Оптимизация сайта под мобильные устройства: подробный гайд и чек-лист

Исследование Data Reportal показывает, что доля мобильного трафика интернета в России на 2024 год составляет 42,3%. При этом примерно 40% респондентов подтверждают, что используют мобильные устройства для поиска информации о продуктах и брендах.
Оптимизация сайта под мобильные продолжает быть обязательным пунктом для всех компаний, не желающих терять позиции в поисковой выдаче. Как адаптировать сайт под мобильные устройства грамотно и оказаться впереди конкурентов, расскажем в статье.
Оглавление
- Почему сайт необходимо адаптировать под мобильные
- Как Яндекс и Google оценивают мобильные версии сайтов: mobile-first indexing
- Как бесплатно проверить сайт на адаптивность
- Адаптивный дизайн, мобильная версия или динамический показ — что выбрать
- Основные аспекты мобильной оптимизации
- Чек-лист по мобильной оптимизации сайта
Почему сайт необходимо адаптировать под мобильные
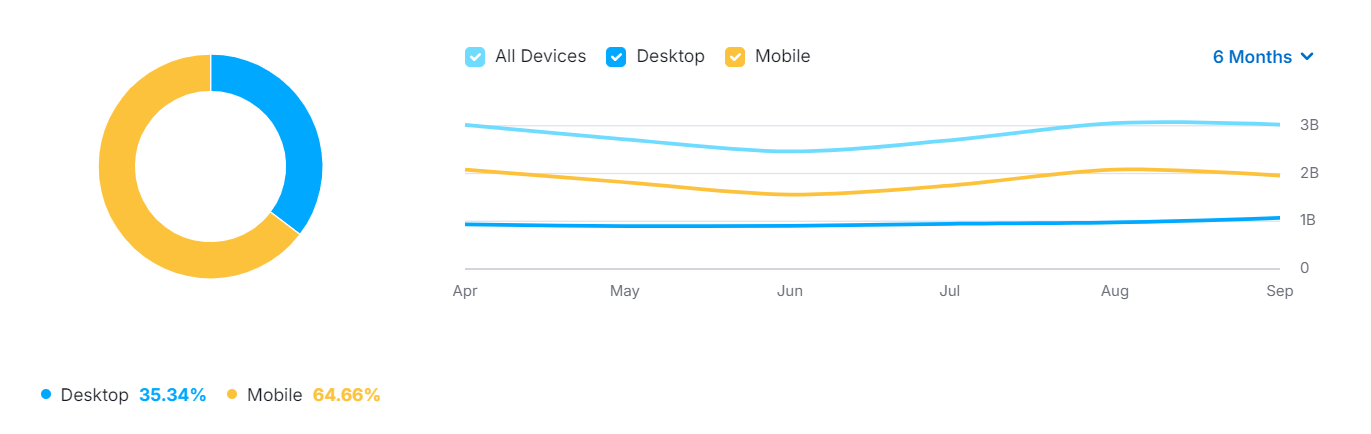
По данным сервиса Semrush, 65% трафика Яндекса идет с мобильных устройств.
В то же время исследование от Яндекс Маркета и компании GfK Rus показывает, что доля покупок со смартфонов каждый год планомерно растет и за 9 лет увеличилась примерно в три раза.
Где растет спрос, там растет и предложение. Неадаптированный сайт становится неконкурентоспособным. Если на вашем ресурсе сложно найти нужный раздел или оформить заказ с мобильного, клиент быстро уйдет к соседям по выдаче.
Как Яндекс и Google оценивают мобильные версии сайтов: mobile-first indexing
В 2024 году оба поисковика используют принцип «mobile-first indexing». Это означает, что при индексации в первую очередь роботы сканируют и оценивают мобильную версию. Неадаптированный ресурс теряет большую часть трафика.
Для Google и Яндекса адаптированный сайт — это, прежде всего, удобный сайт. Пользователю на нем не нужно двигать страницу по экрану, чтобы прочесть текст целиком. Элементы интерфейса на страницах не перекрывают друг друга. Навигация доступна, а кнопки удобны для клика.
Для поисковиков важно, чтобы мобильная версия содержала ту же информацию, что и десктопная, иначе это может повлиять на ранжирование. То есть не стоит сокращать или убирать блоки на страницах — контент должен быть перенесен в полном объеме.
На «любовь» поисковых систем к мобильным сайтам также влияет скорость загрузки. Чем быстрее страница загружается в итоговой версии — без сдвига макета и недостающих элементов — тем выше она ранжируется при прочих равных условиях.
Удобство сайта отражается и на конверсии. В свою очередь конверсия, как один из факторов ранжирования, влияет на позиции ресурса в поиске и трафик. В SEO все взаимосвязано.
Как бесплатно проверить сайт на адаптивность
Бесплатные инструменты поисковых систем и функции браузеров дают точную и полноценную оценку адаптивности.
Google PageSpeed Insights
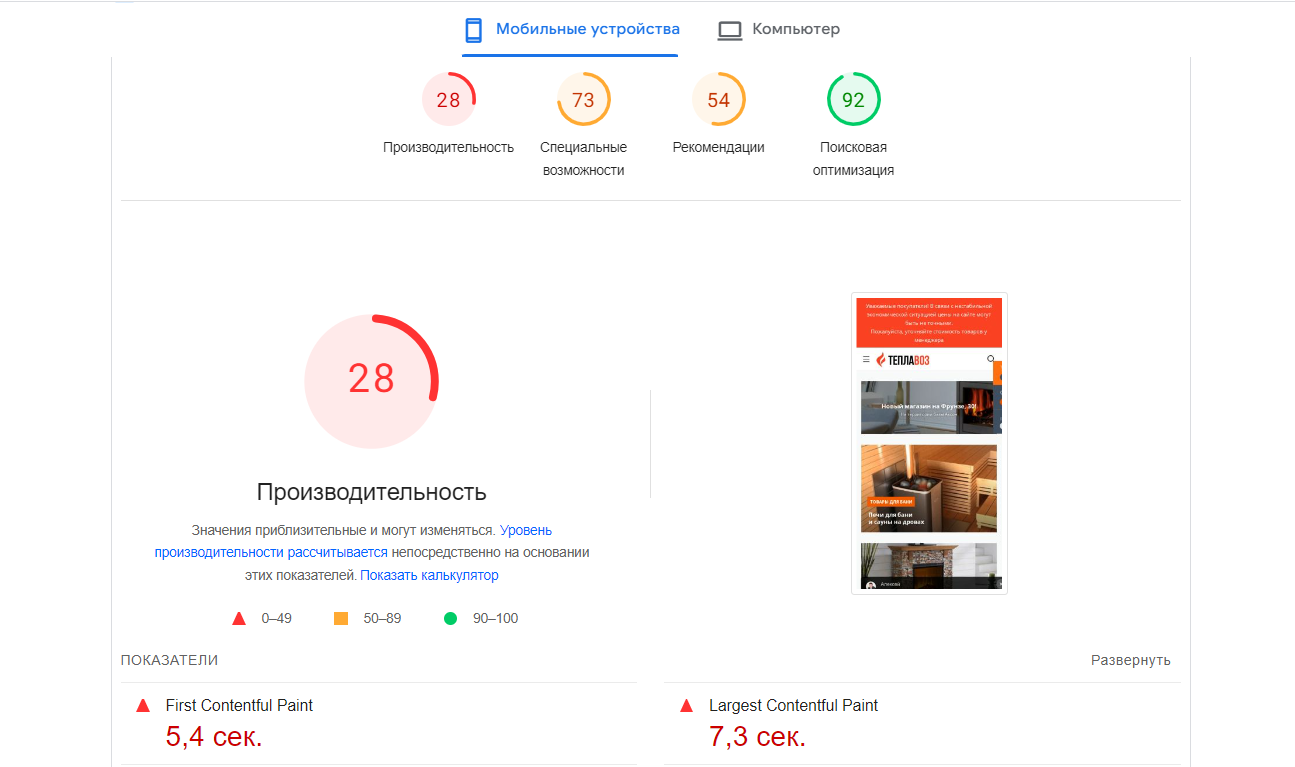
Сервис даст детальную оценку скорости загрузки страниц как с десктопных устройств, так и с мобильных. Для этого просто введите адрес страницы.
Вы увидите суммарные баллы по четырем параметрам:
- производительность;
- специальные возможности;
- рекомендации;
- поисковая оптимизация.
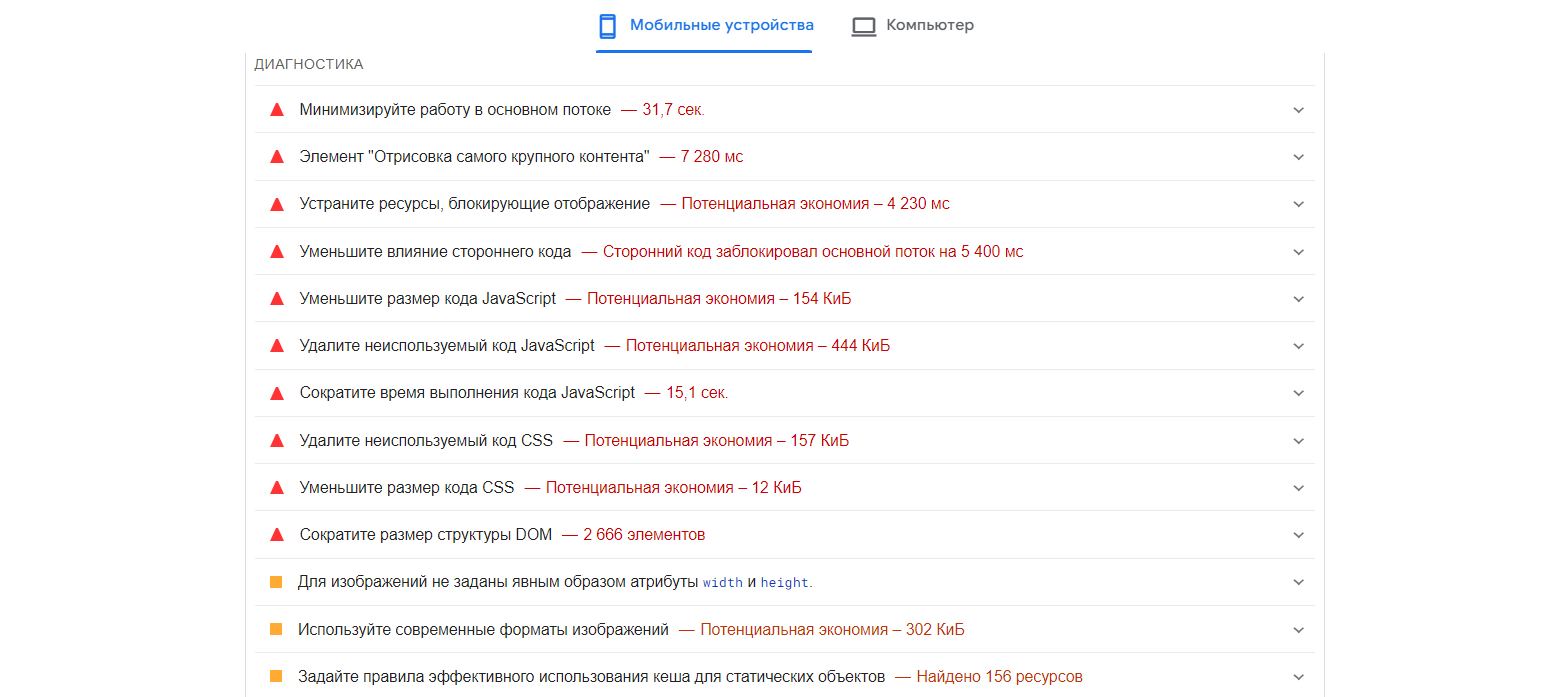
Ниже сервис предоставляет практические рекомендации по улучшению ресурса.
Подробный гайд по работе с PageSpeed Insights найдете в этой статье.
Яндекс Вебмастер
Чтобы оценить адаптивность сайта, зайдите в раздел «Инструменты» → «Проверка мобильных страниц» и введите нужный url.
Проверка может занять время. После этого вы увидите ошибки, которые могут мешать ранжированию страницы в мобильной выдаче.
Как работать с инструментами Яндекс Вебмастера, подробно рассказали здесь.
Инструменты разработчика в браузере
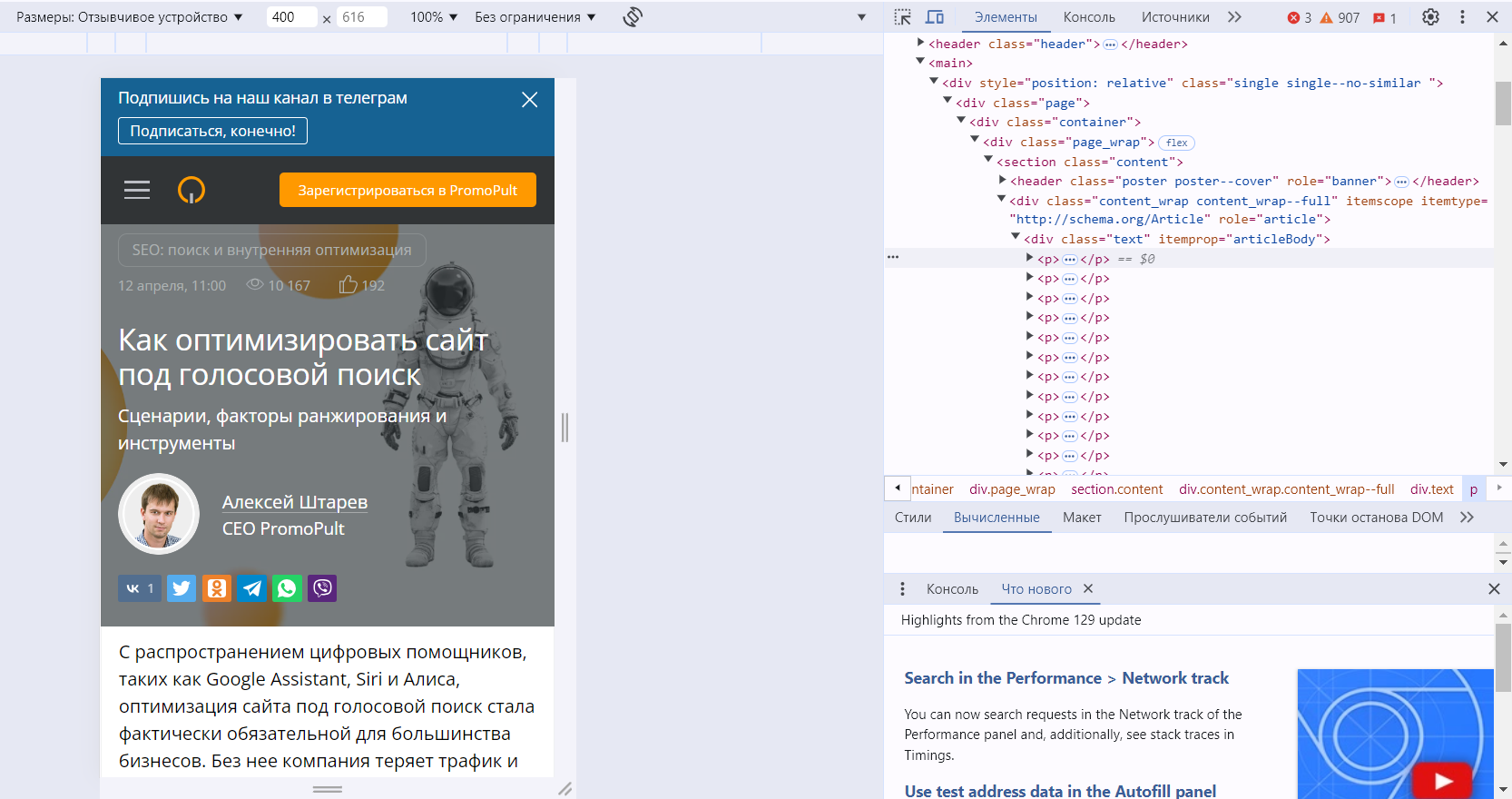
Сайт также можно проверить на мобилопригодность через браузер с помощью инструментов разработчика. Для этого:
- Откройте страницу в браузере (например, в Google Chrome).
- Нажмите правой кнопкой мыши и выберите «Просмотр кода» или нажмите F12.
- Перейдите на вкладку «Эмуляция устройства» (иконка с мобильным и планшетным устройством).
- Выберите различные модели устройств и посмотрите, как сайт отображается на них.

Адаптивный дизайн, мобильная версия или динамический показ — что выбрать
Есть три основных способа «подружить» веб-ресурс с мобильным поиском. Рассмотрим каждый из них.
Адаптивный дизайн
Адаптивный дизайн подразумевает отдельные CSS шаблоны страниц для демонстрации сайта на разных типах устройств. То есть при загрузке сайта с компьютера и при загрузке с телефона браузер обрабатывает разный код. Информацию о конкретном устройстве браузер получает через тег meta name=»viewport». Подробнее — в справке Google.
Адаптивный шаблон можно гибко настроить под определенную ширину экрана: убрать конкретные блоки, поменять компоновку элементов, установить размер шрифтов и т. д. Так сайт будет максимально привлекательным и удобным для посетителей.
Для популярных CMS (например, WordPress) есть плагины, с помощью которых можно быстро и без специальных знаний добавить к сайту адаптивный шаблон.
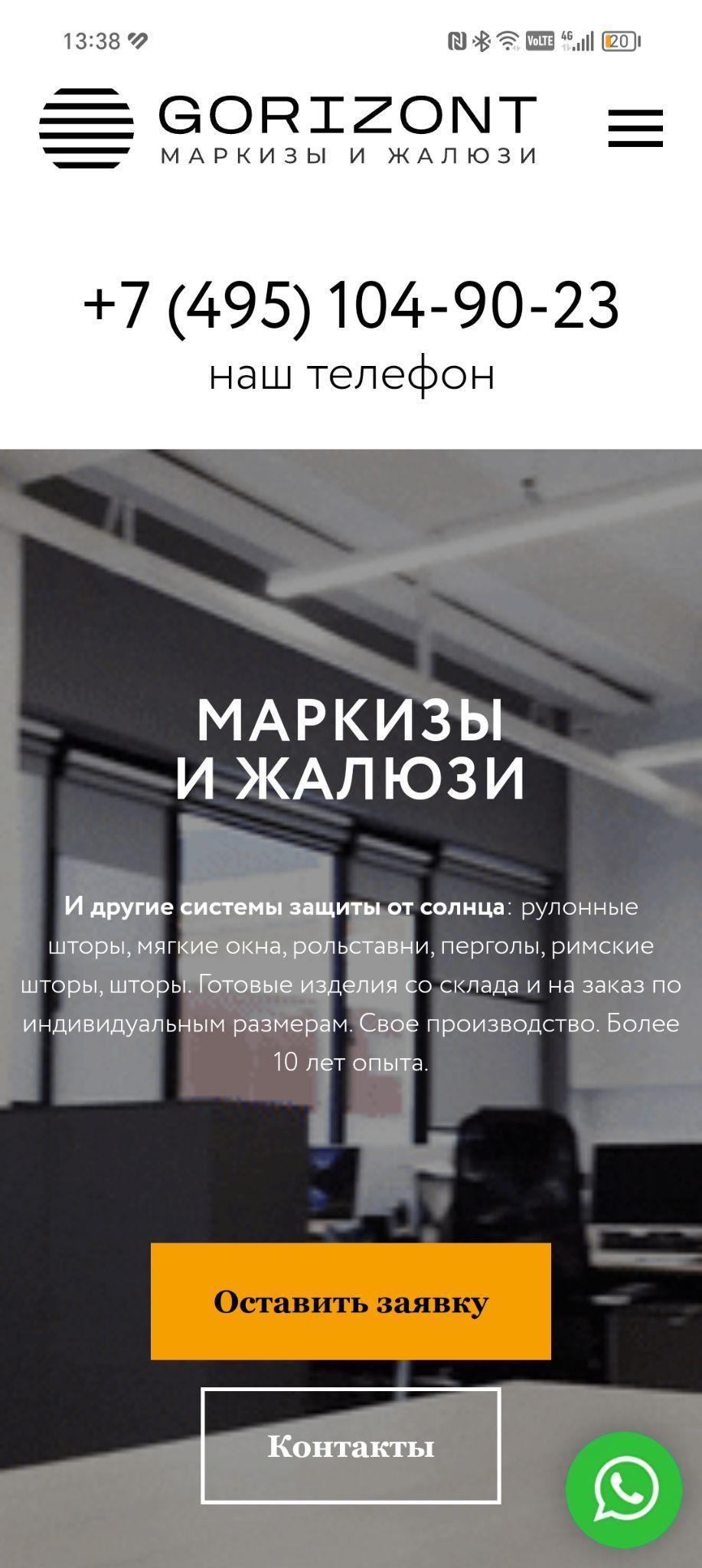
Так шапка сайта выглядит на десктопном шаблоне ресурса:
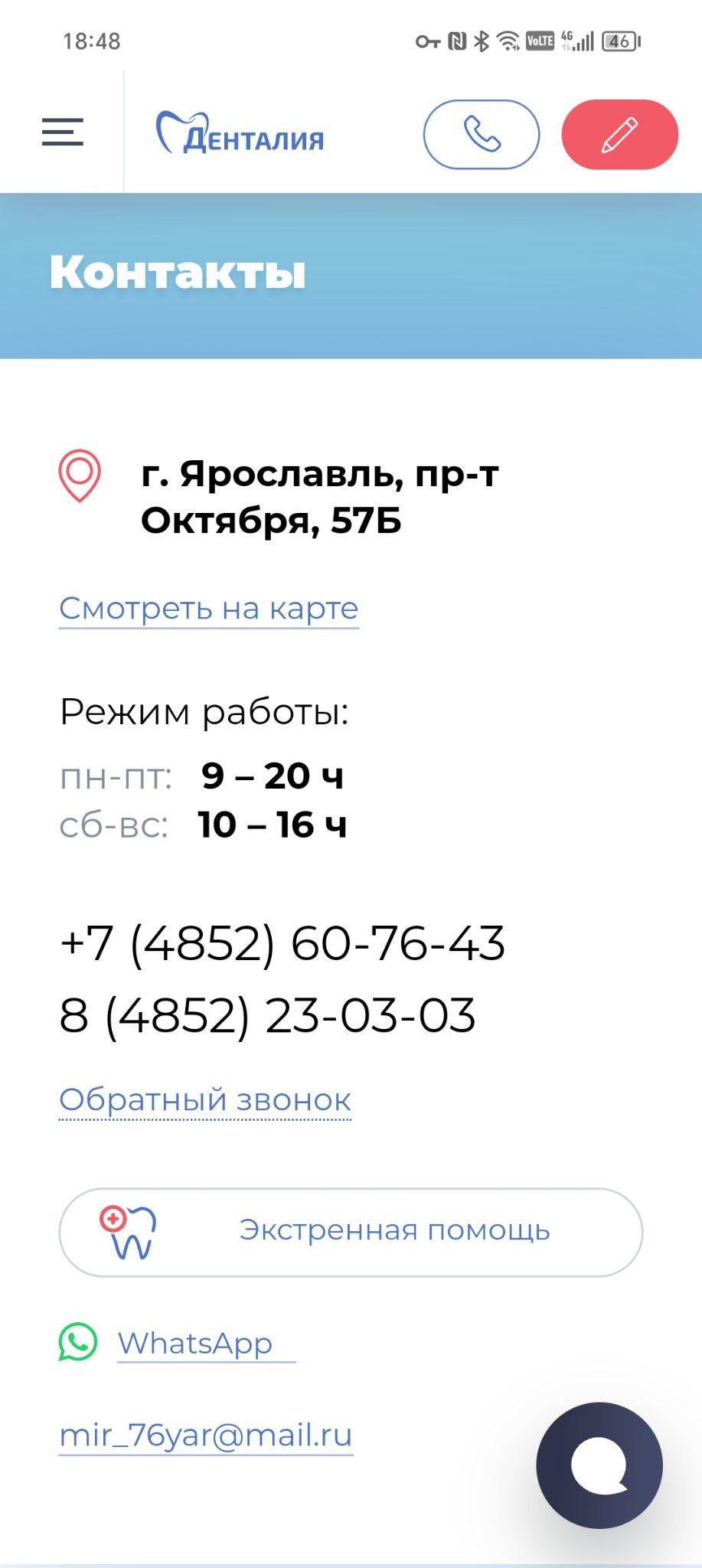
А так — на мобильном:
Плюсы:
- возможность «облегчить» сайт и ускорить его загрузку на мобильных;
- быстрая реализация при применении плагинов.
Минусы:
- браузер может неверно определить тип устройства и загрузить не тот шаблон;
- для разработки адаптива без плагинов CMS понадобится достаточно много времени и ресурсов.
Динамический показ
При динамическом показе сайт как бы становится «резиновым»: элементы подстраиваются под размер устройства, блоки частично (но незначительно) перестраиваются. При этом url ресурса, а также шаблоны HTML и CSS не отличаются от десктопной версии.
Плюсы:
- не нужно отдельно отрисовывать дизайн для мобильной версии;
- не нужно поддерживать два отдельных домена.
Минусы:
- требуется значительная доработка CSS-кода;
- неиспользуемые скрипты и дополнительные запросы к серверу замедляют загрузку страниц.
Мобильная версия
Сейчас такой вариант адаптации считается устаревшим. Под мобильную версию выделяется поддомен, отличный от десктопного сайта (например, https://m.example.com). Это отдельный ресурс, который нужно разрабатывать и продвигать.
При заходе на сайт браузер определяет устройство пользователя и автоматически перенаправляет его на нужную версию.
Чтобы контент сайта не индексировался дважды и не считался дублирующим, необходимо настроить канонические версии страниц через тег canonical.
Дизайн мобильного сайта можно максимально кастомизировать, продумав каждую кнопку. Изображения, блоки и даже метатеги могут полностью отличаться от десктопной версии.
Плюсы:
- возможность детально проработать скорость загрузки страниц, что важно для крупных интернет-магазинов и социальных сетей;
- полностью настраиваемый дизайн на мобильном поддомене.
Минусы:
- затраты на разработку и продвижение удваиваются;
- не исключены проблемы с дублированием контента.
Основные аспекты мобильной оптимизации
Отображение контента
В мобильном дизайне нет мелочей. Чтобы сайтом было удобно пользоваться, отследите следующие моменты.
- Исключите горизонтальную прокрутку.
Контент должен размещаться на фиксированной ширине экрана. Поэтому вместо 12-ти колонок в десктопной версии в мобильной используют всего одну колонку. Так пользователь видит весь текст и изображение целиком.
Водить пальцем по экрану неудобно по простой причине: при горизонтальном смещении пользователь почти всегда неосознанно немного смещает экран и по вертикали. Это затрудняет чтение.
- Продумайте навигацию.
Главное меню в мобильной версии обычно прячут в «бургер» — навигационный элемент справа вверху экрана. Фильтры и сортировки в каталоге скрывают под спойлер, чтобы сэкономить место.
- Оптимизируйте размеры кнопок и ссылок.
Чтобы по элементу удобно было кликать, его размер должен быть примерно 44×44 px. В текстовом блоке цель может быть меньше — до 27 px.
- Избегайте слишком мелкого текста и неразборчивых шрифтов.
На экране хорошо читается текст в 16-18 кеглей. Для подписи к картинкам подойдет кегель 14. Буквы меньшего размера читать будет неудобно.
Заголовок должен быть крупнее основного текста, но не должен занимать больше трех строк, иначе он сильно «растянет» экран. Максимальный рекомендуемый кегель для заголовка — 28.
Подходящие шрифты для мобильной верстки — Open Sans, Montserrat и Rubik.
- Структурируйте контент.
Длинные абзацы необходимо разбивать на короткие и структурированные блоки с подзаголовками. Листать длинную «простыню» скучно и неинтересно. Чтобы улучшить восприятие информации, стоит использовать списки и маркированные пункты.
Проследите, чтобы в мобильной версии соблюдались интервалы между строками, абзацами и заголовками. Внешние отступы (между основным текстом и заголовком) всегда должны быть больше, чем внутренние.
Скорость загрузки страниц
Оптимальная оценка страницы по PageSpeed Insights — не ниже 49. При этом важна не столько общая скорость загрузки, сколько ее отдельные параметры. Они влияют на итоговое удобство ресурса для пользователя.
Вот какие метрики оценивает инструмент от Google.
- First Contentful Paint — время от перехода пользователя на страницу до появления первого элемента контента на экране. При быстром FCP пользователь сразу видит, что страница существует и уже начала загружаться. При медленном FCP пользователь начинает терять терпение и уходит на сайт конкурента.
Чтобы ускорить загрузку первого элемента, необходимо оптимизировать CSS и JavaScript файлы. Неиспользуемые JS по возможности нужно удалять.
- Cumulative Layout Shift — совокупный сдвиг макета. Показатель того, как сильно макет страницы «съезжает» с первоначальной точки во время загрузки.
Представьте, что вы зашли на сайт с конкретной целью — быстро зайти в уже собранную заранее корзину и оформить заказ. Как только на экране появляется нужная иконка, вы кликаете на нее. Но в это время макет продолжает загружаться, и за долю секунды на месте иконки корзины появляется ссылка на другой раздел. В итоге вы попадаете не туда. Такие, на первый взгляд, незначительные мелочи портят общее впечатление от всего веб-ресурса.
Чтобы улучшить CLS, оптимизируйте изображения и рекламные блоки. Установите для них фиксированные значения ширины и высоты. Не используйте «непредсказуемый» контент: pop-up и баннеры, появляющиеся без предварительного запроса от пользователя. Поработайте со шрифтами. Для самых важных шрифтов из сторонних библиотек установите предзагрузку, чтобы они не меняли резко внешний вид и не сдвигали макет.
- Largest Contentful Paint — время загрузки самого крупного элемента на экране. Google считает, что самый большой (визуально) блок в области просмотра передает самую важную информацию на странице. Поэтому заголовок, изображение или другой ключевой элемент должен прогружаться быстро.
Для оптимизации LCP в первую очередь проработайте соединение с сервером. Используйте CDN (Content Delivery Network) и кэширование, включите сжатие файлов в вашей CMS. Настройте приоритетную загрузку изображений в верхней части страницы. Старайтесь по минимуму использовать сторонние JS-скрипты.
- Total Blocking Time — время, которое проходит между первым появлением контента и полной интерактивностью сайта. Часто во время загрузки страницы уже видимые элементы остаются неактивными. Это раздражает пользователей. Согласно рекомендациям Google, улучшить TBT можно, сократив время выполнения JavaScript (разбив скрипты на небольшие фрагменты). Кроме того, стоит сократить использование стороннего кода.
Ускорение загрузки, с одной стороны, улучшает поведенческие факторы, а с другой, позитивно влияет на ранжирование. Используйте различные сервисы сжатия:
- HTML и скриптов (HTML compressor или Gzip);
- кода CSS (CSS minifier или CSS compressor);
- JS кода (Javascriptcompressor, jscompress и др.);
- изображений (Optimizilla, EWWW Image Optimizer и др.);
- используйте кеш браузера.
Гайд по оптимизации скорости загрузки сайта найдете по ссылке.
Изображения и медиа
Картинки весом более 1 Мб заметно замедляют загрузку страницы, в том числе в мобильном формате. В идеале изображения должны весить не более 100-200 Кб. Поэтому все «тяжелые» PNG файлы нужно конвертировать в более легкие JPEG или WebP.
Иногда для мобильной и десктопной версий лучше использовать разные изображения. О том, как адаптировать картинки под конкретные характеристики экрана с помощью специальных HTML атрибутов и элементов, подробно рассказано в руководстве от Google.
Для лучшего результата настройте «ленивую загрузку» Lazy load для изображений в нижней части экрана. Это ускорит загрузку страницы.
Если на странице есть видео, следите за их размером и старайтесь не размещать ролики в верхней половине экрана.
Как оптимизировать изображения, читайте в блоге PromoPult.
Общая оптимизация
Вот еще несколько лайфхаков, которые помогут продвинуть ресурс в мобильной выдаче и увеличить конверсию.
- Часто с мобильного ищут товары и услуги, которые необходимы «здесь и сейчас». Поэтому по возможности добавляйте в контент на сайте слова «рядом», «быстро» и подобные. Тщательно проработайте страницу контактов: укажите точный адрес, способ проезда, разместите несколько способов связи. Добавьте карту.
Эти же действия повысят ваши шансы попасть в голосовой поиск, который чаще всего пользователи совершают с мобильных устройств.
- Оптимизируйте robots.txt. Не закрывайте доступ к CSS и JS файлам — без них поисковые роботы не смогут корректно оценить сайт.
- Не забывайте про метатеги alt и title для изображений. Они помогут попасть в поиск по картинкам.
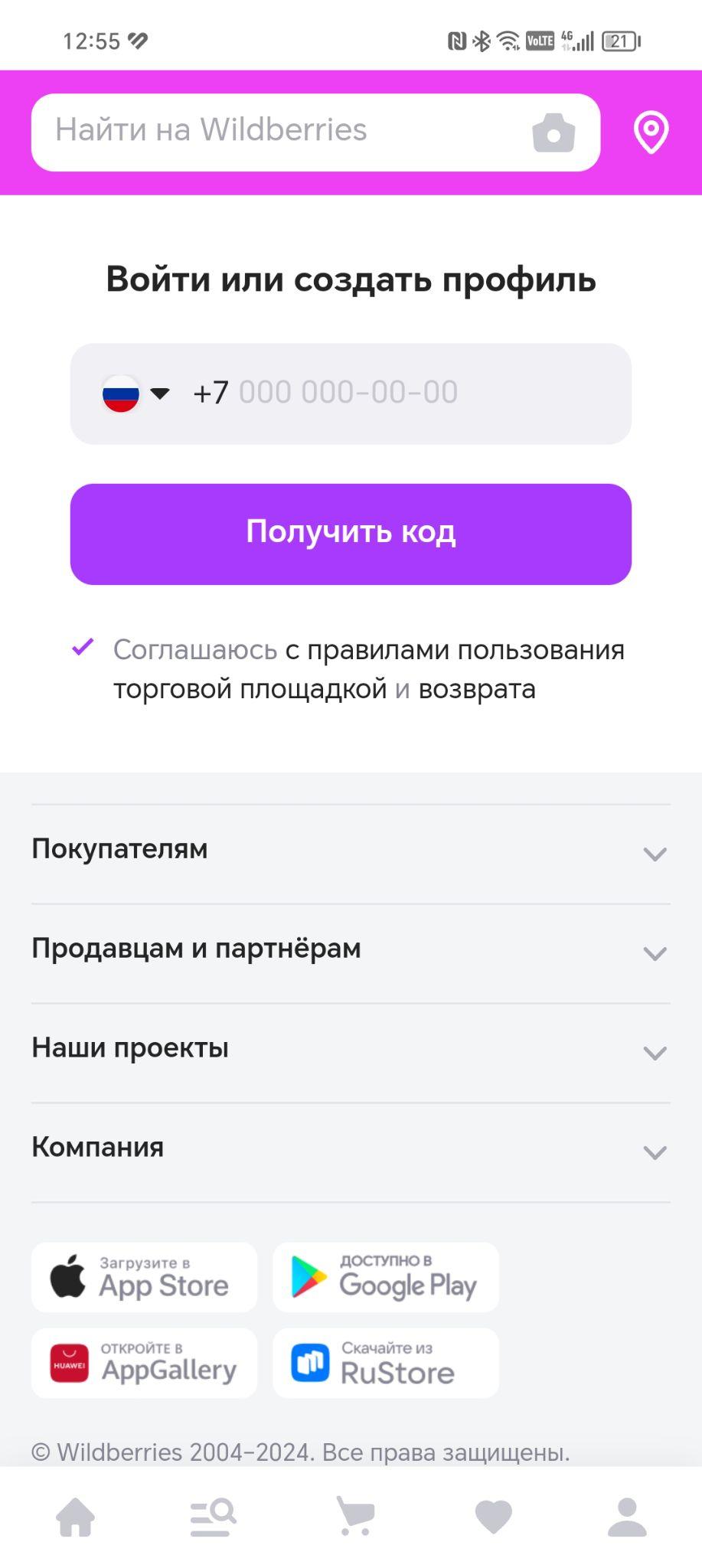
- Упростите форму регистрации, оставив только самые необходимые поля. Вводить данные с экрана мобильного не всегда удобно. Лучший вариант — возможность входа на сайт по номеру телефона и контрольному коду через sms.
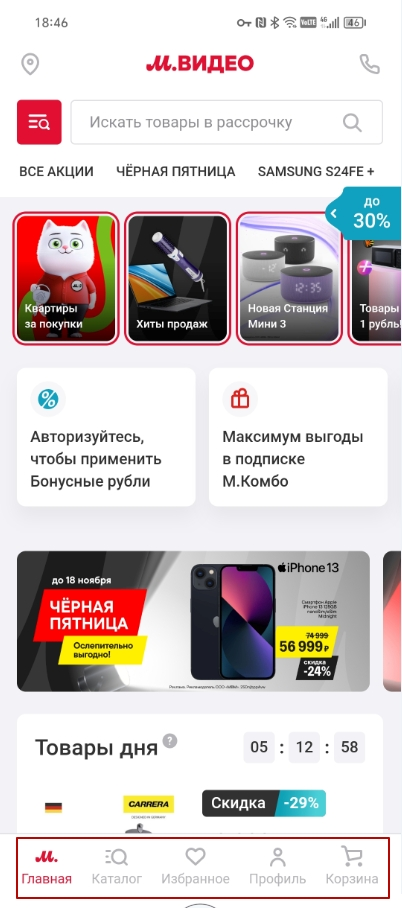
- Зафиксируйте важные разделы (например, каталог, корзину и личный кабинет) внизу страницы, чтобы у пользователя всегда был к ним быстрый доступ.
- Сделайте номера телефонов, контакты в мессенджерах и электронной почте кликабельными. Так пользователям будет проще обратиться к вам.
Чек-лист по мобильной оптимизации сайта
- Используйте адаптивный дизайн для автоматической подстройки под разные размеры экранов.
- Оптимизируйте изображения: уменьшите размер, используйте формат WebP.
- Минимизируйте CSS и JavaScript файлы.
- Используйте кэширование и CDN для ускорения загрузки.
- Проверьте, что меню легко доступно и удобно для навигации.
- Убедитесь, что кнопки и ссылки достаточно большие для клика.
- Используйте шрифты, которые легко читаются на мобильных экранах.
- Убедитесь, что текст не слишком мелкий и хорошо контрастирует с фоном.
- Разбейте длинные абзацы на короткие и структурированные блоки.
- Оптимизируйте страницу с контактной информацией: используйте кликабельные ссылки, добавьте карту и маршруты проезда.
Если нет времени самостоятельно разбираться с проверкой и ошибками в мобильном отображении сайта, регистрируйтесь в PromoPult и выбирайте инструмент «Поисковое продвижение (SEO)». Ваш сайт проверят по чек-листу, выявят недочеты, а работы по исправлению можно доверить специалистам PromoPult.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2Vtzqw9dJBx
Не адаптировать сайт под мобильный поиск — значит терять клиентов. Этот принцип касается не только интернет-магазинов и бизнесов из сферы услуг. B2B клиенты тоже активно переходят на смартфоны. Мобильная версия нужна каждому сайту. Чтобы ресурс оставался актуальным, работайте над скоростью загрузки, оптимизацией изображений, навигацией и удобством использования.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult