SEO и адаптивный веб-дизайн
| Кристина Кледзик — SEO-специалист, работает в Distilled c 2012 года. Ее работа связана практически со всеми аспектами поисковой оптимизации: от аналитики до тонких технических настроек. |
В ноябре Уилл Критчлоу писал, что блог компании Distilled приобрел новый адаптивный дизайн, но недавно я осознала, что мы еще ни разу не писали о том, чем так хорош адаптивный дизайн. В последнее время адаптивный дизайн вызывает множество обсуждений в сфере интернет-маркетинга. Но действительно ли это будущий стандарт индустрии?
Короткий ответ: да.
Адаптивный веб-дизайн означает отсутствие отдельных версий сайта для мобильных устройств и десктопов: сайт подстраивается к размеру экрана, на котором его просматривают. Несмотря на то, каким устройством пользуется посетитель для доступа на ваш сайт, он увидит весь контент (нет больше урезанных мобильных версий сайта), и этот контент будет расположен удобно для пользователя.
Учитывая 55 % рост распространения смартфонов в одном только 2012 году, адаптивный веб-дизайн — это будущее интернет-маркетинга.
Как это работает
Звучит слишком хорошо, чтобы быть правдой, не так ли? Все началось с довольно простой теории Итана Маркотта. В 2010 году он написал статью, озаглавленную «Адаптивный веб-дизайн». Вместо создания отдельной интернет-страницы в 800 пикселей по горизонтали и расположения в центре экрана адаптивные страницы составлены из элементов, которые располагаются в зависимости от ширины браузерного окна. Эти элементы определяют размер экрана при помощи медиа-запросов CSS.
Начнем с простого примера с сеткой из 9 прямоугольников с пометками A–I. На маленьком экране, например, на экране планшета или старого компьютера с маленьким количеством пикселей, эти прямоугольные элементы будут располагаться в виде решетки 3 х 3:
На более широком экране эти элементы могут развернуться в стороны:
На узком экране они располагаются в столбик:
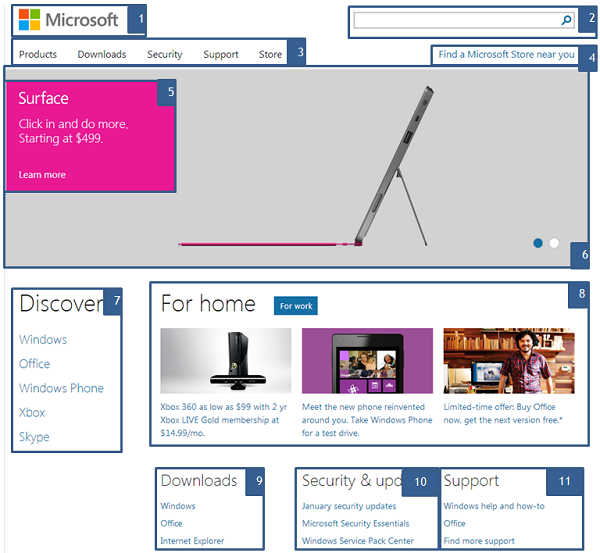
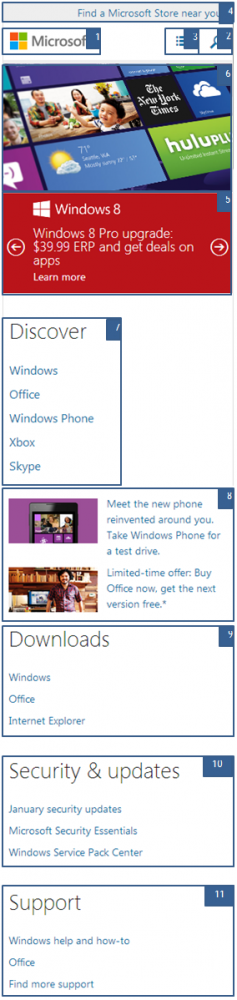
Вот реальный и, я бы сказала, сложный пример. На сайте Microsoft используются следующие элементы:
Если экран маленький, элементы располагаются иначе:
Вы можете перейти на сайт www.microsoft.com и поэкспериментировать с размерами окна браузера.
В дизайне Microsoft все элементы, присутствующие на экране в PC-версии, сохраняются в версии для мобильных устройств. Но одно из основных различий между мобильными и обычными сайтами в том, что у мобильных сайтов не хватает места или памяти браузера для такого количества контента на странице. Например, на сайте Smashing magazine при уменьшении размера экрана исчезают некоторые дополнительные элементы.
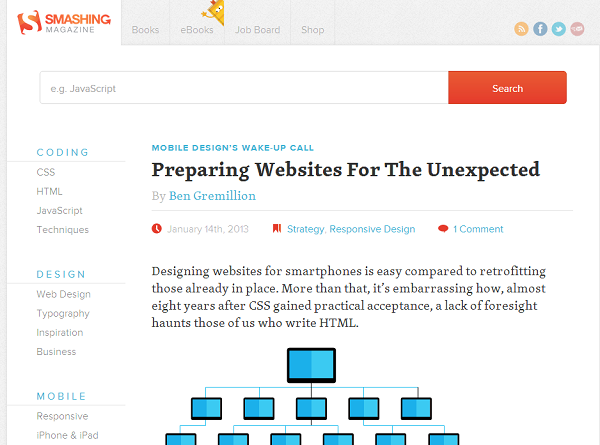
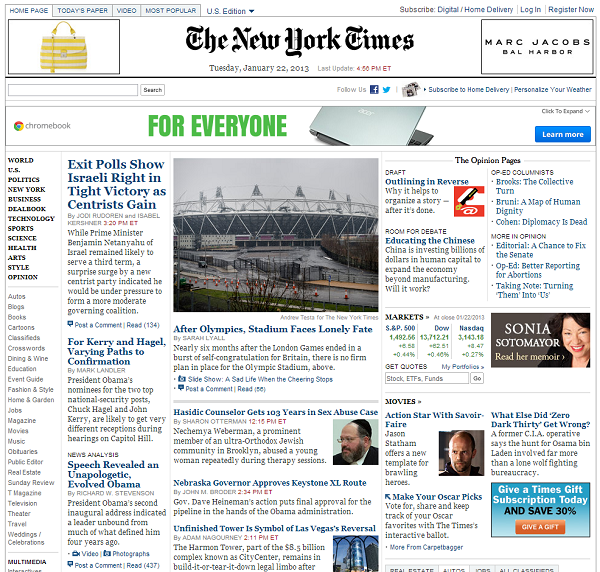
Вот как выглядит их обычный сайт:
На полноразмерной странице есть два уровня навигации слева, основной контент в центре и поиск и реклама справа. Основной контент располагается в середине, куда обычно смотрит посетитель, но также используются и остальные области, доступные благодаря ширине экрана десктопа.
А вот версия для планшетов с размером экрана, как у iPad:
Если на экране не достаточно свободного пространства с обеих сторон, на сайте Smashing Magazine реклама и поиск остаются справа, но навигация перемещается наверх, так что она заметна, но не занимает слишком много места.
Вот версия сайта для планшетов с размером экрана, как у Kindle Fire:
Здесь пришлось пожертвовать рекламой, так как свободного места мало и оно слишком ценно. Поиск перемещен вверх, так что второстепенная навигация теперь сбоку, чтобы основной контент не начинался на странице слишком низко.
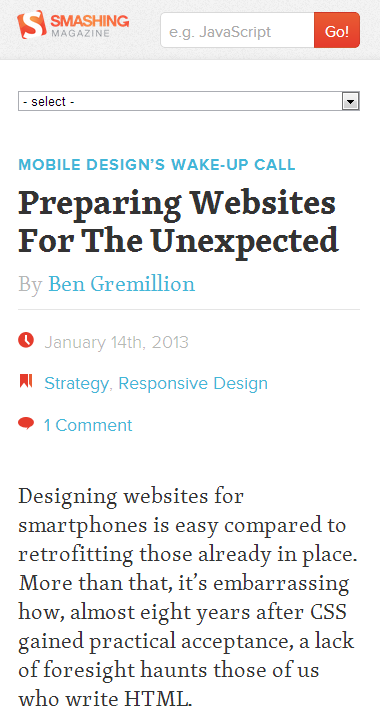
А теперь сайт для смартфонов:
В версии для смартфонов рекламы нет, как и в предыдущей, а также нет социальных кнопок. Навигация из постоянного элемента на странице превратилась в маленький выпадающий элемент сверху. Строка поиска располагается в области, оставшейся на месте верхней навигации.
Как видите, адаптивный веб-дизайн дает огромное количество возможностей. С некоторой долей воображения можно превратить практически любой обычный сайт в сайт, оптимизированный для мобильных устройств.
Почему адаптивный дизайн полезен для SEO
Теперь вы знаете, что адаптивный дизайн — хорошая идея, которая поможет свести к минимуму заботы по созданию и поддержанию контента. Но как это помогает в плане SEO?
Юзабилити
Google хочет отправлять посетителей на те сайты, которые они хотят увидеть. Когда пользователи переходят на ваш сайт и сразу же возвращаются на страницу с результатами поиска, Google делает пометку, что ваш сайт, возможно, не лучший выбор для этого поискового запроса.
Если у вас есть мобильный сайт с меньшим количеством контента или с совсем другим дизайном, чем у вашего обычного сайта, то это может отпугнуть посетителей, которые возвращаются на ваш сайт в поисках чего-то, что они нашли в обычной версии сайта. Если же у вас вообще нет мобильной версии сайта, 61% посетителей вернутся в Google в поисках сайта, который им удобно просматривать. В любом случае у вас повысится показатель «ненужных просмотров», а рейтинг понизится. А при адаптивном веб-дизайне посетители получают весь нужный контент в удобной для них форме.
Дублированный контент
Не волнуйтесь, мобильный сайт с таким же контентом, как на основном сайте, не попадет под санкции Panda. Но у вас все равно одинаковый контент в двух местах в сети, из-за чего посетители могут попасть не на ту версию вашего сайта. А при адаптивном дизайне контент располагается только в одном месте в интернете.
Ранжирование в мобильном поиске
Google заявляет, что сайты, оптимизированные для мобильных устройств, ранжируются выше в мобильном поиске. Google рекомендует использовать адаптивный веб-дизайн, а значит, ваш сайт с таким дизайном будет располагаться выше в результатах мобильного поиска, так как он специально адаптирован под планшеты и смартфоны. Это особенно полезно для следующих аспектов оптимизации:
Наращивание ссылочной массы
При адаптивном веб-дизайне ссылка на ваш основной сайт — это также ссылка на ваш мобильный сайт. Они все еще являются новинкой, так что в соревновании за высокие места в мобильном поиске у вас будет преимущество. Сайт с адаптивным дизайном будет иметь все обратные ссылки первоначальной версии вашего сайта и при этом получит посетителей с мобильных устройств. Это даст вам немедленный перевес. А поскольку количество пользователей смартфонов и планшетов растет, и вебмастера начинают ставить ссылки на мобильные сайты, ваши входящие ссылки как с мобильных, так и с обычных сайтов объединятся, образуя более сильный ссылочный профиль.
Преимущество раннего использования
Если вы сделаете дизайн вашего сайта адаптивным уже сейчас, когда эта тема, хоть и очень актуальна, но еще не очень часто используется, это сделает ваш сайт заметным. Вот несколько хороших примеров:
- http://blogs.adobe.com/digitalmarketing/digital-marketing/mobile/responsive-web-design-and-web-analytics/
- http://inspirationfeed.com/inspiration/websites-inspiration/60-examples-of-responsive-website-design/
- http://www.clicknewz.com/5984/benefits-of-responsive-web-design-examples/
- И, конечно, сайты Microsoft и Smashing Magazine из этой статьи.
Результаты
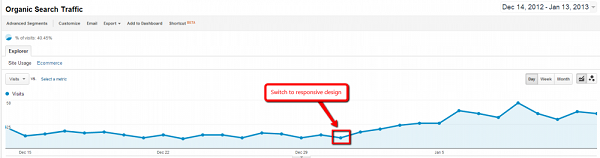
Как можно догадаться, если ваш сайт ранее не был оптимизирован под мобильные устройства, вы заметите снижение показателя «ненужных просмотров» с этих устройств. Также наблюдается распространение положительного эффекта и на основной сайт. На сайте наших товарищей применение адаптивного веб-дизайна вызвало увеличение количества посещений более чем на 400% за месяц:
Это очень высокий показатель; переход блога Distilled на адаптивный дизайн не имел такого сильного эффекта. Однако такие результаты показывают, что при определенных условиях адаптивный веб-дизайн может оказывать потрясающее действие.
Минусы
Адаптивный веб-дизайн — это, конечно, не чаша Грааля для интернет-маркетинга; существуют определенные недостатки, о которых надо знать, прежде чем принимать решение.
Время установки
Переход к адаптивному дизайну займет немало времени у ваших дизайнеров и разработчиков. Возможно, больше, чем любой другой редизайн, так как обеим командам специалистов придется научится совершенно новому подходу, прежде чем они смогут его применить. Зато, когда другие сайты только начнут обновляться до адаптивного дизайна, вы уже будете на голову впереди них.
Большие страницы
Если у вас много контента на страницах обычного сайта, при адаптивном дизайне придется весь этот контент переносить на страницы для мобильных устройств. Представляете бедный телефон, пытающийся загрузить все это?
Именно поэтому у таких сайтов, как NYTimes.com и CNN.com есть отдельные мобильные версии, на которых отображается только небольшая часть статей и ссылок. Если у вас такой же огромный сайт — и если он и должен быть таким огромным — придется остановиться на отдельных версиях для десктопа и для мобильных устройств.
Удобство пользователей мобильных устройств
Поскольку при адаптивном веб-дизайне одни и те же страницы используются для обычной и мобильной версии сайта, это может ограничить возможности по улучшению юзабилити. Хотя, как я уже писала, пользователи смартфонов хотят видеть тот же контент, что и с десктопа, но они осуществляют поиск на малюсеньком экране собственными пальцами, а не мышкой и клавиатурой, поэтому их путь к вашему контенту сильно отличается. Если у вас очень интерактивный или сложный сайт, на котором используются разные пути доступа к контенту, как на Facebook, то, возможно, лучше ограничиться отдельной мобильной версией сайта.
Так подходит ли адаптивный дизайн для вашего сайта?
Если ваш сайт слишком большой или слишком сложный и требует мобильной версии, то вы, наверно, знаете об этом (и, вероятно, у вас уже есть отличная мобильная версия сайта, которая не требует особых хлопот). Но что если у вас нет мобильной версии сайта или есть, но простая, и вы не знаете, стоит ли вам переходить на адаптивный дизайн? Проведите небольшое исследование с помощью Google Analytics:
Мне вообще нужна мобильная версия сайта?
Начните с отчета «Мобильные устройства», который входит в «Стандартные отчеты». Если количество посещений с планшетов и смартфонов меньше 5% от общего трафика, вам, скорее всего, не стоит беспокоиться о создании специальной версии сайта (тем не менее, эта цифра будет только расти).
Если этот показатель выше, нажмите «Набор целей» или «Электронная торговля» — смотря что из этого вы используете для отслеживания конверсии — вверху страницы, под вкладкой «Статистика»:
Конверсия посещений с десктопов значительно выше, чем с мобильных устройств? Если мобильная конверсия составляет меньше половины от конверсии с десктопов, то это показатель ниже среднего уровня, а значит вам необходимо оптимизировать сайт для мобильных устройств.
Как мой сайт выглядит на их экранах?
Нажмите «Стандартные отчеты» > «Аудитория» > «Мобильные устройства» > «Устройства» и смените измерение на «Разрешение экрана». Это можно сделать прямо над таблицей, нажав выпадающее меню «Другое» справа от других основных измерений. Попробуйте 10 самых распространенных разрешений, используемых вашими посетителями. Как при этом выглядит ваш сайт? Воспользуйтесь Screenfly, чтобы посмотреть свой сайт на разных устройствах. Вы удивитесь, как много планшетов и смартфонов показывают сайт чересчур упрощенно, неудовлетворительно. Даже если у вас есть мобильная версия сайта, которая отлично смотрится на 50% мобильных устройств, если на остальных 50% сайт выглядит плохо, то стоит рассмотреть возможность перехода на адаптивный веб-дизайн.
Дает ли мой сайт посетителям то, чего они хотят?
Посмотрите показатель «ненужных просмотров» для мобильных устройств в «Стандартные отчеты» > «Мобильные устройства» > «Обзор». Когда посетители заходят на ваш мобильный сайт, возможно, что-то заставляет их уходить быстрее, чем с основного сайта? У мобильной версии сайта должен быть примерно такой же показатель «ненужных просмотров», как у основной версии.
Если у вас есть время, проведите полный SEO-аудит, чтобы выяснить, как должна выглядеть оптимальная для вас мобильная версия сайта.
Лучшее решение — постепенно переходить на адаптивный дизайн
Если вы хотите постепенно перейти на адаптивный дизайн, или у вас уже есть хорошая мобильная версия сайта, подумайте над тем, чтобы сделать ваш сайт адаптивным, то есть оптимизированным и для десктопов, и для планшетов, но пока не для смартфонов. Дизайн будет проще, при этом вы сможете оценить техническую сторону вопроса и повысить конверсию пользователей планшетов.
Помните, что техническое воплощение этой идеи требует достаточно продвинутых знаний, и следует избегать некоторых ошибок:
1. Используйте сжатые изображения
Возможно, у вас есть несколько хороших фото, которые отлично грузятся в основной версии сайта, но теперь они должны грузиться и в мобильной версии тоже. 74% пользователей мобильных устройств покидают сайт через 5 секунд ожидания загрузки, поэтому лучше убедиться, что ваши изображения максимально сжаты, и используйте их умеренно. Smush.it — хороший сервис для сжатия изображений.
2. Дизайн для любого размера экрана
Многие дизайнеры разработают один дизайн сайта для смартфонов, один для планшетов и один для десктопов, а потом заставят сайт переключаться на один из этих стандартных размеров. Но бывают маленькие и большие смартфоны, планшеты бывают размеров от Kindle Fire до 10» Samsung Galaxy Tab, а мониторы десктопов могут достигать 30». Адаптивный дизайн — это скорее изменение элементов на странице по мере увеличения количества пикселей, чем просто переключение с одного дизайна на другой. Как говорит дизайнер Стивен Хэй: «Начните с экрана маленького размера, затем растягивайте его, пока все не начнет выглядеть отвратительно. Вот теперь пора вставить контрольную точку!».
3. Показывайте весь контент
Может показаться слишком трудно поместить весь контент с обычной версии на мобильную версию сайта, но именно это нужно сделать, если вы хотите адаптивный дизайн. В примерах, описанных выше, единственное, что убрали, это реклама (которую пользователи, вероятно, не так уж сильно хотят видеть) и часть навигации (которую заменили на более простую). Сам контент присутствует целиком. Мобильные посетители хотят получить столько же информации и опций, сколько и посетители с десктопов, так не надо лишать их этого.
4. Оптимизация для сенсорных экранов
Вы, наверно, и так не станете размещать в мобильной версии сайта какой-нибудь элемент JavaScript, который срабатывает после наведения мыши. Но помните, что у планшета тоже нет мыши, а посетитель с десктопа может иметь Windows 8 и пользоваться сенсорным экраном. Лучше всего, если ваш сайт полностью доступен с сенсорных экранов, вне зависимости от размера экрана.
5. Тестируйте все браузеры
Вспомните старые добрые времена, когда мы жаловались, что приходится тестировать сайт на IE и еще на Firefox. А теперь у нас есть:
Десктоп:
- IE9 для Windows 7
- IE10 для Windows 8 (без Flash)
- Firefox
- Chrome
- Safari
Планшет/смартфон:
- Safari
- Браузер Android по умолчанию
- Chrome beta
- Dolphin
- Opera
- Firefox
И это только самые популярные. Вам придется протестировать их все на разных разрешениях экрана.
Но это того стоит
Переход на адаптивный веб-дизайн — это сложно, но, учитывая развитие индустрии, это позволит вам быть готовыми к будущему и стоять на шаг впереди конкурентов.
А вы уже перешли на адаптивный дизайн? Что посоветуете тем, кто еще не перешел?
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult