Миф о первом экране: данные тестирования
Как веб-профессионалы, мы все знаем, что концепция первого экрана, ниже которого пользователи ничего не читают, — это миф. За последние шесть лет западные специалисты изучили данные более 800 тестов пользователей, и только в трех случаях первый экран стал барьером, отделившим посетителей от контента, с которым они хотели познакомиться.
В этой статье мы собираемся разоблачить миф о первом экране и дать некоторые советы, которые позволят вам гарантировать просмотр контента, находящегося ниже первого экрана.
Что такое первый экран?
Понятие первого экрана пришло из газетного дизайна: фраза «above the fold» по-английски означает важные материалы, которые располагают в верхней части первой страницы газеты. В веб-дизайне этот термин обычно применяют к той области страницы сайта, которую вы видите на экране до того, как начнете прокручивать страницу.
Почему нас не волнует проблема первого экрана
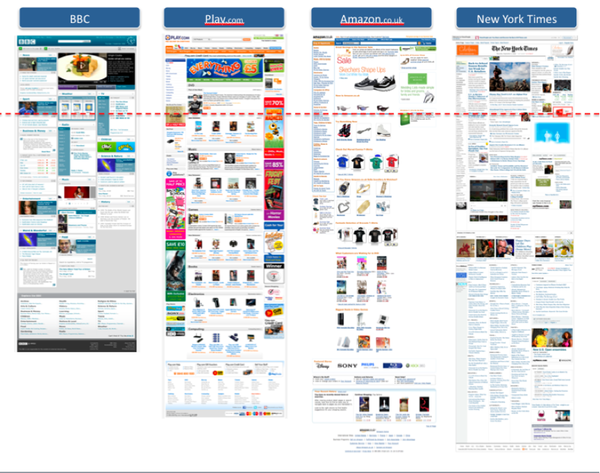
Люди сообщают нам, что они не против прокручивания, и поведение испытуемых в тестах пользователей подтверждает эти слова. Мы видим, что посетители чувствуют себя более чем комфортно, листая длинные-предлинные страницы в поисках интересующей их информации. Не слишком долгий поиск в Интернете выведет вас на преуспевающие бренды, которых также совершенно не смущает проблема первого экрана:Как веб-профессионалы, мы все знаем, что концепция первого экрана, ниже которого пользователи ничего не читают, — это миф. За последние шесть лет мы изучили данные более 800 тестов пользователей, и только в трех случаях первый экран стал барьером, отделившим посетителей от контента, с которым они хотели познакомиться.
Теперь добавим результаты тестирования пользователей
Когда мы проводим тестирование пользователей здесь, на cxpartners, мы отслеживаем движение их глаз. Это позволяет нам увидеть то, что видит пользователь. Затем мы берем обобщенные данные о движении глаз в каждом исследовании и создаем наборы карт интенсивности внимания. Эти карты показывают нам, на что смотрит группа пользователей в целом.
Полоса прокрутки используется для передвижения по странице, а также указывает на наличие контента за первым экраном
Карта интенсивности внимания с данными о движении глаз подтверждает — полоса прокрутки является знаком, указывающим на длину страницы.
Одна из самых распространенных вещей на карте интенсивности внимания — четко выраженное яркое пятно над полосой прокрутки. Полоса прокрутки используется для передвижения по странице. Пользователи ожидают, что им придется прокручивать страницу. Это подтверждает приведенная ниже карта интенсивности внимания.
Меньший объем контента на первом экране может сильнее побуждать пользователя к изучению той части страницы, что находится ниже первого экрана
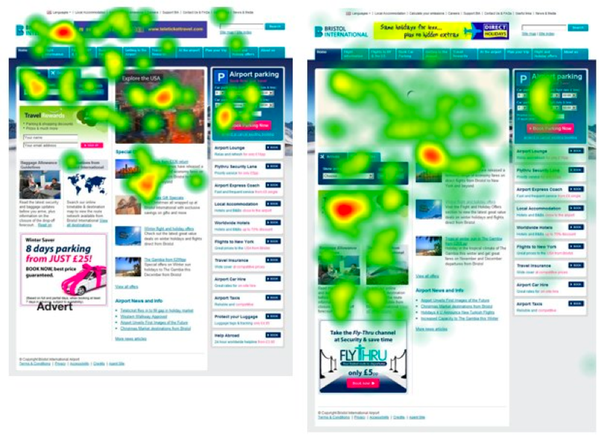
Исследование движения глаз на сайте аэропорта Бристоля показывает, как пользователи действуют на странице в случае уменьшения объема контента на первом экране. На изображении слева первый экран содержит больший объем контента, а на изображении справа — меньший.
Приведенная картинка показывает некоторые результаты последней работы по исследованию движения глаз, которую мы сделали для сайта аэропорта Бристоля. Здесь вы можете видеть два варианта дизайна ключевой области (зоны с крупным, бросающимся в глаза изображением) главной страницы. Неожиданным для нас стало следующее открытие: фактически уменьшение объема контента на первом экране (один большой блок контента вместо двух меньших по размеру) побуждает посетителей проследовать по странице ниже первого экрана.
Когда пользователь не смотрит ниже первого экрана
Как мы упомянули во введении, было три случая, когда пользователи практически не просматривали контент ниже первого экрана. В каждом случае причина была одна и та же.
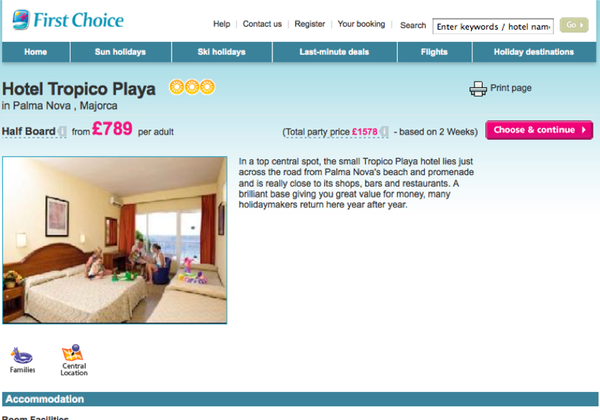
Одним из таких случаев стало тестирование пользователей, которое мы выполнили в прошлом году для First Choice. Приведенная ниже страница, довольно длинная, вызвала затруднения, поскольку посетители не прокручивали страницу.
Голубая горизонтальная панель стала препятствием к прокрутке
Длинный голубой заголовок «Accommodation» действовал как барьер. Это — обычное дело: бросающиеся в глаза горизонтальные линии поперек страницы отбивают охоту к прокрутке.
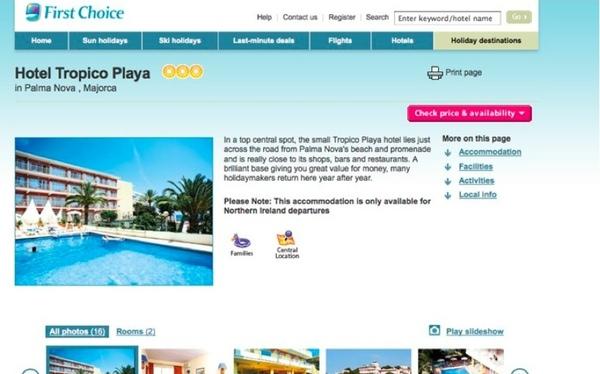
Теперь First Choice убрал со страницы горизонтальную линию и просто показывает контент на первом экране.
Набор изображений залезает немного на первый экран и тем самым показывает, что ниже также есть контент
Советы по созданию дизайна, побуждающего пользователя прокручивать страницу
Предлагаем вашему вниманию три совета по созданию дизайна, который гарантирует просмотр контента, расположенного ниже первого экрана.
1. Лучше меньше, да лучше: не поддавайтесь соблазну запихнуть все на первый экран, Разумное использование пустого пространства и изображений побуждает посетителя заглянуть ниже первого экрана.
2. Решительные горизонтальные линии отбивают охоту к прокрутке страницы, хотя из-за этого не следует прекращать использование элементов, занимающих всю ширину страницы по горизонтали. Сделайте так, чтобы небольшой объем контента немного выглядывал, выдавался из-за границы первого экрана — это будет побуждать посетителя к прокрутке.
3. Избегайте использования встроенных в страницу полос прокрутки — полосы прокрутки браузера являются индикатором объема контента, размещенного на странице. iframe и другие элементы страницы с полосами прокрутки могут нарушить эту условность и привести к тому, что весь контент не будет просмотрен.
Необходимое пояснение. Во всех своих тестах мы использовали размер браузера 1024 х 740 пикселей. Таким образом, на изображениях, приведенных выше, высота первого экрана в среднем составляет около 700 пикселей.
Наши исследования показывают, что наиболее эффективное место для размещения контента — первый экран, и это никого не удивит. При этом люди таки прокручивают страницу. Пользователи прокручивают страницу, если на странице есть знаки, указывающие на эту возможность, а в дизайне отсутствуют барьеры для прокрутки.
по материалам cxpartners.co.uk
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult