Пять «убийц» конверсии на посадочных страницах
Вы, наверное, не знаете, что на свете существуют «убийцы» конверсии, которые подкрадываются к вашим посадочным страницам, когда вы не видите, и режут ваши лиды почем зря. Они очень коварны… вы можете даже не подозревать, что совершаете их. К счастью, существует ряд исследований, которые станут нам подспорьем в этом деле.
Сегодня мы познакомимся с некоторыми правилами, которые помогут вам значительно улучшить ситуацию с утечками, возможно, имеющими место на ваших посадочных страницах. Вот эти пять «убийц» конверсии, которых вам следует опасаться.
1. Плохая верстка и пустые места
Услышав это, дизайнеры будут ликовать. Однако и маркетологам есть на что обратить пристальное внимание. Помните все те оформительские штуки, о которых вас предупреждал ваш дизайнер?
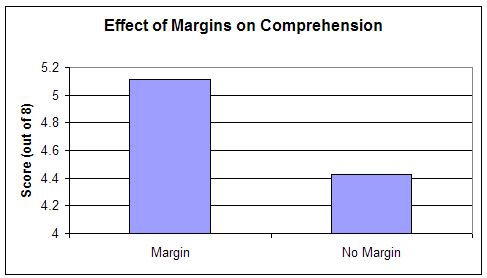
Он был прав: согласно этому исследованию вопросов удобочитаемости, маленькие поля хороши в одном случае — если нужно заставить человека читать быстрее. Проблема состоит в том, что это также серьезно снижает понимание прочитанного, а ведь всем известно, что эффективность посадочной страницы зависит от четкости донесения до посетителя маркетингового сообщения.
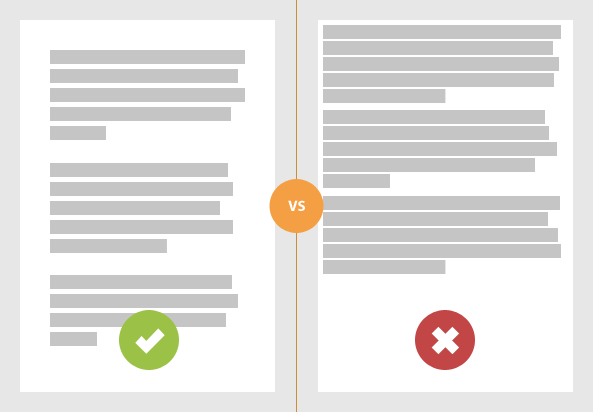
Дьявол действительно кроется в деталях, когда дело доходит до определенных элементов посадочной страницы. К счастью, вас подстраховал невероятно талантливый Рафал Томал — в своем блоге он поместил несколько симпатичных иллюстраций, которые помогут вам разобраться с версткой и полями. Конкретно эта представляет собой прекрасный пример того, как следует и не следует делать:
Будучи ведущим дизайнером в Copyblogger Media, Рафал кое-что знает о зрительном восприятии и конверсии.
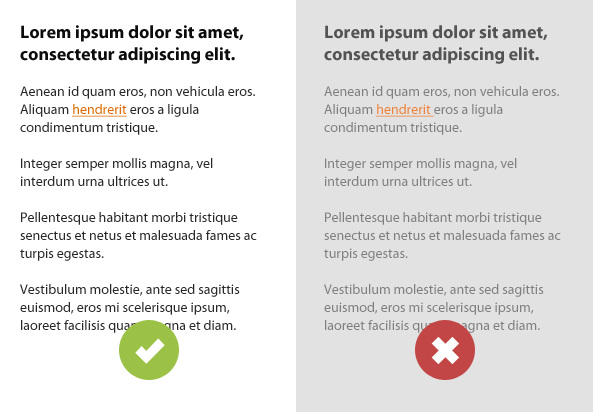
Он также рекомендует увеличивать контраст шрифта и фона страницы: возможно, неброские тона и являются последним писком моды, однако ваши клиенты очень плохо воспринимают такой текст:
Постарайтесь, чтобы ваша верстка не убивала конверсию еще до того, как потенциальные покупатели приступят к чтению ваших материалов.
2. Медленно загружающаяся посадочная страница
Мы все уже знаем, что быстродействующие страницы жизненно необходимы для повышения конверсии.
… но вы вообще представляете себе, насколько жестоко может убивать ваши продажи медленная страница?
Сейчас вы потеряете сон: в отчете Bing на O’Reilly Radar утверждается, что увеличение задержки отклика страницы менее чем на две секунды снизило удовлетворенность пользователей на 3,8%, увеличило объем упущенной выгоды в пересчете на пользователя на 4,3% и снизило число кликов на 4,3%.
Что может значить падение выручки на 4,3% для вашего бизнеса?
Из этой таблицы совершенно ясно, что пользователи терпеть не могут ждать, пока что-нибудь загрузится, и их удовлетворенность снижается, равно как и число кликов, если им приходится ждать всего на пару секунд дольше.
Что еще хуже, теперь мы знаем, что Google учитывает скорость страницы при ранжировании в поисковой системе, так что медленная страница может привести к убыткам вашей компании из-за потери покупателей, которые не смогли найти вас в поисковой системе.
Вам следует избавиться от барахла и ненужных виджетов и функций и оставить на сайте только самое необходимое. Если вы используете WordPress, то попробуйте ускорить работу этой блоггинговой платформы с помощью следующего:
1. Используйте эффективный плагин кэширования
2. Используйте сеть доставки контента (CDN)
3. Оптимизируйте изображения (я предпочитаю WP-SmushIt)
4. Оптимизируйте свою базу данных, удалив все ненужное при помощи WP-Optimize
5. Запретите хотлинкинг
6. Добавляйте к статическим ресурсам заголовок с информацией об истечении срока действия
7. Замените PHP статическим HTML
… а также всего остального, что заставит эти страницы пошевеливаться!
3. Навязчивая идея иметь все на первом экране
Некоторые специалисты по маркетингу одержимы идеей разместить все в верхней части страницы, потому что они убеждены, что вся важная информация должна быть видна без прокрутки экрана.
… но так ли плохи длинные страницы?
В который раз повторяем: нет. Совершенно нормально (и даже рекомендуется) иметь посадочную страницу длиннее первого экрана с большим количеством текста.
По результатам отчета Clicktale (ПО для отслеживания кликов на странице), длина страницы не влияет на вероятность того, что пользователь прокрутит страницу вниз:
И хорошие новости для любителей длинных посадочных страниц…
Согласно данным этого исследования, меньший объем контента на первом экране на самом деле может побудить пользователей прокрутить страницу вниз:
Весомый аргумент, чтобы отказаться от раболепного преклонения перед концепцией «первого экрана», не так ли? Я уже слышу возражения: «Это все слишком сложно, проиллюстрируйте мне это примером из жизни, а я послушаю…»
Нужен пример? Пожалуйста!
Взгляните на это исследование, опубликованное Нейлом Пателем на QuickSprout:
На основании имеющихся данных я решил провести А/В-тестирование главной страницы. В текущей версии главной страницы имеется 1292 слова и, кроме того, поля формы находятся заметно ниже первого экрана, поэтому я подумал, что это может снижать уровень конверсии.
Я создал новый вариант, приведенный ниже, содержащий лишь 488 слов, а форму переместил выше. Угадайте, какая страница имела более высокий уровень конверсии? На исходной странице конверсия была на 7,6% выше, чем на новой.
И это еще не все: лиды, пришедшие с более длинной страницы, были более высокого качества, чем лиды, пришедшие с нового варианта страницы.
Мораль такова: перестаньте втискивать свои посадочные страницы в прокрустово ложе этого избитого и очевидно неверного совета.
4. Слабоватые отзывы
Вы провели читателя через начальный заголовок, затем по основному тексту, а теперь он действительно заинтригован и подбирается к нижней части вашей посадочной страницы… самое время закрепить успех потрясающими отзывами.
…единственная проблема — на вашем сайте находится что-то в таком духе:
Это супер-пупер продукт! Клевая штука!
— Какой-то чувак
Это прискорбно, потому что:
1. более 70% американцев сообщают, что перед покупкой они просматривают отзывы о товарах.
2. около 63% потребителей указывают, что они с большей вероятностью купят что-то на сайте, если на нем есть рейтинги и обзоры товаров.
И вы собираетесь оставить одну из лучших форм доказательства социальной значимости вот в таком заурядном и незапоминающемся виде?
Вопрос вот в чем: как именно можно улучшить свои доказательства социальной значимости и отзывы, оставаясь при этом честным? (Фальшивые отзывы рано или поздно выйдут вам боком, не обольщайтесь)
Есть один простой способ — включить фото человека, дающего отзыв. Недавние исследования «правдоподобности» говорят, что фото, как оказалось, повышает степень доверия у всех участников, даже если указанное фото было бессмысленным (к письменному контенту это не относилось).
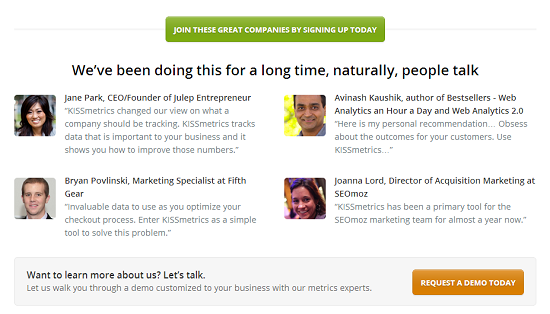
Поэтому можно легко добавить изображения лиц, чтобы повысить степень доверия, как в этом примере KISSmetrics:
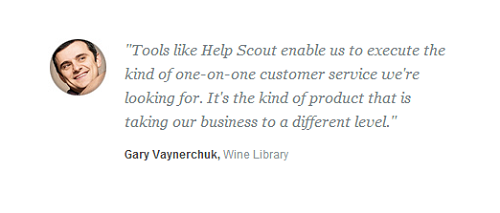
Или в этом, который использован на Help Scout:
Еще один отличный подход к усилению доказательств социальной значимости на посадочной странице — сосредоточиться на запоминающихся историях, а не на восхвалении формочки для печенья.
По словам психологов Кристофера Шабри и Дэниэла Саймонса (авторов «Невидимой гориллы»), истории закрепляются в нашем сознании лучше, чем статистика, потому что истории запоминаются, а данные — нет (если их сравнивать).
«Наши предки не имели доступа к огромным массивам данных и экспериментальным методикам. При необходимости мы учились на конкретных примерах, а не сопоставляли данные, полученные у множества людей в разных ситуациях».
Это совпадает с еще одним исследованием роли историй клиентов, из которого становится ясно, что истории оказывают влияние, поскольку вызывают эмоции, а эмоции ведут к убеждению.
Что это означает: истории могут привлечь внимание, в отличие от типичных торговых призывов или невнятных отзывов; мы с большей вероятностью отдадимся ходу повествования — потому что это увлекательно.
Вот пример…
Когда сотрудники «Нью-Йорк Таймс» сказали мне, что готовят о моем сайте большой материал, я поняла, что мне нужен новый хостер. Похожий. Еще вчера. У моей старой хостинговой компании очень милый и отзывчивый персонал, однако каждый раз когда трафик к моему сайту резко увеличивался, сайт подвисал. С 2007 года я использовала WordPress и понимала, что пришло время применить решение, заточенное специально под его нужды. WPEngine без промедления принял мой сайт на свои серверы, и когда вышла статья в «Таймс», день прошел без сучка без задоринки — несмотря на то, что количество просмотров моих страниц выросло вчетверо. И конечно же, скорость моего сайта стала гораздо, гораздо выше. Я писатель, а не технарь, поэтому не особо понимаю, в чем заключается секрет WPEngine. Однако пока все идет нормально — мой сайт летает, как никогда раньше.
(Пэм Кубер, RetroRenovation.com)
Эта история может подарить надежду веб-мастерам, которые иногда в отчаянии рвут волосы на голове, видя как их сайт находится в отключке в ответственный момент.
Это гораздо эффективнее, чем «WPENGINE — ОЧЕНЬ ХОРОШИЙ ХОСТЕР, ЕГО САЙТЫ ОЧЕНЬ БЫСТРЫЕ» или любая другая форма обобщенной похвалы, которую могли бы состряпать и другие такие же поставщики услуг хостинга. По-умному ли используются отзывы на ваших ключевых посадочных страницах?
5. Обрушивание «стены текста» на читателей
Хотя и рекомендуется применять длинные посадочные страницы, размер которых выходит за первый экран, следует быть осторожным, чтобы не испугать читателей огромной «стеной текста».
Истина заключается в том, что хотя многие пользователи сети будут (и любят) читать большие куски контента, НИ ОДИН из них не станет ничего читать, если их принуждать к этому.
И хотя более длинные посадочные страницы могут способствовать повышению конверсии, тем не менее, чем длиннее ваша страница, тем больше вы рискуете.
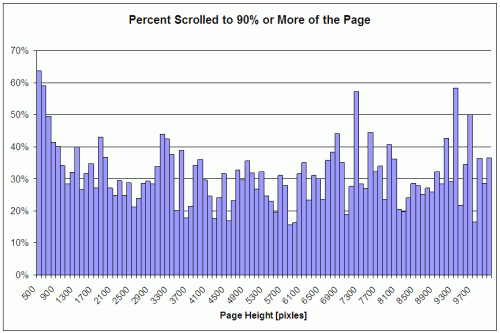
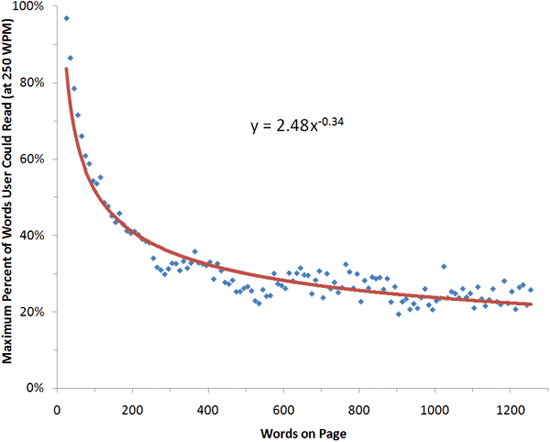
Сказанное подтверждает это исследование — по мере увеличения размеров страницы все меньшее количество пользователей читает ее до конца:
(Это очевидно, однако помните, что более длинная страница может содержать более убедительную аргументацию и генерировать более качественных лидов)
Как можно повысить «доходчивость» вашего контента?
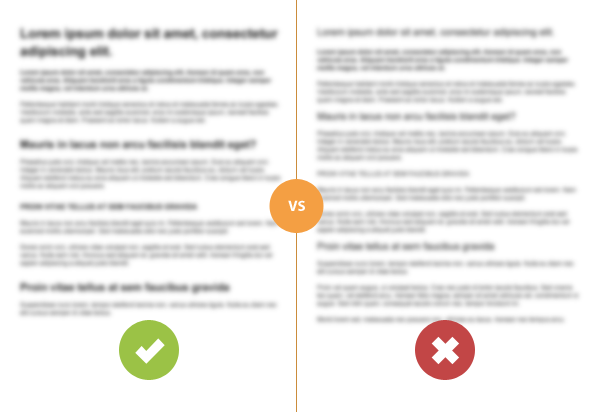
Выделяйте ключевые слова, используйте заголовки, пишите короткими абзацами и пользуйтесь списками. Ничего особенного… однако действительно ли все это по максимуму применяется на вашей посадочной странице? Наш приятель Рафал предлагает еще одну прекрасную иллюстрацию, показывающую в самых общих чертах, как должна выглядеть ваша посадочная страница и чего на ней быть не должно:
Вы заметите, что, хотя в действительности они имеют одинаковую длину, на левой гораздо более эффективно используются заголовки и пустое пространство… вы читаете ее «кусочками», а не как одно длинное произведение. Это утверждение подкрепляется исследованием Eyetrack III, согласно которому заголовки являются самым просматриваемым элементом любого контента страницы, обгоняя при этом даже изображения!
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult