Как настроить микроразметку Schema.org без помощи программиста

Поисковые роботы научились неплохо определять тип контента на сайте. Но до полного понимания еще далеко. Из-за этого сниппеты страниц в результатах поиска порой выглядят не так привлекательно, как могли бы.
Улучшить ситуацию помогает микроразметка Schema.org. Рассказываем, что это, зачем и как самостоятельно внедрить, если вы не программист.
Что такое микроразметка Schema.org и зачем она нужна?
В 2011 году поисковики Google, Yahoo!, Bing и Яндекс объединились для работы над совместной инициативой — единым словарем метаданных Schema.org. Цель — улучшить понимание поисковиками данных на сайте и повысить релевантность поисковой выдачи.
Словарь Schema.org не следует путать с другими словарями семантической разметки:
- Open Graph: разработан Facebook для передачи структурированных данных при публикации постов. Эта разметка «прижилась» во ВКонтакте, Pinterest, Twitter, LinkedIn, Telegram, WhatsApp, Viber, Slack.
- Microformats: словарь разработан W3C, подходит для описания рецептов, событий, адресов, лент новостей и проч. Раньше был популярен, но сейчас значительно уступает Schema.org.
- Data Vocabulary: раньше это был отдельный словарь, но теперь он объединен со Schema.org. Микроразметка «хлебные крошки» — это как раз «наследие» Data Vocabulary.
- Dublin Core: используется библиотеками и музеями, позволяет подробно описать экспонаты и книги.
- Good Relations: подходит для расширенного описания каталогов рекламы, книг, электроники, авто, билетов на концерты, туров.
Словарь — это своеобразный язык разметки, со своими сущностями и свойствами. Но все эти свойства и сущности нужно как-то передать поисковику. Для этого используется разные виды синтаксиса:
- микроданные;
- RDFa;
- микроформаты;
- JSON-LD.
О синтаксисе для словаря Schema.org мы поговорим ниже. Главное сейчас четко понимать, что нельзя ставить в один ряд, скажем, Schema.org и JSON-LD или Schema.org и микроданные (это примерно как сравнивать латиницу с английским языком). Часто в публикациях на тему микроразметки допускают ошибки, из-за чего возникает путаница.
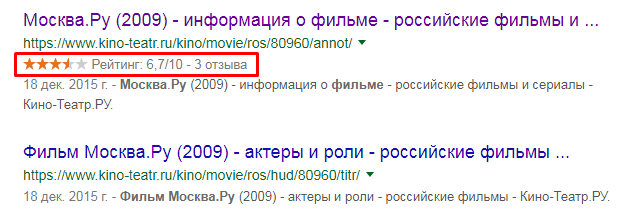
Отличить сайт с микроразметкой и без нее можно по виду сниппета в результатах поиска. Например, вот две страницы одного и того же сайта: на первой есть микроразметка рейтинга и отзывов, на второй — нет.
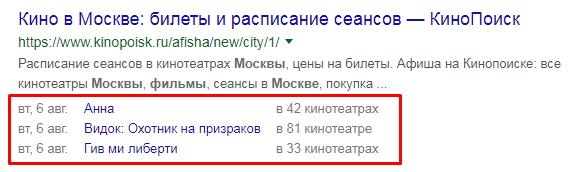
Вот еще пример — здесь размечена афиша кинофильмов:
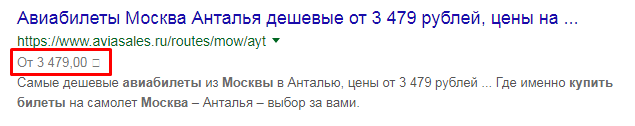
А здесь — цены товаров/услуг:
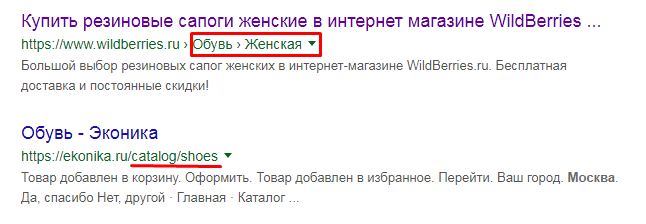
В этом сниппете (вверху) размечены «хлебные крошки», а ниже — нет:
Вот полный перечень расширенных результатов поиска в Google, которые доступны для сайтов с микроразметкой. А тут — описание видов семантической разметки для Яндекса.
Яндекс и Google рекомендуют внедрять микроразметку. Но мотивируют это исключительно повышением качества поиска и улучшением внешнего вида сниппета. О прямом влиянии на результаты поиска не говорят — но косвенное влияние есть.
Визуальное улучшение сниппета повышает его кликабельность. И даже если сайт занимает более низкую позицию, чем конкуренты, вы можете получить не меньше (а то и больше) кликов. В итоге вы добьетесь роста позиций путем улучшения поведенческих факторов.
Микроразметка также помогает передавать данные в собственные сервисы поисковиков — и появляться в разных колдунщиках в результатах поиска.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Структура словаря Schema.org
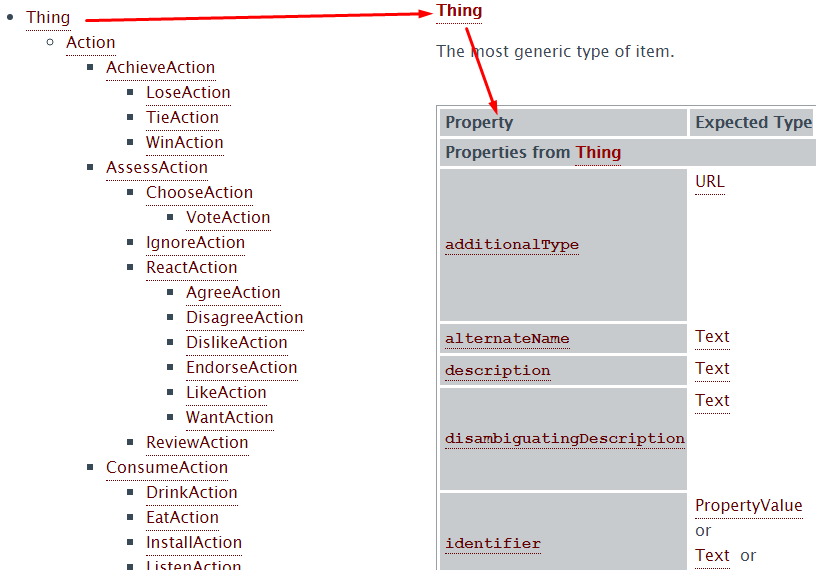
В словаре Schema.org описаны сотни сущностей (самая общая — Thing). У сущностей есть свойства. Например, у Thing — свойства image (изображение), URL (ссылка), name (название элемента) и др.
Помимо сущности Thing есть другие — вот полный список.

Вот примеры сущностей и их свойств:
- Product (товары) — название товара, рейтинг, название бренда, цвет, модель.
- Event (событие) — тема, месторасположение, организатор, выступающий, дата начала, длительность.
- Recipe (рецепты) — время приготовления, калорийность, ингредиенты, инструкция.
- Article (статья) — тело статьи, счетчик слов.
- VideoObject (видеоролик) — актеры, режиссер, субтитры, качество видео.
- Movie (фильмы) — актеры, режиссер, страна, длительность.
- Review (отзывы) — рейтинг, тело отзыва.
- Organization (организация) — адрес, бренд, рейтинг, email, основатель, телефон и др.
Для описания сущностей и свойств используются разные варианты синтаксиса.
Синтаксис для словаря Schema.org
RDFa, микроформаты и микроданные для разметки Schema.org используются все реже — в отличие JSON-LD. Именно JSON-LD рекомендован Google для микроразметки данных, ведь он более простой и компактный, чем другие форматы.
Проблема в том, что синтаксис JSON-LD пока не распознается Яндексом. Поэтому для продвижения проектов в Рунете JSON-LD не подходит — здесь разметку делают с помощью микроданных или RDFa (реже — микроформатов). Если же вы ориентируетесь на страны, где в приоритете Google, однозначно используйте JSON-LD.
Синтаксис JSON-LD
Базовая конструкция микроразметки JSON-LD (она не изменяется):
<script type="application/ld+json">
{
//здесь идут элементы микроразметки
}
</script>
Внутри этой конструкции заключен код, который и передает роботу информацию о типе размеченных данных:
<script type="application/ld+json">
{
"@context": "https://schema.org/", //используемый словарь — Schema.org
"@type": "Product", //сущность — товар
"name": "Стол", //название товара
"image": "https://site.ru/img.png", //адрес изображения товара
"description": "Стол деревянный", //описание товара
"brand": "Эко-мебель", //название бренда
"aggregateRating": { //рейтинг товара
"@type": "AggregateRating",
"ratingValue": "5", //оценка
"ratingCount": "56" //количество проголосовавших
}
}
</script>
Важно понимать, что описание сущностей и свойств — не гарантия, что вы получите расширенный сниппет со всеми описанными данными. Но в любом случае их учтет робот поисковика, что поможет ему лучше понять содержимое страницы.
JSON-LD вручную прописывать трудоемко. Кроме того, при это возникает высокий риск ошибки. Поэтому используйте один из генераторов кода JSON-LD:
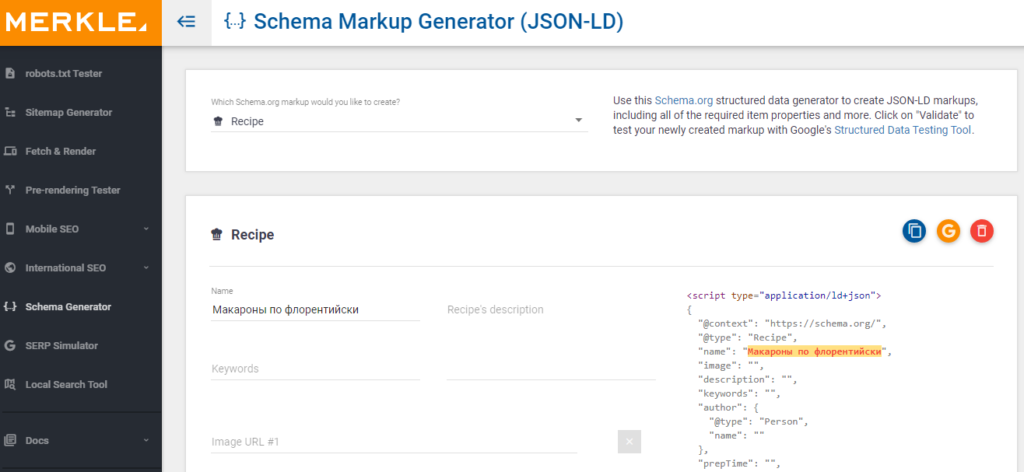
- technicalseo.com (простой и понятный генератор для работы с наиболее популярными сущностями — Article, Breadcrumb, Event, FAQ Page, Product и проч.);
- schemaapp.com (продвинутый генератор, который поддержвиает все доступные сущности в Schema.org; подойдет профессионалам, которые хорошо понимают, как строится синтаксис JSON-LD);
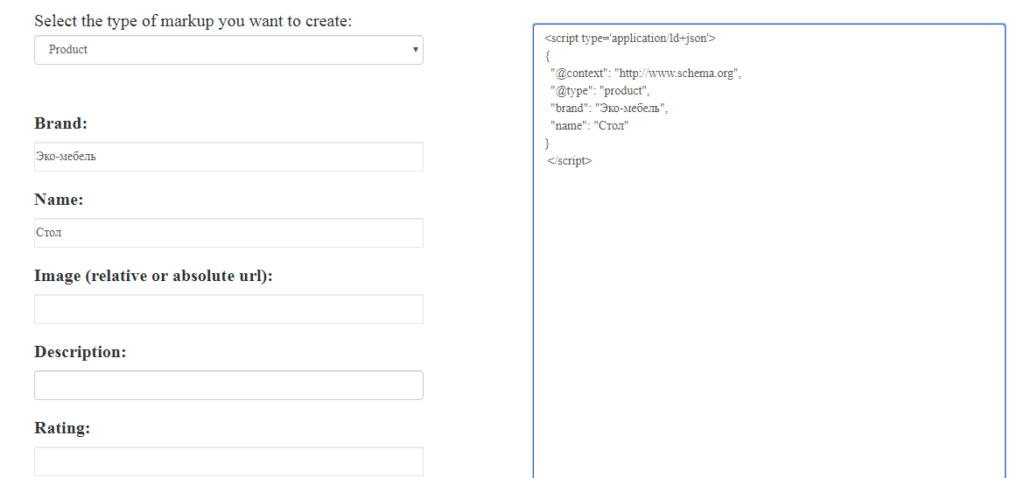
- hallanalysis.com (здесь пять сущностей: Local Business, Person, Event, Organization, Website; сервис подойдет новичкам).
После того как вы сконструируете код, не спешите его сразу добавлять на сайт. Вначале он должен пройти проверку на ошибки (валидацию).
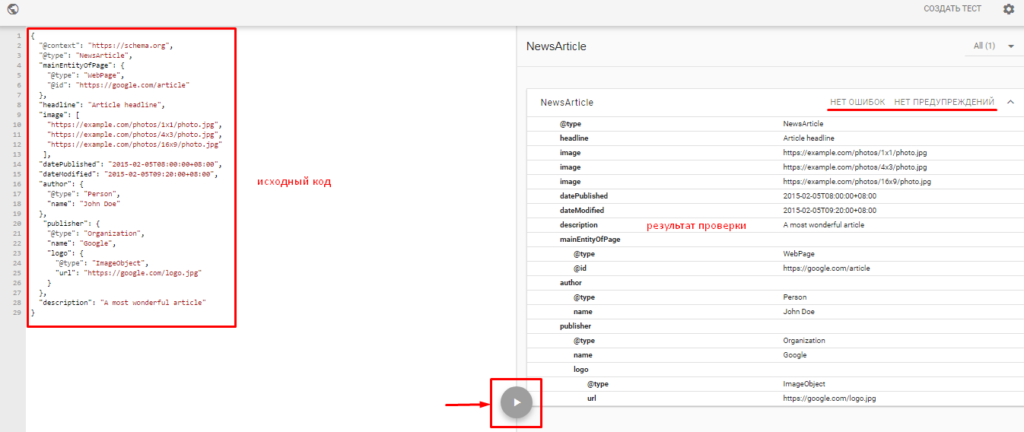
- в Google — c помощью инструмента Structured Data Testing Tool;
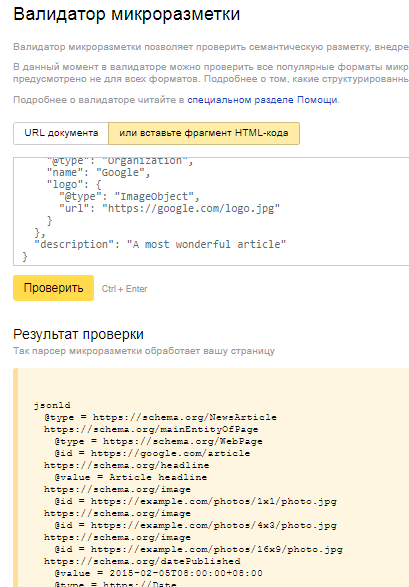
- в Яндексе — с помощью Валидатора микроразметки.
После генерирования кода JSON-LD и валидации вставьте его на нужные страницы между тегами <head> и </head>.
Подробно о синтаксисе JSON-LD читайте в этой статье.
Синтаксис Microdata (микроданные)
Если в JSON-LD используется JavaScript, то в Microdata — HTML. Внедрить разметку на основе Microdata сложнее — код прописывается в контенте (между тегами <body> и </body>).
В основе разметки Microdata атрибуты itemscope, itemtype и itemprop. Вот пример HTML кода с микроданными:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Интерстеллар 2</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режиссер:
<span itemprop="name">Кристофер Нолан</span>
(род. <span itemprop="birthDate"> 30 июля 1970 г.</span>)
</div>
<span itemprop="genre">Научная фантастика</span>
<a href="../movies/interstellar-2-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Атрибут itemscope указывает на то, что HTML-код, который содержится в блоке <div>…</div>, описывает некую сущность.
Атрибут itemtype указывает на сущность, которая описывается в блоке <div>…</div>.
Атрибут itemprop передает поисковому роботу свойства описываемой сущности.
Для генерирования кода microdata, как и в случае с JSON-LD, тоже есть специальные сервисы:
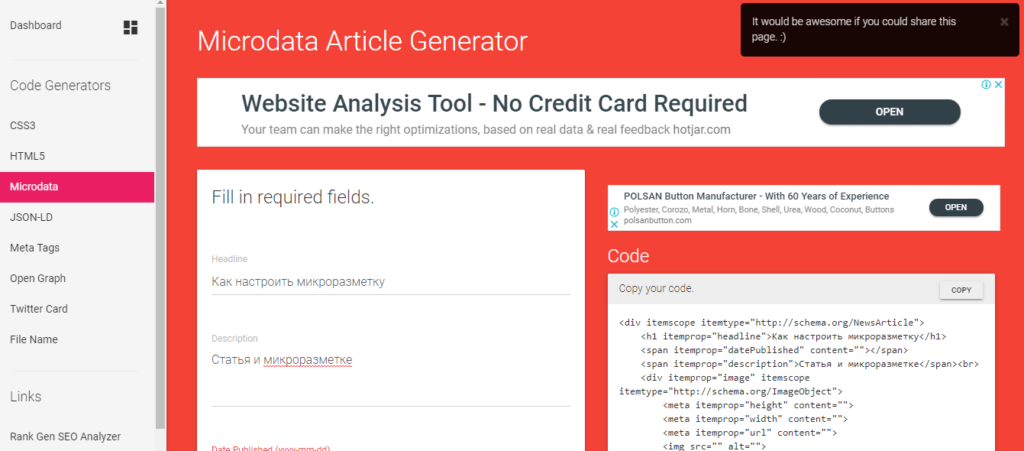
- webcode.tools (поддерживает 14 сущностей — Event, Person, Review, Product offer и др.);
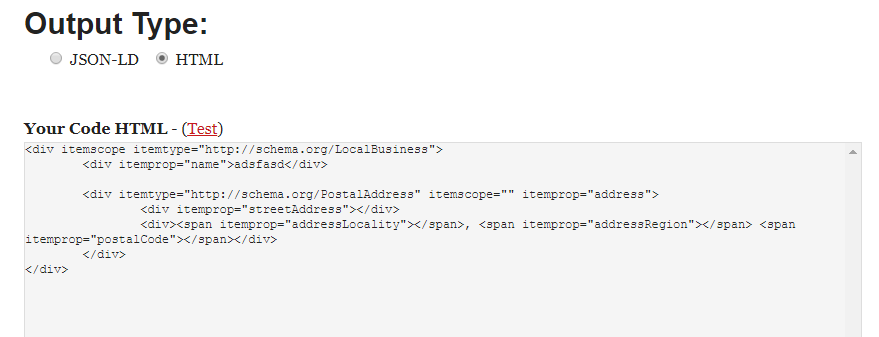
- Local Business Schema Generator (подходит для генерирования разметки для сущности Local Business);
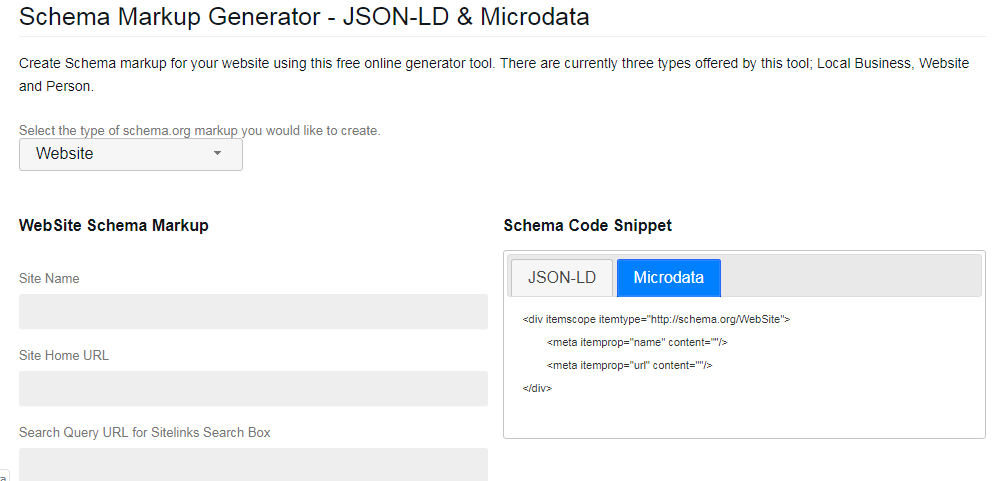
- htmlstrip.com (поддерживает 3 сущности: Local Business, Person, Website).
После генерирования кода пройдите валидацию в Яндексе и Google.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: внутренние факторы SEO».
Как быстро внедрить микроразметку Schema.org на сайт
Маркер данных в Google Search Console
Этот инструмент позволяет без вмешательства в исходный код сайта разметить данные на страницах. Как им пользоваться:
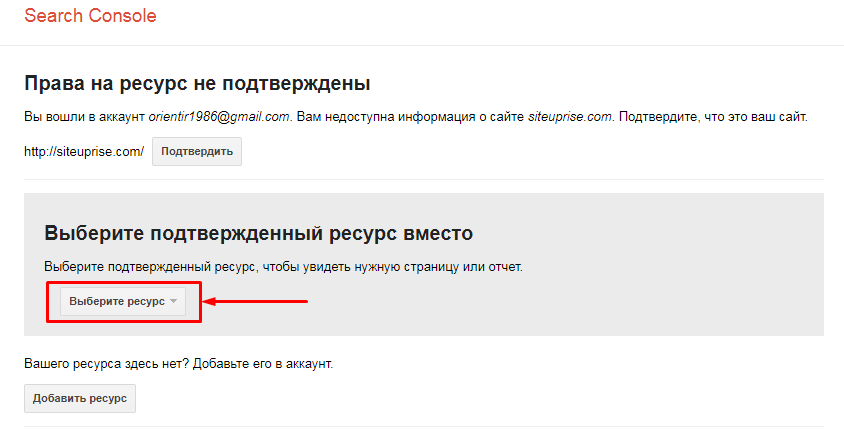
- перейдите на страницу инструмента и выберите ресурс с подтвержденными правами в Search Console;
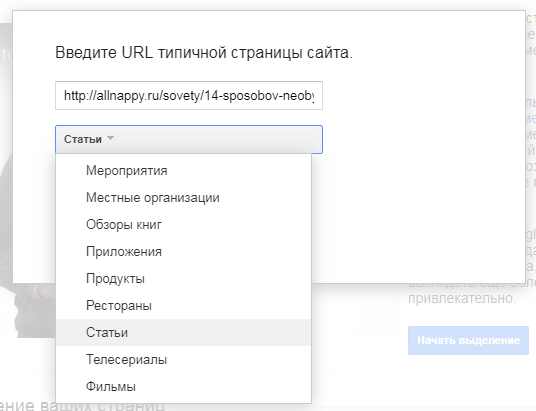
- укажите URL страницы (если страницы на сайте имеют одинаковый шаблон, система их объединяет в группы — вам достаточно будет разметить одну страницу, а остальные разметятся автоматически);
- выберите тип информации (мероприятия, местные организации, обзоры книг и т. п.);
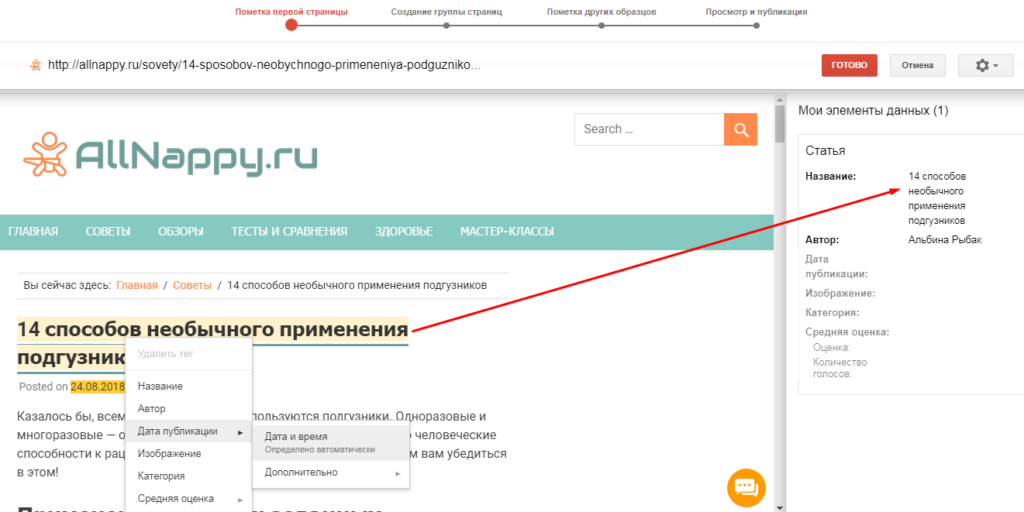
- выделите элементы страницы левой кнопкой мыши и во всплывающем меню выберите их свойства;
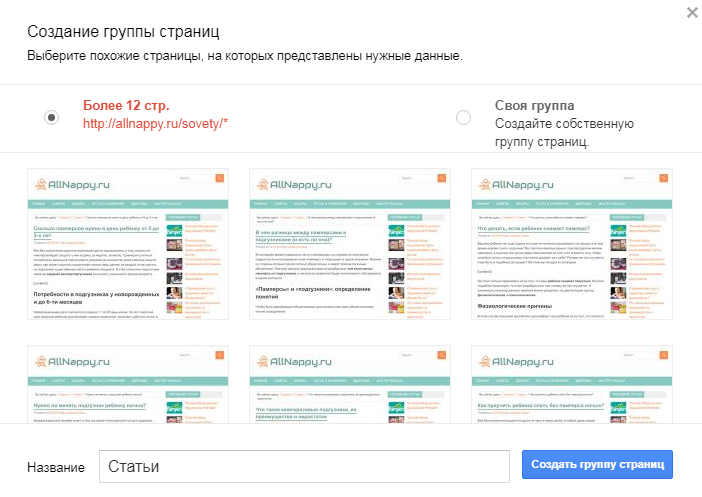
- после разметки элементов нажмите «Готово» — и система соберет в одной группе страницы с аналогичным шаблоном; согласитесь с предложенным составом группы или создайте свою группу;
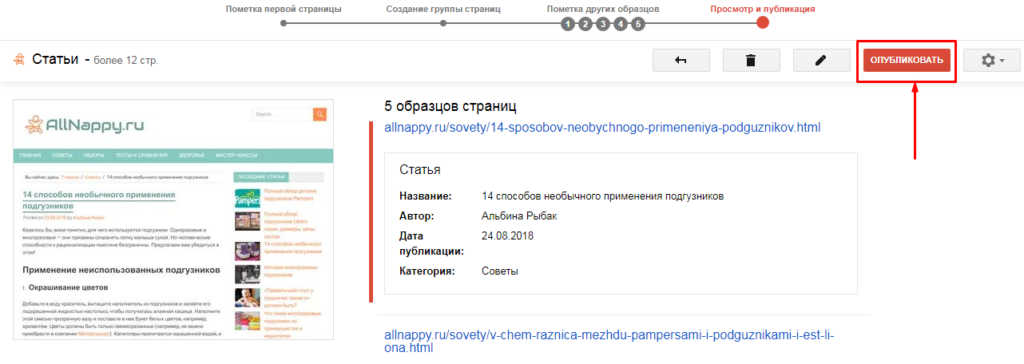
- проверьте каждую страницу из группы — корректно ли система разметила ее; если все в порядке, опубликуйте микроразметку для группы страниц.
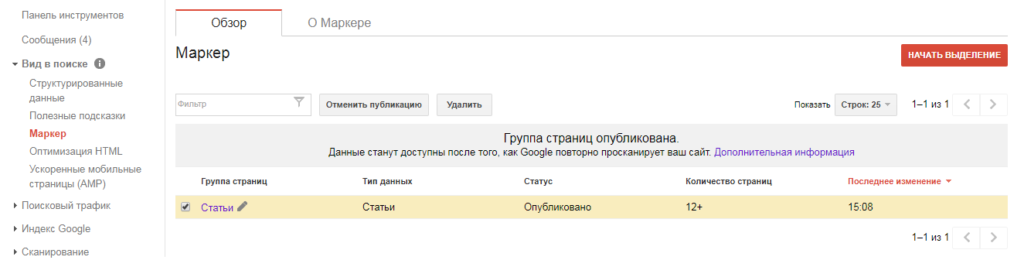
После того как Google в очередной раз просканирует страницы, он учтет заданную микроразметку. Для отмены/изменения разметки откройте раздел «Маркер» в Search Console и найдите нужную группу страниц.
Если вы удалите разметку с помощью Маркера, то после следующего обхода страницы роботом он перестанет ее учитывать.
Плюс инструмента в том, что не нужно вникать в синтаксис и вносить изменения в код сайта. Для сайтов с большим количеством однотипных страниц это удобный инструмент.
Но передаваемые данные актуальны только для робота Google, поэтому если вас интересует продвижение в Яндексе, то смысла пользоваться Маркером нет.
Плагины для CMS WordPress
Для быстрого внедрения микроразметки есть специальные плагины:
- Schema. Плагин для создания микроразметки Schema.org на основе синтаксиса JSON-LD. В бесплатной версии с его помощью можно разметить статью, блог, шапку сайта и подвал, хлебные крошки, страницу о себе и с контактами, видео, информацию об авторе, аудиотрек. В платной версии (от 99$) добавляется возможность размечать товары, рецепты, услуги, приложения. события, курсы, вакансии и другие сущности.
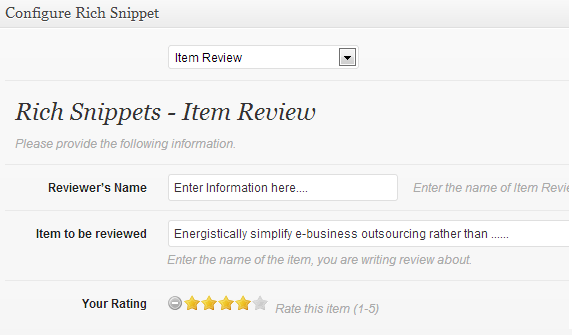
- Schema — All In One Schema Rich Snippets. Поддерживает разметку Schema.org на основе Microdata. Доступные сущности: отзывы, события, люди, товары, рецепты, приложения, видео, статьи. Плагин бесплатный.
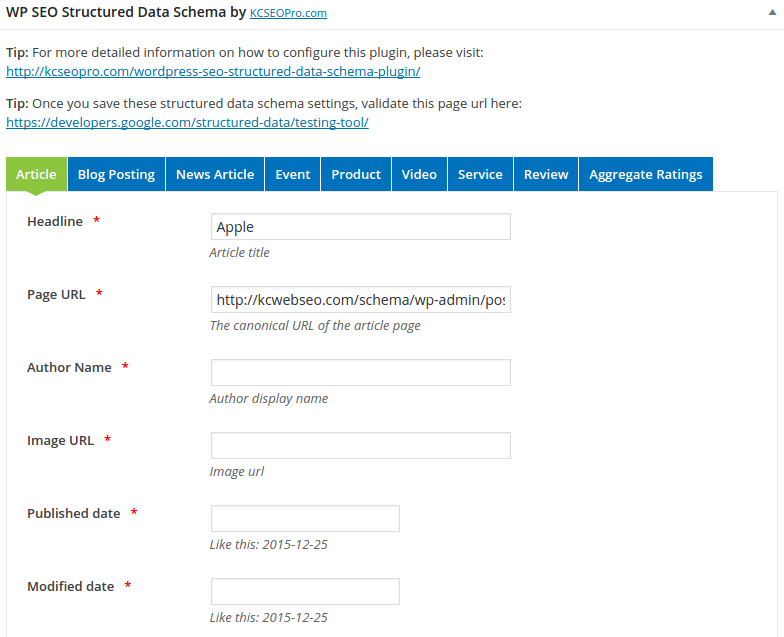
- WP SEO Structured Data Schema. Плагин для микроразметки на основе Microdata. В бесплатной версии поддерживает такие сущности: организации, локальный бизнес, новостные статьи, записи в блоге, события, товары, видео, услуги, отзывы, рейтинг, рестораны. Больше сущностей доступно в платной версии. Стоимость — 49$.
- Schema & Structured Data for WP & AMP. Очень функциональный плагин с 33 сущностями и поддержкой AMP. Использует синтаксис JSON-LD. Подойдет не только новичкам, но и профи. Базовая версия бесплатная, версия Про — от 49$.
Рекомендуем почитать: «SEO для сайта на WordPress: подробный гайд».
Как работать с плагином (на примере плагина Schema)
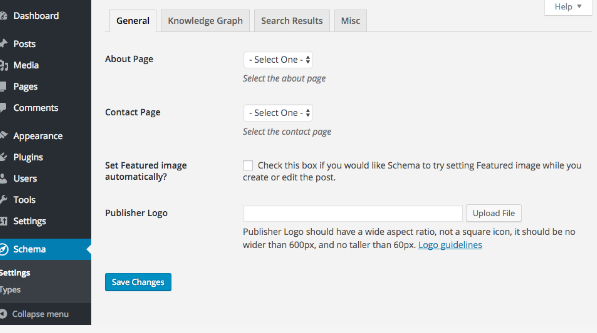
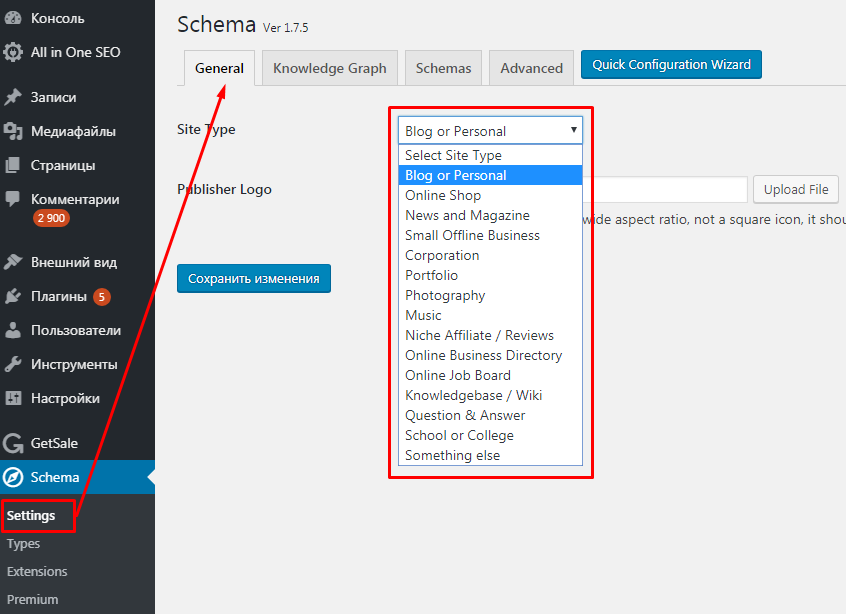
После установки плагина в боковом меню админпанели появляется раздел Schema. В настройках на вкладке «General» укажите тип сайта и загрузите логотип.
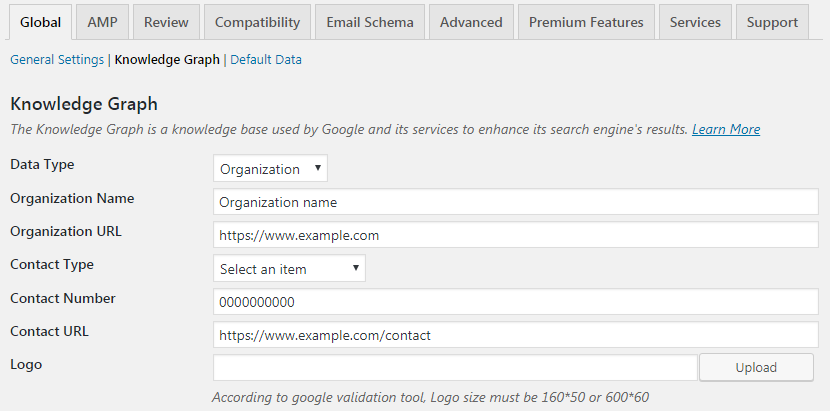
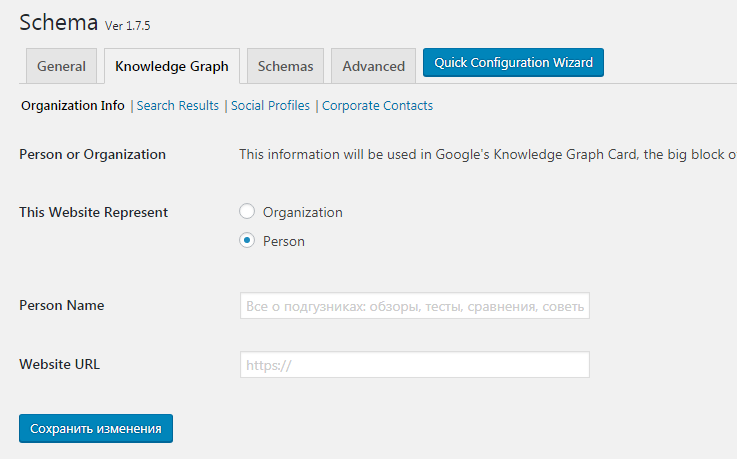
На вкладке «Knowledge Graph» укажите, кого представляет сайт — человека или организацию, а также имя/название организации и URL сайта. Эти данные необходимы для попадания сайта в граф знаний в результатах выдачи Google.
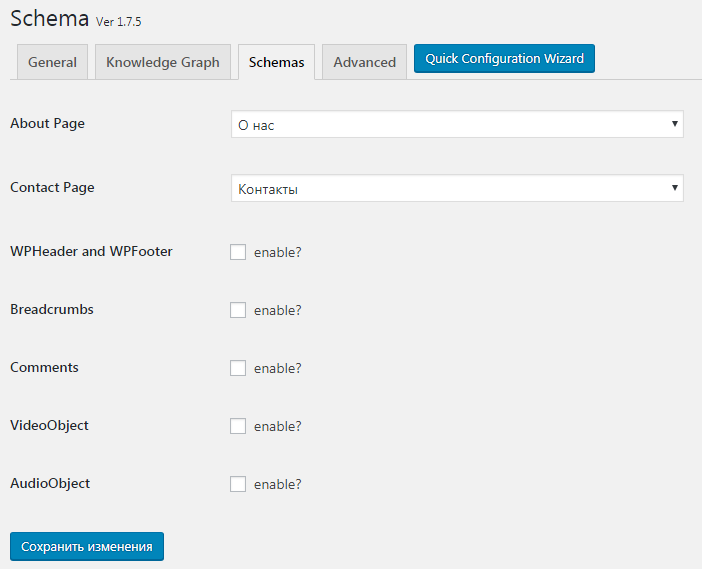
На вкладке «Schemas» укажите страницы о себе и с контактами. Здесь же вы можете включить разметку шапки сайта, подвала, хлебных крошек, комментариев, аудио и видео.
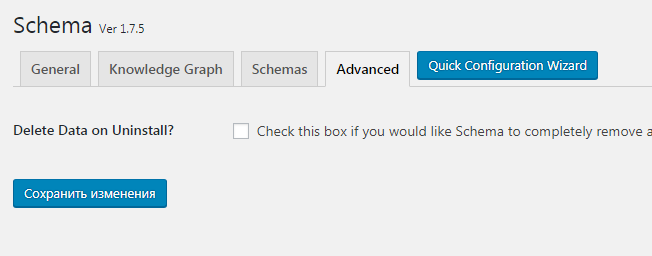
На вкладке «Advanced» вы можете включить опцию удаления всей добавленной на сайт микроразметки при удалении плагина Schema.
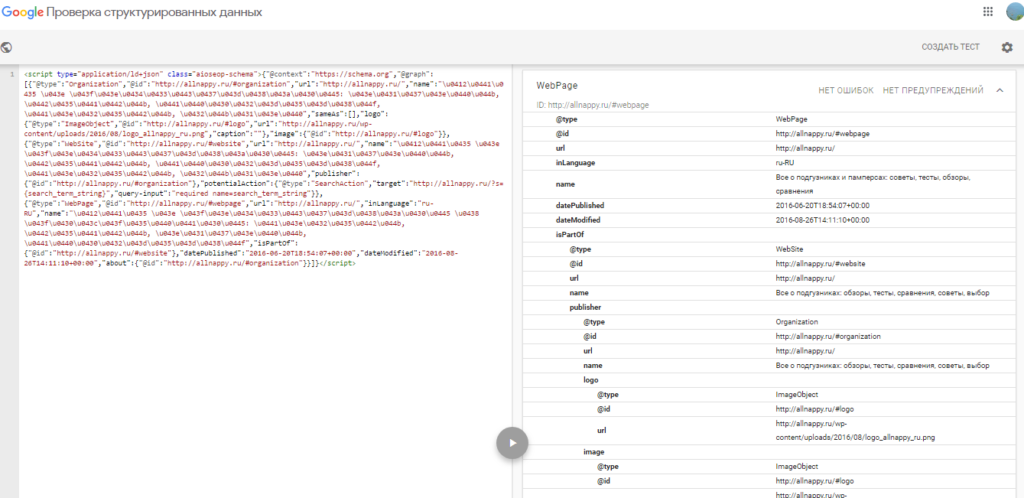
После сохранения изменений в исходном коде страниц в разделе HEAD появляется код JSON-LD. При проверке с помощью валидатора Google ошибки отсутствуют — плагин работает корректно.
Остальные плагины работают по похожему принципу. Главное, что с их помощью вам не придется вникать в код и вносить в него изменения.
Что важно запомнить
- Schema.org — это словарь сущностей и их свойств для описания элементов на сайте. Главная цель внедрения на сайт — улучшение внешнего вида сниппета в поиске и повышение его CTR.
- Для микроразметки с помощью Schema.org используется разный синтаксис: JSON-LD, Microdata, RDFa, микроформаты.
- JSON-LD не подходит для продвижения в Яндексе — используйте здесь Microdata или RDFa. Параллельно внедрять JSON-LD при этом не стоит. Если же вы продвигаетесь только в Google, используйте только JSON-LD.
- Для создания кода семантической разметки используйте генераторы. Перед добавлением на сайт проверьте код на ошибки с помощью валидаторов Яндекса/Google.
- Если вы продвигаетесь только в Google, то размечать страницы удобно с помощью Маркера в Search Console. Если же вас интересует Яндекс, то такая разметка не имеет смысла.
- Для упрощения работы над микроразметкой используйте плагины для WordPress (или вашей CMS). С их помощью вам не придется вносить изменения в исходный код.
- При выборе плагина учитывайте типы сущностей и синтаксис, который они поддерживают. Так, плагин Schema хорошо подходит для продвижения в Google, но Яндекс не распознает микроразметку JSON-LD. Для Яндекса нужны другие плагины, которые поддерживают Microdata.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult