Как сделать конверсионные CTA-кнопки: краткое пособие с примерами

Посадочные страницы создают ради получения конверсий. Но, в отличие от самой страницы, кнопке призыва к действию обычно уделяют мало времени при разработке. Это неправильно: чтобы получить больше конверсий, нужно удерживать пользователя на протяжении всего пути по странице. Кнопка с призывом к действию должна обещать пользователю что-то такое, что замотивирует его кликнуть.
PR-CY — сервис для анализа сайта, который ищет ошибки, проверяет SEO и следит за позициями. В материале на основе статьи Unbounce команда сервиса собрала советы по созданию эффективной кнопки с CTA и дополнила их примерами из Рунета.
Что такое CTA: кратко простыми словами
CTA — короткая фраза, которая побуждает пользователя совершить действие, чтобы состоялась конверсия: заказать звонок, подписаться на рассылку, купить, скачать, записаться. Это текст, который пользователь прочитает перед тем, как совершить конверсию, и он должен быть убедительным.
Большинство CTA расположены на кнопках или около них. Это проще всего, потому что кнопки крупные, цветные, привлекают внимание и требуют всего одного простого действия.

Три главных составляющих CTA-кнопки
Есть несколько переменных, которые влияют на кнопку с CTA и ее способность конвертировать посетителей сайта в клиентов:
- текст призыва;
- дизайн кнопки;
- местоположение кнопки на странице.
Разберем, какими они должны быть, и как сочетать текст, местоположение и дизайн, чтобы улучшить кликабельность.
Текст призыва
Популярные призывы на CTA-кнопках часто ограничиваются краткими «Зарегистрироваться», «Начать», «Подписаться». В целом, это нормальные понятные формулировки, выполняющие свою функцию. Но можно сделать лучше: оптимизировать CTA, добавив указание ценности вашего предложения.
Объясните, как клик по кнопке поможет пользователю, решит его проблему, даст что-то ценное. Фразу «Начать» можно превратить в ориентированное на клиента предложение, например: «Планируйте свои финансы» или «Увеличьте число ваших подписчиков». Эти фразы напрямую связывают нажатие кнопки с основным преимуществом конверсии.
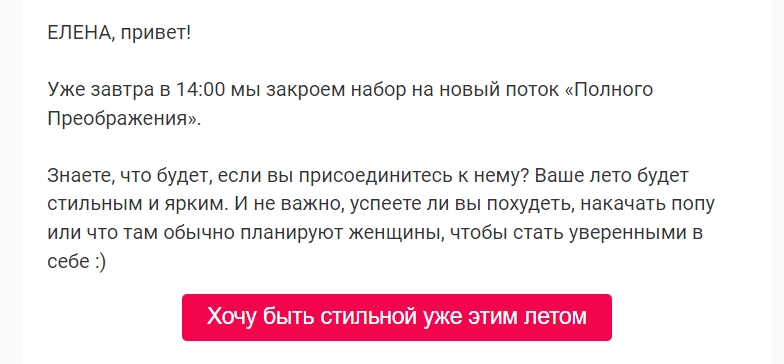
Посмотрите, как в письме из рассылки заменили призыв «Зарегистрироваться» на CTA-кнопке. Кнопка предлагает подписчицам рассылки стать стильной, причем уже сейчас:

В этом примере есть еще один конверсионный прием — фраза от первого лица. Вместо глагола в начальной форме «Зарегистрироваться» или побудительного «Присоединяйтесь» можно использовать «я-фразу». Пользователь как бы соглашается с утверждением от его лица и кликает на кнопку.
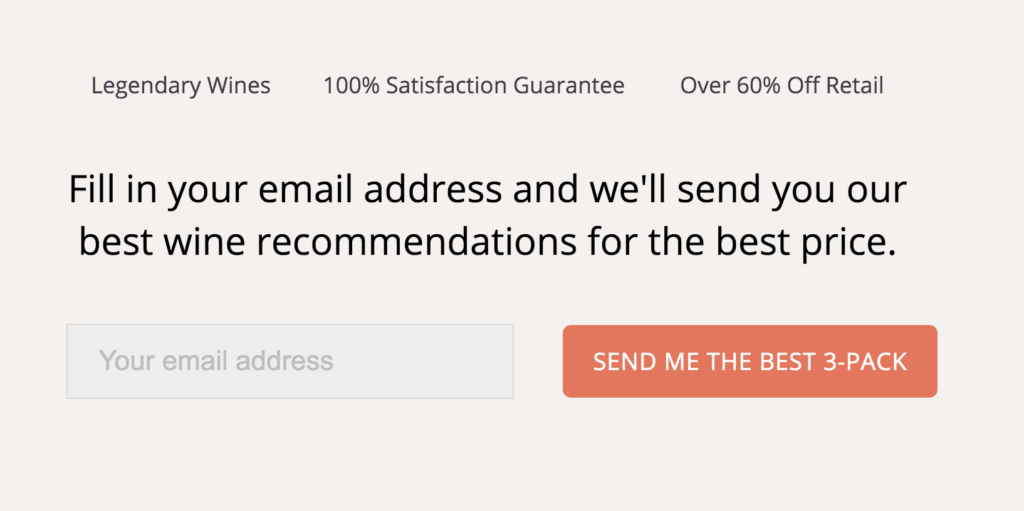
Еще один пример из зарубежной практики, где объединили указание на ценность предложения и сообщение от первого лица, — «Отправьте мне лучшую подборку»:
Многие CTA-кнопки дают посетителю команду — «Заказать 3 упаковки», «Подписаться на обновления». Эта фраза дает посетителю ощущение контроля над своими действиями.
В случае сообщения от первого лица это пользователь говорит вам «отправьте мне подборку», а не вы просите его что-то сделать. Кнопка также подчеркивает, что пользователь получит лучшую подборку из тех, что вы можете найти.
Местоположение кнопки
Положение кнопки на странице тоже влияет на конверсию. Призыв к действию должен быть в том месте, где он привлечет больше внимания. Обращайте внимание на этап воронки продаж, на котором находится посетитель, и предложите ценность, которая его заинтересует на этом этапе.
Например, клиенты, находящиеся в верхней части воронки продаж, то есть на этапе знакомства с вами, заинтересуются полезной рассылкой, но им может быть пока рано продавать ваш продукт.
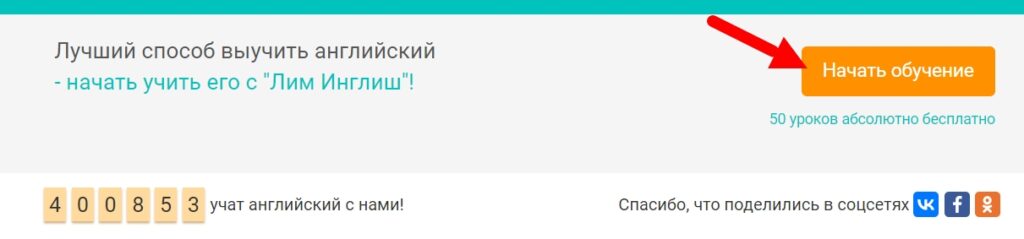
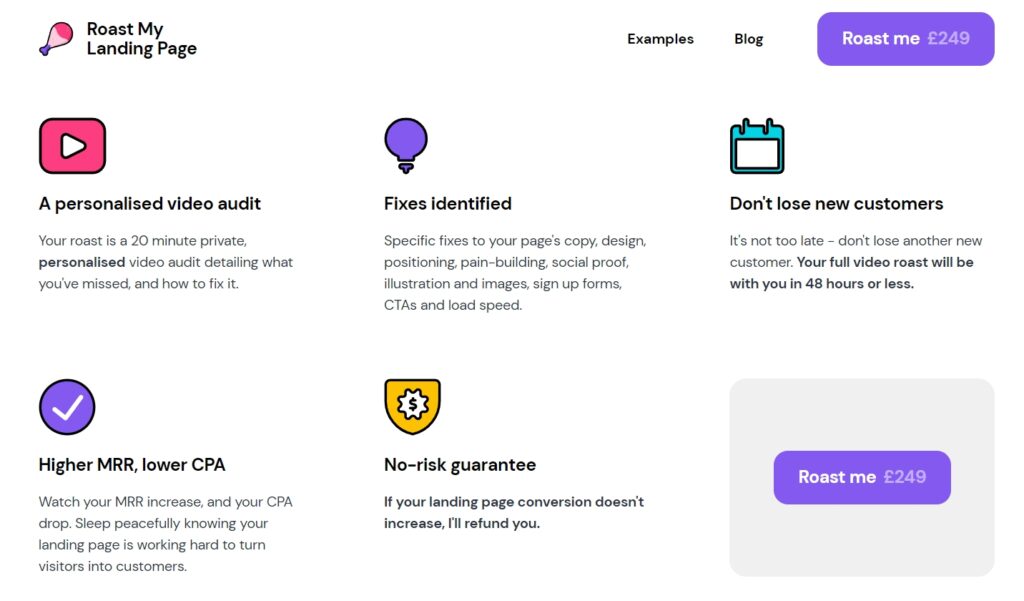
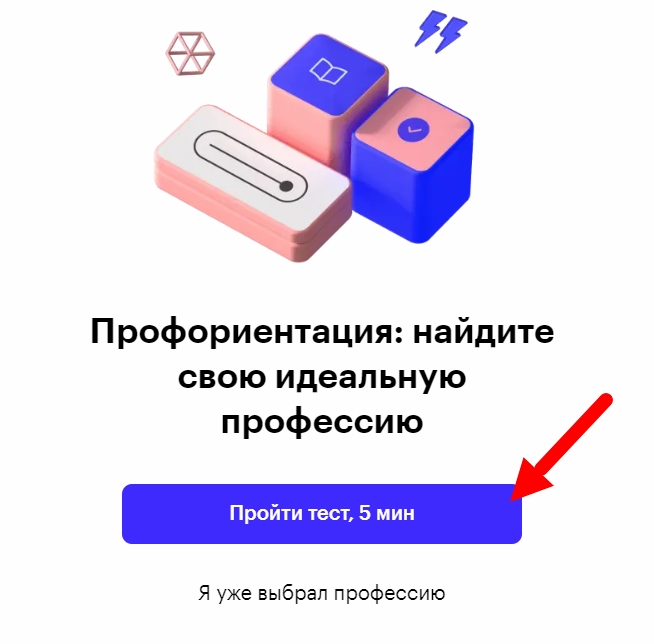
Кнопка CTA может быть в нескольких местах. Например, на сайте этого эксперта кнопка находится в меню, в блоке с преимуществами:
А еще — в нижней части целевой страницы в чуть отличающемся по дизайну блоке:

В блоке внизу страницы добавлены преимущества и гарантии, чтобы убедить тех, кто проигнорировал предыдущие CTA.
Кнопка призыва к действию может быть во всплывающем окне, поверх контента, в липком блоке, по центру — в любом заметном месте.
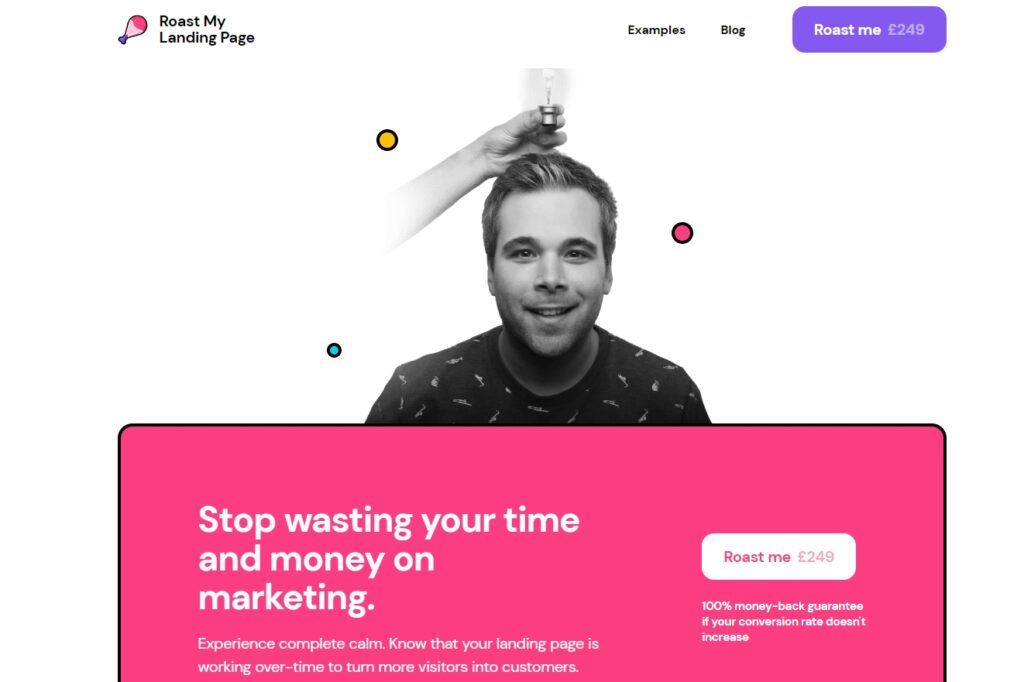
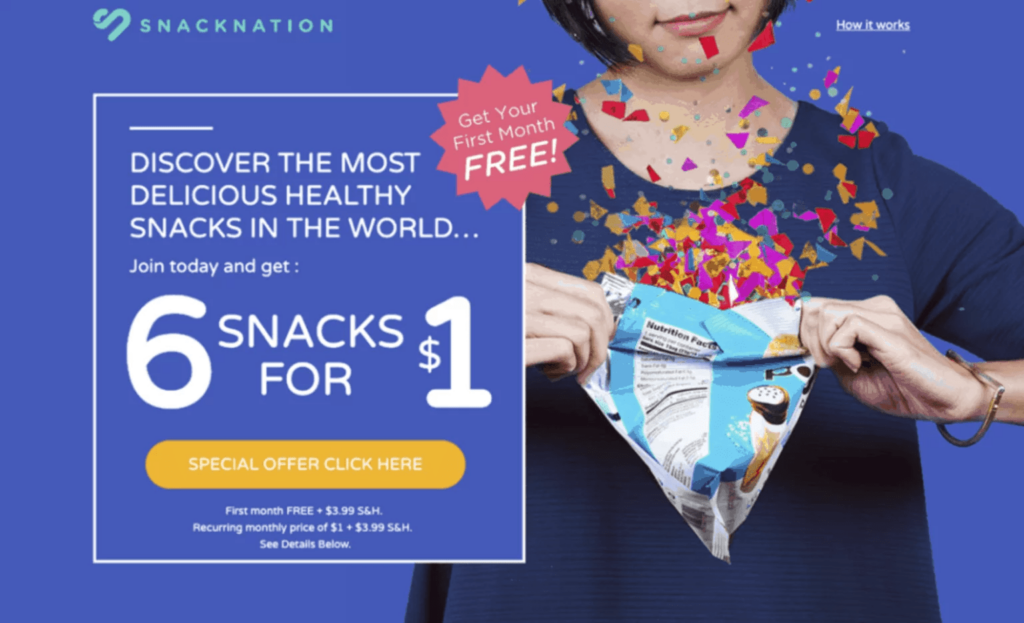
Здесь блок, ведущий к конверсии, занимает весь экран, который видит пользователь:
Отказаться от предложения можно — под формой есть блок, перемещающий к следующему экрану.
Автор блога Grow&Convert оценил коэффициент конверсии для CTA, расположенных в разных местах сайта. Эти результаты он вывел для блогов в определенных нишах с уникальными посетителями в количестве 2 тыс. — 150 тыс. в месяц. У других сайтов могут быть другие цифры, но посмотреть на чужую статистику бывает интересно.
Вот какой CTR получился у него:
- Боковая панель: 0,5–1,5%.
- Общий блок в конце поста (обычно там еще просят сделать репост, поставить лайк, написать комментарий): 0,5–1,5%.
- Всплывающие окна: 1–8%.
- Слайдеры, липкие панели, которые появляются после нескольких прокруток страницы: 1–5%.
- Приветственные окна, которые появляются поверх контента, сразу как пользователь заходит на сайт: 10 — 25%.
- Блок функций, обычно в верхней части сайта под навигацией: 3–9%.
- Панель навигации по сайту: CTR варьируется.
Конверсию измеряли для форм захвата электронной почты. У форм, где достаточно кликнуть на кнопку без ввода email, конверсия будет выше.
Дизайн CTA-кнопки
Самые важные элементы на посадочной странице должны визуально выделяться благодаря размеру, цвету или контрасту. Кнопка CTA как раз важный элемент конверсии.
Размер кнопки
Кнопка должна быть достаточно большой, чтобы посетители могли легко ее найти, но не настолько большой, чтобы испортить макет. Особенно важно, какого размера кнопка на сайте при просмотре со смартфона: пальцем в нужную кнопку попасть сложнее, чем курсором.
Рекомендованный размер CTA-кнопок от Apple — не менее 44 x 44 px, от Microsoft — 34 x 26 px.
Так выглядит крупная кнопка на всплывающем окне, она привлекает внимание и вписана в макет:
Но размер кнопки имеет не такое большое значение, как её заметность. Даже если кнопка будет большой, она может затеряться среди других ярких элементов.
Цвет кнопки
Цвет CTA-кнопки отвечает за ее читабельность и цветовые ассоциации. Это значит, что нужно подобрать контрастные, но подходящие цвета, причем такие, которые вызывают нужные эмоции.
Выберите цвет, который сочетается с остальными цветами палитры сайта. Для определения сочетаний и контрастности можно использовать цветовой круг.
Учитывайте смыслы, которыми наделен цвет. Если вы используете красный для кнопок, которые что-то отменяют или обозначают отказ, не используйте его для призывов к действию. Если красный не несет такой смысл на вашем сайте и органично вписывается в дизайн сайта, этот цвет можно использовать. Лучше выделить отдельный цвет, который вы будете использовать только для CTA.
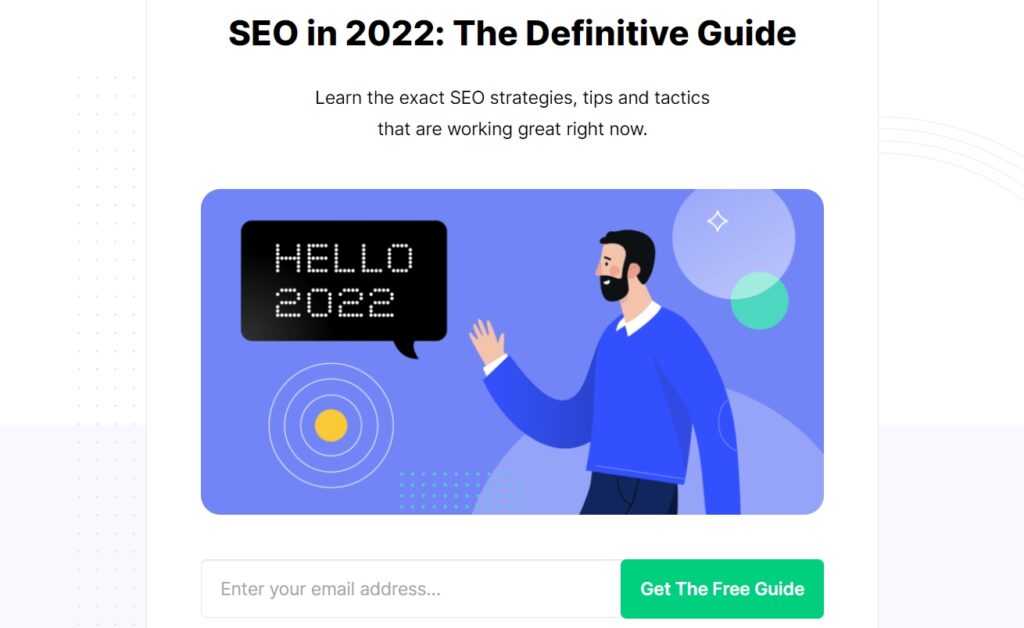
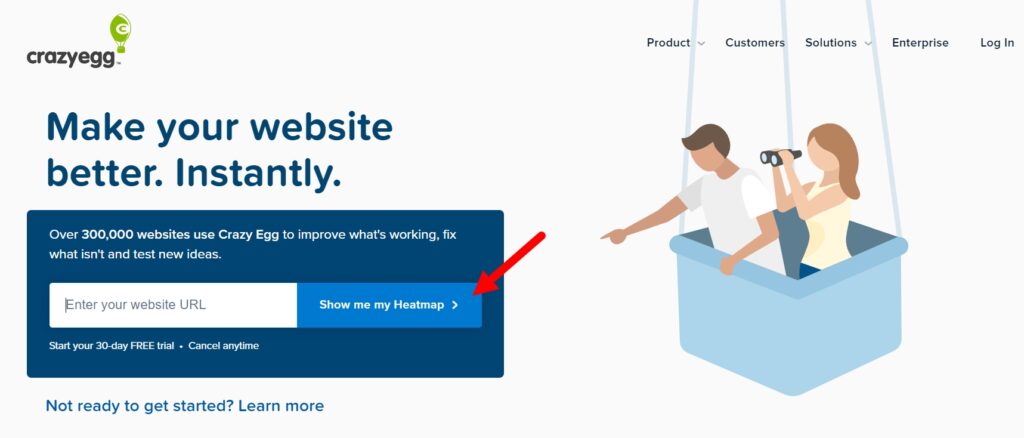
В этом примере оптимизатор собирает e-mail для рассылки, заинтересовав бесплатным гайдом. Кнопка яркая, крупная, вписана в дизайн:

Окружение кнопки
Дизайн вокруг кнопки тоже имеет значение, он может усилить эффект. Например, персонажи, смотрящие на кнопку, будут дополнительно обращать на нее внимание пользователя, поскольку он проследит за взглядом героя.
На этом примере для кнопки выбрали оранжевый цвет — по цветовому кругу оранжевый и фиолетовый с фона сайта отлично сочетаются и контрастируют. Для поддержки оранжевого в дизайне использовали этот цвет для разлетающегося конфетти.

Используйте CTA, которые работают для вашей аудитории
Мы можем привести много скриншотов и успешных примеров, но они будут иллюстрировать приемы, которые сработали на других сайтах. На первом месте должны быть предпочтения вашей аудитории.
Прежде чем использовать чей-то опыт или советы из статьи, советуем измерить кликабельность CTA-кнопок, чтобы потом выбрать лучший вариант. Если количество аудитории позволяет, в идеале провести на сайте AB-тестирование CTA, чтобы сравнить кликабельность разных вариантов в одних и тех же условиях.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult





![Топ-10 CMS для сайта [обзор]](https://blog.promopult.ru/wp-content/uploads/2023/09/6374582352732.png)
![21 бесплатный курс и 8 семинаров по интернет-маркетингу [подборка]](https://blog.promopult.ru/wp-content/uploads/2023/07/обложка-в-блог-1.png)

