Технический ликбез: что такое протокол HTTP
Мы пишем много статей про оптимизацию сайта, но редко затрагиваем технические вопросы. Тем временем они важны: базовое понимание того, как все устроено "внутри" сайта, как "общаются" поисковики и веб-ресурсы, проясняет необходимость проведения тех или иных работ. Начнем цикл технических статей с описания процесса взаимодействия в вебе. Постараемся рассказать просто о сложном.
Как все взаимодействует в вебе?
Мы, пользователи, садимся за компьютер или берем в руки смартфон, чтобы что-то найти в интернете. Если нам нужно открыть сайт, мы используем браузер и указываем адрес в браузерной строке. Получив от нас сигнал, браузер отправляет запрос на DNS-сервер, где получает IP-адрес запрашиваемого нам ресурса. Получив IP-адрес, браузер обращается по нему повторно, и запрос уходит уже на сервер, где лежит нужный нам сайт. Этот повторный запрос содержит параметр Get и осуществляется посредством протокола http.
На том сервере, куда ушел повторный запрос браузера, установлена специальная программа, и в 90% случаев это Apache. Она обрабатывает запрос, обращается в файловую систему сервера, находит соответствующий файл и отправляет его браузеру в формате HTML. Что делает браузер? Он преобразует данный файл и отображает его на экране в понятном нам виде — в формате текста, картинок, видео и так далее. Произошло сложное взаимодействие пользователя и ряда программ — и все это за доли секунды!
Когда вместо пользователя — поисковый робот
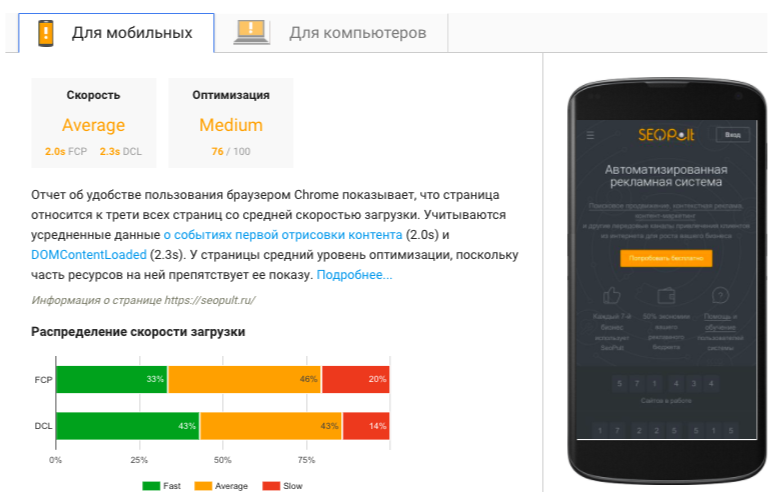
По аналогичной схеме, эмулируя функции браузера, к серверу обращается поисковый робот в процессе индексации сайтов. И точно также получает ответ в виде HTML-файла. Если в прошлом роботы анализировали просто HTML-код, то сейчас они стремятся смотреть на страницу как человек. Причем не только для десктопных устройств но и для мобильных — проверяют адаптивность HTML-страниц под всевозможные виды устройств пользователей. Обратите внимание на современные инструменты для вебмастеров, тот же Google PageSpeed Insights. Он показывает нам, как должен выглядеть сайт, который понравится и пользователям, и поисковым роботам. И это нужно учитывать при создании страниц.

Теперь давайте подробнее рассмотрим протокол http, а также https. Как с их помощью машина взаимодействует с сервером и получает запрашиваемый HTML-документ. Чем они отличаются.
Протокол HTTP
HTTP (или «протокол передачи гипертекста») — это система передачи и получения информации в интернете. Его задача — просто передать информацию пользователю. И не важно, как данные попадают из пункта А в пункт Б. HTTP является протоколом «без сохранения состояния». Это значит, что он не хранит информацию о предыдущей сессии пользователя. То есть серверу нужно посылать меньше данных, что увеличивает скорость его работы.
Протокол HTTP обычно применяется для доступа к HTML-страницам, для которых не требуется дополнительных средств защиты. Они не связаны с конфиденциальной информацией, например данными о банковских картах пользователей.
Протокол HTTPS
Протокол HTTPS, то есть «безопасный протокол передачи гипертекста» был разработан для защищенных транзакций. Благодаря ему происходит обмен конфиденциальной информацией, исключая возможность украсть ценные данные. Чисто технически протоколы HTTP и HTTPS очень похожи. В обоих протоколах браузер устанавливает соединение с сервером через стандартный порт. Отличие в том, что они используют разные порты, а также HTTPS обеспечивает дополнительный уровень защиты за счет криптографического протокола SSL.
Очень грубо процесс передачи данных через HTTPS можно представить так: одна его часть смотрит на содержание данных — ЧТО ИМЕННО передается, а вторая часть на процесс — НАСКОЛЬКО БЕЗОПАСНО передаются данные. Обратите внимание: часто HTTPS и SSL используют как взаимозаменяемые термины, но это неправильно. SSL — это лишь дополнительный протокол.
Также вы можете услышать, что протокол HTTPS является предпочтительным для поисковых машин, когда они оценивают сайты. В первую очередь об этом говорит Google. Это действительно так, но применяется требование исключительно к тем сайтам, которым данный протокол действительно необходим. Они принимают оплату онлайн или содержат кабинет с персональными данными клиента. Например, это может быть интернет-магазин. Для всех обычных сайтов, где нет конфиденциальных данных, вполне достаточно протокола HTTP.
Заключение
Итак, сегодня мы разобрались, что пользователи и сайты взаимодействуют между собой посредством браузеров, серверов и специальных протоколов (HTTP или HTTPS). Точно таким же путем получают доступ к содержимому сайтов поисковые машины. В протоколе запроса "зашит" вопрос к серверу (GET), а значит программа — браузер или робот — получает на него какой-то ответ. От этого ответа зависит судьба индексации сайта. И крайне важно, чтобы статусы ответов были корректными. О том, что это такое, и какие статусы может получить поисковый робот от сервера, мы расскажем в следующей статье. А также рассмотрим, за счет чего можно управлять "встречами" с роботом и не отдавать для очередного сканирования страницы, если на них не было обновления контента.
Если вы занимаетесь оптимизацией сайта и вам требуется помощь или рекомендации по любому из технических вопросов, вы можете заказать эту услугу в новом SEO-модуле SeoPult. В рамках небольшого месячного бюджета наши специалисты будут аудировать ваш сайт и выполнять работы согласно чек-листу. Вы можете проводить работы самостоятельно по списку инструкций, разработанных нами. Вместе мы сделаем ваш сайт лучше, быстрее, удобнее — а значит успешнее!
Полный автопилот с указанием домена и бюджета или тонкая ручная настройка:
Запустить рекламу в PromoPult