14 трендов в веб-дизайне в 2017 году
С каждым годом растет число сайтов, удивляющих и восхищающих новыми фишками в оформлении. Два года назад мы разместили переводную статью о трендах в веб-дизайне 2015. Что изменилось с тех пор? По-прежнему делается акцент на качественной графике и минимализме, крупных шрифтах и интерактивных элементах (например, скрытое меню). Однако технологии не стоят на месте, и веб-дизайнеры экспериментируют с динамикой, анимацией, расположением объектов на экране при этом не в ущерб производительности сайта. Предлагаем вашему вниманию обзор трендов, которые, по традиции, задают наши западные коллеги.
1. Принцип «mobile-first»
Название принципа говорит само за себя: дизайн разрабатывается, прежде всего, с учетом удобства просмотра на экранах мобильных устройств. Этот принцип не нов, но так как более 60% пользователей выходят в интернет именно со смартфонов, он стал определяющим в этом году. Поскольку экраны мобильных устройств имеют малые размеры, дизайнеры предусматривают максимально информативное, но при этом эффектное отображение контента. То же самое касается текстов — воде и пустым фразам в концепции «mobile-first» нет места.
2. Иллюстрации «от руки»
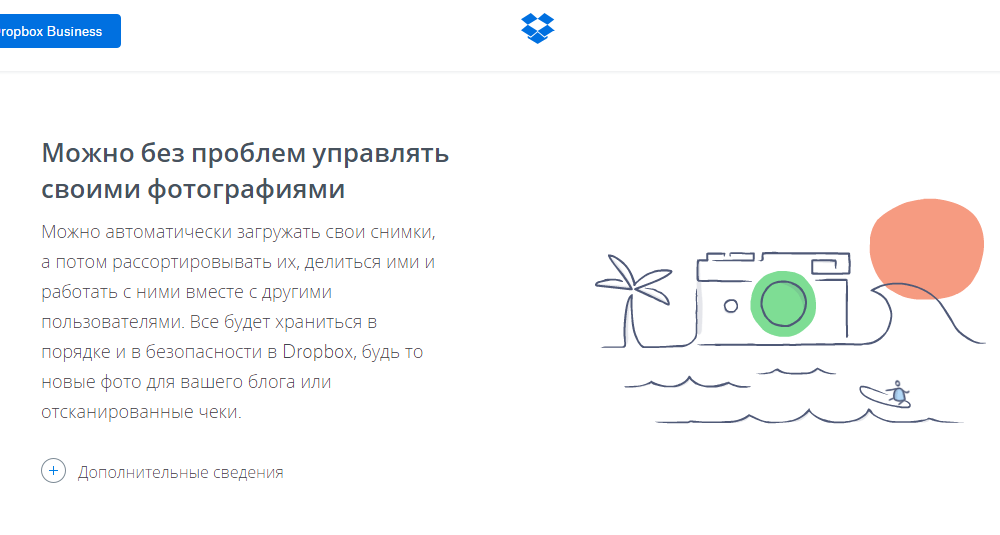
Это прекрасный способ оригинально передать идею или настроение. Нарисованные от руки иллюстрации уникальны, вносят разнообразие и нотки неформальности во взаимодействие пользователя с сайтом, делают дизайн теплым и дружественным.

Пример иллюстрации с сайта dropbox.com
Талантливые иллюстраторы могут создать изображения, которые наилучшим образом будут соответствовать бренду и фирменной стилистике, с их помощью можно добиться глубокой персонализации.
3. Анимация
Дизайнеры постепенно отходят от использования только статичных изображений и ищут новые способы вовлечения аудитории, чтобы выделиться на фоне других. Брендам нужна персонализация, и анимация, во многом благодаря развитию HTML5, CSS и jQuery, играет здесь не последнюю роль.
Анимация может быть реализована по-разному: от необычной полосы состояния загрузки, которая скрасит ожидание, до изменения внешнего вида объекта при наведении курсора. Также встречается полноэкранная анимация, которая является центральным элементом, фокусирующим внимание пользователя.
Но анимацию надо использовать взвешенно, чтобы углубить взаимодействие пользователя с сайтом, а не отпугнуть его. Ведь никто не захочет ждать просмотра основного контента, пока будет загружаться нелепая и бесполезная анимация — все должно выглядеть естественно, уместно и не отвлекать.
4. Смелые цвета
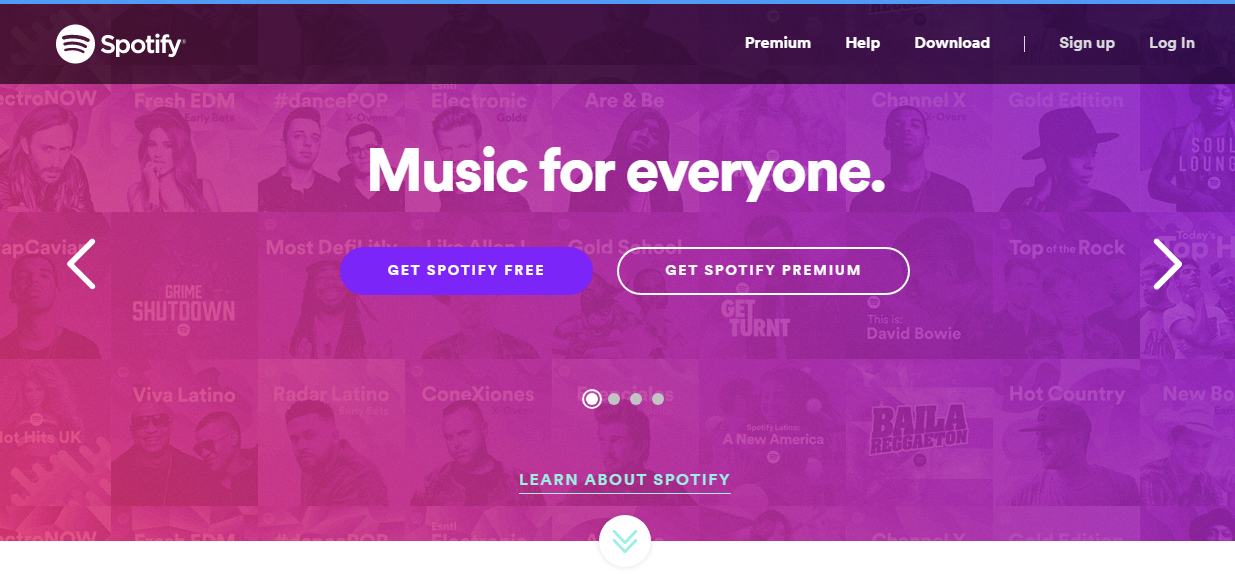
До недавнего времени специалисты рекомендовали использовать в дизайне лишь «веб-совместимые» цвета — те, которые не вызывают раздражения и не дают нагрузки на зрение. Сегодня все меняется — при грамотном использовании смелые цвета творят чудеса, превращая обычные сайты в яркие, сочные и запоминающиеся.

Пример использования смелых цветов на spotify.com
Яркие цвета — это способ персонализации в условиях глобальной моды на минимализм в дизайне. Вероятно, дизайнеры будут и дальше экспериментировать с палитрами, создавая уникальные градиенты и всплески цвета.
5. Необычный скроллинг и параллакс
В прошлом дизайнеры старались самую важную информацию разместить в части страницы, которую пользователь видит сразу после перехода на сайт. Сегодня же сложно определить, какая часть страницы будет «видимой», ведь переходы осуществляются с устройств с разным разрешением дисплея. Поэтому нужен другой подход.
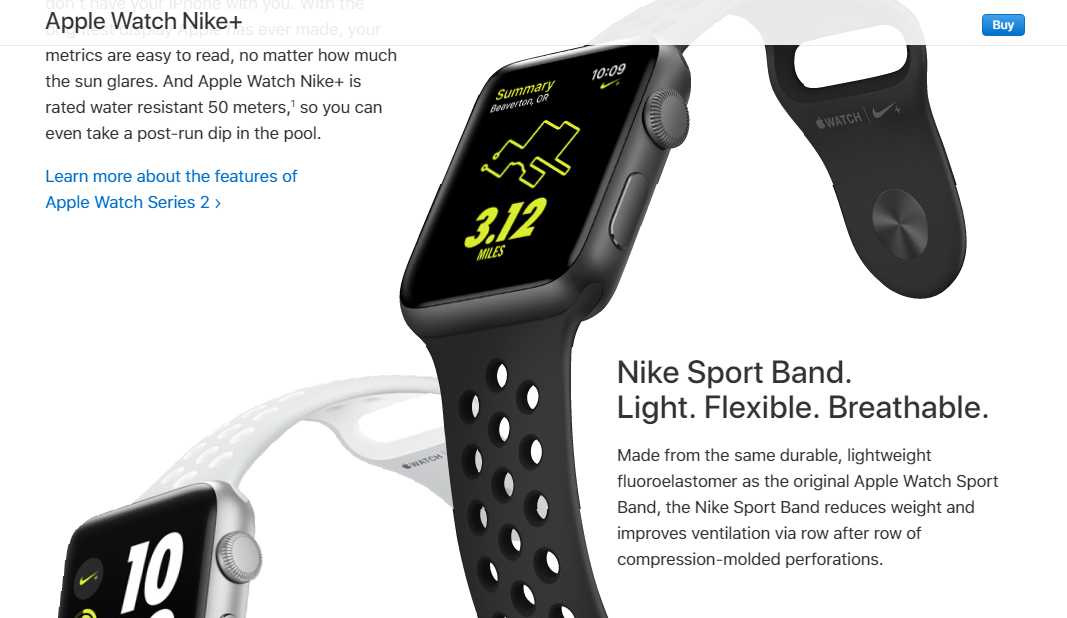
Скроллинг, изначально необходимый для перемещения по странице вниз и вверх, сегодня креативно используется дизайнерами. При умелой реализации он становится универсальным инструментом подачи контента. Так, можно автоматически настроить показ и остановку видео или анимации при прокрутке, появление текста и изображений и т.п.
Например, на сайте Apple.com широко применяются различные эффекты при скроллинге — часы как бы следуют в направлении скроллинга, тем самым обращая на себя внимание пользователя.

Еще один тренд — эффект параллакса, когда основной контент прокручивается быстрее, чем фон. В итоге достигается интересный 3D-эффект — словно сайт многослойный и имеет глубину. Вот несколько сайтов для примера: makeyourmoneymatter.org, cyclemon.com, madwell.com.
6. Асимметричные шаблоны
2016 год прошел под влиянием сетчатых шаблонов, а в 2017 году наметилась тенденция к использованию асимметричных и «рваных» шаблонов. Несмотря на то, что в подавляющем большинстве бренды предпочитают традиционные и понятные карточные UI-шаблоны (ведь они логичны и просты для ориентации), некоторые все же начинают экспериментировать для того, чтобы выделиться и отстроиться от конкурентов.

Пример асимметричного дизайна (isaidicanshout.com)
Асимметричный дизайн, созданный умелыми руками, отлично подходит для привлечения внимания к определенным частям страницы. Благодаря разным размерам шрифтов и расположению элементов можно правильно расставлять акценты на странице и направлять пользователей в нужное русло.
7. Тени
Сами по себе тени — это далеко не новшество в веб-дизайне. Одно время они были популярны, потом о них забыли. В чем же тогда тренд? В использовании огромных, порой даже гипертрофированных теней, отбрасываемых изображениями при наведении курсора.

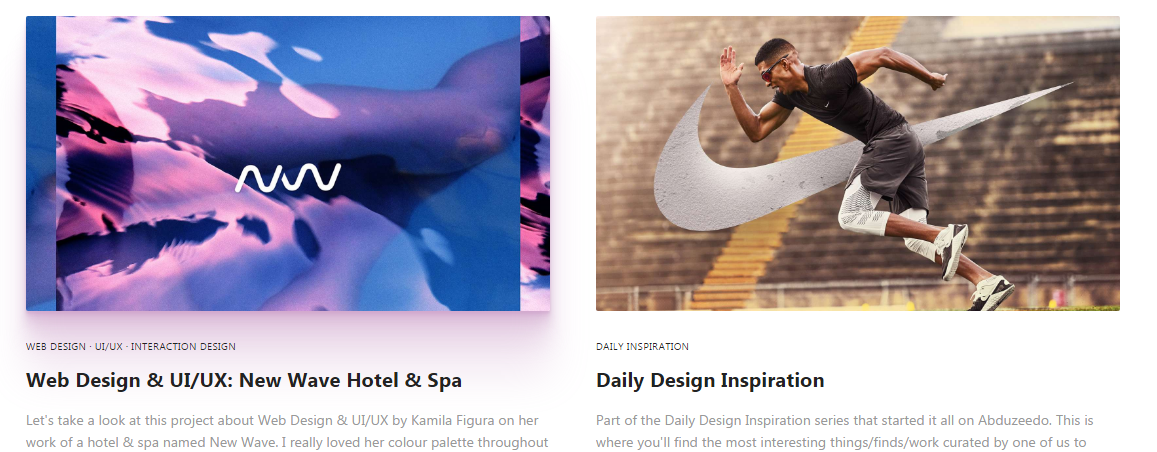
Глубокие тени при наведении курсора на изображения (abduzeedo.com)
Такой подход позволяет в плоском шаблоне акцентировать внимание на активном элементе и вовлечь во взаимодействие. При этом создается эффект глубины — по таким изображениям приятно просто водить курсором.
8. Большие и жирные шрифты
Типографика — это еще один способ персонализации. Распространение устройств с высоким разрешением экранов делает шрифты читабельными и хорошо различимыми, поэтому дизайнеры все чаще экспериментируют с ними.

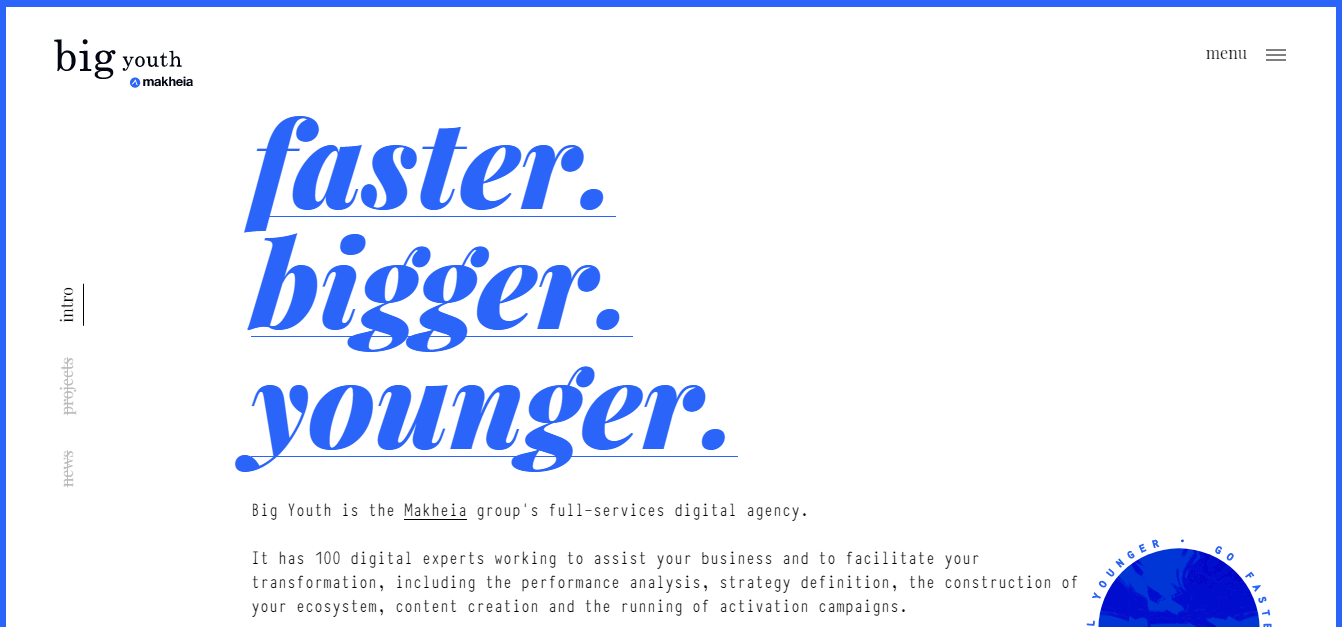
Пример использования крупного шрифта (bigyouth.fr)
9. Ультраминимализм
Минимализм давно стал определяющим трендом в веб-дизайне. Но некоторые идут дальше, убирая с сайтов любые намеки на декор, оставляя лишь самые важные для пользователей элементы.

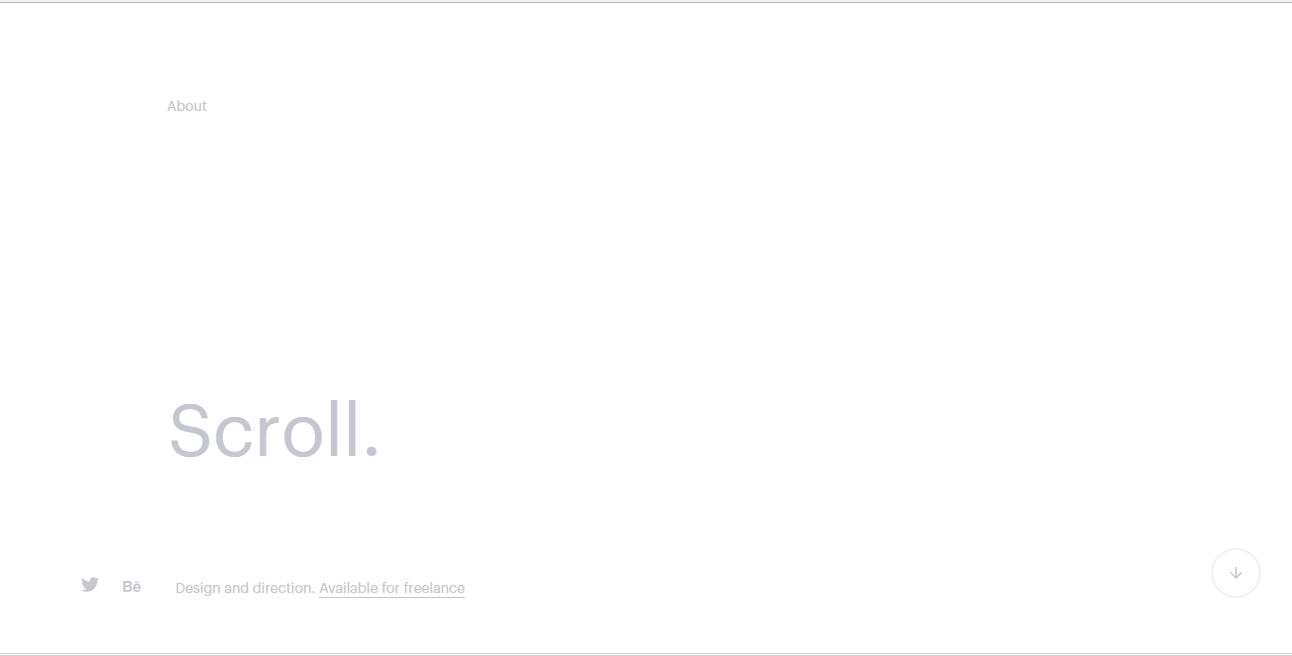
Абсолютный минимализм (mathieuboulet.com)
В приведенном примере есть только указание «Scroll», ссылка на раздел «О Себе» и ссылки на профили в соцсетях. Далее при прокрутке уже идет портфолио дизайнера.
10. Микс горизонтального и вертикального текста
Изменение привычного горизонтального расположения текста «освежает» сайт и мотивирует прочитать, что же там написано.

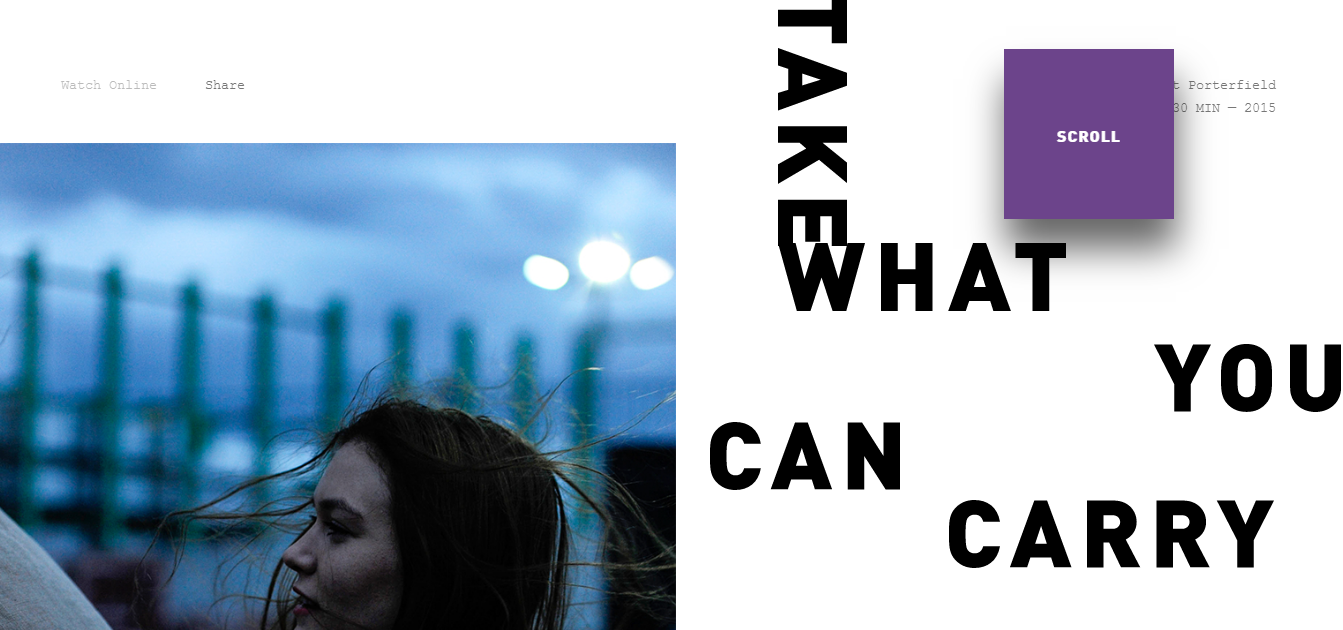
Пример необычного направления текста (takewhatyoucancarry.com)
Обратите внимание, что микс сделан грамотно — здесь нет лишних сбивающих с толку элементов. Слово «take» написано вертикально — этого достаточно для фирменной подачи контента.
11. «Модуляция»
Студия Waaark на своем сайте сделала оригинальный эффект: при перемещении курсора между блоками линия начинает тянуться за ним, а потом вибрировать. Это напоминает график модуляции в режиме реального времени.

Вполне возможно, веб-дизайнеры возьмут на вооружение подобное решение.
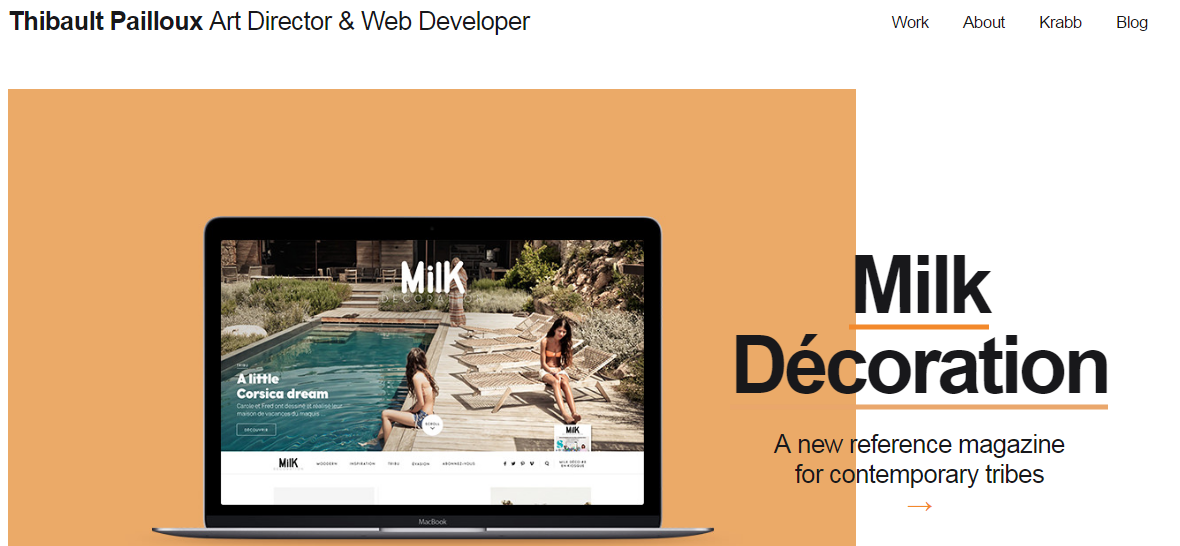
12. Перекрытие изображений текстом
Текст, слегка перекрывающий сопутствующее изображение, — еще один эффект, который может стать востребованным в 2017 году. Вот пример такого эффекта на сайте thibaultpailloux.com:

В этом случае текст должен контрастировать с фоновыми изображениями, чтобы они не сливались.
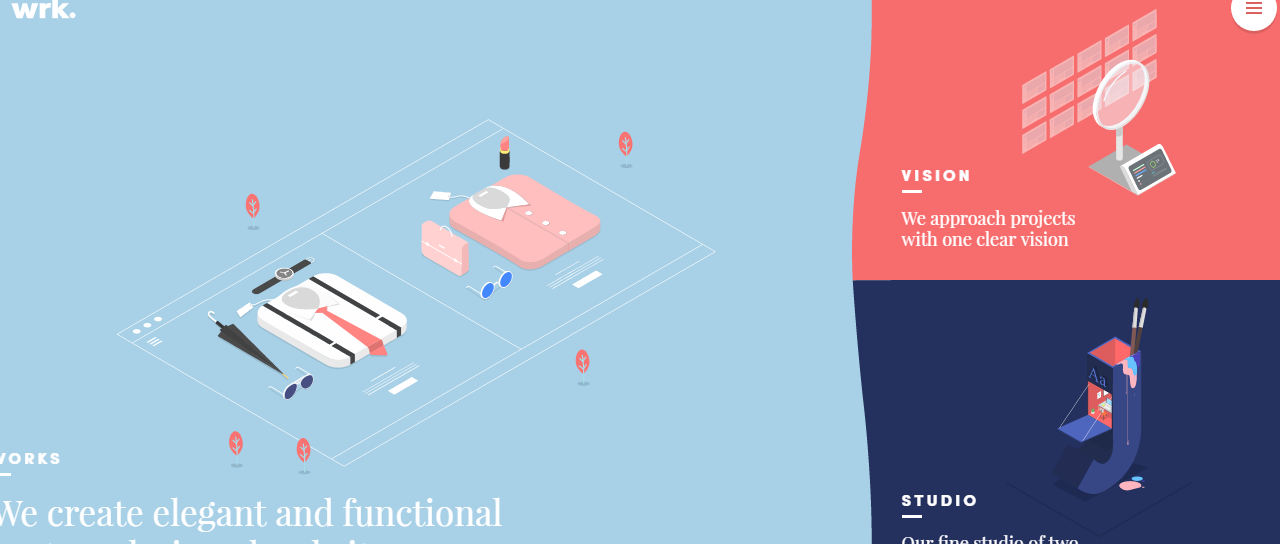
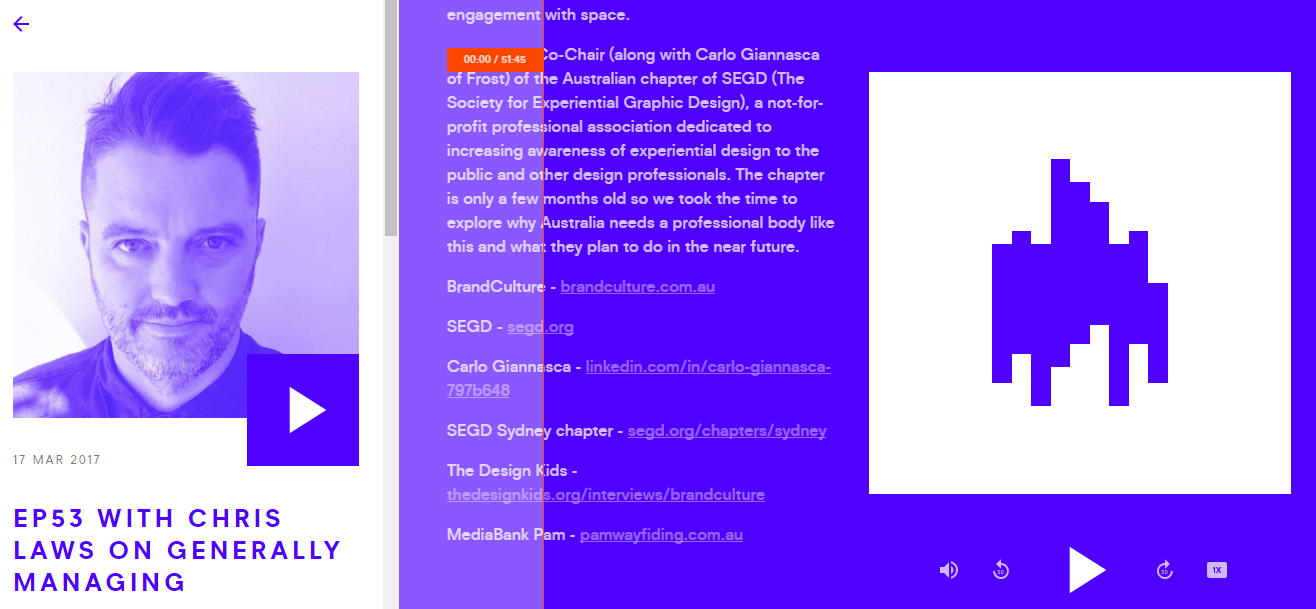
13. Двухцветность
В основе дизайна сайта лежит 2 базовых цвета. Смотрится это стильно и современно. Например, сайт Australian Design Radio выдержан именно в таком стиле:

14. «Геометрические» шрифты
В этом случае шрифты сочетаются с разнообразными геометрическими формами. Для этой цели подходят шрифты вроде Futura, ITC Avant Garde и Proxima Nova.

Пример использования «геометрических» шрифтов (hugeinc.com)
Выразительности, напористости и даже некой агрессивности сайту можно придать, используя очень жирные шрифты указанных выше семейств.
Подводим итоги
В 2017 году дизайнеры будут пытаться внести в привычный минимализм штрихи индивидуальности. Кто-то будет делать это с помощью цвета, кто-то — с помощью шрифтов, а кто-то — с помощью необычного расположения блоков.
При разработке и утверждении дизайна не забывайте главное правило — он должен быть удобен для пользователя и мотивировать совершить целевое действие. Уверены ли вы в производительности вашего ресурса. Об этом вам может рассказать отчет проведенного аудита сайта в службе “Персональный менеджер” SeoPult. Помимо аудита дизайна и юзабилити вы получите развернутый анализ технической составляющей, семантики, позиций по отношению к конкурентам и т. п. Все это поможет вам улучшить сайт и повысить его эффективность как инструмента продаж.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult
