20 дизайнов посадочных страниц — критика и анализ для увеличения конверсии
Сегодня мы предлагаем вашему вниманию статью Оли Гарднера, в которой он сделал обзор из 20 различных посадочных страниц. В своем обзоре Оли не собирал «самые лучшие» или «самые худшие» посадочные страницы, а представил всю картину в целом: плохие, хорошие и средненькие. Изучайте, вдохновляйтесь и учитесь на чужих ошибках!
Множество статей под заголовками «20 лучших способов этого…» или «50 величайших методов того…» имеют много общего. Главное, что все они написаны о том, что работает.
Поэтому далее я перечислю то, чего не собираюсь делать. Я не собираюсь давать вам 20 посадочных страниц, которые работают, хотя некоторые из них вполне рабочие, или 20 страниц, которые не работают, даже если некоторые из них далеко не лучшего качества. Нет, я дам вам все вместе — плохое, хорошее и нечто среднее.
Потому что иногда важно знать не только то, как нужно делать, но и как делать не следует.
Критерии
Есть три простых критерия, которые позволят оценить посадочную страницу даже тем из вас, кто не является гуру посадочных страниц:
1.Посадочная страница должна четко разъяснять, что потребитель получит.
2.Посадочная страница должна ясно давать понять, как потребитель получит это.
3.Посадочная страница должна облегчить потребителям получение того, что они хотят.
Конечно, если на посадочной странице попутно выполняются еще какие-то задачи — это замечательно, на мой взгляд, однако эти три принципа должны являться фундаментом любой хорошо структурированной, ясно выраженной посадочной страницы.
Посадочные страницы = возможности
Посадочные страницы дают продавцам уникальную возможность начать разговор с потребителем. Почему уникальную? Потому что он уже сделал усилие — нажал на рекламное объявление, ссылку на адрес электронной почты или QR-код, чтобы попасть на вашу посадочную страницу, поэтому его можно считать в некотором роде пред-перспективным или имеющим расположенность к вашему бренду или продукту. Это уже не потенциальный клиент, поэтому продавцы не должны упускать такую возможность. В этот момент эффективность посадочной страницы приобретает первостепенную важность.
Поэтому, без лукавства, вот 20 лучших… и худших… посадочных страниц. Я надеюсь, что вы почерпнете для себя что-нибудь полезное из критики. Переходите к комментариям и спорьте или соглашайтесь.
1. Google Engage
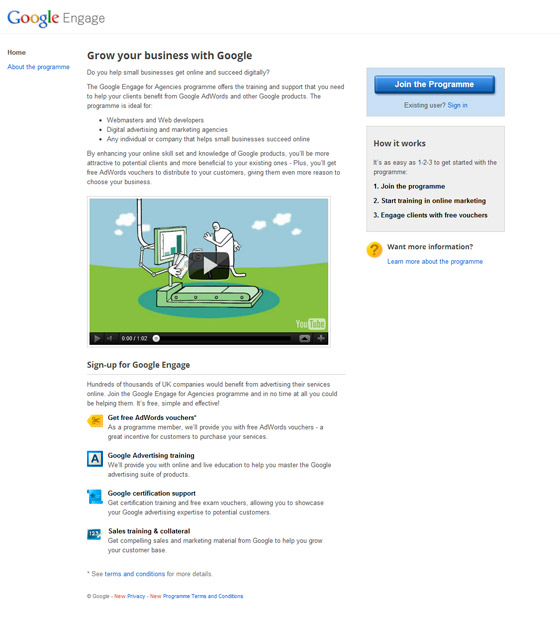
Google Engage — это программа обучения и поддержки агентств в использовании продуктов Google, основное внимание при этом уделяется Adwords.
Что понравилось
Присутствует четкий призыв к действию, подкрепляемый продуманной по содержанию врезкой «1-2-3» с описанием того, что вас ждет дальше
- Объяснение — в основном абзаце четко разъясняется, что такое Google Engage. Видеоролик делает объяснение более эффективным.
- Маркированный список — список, разбитый по пунктам, в которых содержится более подробная информация о продукте, помогает структурировать текст, облегчает восприятие страницы и выделяет важные моменты.
Что я бы изменил или протестировал
- В данном случае — ничего.
2. IBM DB2
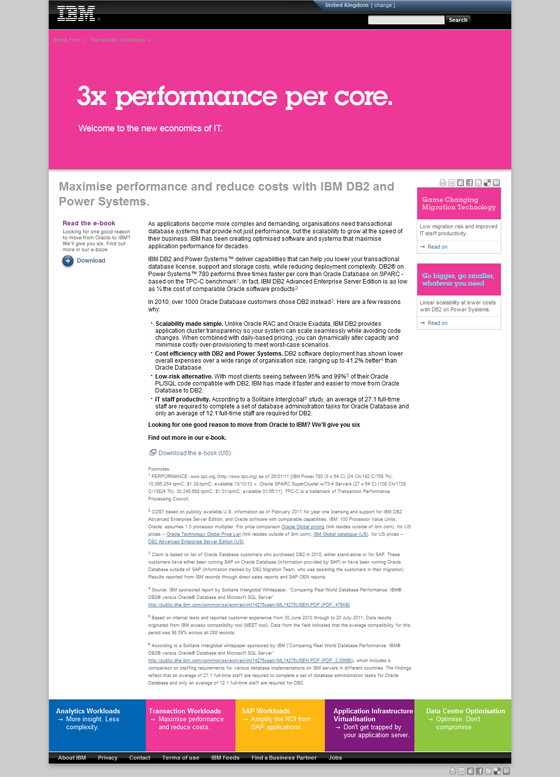
Еще один крупный бренд, однако уровень качества уже не тот. Посадочная страница IBM, посвященная рекламной кампании DB2 и Power System, испытывает острую нехватку указаний пользователю.
Что понравилось
- Ничего. Это барахло, а не страница.
Что я бы изменил или протестировал
- Призыв к действию — страница скрывает свои СТА в крайней левой и крайней правой колонках. Остается неясным — каких действий IBM ждет от вас или как вы, по их мнению, должны это сделать. Такие вещи следует формулировать гораздо четче.
- Верстка — заголовок серого цвета и текст черного цвета заставляет подзаголовок сливаться со страницей. Верстка страницы должна быть иерархической, так, чтобы глаз мог быстро различить, какие элементы страницы наиболее важны.
- Использование цвета — на этой странице есть несколько примеров плохого использования цвета. Во-первых, использование белого шрифта на цветном фоне, например, желтом или зеленом, весьма затрудняет чтение текста при небольшом размере шрифта — этого следует избегать. IBM попыталась встроить в страницу ссылки на социальные сети, однако, поскольку все иконки бледно-серого цвета, они теряются на странице, и, скорее всего, их не найдут. Иконки социальных сетей узнаются большим числом пользователей. Узнаваемость «F» — Facebook и «Т» — Twitter растет с каждым днем, при этом некоторая доля этой узнаваемости формируется при помощи цвета. Если вы собираетесь использовать эти иконки, для максимального воздействия используйте их в цветном варианте.
3. Shopify
Shopify предоставляет своим клиентам возможность создания онлайн-магазинов с ведением корзины и предложением вариантов оплаты. Эта посадочная страница создана для знакомства новых пользователей с сервисом.
Что понравилось
- Видео — использование видеороликов действительно усиливает предложение бренда. Это отличный способ быстро и четко сообщить большой объем информации.
- Позитивный язык — вместо того, чтобы разместить много текста, который необходимо прочитать, Shopify создала маркированный список из пяти пунктов. Используемый язык (и иконки) предназначены для того, чтобы вызвать у пользователя доверие. Такие фразы как «легко в использовании», «безопасно» и «более 20 000 магазинов» увеличивают доверие пользователя (равно как и иконка «галочка»).
- Четкий СТА — лаконичный СТА хорошо позиционирован — необходимо заполнить всего три поля, что снижает барьер при вхождении и увеличивает вероятность того, что пользователь закончит регистрацию.
- Дополнительная информация — дополнительная информация, предоставляемая ими, достаточно обширна, однако она отделена от основной области регистрации и поэтому не вызывает замешательства и не уводит пользователя в сторону от процесса регистрации.
Что я бы изменил или протестировал
- Адрес магазина — включение поля адреса магазина может вызвать проблемы. Что это такое? Что я должен ввести? Объяснение того, что ожидается от пользователя, отсутствует. Возможно, лучше, чтобы в процессе регистрации это поле появилось позже.
4. UKFast
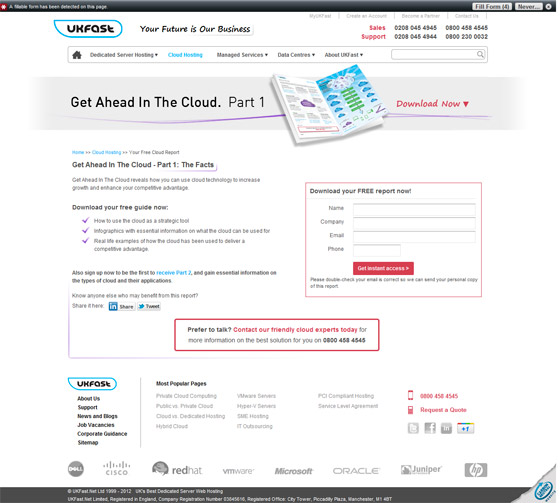
UKFast — хостинговая компания, предлагающая облачные услуги.
Что понравилось
- Распространение в социальных сетях — поощрение пользователей к размещению ссылки на страницу, которая им понравилась, — хорошая практика, однако следует быть осторожным в этом. Если эти ссылки будут отвлекать пользователей от процесса регистрации, пострадает эффективность вашей страницы.
Что я бы изменил или протестировал
- Структура — страница содержит много информации, и вся она борется за внимание пользователя. Упрощение структуры помогло бы пользователю в понимании того, что ему следует прочитать и в какой последовательности.
- Уберите навигацию по сайту — навигационные панели в верхней и нижней части страницы избыточны по отношению к требованиям к сайту. Чтобы внимание пользователя не рассеивалось, одну из них или обе следует удалить.
- Совместите часть 1 и часть 2 — ссылка на регистрацию для перехода к части 2 дана внизу страницы: такое впечатление, будто она добавлена задним числом. Если вы имеете более одного предложения для пользователя, упростите ему задачу — дайте выбрать то, что он хочет, во время единого процесса регистрации.
5. PaloAlto
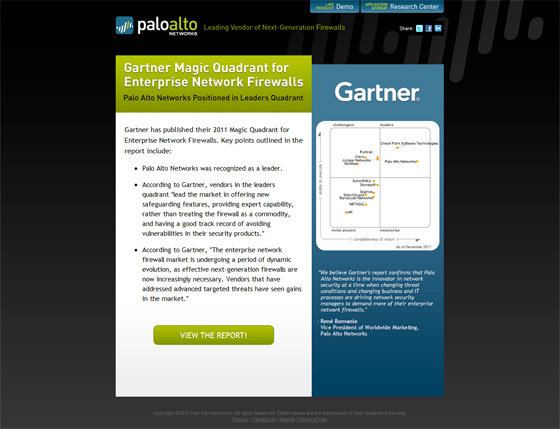
PaloAlto производит аппаратные межсетевые экраны. Эта посадочная страница дает возможность потребителям загрузить отчет Gartner Magic Quadrant для данного сегмента отрасли.
Что понравилось
- Ясность — страница четко структурирована, удачное использование цветов для разделения секций и определения иерархии информации.
Что я бы изменил или протестировал
- Призыв к действию — хотя он четко говорит пользователю, что необходимо сделать, он вводит в заблуждение. Создается впечатление, что отчет будет доступен сразу же после нажатия вами на кнопку, хотя это не так. Возможно, лучше сразу сказать об этом.
- Текст — в тексте ясно описывается содержание отчета Gartner, однако его внимание сосредоточено на компании, а не на пользователе. Эгоистичный текст отбивает у людей интерес. Обязательно сообщаете пользователям о том, что они выиграют, тем самым обеспечивая положительную реакцию.
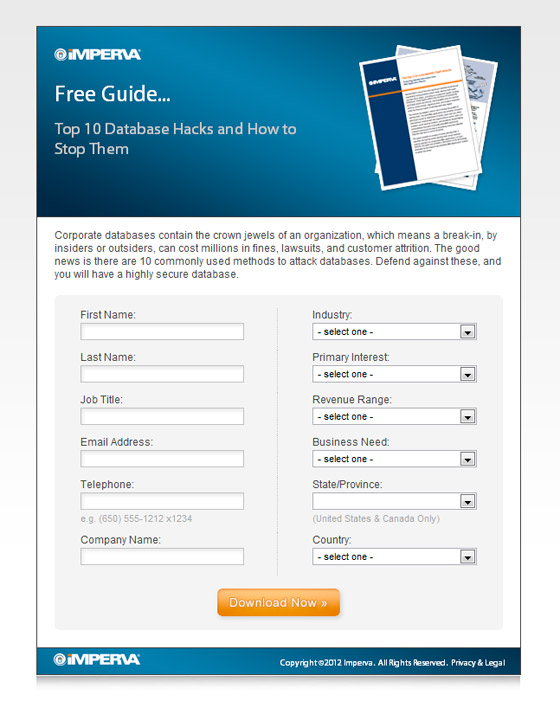
6. Imperva
Imperva предоставляет своим клиентам услуги по защите данных, однако ее посадочная страница делает все возможное, чтобы отвратить пользователей от знакомства с компанией.
Что понравилось
- Ничего не спрятано — единственная положительная черта посадочной страницы Imperva — все на ней просто и открыто. Потребители точно знают, что они получат и что им необходимо для этого сделать.
Что я бы изменил или протестировал
- Дополнительная информация — если вы предлагаете информацию по теме, вы должны позиционировать себя в качестве специалиста в этой области. Хотя простота формы полезна в некоторых случаях, в данном случае ничто не сообщает нам, что такое Imperva или чем она занимается. При принятии решения о загрузке отчета было бы полезно ознакомиться с некоторой дополнительной информацией.
- Обязательные и необязательные для заполнения поля — не ясно, каковы минимальные требования к заполнению формы. Некоторые компании не желают раскрывать информацию, например, о выручке, поэтому необходимо дать им знать, что ее отсутствие не станет препятствием к получению отчета. Убедитесь, что ваши обязательные для заполнения поля четко обозначены.
7. Wix Pages
Wix помогает своим пользователям с легкостью создавать веб-сайты с использованием флеш и страницы Facebook при помощи шаблонов.
Что понравилось
- Процесс — как и в случае Google Engage, Wix показала процесс, который последует после регистрации. Это помогает пользователям понять, чего от них ждут.
- Примеры — услуги Wix построены на применении шаблонов. Таким образом, знакомясь с рядом примеров, потенциальные клиенты могут увидеть, на какое качество рассчитывать.
Что я бы изменил или протестировал
- Увеличение числа примеров — не все потребители одинаковы. Постоянно обновляемый набор примеров или наличие у пользователя возможности выбирать для просмотра примеры из различных видов деятельности помогли бы им понять, что сервис может им предложить.
- Более подробное перечисление дополнительных возможностей — имеются кучи возможностей, однако указаны только шесть. Детализированная информация в этом месте помогла бы пользователю оценить объем предоставляемых услуг.
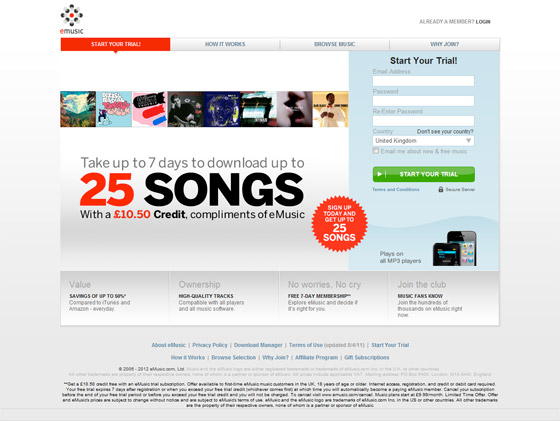
8. eMusic
Сайт eMusic работает в высококонкурентной области — цифровой музыке — поэтому, чтобы зазвать к себе клиентов, ему требуется произвести впечатление заранее. Главное для него — чтобы пользователи зарегистрировались для участия в плане пробного использования услуги.
Что понравилось
- Повторяющиеся сообщения — повторение сообщения о 25 песнях не оставит у пользователя сомнений насчет того, что он получит.
Что я бы изменил или протестировал
- MP3-плееры — хотя пользователи достаточно подкованы, многие приравнивают iTunes к цифровой музыке. eMusic мог бы извлечь больше пользы из этой области страницы, поскольку с eMusic не возникает ощущения ограниченности.
9. LightCMS
LightCMS — это сервис, позволяющий пользователям создавать онлайн-магазины и управлять запасами в них.
Что понравилось
- Множественные кнопки регистрации — наличие кнопок в верхней и в нижней части страницы означает, что СТА доступен всегда, независимо от того, прочитал ли пользователь всю дополнительную информацию или нет. Для длинных посадочных страниц, у которых верх исчезает при прокручивании страницы, множественные кнопки являются обязательным элементом.
- Видеоролики — как мы уже поняли, в настоящий момент видео является весомым аргументом на посадочных страницах. LightCMS поместила видеоролик в верхней части страницы в качестве главного средства привлечения новых пользователей.
10. Formstack
Formstack дает возможность пользователям создавать веб-формы и опросы и затем встраивать их в свои сайты.
Что понравилось
- Дополнительные ссылки рядом со вторым СТА — Formstack понимает, что, если пользователь дочитал до конца нижней части страницы, он все еще находится в процессе вынесения решения (в противном случае, он уже бы нажал на первую ссылку). Чтобы помочь ему с решением, Formstack разместил две добавочных ссылки рядом со вторым СТА. Давая возможность пользователю «узнать больше» и «просмотреть примеры», компания тем самым получает второй шанс убедить пользователя, если тот еще не уверен в необходимости регистрации. Простота их формы не позволяет пользователю отвлечься от пути, по которому Formstack хочет в действительности его направить.
- Отзывы — отзывы могут быть глупыми и скучными, если их использовать неправильно. Formstack разместила отзывы о себе непосредственно рядом с местом принятия решения страницы для поощрения регистрации. Их простота и индивидуальность (никаких компаний) создают ощущение искренности и дружелюбия.
Что я бы изменил или протестировал
- Ценообразование — информация о ценах отсутствует. Совсем. Упоминаются только тарифные планы. Прочитанное может быть неправильно истолковано в духе «им есть что скрывать». Я бы попробовал версию страницы с размещением некоторой ориентировочной информации о ценах, чтобы посмотреть, не увеличит ли это доверие пользователей к сайту, на который они попали.
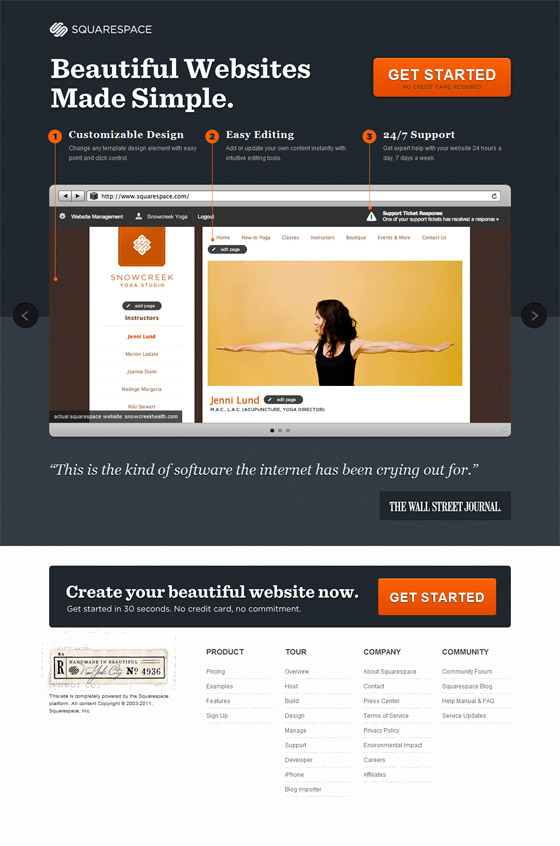
11. Squarespace
SquareSpace — это средство создания сайтов в режиме онлайн и система управления контентом.
Что понравилось
- Возможность прокручивания слайдов при рассмотрении характеристик продукта — посадочные страницы не должны быть длинными и громоздкими. Разместив эти элементы управления, компания смогла втиснуть кучу информации в небольшое пространство и поощрить пользователя взаимодействовать и исследовать страницу.
- Текст — этот сайт имеет отличный текст. Он прост — для четкого изложения сути услуги понадобилось всего шесть блоков информации.
Что я бы изменил или протестировал
- Автоматическое слайд-шоу — слайдер — это прекрасно, однако этот элемент статичен. И хотя текст замечательный, есть еще куда стремиться. Скрыты еще более замечательные и, возможно, решающие судьбу сделки характеристики, которые пригодились бы, если их некоторым образом выдвинуть на передний план. Поэтому я бы проверил, вызывают ли те три продемонстрированные характеристики наибольший интерес у пользователей.
12. Unum
Unum занимается страхованием доходов, что является трудным делом. Однако нужно сказать, что их страница — одна из лучших виденных мною посадочных страниц компаний, оказывающих финансовые услуги. Вместо того, чтобы закопаться в цифры (все эти процентные ставки, сколько вы можете заработать и т.д.) они постарались быть понятными.
Что понравилось
- Призыв к действию представляет собой совет — страхование доходов — это долгосрочная сделка, ее нельзя заключать необдуманно. Не заставляя потребителей регистрироваться, Unum ведет игру стратегически. СТА не должны быть всегда открытыми и содержать конкретные данные.
- Ссылки на социальные сети — Unum понимает, что для разговора с потребителями корпоративный сайт — не всегда лучшее место. Направляя пользователей в Facebook, компания создает для них гораздо более непринужденную атмосферу. Как результат — Unum имеет более 13 000 «лайков» на своей странице в Facebook, а получаемая компанией демографическая информация поможет ей распланировать свой follow up-маркетинг.
13. ZohoInvoice
Zoho Invoice — это онлайн-система ведения расписания с возможностью выписывания счетов.
Что понравилось
- Скриншоты — их продукт — не самая интересная вещь в мире, однако очень полезная. В этом случае для пользователя действительно лучше один раз увидеть суть предложения, чем сто раз услышать его описание.
Что я бы изменил или протестировал
- Ужасная фраза про 5 миллионов пользователей — выглядит так, словно она туда попала по ошибке. Шрифт фразы отличается от всего остального текста, а белый цвет на абрикосовом фоне просто не смотрится. Если это важно — напишите об этом. Если нет — не захламляйте пространство страницы.
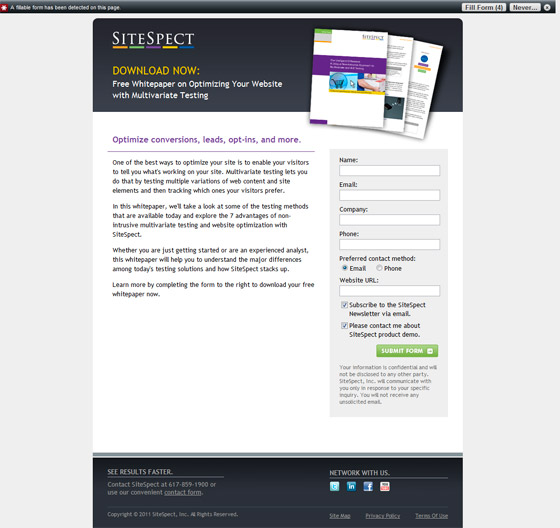
14. SiteSpect
SiteSpect специализируется на оптимизации веб-сайтов. Эта посадочная страница предлагает бесплатную техническую документацию по многовариантному тестированию.
Что понравилось
- Простота и структурированность — далеко не каждый собирается узнавать о том, что такое многовариантное тестирование, поэтому SiteSpect разбила процесс на три легких этапа, не слишком перегружая их текстом. Сначала рассказывается о содержании технической документации, затем описываются выгоды, которые вы получите от оптимизации своего сайта и, наконец, сообщаются мелкие детали.
Что я бы изменил или протестировал
- Предпросмотр образца контента — более выгодное применение информации из технической документации (с использованием иллюстраций или образца текста) могло бы помочь пользователям оценить практическую пользу и сделать страницу более привлекательной.
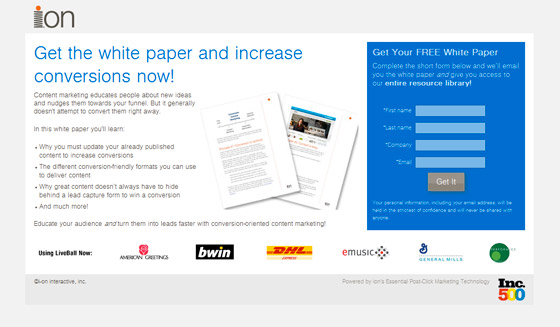
15. Ion Interactive
Что понравилось
- Контраст: Зона действия использует такой принцип дизайна, как изоляция, что действительно выделяет ее.
- Заголовок формы: Заголовок формы четко указывает на то, что вы получите, а текст под заголовком дополнительно предлагает в виде бонуса целую библиотеку, что уравновесит «размер приза» с просьбой о предоставлении информации к однозначному выигрышу пользователя.
- Факторы доверия: Логотипы клиентов создают стойкое ощущение поддержки, что помогает утвердить Ion в качестве властителя дум.
Что я бы изменил или протестировал
- Текст — заголовок в действительности не говорит о назначении технической документации, которое состоит в использовании контент-маркетинга для увеличения конверсии. Это можно изложить более четко.
- Предпросмотр — если ваш контент заслуживает того, чтобы его приобретали, покажите это, предложив вариант «попробуйте перед покупкой» в виде предпросмотра (первых трех страниц или первой главы и т. д.). Это позволит людям увидеть вашу находчивость и внушит больше доверия к вам.
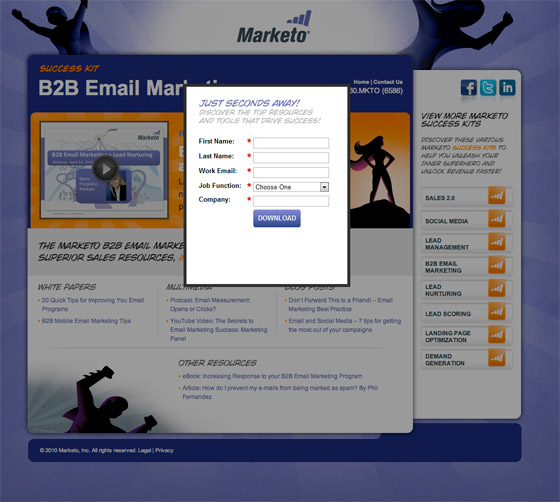
16. Marketo
Marketo предоставляет услуги В2В-маркетинга. Соответственно, они лучше знают, что делать. В очередной раз эксперты по посадочным страницам сами сели в лужу.
Что я бы изменил или протестировал
- Удалите форму регистрации на переднем плане — это для меня настоящая проблема. Почему потребитель должен вам передавать детальную информацию о себе, не зная, что получит взамен. Это бред. Гораздо лучше дать возможность пользователю просмотреть имеющийся контент, затем попросить их ввести свою личную информацию в момент совершения сделки. Пользователи ощущают дискомфорт, сталкиваясь с излишне агрессивной манерой сбора информации.
17. Red Rocket Media
RedRocketMedia — это фирма контент-маркетинга.
Что понравилось
- Контактная информация — однако лишь потому, что она вам понадобится только после того, как вы прочитаете страницу.
Что я бы изменил или протестировал
- Один СТА — их слишком много для такой страницы. Четко представляйте себе, что вы хотите от своих пользователей. В данном случае — чтобы они загрузили документацию или получили бесплатную консультацию?
- Вкладки и кнопки — панель «Build an audience» выглядит как кнопка, однако таковой не является. Если что-то не служит какой-то цели, это необходимо убрать. В данном случае совпадают стили вкладок и кнопок — одинаковые в стилевом отношении элементы страницы приводят к тому, что пользователь считает, что они и действуют одинаково. А если этого не происходит, это сбивает с толку.
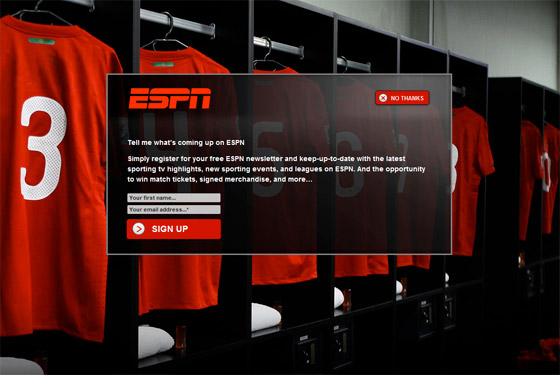
18. ESPN
ESPN — это спортивная вещательная компания. Данная страница — страница регистрации для получения их информационного бюллетеня.
Что понравилось
- Возможность отказаться — у них хватило мужества поместить в верхний правый угол кнопку «No thanks» (Спасибо, не надо). Это одна из первых вещей, которые видит пользователь. Однако ее наличие здесь успокаивает пользователя. В противоположность примеру Marketo, здесь меньше агрессии.
- Простота — заполнить нужно всего два поля. Чем проще форма регистрации, тем больше вероятность того, что ее заполнят.
Что я бы изменил или протестировал
- Иллюстрации — простая страница, вроде этой, дает возможность поиграть с иллюстративным материалом. Пользователи могут по-разному реагировать на изменение картинок с различными видами спорта (раздевалка игроков в бейсбол или раздевалка игроков в американский футбол). Так же может помочь демонстрация различных изображений в зависимости от географического положения, поскольку в разных странах мира популярны различные виды спорта.
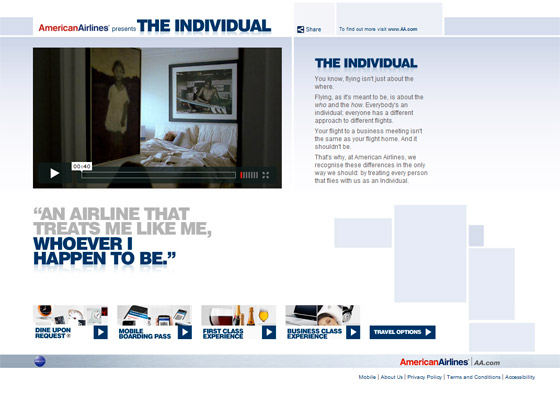
19. American Airlines – The Individual
TheIndividual компании AmericanAirlines является попыткой дифференциации авиакомпании.
Что понравилось
- Продвижение бренда — хотя это посадочная страница American Airlines, ее внимание сосредоточено на содержании кампании, не на бренде. Использование текста, выдержанного в этом духе, доводит до зрителя мысль об индивидуальности, начиная от повторений фразы «The Individual» (личность) до цитаты.
Что я бы изменил или протестировал
- Призыв к действию— хотя, как мы уже видели, посадочные страницы необязательно будут посвящены только сбору информации, они все равно должны оставаться ясными. Unum давала пользователю возможность выбрать из двух конкретных, разграниченных вариантов; здесь же пять вариантов, и возникает вопрос, являются ли они страницами или видеороликами. Ответ: некоторые из них являются видеороликами, некоторые — всего лишь той же страницей с другой картинкой и текстом и лишь одна — другой страницей. На самом деле, ссылка «Travel Options» представляет собой фактический СТА, переводящий пользователя на страницу бронирования, однако это как раз остается неочевидным. Я бы протестировал версию с более четким СТА, который не выглядел бы как часть нижней навигационной панели.
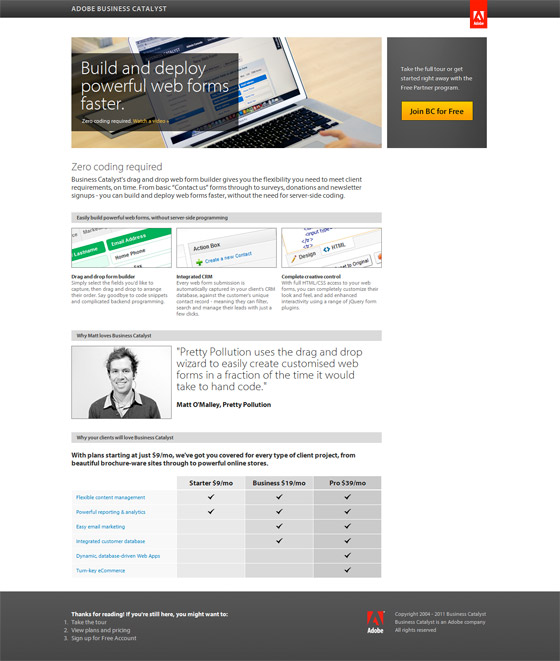
Adobe Business Catalyst дает возможность пользователям создавать и развертывать веб-формы с полной поддержкой серверной базы данных.
Что понравилось
- Ясное ценообразование — таблица с тарифами в нижней части страницы гарантирует наличие у пользователя всей необходимой информации для осознанного выбора. Adobe — крупная компания, поэтому важно дать стимулирующую предварительную оценку стоимости.
- Удачное использование иллюстративного материала для обособления разделов страницы — Adobe поместила три изображения для создания представления о тексте каждого раздела. Изображения, предваряющие разделы, облегчают пользователю просмотр страницы.
Ну, вот, теперь у вас настоящая мешанина из посадочных страниц. Крупные компании, малые компании, разные виды деятельности и разные предложения. У вас уже появилась любимая посадочная страница? Или страница, от которой вы в отчаянии заломили руки? Поделитесь с нами своими находками в комментариях.
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult