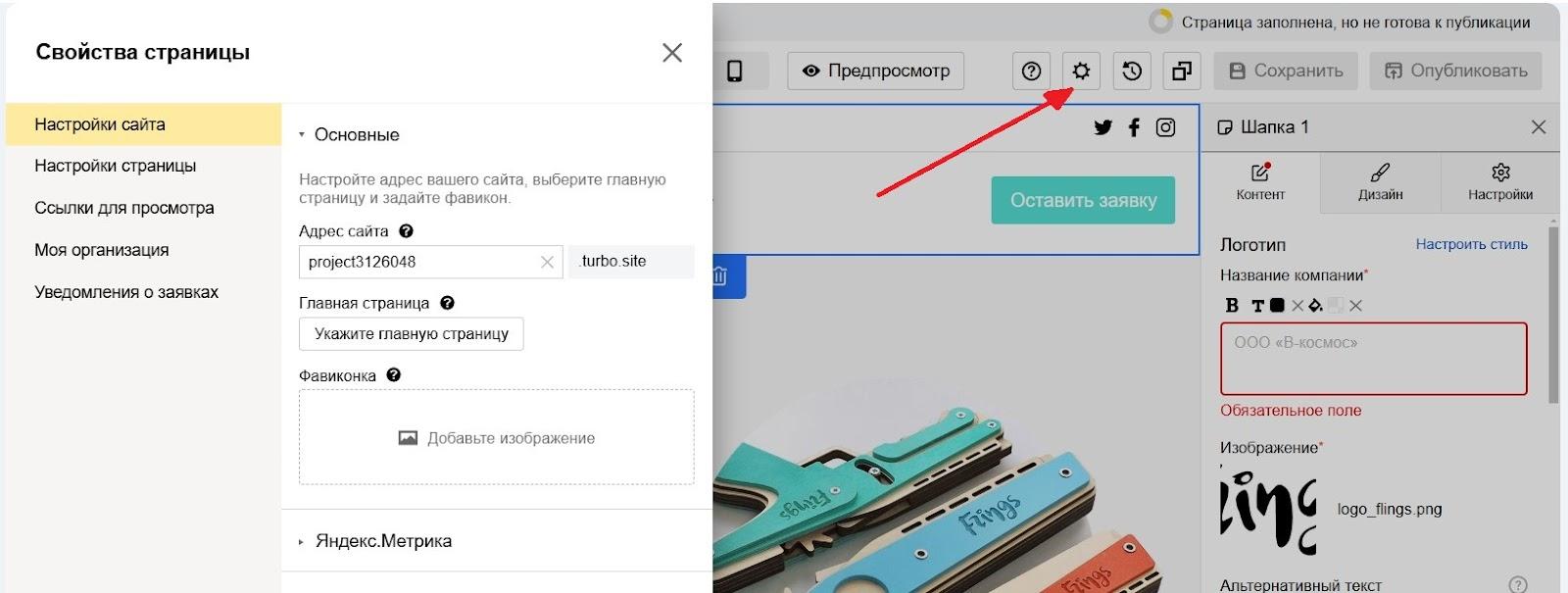
Перед началом работы с конструктором зададим несколько базовых настроек, чтобы потом уже не возвращаться к ним. Кликаем по кнопке с шестеренкой на панели инструментов и откроется меню настроек.
Пройдемся по основным настройкам, которые здесь есть.
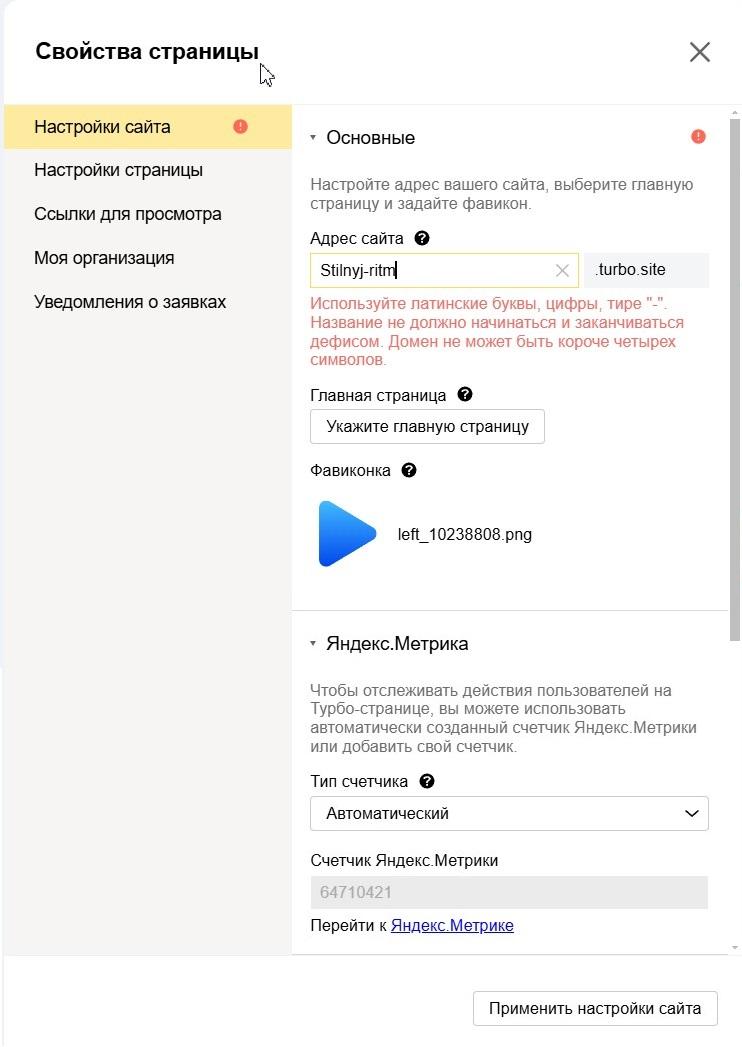
Настройки сайта
Прописываем адрес сайта. Обратите внимание, Турбо-сайты всегда размещаются на домене turbo.site, но можно задавать произвольное название сайта.
После создания нескольких страниц здесь мы также сможем указать главную страницу (которая должна открываться по умолчанию при переходе по URL).
Также загружаем фавиконку.
Счетчик Яндекс Метрики
При создании сайта в Метрике автоматически генерируется новый счетчик, который связан с нашим Турбо-сайтом.
Вот так он отображается в Метрике:
После публикации сайта счетчик автоматически будет фиксировать все взаимодействия с кнопками и другими элементами секций. Для этого ничего дополнительно настраивать не нужно, все цели уже готовы.
Счетчик доступен только для просмотра, поэтому нельзя настраивать цели. Но на страницы Турбо-сайта есть возможность установить свой счетчик. В этом случае можно настраивать цели самостоятельно. Для этого нужно будет вручную проставить идентификаторы целей, которые необходимо отслеживать. Если этот момент для вас не принципиально важен, рекомендуем все же использовать автоматический счетчик — это проще.
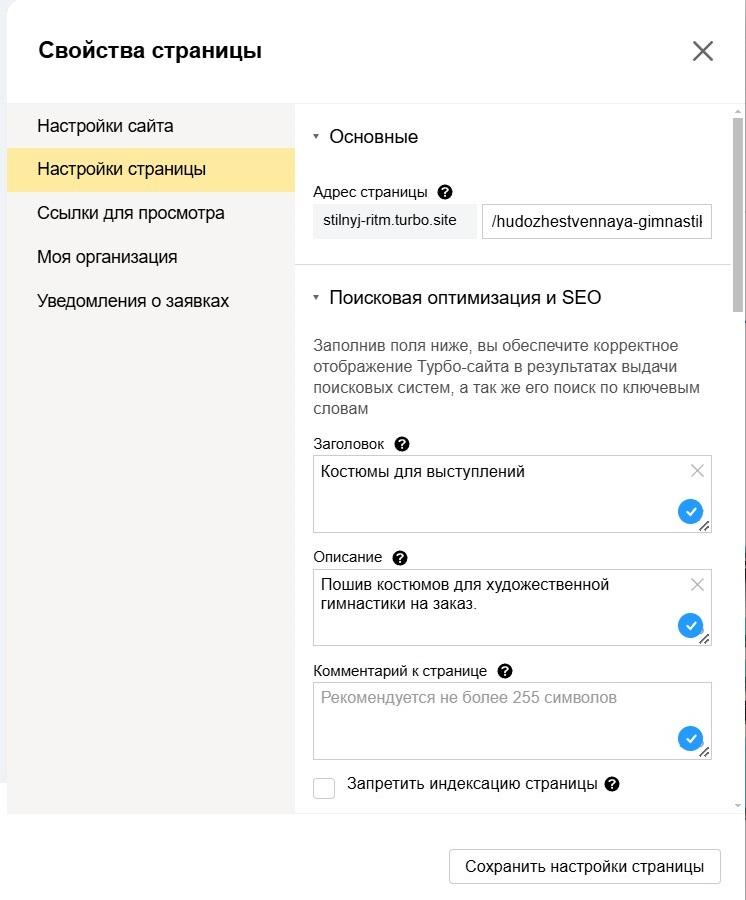
Настройки страницы
Здесь находятся настройки страницы, которая сейчас открыта в интерфейсе конструктора. Заполняем следующие поля:
- Адрес страницы. Система по умолчанию генерирует рандомный адрес, нам же нужно указать здесь нормальную ЧПУ-ссылку.
- Поля для SEO. Указываем заголовок страницы, описание. Дополнительно можно закрыть страницу от индексации, а также указать канонический адрес.
- В блоке «Яндекс Метрика» ничего не трогаем. По умолчанию на всех страницах сайта цели отслеживает счетчик всего сайта. Если потребуется, можно для отдельных страниц добавлять отдельные счетчики (скорее всего, это вам не понадобится, но простой знайте, что такая опция есть).
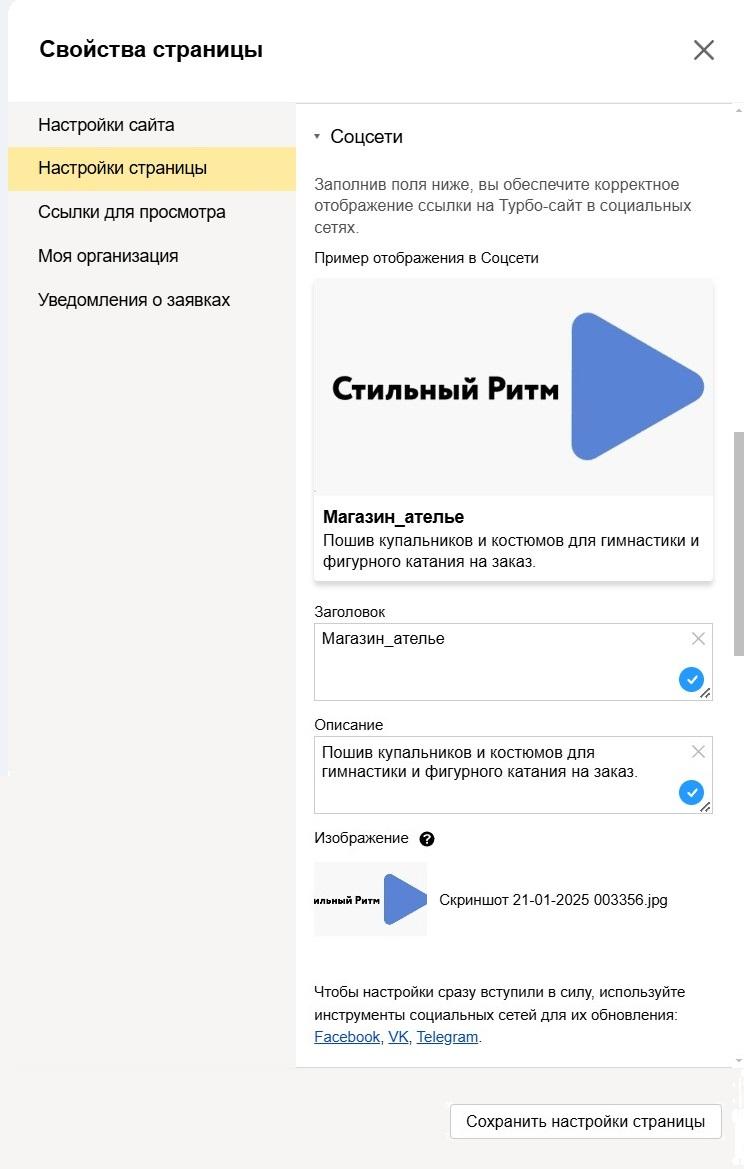
- Заполняем блок соцсети — влияет на то, как ссылка на ваш сайт будет выглядеть при публикации в соцсетях. Здесь нужно загрузить картинку, а также прописать заголовок и краткое описание.
Ссылки для просмотра
В этом разделе отображаются две ссылки:
- на опубликованную версию страницы;
- ссылка предпросмотра.
Моя организация
В этом блоке можно:
- привязать организацию из Яндекс Бизнеса, если это не было сделано ранее;
- отвязать организацию, если не нужно, чтобы подтягивались данные из профиля Яндекс Бизнеса;
- заменить организацию.
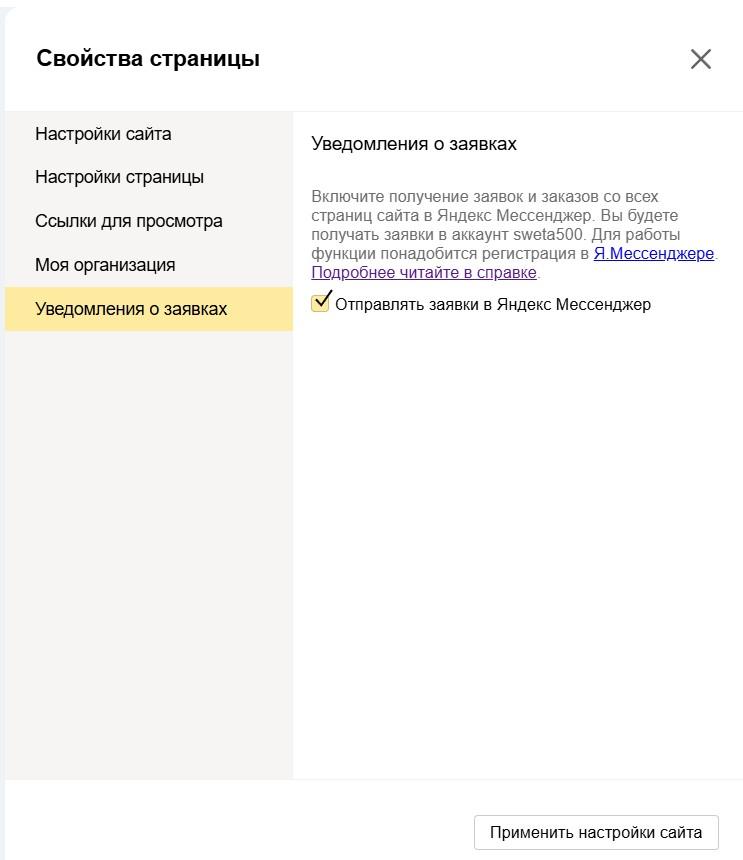
Уведомление о заявках
Чтобы получать заявки со страниц сайта, нужно зарегистрироваться в Я.Мессенджере. После чего активировать соответствующую опцию. Заявки будут отправляться на логин, с которого создан сайт.
Создаем страницу в конструкторе
Теперь разберемся, как работать с конструктором (этот раздел будет полезен тем, кто раньше не работал с подобными сервисами).
Создать страницу можно двумя способами:
- выбрать один из 15 шаблонов и отредактировать его;
- выбрать пустую страницу и создать её с нуля.
Главное в интерфейсе
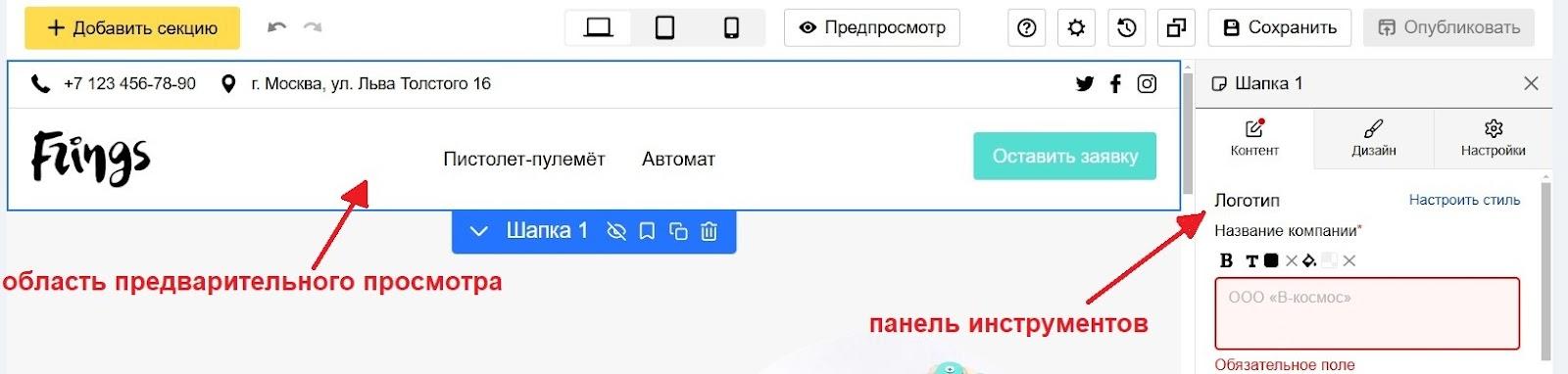
В центральной области — страница сайта, которую можно собирать из готовых блоков.
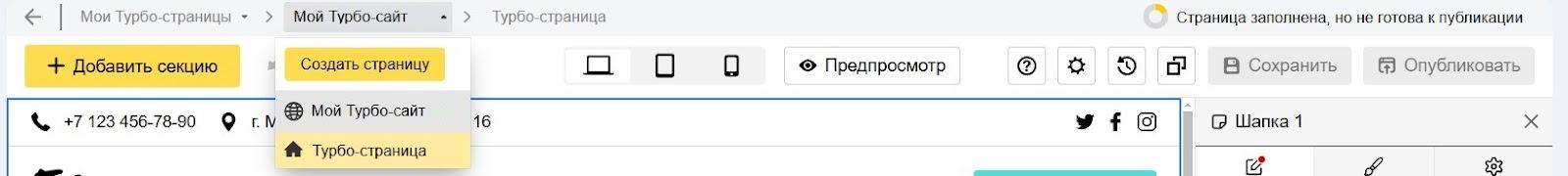
Над окном конструктора — навигация по директории с сайтом. Кликнув по хлебным крошкам, вы сможете быстро переходить на другие страницы сайта (или переключаться между сайтами). А также добавлять новые страницы.
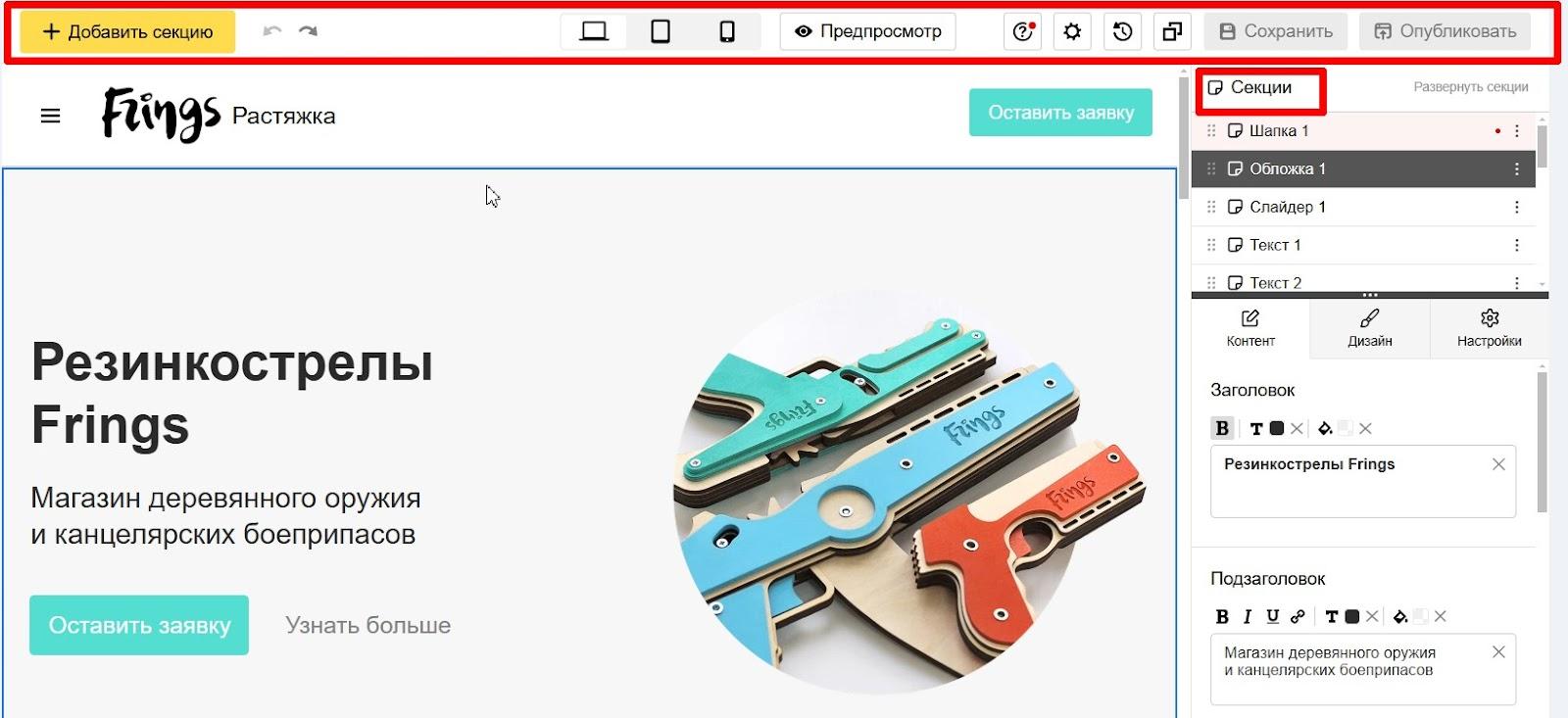
Строкой ниже — панель инструментов:
Здесь есть кнопки для различных действий:
- добавление секций;
- отмены/повторения внесенных изменений;
- переключение между вариантами отображения страницы — десктопная версия, планшетная и версия для мобильных), также есть кнопка предпросмотра;
- перейти в справку;
- установить настройки;
- просмотр истории версий (вы сможете откатываться к предыдущим версиям или проверять изменения);
- копирование страницы;
- сохранение и публикация.
Страница собирается по принципу конструктора — из готовых секций (блоков), адаптированных для разных видов контента. Секции можно редактировать и менять местами. Если при создании страницы использовался шаблон, он уже содержит базовый набор блоков, подходящих для выбранной тематики. Вы можете использовать эту же структуру и изменить только контент. Либо редактировать и структуру.
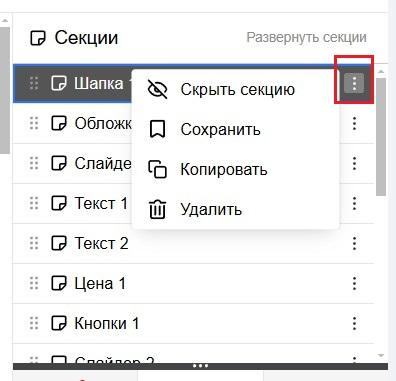
Все секции, кроме «Подвал» можно перемещать или удалять. Соответствующее меню открывается при клике на три точки у каждой секции.
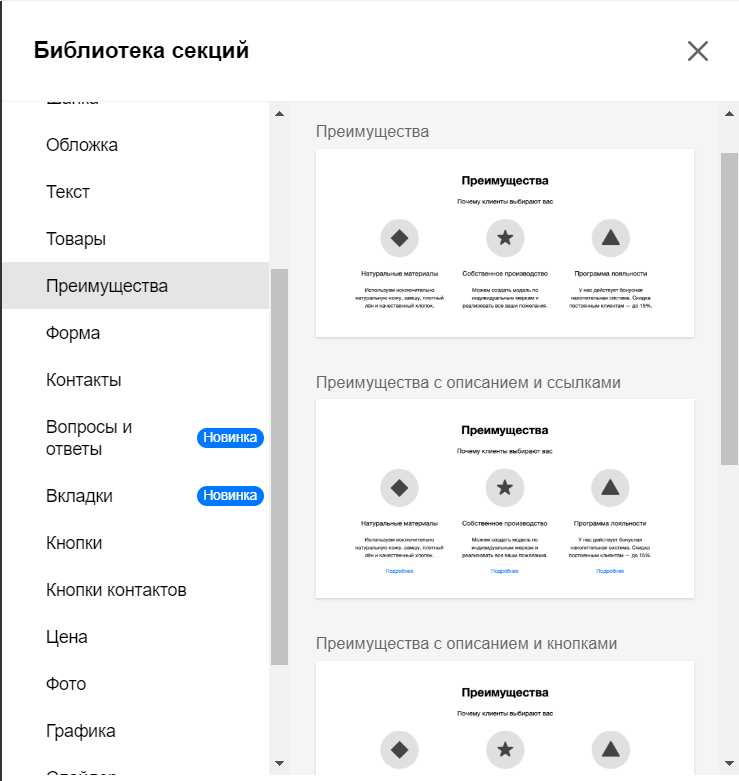
Для создания нового блока необходимо:
- Нажать «Добавить секцию» на панели инструментов
- Выбрать тип секций.
- Выбрать вариант, который больше всего подходит для ваших задач.
Редактирование турбо-страницы, созданной при помощи шаблона
Для редактирования внешнего вида страницы используем раздел «Секции». Здесь предустановлены стандартные блоки сайта.
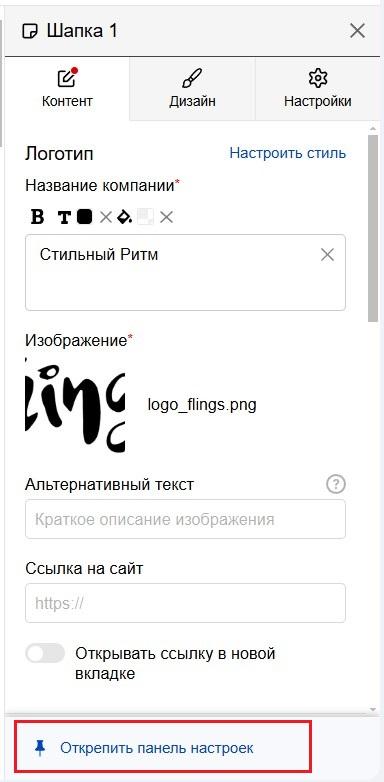
Редактирование секций. Инструменты для редактирования находятся в нижней части блока «Секции». Для удобства работы зафиксируем их, кликнув на «Закрепить панель настроек» внизу страницы. Окно редактирования развернётся под выбранной секцией.
Контент. Редактировать содержание блока можно непосредственно в области предварительного просмотра, но удобнее это делать на панели инструментов.
Для примера отредактируем первую секцию «Шапка»:
- Пишем название компании — доступно жирное начертание, выбор цвета шрифта и заливки.
- Загружаем изображение.
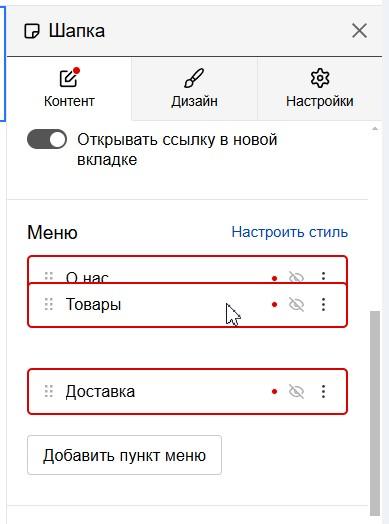
- Редактируем меню — добавляем или удаляем пункты.
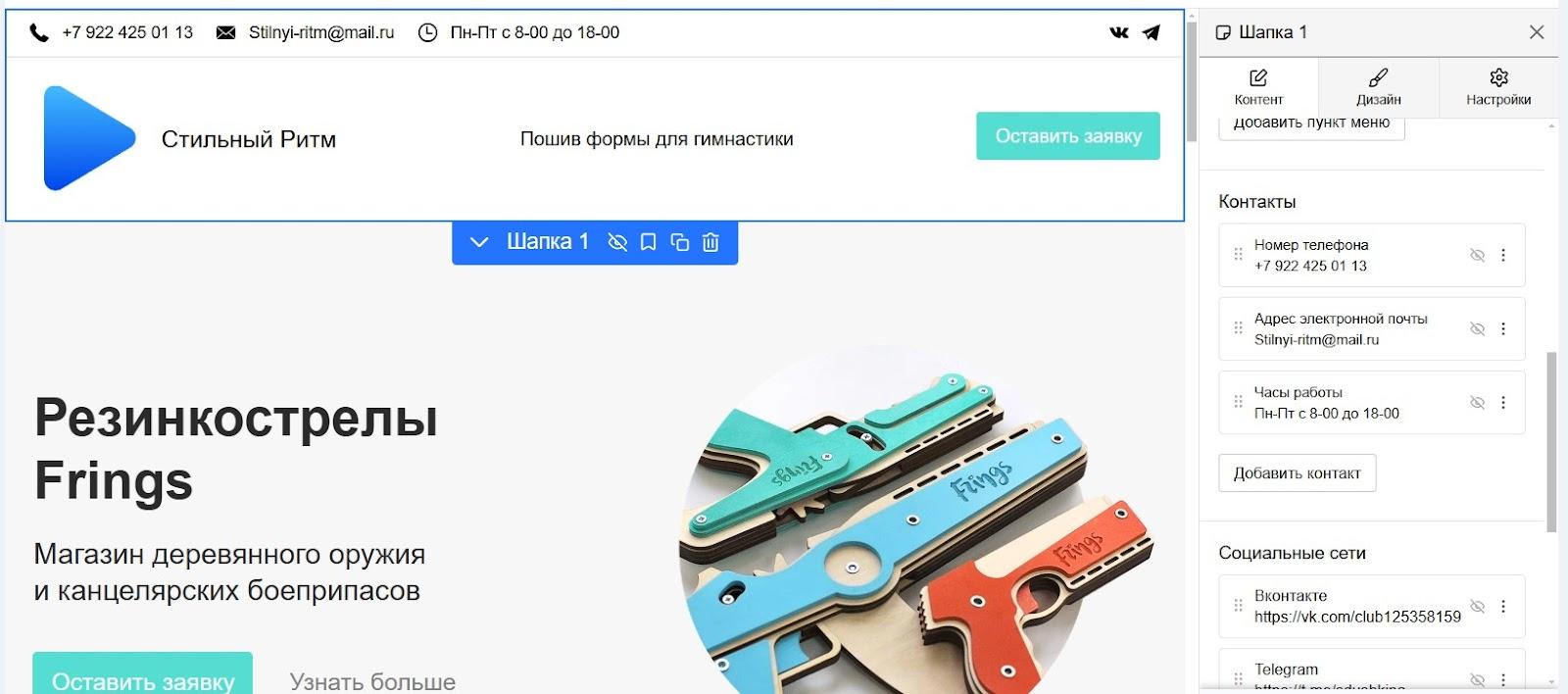
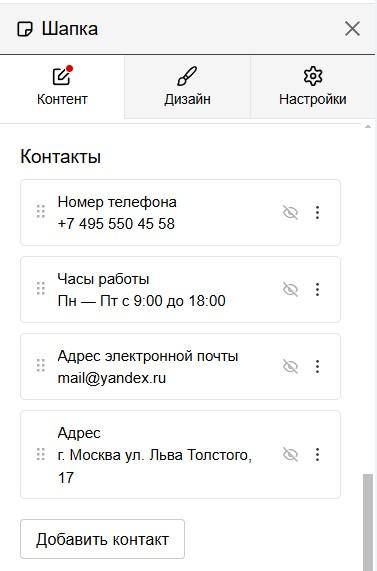
- Указываем контакты — телефон, адрес, email, можно внести часы работы.
- Добавляем ссылки на соцсети.
- При необходимости меняем надпись на кнопке, добавляем/убираем поля в форме заявки.
Все изменения тут же отображаются в области предварительного просмотра.
Дизайн. На вкладке «Дизайн» настраиваем оформление блока.
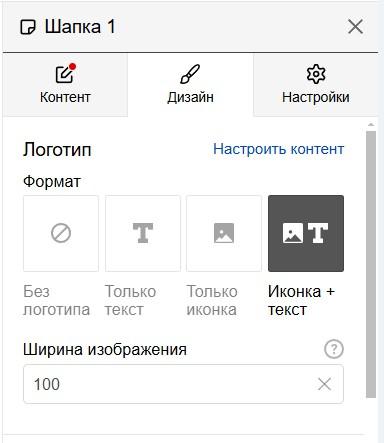
Для секции «Шапка» можно:
- задать формат логотипа и его ширину;
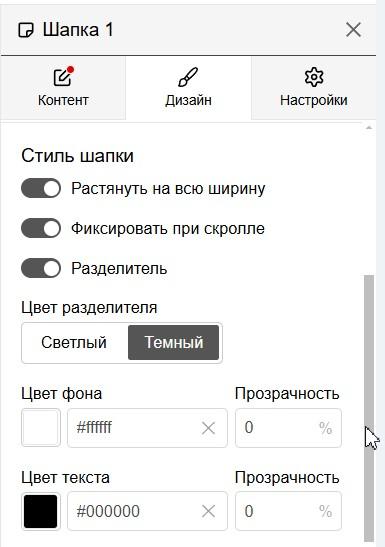
- установить стиль;
- выбрать цвет фона и текста;
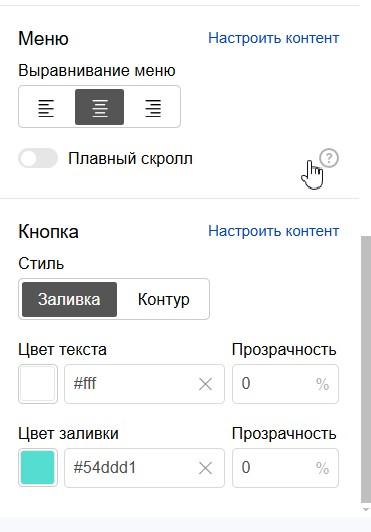
- определить расположение меню;
- настроить стиль кнопки.
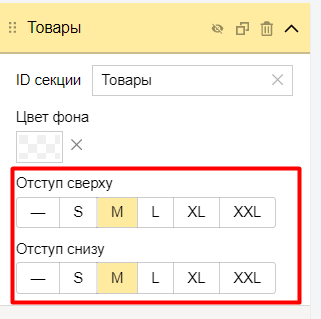
Для других секций кроме этого доступно редактирование отступов, фона, компоновки, изменение размера и цвета кнопок.
Можно не только редактировать предустановленные секции, но и добавлять новые.
Создание турбо-страницы без шаблона
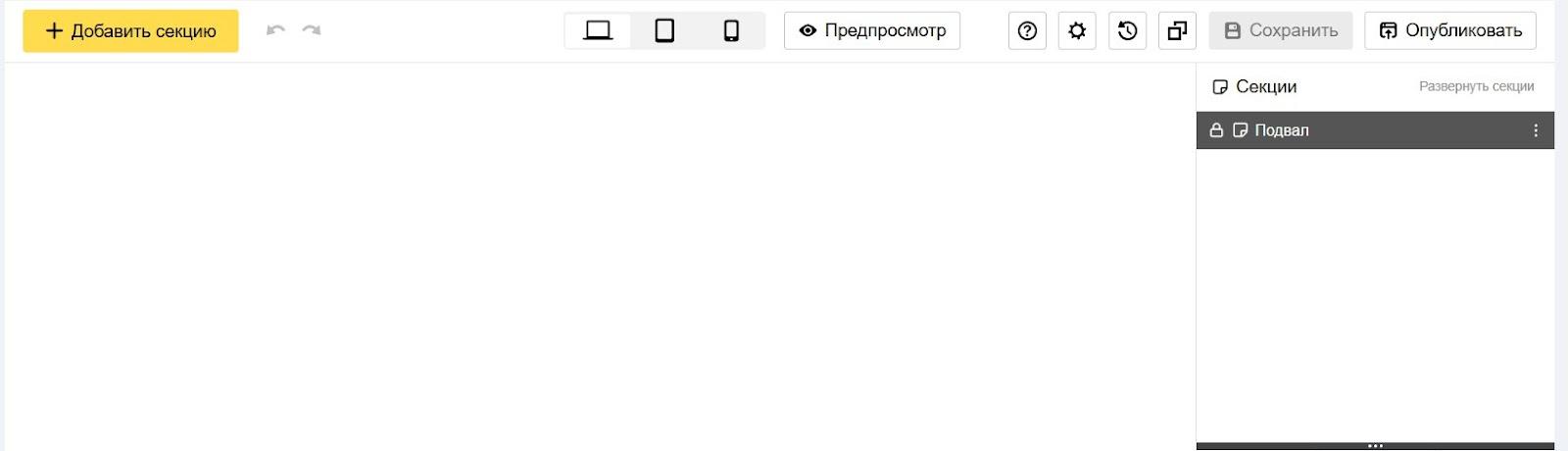
На первом шаге выбираем ни шаблон, а «Пустая страница».
В этом случае окно конструктора будет выглядеть так:
Здесь нет секций, кроме «Подвал». Нам нужно установить их самостоятельно.
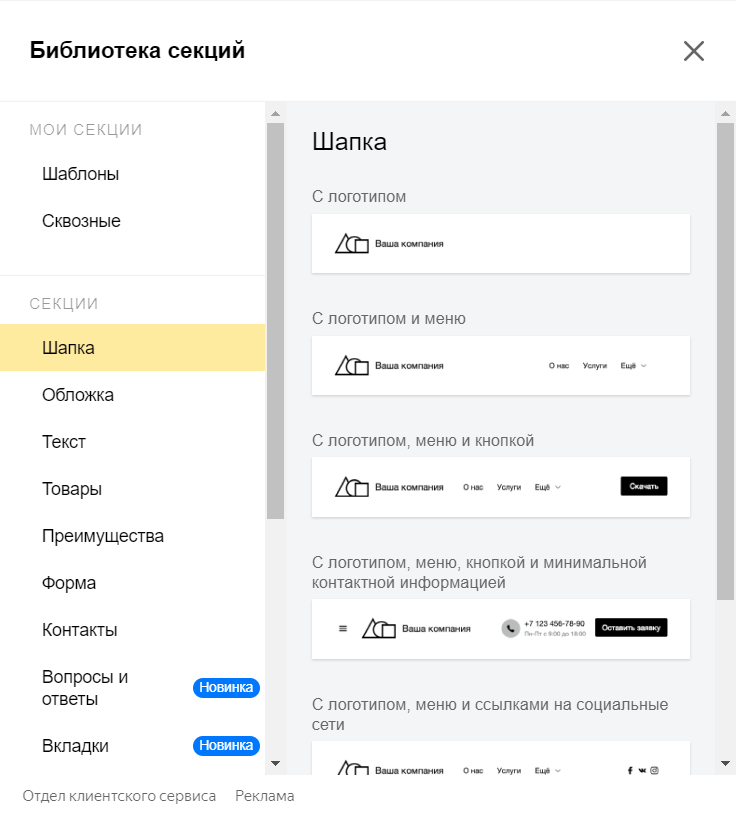
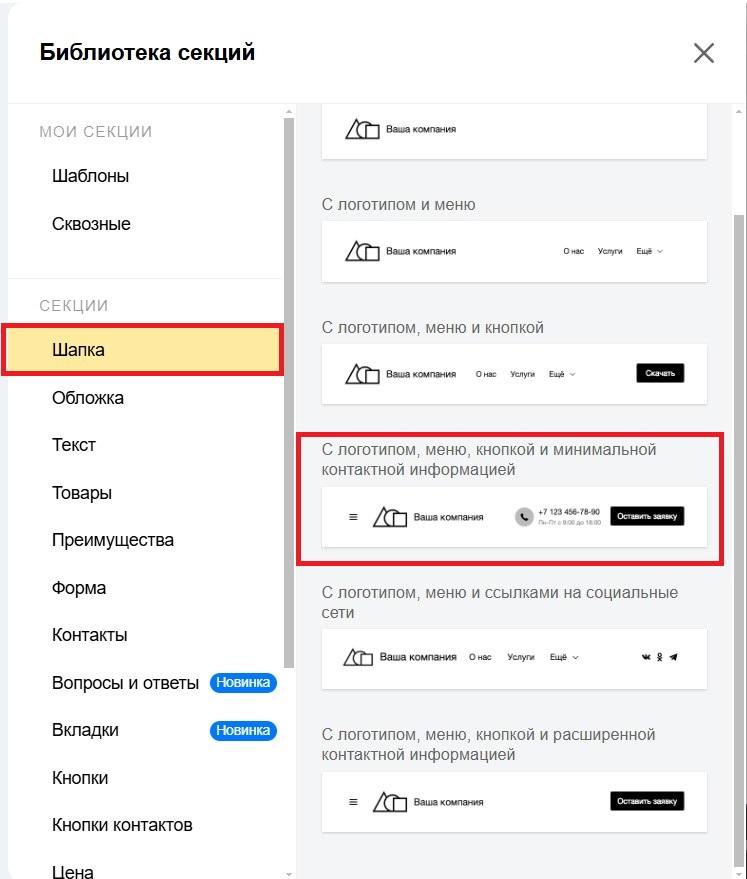
Первым делом необходимо создать шапку сайта. Кликаем «Добавить секцию» → «Шапка». В библиотеке представлено несколько вариантов. Нам важно, чтобы в шапке обязательно были ссылки и наш контактный телефон, поэтому берем вариант «С логотипом, меню, кнопкой и минимальной контактной информацией».
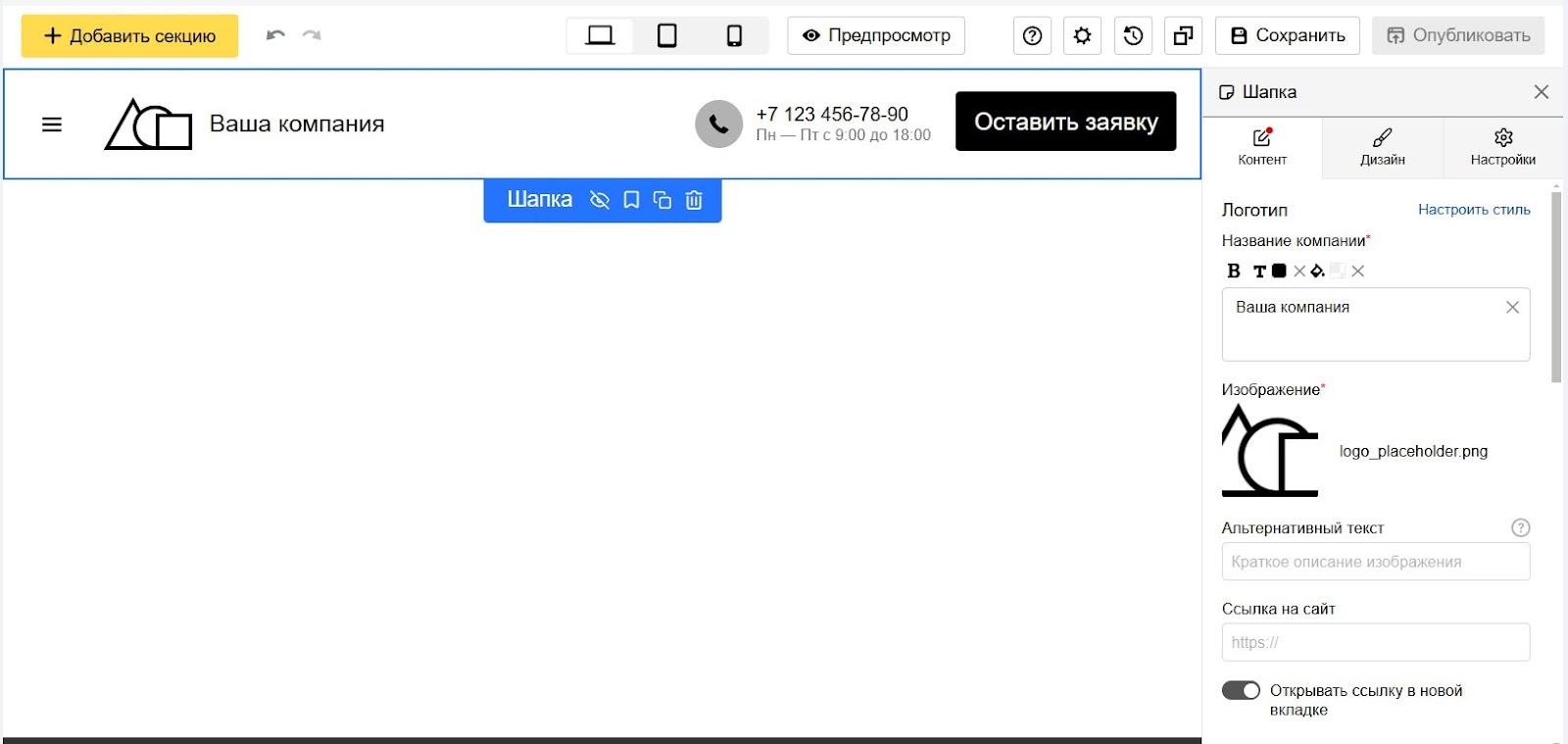
Секция добавлена на страницу с шаблонными данными.
Теперь наша задача — изменить содержимое:
- добавить логотип компании и указать название;
- убрать ненужные ссылки и добавить ссылки на будущие разделы сайта, которые пригодятся потенциальным клиентам (Товары, Доставка);
- добавить номер телефона и график работы.
После публикации сайта телефон будет скрыт — вместо него отобразится кнопка с иконкой телефонной трубки и текстом «Показать телефон». Чтобы увидеть номер, необходимо кликнуть по кнопке (данные о кликах будут передаваться в Метрику, а вы сможете отслеживать их количество для оценки эффективности рекламы).
Обратите внимание! При добавлении секции в шаблоне отобразилась кнопка «Оставить заявку». Так как у нас интернет-магазин, нам логично здесь выводить корзину. В настройках шапки мы этого сделать не можем, но это не проблема. Пока оставляем все как есть, а после добавления секции с товарами корзина автоматически будет отображаться в шапке.
Чтобы изменить текст в любом элементе, достаточно просто кликнуть на него (появится курсор и вы сможете редактировать текст). Также это можно сделать в меню настроек секции — оно отображается справа.
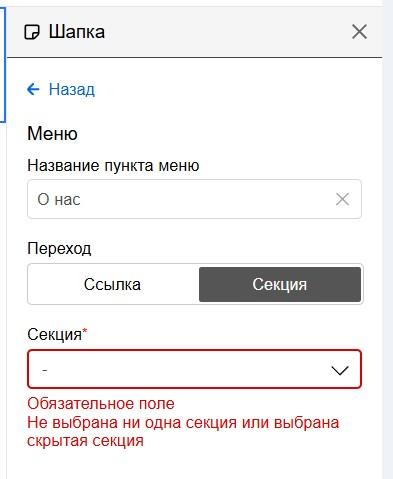
В меню редактируем пункты (удаляем ненужные из шаблона и добавляем те, которые нам нужны). В настройках пункта указываем, что должно открываться при клике на него:
- секция текущей страницы;
- другая страница (страница турбо-сайта или внешний ресурс).
В настройках можно перетаскивать пункты, чтобы расположить их в нужном порядке в шапке страницы.
Далее переходим к блоку «Контакты». Здесь можно указать четыре типа данных:
- телефон;
- адрес (физический адрес магазина или офиса);
- электронная почта;
- часы работы.
Дополнительно в шапке можно разместить иконки соцсетей. Мы их добавлять не будем, чтобы шапка не выглядела перегруженной.
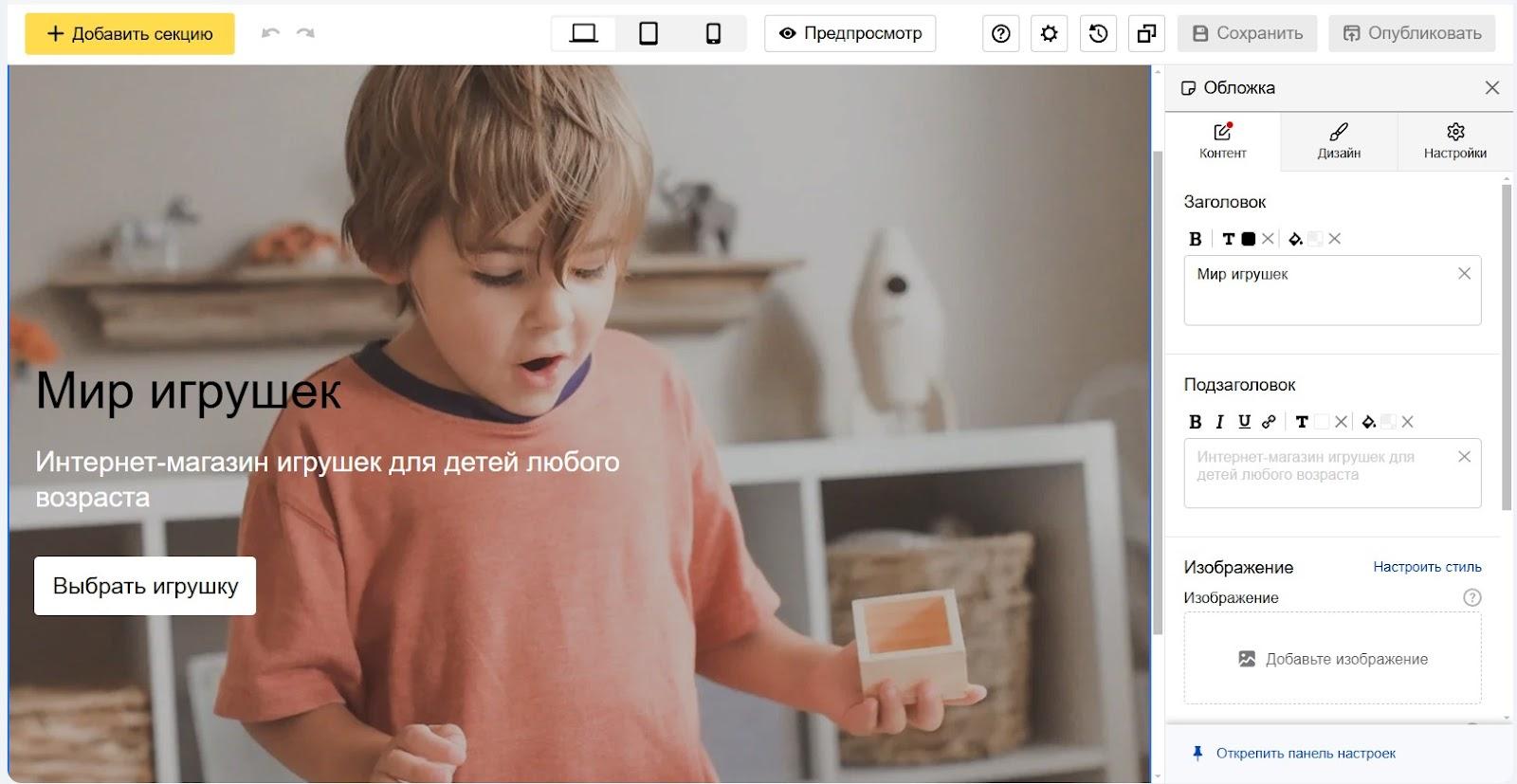
Добавляем и настраиваем обложку
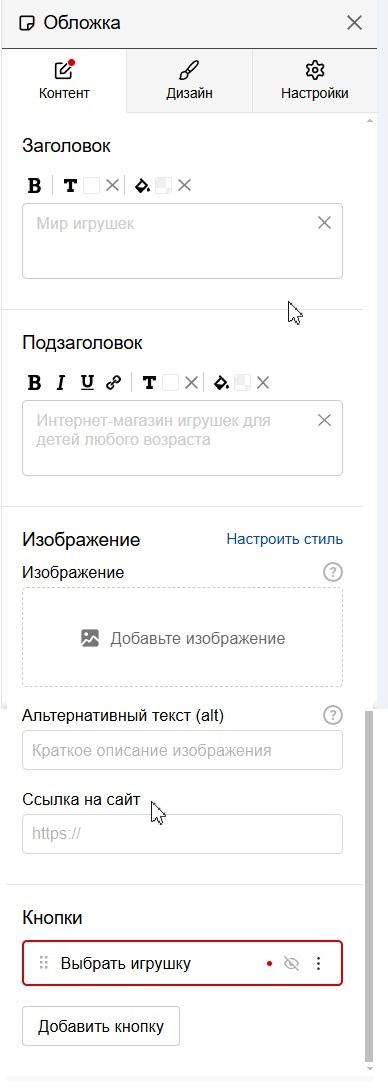
В обложке можно поставить фоновое изображение, разместить заголовок с подзаголовком и кнопки для перехода к главным разделам страницы.
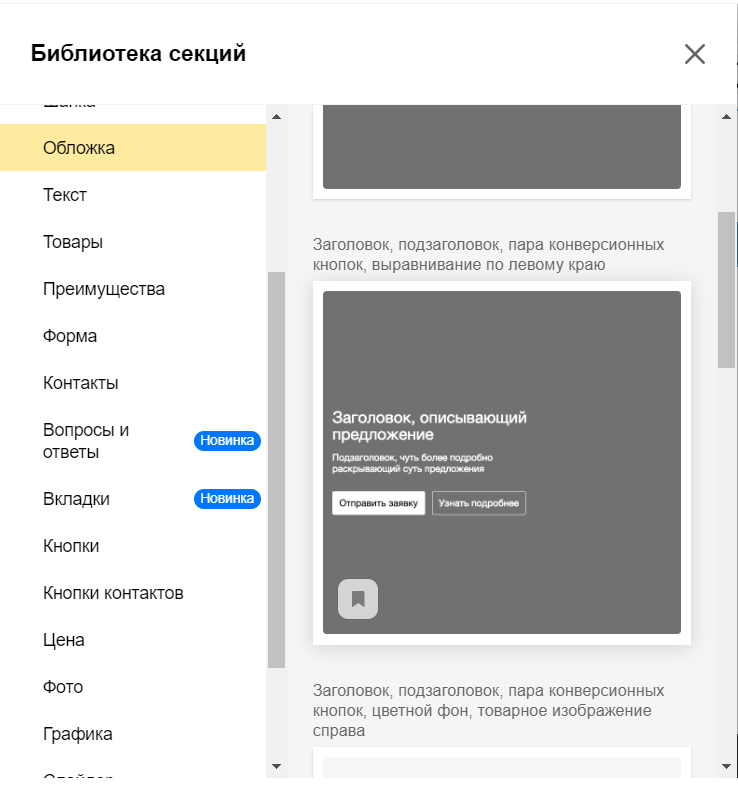
Создаем новую секцию, выбираем «Обложка» и нужный шаблон:
На вкладке «Контент» заполняем заголовок, подзаголовок. Редактируем кнопку.
На вкладке «Дизайн» загружаем картинку для фона (кстати, фон можно просто залить цветом), и оформляем обложку в таком виде:
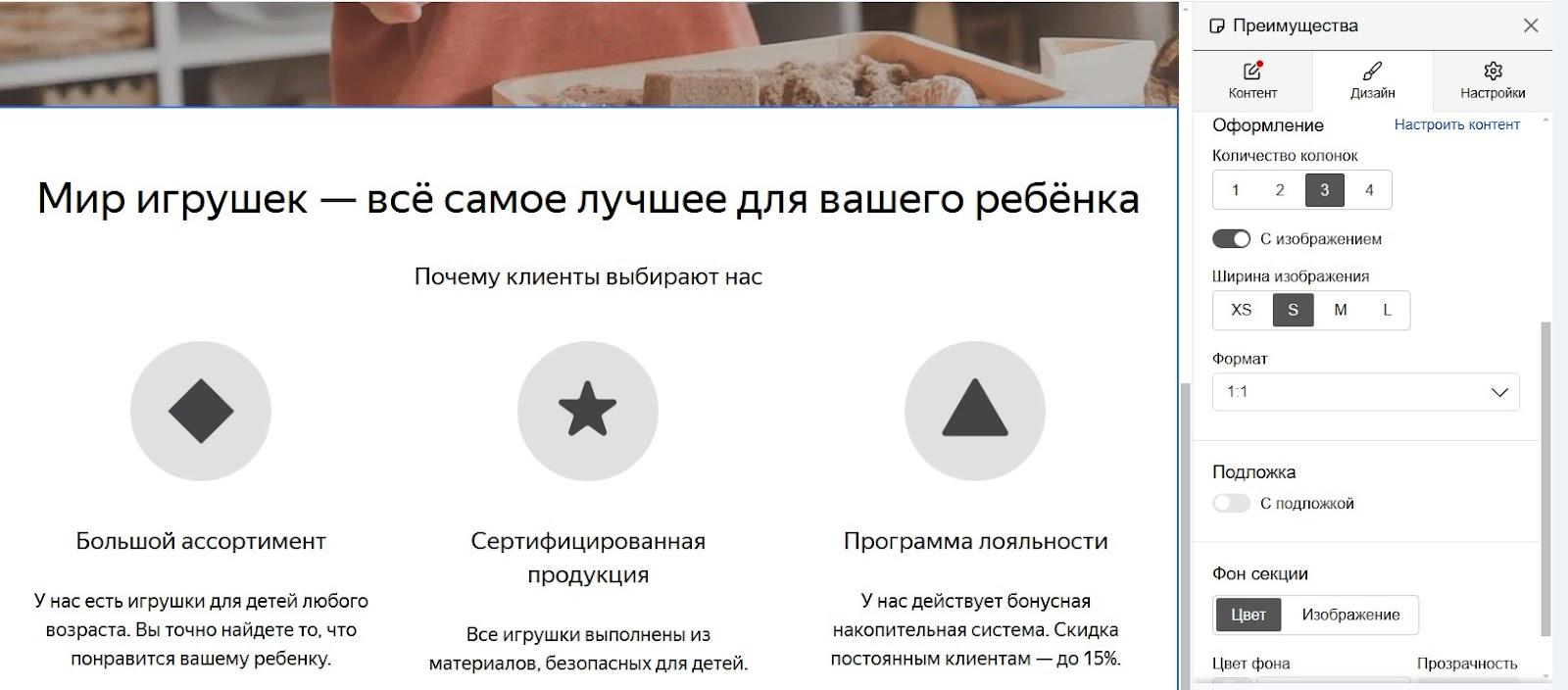
Размещаем секцию с описанием преимуществ магазина
В библиотеке секций выбираем нужную:
Заполняем вкладку «Контент»: заголовок, подзаголовок, текст.
На вкладке «Дизайн» можно выбрать оформление:
- количество колонок;
- отображать ли изображение над колонками;
- фон секции;
- вид подложки.
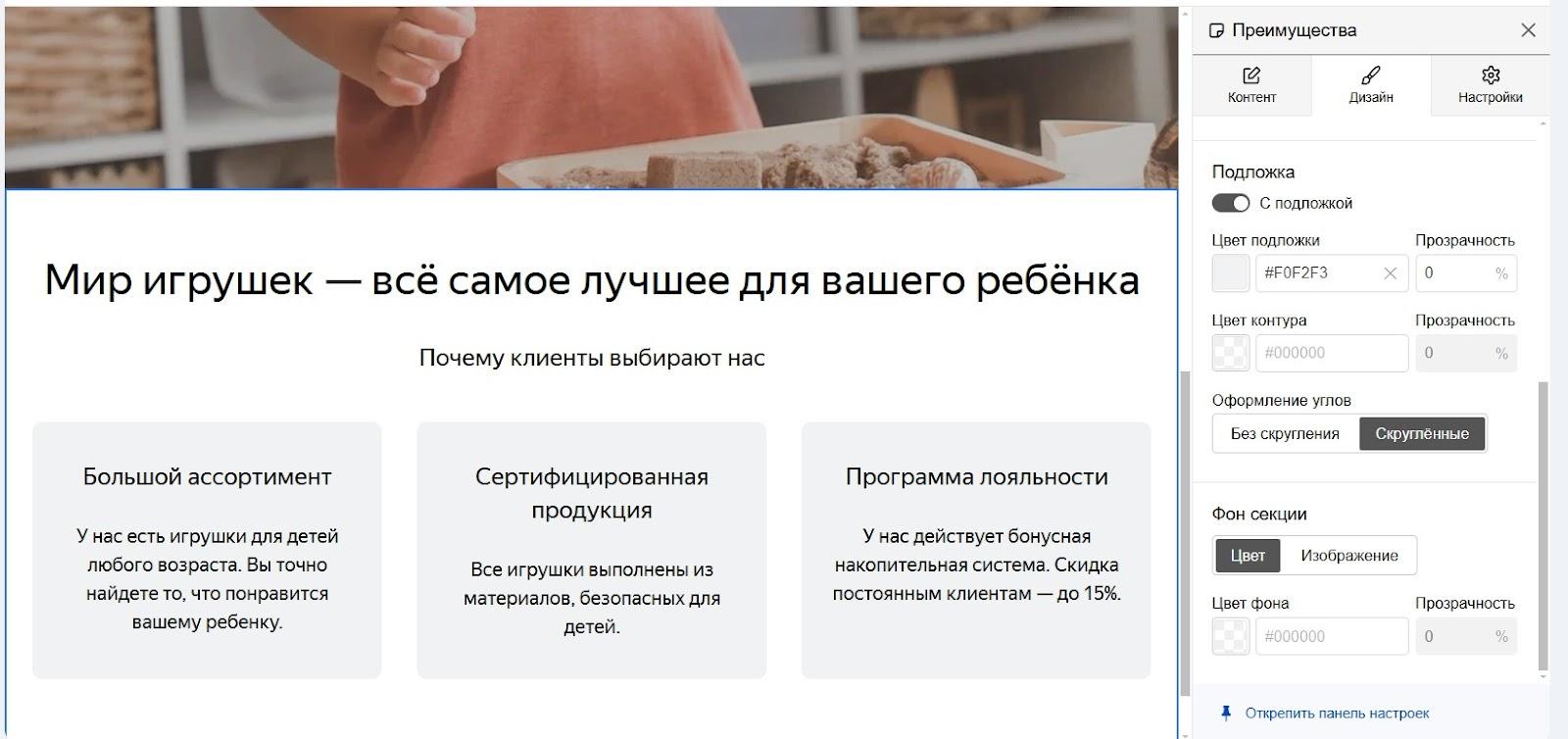
Чтобы преимущества визуально выглядели еще лучше, добавляем к ним подложку со скругленными углами.
Добавляем секцию с товарами
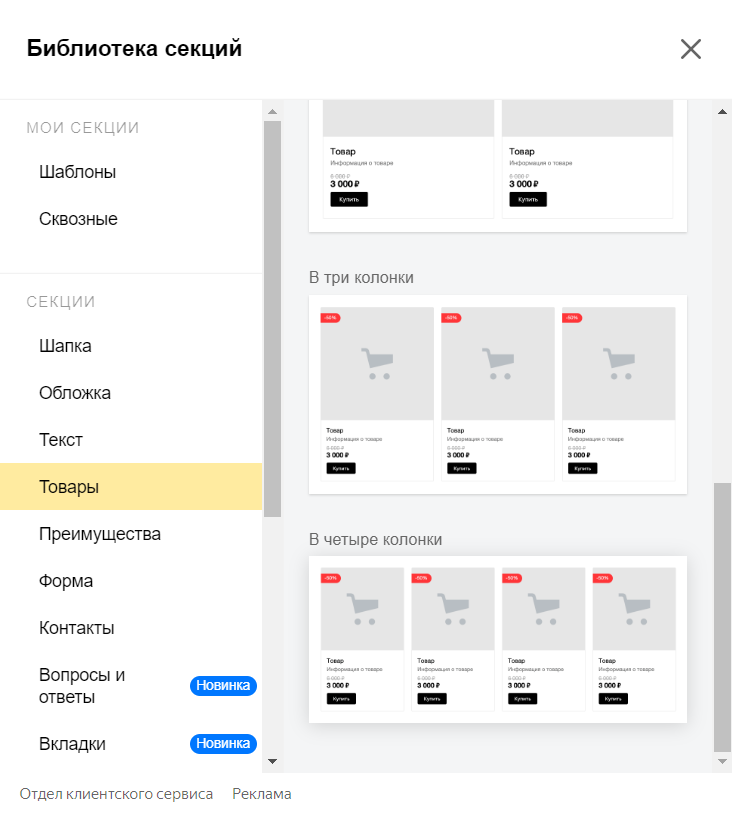
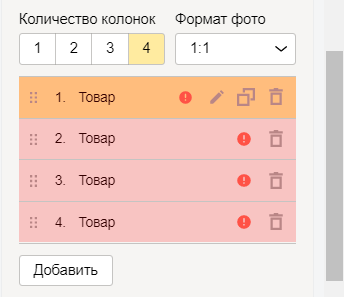
При создании секции можно выбрать сетку компоновки товаров на странице — от одного до четырех в ряд. Нам подходит вариант «В четыре колонки» — так на одном экране сразу будут видны несколько позиций и клиентам будет проще ориентироваться в ассортименте.
Секция без добавленных товаров выглядит так:
Далее секцию нужно будет заполнить (ниже покажем подробнее, как это делается).
Помните, мы говорили о кнопке «Корзина» в шапке? Вот она, автоматически появляется в шапке после того, как на страницу добавили секцию «Товары»:
После добавления секции с товарами появляется еще один блок — внизу страницы отображается предпросмотр формы заказа (она будет показываться клиентам при нажатии на кнопку «Купить»).
Создаем карточки товаров
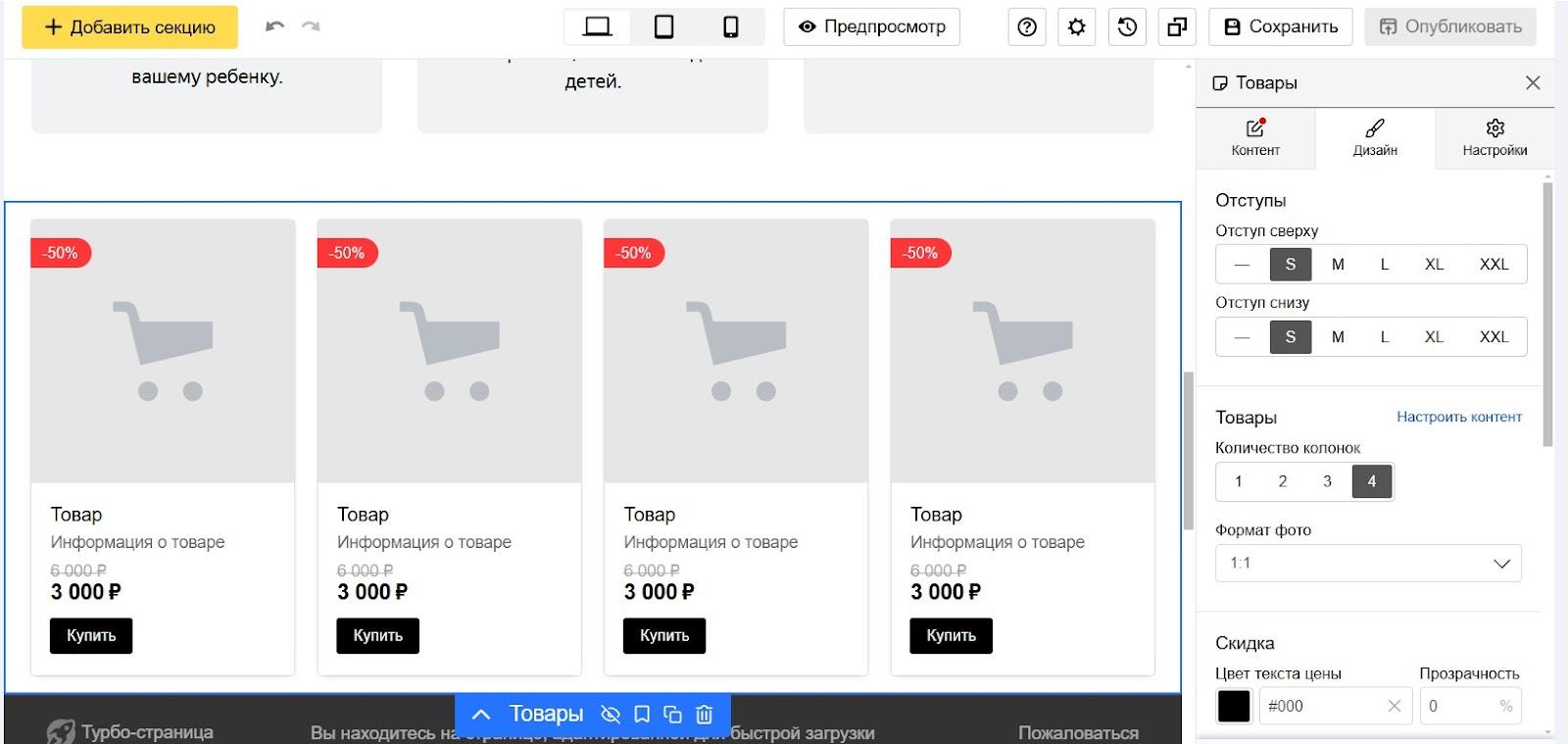
Кликаем по секции «Товары» и переходим к её настройкам.
Что настраиваем:
- Количество колонок для карточек товара. Здесь важно уточнить, эта опция влияет только на десктопную версию сайта. На мобильных и планшетах будет только одна колонка (с другими секциями, у которых в структуре несколько колонок, произойдет то же самое).
- Формат фото. Здесь можно задать соотношение сторон для фото товаров (по умолчанию — 1:1).
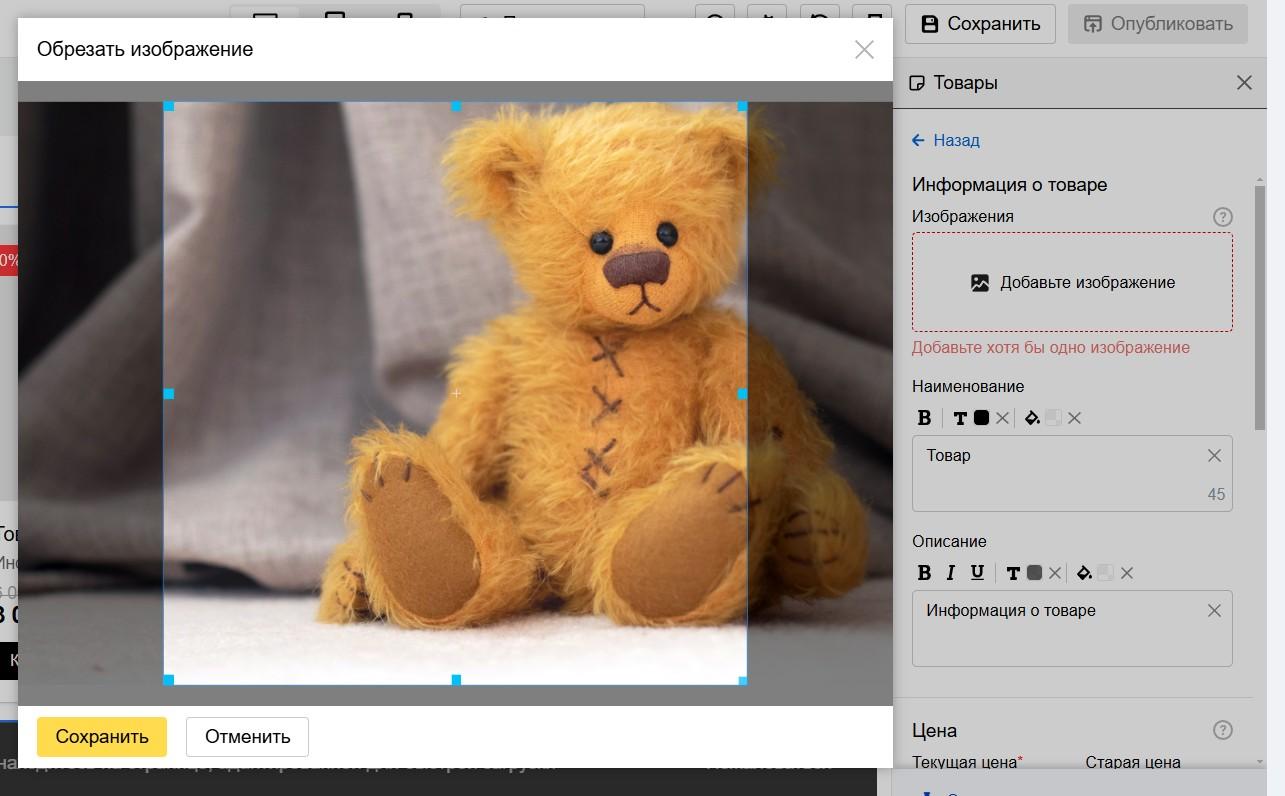
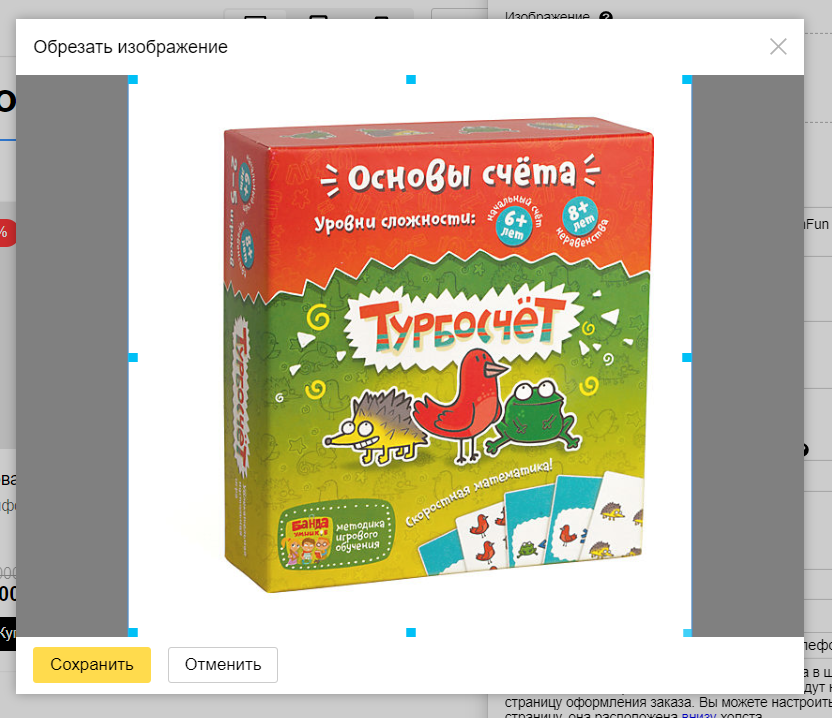
Если вы загрузите фото товара с другим соотношением сторон, потребуется обрезать изображение и выбрать, какую его часть следует отобразить в карточке.
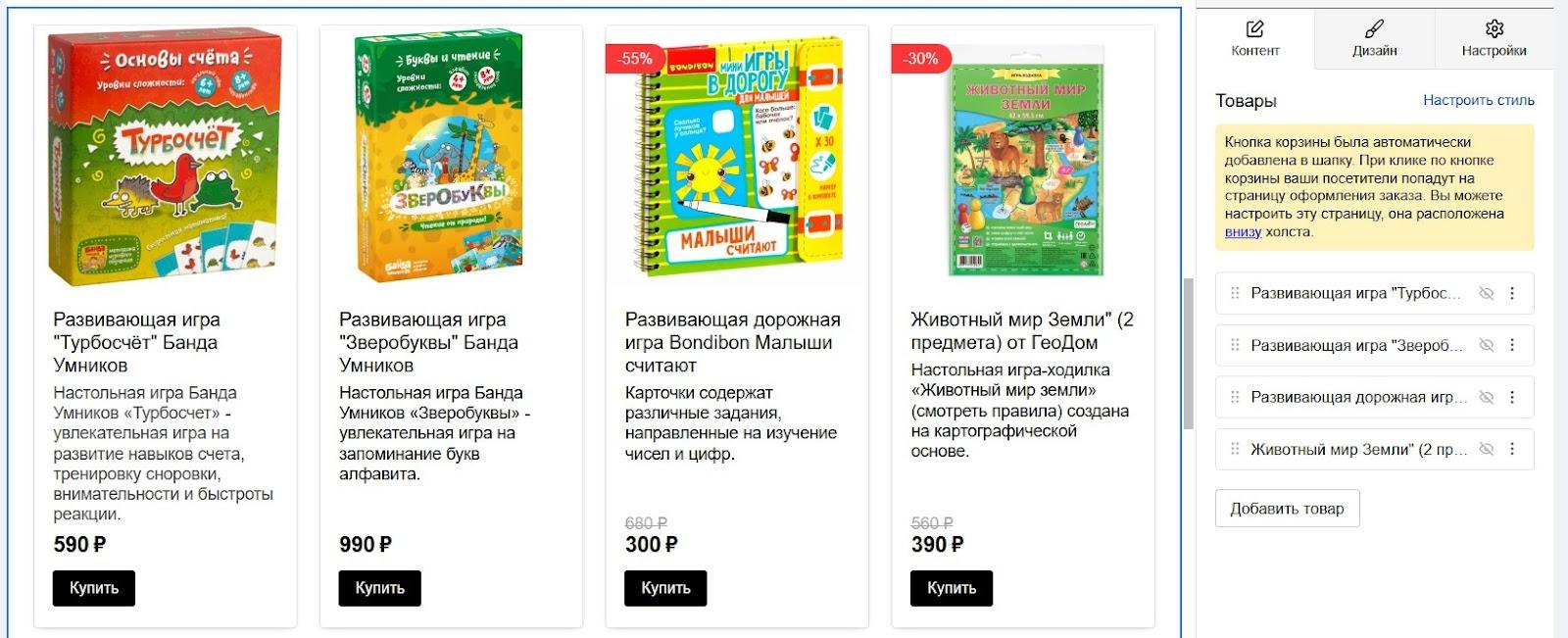
В настройках секции можно управлять существующими товарами (редактировать, менять местами, копировать или удалять) а также добавлять новые.
Обратите внимание! Лимита на количество товаров нет, поэтому можете добавлять любое количество товаров. Единственный недостаток — каждый товар придется заводить вручную.
Как добавлять товары
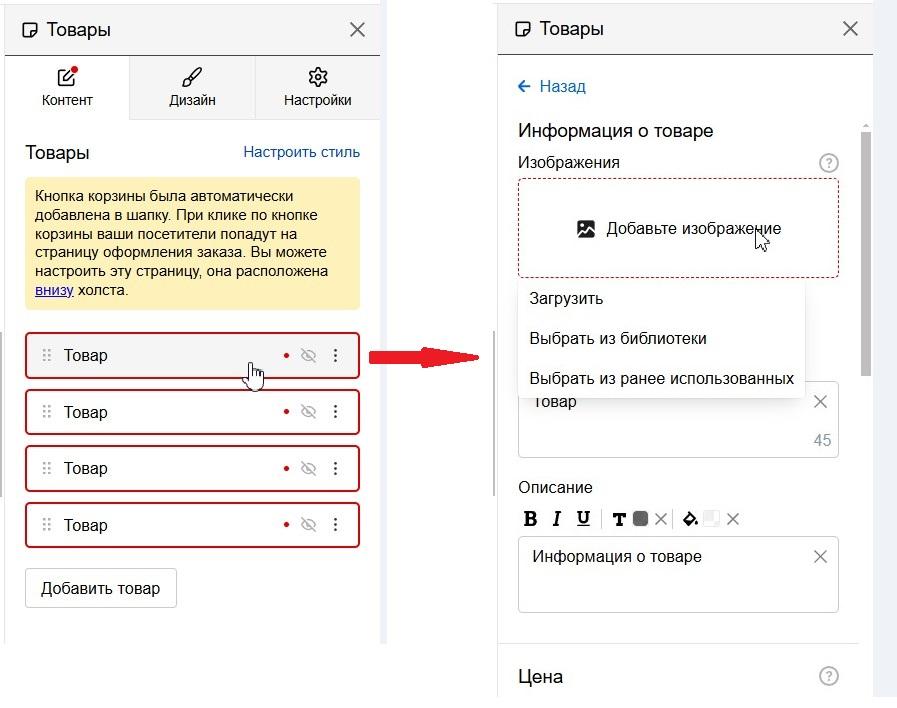
Кликаем на поле «Товар» и добавляем:
- Изображение. Одна или несколько картинок, которые можно загрузить разными способами: с компьютера, из библиотеки Яндекса или выбрать из ранее загруженных.
Изображение нужно будет подогнать под формат:
Добавьте нужное количество изображений. Посетители сайта смогут кликать на основное фото в карточке товара и просматривать все изображения в виде слайдера.
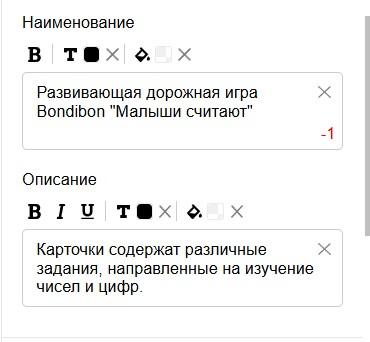
- Наименование (длиной до 45 знаков) и описание.
Для текста доступно базовое форматирование — выделение жирным, изменение цвета текста и добавление заливки. В описании текст также можно выделить курсивом или подчеркиванием.
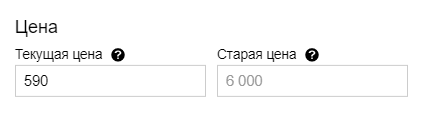
- Цена товара. Можно указать обычную цену или цену со скидкой. Для отображения скидки нужно заполнить оба поля.
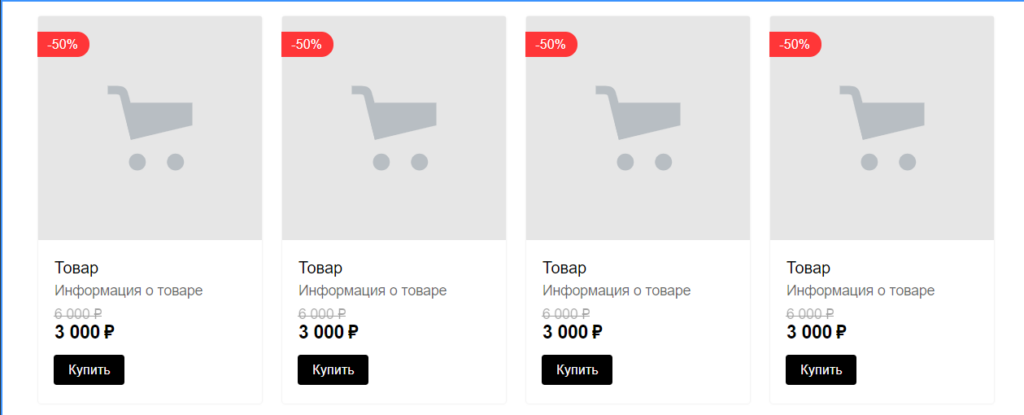
Вот так отображаются скидки в карточках товаров:
Что ещё можно редактировать в секции «Товары»:
- цвет текста цены;
- цвет бейджа скидки;
- цвет текста и заливки кнопки;
- поменять фон секции или добавить изображение.
Даже новичок сможет быстро запустить рекламу в Яндекс Директе через PromoPult. Здесь простой интерфейс, подсказки на каждом шаге настройки и понятная аналитика на наглядном дашборде. Инструменты на основе искусственного интеллекта подбирают ключевые слова, составляют заголовки и тексты объявлений, генерируют уникальные изображения для креативов в сетях, рассчитывают бюджет и управляют ставками. Пополняйте баланс аккаунта на сумму от 3000 рублей, все деньги пойдут на рекламу, а настройку кампании вы получите бесплатно.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvKzHFq
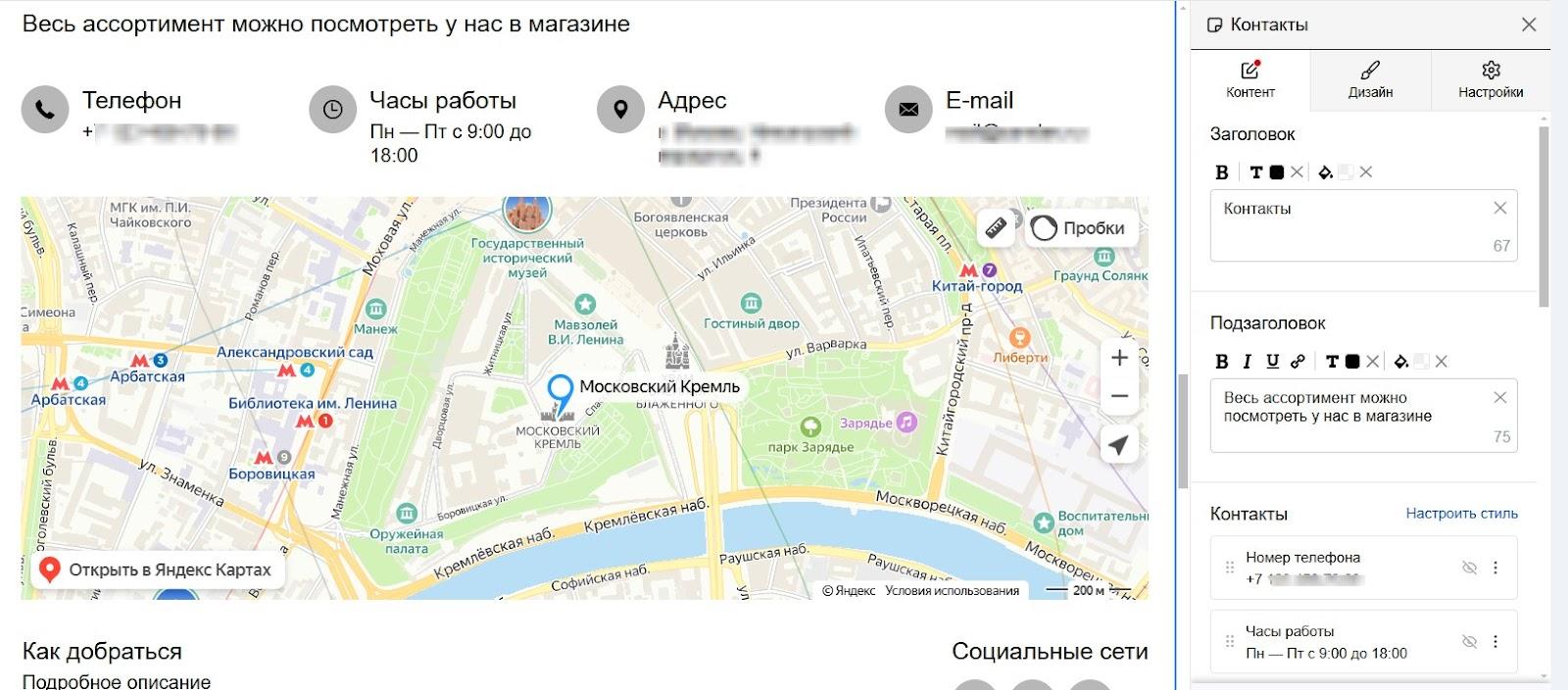
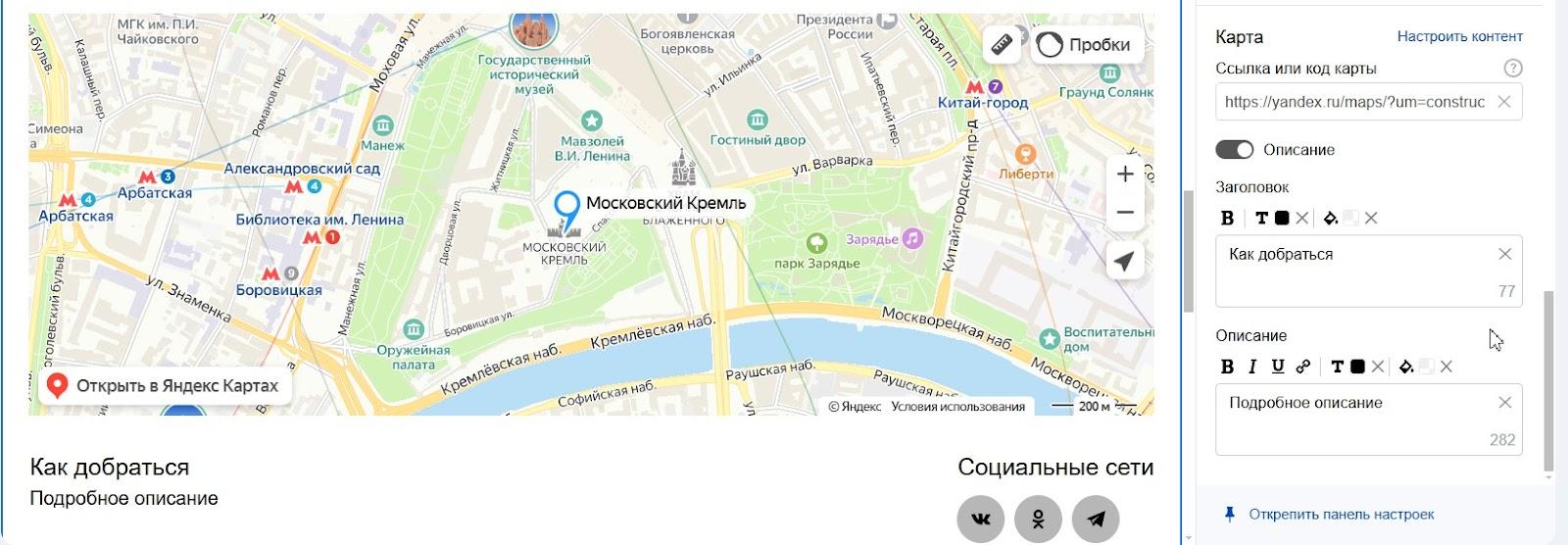
Добавляем секцию с картой и контактами магазина
Если клиенты могут прийти в офлайн-магазин или офис для самовывоза или приобретения товаров — добавляем карту с адресом и контактами.
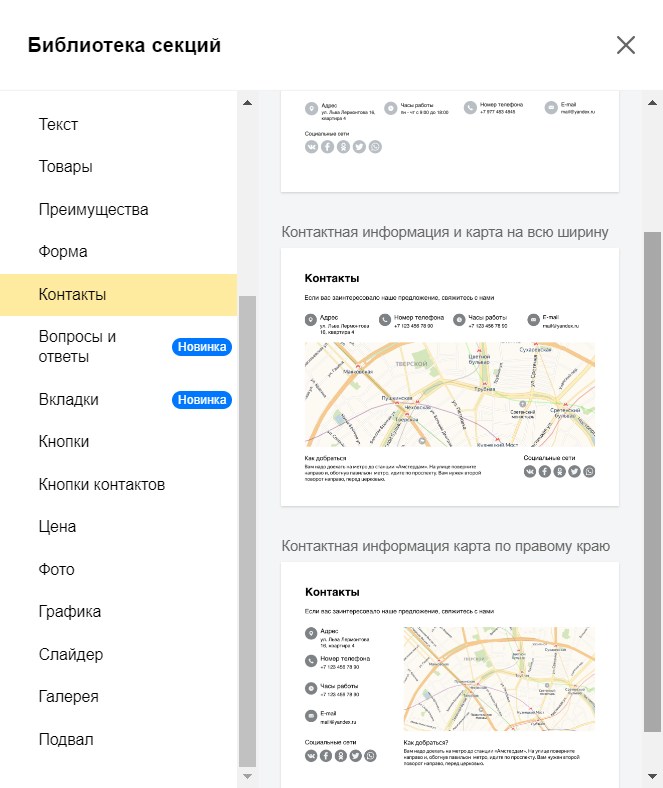
Для этого нам понадобится секция «Контакты»:
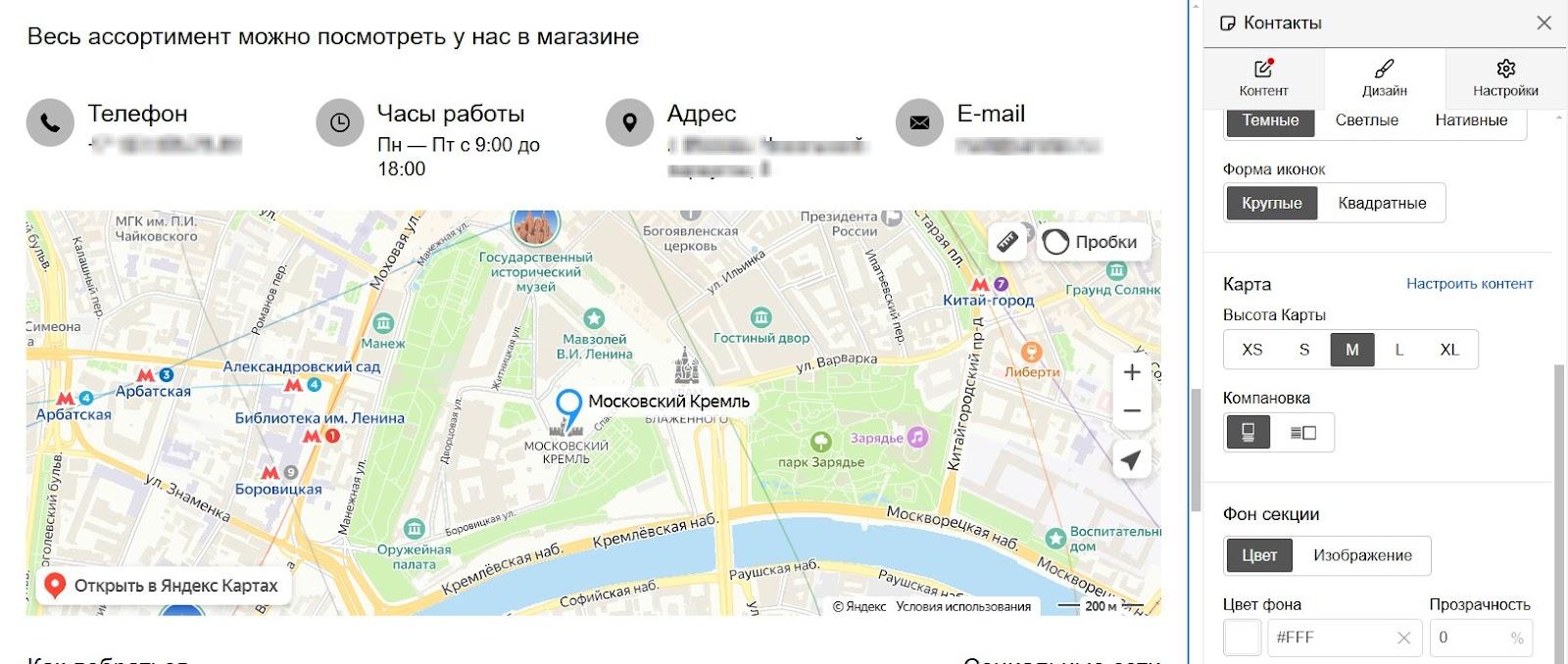
Указываем контактную информацию (телефон, email, адрес и часы работы магазина).
Обратите внимание! На десктопе контакты отображаются в ряд, на мобильных устройствах и планшетах — в столбец.
Дополнительно можно выбрать стиль иконок:
- темные;
- светлые;
- или совсем убрать иконки.
Чтобы в секции отобразилась карта с проставленной геометкой и схемой проезда, ее предварительно нужно создать в Конструкторе карт Яндекса. А затем добавить в настройках секции ссылку на нее.
Для карты доступна настройка размера (с помощью кнопок XS-XL). Также можно менять компоновку элементов секции — размещать контакты над картой или слева столбиком.
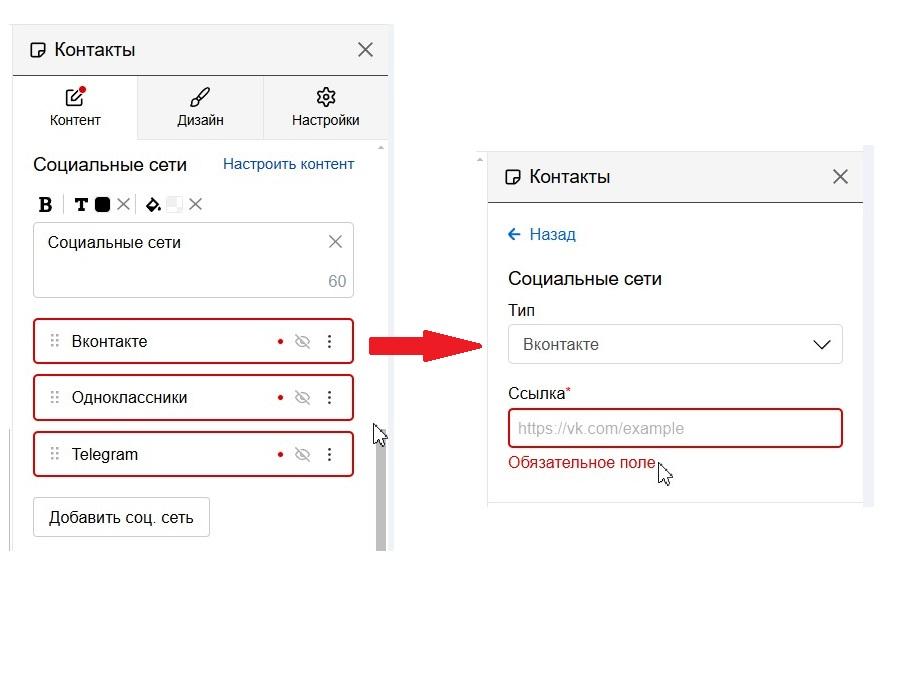
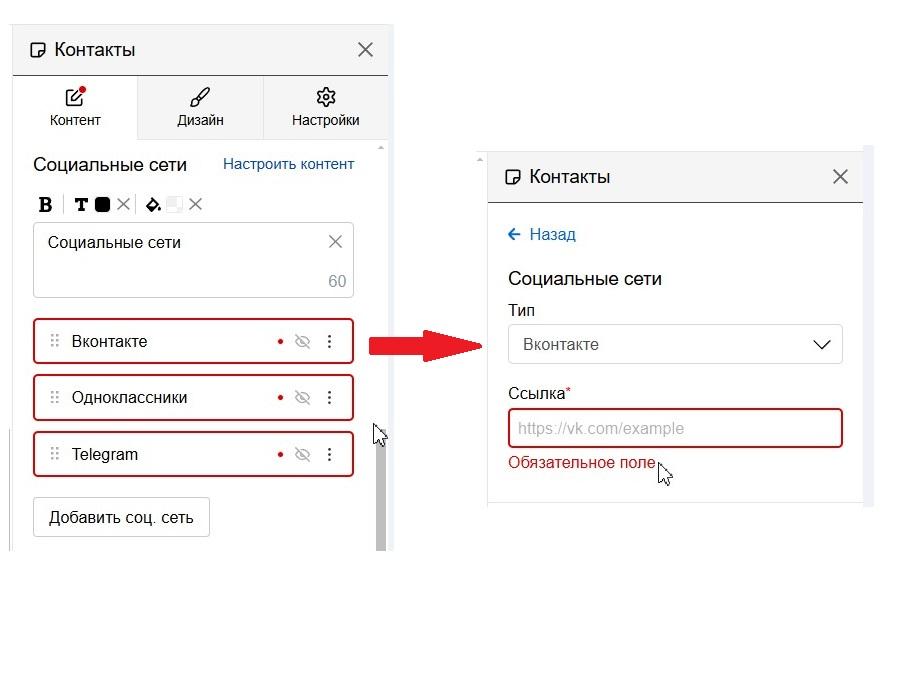
Внизу в секции с контактами можно добавить иконки аккаунтов соцсетей:
Редактируем форму заказа
Пролистываем страницу в самый низ — здесь находится предпросмотр формы заказа.
Ее нужно отредактировать: заполнить обязательные поля и изменить несколько настроек под наш магазин.
Обязательно нужно указать:
- Адрес электронной почты, на которую хотим получать заказы. Если у вас работают менеджеры, указывайте несколько адресов — заказы будут приходить на вашу почту и на почту менеджера.
- Юридическую информацию о компании или физлице.
Задаем поля для ввода
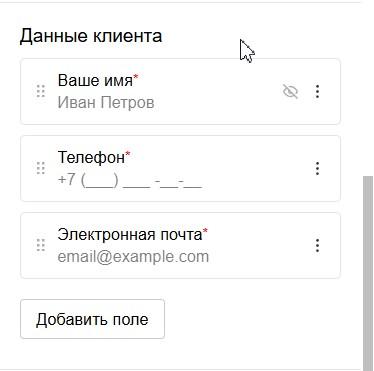
По умолчанию при оформлении заказа необходимо заполнить поля с ФИО, телефоном и email.
Телефон и почта — обязательные поля. Их нельзя убрать из формы, можно только отредактировать.
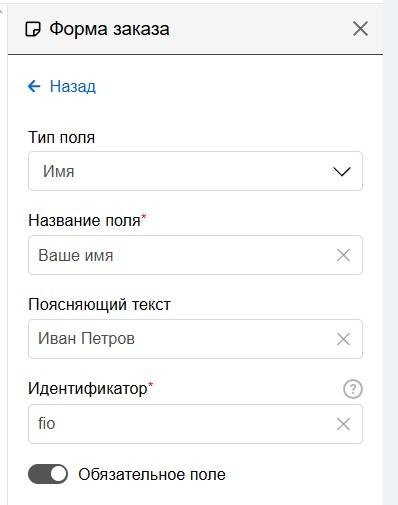
Для поля «Ваше имя» доступны корректировки:
- можно отредактировать название поля;
- убрать или изменить плейсхолдер;
- сделать поле необязательным для ввода.
Также в форму можно добавить другие поля. Если вы продаете несложные товары, этого не стоит делать — чем сложнее форма, тем меньше конверсия. Но в некоторых случаях дополнительные поля могут быть необходимы как вам, так и клиентам. Поэтому смотрите по ситуации.
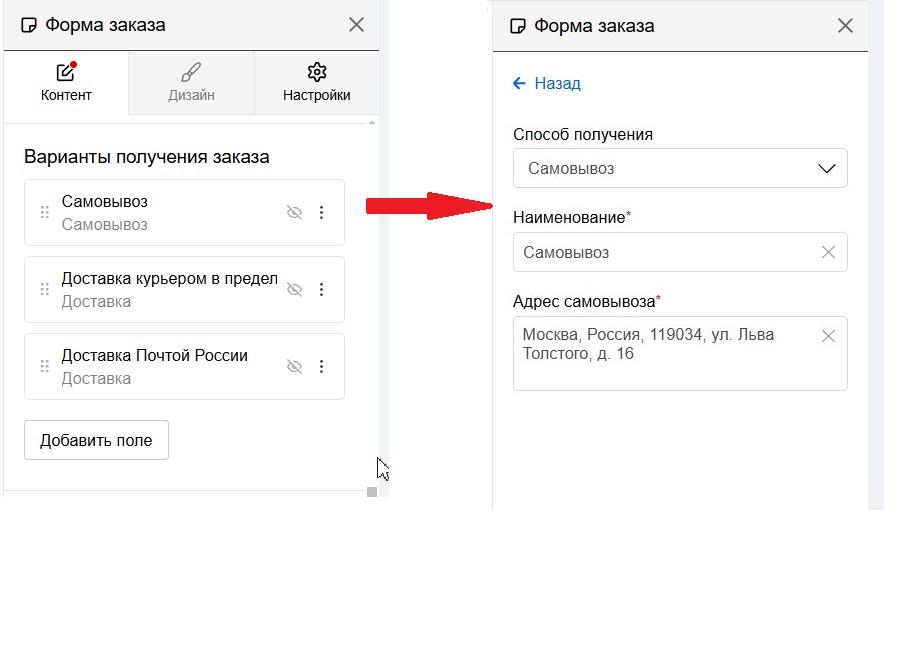
Варианты доставки
В блоке «Варианты получения заказа» необходимо задать варианты доставки, которые доступны клиентам.
В форме по умолчанию есть три базовых варианта доставки. Их можно удалить и добавить собственные. Ну или отредактировать существующие.
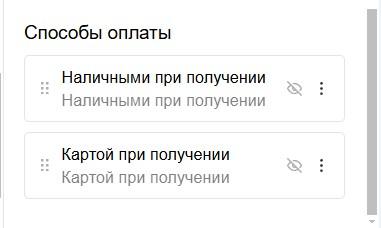
Способы оплаты
По умолчанию отображаются два способа оплаты: картой при получении или наличными.
Один из них можно удалить (два не получится, так как должен отображаться хотя бы один способ оплаты). Также можно менять название. Добавлять другие способы оплаты нельзя.
Последняя секция — футер
Футер — обязательная секция, которую нельзя перемещать в другое место страницы или удалять. По умолчанию футер содержит информацию о технологии, на основе которой создан сайт.
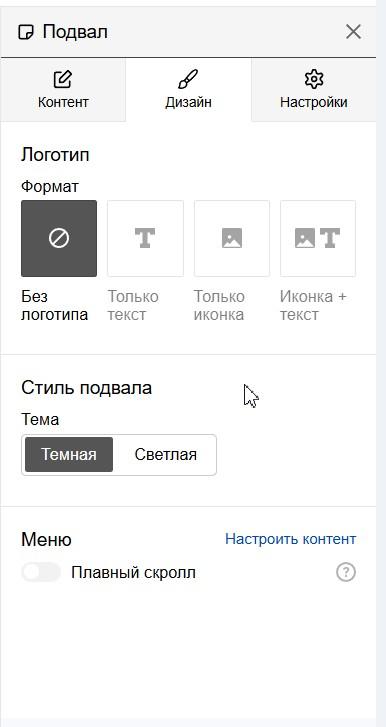
В настройках секции футера можно добавить больше информации для отображения:
- краткое описание компании;
- название компании и год основания;
- логотип;
- меню (ссылки на основные разделы или страницы);
- контакты;
- иконки социальных сетей.
Еще одна настройка — тема оформления. Есть два варианта: светлая или темная. Выберите подходящий вариант, исходя из общей стилистики страницы.
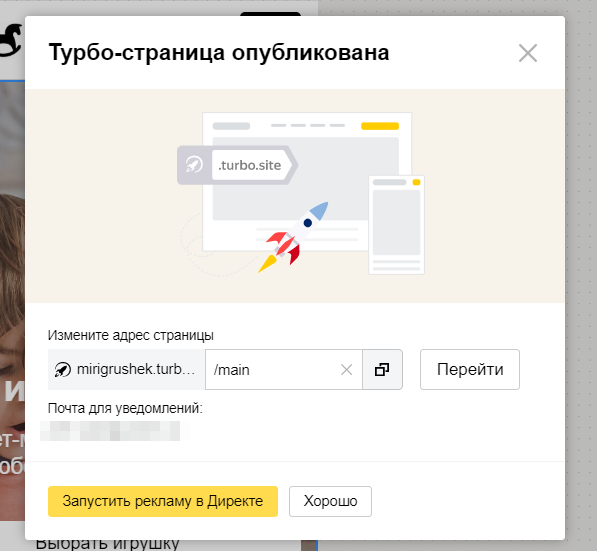
Финальная проверка и публикация
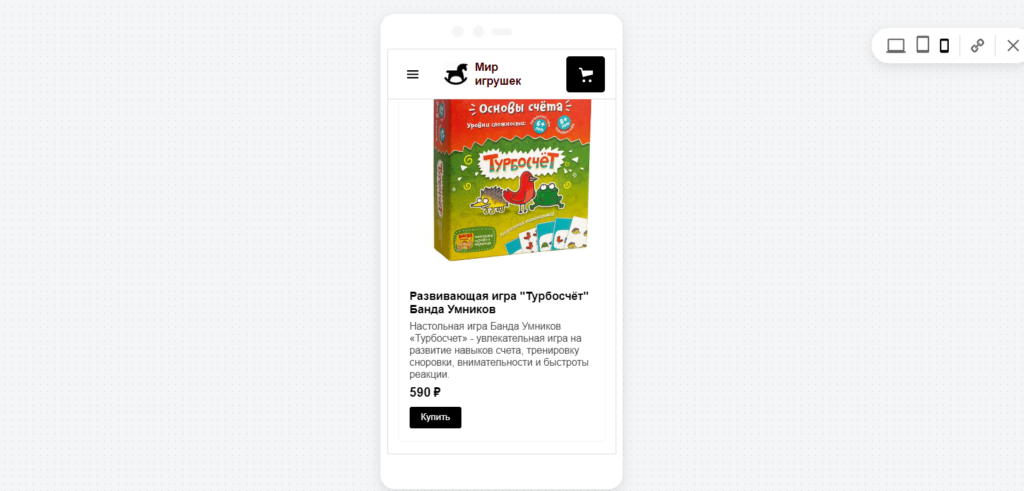
После того как все настройки завершены и страница готова, проверяем отображение на разных типах устройств. Можно скопировать ссылку на страницу и открыть ее на компьютере и смартфоне. А можно воспользоваться режимом предпросмотра:
С помощью кнопок переключайтесь между режимами отображения и просматривайте, как меняется отображение контента в зависимости от типа устройства.
Если все в порядке, публикуйте страницу.
Теперь вы сможете привлекать трафик на сайт и получать заказы.
Создавайте Турбо-сайты, получайте заказы и тестируйте гипотезы: это бесплатно и просто
Напоследок несколько советов:
- Соблюдайте принцип контрастности — это особенно важно, если вы размещаете текст на фоне картинки или подложки с цветной заливкой. Недостаточно контрастный цвет может сливаться с фоном и плохо считываться.
Для СТА-кнопок контраст еще более важен. Незаметная кнопка может стать причиной низкой конверсии.
- Загружайте качественные фото товаров и другие изображения, которые добавляете на страницу. Это важно для восприятия сайта, помогает клиентам лучше рассмотреть товары и принять решение о покупке.
- Пользуйтесь всеми доступными опциями редактирования секций для создания хорошего оформления страниц. Например, с помощью секций-разделителей можно отделить соседние блоки и улучшить их восприятие. Для этой же цели используйте внутренние отступы — блоки не будут «слипаться» друг с другом и страница будет визуально приятной.
- Используйте не более 2 цветов для текста. Для выделения важной информации вообще достаточно полужирного начертания. А цветом при необходимости можно выделить важный фрагмент в заголовке обложки.
- Не размещайте слишком много информации и различных блоков на странице. Обилие контента может отвлечь пользователя от конверсионного действия (оформления заказа или звонка).
- Используйте предпросмотр для проверки отображения на разных устройствах. Турбо-сайты хорошо адаптированы к разным устройствам, но все же перед публикацией страницы и запуском трафика лучше убедиться, что все отображается как надо.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult