Как встроить плеер YouTube на сайт

Добавить плеер YouTube на сайт очень просто, и сегодня вы научитесь это делать. Также расскажем о дополнительных настройках плеера: как задать размеры окна видео, настроить автовоспроизведение и воспроизведение с определенного места и других.
Но начнем с того, как не надо действовать.
Как не нужно вставлять ссылку на видео с YouTube
Распространенная ошибка при попытке вставить YouTube-видео на сайт — добавление прямой ссылки на ролик в HTML-редактор.
Ссылка на видео, конечно, добавится, но отображаться на странице она будет так:
https://www.youtube.com/watch?v=xfIQ8h2_0TI&ab_channel=PromoPult
То есть это обычная гиперссылка, кликнув по которой, пользователь попадет на страницу YouTube с размещенным видео.
В принципе, никто не запрещает добавлять ссылки на видео именно так. Но пользователи, кликая по ним, покидают ваш сайт, и не факт, что вернутся.
Для улучшения поведенческих факторов, в частности — увеличения времени, проведенного на странице, — лучше, чтобы они смотрели видео прямо у вас на сайте. И здесь поможет лучший способ вставки видео с YouTube — с помощью HTML.
Инструкция по добавлению плеера с помощью HTML-кода
1. Переходим на страницу видео, которое нужно добавить. Пусть это будет:
https://www.youtube.com/watch?v=xfIQ8h2_0TI&ab_channel=PromoPult
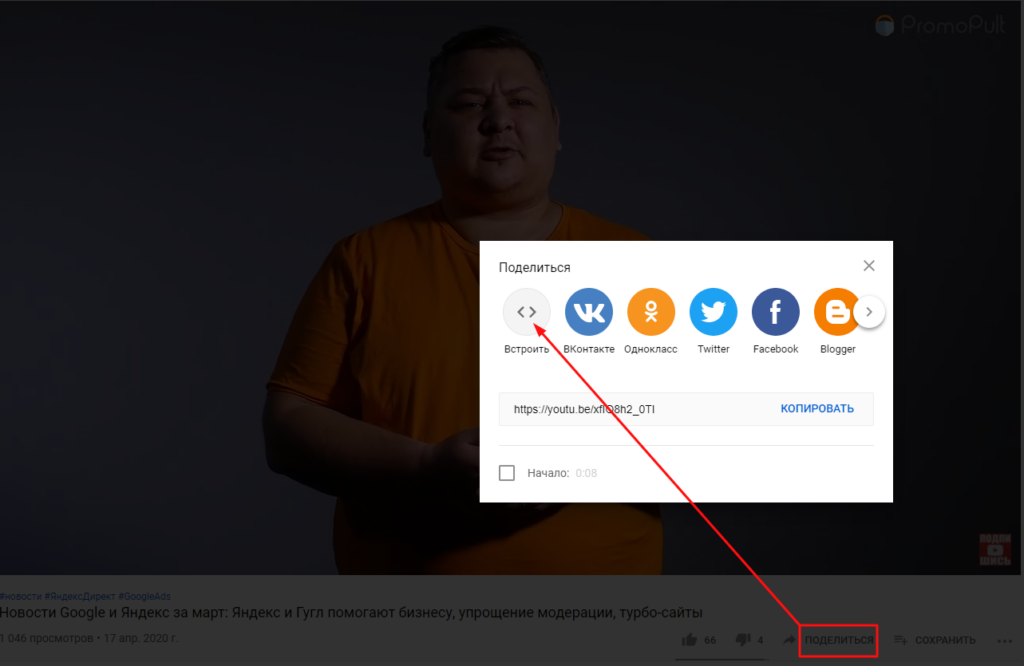
2. Нажимаем кнопку «Поделиться» под роликом, а потом во всплывающем окне выбираем первый вариант — «Встроить»:
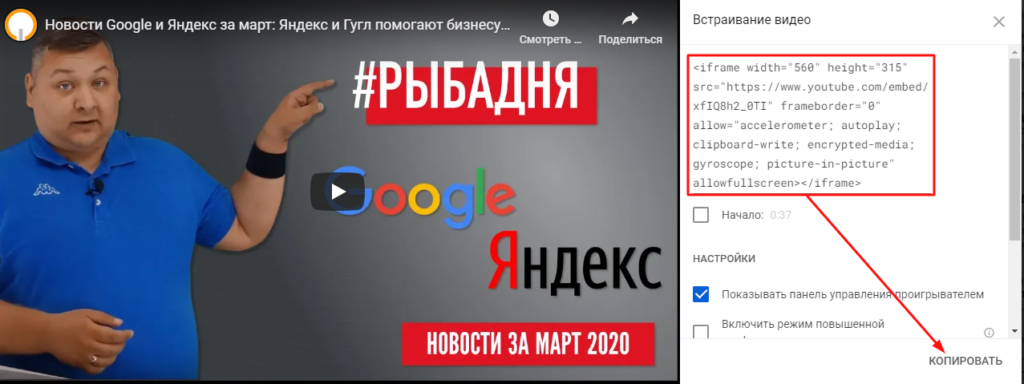
3. Копируем HTML-ссылку, заключенную в тег iframe:
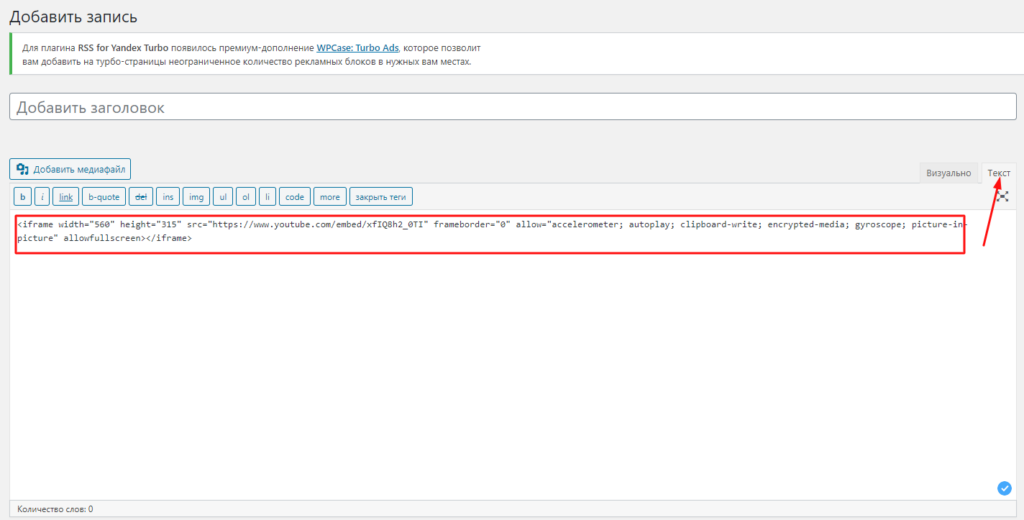
4. Добавляем ссылку в режиме HTML-редактора на свой сайт (если у вас CMS WordPress, необходимо добавлять ссылку в режиме «Текст»):
5. Просмотреть, как ролик будет выглядеть на странице можно в режиме «Визуально» (речь опять о WordPress):
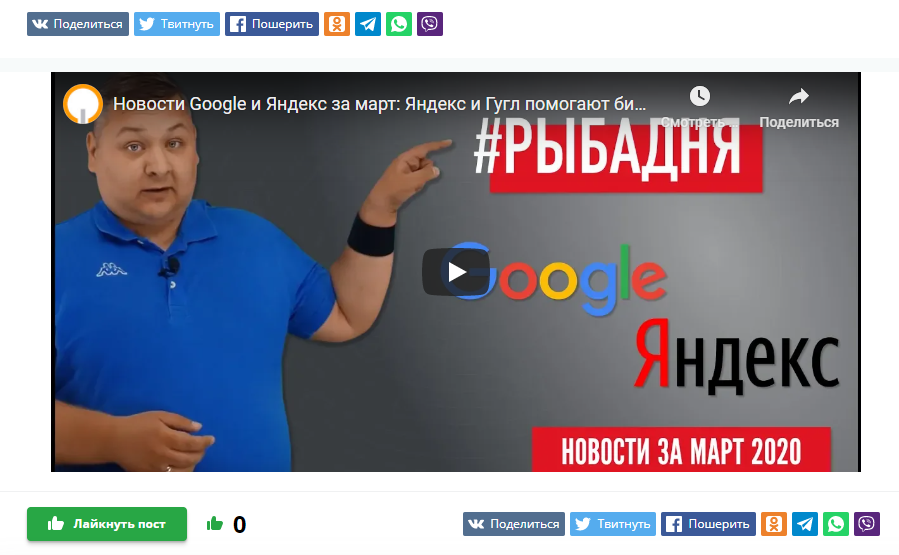
6. Если вас все устраивает — сохраняем и любуемся результатом на странице:
Вот и все — видео добавлено.
Полезные настройки при вставке ролика через iframe
Центрирование
Бывает, что при таком способе ролик некрасиво встраивается в контент страницы: не устраивает размер окна или оно размещается несимметрично.
Можно отцентрировать видео, заключив ссылку в тег:
<center>...</center>
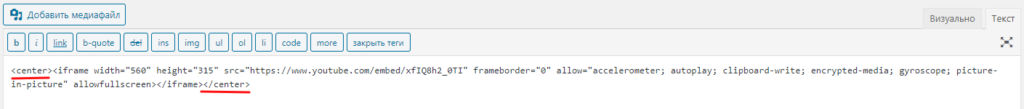
В режиме кода это выглядит так:
Результат уже лучше:
Изменение размера плеера
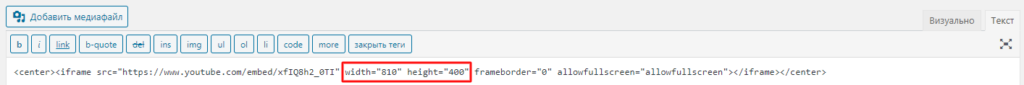
Изменить размер плеера можно, поменяв значения параметров width и height в ссылке. Зададим width=810 и height=400:
В результате видео точно соответствует области контента и смотрится эстетично:
Время начала воспроизведения и другие настройки
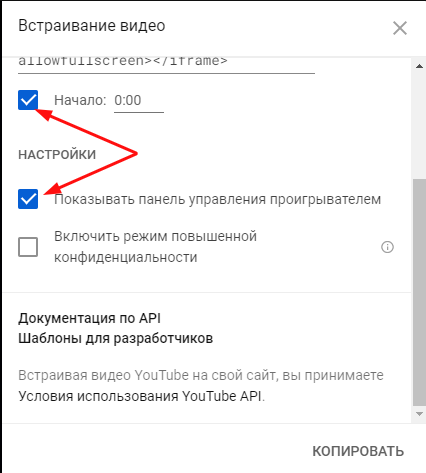
При вставке видео с YouTube доступны полезные настройки:
После добавления и снятия галочек код для вставки изменяется автоматически.
Вот что можно настроить:
- Указать время начала воспроизведения (для этого устанавливаем галочку напротив надписи «Начало» и задаем время начала в секундах).
- Показывать панель управления проигрывателем. Опция тоже активирована по умолчанию. Если галочку снять, то пользователи не будут видеть полосу прокрутки и кнопки управления, расположенные внизу видео. Остановить и развернуть ролик они смогут соответственно одиночным или двойным нажатием левой кнопкой мыши по области видео.
- Включить режим повышенной конфиденциальности. Опция отключена по умолчанию. Если ее включить, то YouTube будет сохранять информацию о посетителях вашей страницы при условии просмотра видео.
Добавили видео на сайт? А оптимизировать не забыли? Вот бесплатный интерактивный чек-лист, который поможет найти недочеты в оптимизации и подскажет, что делать.
Настройки «для профи»
Это были базовые настройки, доступные в окне вставки видео. Но есть еще «продвинутые» опции, доступные на странице Google для разработчиков «Демонстрация YouTube Player API».
Для того чтобы настроить видео, необходимо добавить код идентификатора — это буквы после знака = и перед знаком &, который отделяет название канала, в ссылке на видео в YouTube:
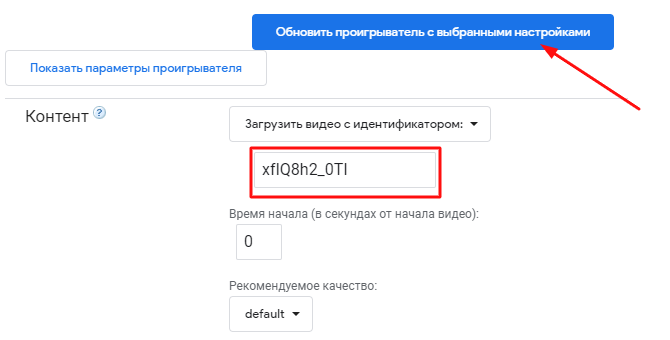
Копируем код, вставляем в соответствующее поле и нажимаем кнопку «Обновить проигрыватель с выбранными настройками»:
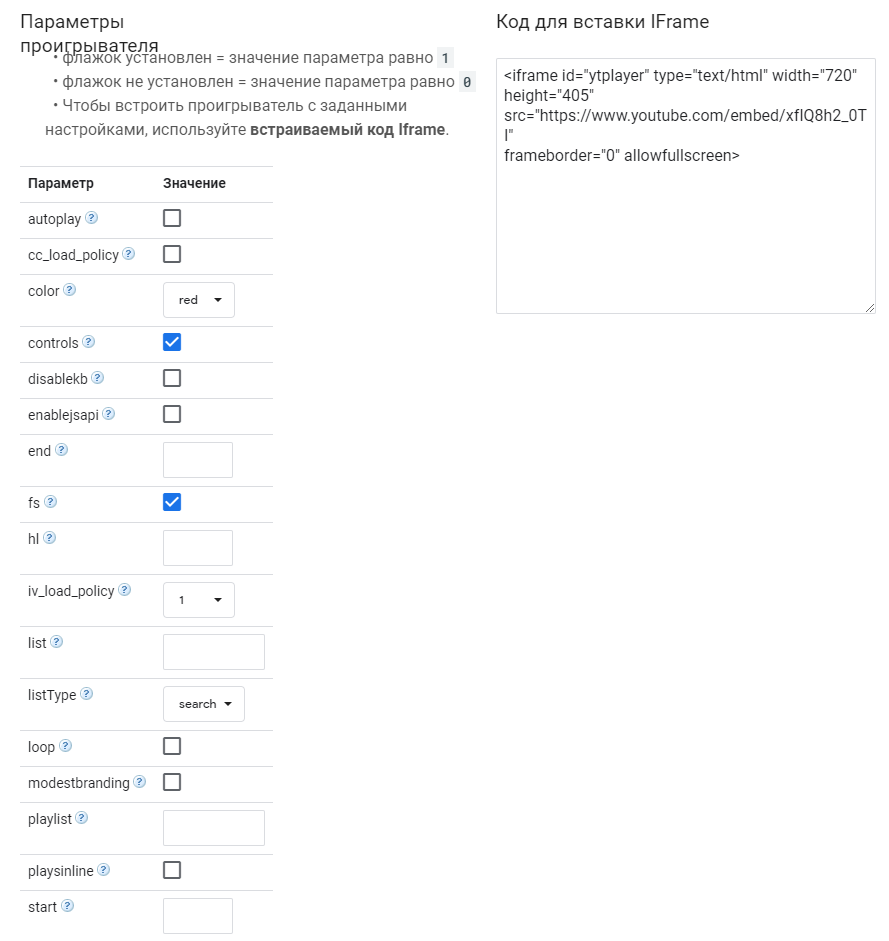
Теперь нажимаем кнопку «Показать параметры проигрывателя» и видим развернутый список опций, которые можно настроить:
Что можно дополнительно настроить при вставке видео с YouTube
- включить автоматическое проигрывание видео при открытии страницы (autoplay);
- принудительно включить субтитры (cc_load_policy);
- задать цветовую схему полосы прокрутки (color — красная или белая);
- убрать кнопку перехода в полноэкранный режим (fs);
- настроить циклическое воспроизведение видео (loop);
- отключить элементы управления проигрывателем (controls);
- задать список роликов, которые будут последовательно воспроизводиться (playlist).
Есть и другие опции. Полный перечень и подробное описание функций представлены в справке Google.
После настройки нужных опций надо обязательно нажать кнопку «Обновить проигрыватель с выбранными настройками». После этого можно копировать ссылку и добавлять ее на сайт.
Хотите, чтобы ваши видео собирали тысячи просмотров? Тогда им нужна оптимизация. Вот подробное руководство по самостоятельному аудиту YouTube-роликов.
Если у вас на сайте много видеороликов, то упростить работу с ними можно при помощи специальных плагинов для CMS:
- WordPress — YouTube Channel, Video Sidebar Widgets, Vixy YouTube Embed и другие;
- Joomla! — AllVideos, Simple YouTube и другие;
- ModX — Videobox;
- Drupal — CKEditor Youtube.
Если же роликов немного, то лучше вставлять их напрямую с YouTube, чтобы не замедлять работу сайта из-за дополнительных плагинов.
Заключение
Вставить видео с YouTube просто — по сути, достаточно скопировать код и разместить на сайте. Но если вы хотите, чтобы плеер гармонично вписывался в дизайн и логику ресурса, необходимо внести изменения в код с помощью встроенных опций или YouTube Player API. Так вы сможете задать время начала воспроизведения, отключить элементы управления, зациклить видео и многое другое.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult