10 ожидаемых в 2015 году трендов веб-дизайна
Каждый год в интернете появляется множество качественных и нестандартных по дизайну и функционалу сайтов. В этой статье мы постараемся спрогнозировать, какие фишки станут мейнстриром веб-дизайна в 2015 году.
1. Сайты с «большой портянкой»
Нет-нет, речь пойдет не о ГС со страницами длинных «портянок» нечитабельного текста. В данном случае имеются в виду сайты, где на одной странице представлено достаточно большое количество информации, для просмотра которой требуется длительное пролистывание вниз. Такой дизайн хорошо подходит для просмотра сайта на планшетах и во многом ориентирован именно на это.
Примечательно, что если раньше такой формат дизайна сайта использовали преимущественно для небольших посадочных страниц, то сейчас он обслуживает полноценные продуктовые страницы, которые по объему информации не уступают классическим многостраничникам.
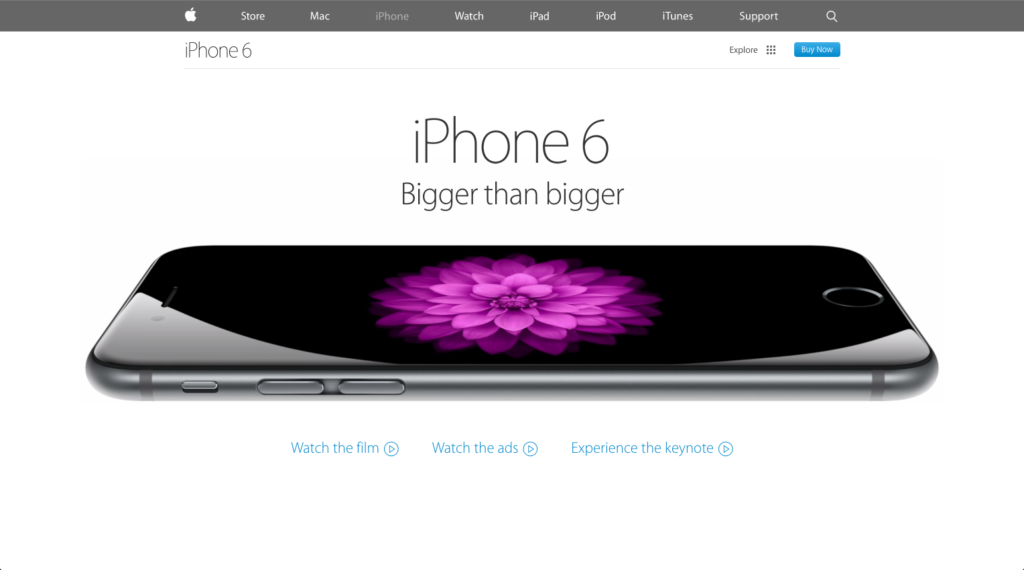
Например, на промо-странице нового iPhone 6 представлены абсолютно все технические особенности и преимущества смартфона (с отдельным описанием технических характеристик экрана, камеры, корпуса и т.д.). При желании пользователь может не перечитывать всей информации, а выбрать исключительно необходимую для себя, перейдя в любой раздел, содержащий более подробное описание нужного ему функционала детали устройства. В дизайн страницы добавлены движущиеся элементы, делающие ее более «живой» и привлекающие дополнительное внимание пользователя.
2. История и вовлечение
Имея интересный контент, очень важно его хорошо преподнести. Трендом 2015 года, несомненно, будут являться иллюстрированные истории.
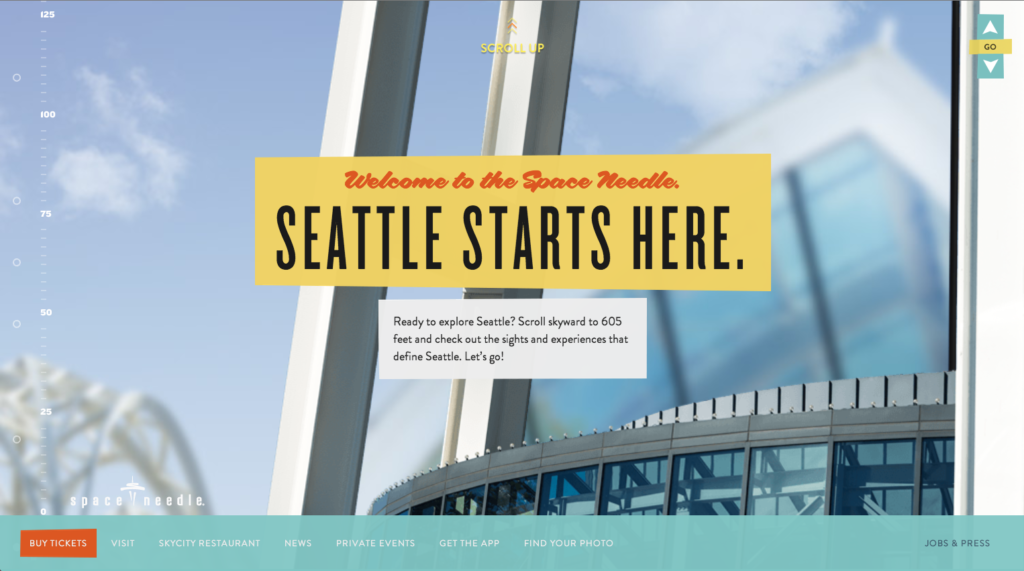
Например, сайт компании Space Needle представляет собой целую историю, которую хочется просматривать снова и снова из-за иллюстрированного ряда, сопровождающего текст при скроллинге.
Названный сайт также демонстрирует еще один тренд 2015 года – вовлечение. Под этим термином подразумеваются игровые элементы, которые делают взаимодействие пользователя с сайтом не только полезным, но и приятным, что в итоге приводит к лучшему восприятию контента. А если дизайн сделан еще и с wow-эффектом, то успех ему гарантирован.
3. Отсутствие фоновых картинок
В последние несколько лет было популярным в качестве фона сайта использовать «тяжелые» имиджи. Сегодня веб-дизайнеры стали отказываться от данной концепции, отдавая предпочтение более упрощенным и визуально облегченным дизайнам сайтов.
Причиной этого является не только желание улучшить восприятие контента, но и стремление облегчить «вес» сайта, что положительно сказывается на скорости его загрузки. Последний фактор крайне важен, если учесть, что все чаще сайты просматривают не со стационарных компьютеров и ноутбуков, а с экранов смартфонов и планшетов.
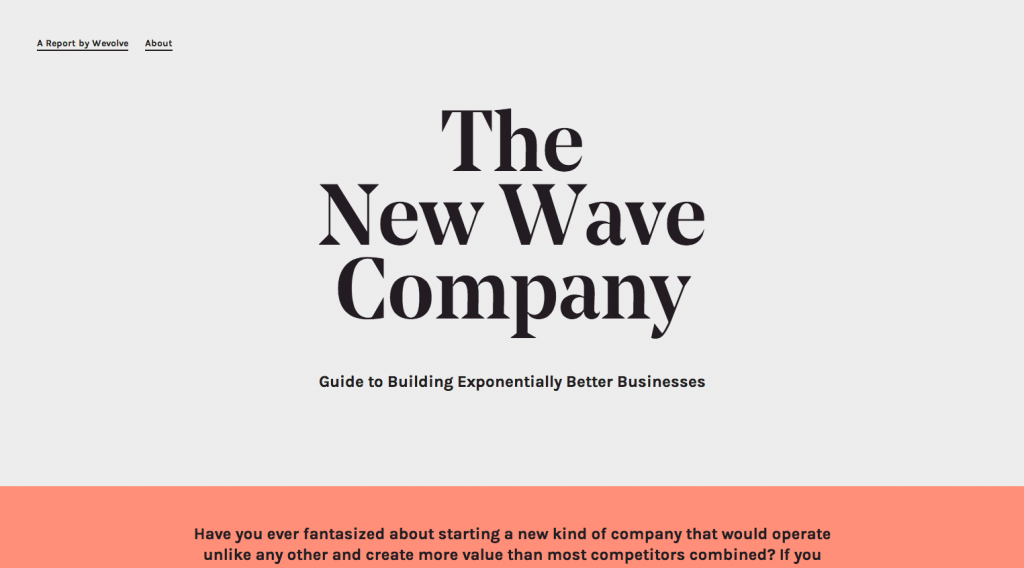
Сайт The New Wave Company хорошо отображает эту тенденцию. При полном отсутствии фоновых изображений у него имеется объемный заголовок, приветствующий посетителей, и крупный шрифт вводного абзаца страницы. Сайт сделан со вкусом и выгодно выделяется на фоне своих конкурентов.
4. Минималистичный дизайн
Есть такая теория, что любой дизайн (будь то сайт или скульптура) может считаться законченным лишь тогда, когда из него уже ничего нельзя убрать. В 2015 году мы, скорее всего, увидим множество сайтов, построенных именно по такому принципу.
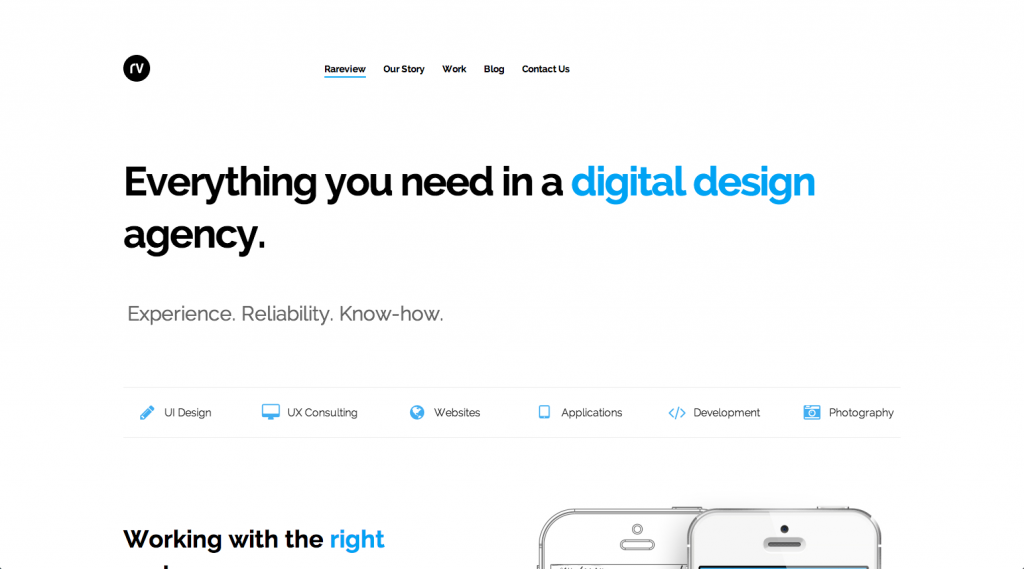
Сайт New Wave Company, упомянутый выше, в определенной степени соответствует этому принципу минималистичности. Но есть и более яркий пример – сайт агентства Rareview Digital Agency. В дизайне его страниц вы не встретите ярких фонов, фоновых картинок, инфографики и т.д. Тут царят проста и чистота, что ничуть не ухудшает восприятия контента и не портит положительного впечатления от веб-ресурса.
5. Фиксированная ширина с выравниванием по центру
Большинство сайтов последних лет используют адаптивный дизайн, который подстраивается под ширину экрана. Но, перед тем как это стало популярным, большинство сайтов имели фиксированную ширину и выравнивание элементов по центру.
Создается впечатление, что концепция фиксированной ширины возвращается в моду, но с определенным переосмыслением. Теперь вне зависимости от ширины окна просмотра дизайн сайта выстраивается так, чтобы контент все время оставался отцентрованным.
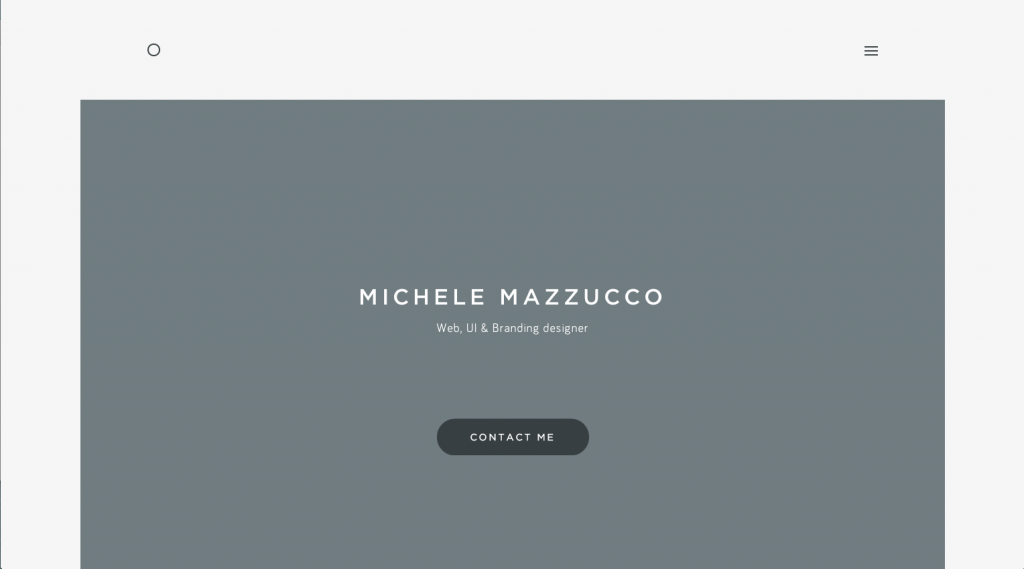
Чтобы лучше понять, о чем идет речь, откройте сайт Michele Mazzucco и попробуйте несколько раз изменить ширину окна браузера: элементы сайта будут автоматически под нее подстраиваться убирая таким образом необходимость горизонтального скролинга.
Стоит добавить, что выравнивание элементов по центру обеспечивает лучшую фокусировку внимания пользователей на контенте.
6. Профессиональные высококачественные фотографии
Покупка имиджей на стоках пока превалирует в веб-дизайне, но сегодня веб-мастера все чаще стали обращаться за имиджами к профессиональным фотографам. Использование не шаблонных, не стоковых фотографий, а эксклюзивных снимков позволяет делать сайты более уникальными по дизайну.
В качестве наглядной иллюстрации положительного эффекта такого использования может быть рассмотрен дизайн сайта Grain and Mortar. Вместо шаблонной картинки на нём размещена качественная фотография реальных сотрудников. Идея уникального бэкграунда исполнена великолепно: мало того что снимок сделан профессионально, его наличие повышает доверие пользователей к компании и дает своего рода гарантию, что аналогичное оформление не появится больше ни на одном сайте.
7. Выплывающее меню
Такое меню сайта реализовано в стиле меню мобильных приложений, где оно появляется в результате клика по соответствующей кнопке. При этом и сами сайты сделаны по технологии так называемого «отзывчивого веб-дизайна». Данное решение уже давно заняло прочное место в дизайне мобильных приложений. Теперь не обязательно выпускать отдельные версии сайта для десктопа и мобильных устройств. Цель технологии – создание единого сайта, одинаково доступного для просмотра с любых устройств, пригодных для этого.
Именно поэтому элементы дизайна мобильных приложений перетекают теперь и в десктопный дизайн.
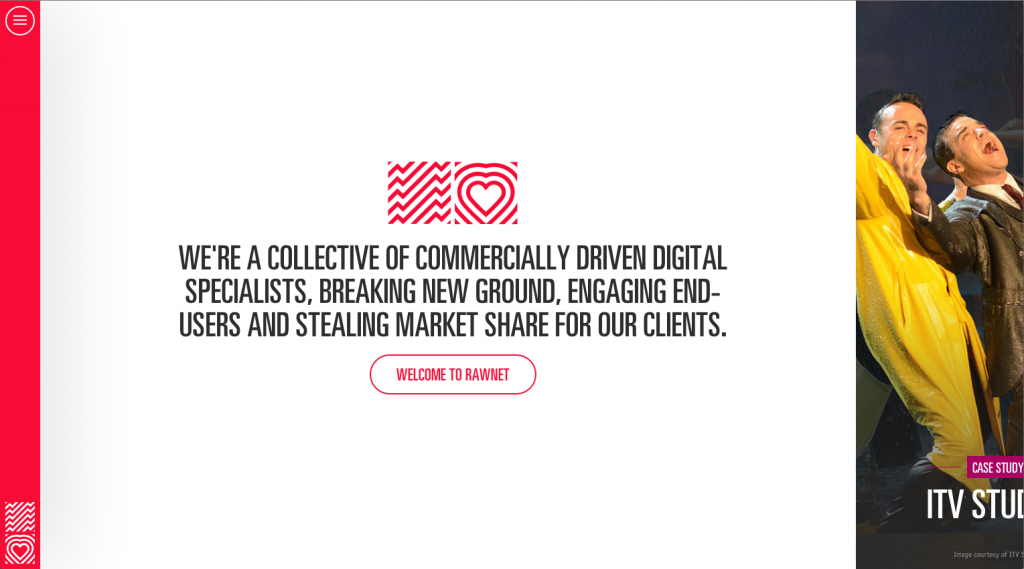
Яркими примерами подобного подхода к дизайну могут считаться сайты 24ways и Rawnet. Их меню выполнено в стиле меню мобильных приложений, имеет вертикальное расположение вместо классического горизонтального и открывается кликом по соответствующей кнопке.
8. Скрытое меню
Вместе с «выплывающим» в моду входит и «скрытое» меню. И если в первом случае меню дублируется ссылками на соответствующие разделы, анонсы которых видны при пролистывании сайта, то в случае со «спрятанным» меню перейти в другой раздел можно только через него и никак иначе.
Вариант реализации такого подхода можно видеть на сайте Brian Hoff Design, который, к слову сказать, тоже сконструирован по технологии «отзывчивого дизайна». В случае с сайтом Brian Hoff Design решение организовать его навигацию через скрытое меню пришло после нескольких лет изучения поведения пользователей. По заверениям представителей компании, принятое решение принесло свои положительные плоды.
9. Крупный шрифт
Сказать, что речь идет об использовании крупного шрифта, значит, по сути, не сказать ничего: по меркам интернета мы говорим не просто о крупном шрифте, а о гигантском. Этот тренд плавно перетекает из 2014 в 2015 год. Все чаще крупные заголовки и шрифт основного текста увеличиваются до максимума: иногда кажется, что их можно рассмотреть с самолета, пролетающего через плотную пелену облаков (утрирую, конечно, но смысл понятен).
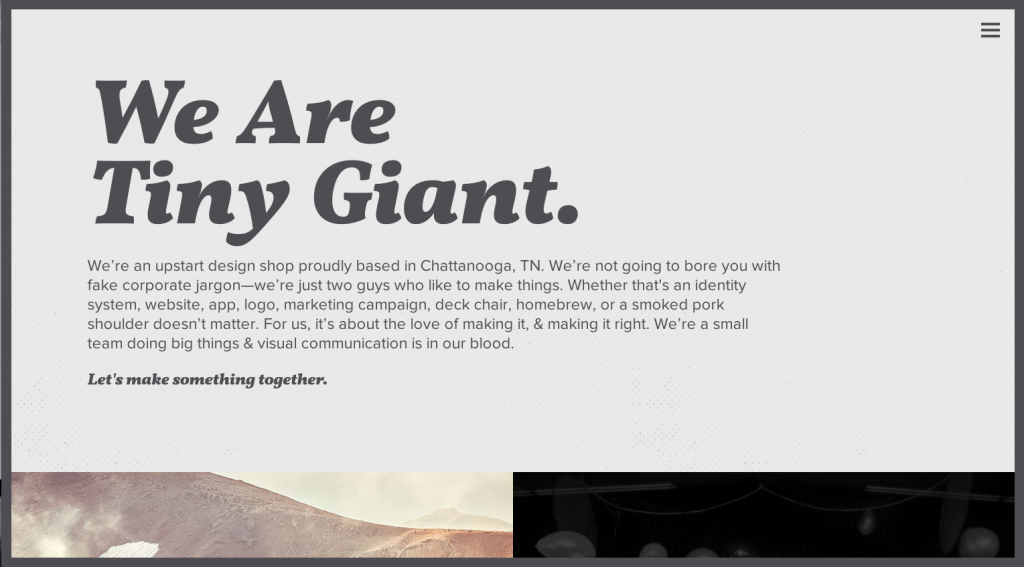
В качестве примера можно привести оформление сайта Tiny Giant: максимально возможный крупный шрифт применен здесь для заголовка. Считается, что его размеры отражают суть самой концепции.
Скорее всего, крупный шрифт станет одним из основных трендов веб-дизайна 2015 года: выделенные таким образом фрагменты текста значительно повышают вероятность привлечения внимания пользователя к нужной информации.
10. Производительность и скорость
Некоторые из перечисленных выше трендов появились в связи с необходимостью ускорения загрузки сайтов. Добиться этого можно, прежде всего, уменьшив вес сайта за счет удаления ненужных имиджей, цветных фонов и других «лишних» элементов. Следствием такой политики является снижение процента отказов.
Разработчики сайтов стали более внимательно относится к вопросу их «веса». И вот почему. Все чаще пользователи открывают сайты при помощи мобильных устройств, где скорость загрузки страниц является одним из приоритетных факторов. Если тариф мобильного интернета пользователя не предусматривает безлимитного доступа к сети, то медленно открывающиеся сайты предполагают увеличение используемого трафика на смартфонах и, как следствие, повышение оплаты.
Мы постарались спрогнозировать основные тренды, которые ждут нас в наступившем 2015 году. Если у вас есть свои идеи по этому вопросу, будем рады увидеть их в комментариях под статьей!
По материалам: thenextweb.com
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult