9 инструментов для самостоятельного юзабилити-тестирования [кейс + подборка]
![9 инструментов для самостоятельного юзабилити-тестирования [кейс + подборка]](https://blog.promopult.ru/wp-content/uploads/2021/11/LEY5GM8R4U_1200х630.png)
Юзабилити влияет на поведенческие факторы сайта, отношение пользователей к вашей компании, обращения в поддержку, количество клиентов и в конечном счете на выручку. Посетители быстро покинут неудобный сайт. Особенно в сфере ecommerce, где достаточно конкурентов, у которых легче выбрать товар и совершить покупку. Сложный интерфейс, медленная загрузка, сдвиги макета вызывают раздражение и желание закрыть вкладку.
Удобство сайта напрямую влияет и на ранжирование ресурса в поисковиках. К примеру, составной частью нового алгоритма Google Page Experience стали мобилопригодность, отсутствие блоков, мешающих воспринимать контент, визуальная стабильность и скорость загрузки.
Команда сервиса для анализа сайта PR-CY собрала платные и бесплатные инструменты, которые помогут оценить интерфейс и технические параметры сайта самостоятельно.
Как связаны продажи, нагрузка на менеджеров и меню сайта: реальный кейс
Влияние юзабилити сайта на продажи проиллюстрирует следующий кейс.
Американская компания Baileigh Industrial производит и продает промышленное оборудование для обработки металла и дерева по цене от 11 тыс. до 80 тыс. долларов. Относительно недорогие позиции можно заказать через сайт самостоятельно, более сложное оборудование подбирает представитель компании.
В чем проблема
В отдел продаж могут звонить любые клиенты с сайта. Часто звонки поступали от тех, кто собирался купить простое оборудование с минимальными ценами. Им консультация менеджера не нужна, вся информация о таких станках есть на сайте, но клиенты не могли ее найти и все равно звонили.
Время менеджера со знаниями в такой сфере стоит дорого. Высококлассный сотрудник тратил время, чтобы рассказать все то, что уже есть на сайте, хотя мог бы консультировать клиента, которому нужен сложный дорогой станок.
Проблема обозначена: многие клиенты не могут найти нужную информацию на сайте и нагружают отдел продаж нецелевыми обращениями — значит информация представлена неудачно.
Как нашли слабое место
Решили провести юзабилити-тестирование. Через рассылку и рекламу по целевой аудитории собрали группу участников, им нужно было найти на сайте станки для решения конкретных задач.
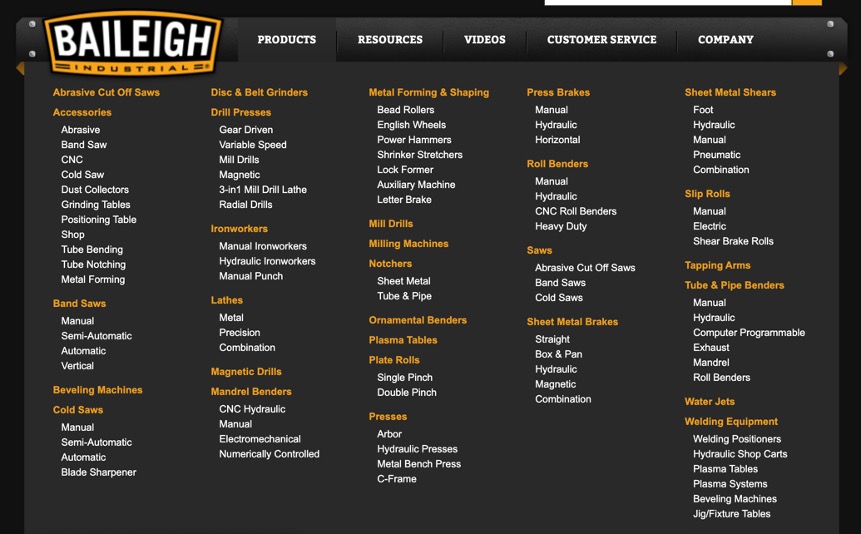
Главная проблема обнаружилась в меню сайта, оно выглядело так:

Участники тестирования сталкивались с такими проблемами:
- не понимали, почему одинаковые наименования есть в разных категориях;
- уставали изучать большой список, теряли концентрацию;
- путали похожие категории и выбирали не те, из-за чего приходилось возвращаться в меню и искать заново.
Что сделала компания для исправления ситуации
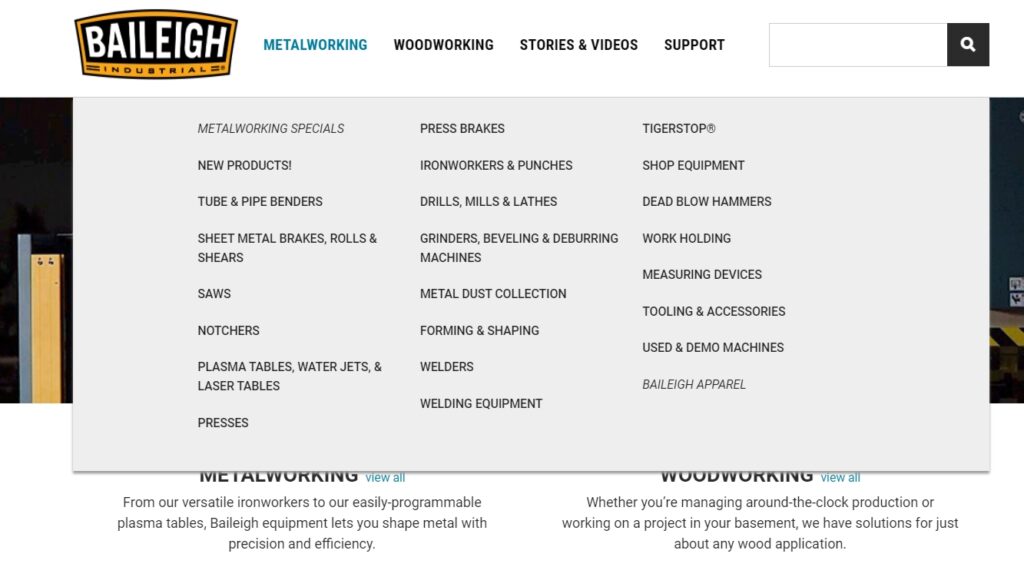
Нужно было доработать архитектуру сайта и сильно упростить навигацию, чтобы она была понятна клиентам. Представители компании выделили несколько видов оборудования и попросили участников тестирования рассортировать их по группам. На основе этих результатов разработали новое меню:

Более общие категории, которые выделили сами клиенты, оказались удобнее.
Компания снова провела тест с этими же заданиями, но на новой группе пользователей. Участники ставили баллы в зависимости от сложности выполнения заданий: чем выше балл, тем проще было его выполнить.
В первом тестировании ни одно задание не получило хотя бы 5 баллов из 10. Во втором тестировании шесть заданий получили от 7 баллов. Стало явно удобнее выбирать нужный раздел.
Проведение тестов с привлечением сторонних исследователей и сбором целевых групп стоит дорого. Но даже у небольших компаний и частных специалистов есть возможность проверить юзабилити с помощью онлайн-инструментов.
Инструменты для самостоятельного проведения юзабилити-тестов
1. Google Optimize
Сервис позволяет собирать информацию о поведении пользователей и тестировать эффективность разных вариантов страниц. Он создан на основе Google Аналитики и поддерживает таргетинг на разные категории пользователей.
Оптимизатору нужно сделать копию тестируемой страницы, внести исправления и выбрать сегмент, на котором будет проводиться тест.
Доступны несколько моделей для тестов, можно сравнивать:
- несколько страниц по общим показателям;
- отдельные элементы на страницах;
- две разные страницы;
- несколько версий страниц для одного сегмента пользователей.

Google Optimize бесплатный, но есть расширенный платный Google Optimize 360.
Подробно о том, как настроить тест в Google Optimize, читайте в этой инструкции.
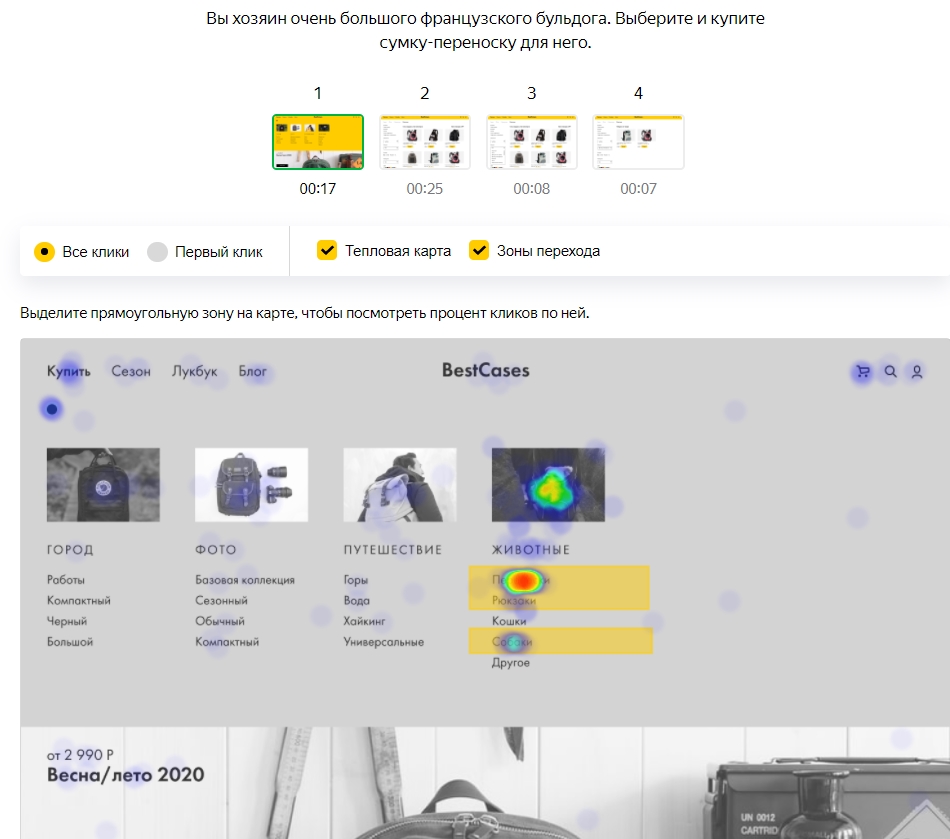
2. UX-тест от Яндекса
yandex.ru/promo/surveys/ux/mobile
Сервис, получившийся из объединения Яндекс.Взгляда с Яндекс.Толокой. Он позволяет тестировать интерфейс сайта, приложения или сервиса на реальных пользователях, выполняющих задания. Участники будут следовать заданному вами сценарию, а вы увидите, куда они кликнули в первую очередь и какие клики в принципе делали на странице.

Сервис платный, исследование стоит 999 рублей.
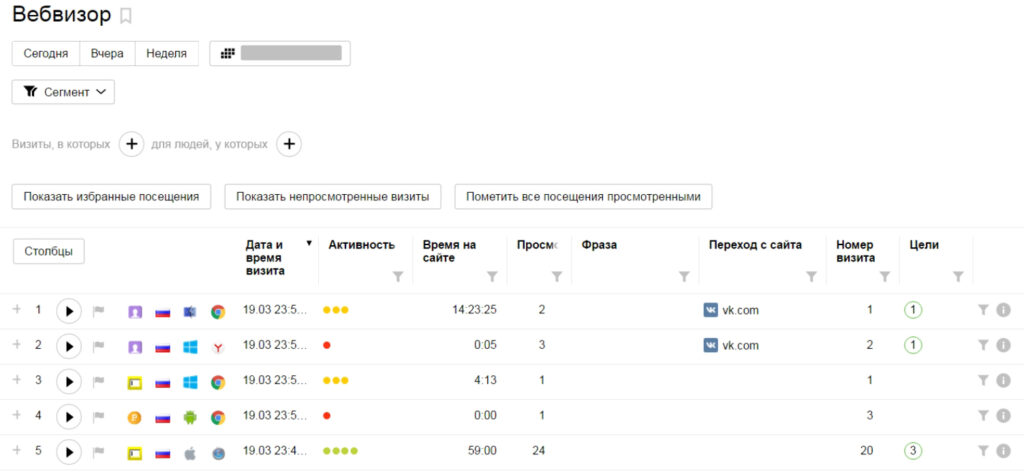
3. Вебвизор в Яндекс.Метрике
Вебвизор позволяет просматривать визиты пользователей в записи: движение курсора по странице, первый клик, выделение текста, открытие формы, клики по ссылкам и элементам интерфейса, ввод текста в строку поиска. Данные обезличены, пользователь остается анонимным.
Анализируя записи, вебмастер сможет отследить, на каком этапе оформления заказа остановился клиент, что вызвало затруднение, какие некликабельные формы кажутся пользователю интерактивными. Выводы помогут перестроить интерфейс и поменять дизайн, чтобы акцентировать внимание на нужных объектах.

Инструмент доступен бесплатно, достаточно подключить счетчик Яндекс.Метрики и активировать опцию в соответствующем разделе настроек:
О популярных ошибках в настройке счетчика Метрики читайте здесь.
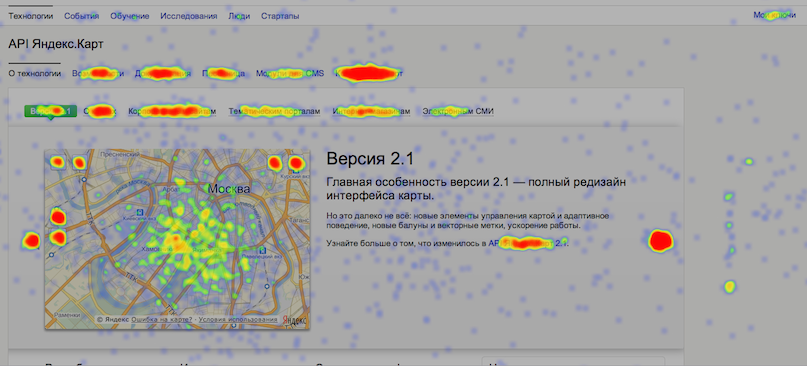
4. Тепловая карта кликов в Яндекс.Метрике
Тепловая карта обозначает, какие участки страницы собирают клики пользователей. Количество кликов распределено по цвету: чем теплее цвет, тем чаще в это место кликали.
Можно отследить, какие элементы страницы кажутся пользователям интереснее, какие ссылки они игнорируют, а какие важные элементы нужно оформить по-другому, чтобы их заметили.

Сервис также доступен бесплатно для всех сайтов, которые подключены к Метрике.
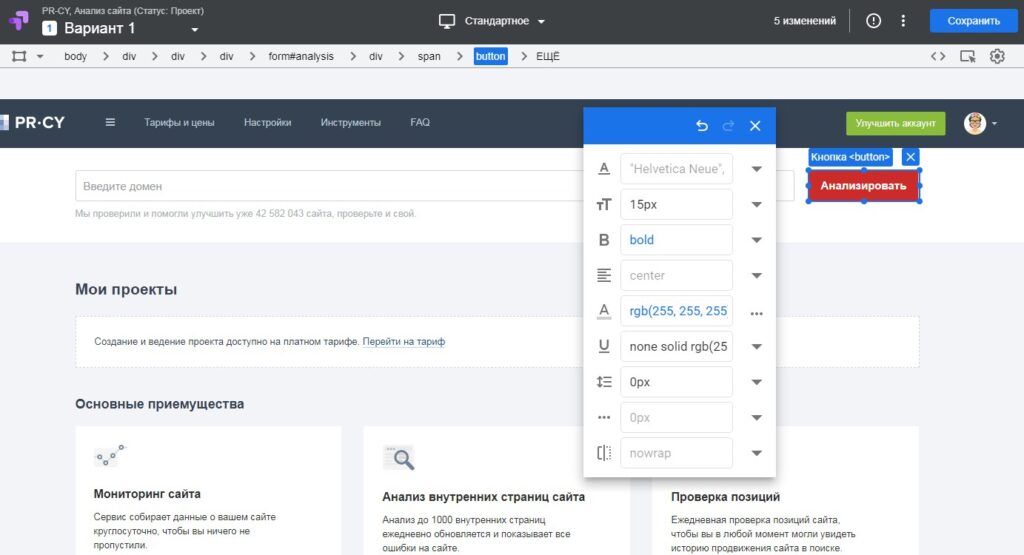
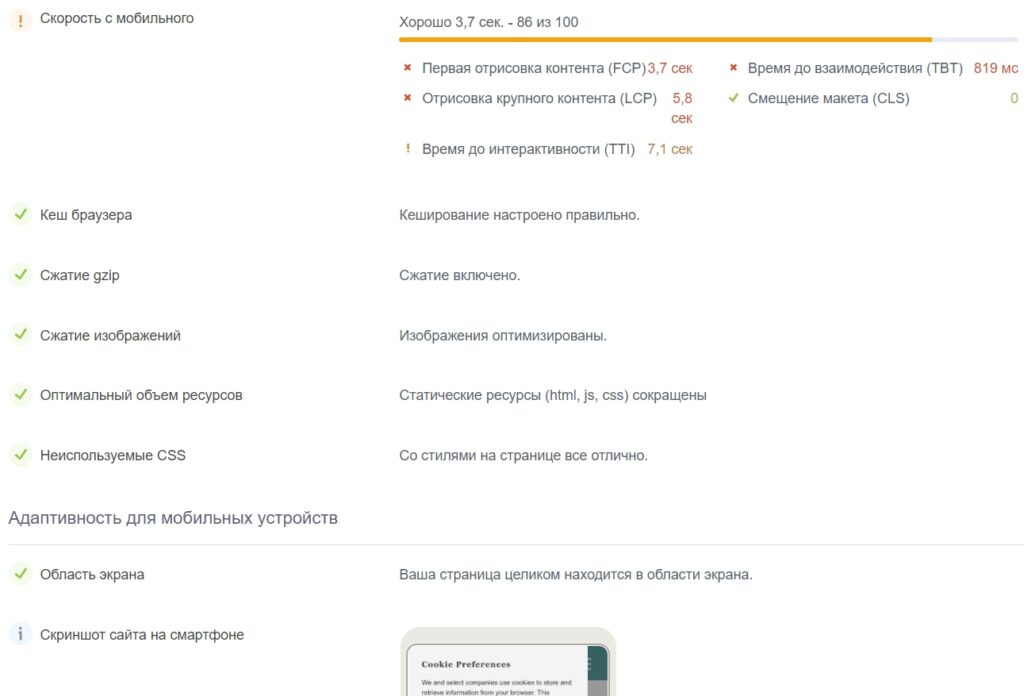
5. Сервис для онлайн-аудита «Анализ сайта»
Сервис предназначен для комплексной проверки сайта: SEO-параметров, ссылочного профиля, трафика, индексации, технической оптимизации, мобилопригодности.
Всего доступно более 70-ти тестов. В их числе — тесты, относящиеся к удобству пользования ресурсом.
Что делает сервис:
- анализирует этапы загрузки в соответствии с новым показателем Google Core Web Vitals;
- оценивает скорость сайта — настройку кэширования, время ответа сервера, сжатие, CSS, объем загружаемых ресурсов;
- распознает фавикон;
- оценивает корректность отображения на мобильных устройствах;
- проверяет страницу 404.

Поверхностный анализ можно провести бесплатно. Подробная расшифровка, проверка внутренних страниц, отслеживание позиций и создание отчетов в PDF доступны на платных тарифах от 990 рублей.
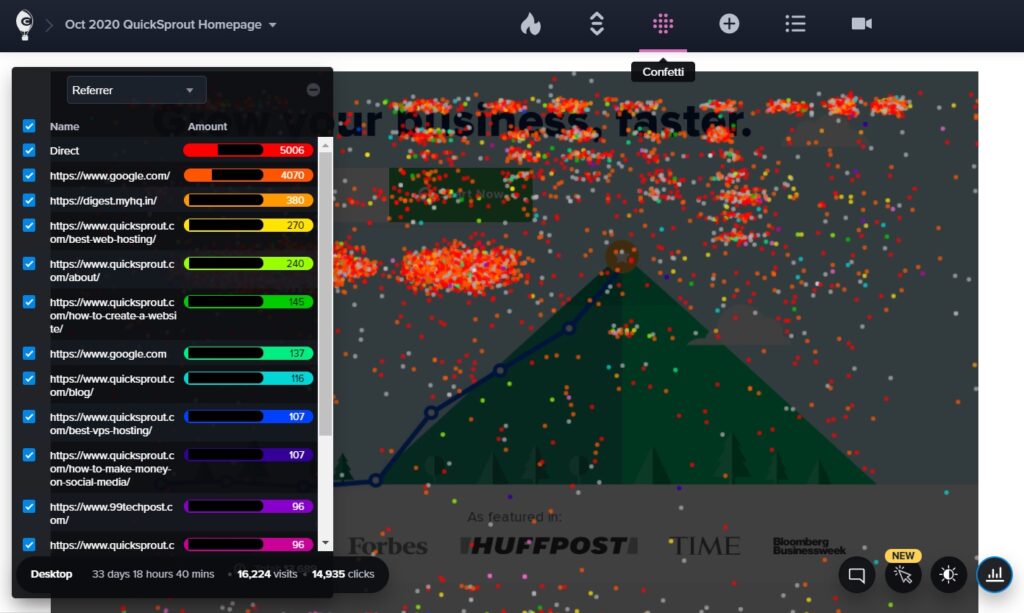
6. Crazy Egg Website Optimization
Инструмент, составляющий тепловую карту, карту отдельных кликов и скроллинга. В отчетах можно посмотреть, какие элементы имеют приоритет по кликам, на какую глубину обычно прокручивают страницу. Результаты он отображает в формате тепловой карты или карты со счетчиком кликов.
Отчет Confetti позволяет фильтровать отдельные клики по разным показателям: географии, источнику перехода, операционной системе, времени на сайте и другим. К примеру, вебмастер может сравнить поведение пользователей, перешедших на сайт из поиска и из соцсетей.

У инструмента есть Crazy Egg A/B Testing для тестирования разных вариантов страниц.
Доступен на платной основе, но есть 30 дней для тестирования бесплатно. Тарифы начинаются от $24 в месяц, при этом можно тестировать неограниченное количество сайтов и отслеживать 30 тыс. просмотров.
7. UsabilityHub
Панель для тестирования юзабилити с реальными участниками. Можно предлагать на тестирование свои проекты или самому принимать участие в тестах. При проведении теста можно сегментировать аудиторию по географии, доходу, образованию, возрасту и другим признакам.
Интерфейс сервиса на английском, но можно настроить показ проекта на русском языке только русскоязычным пользователям.
Есть несколько форматов тестирования:
- Тест предпочтений: участники выбирают один из вариантов дизайна в качестве ответа на вопрос.
- Анализ кликов: пользователи выполняют задачи, а организатор анализирует их клики.
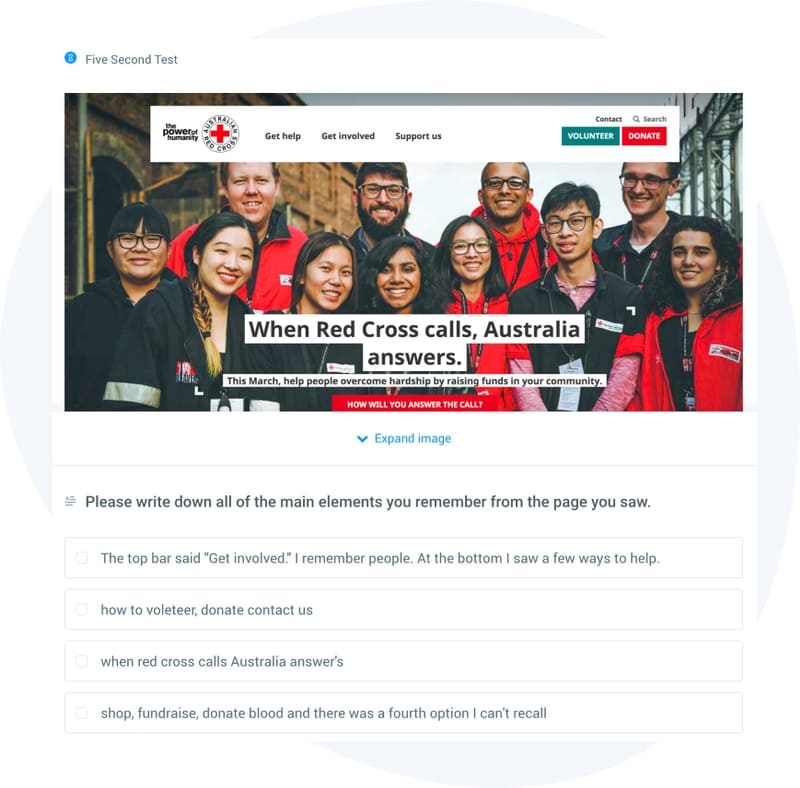
- Пятисекундный тест: участники пять секунд смотрят на скриншот, а потом дают оценку и отвечают на вопросы.
- Опросы: пользователи оценивают дизайн сайта, видео, аудио, изображения, анализируют текст и отвечают на вопросы.
Тестировщики получают деньги. Можно сначала побыть участником и заработать на этом, а потом потратить баланс на оплату участникам вашего теста. Можно проводить тесты бесплатно, если у вас есть своя аудитория. Сервис позволяет создать тест и распространять ссылку, например, по вашей базе подписчиков.
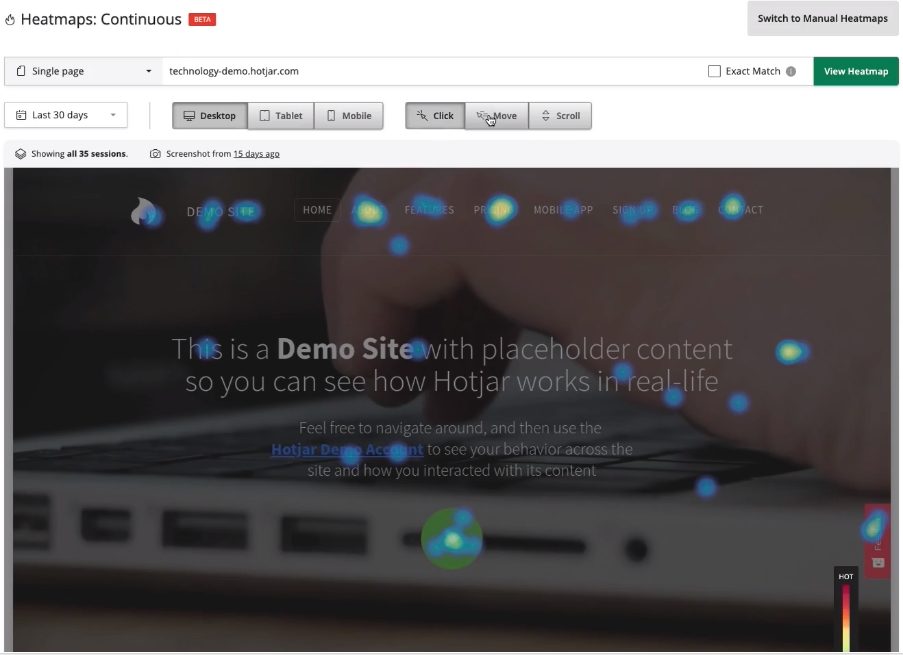
8. Hotjar
Сервис собирает тепловые карты кликов и скроллов, позволяет смотреть запись действий на сайте, как в Вебвизоре, сравнивать взаимодействие пользователей с сайтом на разных устройствах, создавать опросы и собирать оценки страниц.
Эти возможности позволяют выявить проблемы с пониманием интерфейса и функциональностью элементов.
Есть бесплатный тариф с захватом 1000 просмотров, на нем можно держать активными одновременно три карты кликов. Платные тарифы начинаются с €39 в месяц.
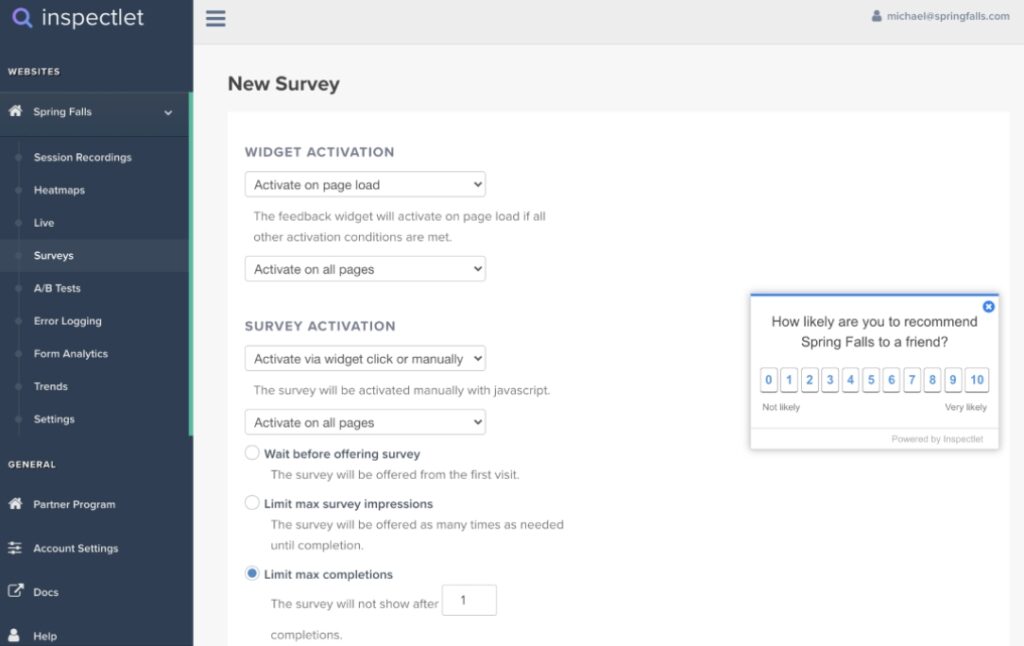
9. Inspectlet
Сервис умеет:
- отслеживать клики, глубину скроллинга и движения мыши, записывать действия пользователей;
- анализировать заполнение форм на сайте и находить неудачные поля, вызывающие затруднения;
- отправлять отчеты об ошибках, с которыми сталкиваются пользователи;
- проводить сравнение эффективности разных страниц;
- запускать опросы на страницах для оценки лояльности.

Бесплатный тариф дает возможность добавить только один сайт, отслеживать на нем 25 тыс. просмотров страниц и проводить тесты на 2500 участников. Платные тарифы начинаются с $39 в месяц. На платных тарифах доступна аналитика воронки продаж, которая позволяет отслеживать, на каких этапах теряются конверсии.
В подборку попали современные работающие инструменты, которые можно использовать бесплатно или относительно недорого. Поделитесь в комментариях, какими инструментами вы тестируете юзабилити своих и клиентских сайтов.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult
![9 инструментов для самостоятельного юзабилити-тестирования [кейс + подборка]](https://blog.promopult.ru/wp-content/uploads/2021/11/9-instrumentov-dlya-samostoyatelnogo-yuzabiliti-testirovaniya-6.png)