Руководство по Mobile First: как адаптировать SEO-процессы. Часть 1

Один из заметных трендов 2019 года — индексация Mobile First в Google. Акцент на «мобильность» сайтов становится все сильнее, и в наступающем году состояние мобильной версии сайта станет важным фактором для продвижения в Гугле. Мы уже писали о том, какие подводные камни могут встретиться при внутренней перелинковке мобильных версий сайта, а теперь перевели большое руководство о Mobile First в целом.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этом руководстве мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First. Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
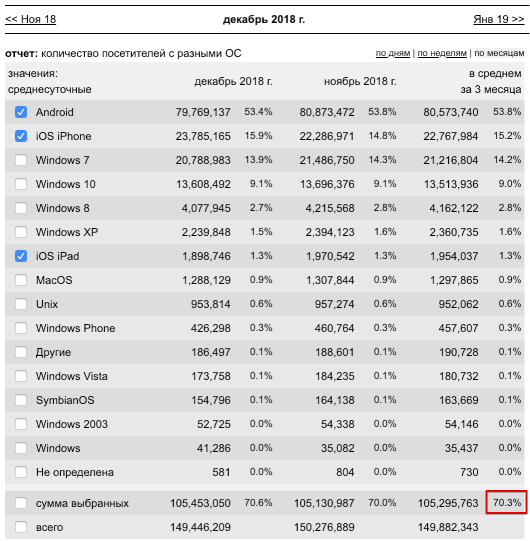
Прим. ред. Реальность давно уже становится «мобильной»: вот открытая статистика Liveinternet — последние три месяца 2018 года число посетителей с мобильных девайсов составляло больше 70% от общего в Рунете.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексация Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексации десктопного контента. Googlebot для десктопов сканировал страницы сайта и передавал URL системе индексирования Caffeine. Страницы анализировались по множеству критериев, начиная от дизайна и контента и заканчивая настройками каноникализации и внешними ссылками.
Но введение Mobile First все изменило.
Теперь Google все активнее использует Googlebot (Smartphone), а система Caffeine ориентируется прежде всего на мобильные версии. Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не десктопного SEO.
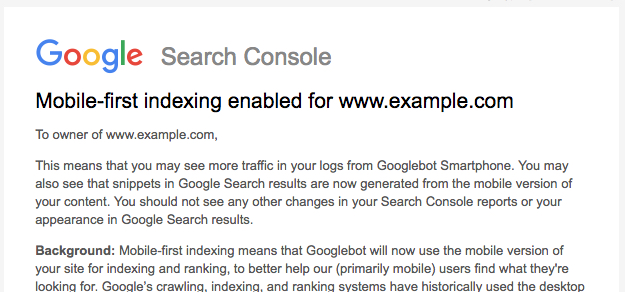
Десктопная индексация все еще имеет некоторый вес, однако в конечном итоге решающим станет мобайл. О переходе на мобильную индексацию Google сообщает администраторам сайта через Search Console:
Введение Mobile First — логичный шаг Google в череде действий по развитию мобайл-френдли интернета и прямой ответ на рост использования мобильных девайсов.
Уже в мае 2015 года Google зафиксировал большее количество поисковых запросов с мобильных девайсов, чем с десктопов, а в ноябре 2016 — общее преобладание мобильного браузинга.
В 2016 году Google объявил приход «Мобайлгеддона» (Mobilegeddon). Этот довольно слабый апдейт со странным названием можно считать предшественником индексации Mobile First. Тогда Google анонсировал изменение алгоритма, при котором предпочтение отдавалось мобайл-френдли сайтам. В реальности мало что изменилось, по крайней мере, не сразу. Реальные изменения стали заметны лишь спустя несколько месяцев. А сейчас этот процесс завершается — переходом к Mobile First.
Итак, как должны измениться SEO-процессы, когда индексация Mobile First развернулась в полную силу? Вот несколько рекомендаций для начала.
Пять типов конфигурации мобильных сайтов — по убыванию «пригодности» к Mobile First
После введения Mobile First Google выпустил руководство для веб-мастеров по улучшению мобильной индексации. Советую всем SEO-специалистам и интернет-маркетологам тщательно изучить этот гайд, прежде чем двигаться дальше.
1. Адаптивные сайты
Адаптивные сайты используют один и тот же HTML-код независимо от устройства. Макет и контент масштабируются, чтобы адаптироваться под размер экрана.
Такая конфигурация рекомендована Google, поэтому она должна быть в приоритете при выборе типа мобильного дизайна.
Поскольку вы используете один и тот же HTML-код, контент не будет дублироваться. Кроме того, это облегчает администрирование контента и сайта в целом, так как не придется иметь дело с каноникализацией. По сути, мобильная версия вашего сайта ничем не будет отличаться от десктопной.
2. Динамический показ
При динамическом показе сайт использует разные HTML и СSS в зависимости от устройства, с которого вы заходите. Как и для адаптивных сайтов, URL не меняется, однако мобильный контент «спрятан», когда пользователи и юзер-агенты заходят на сайт с десктопа, и наоборот.
Чтобы указать Google, какой юзер-агент он должен применить (для десктопа или для смартфонов), следует использовать HTTP-заголовок Vary.
Несмотря на то, что под одним URL будет находиться один и тот же контент, с марта 2018 года Google отдает все больше предпочтения той его части, которая используется для мобильной конфигурации. Больше информации о сайтах с динамическом показом можно найти в гайде Гугла, а вот рекомендации по настройкам для Mobile First.
3. Разные URL
В этом случае для отображения сайта на мобильных устройствах используется другой URL, обычно с поддоменом «m.».
Использование разных URL (как и динамический показ) становится все более устаревшим методом, поскольку он значительно усложняет администрирование сайта. Возможно, вам придется работать и с такой конфигурацией — это может быть обусловлено особенностями ресурса.
Например, Facebook до сих пор адаптируется под мобильные девайсы именно так. Можно предположить, что переход к другой, более современной конфигурации связан с солидными затратами, поэтому отставание компенсируется за счет большого набора специализированных мобильных приложений.
В будущем Google будет анализировать в первую очередь мобильные URL. В любом случае интересно, как эта конфигурация будет работать в мире SEO, ориентированного на мобильные девайсы, особенно учитывая быстрые перемены, связанные с каноникализацией и PageRank.
4. Канонические AMP-страницы
Канонические AMP-страницы (Accelerated Mobile Pages) — инициатива, запущенная Google в феврале 2016 года.
AMP помогают улучшить мобильную экосистему как для владельцев сайтов, так и для пользователей за счет заметно возросшей скорости загрузки страниц. С помощью библиотек и фреймворков AMP вебмастера получают быстрое оптимизированное решение для отображения контента на мобильных девайсах.
Этой возможностью сразу воспользовались новостные агентства и другие СМИ, постепенно AMP появляются и в е-коммерсе.
Google отмечает важность скорости загрузки страниц среди потребительских трендов 2019 года.
Настройка передачи контента через AMP аналогична использованию разных URL. Как правило, мобильная версия доступна по URL в подкаталоге /amp/. Соответственно, рекомендации по настройке те же, что и для мобильных сайтов под другим URL.
Если вы используете AMP HTML в качестве мобильной конфигурации сайта, Google выберет эту версию при индексации Mobile First. Однако если вы сочетаете AMP и не-AMP, Google предпочтет мобильную версию не-АМР.
Здесь могут возникнуть те же проблемы, что и с разными URL. Как Mobile First влияет на сайты с AMP, особенно в тех случаях, когда доступна не-AMP альтернатива? В любом случае, ключевая задача AMP — отображение на мобильных устройствах облегченной версии контента, при этом часть внутренних ссылок и других элементов оптимизации могут пропасть.
5. Полная версия (только для ПК)
Это сайты, которые предназначены для просмотра только на десктопе и не имеют мобильной версии.
По сути, применение индексации Mobile First к сайтам без мобильной версии можно считать не совсем корректным, потому что их конфигурация изначально не предполагает отображение на смартфонах. Дальнейшее использование такого формата, несомненно, будет иметь неприятные последствия и ухудшит видимость сайта в органической выдаче (если это уже не случилось). То, что вы не предоставляете пользователям возможности удобно пользоваться вашим сайтом с мобильных устройств, прямо противоречит общим рекомендациям для вебмастеров, не только для индексации Mobile First.
Google по-прежнему принимает такую конфигурацию для индексации Mobile First, но это явно не лучший вариант. Если к 2018 году ваш сайт все еще не мобайл-френдли, вам следует всерьез задуматься о запуске нового сайта, отвечающего требованиям под мобайл.
Если вы не уверены, является ли ваш сайт мобайл-френдли, рекомендуем использовать инструмент проверки оптимизации для мобильных от Google. Для более глубокого аудита адаптированности под мобильные подойдет расширение для Chrome Lighthouse.
В следующей части руководства: как изучить ваш сайт глазами Гуглобота для мобильных (с десктопа).
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult




![Переезд сайта на новый домен: как сделать это правильно [инструкция]](https://blog.promopult.ru/wp-content/uploads/2021/06/new_domen_blog.png)