10 ошибочных сценариев для поп-апов (Nielsen Norman Group)

Мы уже писали про основные сценарии всплывающих окон — виджетов, которые помогают повысить конверсию на сайте. Однако варианты использования поп-апов гораздо более разнообразны. И не менее разнообразны ошибки, которые допускают при их настройке. Некоторые виджеты вместо полезного действия могут отпугивать посетителя, просто потому что появляются в неподходящее время, мешают получить желаемое, непонятны по содержанию и приводят к дезориентации пользователя.
Исследования прошлых лет, проведенные Nielsen, доказывают, что люди ненавидят поп-апы. Они навязчивы, вызывают раздражение и не дают нормально пользоваться сайтом. Иногда проще закрыть страницу, чем бороться с всплывающими окнами.
При этом виджеты все же дают желаемый результат. Но могли бы давать больше.
Anna Kaley собрала десять типовых сценариев поп-апов и показала, как их улучшить, чтобы снизить отторжение у посетителей сайта. А мы перевели (и кое-где прокомментировали ее статью).
Важный момент: речь идет о коммуникациях «здорового человека». Предполагается, что вы хотите нормально взаимодействовать с посетителями, приносить пользу и получать профит именно за счет этого.
Жесткая манипуляция, обман посетителей, принуждение к действиям остались за пределами этого текста. Мы готовы признать, что расчетливая навязчивость может давать превосходные результаты, но не везде и не всегда. — прим. ред.
Виды поп-апов
Эти термины будут использоваться в статье, так что стоит разобраться, о чем речь.
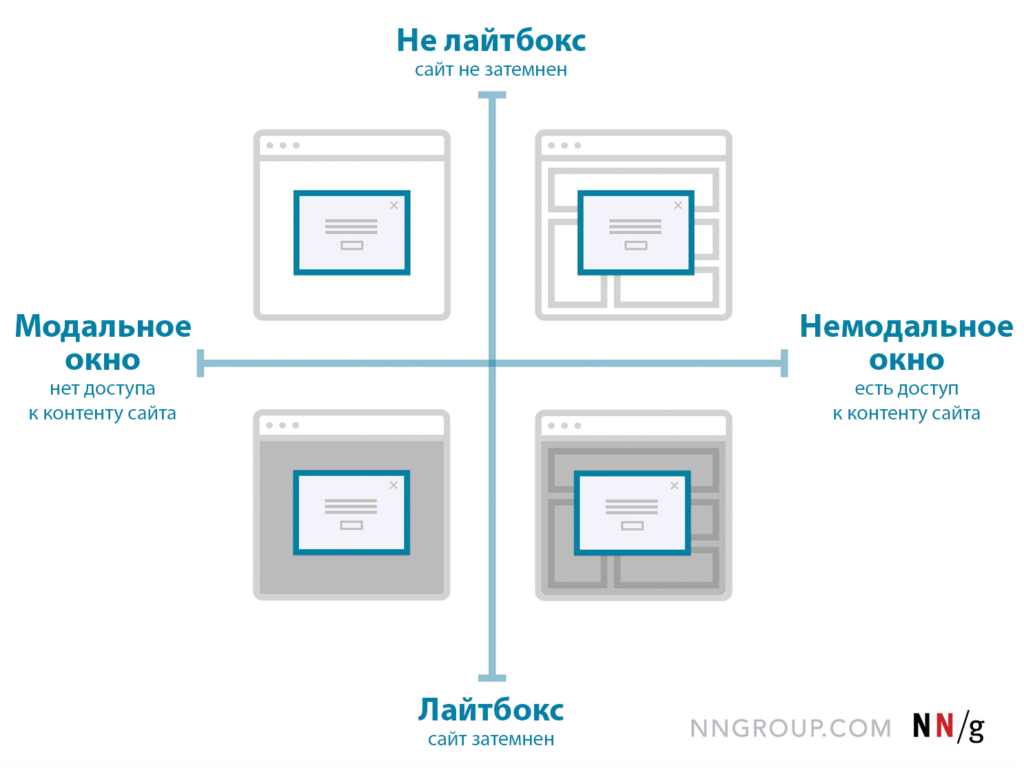
1. В зависимости от того, может ли пользователь взаимодействовать со страницей, не закрывая поп-ап:
a. модальные поп-апы: контент страницы недоступен, пока пользователь не совершил какое-либо действие со всплывающим окном,
b. немодальные поп-апы: пользователь может взаимодействовать с контентом страницы (нажимать на кнопки и переходить по ссылкам) при открытом всплывающем окне.
2. В зависимости от того, затемнен ли фон страницы:
a. лайтбокс — поп-ап, при появлении которого основной контент страницы затемняется; часто лайтбоксы — это модальные поп-апы, т.е. основной контент становится недоступен, но это не общее правило,
b. не лайтбокс — для всплывающих окон без изменения освещенности страницы специального названия нет.
Автор исследования на протяжении нескольких недель делала скриншоты всех поп-апов, которые появлялись на сайтах и в приложениях, которыми она пользовалась. В среднем, за неделю набиралось 25 поп-апов, что отлично демонстрирует отношение к пользователям. Сайты забрасывают посетителей всплывающими окнами, и трудно найти примеры, где поп-апы помогают, а не мешают пользователю.
В этой статье Анна делится наблюдениями и обращает внимание на факторы, которые стоит учитывать при добавлении поп-апа на сайт. Также она предлагает альтернативные форматы уведомлений, которые выполняют бизнес-задачи без ущерба для UX.
Прим. ред.: Как и все UX-рекомендации, эту подборку советов нужно читать с некоторой долей скепсиса. Каждую механику следует тестировать на своей аудитории — и принимать, только если она точно работает.
Да, иногда это советы Капитана Очевидность — но оглянитесь, многие ли делают все правильно? И не теряете ли вы посетителей, отпугивая их навязчивым или блокирующим виджетом?
1. Никогда не показывайте всплывающие окна до того, как загрузится основной контент
Этот распространенный прием значительно влияет на UX, поскольку действия пользователя прерываются еще до того, как он может увидеть содержимое страницы, на которую заходит.
Такой поп-ап раздражает посетителей, они даже не смотрят на его содержание, а ищут самый быстрый способ закрыть мешающее окно. Первое впечатление о таком сайте — отчаянная попытка любой ценой получить что-то от каждого человека, открывшего страницу. Кроме того, за такие сайты можно попасть под санкции поисковых систем, поскольку этот прием затрудняет пользователям доступ к контенту, особенно на мобильных девайсах.
Как лучше
Не спешите и покажите поп-ап тогда, когда он станет контекстуально релевантным. Прежде чем запросить у пользователя какие-либо действия (неважно, идет ли речь о подписке на рассылку или закрытии поп-апа), необходимо дать ему что-то полезное.
Проведите пользовательское тестирование, чтобы определить участки страницы, на которых поп-ап будет уместен. Вполне возможно, что эту же информацию можно «упаковать» в другой формат без ущерба для решения задач сайта. Например, показать немодальное сообщение в нижнем правом углу сайта.
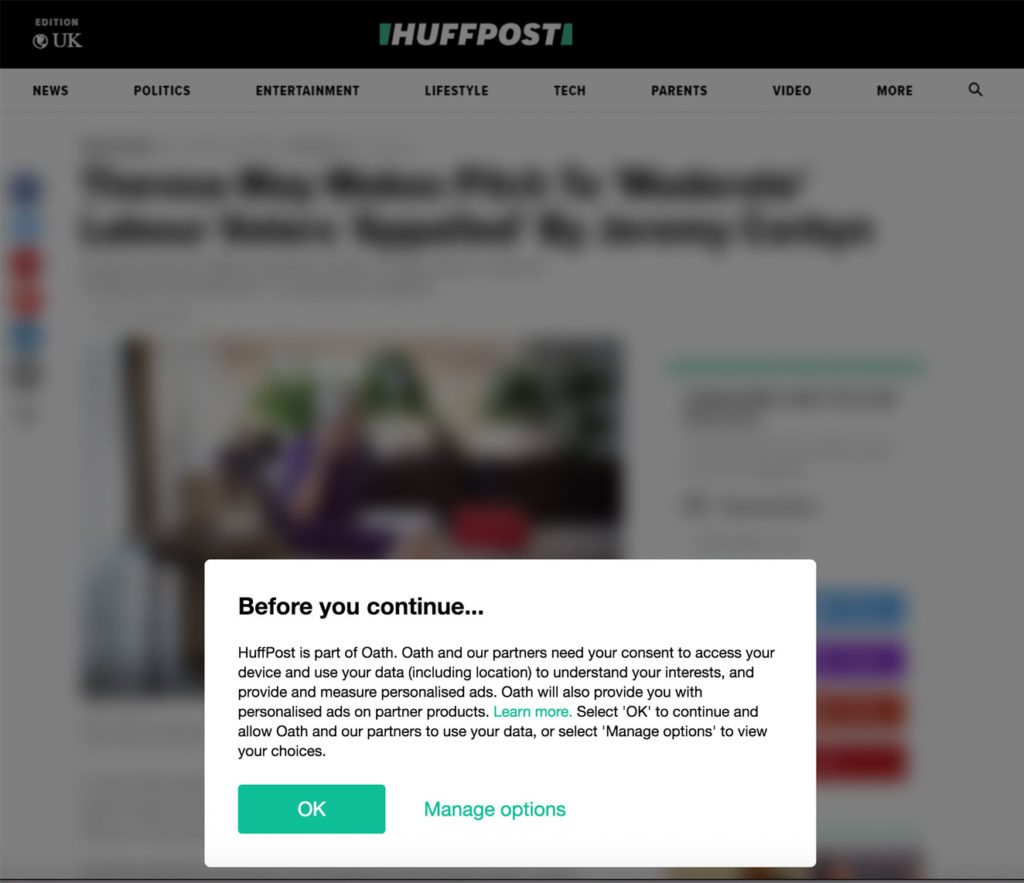
Оправданные случаи, когда возможно появление поп-апа до загрузки страницы, — обязательный запрос возраста пользователя или информирование об использовании персональных данных.
 В соответствии с законодательством, HuffPost использует лайтбокс для уведомления пользователей об обработке персональных данных, включая геолокацию
В соответствии с законодательством, HuffPost использует лайтбокс для уведомления пользователей об обработке персональных данных, включая геолокацию
2. Не показывайте всплывающие окна сразу после входа в аккаунт
Когда пользователь логинится в аккаунт, он планирует совершить конкретные действия. Внезапно возникающий поп-ап не позволяет сразу перейти к делу. Пользователь сконцентрирован на первоначальном намерении, лишние действия и потеря времени очень злят. Он не станет обращать внимание на содержимое поп-апа, его желание — как можно быстрее закрыть всплывающее окно.
Прим. ред. Надо отметить, что подобное поведение — обычно это демонстрация новых фич после обновления — характерно для многих, даже крупных сервисов. Вспомните, как случалось зайти после апдейта в любимое приложение и получить в лицо карусель с новыми функциями и возможностями. «Узнайте, как мы обновили наш каталог картинок!»
Похоже, это тот случай, когда над эффективностью приема просто не задумываются, используя привычную механику. Или же тесты показали, что навязчивость оправдывает себя.
Как лучше
Дайте пользователю сделать то, для чего он зашел в аккаунт. Вполне допустимо показывать рекомендации по использованию сервиса и обращать внимание на новые функции, но не набрасывайтесь на посетителя сразу после логина. Если вы хотите дать пользователям подсказки для работы с сервисом, используйте менее навязчивые инструменты: значки вопросов с всплывающими подсказками и немодальные всплывающие окна.
Прим. ред. Кроме того, хорошим тоном будет сохранить данные, которые пользователь вводил до того как залогинился. Не так уж редки ситуации, когда данные заполняются частично, прежде чем выясняется, что для дальнейших действий требуется логин. Корректно будет обработать вход в аккаунт в отдельном окне и вернуться к тому месту, где пользователь прервался.
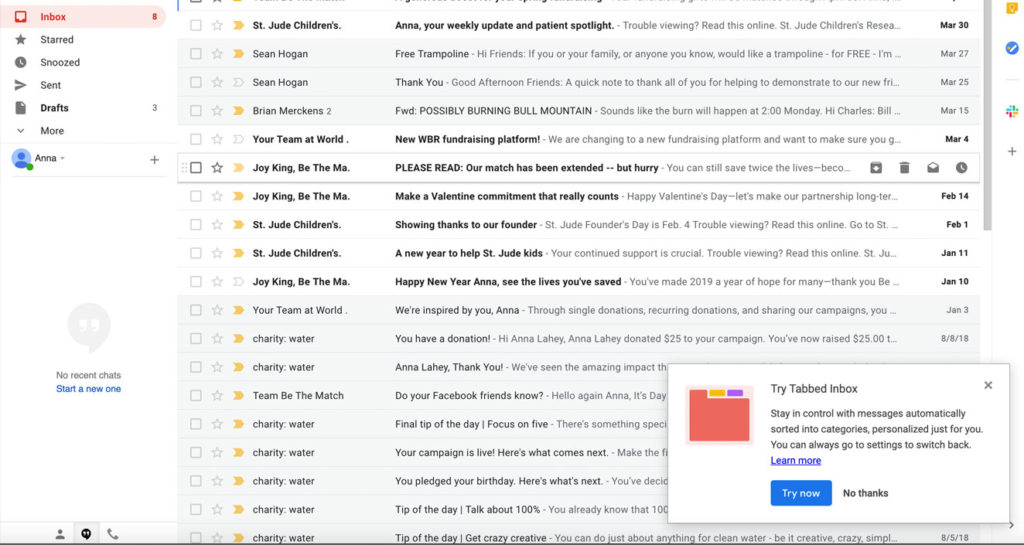
 Gmail использует достаточно ненавязчивые немодальные всплывающие окна, которые помогают пользователю выполнить текущее действие. В данном случае — предложение опробовать новую функцию для упрощения очистки входящих. Поп-ап появляется через некоторое время после работы с папкой «Входящие»
Gmail использует достаточно ненавязчивые немодальные всплывающие окна, которые помогают пользователю выполнить текущее действие. В данном случае — предложение опробовать новую функцию для упрощения очистки входящих. Поп-ап появляется через некоторое время после работы с папкой «Входящие»
Просто подключите PromoPult. Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
3. Не просите ввести email до взаимодействия с ресурсом
Многие сайты (в первую очередь, новостные ресурсы и интернет-магазины) пытаются заполучить контакт пользователя до того, как он успел хоть как-то повзаимодействовать с ресурсом. В этом случае вы не только раздражаете посетителя самим фактом появлением поп-апа, но формируете ощущение, что вам совершенно неважно, что он будет делать на сайте — главное выведать данные и заспамить ваш ящик.
Пользователи не готовы отдавать свой email сразу после захода на сайт, даже если за это им обещают бонусы. Одна из участниц исследования рассказала, что испытывает раздражение, если при заходе на сайт интернет-магазина появляется поп-ап, предлагающий скидки в обмен на email. Зачем подписываться на рассылку, если даже не знаешь, найдется ли в этом магазине что-то интересное? Намного логичнее было бы показать такое предложение посетителям, которые уже провели на сайте некоторое время.
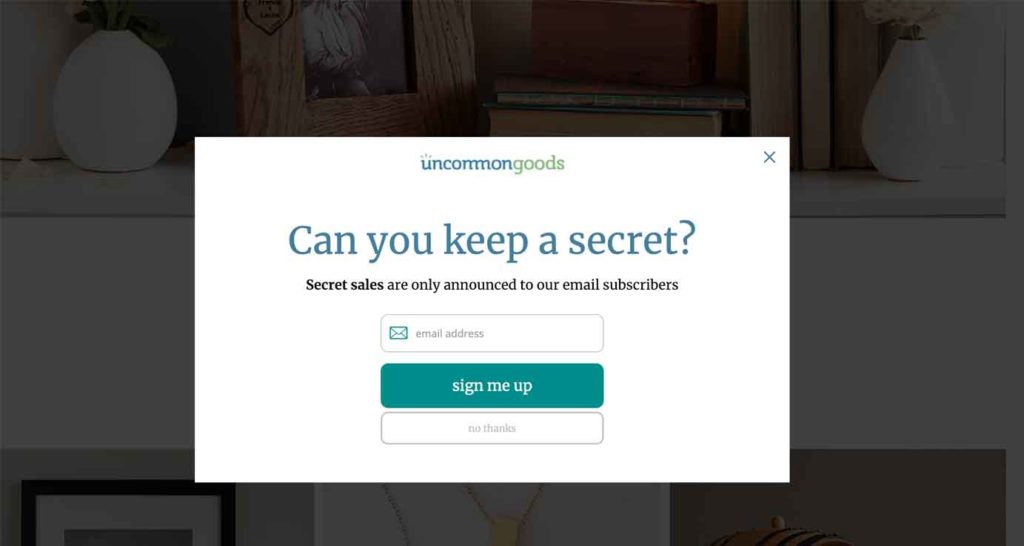
 Многие интернет-магазины борются за краткосрочные KPI в виде наращивания базы email для рассылки. Зачастую за это приходится расплачиваться недовольством других посетителей, которые не собираются отдавать свой контакт магазину за право доступа к «секретной распродаже»
Многие интернет-магазины борются за краткосрочные KPI в виде наращивания базы email для рассылки. Зачастую за это приходится расплачиваться недовольством других посетителей, которые не собираются отдавать свой контакт магазину за право доступа к «секретной распродаже»
Как лучше
Подумайте, на каких этапах взаимодействия с сайтом пользователи могут наиболее охотно поделиться своими контактами. Возможно, они изучают категорию, к которой можно применить промокод? Или просматривают пост в блоге?
В такие моменты появление ненавязчивого немодального поп-апа в верхнем или нижнем правом углу будет вполне органичным. И помните о золотом правиле: в обмен на email пользователь должен получить что-то действительно ценное.
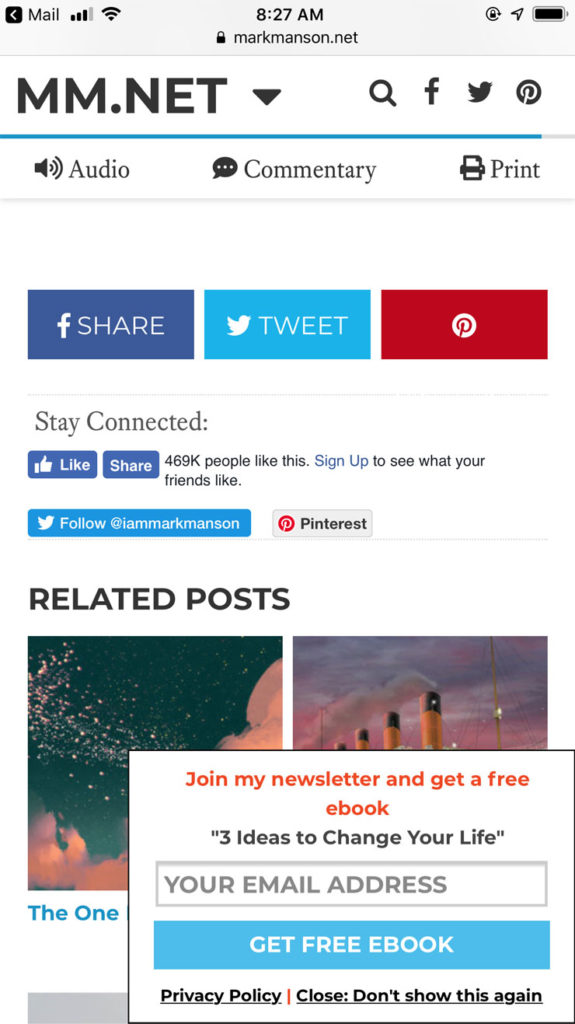
 Марк Мэнсон, автор бестселлера «Тонкое искусство пофигизма» использует на своем сайте ненавязчивое всплывающее окно, которое появляется после полной прокрутки блог-поста. Взамен на email читатель получает бесплатную электронную книгу — вполне справедливый обмен
Марк Мэнсон, автор бестселлера «Тонкое искусство пофигизма» использует на своем сайте ненавязчивое всплывающее окно, которое появляется после полной прокрутки блог-поста. Взамен на email читатель получает бесплатную электронную книгу — вполне справедливый обмен
4. Не просите пользователей оставить отзыв до того, как они воспользовались сервисом
Фидбек от пользователей очень важен, но не просите о нем до того, как пользователь ознакомился с вашим сервисом. Многие приложения и сайты показывают поп-ап с просьбой поставить оценку как только посетитель открывает страницу. Большинство пользователей быстро закрывает всплывающее окно и вряд ли вспомнит о предложении оставить отзыв.
Суть сбора обратной связи не только в том, чтобы получить 5 звездочек в Google Play и AppStore. Осмысленный фидбек дает полезную информацию о том, с какими трудностями сталкиваются пользователи и подсказывает направления для улучшения UX.
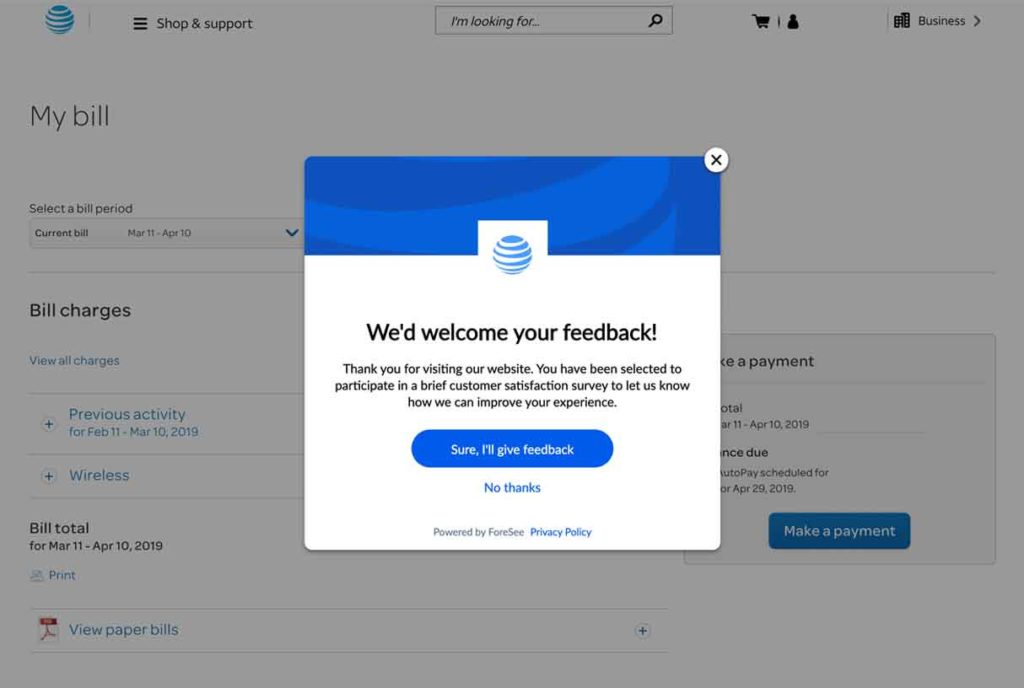
 Просить посетителя оставить отзыв ДО использования сервиса — очень плохая идея. Пользователь отвлекается от своей задачи, тратит больше времени и недоумевает, почему его просят оценить то, что он не успел сделать
Просить посетителя оставить отзыв ДО использования сервиса — очень плохая идея. Пользователь отвлекается от своей задачи, тратит больше времени и недоумевает, почему его просят оценить то, что он не успел сделать
Прим. ред. Логику такого поведения можно понять. Если посетитель уже неоднократно использовал сервис, то попросить его поставить оценку — это нормально. Однако делать это в начале сессии все же не слишком корректно.
Как лучше
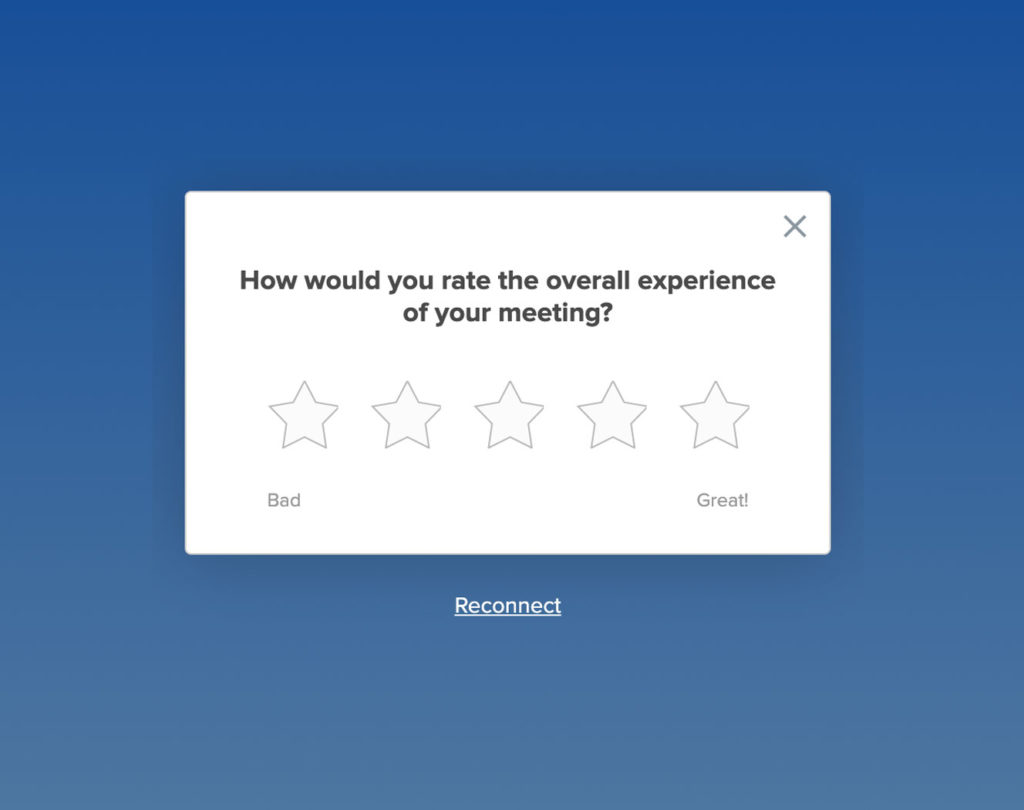
Запрашивайте у пользователя фидбек сразу после того, как он совершил полезное действие на сайте или в приложении. Так вы не мешаете ему при выполнении задачи и получаете отзыв, основанный на только что совершенных действиях. Например, сервис для видеоконференций BlueJeans просит пользователей о фидбеке сразу после завершения звонка — в самое подходящее для этого время.
5. Не просите пользователей оценить сервис в процессе выполнения важных задач
Никто не любит, когда его прерывают, но многие сайты и приложения мешают пользователям, показывая навязчивые поп-апы именно тогда, когда они сосредоточены на выполнении важной задачи. Скажем прямо, убывающе малое число посетителей заходит на сайт или приложение только ради того, чтобы поставить ему оценку.
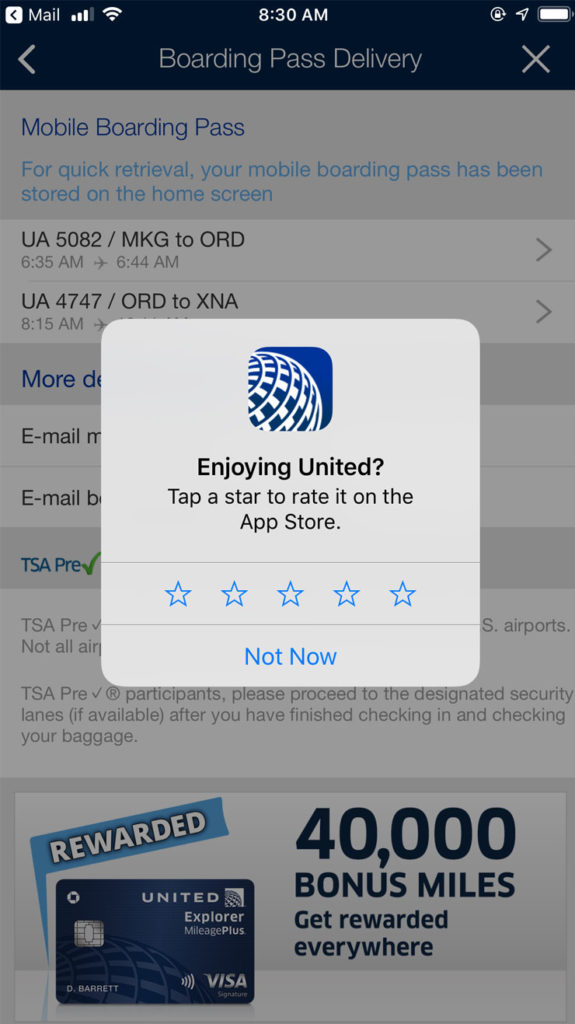
 United app выводит модальный поп-ап в процессе выполнения основного действия: получения посадочного билета на самолет. Вряд ли кто-то решит, что оставить отзыв прямо сейчас важнее, чем зарегистрироваться на рейс
United app выводит модальный поп-ап в процессе выполнения основного действия: получения посадочного билета на самолет. Вряд ли кто-то решит, что оставить отзыв прямо сейчас важнее, чем зарегистрироваться на рейс
Как лучше
Помимо всплывающего окна после выполнения ключевого действия, разместите на странице статичную, не отвлекающую форму, через которую можно отправить обратную связь в любое время. Это может быть кнопка в боковой части страницы, пункт меню, ссылка в навигации или в футере страницы.
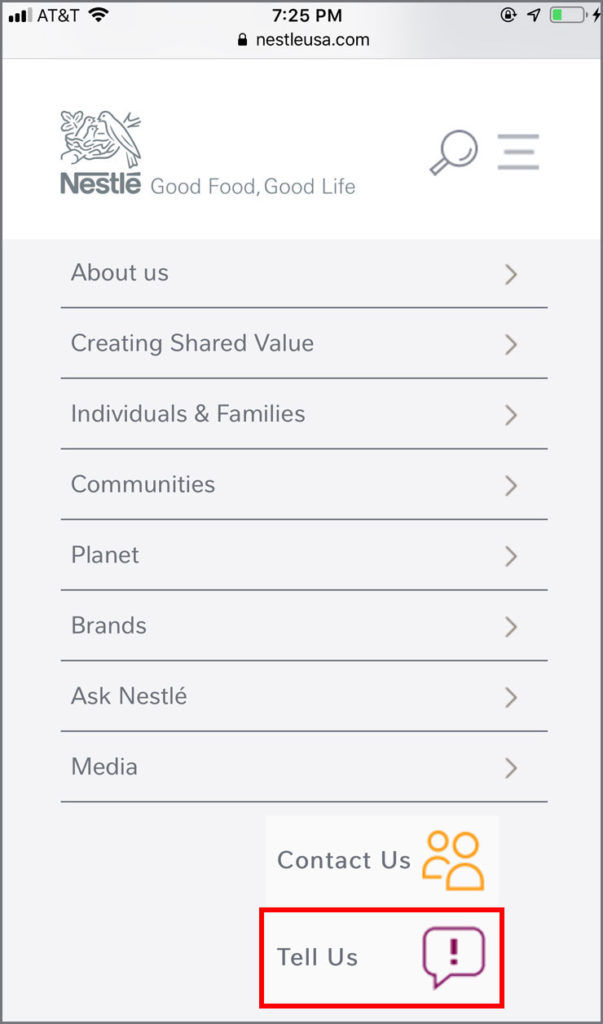
 Nestle не использует поп-апы, но предоставляет пользователям возможность оставить обратную связь, если они захотят. Ссылка расположена под основным меню
Nestle не использует поп-апы, но предоставляет пользователям возможность оставить обратную связь, если они захотят. Ссылка расположена под основным меню
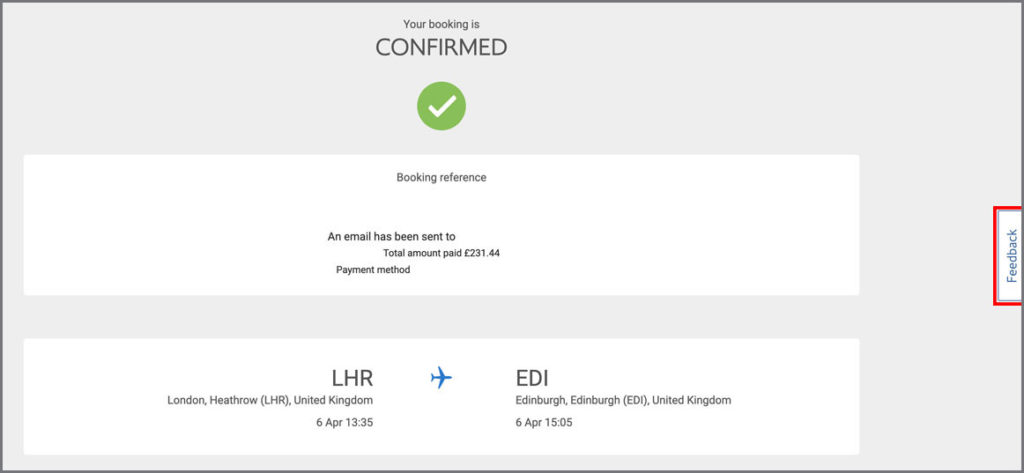
 На сайте British Airways кнопка с надписью Обратная связь находится в правой части каждой страницы
На сайте British Airways кнопка с надписью Обратная связь находится в правой части каждой страницы
6. Не показывайте несколько поп-апов подряд
Сайт, на котором один за другим появляются поп-апы, не вызывает доверия. Посетителю приходится потратить время и приложить определенные усилия, чтобы по очереди закрыть их.
Как лучше
Протестируйте разные сценарии появления всех ваших поп-апов, чтобы исключить ситуацию, в которой пользователь увидит сразу несколько всплывающих окон.
Если на вашем сайте есть поп-апы, содержащие важную информацию (для исполнения юридических требований или для уведомлений об ошибке при вводе информации), убедитесь, что они появляются по одному. Еще лучше, если вы разместите важную информацию не во всплывающем окне (их, как правило, закрывают, не читая), а непосредственно на странице, к которой относится это сообщение. Сообщение стоит разместить на контрастном фоне или выделить иным способом.
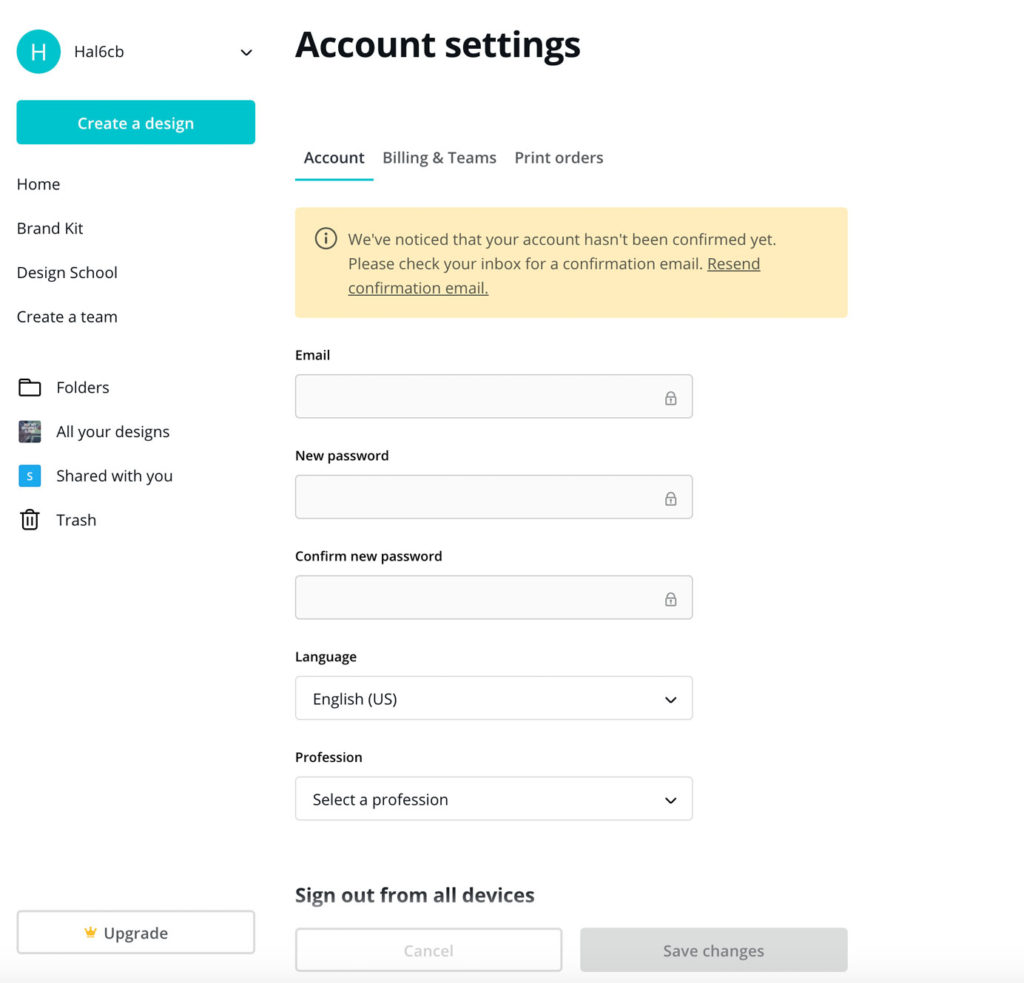
 Canva размещает важную для регистрации информацию на релевантной странице. Вместо поп-апа сообщение размещено на контрастном фоне непосредственно над формой
Canva размещает важную для регистрации информацию на релевантной странице. Вместо поп-апа сообщение размещено на контрастном фоне непосредственно над формой
7. Не показывайте модальный поп-ап при переходе пользователя на другой субдомен или сторонний сайт
Поп-апы, уведомляющие о переходе на другой сайт, могут вызывать растерянность у посетителей, так как не всегда это критически важно. Такие всплывающие окна можно встретить, к примеру, на корпоративных сайтах в разделе «Вакансии», когда для заполнения анкеты и отправки резюме нужно воспользоваться сторонним сервисом. Процесс кажется еще более разорванным, если ссылка открывается в новой вкладке.
В ходе юзабилити-тестирования поиска вакансий на сайте HSBC пользователь последовательно увидел два модальных поп-апа: чтобы ответить на вакансию, ему надо было переместиться между тремя отдельными сайтами. Испытуемый заметил, что если уж в этой компании так сложно ответить на вакансию, то вряд ли это хорошее место для работы. Все выглядит очень неорганизованно.
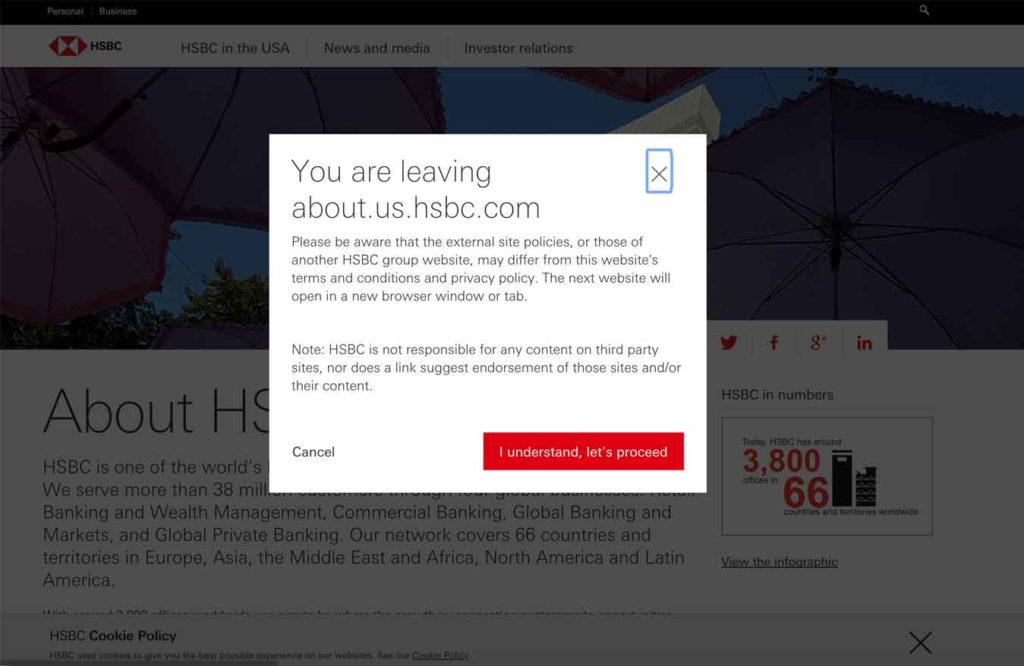
 После клика по ссылке «Вакансии» появляется модальный поп-ап, который предупреждает пользователя, что он покидает сайт
После клика по ссылке «Вакансии» появляется модальный поп-ап, который предупреждает пользователя, что он покидает сайт
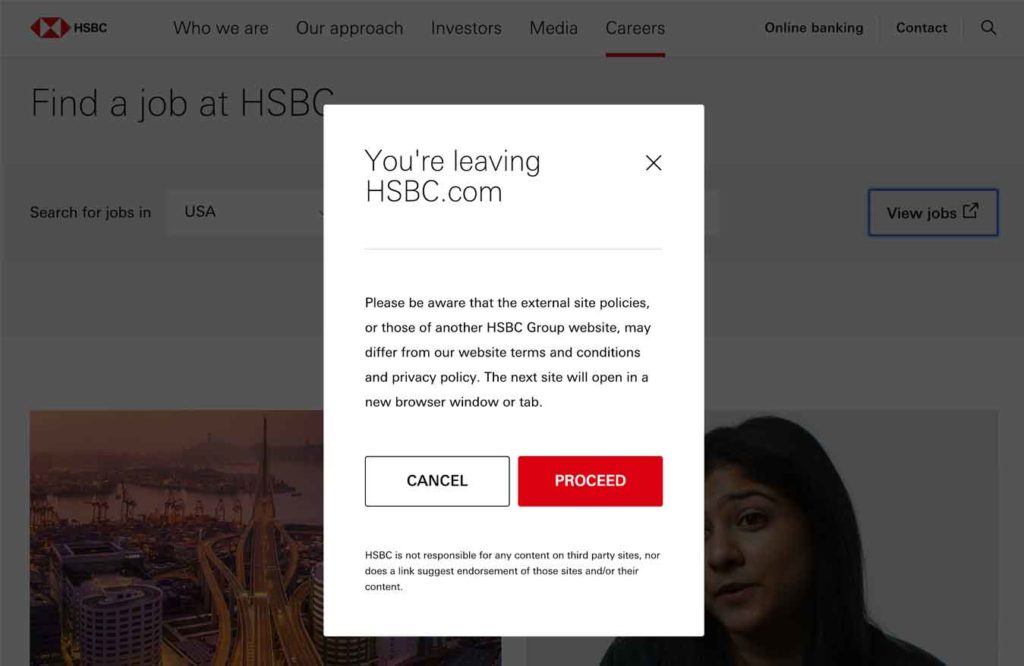
 На другой странице того же сайта пользователи видят новый поп-ап с текстом о том, что они переходят на другой сайт, где смогут подать заявку на вакансию
На другой странице того же сайта пользователи видят новый поп-ап с текстом о том, что они переходят на другой сайт, где смогут подать заявку на вакансию
Как лучше
Уберите поп-апы, минимизируйте необходимость перехода между сайтами и открывайте ссылки в той же вкладке, чтобы сохранить возможность вернуться на исходный сайт. В этом исследовании обнаружилось, что пользователи не акцентируют внимание на том, где они находятся, переходя на дочерние сайты. Поэтому так важна универсальная система навигации.
Если вам необходимо предупредить пользователя, что он покидает сайт, используйте менее навязчивый формат — например, всплывающую подсказку.
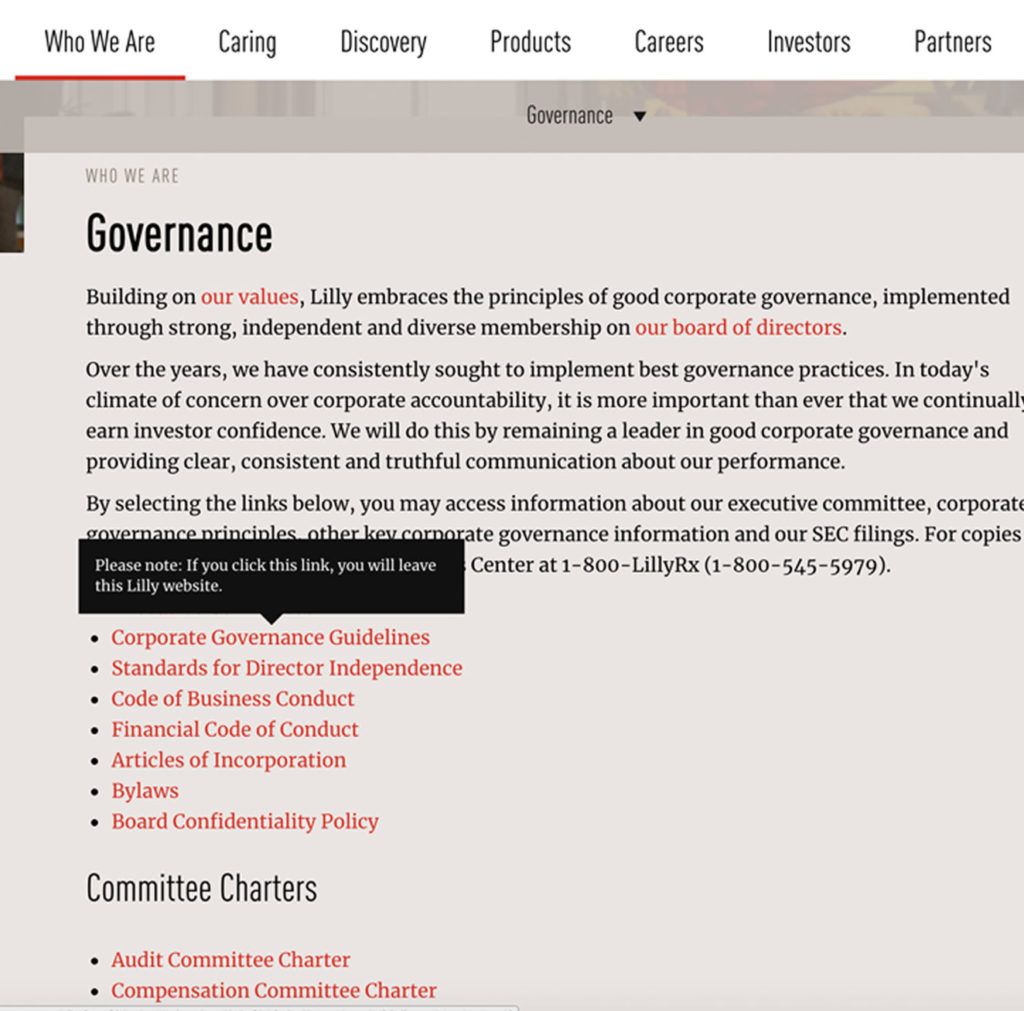
 Eli Lilly: При наведении курсора на ссылку пользователь видит всплывающую подсказку с уведомлением о переходе на другой сайт. Такая подсказка помогает сориентироваться при перемещении между ресурсами.
Eli Lilly: При наведении курсора на ссылку пользователь видит всплывающую подсказку с уведомлением о переходе на другой сайт. Такая подсказка помогает сориентироваться при перемещении между ресурсами.
8. Не перекрывайте контент модальными поп-апами
Если всплывающее окно, перекрывающее текст, появляется сразу после загрузки статьи, создается ощущение, что ресурс препятствует доступу к контенту. Это снижает уровень доверия к площадке. Кажется, что без соглашения на рассылку или фидбека вы не получите возможность прочитать статью, даже если это не так.
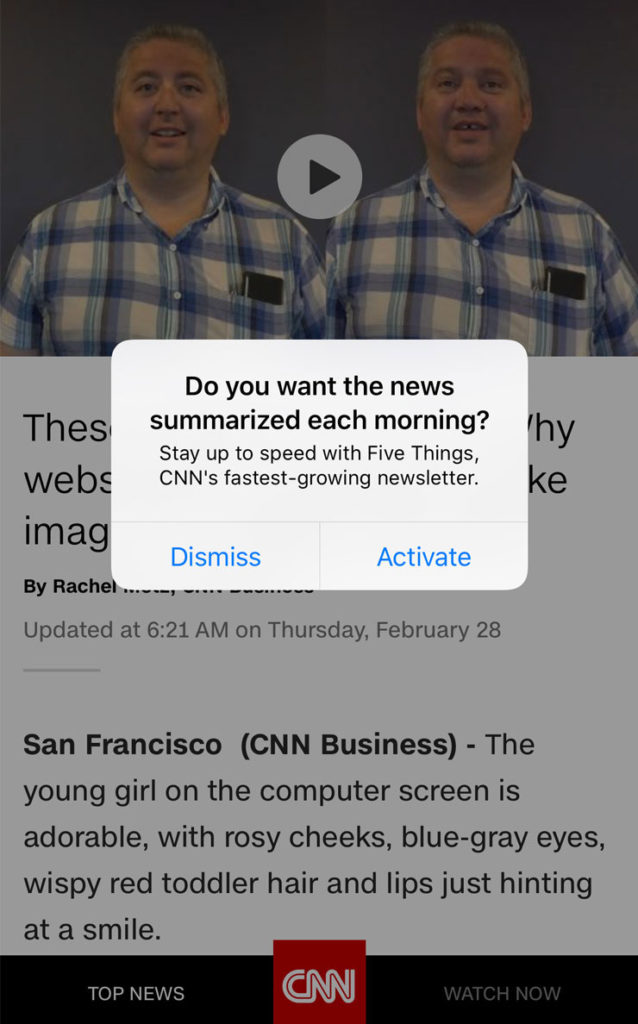
 В мобильном приложении CNN модальный лайтбокс с предложением подписаться на рассылку появлялся одновременно с загрузкой страницы. Это отрицательно сказывалось на UX, т.к. пользователи заходили на сайт не для оформления подписки, а чтобы прочесть статью
В мобильном приложении CNN модальный лайтбокс с предложением подписаться на рассылку появлялся одновременно с загрузкой страницы. Это отрицательно сказывалось на UX, т.к. пользователи заходили на сайт не для оформления подписки, а чтобы прочесть статью
Как лучше
Не мешайте пользователю взаимодействовать с контентом, не отвлекайте от чтения или просмотра видео. Вместо раздражающего поп-апа с предложением подписаться на рассылку используйте ненавязчивый баннер в верхней части страницы. Так вы оставляете за читателем право выбора, не давите на него и не отвлекаете от информации, за которой он пришел на страницу. Кроме того, выше мы уже упоминали, что блокирование доступа к контенту может плохо отразиться на ваших отношениях с поисковиками.
Прим. ред. Если подписка вам действительно критична — например, вы целенаправленно растите базу для рассылки, то попробуйте несколько сценариев показа виджетов: на ⅔ статьи, на 50-80% скролла, по времени — с интервалом чуть меньше, чем среднее время на сайте. И не используйте лайтбокс.
9. Старайтесь не использовать модальные поп-апы для информирования о защите личных данных и уведомлении об использовании кукиз
Не думайте, что поп-ап привлекает внимание. Пользователи привыкли закрывать всплывающие окна, не читая, поэтому не используйте поп-апы для размещения важной информации. Особенно — модальные лайтбоксы.
Как лучше
Используйте немодальные окна в нижней или боковой части страницы. Они не мешают работе с сайтом и не раздражают посетителя.
Прим. ред. В первом пункте упоминалось, что модальный лайтбокс может быть показан, когда вам критически важно получить подтверждение «18+» для сайта либо предупредить о сборе персональных данных. Важно понимать: если от этого подтверждения зависит использование сайта (например, для проекта алкогольной тематики), то блокирование контента оправдано. Если же сообщение носит чисто информационный характер — не будьте слишком категоричны.
Еще одна рекомендация: формулируйте важную информацию максимально просто и понятно.
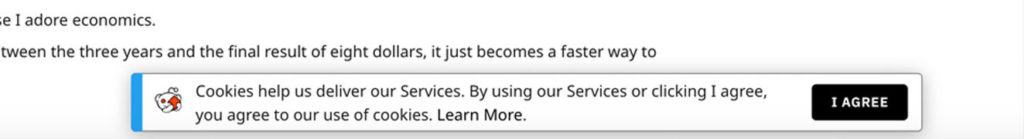
Reddit: Куки помогают нам делать нашу работу. Пользуясь нашими сервисами или нажимая кнопку «Согласен», вы даете разрешение на обработку ваших кукиз.
Reddit использует небольшое ненавязчивое немодальное сообщение — это хорошо. Однако объясняет необходимость кукиз расплывчато.
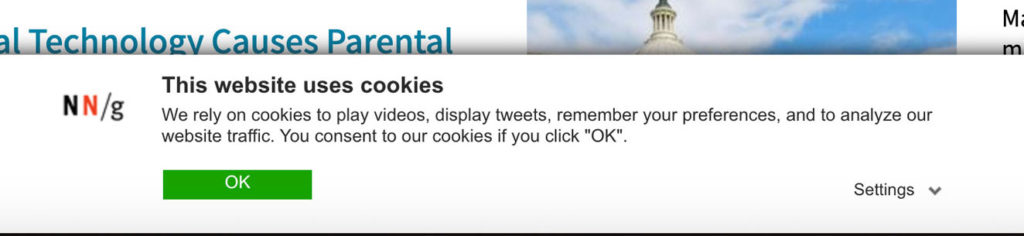
NNgroup.com: Этот сайт использует кукиз. Мы используем кукиз, чтобы проигрывать видео, отображать твиты, запоминать ваши предпочтения и анализировать трафик на наш сайт. Вы соглашаетесь на обработку кукиз, если нажмете OK.
На сайте NNgroup.com использовали немодальное окно с понятным текстом об использовании файлов cookie. Мы обрисовали в общих чертах, почему мы собираем данные о людях и как они конкретно используются в их интересах.
10. Не показывайте модальный поп-ап с предложением перейти с сайта в мобильное приложение, если это невыгодно для пользователя
Такое встречается на сайтах интернет-магазинов и новостных ресурсов. Пользователь еще не успел открыть страницу, как появляется всплывающее окно со ссылкой на установку приложения. Но зачем это приложение посетителю, впервые попавшему на сайт? Почему он должен что-то устанавливать ради разового действия?
Модальный поп-ап — явно не лучший способ продвижения приложения. Даже пользователи, у которых уже установлено ваше приложение, могут не хотеть переключаться между каналами, т.к. есть риск, что процесс заказа придется начинать сначала. Такой поп-ап, перекрывающий основную страницу, раздражает как новых, так и постоянных пользователей.
Как лучше
Расскажите о вашем приложении, но не в ущерб тому действию, которое хочет совершить пользователь. Используйте для этого простые форматы — например, стандартный баннер в верхней части страницы, анонсирующий преимущества приложения.
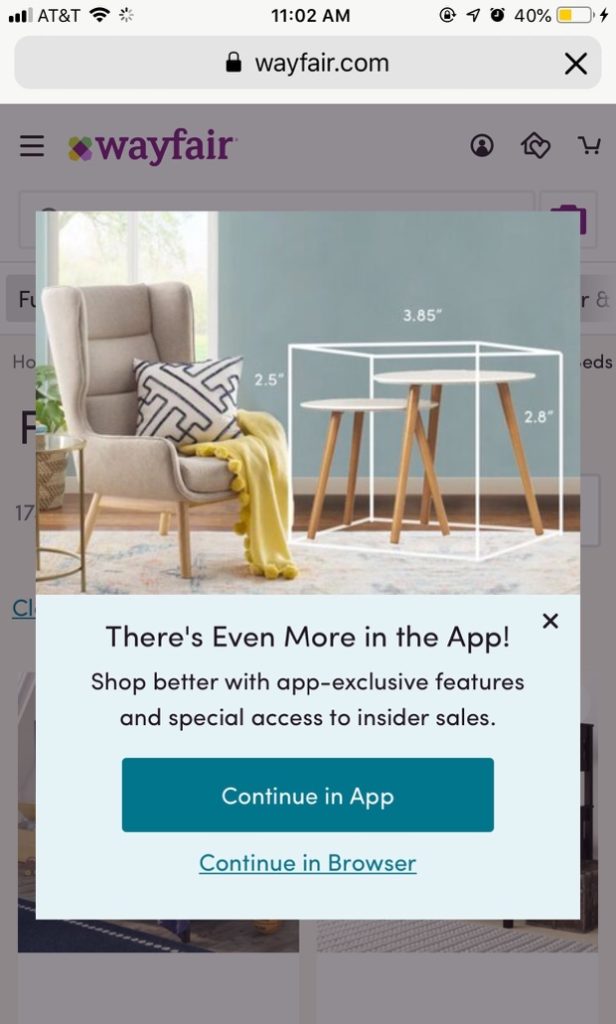
 Wayfair прерывает взаимодействие пользователя с сайтом, предлагая установить приложение. Пользователю непонятно, почему он должен сменить канал и совершить дополнительные действия (скачивание и запуск приложения), если это не дает явных преимуществ
Wayfair прерывает взаимодействие пользователя с сайтом, предлагая установить приложение. Пользователю непонятно, почему он должен сменить канал и совершить дополнительные действия (скачивание и запуск приложения), если это не дает явных преимуществ
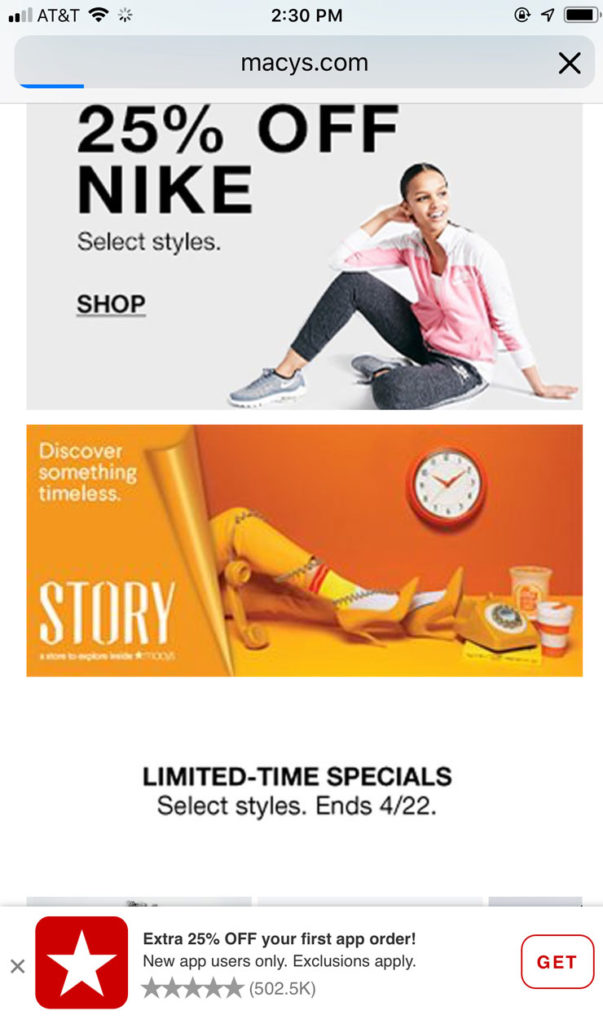
 Macy’s рассказывает о мобильном приложении в ненавязчивой форме — немодальное всплывающее окно появляется внизу страницы. В поп-апе кратко сформулировано преимущество (скидка 25% на первый заказ) и показан рейтинг приложения
Macy’s рассказывает о мобильном приложении в ненавязчивой форме — немодальное всплывающее окно появляется внизу страницы. В поп-апе кратко сформулировано преимущество (скидка 25% на первый заказ) и показан рейтинг приложения
Выводы: ради хорошего UX следует поискать более мягкую альтернативу поп-апам
- Никогда не перекрывайте страницу поп-апом, когда пользователь выполняет важные действия.
- Иногда немодальные всплывающие окна допустимы (информирование пользователей о политике обработки данных, использовании кукиз и т.д.).
- Если вы просите у пользователя совершить действия, которые выгодны вам (сбор email, установка приложения, фидбек и т.д.), то стоит быть еще более ненавязчивым. Вместо поп-апов используйте кнопки и ссылки. И не забудьте предложить пользователю что-то ценное взамен.
- Уважайте потребности пользователей и не мешайте им делать то, ради чего они пришли, — это гораздо важнее достижения KPI по краткосрочным метрикам.
- Используйте поп-апы, перекрывающие основную страницу, только тогда, когда без этого не обойтись: например, если на вашем сайте установлено возрастное ограничение и пользователь должен подтвердить, что достиг совершеннолетия.
- Проводите юзабилити-тестирования, чтобы проверить, не мешают ли пользователям всплывающие окна — это может существенно повысить UX сайта или приложения.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult