Как готовить статью для публикации в блоге [советы редакции PromoPult]
![Как готовить статью для публикации в блоге [советы редакции PromoPult]](https://blog.promopult.ru/wp-content/uploads/2019/04/text_for_blog_blog2.png)
Заказали текст хорошему копирайтеру? Это только полдела — готовый материал нужно «упаковать». Отредактировать текст, добавить иллюстрации, написать анонсы и подводки для соцсетей.
Мы пройдем по всей цепочке обработки сырого материала и покажем, какие средства и подходы помогут вам не испортить годный текст и выпустить в свет сильную статью. Все это вы можете сделать сами, если у вас нет своей редакции или надежных фрилансеров.
Оглавление
Работа с текстом
Уникальность
Если текст писал еще не проверенный автор или если ваш сеошник твердо уверен, что без 98% уникальности никак, проверьте текст статьи. Проверка на уникальность помогает и тогда, когда вы изучаете тексты конкурентов.
На бирже Advego есть несколько хороших инструментов для анализа текста. Онлайн-проверка уникальности доступна после регистрации.
Рекомендуем также провести семантический анализ текстов — вы сможете оценить заспамленность, «водность», убедиться, что текст соответствует заказанной тематике. Это все не догма, но ориентиры.
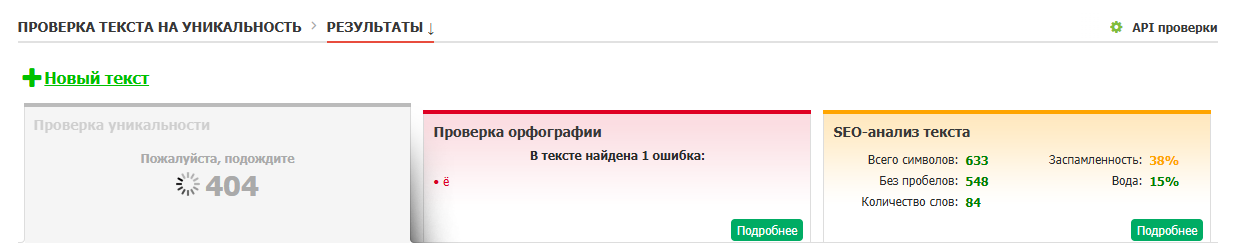
На Text.ru можно провести проверку онлайн. Это можно сделать бесплатно, но придется постоять в очереди. Зато в сервисе сразу можно проверить уникальность, орфографию, а также сеошные показатели. Больше символов для проверки доступно зарегистрированным пользователям, а тем, кто приобретет платный PRO-аккаунт, уже не придется долго ждать своей очереди.
Content-watch.ru просто проверит уникальность текста. Бесплатно можно проверить текст до 10 000 символов, сделать до трех проверок в день. Расширенные лимиты — уже по подписке.
Грамотность
Хороший автор сам проверяет свои тексты. Если вы заинтересованы в идеальном состоянии публикаций, можно нанять живого корректора и отправлять ему все статьи.
Если же вы хотите проверять орфографию и пунктуацию без особых затрат, используйте онлайн-сервисы.
Самый распространенный сервис — Орфограммка. Орфограммка работает вдумчиво, внимательно, проверит даже букву «ё» в тексте.
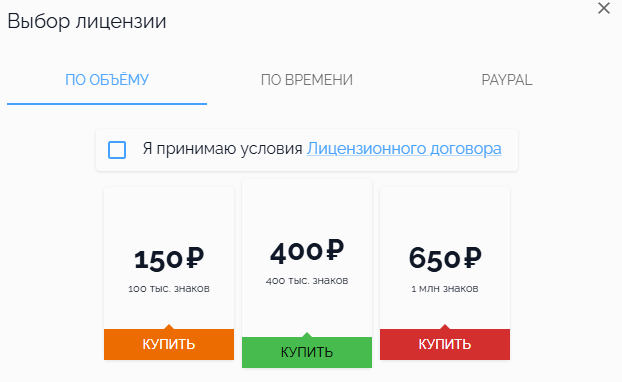
Сервис платный, требуется регистрация, в рамках ознакомительной лицензии можно проверить до 6000 знаков с пробелами бесплатно.
Тарифы очень скромные — по времени либо по объему. Например, проверка 100 тысяч знаков обойдется всего в 150 руб.
Бесплатно и без регистрации можно проверить текст в Орфографе Лебедева — будет проверено правописание первой тысячи слов. Проверка очень лаконичная, особенно в сравнении с Орфограммкой. Вам просто подсветят сомнительные слова.
Аналогичный инструмент — LanguageTool. Бесплатно проверяется лишь 20 тыс. знаков, дальше нужно платить. Как и в Орфографе, будут просто подсвечены слова, которые вызвали сомнения. Зато он проверяет не только русский язык. Для тех, кто работает в Google Docs, удобнее пользоваться расширением для браузера.
Для разрешения сложных ситуаций можно задать вопрос или поискать ответ среди готовых объяснений на Gramota.ru.
Лайфхак: включите проверку правописания в браузере. Например, в Хроме это включается в расширенных настройках (см. в конце списка). Это избавит вас от нелепых ошибок и опечаток.
Модуль SEO в Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvXuqDq
Качество текста
Содержательность и качество текста лучше всего определяет живой редактор. Но можно прогнать текст через несколько сервисов, и если показатели вас насторожат — изучать текст более придирчиво, а то и отдать переписать.
Главред. Высокий балл по Главреду не является гарантией высокого качества, но низкий балл — это все же сигнал. Да и вообще, полезно смотреть на текст сквозь очки доброго Главреда: всегда найдется, что сократить.
Тургенев. Оценивает риск попадания текста под фильтр Яндекса «Баден-Баден». Но может быть полезен и при проверке качества текста: покажет переизбыток ключевых слов, штампы, канцеляризмы, неестественные повторы, оценит удобочитаемость, найдет и прокомментирует стилистические ошибки. Оценка выставляется так же в баллах, как и в Главреде, только наоборот — высокий балл обозначает низкое качество текста и риск наложения «Баден-Бадена». Оценка может служить сигналом, что текст нужно показать опытному редактору.
Подготовка текста к верстке
Главное правило при подготовке к верстке: верстальщику должно быть удобно работать с текстом.
Поэтому нужно договориться с тем, кто будет верстать статью, о правилах подготовки материалов. Что следует обговорить:
- Где все будет храниться.
Например, у нас материалы для блога лежат в отдельной папке на Google Drive. Внутри делаются папки под каждую статью, в них лежат гуглодоки с текстом и картинки к статье. Настроены доступы так, чтобы не приходилось расшаривать док каждый раз.
Лайфхак: если настроить доступ к папке целиком, то все материалы, которые вы в нее сохраните, унаследуют эти доступы.
- Что и в каком виде должно быть подготовлено для верстки.
Текст, картинки, обложки для сайта и соцсетей, рубрики и теги, анонсы для соцсетей и т. п. Стоит собрать все эти правила в один документ, чтобы можно было, например, сразу ввести в курс дела нового человека.
- Как готовить текст.
Текст может быть в Ворде или в гуглодоках. Разметка может быть сделана явно (теги прописаны в тексте) или через стили абзацев. Картинки подписываются или нет. И так далее.
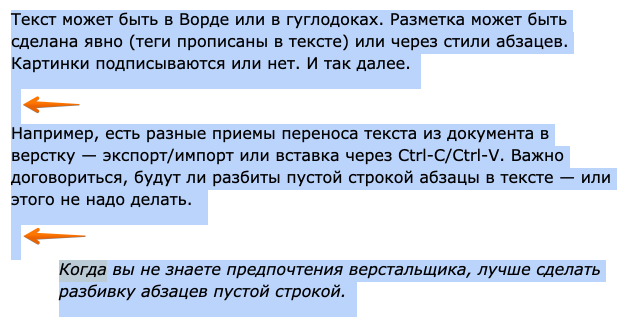
Например, есть разные приемы переноса текста из документа в верстку — экспорт/импорт или вставка через Ctrl-C/Ctrl-V. Важно договориться, будут ли разбиты пустой строкой абзацы в тексте — или этого не надо делать.
Когда вы не знаете предпочтений верстальщика, лучше разделить абзацы пустой строкой.
Самое важное: текст должен быть чистым. В тексте не должно быть лишней HTML-разметки, которая иногда «приходит» при копировании из других документов или сайтов. В тексте должна быть только та разметка, о которой вы договорились с верстальщиком.
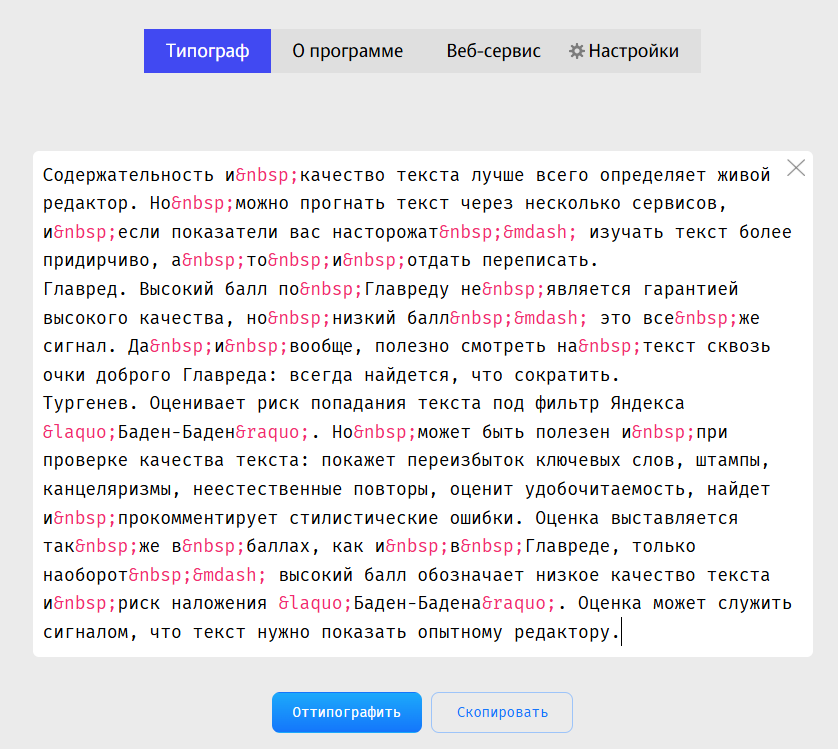
Если вы хотите «сделать красиво», можете оттипографить текст с помощью Типографа Артемия Лебедева. Этот сервис вставит неразрывные пробелы, длинные тире, правильные кавычки и другие мелкие элементы, которые делают текст комфортным для чтения.
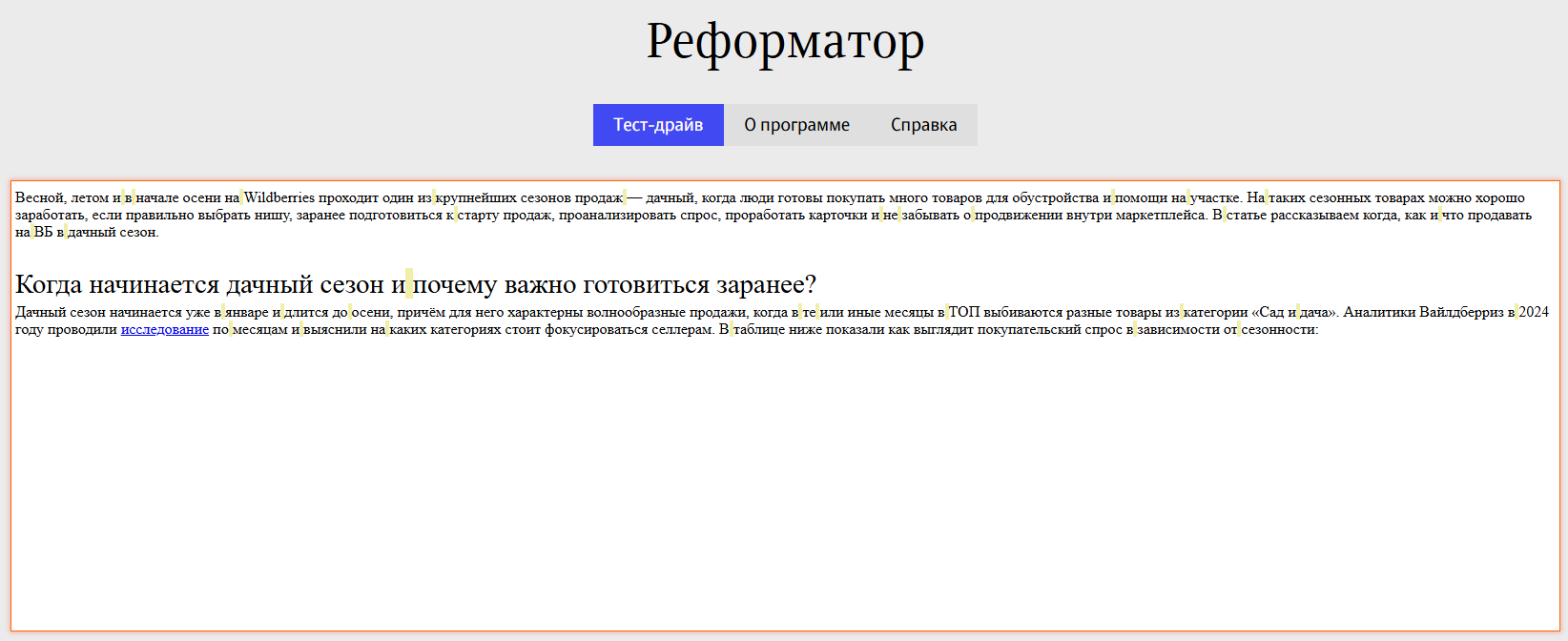
Более практичный и функциональный сервис от Лебедева — Реформатор. Он вычищает лишний мусор из текста, позволяет сверстать все правильно — разметить заголовки, подзаголовки и списки, а потом «отдает» чистый аккуратный текст или HTML-код, готовый к размещению.
Создание и обработка графики
Есть несколько несложных правил, которые помогут готовить фотки для статьи без мучительных раздумий, как лучше сделать.
- Всегда готовьте набор необходимых иллюстраций.
Например, у нас к каждой статье готовится пакет иллюстраций. Это миниатюра для размещения на главной странице, фоновая обложка для статьи и два формата для репостов в соцсетях — квадратная и прямоугольная картинка. Все они делаются точно в размер, например, для соцсетей делается картинка 1200 * 630 рх, а миниатюра — всегда 300 * 180 рх.

- Выдерживайте нужные размеры фотографий.
Если не уточнить размеры и делать картинки как получится, можно незаметно вредить собственному блогу. Например, в миниатюру (300 * 180 рх) можно поставить фото шириной 1600 пикселей и никто не заметит разницы — кроме тех, кто уйдет со страницы, не дождавшись подгрузки фотографий. А если для соцсетей сделать картинку не в размер, то она зарежется самым неприятным образом.
- Держите единый стиль оформления, насколько это возможно.
Минимальное требование — сохраняйте единую ширину иллюстраций по тексту. Тут тоже стоит узнать, каков оптимальный размер, и придерживаться его.
Единообразно оформляйте скриншоты. Если у вас картинки с белыми полями — делайте для них рамки, причем одинаковые.
Инструменты для обработки иллюстраций
Конечно, если вы купили Фотошоп и Иллюстратор, то эти маленькие альтернативы вам могут не понадобиться. Но иногда нужно сделать что-то быстро и несложно — и эти приложения вам помогут.
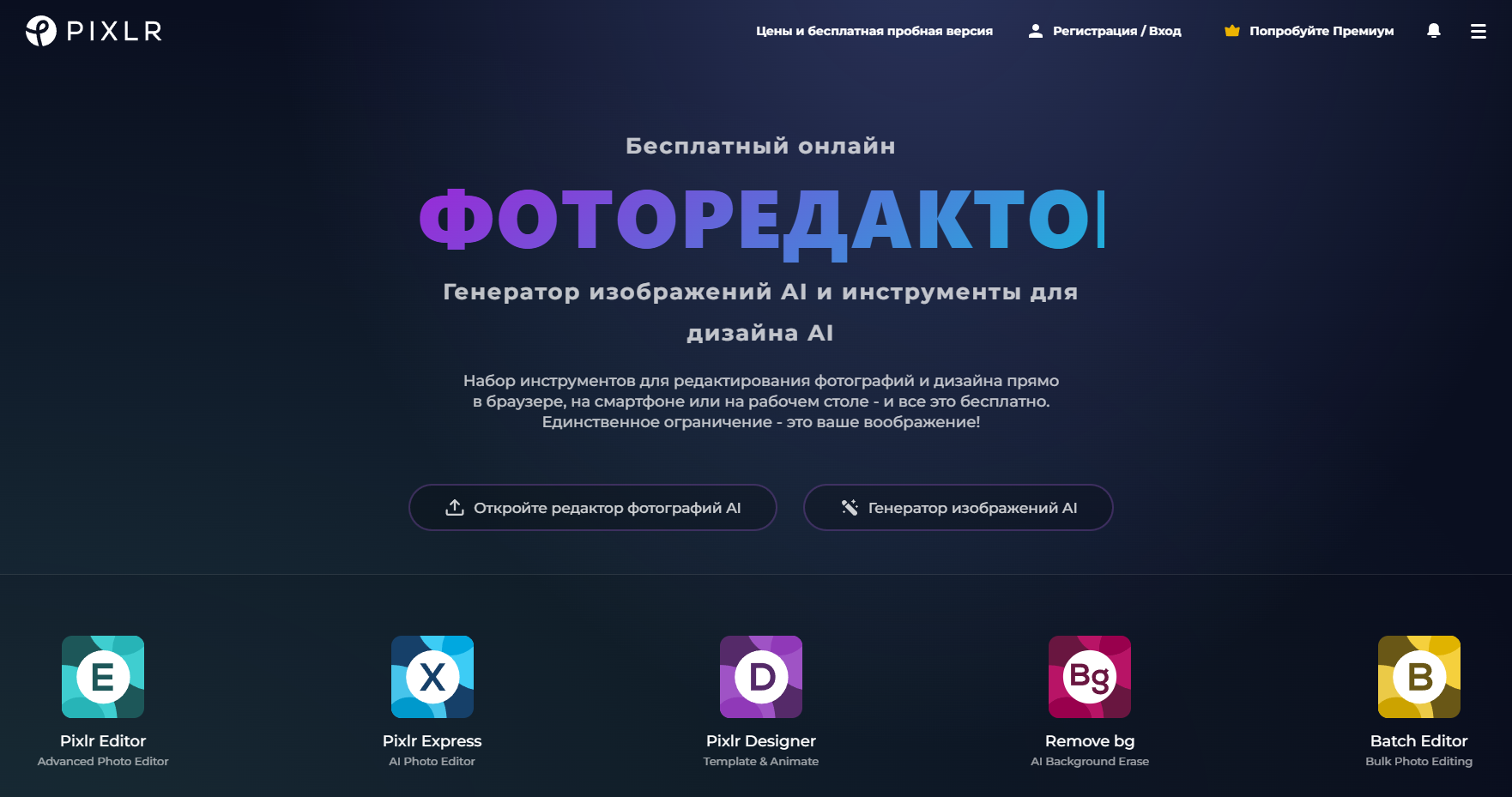
PIXLR — отличный графический редактор, может заменить Фотошоп для несложных задач, генерирует изображения при помощи AI. Бесплатный. Доступен просто в браузере, можно использовать Pxlr Editor или AI редактор Pxlr Express, есть векторный редактор, можно скачать приложение.
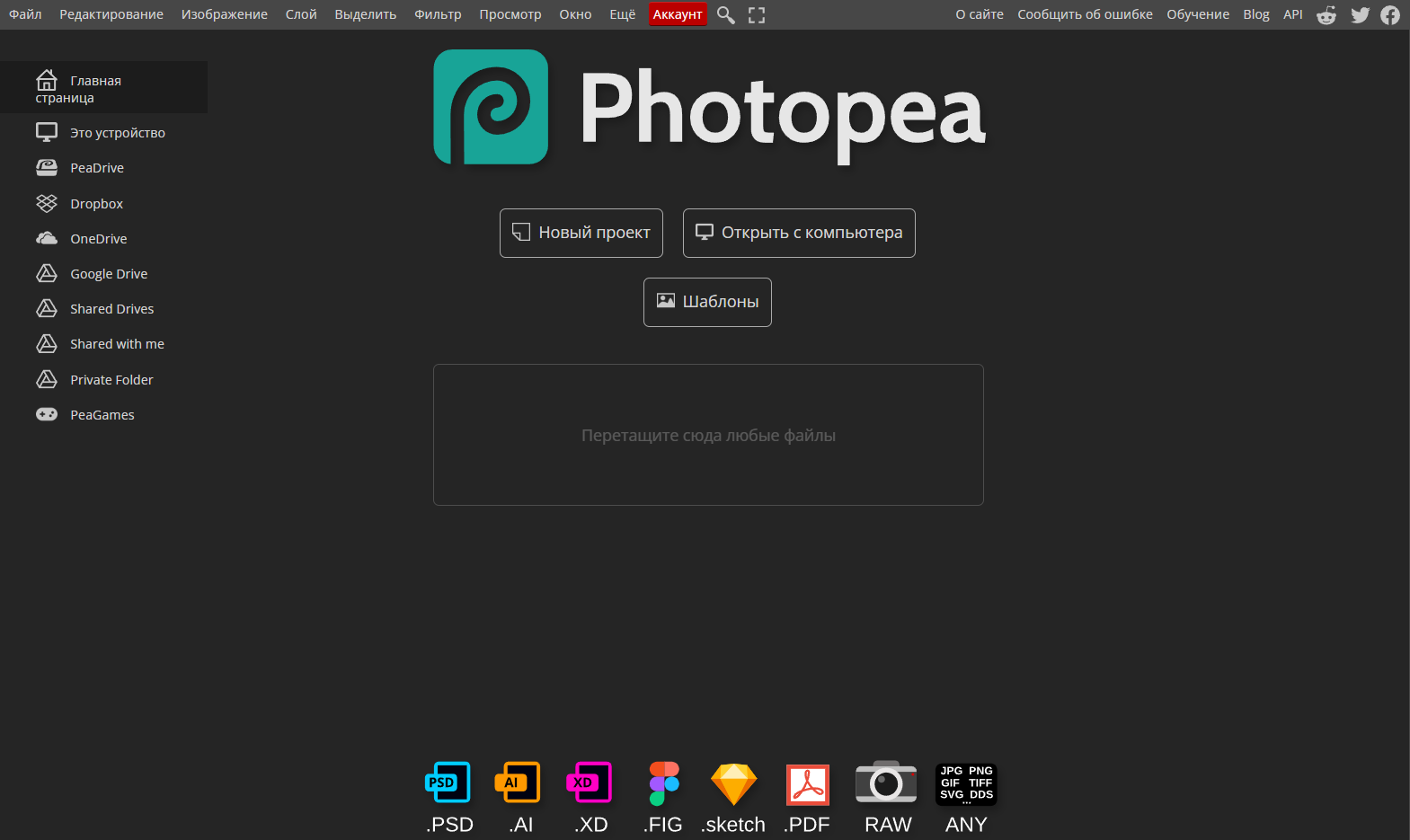
Photopea — онлайн-Фотошоп, который умеет открывать очень много форматов. Векторные файлы он откроет как Фотошоп — разберет по слоям и конвертирует в Path.
Можно работать бесплатно или заплатить $15 за отключение рекламы на 90 дней.
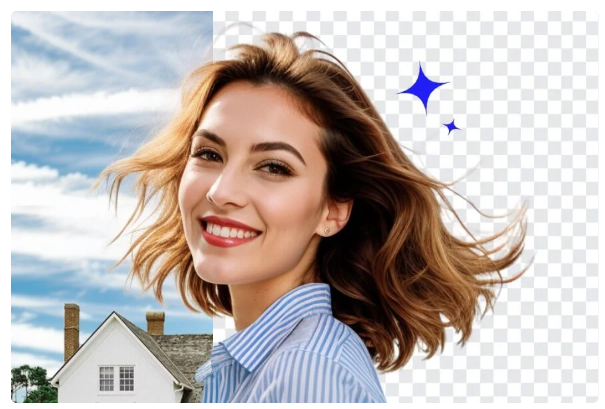
BG Remover от Fotor — решает узкую задачу, зато легко и бесплатно — удаление фона с фото с помощью ИИ. По собственному опыту — чем качественнее картинка (больше пикселей), тем приятнее будет результат.
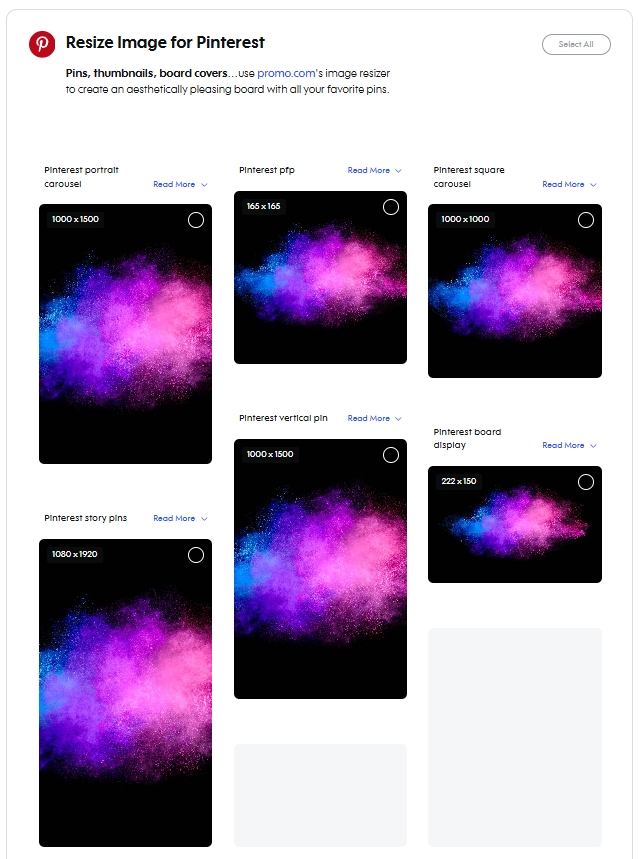
Ресайз картинок — бесплатный инструмент от Promo. Таких сервисов много, нам нравится этот. Можно задать свои параметры или выбрать готовый шаблон под соцсети.
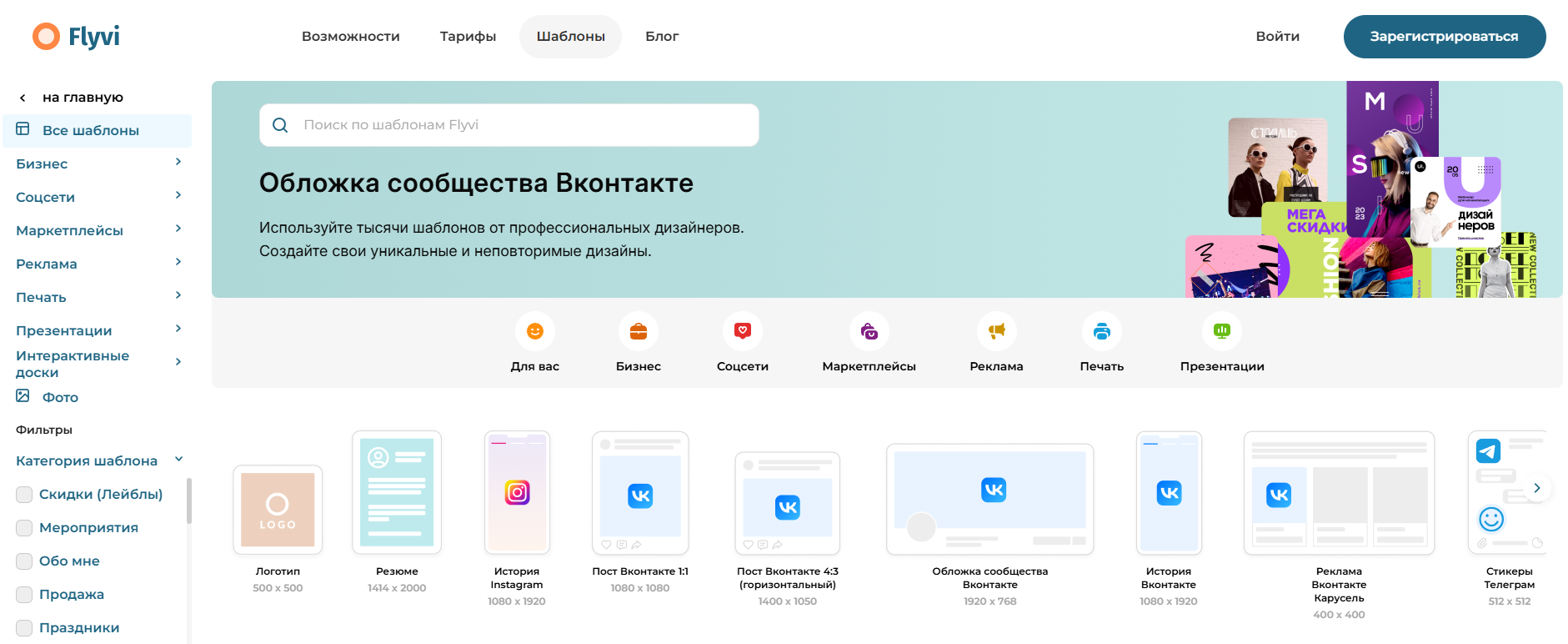
Canva раньше был самым популярным редактором для изображений с массой подложек, декоративных элементов, возможностью загрузить свои фото и логотипы. Пока он недоступен из России, можно использовать его аналог Flyvi. По своему функционалу он напоминает Canva. Здесь удобный редактор дизайнов, много шаблонов, шрифтов, эффектов. Есть база стоковых фото, которые можно использовать в любых целях. За расширенные функции редактирования — удаление фона, ресайз, создание дизайнов в фирменном стиле — придется подключить платный тариф, от 499 руб. в месяц.
Скриншотеры
Joxi.ru — широко известный сервис для создания и шеринга скриншотов.
Monosnap.com — приложение, которое позволяет снимать копии экрана, добавлять стрелочки, комментарии и прочие полезные штуки на скриншот.
Таких сервисов много, например, в MacOS есть собственный скриншотер, такой же функциональный. А клавиша PrtScr на клавиатуре по-прежнему снимает копию экрана и отправляет ее в буфер.
Лайфхак: чтобы не множить файлы на диске или в облаке, забирайте скриншот в буфер (в Monosnap, например, он отправляется туда автоматически) и сразу вставляйте в сообщение или документ.
Чтобы сделать скриншот полной страницы, используйте расширения для браузеров GoFullPage, FireShot или онлайн-сервис Screenshotmachine. Это позволит избежать ситуации, когда нужно снимать экран за экраном и склеивать их.
Почитать о сервисах для создания инфографики.
Источники иллюстраций
Ниже наш топ-5 фотостоков, доступных из России в 2025 году:
Ccsearch.creativecommons.org — здесь собрано множество коллекций, выложенных для общего пользования.
Лайфхак: если сервис позволяет, сортируйте результаты поиска по числу скачиваний или просмотров. Среди не самых популярных картинок всегда можно найти то, что подойдет вам и при этом не слишком широко растиражировано в сети.
Полностью избежать дублирования иллюстраций и создать уникальное изображение в несколько кликов помогут нейросети. Здесь сделали обзор самых популярных ИИ инструментов для картинок.
Бонус: лайфхаки по совместной работе в Google Docs
Google Drive — самый популярный и мощный пакет для совместной работы. Как его использовать, объяснять не нужно, но вот несколько лайфхаков, которые сделают жизнь и работу чуточку лучше.
Для тех, кто предпочитает отечественную альтернативу Гугл докам, у нас есть гайд по Яндекс Документам.
Доступы
Первое и самое важное: старайтесь не расшаривать свободный доступ по ссылке к документам. Делайте это только тогда, когда документ действительно может быть безопасно показан всем в интернете.
Всегда можно спросить гугл-аккаунт человека, который должен увидеть документ, либо предложить запросить доступ к документу.
Права доступа можно назначать не только для одного документа, но и для целой папки. Магия в том, что после этого все доки, которые вы сохраните в эту папку, будут наследовать права доступа. Вместо того чтобы расшаривать каждый док по отдельности, вы можете просто складывать их в нужную папку.
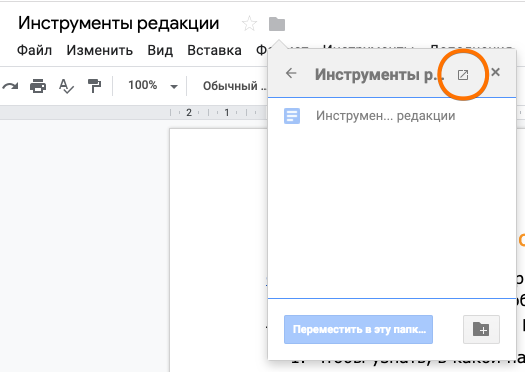
Чтобы узнать, в какой папке лежит документ, нужно нажать на иконку папки в заголовке. Там можно переместить док в другое место, создать новую папку для него, а главное — открыть эту папку в соседней вкладке. Это часто бывает нужно, чтобы найти сопутствующие картинки к статье.
Настройка стилей
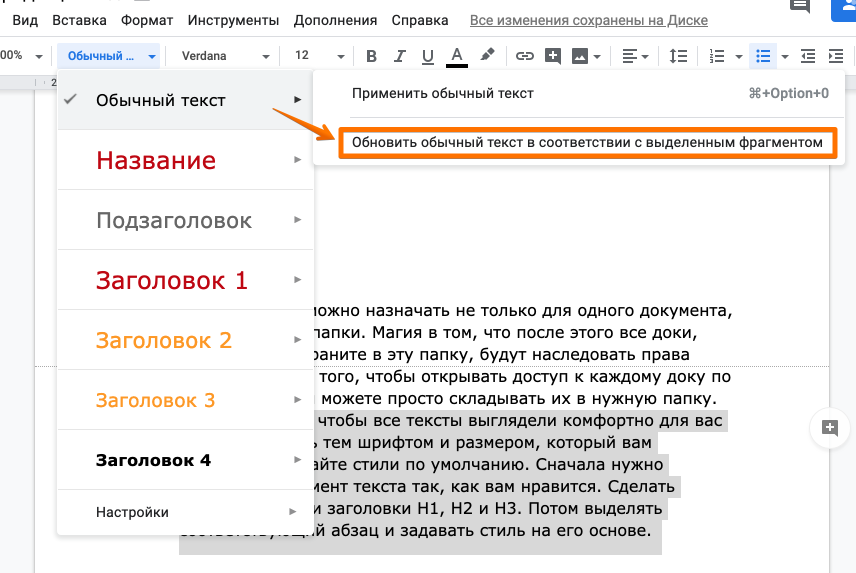
Если вы хотите, чтобы все тексты выглядели комфортно для вас — отображались тем шрифтом и размером, который вам нравится, — задайте стили по умолчанию. Сначала нужно разметить фрагмент текста так, как вам нравится. Сделать основной текст и заголовки Н1, Н2 и Н3. Потом выделить соответствующий абзац и задать стиль на его основе.
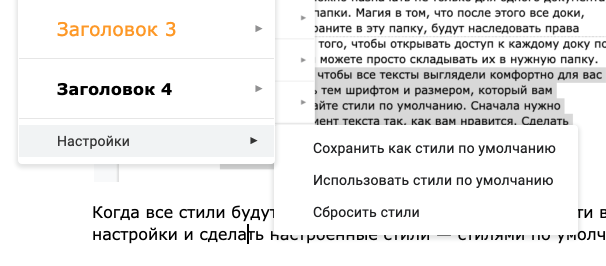
Когда все стили будут заданы так, как вам нравится, надо пойти в настройки и сделать настроенные стили — стилями по умолчанию.
В каждом документе, своем или чужом, вы можете выбрать «Использовать стили по умолчанию» — в большинстве случаев отображение текста магическим образом изменится.
Не изменяются только документы, в которых с разметкой текста все сложно, чаще всего — если в док небрежно копировали тексты из других мест. Для такого дока полезно использовать очистку форматирования (меню «Формат»). Но при этом слетит вся разметка, сделанная вручную, будьте готовы.
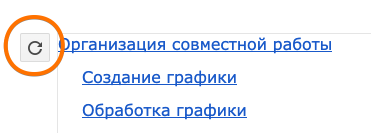
Если вы будете размечать заголовки и подзаголовки верно — используя стили и соблюдая уровни вложенности, то вы легко сможете сделать оглавление для большого дока. Меню «Вставка», самый последний пункт — «Оглавление». Радость автоматического оглавления в том, что его легко обновить.
И еще один полезный совет: прежде чем отдать документ куда-то во внешний мир — например, переслать в редакцию, — сделайте чистовую копию дока и отправляйте ее. Иначе любопытные читатели могут пролистать историю изменения документа, прочесть комментарии, которые не всегда бывают лицеприятными, да и вообще узнать много лишнего.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult