Как выбор изображений влияет на юзабилити и конверсию интернет-магазина

Чем быстрее пользователь сможет найти нужный товар в интернет-магазине, тем легче ему будет взаимодействовать с сайтом, и тем больше шанс, что он вернется за повторными покупками.
В представлении информации немаловажную роль играют визуальные подсказки. Человеческий глаз в первую очередь замечает картинки, а потом вчитывается в текст. Изображения в навигации по каталогу помогают найти нужный раздел, иконки в тексте — абзац с интересующей информацией, фотографии товара — принять решение о покупке.
На хорошо спланированном сайте пользователь может максимально быстро найти раздел с желаемым товаром, если он понимает, какую потребность ему нужно закрыть. Высший пилотаж — подобрать такое визуальное оформление сайта, чтобы даже иностранец без знания языка смог сориентироваться в разделах, выбрать товар и дойти до покупки.
Исследователи юзабилити Nielsen Norman Group решили проверить, как люди без знания языка будут справляться с шопингом на сайте. Команда сервиса для анализа сайта PR-CY составила из выводов материал с советами.
Эксперименты с юзабилити интернет-магазина
Nielsen Norman Group провели исследование поведения пользователей в интернет-магазинах. Для участия пригласили 12 человек из Индии с низким уровнем английского, некоторые из них совсем не знали языка. Им дали задания найти что-то на полностью англоязычных индийских сайтах.
Испытуемые, которые не говорили и не читали по-английски, ориентировались по визуальным подсказкам. Те, кто мог читать, воспринимали подписи и визуал. В любом случае картинки не мешали изучать сайт.
Визуальные эффекты — графика, иконки или фотографии — могут быть полезны в двух ключевых аспектах, которые влияют на конверсию интернет-магазина:
- элементах навигации;
- информации о продукте.
Изображения в элементах навигации
Посмотрим на примерах, как выбор изображений для навигации по сайту влияет на поведение пользователей.
Первый пример: выбор картинок для разделов каталога
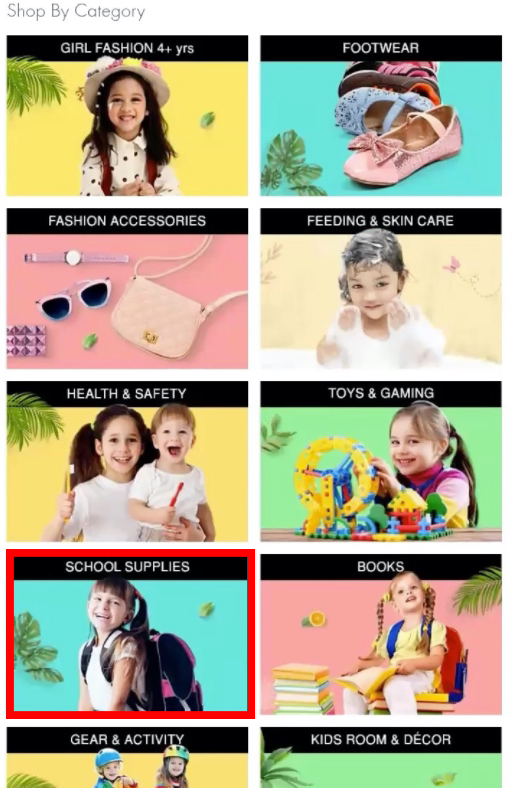
Интернет-магазин Firstcry.com продает товары для детей, в его дизайне много изображений для навигации по разделам. Задание выполняла пользовательница, которая не читает по-английски, ей нужно было найти подарок для трехлетней дочери друга.
Она нашла на сайте каталог и изучила категории. Один из разделов иллюстрировало фото девочки с ранцем, поэтому она решила, что там собраны детские рюкзаки.

Не все визуальные элементы, иллюстрирующие разделы каталога, подобраны удачно. «Школьные принадлежности» — это не только рюкзаки. Если пользователь читает текст, он поймет, что в разделе продаются и другие школьные атрибуты: пеналы, канцелярские товары, контурные карты и прочее. Если посмотрит только на картинку, то может подумать, что там только рюкзаки. В зависимости от наполнения раздела стоит либо подобрать другую картинку, где школьник изображен с канцелярией, либо переименовать его в «Рюкзаки».
К другим разделам тоже есть вопросы. Например, категорию «Книги» представляет девочка с книгами и ранцем, что тоже подходит под «Школьные принадлежности», а «Кормление и забота о коже» почему-то объединены в одну категорию и проиллюстрированы купающимся ребёнком.
Визуальные элементы можно улучшить, убедившись, что пользователи однозначно их трактуют, привязывают к одной категории каталога и соотносят с продукцией, которая в ней находится.
Испытуемая перешла в раздел и увидела пять категорий рюкзаков. Товары рассортированы по размеру в дюймах, но участница не знала этого и кликнула на изображение с принцессами, которое понравилось ей по дизайну больше всего. Оказалось, что она выбрала самый большой размер рюкзака.
Рюкзаки, которые она увидела в этой категории, не подошли бы трехлетнему ребенку. Участница была разочарована и сказала куратору эксперимента: «Я не могу найти хорошие рюкзаки для маленьких детей, эти все большие».
В категориях рюкзаков на этом сайте сложно ориентироваться: если человек не пользуется дюймами, он не сможет подобрать нужный размер по картинке — они все изображены примерно одинаковыми по габаритам. Картинки не помогают выбрать: одинаковые по размеру рюкзаки иллюстрируют подразделы с разными размерами.
Вывод
Визуальные элементы навигации должны однозначно расшифровываться и помогать найти нужный раздел. Это особенно важно, если пользователь — иностранец без знания языка, но актуально и для носителей языка, которые тоже смотрят на картинки и выбирают нужную беглым взглядом. Иллюстрации должны помогать быстро сориентироваться в категориях.
Второй пример: выбор иконок для меню
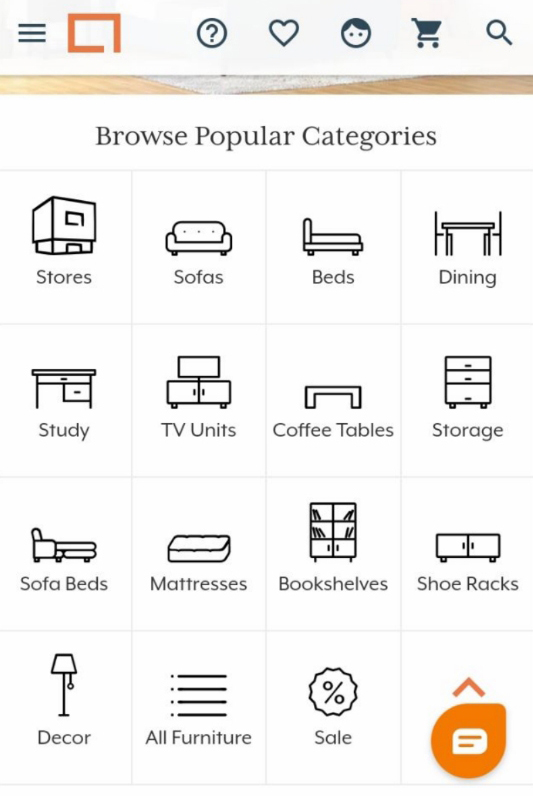
Мебельный сайт Urbanladder.com отказался от картинок в меню в пользу иконок, которые отображали каждый вид мебели из каталога. Иконки выбрали контурные, схематичные, без лишних деталей и заливки:
Участникам было несложно найти нужную категорию и понять, что обозначает каждый значок: диван, матрас, кровать, стол под телевизор и так далее. Справились даже испытуемые без знания английского.
Дело в том, что иконки лаконичные, на них нет отвлекающих элементов, которые могли бы запутать.
Проблема могла бы возникнуть с некоторыми общими категориями, иконки которых отображали что-то конкретное. Например, «Декор» иллюстрировал торшер, по нему можно подумать, что внутри только осветительные приборы.
Другой индийский мебельный сайт Pepperfry использует фотографии в качестве обозначений товарных разделов. К примеру, в меню каталога есть такое фото:

В разделе на сайте представлен столовый гарнитур. Без текста можно предположить, что изображение обозначает, например, декор для столовой, стулья в столовую, конкретно деревянные столовые гарнитуры.
Выводы
Для обозначения категорий в каталоге иконки часто работают лучше фотографий. На фото часто много деталей, которые могут размывать значение изображения в качестве элемента навигации.
Фотографии сложных объектов могут запутать пользователя и проиллюстрировать то, чего в каталоге нет. Чаще иконки выглядят удачнее за счет их простоты.
Но могут быть и сложные случаи: например, похожие друг на друга предметы из разных категорий сложнее передать разными значками.
Изображения на продуктовых страницах
Посмотрим, как оформление карточек товара влияет на полезность страницы и удовлетворенность пользователей.
Первый пример: изображения и видео для характеристики товара
Страницы товаров содержат важную информацию, влияющую на решение о покупке:
- описание функций;
- технические характеристики;
- состав;
- варианты размера или цвета;
- комплектация, аксессуары;
- ценообразование и варианты оплаты;
- инструкции по стирке, эксплуатации или уходу;
- гарантии;
- варианты доставки.
Покупатели изучают эту информацию и на ее основе принимают решение. Неполная, ошибочная или некачественно представленная информация может:
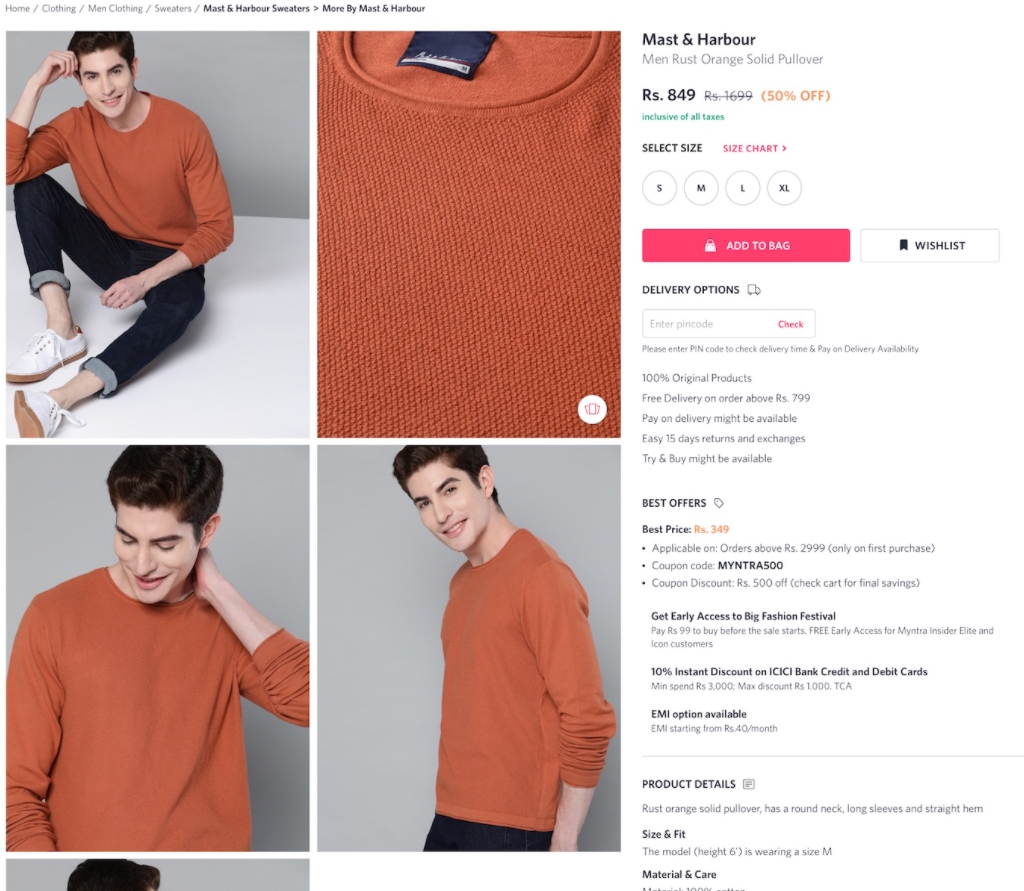
- Склонить к отказу от покупки. К примеру, пользователь ищет теплый свитер, а в составе указан 100% акрил без шерсти. Смотрит гаджет с пометкой «водонепроницаемый», а в рекомендациях «не помещать в воду».
- Привести к разочарованию и негативным отзывам. Это произойдет, если пользователь получит товар, который не соответствует его ожиданиям, сформированным на основе характеристик на сайте. К примеру, по фото кажется, что костюм бархатный, а он вельветовый, в описании указана натуральная кожа, а по факту искусственная.
Уменьшить количество недовольных покупателей можно благодаря визуалу. Пользователи ценят страницы продуктов с большим количеством визуальных материалов. Проиллюстрируйте не только внешний вид товара, но и характеристики: покажите ударопрочность на видео, продемонстрируйте фактуру материала, блеск, водоотталкивающие свойства и прочее.
К примеру, пользователи, которые не прочитали строчку о материале пуловера или не знают, что это за материал, могут оценить фактуру по картинке.

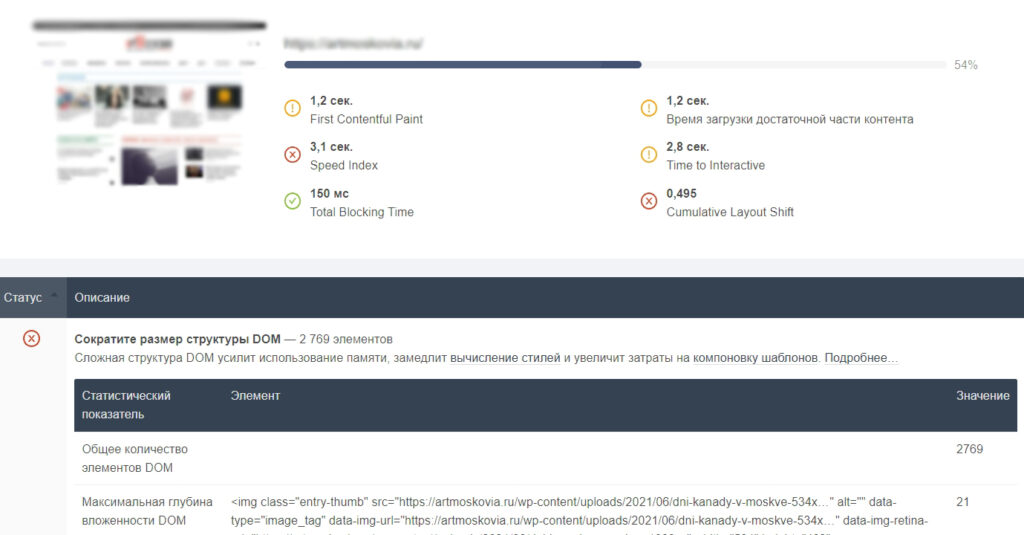
Для иллюстрации потребуется много изображений хорошего качества, а они много весят и могут тормозить загрузку. Неважно, насколько удобен медленный сайт: если пользователю приходится долго ждать загрузки страницы, он уйдет. Здесь рассказываем, как облегчить вес картинок и при этом не ухудшить их качество.
Проверить, как картинки влияют на скорость загрузки страницы, можно в бесплатном инструменте. Он проанализирует процесс загрузки в соответствии с новыми требованиями Google и покажет, как можно оптимизировать тормозящие файлы.

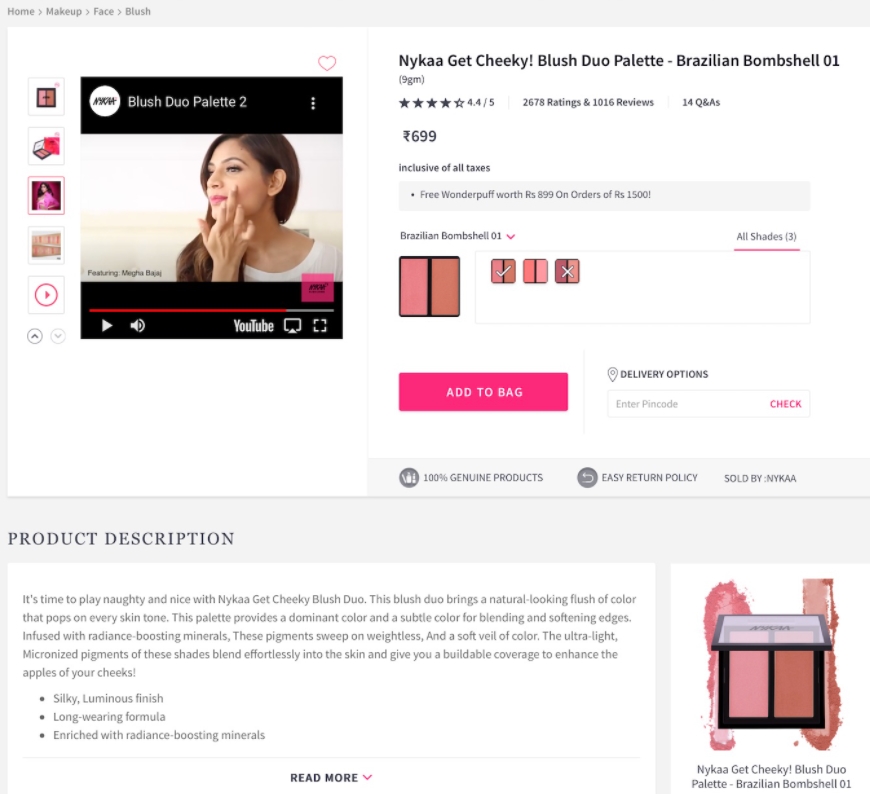
В некоторых случаях однозначно подойдет видео. К примеру, на индийском сайте косметики Nykaa про румяна сказано, что они не требуют инструментов для нанесения, поскольку легко впитываются в кожу. В прилагаемом видео показано, как модель наносит румяна пальцами без спонжа и кисти.

Вывод
Не полагайтесь на то, что пользователи читают описания. Некоторые вещи сложно представить в воображении, даже если прочитать текст, поэтому их нужно иллюстрировать фотографиями и видеороликами.
Второй пример: иконки для быстрого поиска важной информации
Пользователь может знать язык, но ему будет лень читать весь текст описания на странице, чтобы найти, например, строчку об условиях доставки. Ориентировать читателя по тексту можно с помощью иконок.
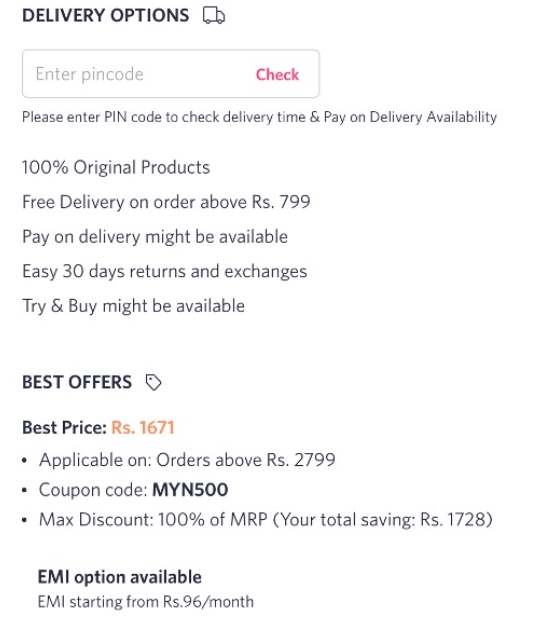
Иконки должны быть однозначными и легко узнаваемыми. Например, на сайте Myntra использованы маленькие значки в описании продуктов, чтобы направить внимание пользователей на нужный раздел:

Иконки можно сделать еще крупнее и расположить их в начале строки, чтобы привлечь больше внимания к тематике подзаголовка.
Грузовик, деньги и бирку легко узнать по значку, но для некоторых разделов или кнопок еще не сложилось общепринятого обозначения.
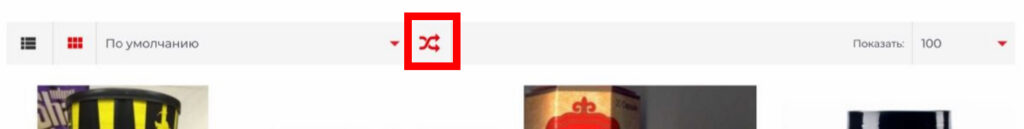
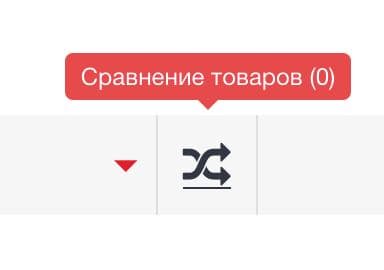
Показательный пример из UX. Автор Телеграм-канала мяу-дизайн Сергей Николаев увидел странный значок на панели управления каталогом в интернет-магазине:
Обычно этот значок используют в музыкальных плеерах для перемешивания треков.
Неясно, какой смысл в перемешивании товаров каталога случайным образом. Оказалось, эта кнопка обозначает добавление товара к списку сравнения.

В большинстве интернет-магазинов, где есть функция сравнения, ограничиваются текстовой кнопкой, либо рисуют иконку и добавляют к ней поясняющую подпись.
Выводы
Иконки помогают ориентироваться в блоках большого текста, поскольку быстро считываются. Но важно подобрать правильный значок, чтобы пользователи однозначно поняли, что он показывает.
Понятный каталог повышает конверсию
Изображения и иконки в навигации помогают пользователям ориентироваться на сайте и упрощают поиск. Это сработает при условии, что аудитория сможет понять, что конкретно отображает картинка, и соотнесет ее с содержимым раздела. В идеале визуальные элементы должны быть такими, чтобы по ним мог сориентироваться человек, который не знает языка.
Проверьте свои навигационные картинки и оцените, какую информацию они дают.
Если вы много работали над проектом и у вас замылен глаз, покажите картинки без подписей знакомым и коллегам, не связанным с проектом (или закажите UX-исследование / опрос). Спросите, что будет в разделах каталога, обозначенных картинками или иконками, что обозначает тот или иной значок. Если участники такого эксперимента легко и быстро распознают категорию товара или функционал, то все в порядке.
Правильный выбор визуальных обозначений не только помогает сориентироваться в информации на сайте, но и влияет на решение о покупке: хорошими фото и видео вы можете продемонстрировать преимущества товара и сделать так, чтобы пользователь захотел его купить.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult