SEO-руководство по созданию отличного сайта для мобильных устройств
Кристина Кледзик: Скорее всего вы слышали о важности инвестирования в мобильные технологии. У вас уже сложилось мнение о том, хотите ли вы, чтобы ваши работодатели/клиенты создали сайт с адаптивным дизайном или же отдельный сайт для мобильных устройств, и вы начали намекать на то, что хорошие мобильные сайты заслуживают капиталовложений. Проблема заключается в том, как вам это реализовать.
Мой опыт как SEO-консультанта подсказывает — чтобы добиться изменений, вы должны:
- убедить ключевых игроков в том, что изменения важны;
- знать о проблеме, сайтах и имеющихся решениях достаточно, чтобы можно было выработать оптимальную стратегию;
- играть активную роль в реализации, тем самым обеспечивая должную реализацию решения и отсутствие каких-либо новых проблем в сфере SEO.
Чтобы создать «мобильный» сайт, пользуясь этой схемой, вы должны объяснить необходимость создания солидного сайта для мобильных устройств, проанализировать варианты создания сайтов с адаптивным дизайном или отдельных «мобильных» сайтов (или комбинацию того и другого), а также руководить разработкой и реализацией «мобильного» сайта. Этот текст представляет собой руководство, которое позволит воплотить вышесказанное в действительность.
Почему вы должны инвестировать в мобильные технологии
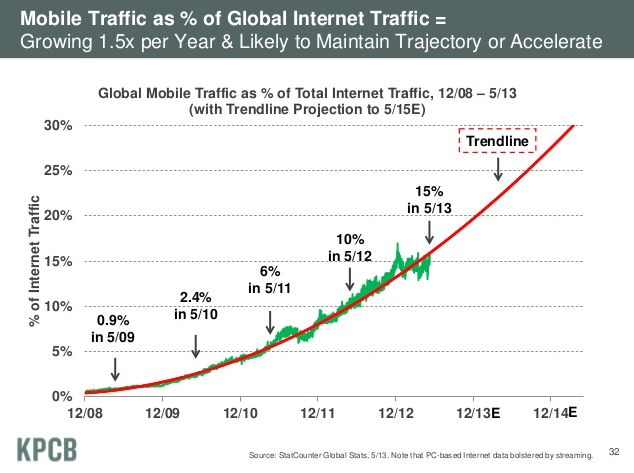
Теперь мобильные устройства генерируют уже немалый объем интернет-трафика:
Источник: http://www.slideshare.net/kleinerperkins/kpcb-internet-trends-2013
За последние несколько лет объем «мобильного» трафика резко вырос, и, поскольку сотовые телефоны и тарифные планы на мобильный интернет дешевеют с каждым днем, посетители с мобильными устройствами становятся все более важным фактором успеха для онлайн-бизнеса. Владельцы сайтов могли не обращать внимание на те 10% посещений, которые приходились на мобильные устройства в прошлом году, но что делать теперь, в конце 2013 года, когда согласно прогнозам 20% интернет-трафика будет «мобильным»?
(Кроме того, вы заметили, что каждый год в декабре имеет место всплеск использования мобильного Интернета? Поставьте себе задачу: запустить в ноябре новый «мобильный» сайт, чтобы гарантировать, что вы готовы к наплыву мобильных посетителей после 25-го числа. Бонусные баллы — за разработку в начале января маркетинговой стратегии, ориентированной на пользователей мобильных устройств.)
Итак, многие люди используют свой телефон для выхода в интернет. Но как это превратить в конверсию?
Для компаний, занимающихся электронной коммерцией
«Мобильные» конверсии широко обсуждаются. Это происходит в основном по следующим причинам:
1. это новое явление, так что пользователи еще не привыкли к тому, как они будут использовать свои новые мобильные устройства;
2. это новое явление, поэтому компании еще не создали сайты, на которых посетители захотят покупать;
3. новые компании, которые уделяют этому вопросу много внимания, получают фантастические результаты, например Gilt и Fab, однако у более крупных интернет-магазинов, таких, как Amazon, «мобильные» продажи не такие большие, хотя сайты для мобильных устройств у этих магазинов просто отличные.
По данным Google, в 2012 году 35% «мобильных» посетителей сделали покупку со смартфона. Имейте в виду, что только две трети всех интернет-пользователей совершили покупки в Интернете, что означает, что по сравнению с посетителями, заходящими в Интернет с настольного ПК, лишь половина «мобильных» посетителей совершит покупку (и эта статистика подтверждает данный факт). И говоря «половина», я имею в виду, что «стакан наполовину полон»: уже сейчас онлайн-покупки делает половина «мобильных» посетителей по сравнению с пользователями настольных компьютеров, а так как Интернет становится более удобным для мобильных устройств и люди все больше привыкают использовать свои телефоны для покупок, то этот показатель будет только увеличиваться.
Для компаний, ведущих бизнес вне Интернета
Что делать, если вы работаете в компании, которая не продает свои товары в онлайн-режиме? Тогда использование «мобильного» Интернета становится просто необходимо. В период отпусков 2012 г. 70% покупателей использовали мобильный телефон во время покупки, и 62% из тех покупателей заходили на сайт магазина или открывали его приложение. Произведя хорошее впечатление на посетителей, можно реально увеличить продажи вне Интернета. Если вы работаете в оффлайновой розничной торговле, подумайте о создании сайта, который стимулировал бы продажи в магазине, предлагая, например, купоны, обзоры товаров в магазине и более подробную информацию о товарах.
Для информационных сайтов
И наконец, многие компании, которые предоставляют вместо товаров статьи и контент, считают, что посетители не захотят тратить время на чтение их длиннющего контента на мобильном устройстве, предполагая, что «мобильные» посетители читают сайты только «на бегу». Но «Нью-Йорк Таймс» постаралась и создала отличные «мобильные» сайты, и теперь треть трафика этого издания генерируют мобильные устройства. «Мобильные» посетители смогут читать ваш контент, сидя в автобусе, поднимаясь в лифтах и ожидая в очереди магазина.
Ну как, убедились?
Если нет, то посмотрите на массу статистики в посте Карен МакГрейн «Положение дел в сфере мобильного интернета» и найдите то, что относится к вашей ситуации/сайту. Там просто слишком много информации, которая к вам не имеет отношения.
После того как вы представили свою грандиозную презентацию о важности сайта для мобильных устройств и убедили нужных людей, этим людям потребуется определенное руководство при планировании нового «мобильного» сайта.
Слишком много вариантов
Выбор процедуры разработки своего «мобильного» сайта может оказаться тяжелой и запутанной задачей, в основном из-за наличия слишком большого количества самых разных вариантов. Вы можете создать отдельный сайт с отдельным URL. Вы можете создать отдельный сайт, который открывается вместо основного сайта, когда посетитель пытается получить доступ к странице с мобильного устройства. Вы можете создать отдельный сайт, который будет являться (уменьшенной) копией основного сайта, или же вы можете создать «мобильный» сайт, выглядящий совершенно по-другому. И, конечно же, вы можете создать сайт с адаптивным дизайном.
Причина такого разнообразия вариантов, а, следовательно, и затруднений с выбором, состоит в том, что вы пытаетесь дать один ответ на два очень разных вопроса:
1. Какой контент вы хотите предложить своим «мобильным» клиентам?
2. Как вы доставляете этот контент?
Контент
В действительности для вас есть только два пути создания мобильного сайта: или на нем будет тот же контент, что и на основном сайте, или же сайт для мобильных устройств будет иметь свой собственный контент.
Прежде чем начинать думать о технологии или о конкретном виде сайта, вы должны определить, какие цели будет выполнять «мобильный» сайт. Совпадают ли они с целями вашего основного сайта или вы хотите уделить внимание другим видам конверсии? Или (и это приемлемый ответ) вы раздумываете над созданием/улучшением своего «мобильного» сайта, потому что статистика в начале этого поста ошеломила вас?
Главное на этом этапе — выяснить, должны ли цели посетителей на главном сайте совпадать с таковыми на «мобильном» сайте. Частично ответ на этот вопрос зависит от того, что вы, как компания, хотите, чтобы делали ваши посетители, и частично от того, что они на самом деле хотят делать. Вы должны не только определить свои бизнес-цели внутри компании, но и использовать веб-аналитику, чтобы получить информацию о действиях мобильных посетителей на вашем действующем сайте.
Если вы и ваши клиенты хотите от «мобильного» сайта того же самого, чего вы хотите от основного сайта, то вы, вероятно, решите создать сайт для мобильных устройств с контентом, идентичным вашему основному сайту, если только у вас есть время и желание регулярно менять «мобильную» версию. Например, SEO-специалистам, которые хотят настроить работу своих «мобильных» сайтов таким образом, чтобы они были ориентированы на несколько иные запросы поисковой системы и поведение при просмотре сайта, понадобится создать «мобильный» сайт, который можно редактировать независимо от основного сайта.
Технологии
Теперь, когда вы решили, какой контент требуется на вашем сайте, вы можете начать присматриваться к тому, как это воплотить в жизнь.
Адаптивный дизайн
Если вы решили, что хотите создать «мобильный» сайт, который будет иметь контент, идентичный (или почти идентичный) главному сайту, вы можете рассмотреть вариант разработки сайта с адаптивным дизайном. Некоторые из плюсов сайта с адаптивным дизайном:
- после разработки шаблона адаптивного дизайна вам не придется обновлять основную и «мобильную» версии по отдельности;
- когда у вас есть только одна версия контента и вы знаете, что его «мобильная» версия отображается на маленьком экране, может так статься, что вы уделите больше внимания редактированию своего контента, что также благоприятно скажется на вашем основном сайте;
- ссылки, которые указывают на ваш сайт для стационарных ПК, будут также указывать и на «мобильную» версию вашего сайта, что усилит ее эффективность, даже если она появилась в Интернете совсем недавно;
- ваш сайт удивит посетителей (других SEO-специалистов/веб-дизайнеров, ищущих примеры для постов в своих блогах), поскольку сможет менять размеры окна браузера.
Препятствия к применению сайтов с адаптивным дизайном
«Разработка сайта с адаптивным дизайном займет слишком много времени/будет стоить слишком дорого, потому что это также подразумевает и переделку основного сайта».
Вы можете сэкономить средства или распределить расходы в течение периода времени, либо создав отдельный «мобильный» сайт, либо развертывая сайт с адаптивным дизайном постепенно, или же сочетая и то и другое.
Для «развертывания сайта с адаптивным дизайном» выделите страницы сайта, привлекающие наибольший объем трафика, и превратите их в страницы с адаптивным дизайном. Эту процедуру можно повторять, постепенно превратив весь сайт в сайт с адаптивным дизайном. Преимущество этого способа состоит в том, что вы будете получать отклики от клиентов по мере того, как дизайн небольших фрагментов сайта будет преобразовываться в адаптивный, а это означает, что возникающие проблемы не затронут сайт в целом.
Если вы решили просто создать отдельный сайт с идентичным контентом, используйте для своего мобильного сайта тот же URL, а ваши серверы доставят мобильным устройствам мобильную же версию сайта (это называется динамический контент). Таким образом, вы можете начать работать над развертыванием сайта с адаптивным дизайном позже, и у вас не будет «битых» URL.
«Контент моего сайта слишком долго загружается на мобильные устройства».
Есть несколько различных типов контента, поэтому ответов на этот вопрос будет несколько.
- Фактически текст загружается не так долго, и исследования показывают, что посетители, заходящие на сайт с мобильных устройств, на деле достаточно охотно пролистывают объемный контент. Хотя, если вы действительно хотите «порезать» текст на своем «мобильном» сайте, то почему бы не сделать это и на версии сайта для стационарных ПК?
- Изображения могут доставляться динамически: мобильные устройства получают небольшие изображения с низким разрешением, в то время как устройства с большей диагональю экрана — изображения более высокого качества.
- Как правило, можно упростить «навороченные» JavaScript/CSS, не сильно поступаясь их функциональными возможностями.
- Flash просто запрещен к использованию на вашем сайте. Пусть эта технология покоится с миром — у нас есть теперь HTML5.
Отдельные «мобильные» сайты
С другой стороны, если вы решили создавать для «мобильных» посетителей отдельный контент, вы захотите создать отдельный сайт. Плюсы отдельных «мобильных» сайтов:
- нет никаких ограничений, накладываемых основным сайтом, что означает:
- сайт может абсолютно отличаться от основного сайта и тем самым лучше соответствовать нуждам пользователей мобильных устройств;
- сайт может быть в значительной степени похож на основной сайт, однако при этом он настроен соответствующим образом для усиления ориентации на ключевые слова «мобильных» пользователей и появления в выдачах поисковых систем для мобильных устройств;
- менять дизайн основного сайта вовсе необязательно;
- начальная разработка облегчается тем фактом, что вы не должны настраивать в дизайне медиа-запросы CSS;
- если внесение изменений в основной сайт осложнено громоздкой процедурой получения разрешения, то вы, возможно, будете обладать большей свободой в тестировании новых идей на «мобильной» версии сайта, которые (при наличии положительного эффекта) вы можете применить и для основного сайта.
Препятствия к применению отдельных сайтов
Единственное реальное препятствие к применению отдельных сайтов — это мысль, что сайты с адаптивным дизайном лучше.
Положительной стороной при этом является то, создание отличного отдельного «мобильного» сайта не означает, что вы поставили крест на возможности разработки сайта с адаптивным дизайном, если это станет действительно необходимо. В книге «Сначала мобильные!» Люк Врублевский предположил, что переделка «мобильного» сайта в сайт с адаптивным дизайном на самом деле проще и в конце концов закладывает более прочную основу для хорошего сайта с адаптивным дизайном.
А теперь — за дело!
Я не дизайнер и не программист. Если вы обладаете навыками в обеих этих специальностях, что ж, поздравляю, вы — счастливчик. Прочтите «Веб-дизайн сайтов с адаптивным дизайном» для создания своего нового сайта с адаптивным дизайном или просто начните набрасывать что-нибудь в HTML для нового «мобильного» сайта.
Если же вы занимаетесь интернет-маркетингом, как и я, ознакомьтесь с руководством, которое написали я и Бриджит Рэндольф. Оно посвящено вопросам разработки дизайна, помощи в создании и отслеживании мобильных сайтов: http://www.distilled.net/training/mobile-seo-guide/
Kristina Kledzik
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult